
一、标签设计是什么意思
在UI设计中,标签设计是指通过对标签的颜色、文字、形状进行视觉设计,是一种组件设计,用于信息的传达、建立操作预知,可以帮用户及产品进行分类,也可以进行营销分流与智能场景的运用,能帮助用户完成当前的任务,帮助产品达到业务目标。
二、标签的释义
网络标签(Tag)是一种互联网内容组织方式,是相关性很强的关键字,它帮助人们轻松的描述和分类内容,以便于检索和分享,Tag已经成为web 2.0的重要元素。标签将内容的组织权利从网站管理者下放到用户手中,充分体现了web2.0自下而上,用户参与的特点。
标签体系在产品设计过程中是非常重要的,也是设计连接前后端同学将业务需求在开发落地中不可或缺的一部分。科学的标签设计会根据业务需求+品牌理念的设计策略,此类标签拥有独特的视觉符号,方便用户快速识别,提升信息转化的效率。
标签相当于连接内容的"传声筒",其音量的大小可以影响到用户的决策。依托于用户场景,将重点信息内容透传给用户侧,对提升用户对内容的认知度有所帮助,辅助用户决策,即标签的价值。
简而言之,标签就是结合产品内容和特征提炼出的一种关键词,便于用户根据自身需求查找和使用的一种描述和定义。用户最终通过标签进行信息反馈和交互操作。
三、标签体系设计
1、业务梳理
用户行为流,以业务需求为导向,可以按下面的思路来梳理标签体系:
(1)、有哪些产品线?产品线有哪些来源渠道?一一列出。
(2)、每个产品线有哪些业务对象?比如用户,商品。
(3)、最后再根据对象聚合业务,每个对象涉及哪些业务?每个业务下哪些业务数据和用户行为?
2、标签分类
按业务需求梳理了业务数据后,可以继续按照业务产出对象的属性来进行分类,主要目的:
(1)、方便管理标签,便于维护和扩展。
(2)、结构清晰,展示标签之间的关联关系。
(3)、为标签建模提供子集。方便独立计算某个标签下的属性偏好或者权重。
梳理标签分类时,尽可能按照MECE原则,相互独立,完全穷尽。每一个子集的组合都能覆盖到父集所有数据。

