
B 端底层设计师生存存在的困境有不少,团队不专业,需求不清晰,流程不规范之类的问题大家没少吐槽。而我们今天分享的,是一个大家更关心的问题,即:团队使用第三方 B 端组件库,还要设计师有什么用?
今天的分享不是只从逻辑层面来解答,还要进入到实际操作的角度来分享,应该做什么。
一、组件库的应用认识
要面对这个问题,就要了解为什么团队要使用第三方组件库,以及使用组件库的优缺点。
B 端讨论的第三方组件库通常是指别人开发的前端框架,通过提前开发好各类前端组件和样式的代码,让其它程序员直接调用,可以快速制作可视、精美、可交互的前端页面。简单来说就是做了套素材,方便其他人直接调用(CSV 大法好)。
目前最主流的 B 端组件库有下面这些:

它们都是由大厂团队开发,且都是开源免费的项目。因为国内没有开源的风气,只有大厂有这个人力资源和成本来制作。而它们之所以愿意做,当然不是用爱发电做慈善,而是为了通过免费的工具来捆绑不同的团队和开发者,扩大行业影响力。
既然大厂都做好了,小团队奉行拿来主义也是天经地义的。因为一套项目中的前端样式和基础组件元素实在太多了,一个个手打可能几周过去了,一个完整的页面还是功能都还没做出来。
而国内 B 端项目的基本价值观是 —— 先让业务跑通了,后面再优化细节和体验。效率优先,就不会给充足的时间让前端自己去重写、搭建基础框架。
但选用组件库并不真的只是找了一套免费的素材那么简单,还需要对该组件库使用的语言、语法、架构、逻辑有足够的理解,才能正确使用它。

换个角度,只要选择了一套组件库,那么项目的开发方式就被这套组件库捆绑,程序员需要顺着这套组件库的规则做开发,才能实现项目的交付。
这个过程并不轻松,因为多数成熟组件库随着跟新和迭代越来越庞大(臃肿),规则越来越复杂,一方面需要花很多时间学习,另一方面面向不同的项目都需要花费额外的时间做适应。而且调用组件看着简单,但是想要改它们,难度往往比重做一个新的还麻烦。

虽然用了别人写的代码,但最终用下来有没有节省大量时间是存疑的。所以很多项目的前端工程师还是疲于奔命的状态,并不会因为用了第三方库就有闲暇和设计师打磨细节和体验。
这里就要讲到界面样式的问题了,组件库自带了组件的样式,可以直接拼凑出不同的页面,这个过程理论上是可以略过设计环节的,程序员直接根据产品需求或者原型开发就行了。

但素材总归是素材,参考就只是参考,想要覆盖所有现实情况是不可能。不同页面会包含的组件不一样,复杂组件需要做调整才能满足项目需要,或者想要的组件这里面干脆就没有得另外找或独立开发。
就像网上找一套再全的图标设计素材,也很难覆盖整套项目所需的所有图标,往往还要额外修改或者绘制。

为了应对这种问题,这些开源组件库的官方除了源代码外,还会提供相应的设计素材,让设计师可以自己调用这些设计资源做出新的组合或修改新的样式,再让程序员进行开发。
理想很丰满,但实践起来也就聊胜于无,甚至可以用 "鸡肋" 来形容。最深层次的矛盾,就是设计资源里的"组件"和源代码中的"组件"是割裂的。
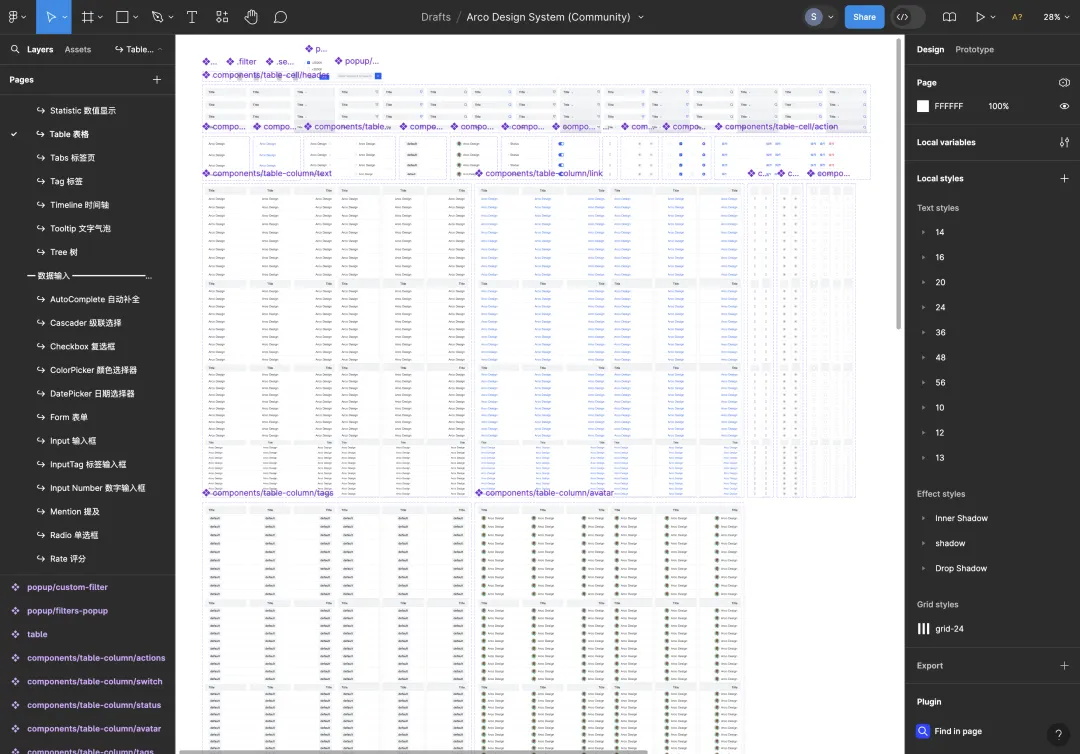
即组件的开发和设计是不同步的,虽然这些框架都是大厂发布的,但说到底它们不是直接产生经济效益的产品,对它的维护力度不会太高。而设计资源的维护尤其复杂,比如结合软件的组件、变体功能做一个完整的组件,就包含了海量的设计图层设置:

