为你的下一个网站设计项目寻找一些动画灵感?互联网上一些最令人惊叹的网站设计是利用动效产生巨大效果的网站。没有什么比一个拥有令人瞠目结舌的美丽动画的网站更令人难忘的了。
如果您想查看Javascript、WebGL和CSS3背景的一些最佳示例,那么您已经找到了正确的位置。这里有9个绝对迷人的动画网站设计,在这里收集您的灵感。
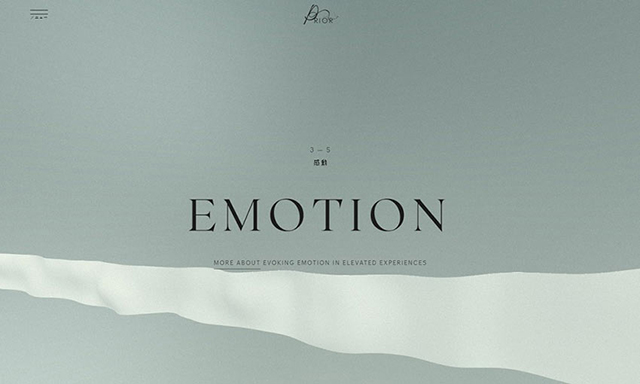
先前控股

这个网站设计以平静、柔和的背景开始,但是当你通过屏幕了解更多关于这家婚礼服务公司的信息时,你会看到白色的布条开始在屏幕上慢慢移动,然后整个螺栓优雅地在屏幕上展开。
HAUS

你在这里首先看到的是一个令人着迷的万花筒动画,它会在不同颜色之间缓慢移动和切换,甚至会对你的鼠标做出反应。点击查看更多作品,小球就会膨胀到占据屏幕,改变它的图案和设计,以匹配你正在悬浮的作品集。
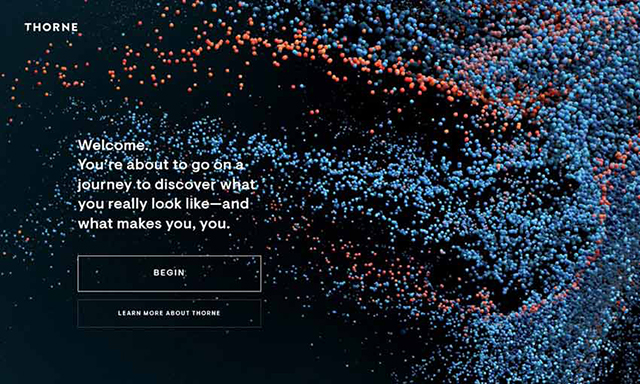
内部前沿

索恩的网站体验立即向您展示了数百个复杂呈现的粒子,所有这些粒子都以流畅的方式响应您的鼠标移动。看着这些粒子流动,并用鼠标将它们分散开来,这是一件非常有趣的事情,这只是第一个屏幕!
打开你的网络摄像头,体验一下你的呼吸系统、循环系统和神经系统的惊人准确的再现,所有这些都是由这些小颗粒代表的。
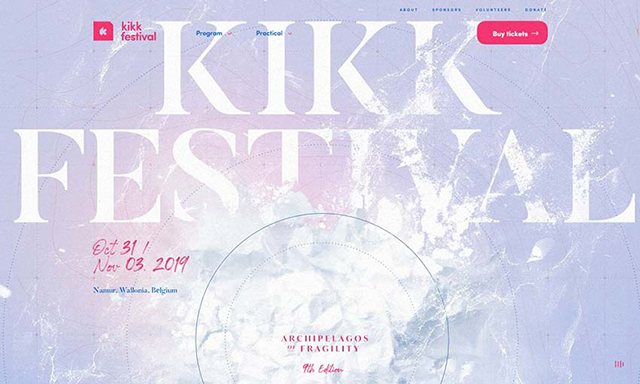
KIKK节2019

没有什么比一个伟大的美学动画场景设置得更好,KIKK用一个漂亮的柔和的背景与旋转的雪分层。甚至连这个标志似乎也在融入暴风雪之中。还有一些不错的滚动动画。
元野

当你访问这个美丽的组合,你会发现最好的例子,摄影和设计飘扬在背景像旗帜。这些标志是动态的,可以独立地摇摆或缓冲,也可以响应您的滚动和悬停。进一步探索,以发现更美丽的背景动画,到处从关于页面到投资组合本身。
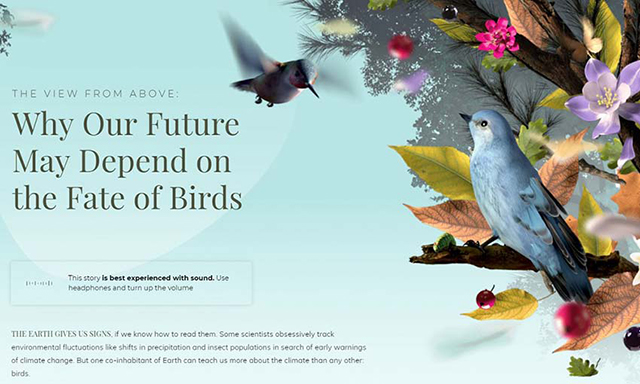
从上面看

这些动态的3D鸟看起来就像电影里的东西,这仅仅是惊人的。当你滚动的时候,你会看到更美丽的森林环境和美丽的动画生物。此外,你可以了解一些关于环境和如何帮助你所在地区的鸟类。
创建/打乱

在一个网站设计页面中,这个组合设法展示了大量独特的背景动画。毕竟这是一家UI/UX设计公司,所以你不会有任何期望。滚动通过这一小块和探索各种引人注目的动画呈现给你。
数码礼物

一打开Digital Present的作品集,你马上就会被一连串美丽的动画所震撼。在浏览这个美丽的站点时,移动鼠标、滚动和悬停每个元素,以发现所有内容。
创意邮轮

明亮和愉快,创造性的克鲁斯的主页迎接您与一个有趣的背景。试着点击和拖动道路,看它无限旋转。或单击任何链接使背景中的云发生变化。这是一个简单,但超级有趣的网站。
鼓舞人心的背景动画
网站开发人员和网站设计人员已经用WebGL和其他浏览器动画api做了令人惊奇的事情。扁平化、静态网站设计的时代已经远去;现在任何一个网站设计都可以成为一个鼓舞人心的体验,或者一个华丽的艺术展览。
如果你想尝试制作你自己的3D动画,这些网站设计就是一个很好的灵感来源。既然你已经知道了最好的网站设计是如何创造迷人的动画效果的,那么现在就轮到你开始设计一个属于你自己的漂亮网站了。




