
一、UI设计是什么意思
UI设计(英文:User Interface Design)又称为界面设计或者用户界面设计,是指对软件的人机交互、操作逻辑、界面美观的整体设计。UI设计分为实体UI和虚拟UI,互联网常用的UI设计是虚拟UI,UI即User Interface(用户界面)的简称。
二、UI设计方向
UI是用户界面,是英文User和interface的缩写。从字面上看是用户与界面2个组成部分,但实际上还包括用户与界面之间的交互关系,所以这样可分为3个方向,他们分别是:用户研究、交互设计、界面设计。
1、用户研究
用户研究包含两个方面:
(1)、可用性工程学(usability Engineering),研究如何提高产品的可用性,使得系统的设计更容易被人使用、学习和记忆;
(2)、通过可用性工程学研究,发掘用户的潜在需求,为技术创新提供另外一条思路和方法。
用户研究是一个跨学科的专业,涉及可用性工程学、人类功效学、心理学、市场研究学、教育学、设计学等等学科。用户研究技术是站在人文学科的角度来研究产品,站在用户的角度介入到产品的开发和设计中。
用户研究通过对于用户的工作环境、产品的使用习惯等研究,使得在产品开发的前期能够把用户对于产品功能的期望、对设计和外观方面的要求融入到产品的开发过程中去,从而帮助企业完善产品设计或者探索一个新产品概念。
他是得到用户需求和反馈的途径,也是检验界面与交互设计是否合理的重要标准。
2、交互设计
这部分指人与机之间的交互工程,在过去交互设计也由程序员来做,其实程序员擅长编码,而不善于与最终用户交互。所以,很多的软件虽然功能比较齐全,但是交互方面设计很粗糙,繁琐难用,学习困难。使用这样的软件后,不是使人聪明与进步而是让人感到愚弄与羞辱。许多人因为不能操作电脑软件而下岗失业,这样的交互使电脑成为让人恐惧的科技怪兽。于是把交互设计从程序员的工作中分离出来单独成为一个学科,也就是人机交互设计。他的目的在于加强软件的易用、易学、易理解,使计算机真正成为方便地为人类服务的工具。
3、界面设计
在漫长的软件发展中,界面设计工作一直没有被重视起来。做界面设计的人也被贬义的称为"美工"。其实软件界面设计就像工业产品中的工业造型设计一样,是产品的重要买点。一个友好美观的界面会给人带来舒适的视觉享受,拉近人与电脑的距离,为商家创造卖点。界面设计不是单纯的美术绘画,他需要定位使用者、使用环境、使用方式并且为最终用户而设计,是纯粹的科学性的艺术设计。检验一个界面的标准即不是某个项目开发组领导的意见也不是项目成员投票的结果,而是最终用户的感受。所以界面设计要和用户研究紧密结合,是一个不断为最终用户设计满意视觉效果的过程。
三、UI设计原则
1、简易性
界面的简洁是要让用户便于使用、便于了解产品,并能减少用户发生错误选择的可能性。值得注意的是,设计中不能让UI设计太过引人注目,而要弱化程序本身的功能。需要平衡视觉设计和功能,寻找最佳点,消除华丽的装饰和不必要的元素,UI界面要简单直接的页面逻辑和直观必需的元素组成。
2、高效性
优秀的UI设计有个共通的特征:高效。提升界面效率最有效的方法是进行任务分析。熟悉用户的流程,了解用户的目标,然后在此基础上尽量简化流程,使得用户能够便捷快速的达成目标。在此过程中,仔细考虑每个功能细节,规避可能存在的漏洞,帮助用户快速完成用户流程。
3、记忆负担最小化
人脑不是电脑,在设计界面时必须要考虑人类大脑处理信息的限度。人类的短期记忆有限且极不稳定,24小时内存在约25%的遗忘率。所以对用户来说,浏览信息要比记忆更容易。
4、一致性
用户界面可视化设计中最重要的原则是一致性原则。用户期待用自己的体验探索更多的内容,探索是否有效取决于设计的一致性是否足够好。具体表现是为用户提供一个统一的界面,这意味着用户可以从一个界面操作自己,从而减少操作和学习的时间。这个过程中的体验直接移植到另一个界面,使整个ui体验更加流畅。
5、清晰
清晰性应该是所有ui界面的基本属性。请记住, UI界面是为了让用户更容易与系统交互,因为它需要能够与用户清楚地交互。保持一个清晰的ui界面设计并不困难。首先,要保证标签和标签文本的操作清晰指向,并允许信息的清晰传递,这样用户才能快速理解交互的方向性。尽量不要在ui中使用冗长、复杂、难以记住的文本标签。它越复杂,对整体用户体验的影响就越大。
6、用户的熟悉程度