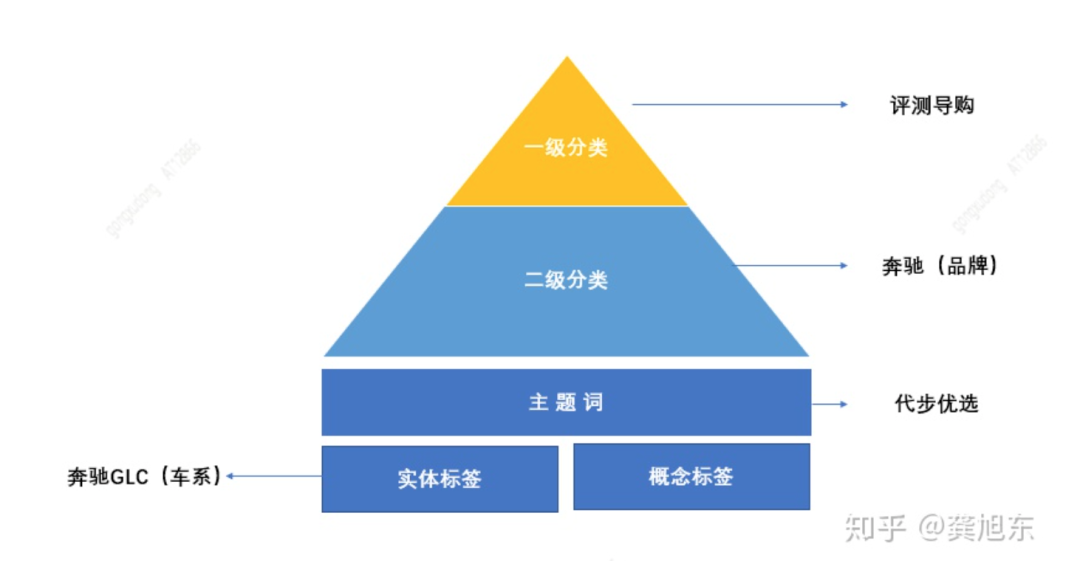
标签分类
标签深度控制在四级比较合适,方便管理,到了第四级就是具体的标签实例。

标签深度控制
四、标签设计的要点
1、精炼
标签通常面积比较小,主要作为辅助或者补充信息,帮助用户更好的理解主体信息。因此需要精炼易懂,不适合展示大段内容。但是过于简单的标签,无法给用户足够的信息,容易让用户看不懂、产生疑惑。
2、视觉突出
由于面积比较小,标签通常会增加背景色,或者采用鲜亮的色彩、图形吸引用户的注意。但是在不同的产品中,视觉突出的方式也是不同的。
3、一致性与差异化
在淘宝中,标签基本是固定在同一色系中,采用相近的视觉形式。当然首单优惠、次日达等重点服务特性则采用了明显的差异化表现形式。另外电商平台中的广告标签,更多是满足政策法规的要求,不得已而为之,因此相比价格优惠等利益点标签,明显被弱化了。
五、标签设计的方法
标签由颜色、文字、形状等元素组成,每个元素相辅相成,和谐统一。
1、颜色
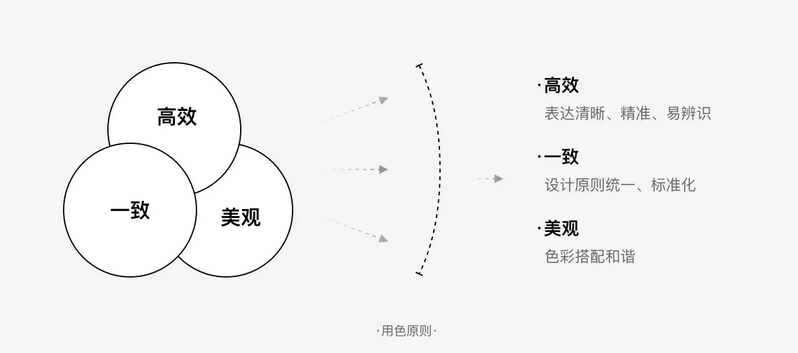
颜色是标签设计中的一个重要元素,可以帮助用户快速识别,提升信息转化的效率。标签的颜色应用上不仅要清晰,精准,高效的传达信息,同时在多种颜色组合中也要兼顾着品牌。

标签用色原则
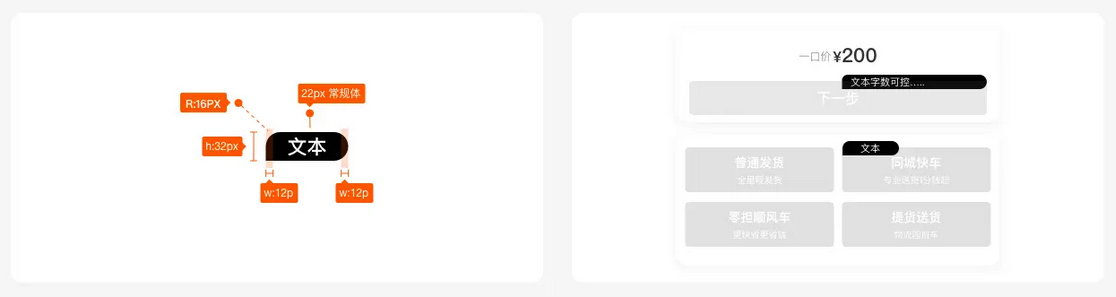
2、形状
形状是标签信息的一个外化直观传递,应符合产品的品牌调性(比如直角、圆角、其它隐喻造型…..)。
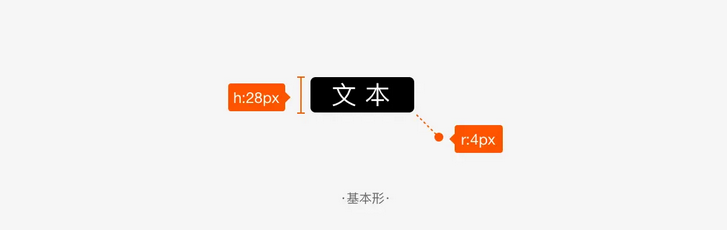
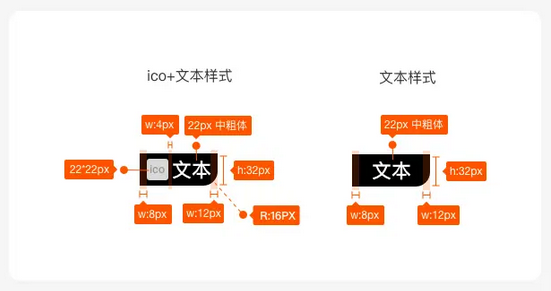
基本型:4px圆角矩形,高度以28px为主;
异型:高度以32px为主,具体根据业务场景需要设计。