而设计软件之间又不能直接互通(导入可以忽略),假设提供了 Figma 的版本,那即时、Sketch、Mastergo、Pixso、Axure 等版本,每做一个就多一倍的工作量……这就是为什么主流框架提供的设计资源总是不全的原因。
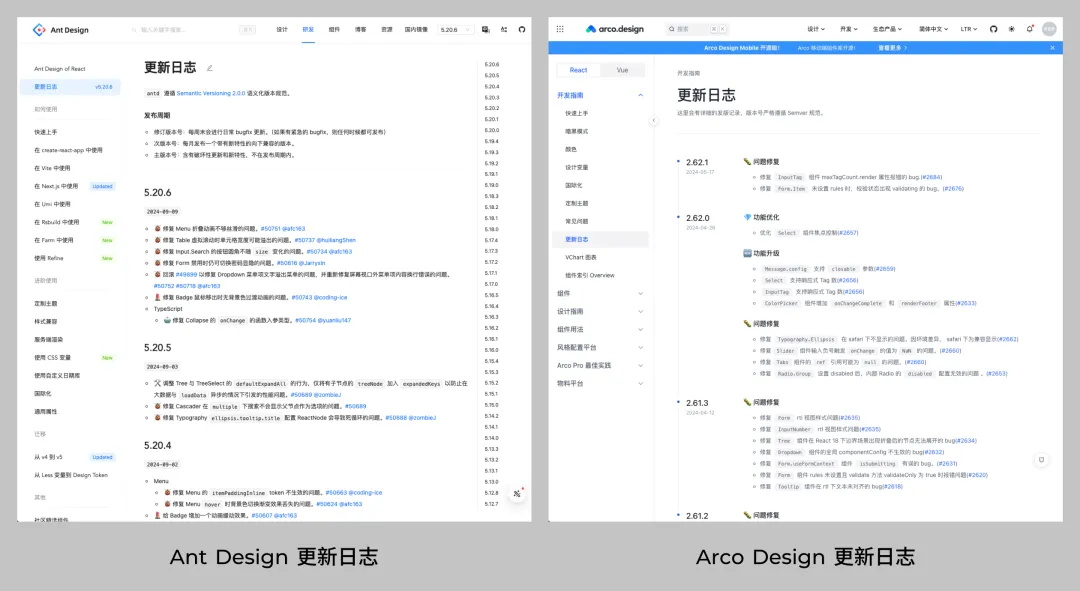
除了要制作的版本多以外,需要更新和迭代的频率也很高。如果有看过这些开源组件库的更新日志,你们就会发现它们一直再"偷偷摸摸"地更新和迭代。