用户体验设计的一个重要目标是要让用户能够凭借直觉来操作UI界面。用户要能够自然地理解其中的内容,操作自然就不难了,也就是说,要让用户对你的界面产生"熟悉感"。所以,要充分利用用户对于UI设计所熟悉的部分。
当用户对UI界面抱有熟悉感的时候,通常意味着他们对于这个设计有所了解,甚至知道怎么交互,他们明白操作之后大概会发生什么,也知道哪些事情不应该做。所以,如果你能利用好用户对于交互和界面模式的熟悉来进行设计的话,能让用户更快上手操作。
7、从用户习惯考虑
想用户所想,做用户所做。用户总是按照他们自己的方法理解和使用。通过比较真实与虚拟的事物,完成更好的设计。好的UI界面是隐形的,华丽的装饰和不必要的元素都已经被剔除,简单直接的页面逻辑和直观必要的元素构成了这样的UI界面,专注于核心的用户体验。
8、层次
UI界面的视觉层次是非常重要且常常被忽视的一个属性,它能够帮助用户专注重要的内容。如果你想让界面中每个内容都看起来很重要,那么只会单纯地让信息过载,让每个元素都分摊用户的注意力,最终只会让整个设计显得混乱不堪。不同尺寸的字体、不同的色彩和不同的控件最终应该是相互搭配,构成层次,有轻重缓急地呈现给用户,将复杂的结构简单化,帮助用户完成任务。
9、灵活性
简单来说就是要让用户方便的使用,但不同于上述。即互动多重性,不局限于单一的工具(包括鼠标、键盘或手柄、界面)。
10、安全性
用户能自由的作出选择,且所有选择都是可逆的。在用户作出危险的选择时有信息介入系统的提示。这样会让用户会觉得很安全,自己的权益不会遭到损失!
11、人性化
高效、用户满意度是人性化的体现。应该有一个专家和初级玩家系统,即用户可以根据自己的习惯自定义界面并保存设置。因此,一个好的界面设计师,在技巧方面,不仅可以画图标,而且界面会有很多的互动知识。
四、UI设计流程
1、产品需求分析
当一个UI设计师拿到项目或者需求之后,正常情况是交互设计师细化过后的交互文档,里面包含交互原型。而作为ui设计师所要做的就是理解并吃透文档,包括里面交互逻辑,具体的操作方式,流程,反馈等,需要不断核对和确认。
2、深层次的用户体验研究与分析
对已定义的目标用户群体及特征进行深层次的剖析,包括目标用户群体的年龄,性别及目标户群体的一些情感习惯,心理特征等,这样就可以有针对的对这个产品构想设计出一个大概的色系搭配及元素控件设计。
3、初稿设计
结合产品设计原型和自己对产品的体验研究分析结合起来设计初稿。(大概的色系搭配,框架布局,元素控件,图标ICON等设计都可以在这一步呈现出来)
4、视觉规范设计及细节优化设计
初稿设计完成后,就是要做好视觉规范设计及细节优化设计。视觉规范设计就是要对整个产品的颜色,字体,字号,元素控件,图标ICON,间距及交互效果做个统一的规范,这样才可以做出一个成熟的产品,对前端制作也是有很大的好处的。
5、前端对接
确认完设计稿后,进入ui设计师与前端工程师对接的阶段,ui设计师需要提供切图,标注,设计说明文档以及设计图给到前端工程师,一般常用的与开发对接的工具有蓝湖,figma。这个阶段需要保持跟开发频繁地沟通,确保可以很好地还原设计稿(实际工作中很难苛求百分百还原),特别是需要设计师自身要懂得一点前端代码知识,可以更好地进行沟通。
6、测试与反馈
产品进入到测试阶段,需要测试人员介入,一般这个时候是先部门内部进行可用性测试,然后扩大到整个公司,反复测试几轮之后确保没有很大的问题之后才可以发包给客户测试或者上线,而ui设计师这个时候就要收集反馈,收集意见,与产品一起讨论改进方案。
五、UI设计三大定律
三大原则定律包括:格式塔原则、菲茨定律和剃刀法则。
1、格式塔原则
通俗地说格式塔就是知觉的最终结果。是我们在心不在焉与没有引入反思的现象学状态时的知觉。格式塔原则包含五个特性,分别为:相近性、相似性、封闭性、连续性和简单性。
(1)、相近性:人们会将距离相近的部分潜意识当作一个整体。例如下图所示。左侧距离都相同,人们会认为是一个整体,右侧三四列和一二列相隔较远,人们会认为这是两部分。
(2)、相似性:人们会将相似的部分,当做一个分组整体。例如下图,一组圆形,人们会当做一个组成部分。一组矩形,人们会当做另一组组成部分。
(3)、封闭性:元素处于一个封闭空间,人们会将各个部分趋于组成整体。例如圆形被线框包围,人们会将这个当作一个整体。
(4)、连续性:人们倾向于完整的连成一个图形,而不是观察残缺的线条或者形状。
(5)、简单性:具有对称、规则的简单图形特征各部分趋于组成整体。
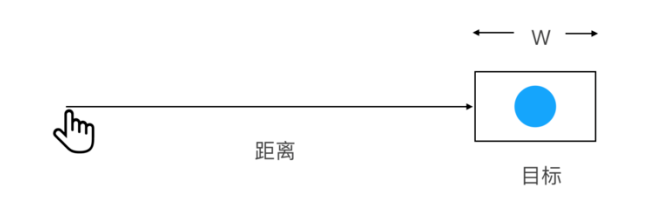