基本型标签

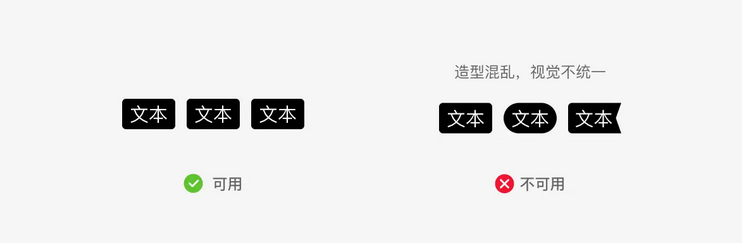
标签的一致性
3、标签层级设计
结合颜色层级设计规则,有差别的通过线、面等样式表现出标签的权重层级。

标签层级设计

标签视觉层级
六、标签设计的应用
对于标签类型而言,由于每个平台的属性各不同。所以面对复杂的应用场景,在设计匹配时要寻找属于复合自身产品业务的属性的方法,常见的标签有:常规标签、异形标签、会员/等级标签、营销标签、角标签、印章标签。
1、常规标签
主要适用于货源列表、订单列表,小黑板,详情页…等业务功能场景,是产品中最高频使用的类型,按重要层级可分为:首要标签 > 中等标签 > 一般标签 > 次要标签
首要标签:用与描述重要信息,主要以(深色面)背景样式展示
中等标签:用与描述次重要信息,主要是以(浅色面)背景样式展示
一般标签:用与描述一般信息,主要是以(有色描边)样式展示
次要标签:用与描述辅助信息,主要是以(灰色系)描边或面的样式展示(在不同情景下可由无色系升级为有色系展示)

常规标签
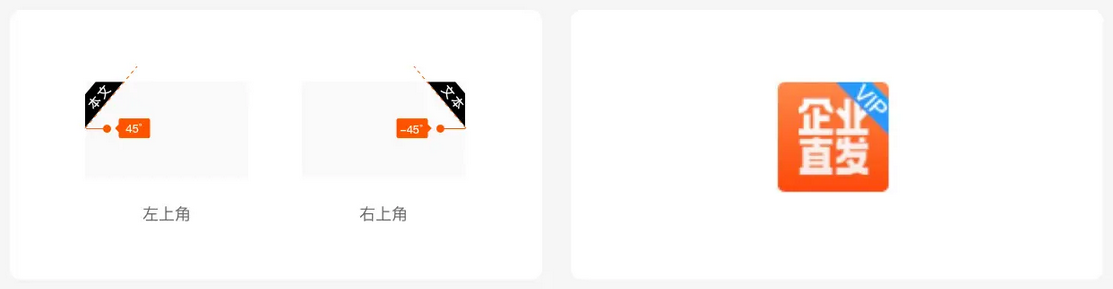
2、异形标签
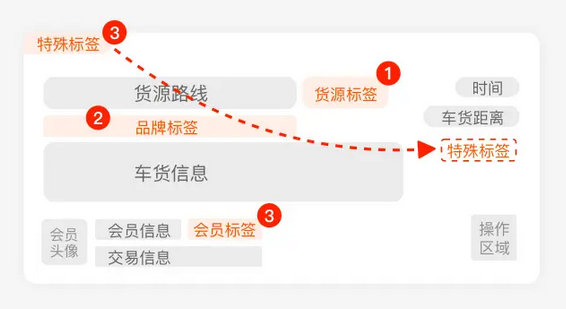
适用于强调业务模块中最重要层级的的功能信息标识,采用非标造型,重要层级:异形标签>常规标签,展示位置多采用全贴边样式(左上>右上…),根据内容重要层级而定。