这些更新代码部分肯定已经先做好了,但不代表设计资源也会同步更新(包括规范说明),因为这些工作量太大了,所以设计资源的最后更新时间往往远远落后于线上版本,设计和代码间存在大量差异。
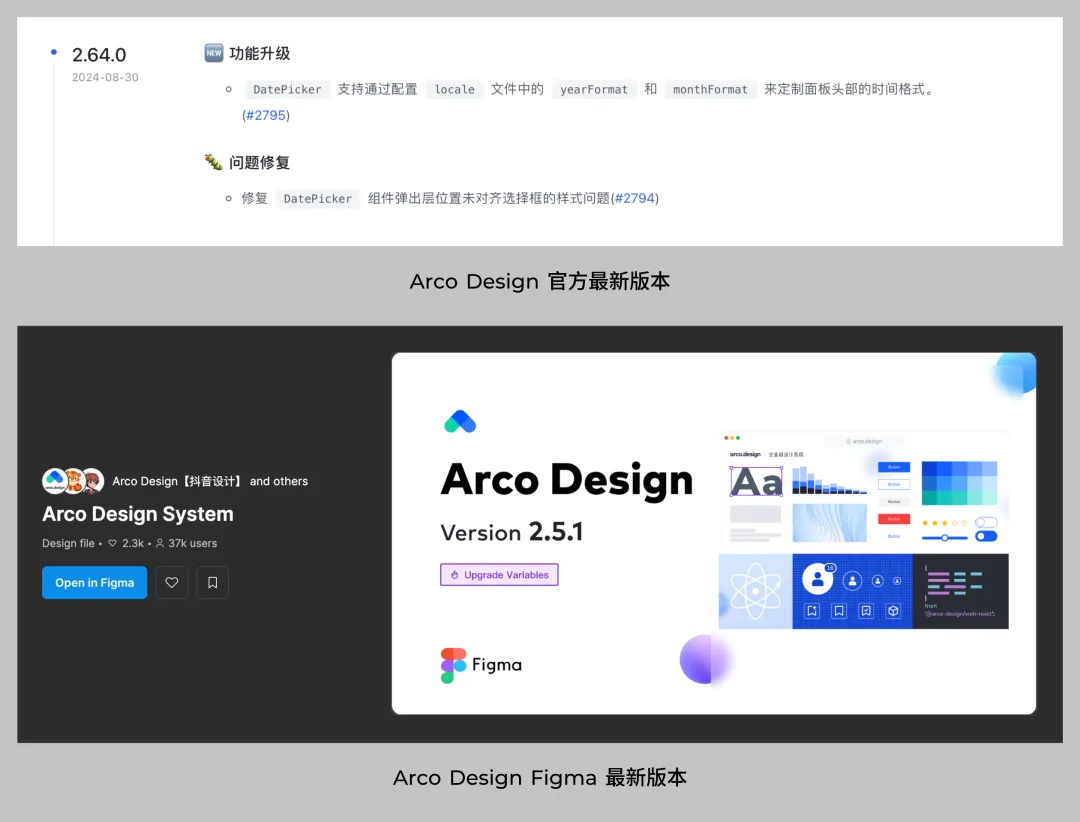
以 Arco 为例,目前 24 年 9 月底更新到 2.64,而 Figma 的设计资源版本是 23 年 7 月的 2.5.1。

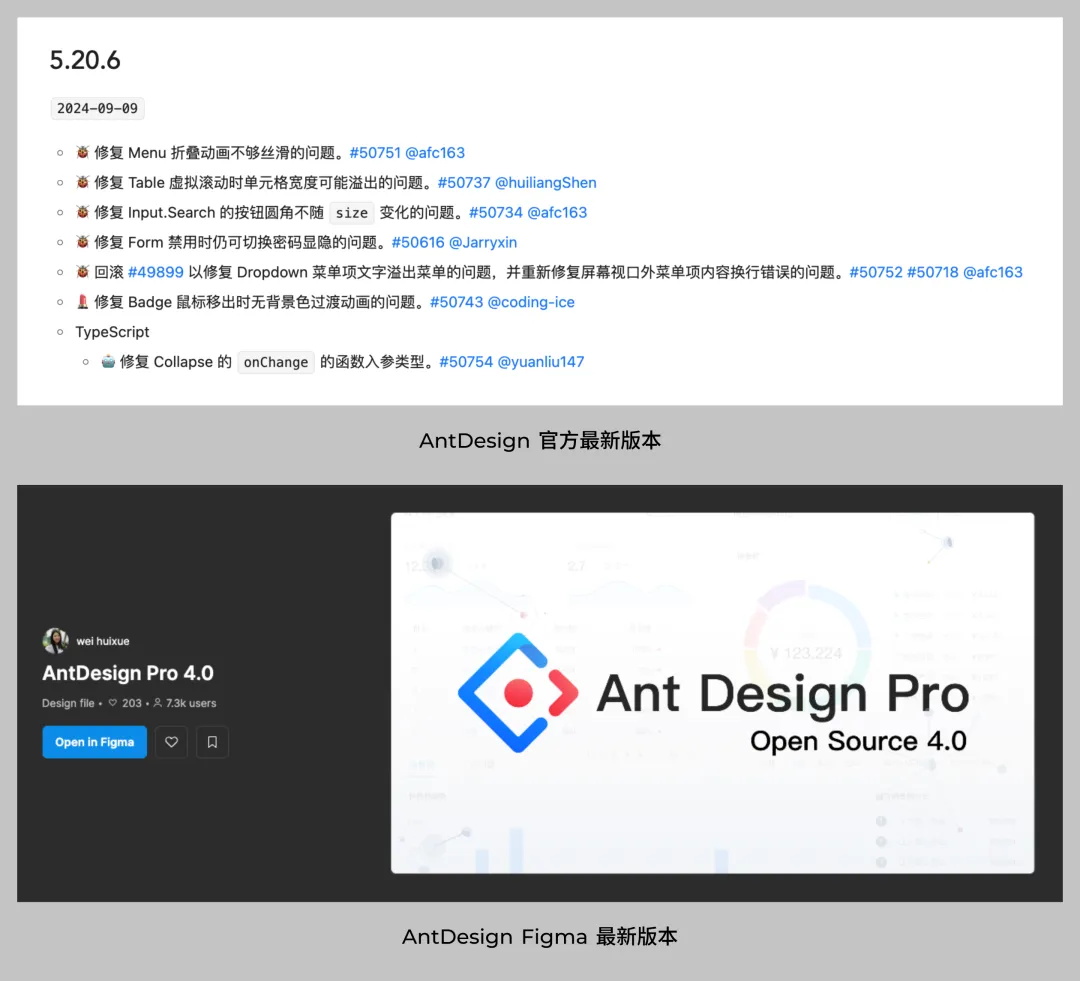
Ant 目前则更新到 v5.2,而官方设计组件库还停留在 21 年的 v4.0 的版本,对设计资源的维护基本放弃治疗靠第三方来补充了……