2、菲兹原则(费茨法则)
任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。

得到结论:越是重要按钮,按钮要越大,这样操作时间就越短,越方便。位置距离用户操作越近,这样用户越易点击。
3、奥卡姆剃刀法则
这个原理称为"如无必要,勿增实体",即"简单有效原理"。若无必要,勿增实体。不必要的元素会导致设计效率的降低,并且会增加不可预期的后果。在设计中我们可以去掉不必要的干扰元素,这样页面会比较纯粹、简洁。
六、UI设计常用工具
1、Adobe Photoshop
Adobe Photoshop是一种优质的网页设计工具。它有很多选项来创建和编辑您的Web模板。它适用于图像,您可以为您的网页设计创建图形。通过无限的颜色和渐变选项,可以制作出最佳的模板设计。它为您提供了一个空白的画布,让您的想象力生动。您可以按照自己的方式附加图像,移动元素,绘制框,裁剪边缘以及编辑模板。它适用于图层,这使您的工作非常简单。您可以显示/隐藏图层以有效管理Web设计元素。
2、Sketch
Sketch是适用于Mac设备的网页设计软件。它是专注于创建Web模板和设计的专业工具。它适用于矢量图像,因此您将获得最佳,最高分辨率的结果。工具栏和选项非常简单。Sketch提供了创建和管理Web设计项目的完全灵活性。它具有镜像功能,允许在多种设备(如手机或平板电脑)上测试您的网页设计模板,可以100%确定您的网页设计将如何在不同的屏幕尺寸上显示。
3、Figma
Figma是一个多用户网页设计软件。它允许您与设计团队联系以使用相同的Web模板。它是与客户共享项目并在模板设计上进行实时更改的智能工具。Figma将网页设计提升到一个全新的水平,它的编辑面板中包含字体,颜色和其他设置。用于创建图标或完整的Web模板时,工具和选项非常棒。
4、Adobe Illustrator
Adobe Illustrator 提供了一个完美的像素级设计环境,您可以在其中创建灵活且流畅的 Web 元素。它为您提供了创建清爽利落的 Web 布局所需的一切,包括矢量图形、响应式媒体图标、可伸缩组件、CSS 生成、SVG 导出、线框以及可重复使用的符号。

Adobe Illustrator
5、Adobe XD
adobe家打造的一款集页面设计和交互原型为一体的设计工具,支持多人在线实时协作功能。另外在兼容性上优势最大,能跟全家桶产品进行联动;但是在资源和功能这两方面相对于前面两款就比较弱势了。
6、Canva
Canva是一款免费的设计工具。它不能被认为是一个成熟的网页设计软件,但你可以使用Canva创建有趣和有吸引力的设计来支持你的网页模板。它非常适合构建可以添加到Web设计中的图像。
它配备了数百个模板,使您的工作更轻松。如果您没有任何设计技能,可以使用Canva中的模板,轻松地为您的Web模板构建具有专业外观的图像。
七、UI设计注意事项
1、布局要简洁
不管是用户的浏览体验还是操作体验,UI设计都应当尽量将整体的布局设计简单化,让用户可以一目了然。
2、色彩运用
网页UI的色彩运用倾向于少而精,少代表了整体页面的颜色使用;精代表了在配色的时候尽可能的协调。
3、图片的使用
网页 UI 中少用素材图片,在某些信息展示中不得不用到实物图那另当别论, 网页UI不需要大气精美的banner。
4、注意实用性
UI设计师在设计产品时,首要考虑的就是该产品的实用性。只考虑设计本身,而脱离产品使用,那产品注定是失败的。
总结
优化猩SEO:UI设计的应用日渐广泛,已成为拉近消费者和商品距离的必要需求,UI设计的能力水平已逐渐占领企业间相互竞争的重要领域,成为与对手拉开差距的重要竞争手段。
参考链接:
UI设计(软件界面设计)_百度百科
https://baike.baidu.com/item/UI%E8%AE%BE%E8%AE%A1/750896
UI设计的十大原则【UI设计师必看】
https://www.itheima.com/news/20191016/120204.html
UI设计流程(原创)_设计菜鸟ww7-站酷ZCOOL
https://www.zcool.com.cn/article/ZMTQ3MjI0.html
UI设计的注意事项 - 知乎
https://zhuanlan.zhihu.com/p/448962966
修改于2023-08-20




