将下面代码加入在模板头部,主体样式css里即可,网页即可变为灰色,包括网站的广告、图片等整个网页变黑白了。
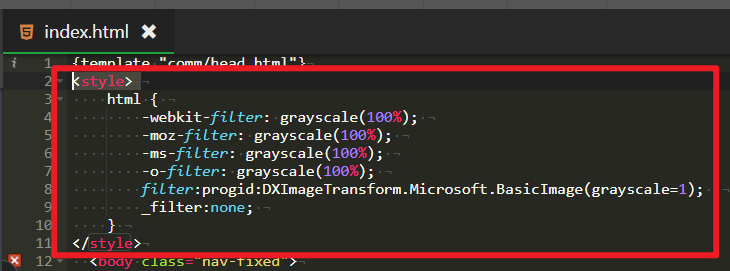
<style>
html{
-webkit-filter: grayscale(100%); /* weizhan */
-moz-filter: grayscale(100%); /*boke*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray; /*ie9- */
}
</style>
代码释义:filter 是滤镜的意思,filter:grayscale 的意思就是给页面加上一个灰色的滤镜,所以在HTML里的所有内容都会变成灰色的了。因为这个滤镜的写法对于 Chrome 和 Safari 浏览器是没有效果的,所以在下面会有写一行 -webkit-filter: grayscale(100%); 这个代码样式是对于使用 webkit 内核的浏览器的,意思和 filter: gray; 差不多,只是换了一种不同的写法。