因为两者不同步,所以即使开发就根据设计的组件调用相同的代码,也可能会得到不同的结果。即使程序员一开始想跟着设计稿做,也会因为两者内容不相同而慢慢失去耐心。
到最后就更容易演变成,设计做设计的,开发做开发的,于是设计就成为一个被孤立得环节,开发不根据设计稿完成工作,那么设计存在的价值是什么?自娱自乐嘛?
这种结果由各方面客观因素导致,但不代表它是合理的、高效的,只是把问题和矛盾进行转移,这个问题不是不能解决,我们会在下面解释。
但进入细节前我们要先确定核心理念,那就是在使用了第三方组件库的项目中,整个项目的前端工作流、开发方式都要顺应这套组件库的特性,不能只是前端程序员顺应了,而设计师是游离在体制外的干扰因素……
设计工作要融入到使用组件库的流程中去,才能和程序员形成高效、默契的配合,总结成一句话即:
面向组件库做设计!
很多人可能认为完全用框架的内容做设计毫无难度和价值,且这种方式没办法得到积累和进步。这问题不是只有设计才有,对前端工程师来说也一样,大家殊途同归。但问题是,有些前端和设计,即使给了成熟的组件库,他们也做不好啊……
真实的项目工作是"解决问题",完成工作的需求让项目能按要求交付,和根据个人的喜好以及最符合自己利益的方式去完成是截然不同的。
二、如何面向组件库做设计
面向组件库做设计和传统的设计模式会有很大的出路,因为开发不会完全根据设计稿来做,所以要启用不同的协作方式,包含以下四个要素:
- 建立协作共识
- 熟悉框架内容
- 构建项目规范
- 确定交付模式
1. 建立协作共识
面向组件库做设计不是设计师自己一个人的事,是需要和前端深度配合、协作才能实现的结果,所以前期建立共识是最重要的一环,要让前端有这个配合的意愿。
最好在项目前期能和前端工程师单独沟通,确定后续配合的方式,以及需要他们完成哪些额外的工作,包括但不限于下面这些:
- 确定组件库差异
- 建立项目专属规范
- 确定新组件开发流程
- 确定界面实现流程
在这件事上很多设计师喜欢说前端、开发领导不重视设计,压根不理你,沟通没有用之类得话。除了少数极端的情况,多数前端在项目前期是有意愿把项目做好的,只是很多项目中设计师的工作成为了前文提过的游离在体系之外的干扰……