异形标签
3、会员/等级标签
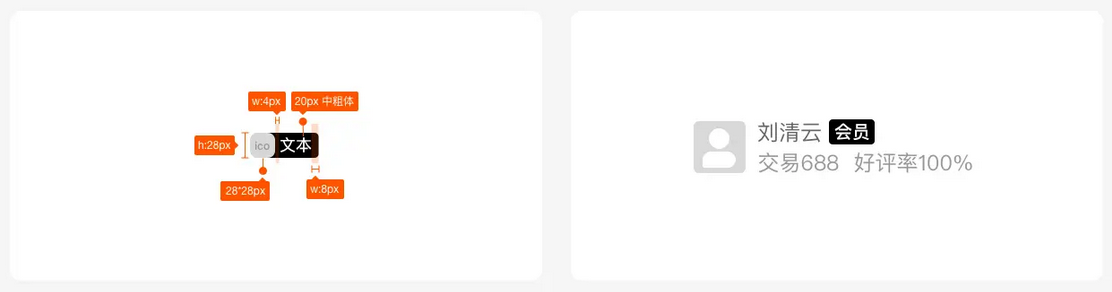
主要用于会员业务的身份及等级标识,多适用于人/姓名后展示,多以图形或者图形+文本的样式展示

会员/等级标签
4、营销引流标签
主要适用于业务功能营销转化引导,展示样式主要有:文字后加标签、信息功能上部加标签,对比鲜明,在某些场景使用上和徽标类似,除了对其识别造型统一外,还应对其使用场景加以明确:
居右侧展示:与按钮组合使用时,标签字段数量不能大于标签1/2宽度,末端与按钮右对齐;
局左侧展示:按钮高度大于单行标准按钮高度且重要层级高,或右侧有选择项占用时;

营销引流标签
5、角标
主要用于描述业务目标对象的特色及等级,置于角落(左上,右上…)±45°展示。

角标
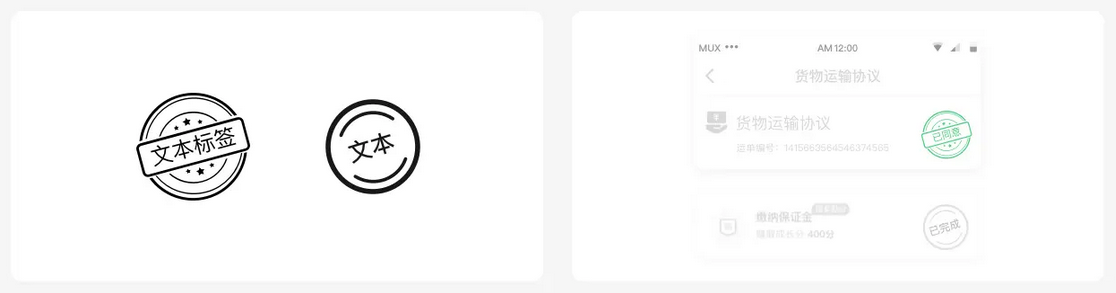
6、印章标签
主要用于描述功能任务(如协议签订,流程权益…..)的完成状态。

印章标签
七、标签的作用
在移动端产品中,标签通常出现在"发现"、"推荐"页面,或者搜索结果页面中。通过简单精炼的表达方式,在有限的空间辅助信息表达,让用户可以更多维度地了解内容,引起用户注意并激发用户兴趣。所以标签所表达的内容至关重要,主要包括以下 3 个信息方向。
1、商品或服务特点
对电商平台而言,商品、价格,服务、物流等服务环节都会影响到用户决策,因此需要尽可能地将商品及服务的价值点传递给用户。而移动端产品屏幕空间有限,需要将各类信息分层有序的展现出来。
标签既可以突出商品折扣、优惠信息、服务特色吸引用户,又不会占用太多的空间,所以成为了商品展示重要的辅助信息。
2、用户行为
简单的标签可以缓解用户误操作的焦虑,增强安全感。在电商平台中,用户行为也成为了重要的标签符号,买过,订阅过、浏览过等标签可以唤醒用户的记忆,拉进商品与用户间的距离,有助于带来更好的点击量。
3、从众心理引导
当用户无法决策时,从众心理会成为影响用户决策的重要因素。所以在电商平台,销量作为非常重要的排序条件单独展示,方便用户快捷操作。同样其他用户的收藏量、下单量、播放量数据也会对用户行为产生影响。因此这类信息广泛应用在标签设计中,积极引导用户点击和转化。
总结
优化猩SEO:标签设计在整个UI设计中看似不起眼的元素,却隐藏了很多的作用,一套好的标签设计可以驱动数据,赋能业务,而一个具有优秀用户体验的产品也不能缺少标签设计与规划。
参考链接:
标签规范设计方法探索 人人都是产品经理
http://www.woshipm.com/pd/5332368.html/comment-page-1
标签设计 - 简书
https://www.jianshu.com/p/801fb6c6315e
从3个方面,分析总结标签设计的体验细节! - 优设网
https://www.uisdc.com/tag-design
修改于2023-08-30