所以想要实现这个目标,就要提前表明后续要结合框架的特性做设计,为了提供给前端更可行和易于开发的方案,节省双方的时间,提高最终的交付质量。
真正的职场协作是共赢的模式,而不是符合理论上的流程就只管自己做的爽,不管下游死活。只有双方确定一个共赢的认识,才会往这个方向推进,而不是先预设对方有义务一定要尽心配合你的工作……
2. 熟悉框架内容
第二步熟悉框架,这个熟悉不单指看完官方的规范和资源库内容,还要去了解代码实现出来的真实组件样式和交互是什么样的,有哪些东西是官方说明没写或者不一样的。
因为不同项目用的组件库不同,版本也不一样,没有人可以帮你整理出相关的结论,只能靠你自己去调研和分析。
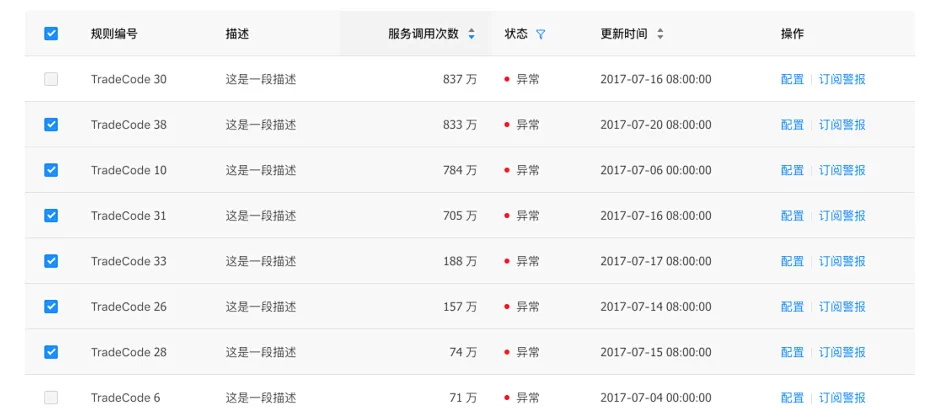
而组件库内容很多,肯定不可能全部检查到,所以挑一些核心的组件进行检查即可。比如栅格、侧边栏、表格、表单、选择器、弹窗等,其它次要组件即使有差异问题也不大。
检查的方式需要程序员配合,得让他们做一些简单的页面,把指定的组件在页面里罗列出来(花不了几分钟)。如果前端程序员对这套框架足够熟悉,也可以让他们直接指出哪些组件和规范中的内容是有出入的,并展示给你看。
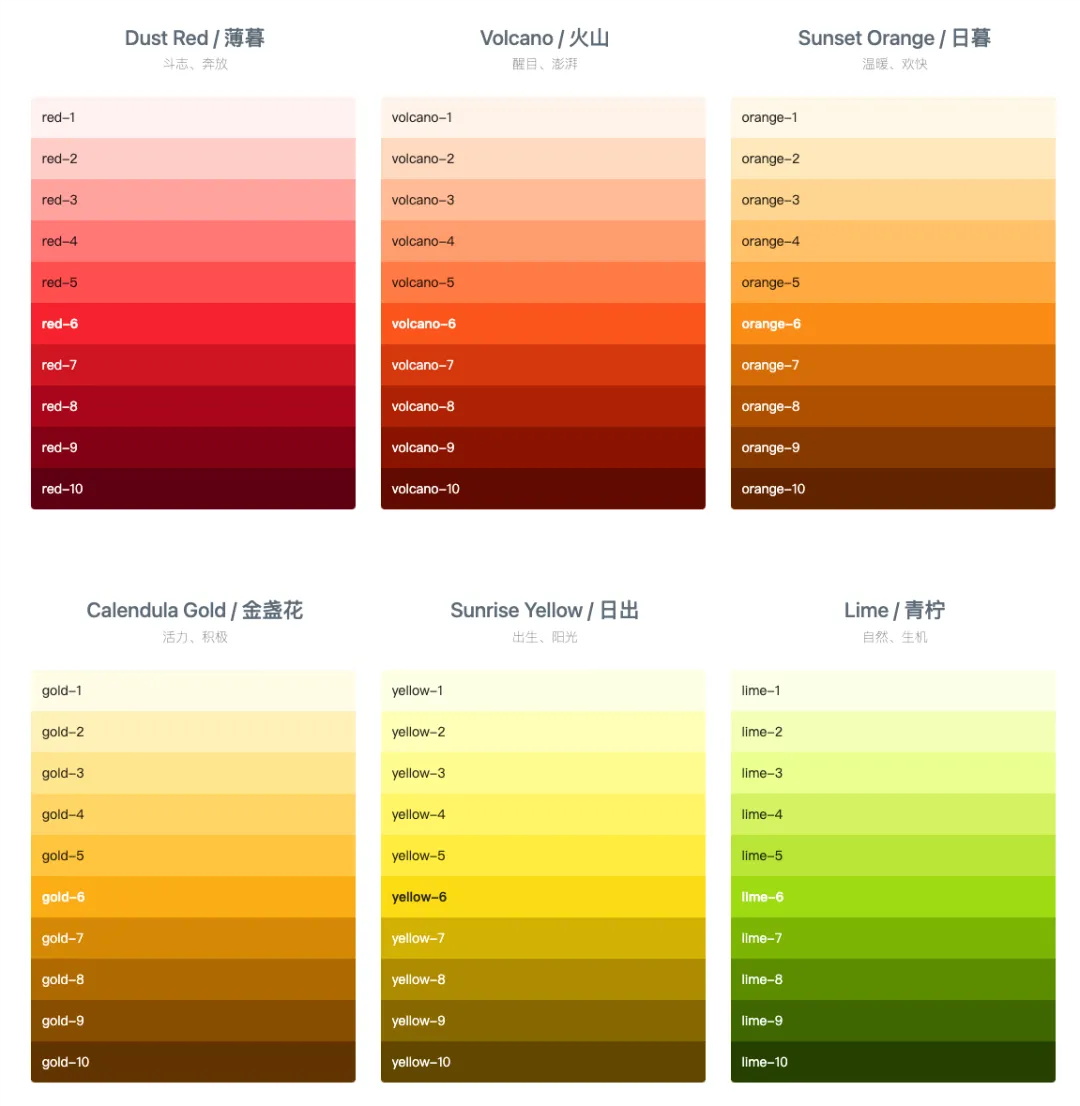
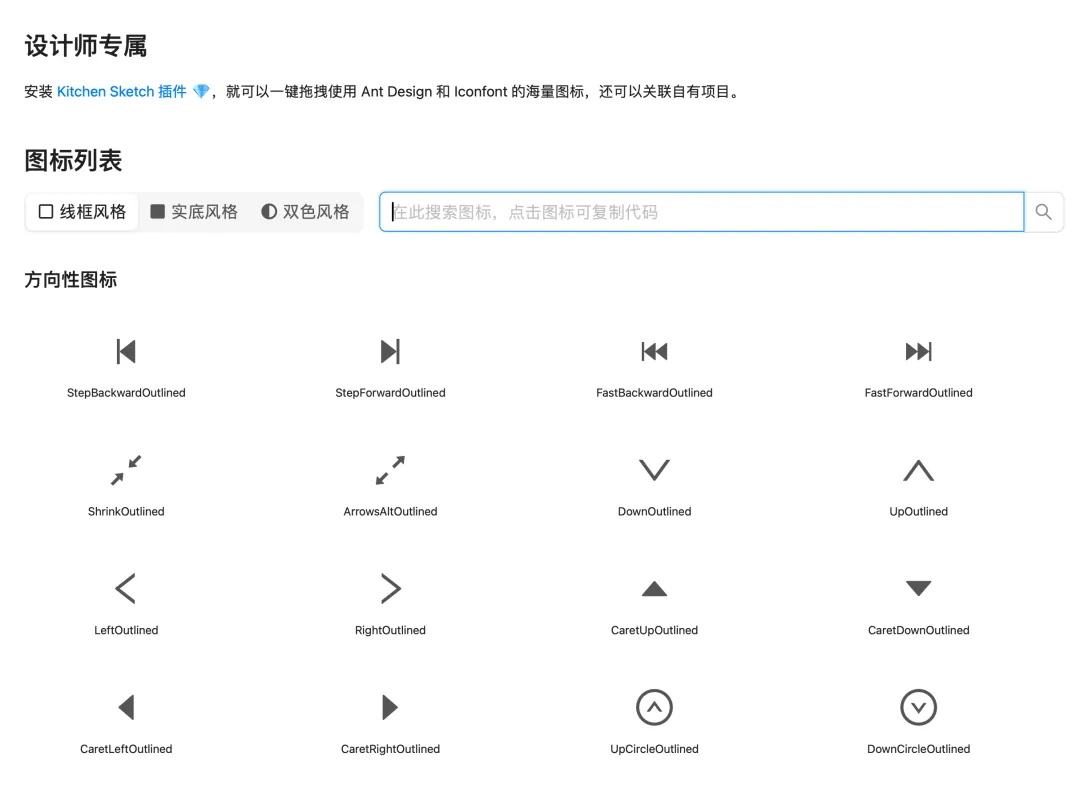
除了组件外,还有样式部分也需要关注,包括色彩、字体、图标等,最好都让前端程序员给你解释下实际应用的逻辑,以及存在的问题。
这个阶段的任务就是了解框架的真实样式和规则,是需要前端工程师配合的,帮助设计师建立对这套组件真实应用结果的认识。
了解越深入,那么后续工作的开展就会越顺利。
3. 构建项目规范
这里要再老生常谈一点,那就是组件库里展示的设计规范是 —— 这套组件库内包含的设计要素使用说明,具体想要怎么用设计者自己决定。
比如这些组件库都提供了相关的色卡,但这几百个颜色不可能每个都会在项目里使用,或者按钮也提供了几十种样式,不会你的项目"正好"全都能用上吧?

所以就算跟着组件库设计,也要从中筛选出符合项目需要的元素内容做项目设计。而这些筛选出来的东西,自然就是项目的设计规范,是一个范围被缩小且更明确的设计标准。
我们需要创建一个新的项目规范文档,并把规范内容和信息补充进去。如果对项目规范内容有什么的基本认识不够了解的可以看之前的分享:
规范的内容主要会包含下面这些要素:
- 栅格/响应
- 框架/版式
- 色彩
- 字体
- 图标
- 样式
- 控件/组件
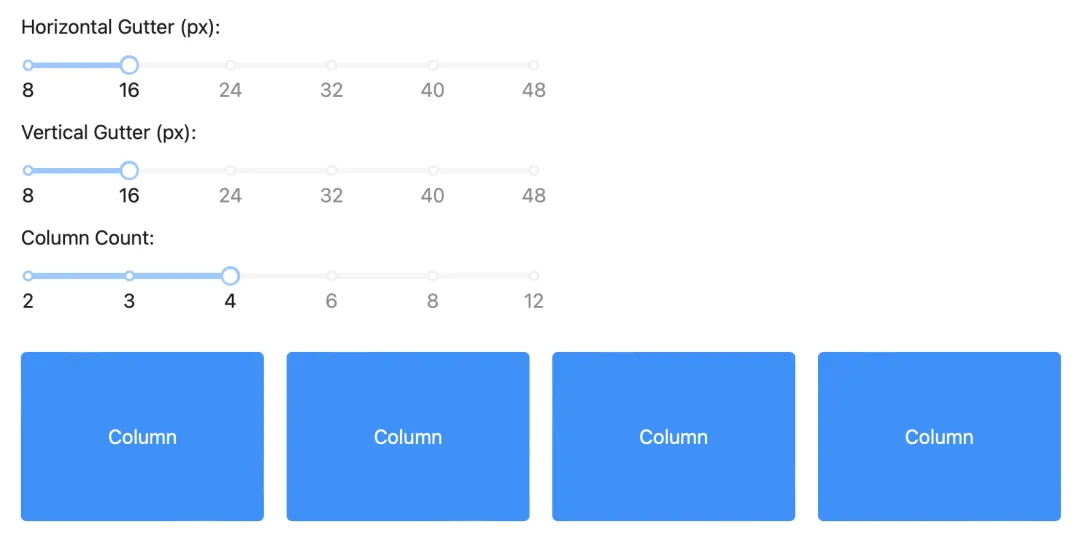
首先栅格/响应,就是框架要使用的栅格系统和响应式模式。官方的说明里只解释了栅格的应用逻辑,但并没有制定具体的参数,如果项目确定要启用栅格和响应式,那么前期就要定出具体的参数。

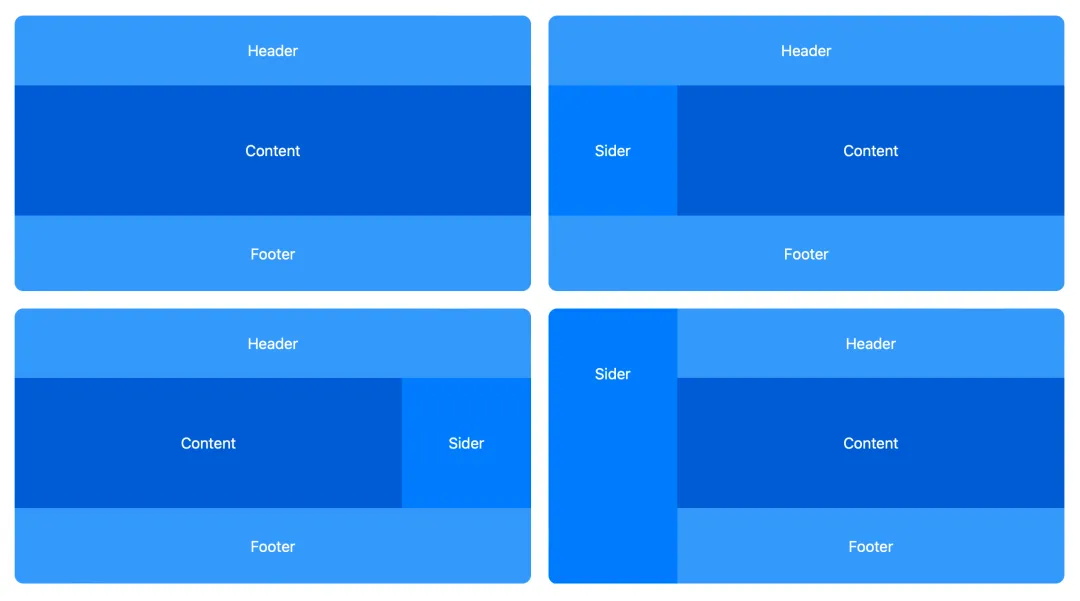
框架/版式即页面的排版方法,包括主要页面的布局形式、间距参数的应用等等。这些也要尽可能从官方提供的类型中选择,并确定下来。


色彩则是项目中用的主要颜色内容,除了有品牌色的强制要求,否则建议项目内所有颜色的应用从官方的色卡里选,并且色彩的命名和记录不要使用 16 进制代码,而是使用组件库中色彩的专属命名。

字体同理,只有强制需要使用其它字体的英文、数字可以独立定义,否则完全从组件库规范里筛选出来即可。

图标部分,虽然部分框架会提供自己的图标库,但往往项目中需要的图标无法全部满足,所以可以评估是否要使用官方的图标作为基础图标,复杂的功能、导航、装饰图标另做。

样式指应用的圆角、投影、透明度等设计属性,这些同样根据官方的标准筛选制定就可以。
而控件/组件部分则是最复杂的部分,它们的整理是在项目推进的过程中逐一添加的。简单的控件可以完全使用官方的样式来完成,但是稍微复杂的组件就另当别论了。
一方面创建这些组件要根据真实的样式来实现,另一方产品功能的实现,往往都包含对原有组件的调整,设计师需要在真实样式的基础上做出符合开发逻辑的改动。
比如表格组件,对不同列有排序的要求,但使用的组件库里的表格没有这个功能,那就只能选择把排序做成表单形式放到表格外部去。

所以,对应组件在制作中就需要和前端沟通设计的可行性,不是只从组件库里挑出来就可以。
而组件的不同状态,可以选择性的制作,对于样式、内容改动很小的组件,只要置入默认的模式即可,其余的遵照系统默认的设置。而改动大的那些,则要把所有状态都制作出来,才能被正确的开发。
对于自定义组件同理,当官方组件实在满足不了功能需求,需要设计一些新的组件时,也要把所有状态都制作出来,且要和开发沟通一遍开发的可行性。
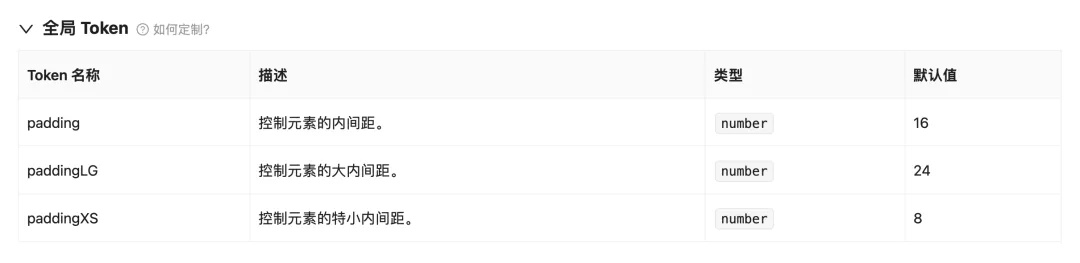
整套设计规范的定义不止是样式的筛选,还有非常重要的命名方式以及 DesignToken 的应用,如果不了解的可以看我之前的扫盲:
在独立设计的项目规范内我不推荐使用太复杂的 DesignToken,但在面向组件库设计时这些东西就需要一个不落。因为开发调用样式和组件是需要使用 DesignToken 完成的,所有应用了官方原来的样式和控件、组件都要在命名中和原来保持一致。

而非组件库内的样式、组件,则建议使用一套新的命名体系,和原来的命名隔离开,更容易识别和维护。这也需要和前端工程师商量,让他们来定义 Token 的命名规则最好,我们只要执行这个标准即可。
尽可能让程序员在前期对这些标准组件做一次定义,和规范中的组件样式同步,而不要放在后续一个个改,才能保证更高的效率。
4. 确定交付模式
定义完规范,就要在正式的界面设计中进行应用。在面向规范进行设计时,设计稿不是作为一个标准的、让开发还原的样式,而是一个应用了哪些样式和组件的示意。
因为还包含一系列的组件筛选和挑选、变更,以及交互逻辑,设计师出图的结果就是帮程序员指定了"具体的组件类型和样式",远胜过产品给的粗糙原型图,这可以节省掉程序员得根据产品原型的空缺脑补这些内容的时间精力。
作为一个示意,程序员核心关注得是页面的内容,以及排列、交互的方式。我们在这里使用规范里的样式和组件库,他们同样也是在开发过程中调用这些内容和 Token。所以页面交付最重要的东西除了文字信息就是对规范的复用,保证组件和样式的命名都是准确可用的。
在设计标注中,也只要围绕在自定义样式和组件这些新增内容做标注即可,确保前端不会漏看和理解错误。
如果最终实现的效果和开发的差异很大,我们要检查的是项目规范代码内的准确性,而不是光扣一个页面的样式。
同时,以开发结果为导向的设计,往往也不用过于细致,因为组件里有什么设计、细节都是规范阶段定好的,不用把时间过多的花在单一页面的样式优化上。反正一开始我们就有预期实现的结果和设计不一定是完全匹配的,纠结细枝末节不如去找源头有效。
实现以上的工作流程,就是面向组件库设计的方法,这可以极大的增加前端实现界面的速度和完成度,也能大幅度减少设计和前端之间的矛盾。
在你们真正理解完这套流程和逻辑时,就会明白与其称它为面向组件库设计,不如叫面向结果做设计。
设计师是为了在有限的时间里结合前端工程师实现最优的落地结果,而不是在有限的时间里让你做出最好的设计图……
结尾
这次分享的内容比较超纲,需要有一定经验才能理解,不要认为只是设计层面需要搞那么麻烦。
实际上对多数使用组件库的前端来说完成项目也是一团乱麻,它们的实际工作内容就是 —— 用一套别人写的规定特别多局限性还很大的代码,硬套进当前的项目里!一些复杂业务和需求要怎么实现是没底的,只能见招拆招写一点是一点。
真实的产品团队开发流程就是充满了混乱和熵增的草台班子,大家都在摸黑过河,新人会幻想一套童话书里才有得流程并指望大家按这套说明书实践,而成熟的开发和设计要根据现场的碎片建立不同的秩序。
最后说一点,这类项目很多都有给设计师名额,就是因为管理层、开发意识到前面提过的各类设计问题,但最后人招来了发现大多数设计师没办法解决,反而制造出更多的问题,积累更多的矛盾……
想要增长和获得专业积累,就停止抱怨开始实践和尝试,你们也可以把这套方案发给你们的前端,再和他们共同讨论可行性。
作者:超人的电话亭




