
一、CSS3是什么意思
CSS3是CSS(层叠样式表, Cascading Style Sheets)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块。浏览器厂商按CSS节奏快速创新,因此通过采用模块方法,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂。
二、CSS3新增选择器
新增的选择器如下表所示:
| 选择符类型 | 表达式 | 描述 |
| 子串匹配的属性选择符 | E[att^="val"] | 匹配具有att属性、且值以val开头的E元 |
| E[att$="val"] | 匹配具有att属性、且值以val结尾的E元 | |
| E[att*="val"] | 匹配具有att属性、且值中含有val的E元 | |
| 结构性伪类 | E:root | 匹配文档的根元素。在Html(标准通用标记语言下的一个应用)中,根元素永远是HTML |
| E:nth-child(n) | 匹配父元素中的第n个子元素E | |
| E:nth-last-child(n) | 匹配父元素中的倒数第n个结构子元素E | |
| E:nth-of-type(n) | 匹配同类型中的第n个同级兄弟元素E | |
| E:nth-last-of-type(n) | 匹配同类型中的倒数第n个同级兄弟元素E | |
| E:last-child | 匹配父元素中最后一个E元 | |
| E:first-of-type | 匹配同级兄弟元素中的第一个E元 | |
| E:only-child | 匹配属于父元素中唯一子元素的E | |
| E:only-of-type | 匹配属于同类型中唯一兄弟元素的E | |
| E:empty | 匹配没有任何子元素(包括text节点)的元素E | |
| 目标伪类 | E:target | 匹配相关URL指向的E元 |
| UI元素状态伪类 | E:enabled | 匹配所有用户界面(form表单)中处于可用状态的E元 |
| E:disabled | 匹配所有用户界面(form表单)中处于不可用状态的E元 | |
| E:checked | 匹配所有用户界面(form表单)中处于选中状态的元素E | |
| E::selection | 匹配E元素中被用户选中或处于高亮状态的部分 | |
| 否定伪类 | E:not(s) | 匹配所有不匹配简单选择符s的元素E |
| 通用兄弟元素选择器 | E ~ F | 匹配E元素之后的F元 |
三、CSS3新特性
CSS3 规范并不是完全另起炉灶,它集成了 CSS2.1 的部分内容,但在其基础上进行了很多的增补与修订。与 CSS1、CSS2 相比,CSS3 进行了革命性的升级,而不仅限于局部功能的修订和完善,尽管浏览器对 CSS3 诸多新特性的支持还不是很完善,但是它依然让用户看到了未来网页样式的发展方向和使命。
CSS3的新特征有很多,例如圆角效果、图形化边界、块阴影与文字阴影、使用RGBA实现透明效果、渐变效果、使用@Font-Face实现定制字体、多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等。这里简单列举被浏览器广泛支持的实用特性。
1、完善选择器
CSS3 选择器在 CSS2.1 的基础上进行了增强,它允许设计师在标签中指定特定的 HTML 元素,而不必使用多余的类、ID 或者 Javascript 脚本。
如果希望设计干净、轻量级的网页标签,希望结构与表现更好地分离,高级选择器是非常有用的。他可以减少在标签中增加大量 class 和 id 属性的数量,并让设计师更方便地维护样式表。
2、完善视觉效果
网页中最常见的效果包括圆角、阴影、渐变背景、半透明、图片边框等。而这样的视觉效果在 CSS 中都是依赖于设计师制作图片或者 JavaScript 脚本来实现的。
CSS3 的一些新特性可以用来创建一些特殊的视觉效果,后面的章节将为大家展现这些新特性是如何实现这些视觉效果的。
3、完善背景效果
如果说 CSS 中的背景给你带来太多的限制,那么 CSS3 将带来革命性的变化。
CSS3 不再局限于背景色、背景图像的运用,新特性中添加了多个新的属性值,如 background-origin、background-clip、background-size;此外,还可以在一个元素上设置多个背景图片。
这样,如果要设计比较复杂的页面效果,就不再需要使用一些多余的标签来辅助实现了。例如,要实现 CSS 中的滑动门效果,在 CSS 中基本上要添加 2、3 个额外的标签来辅助实现,而 CSS3 中的这些新特性能够在一个标签中完成同样的效果。
4、完善盒模型
盒模型在 CSS 中是重中之重,CSS2 中的盒模型只能实现一些基本的功能,对于一些特殊的功能需要基于 JavaScript 来实现。而在CSS3中,这一点得到了很大的改善,设计师可以直接通过 CSS3 来实现。
例如,CSS3 中的弹性盒子,这个属性将给大家引入一种全新的布局概念,能轻而易举地实现各种布局,特别是在移动端的布局,它的功能更是强大。
5、增强背景功能
CSS3 允许背景属性设置多个属性值,如 background-image、background-repeat、background-size、 background-position、background-origin、background-clip 等,这样就可以在一个元素上添加多层背景图片。如果要设计复杂的网页效果(如圆角、背景重叠等),就不用为 HTML 文档添加多个无用的标签,以优化网页文档结构。
6、增加阴影效果
阴影主要分为两种:文本阴影(text-shadow)和盒子阴影(box-shadow)。
文本阴影在 CSS 中己经存在,但没有得到广泛运用。CSS3 延续了这个特性,并进行了新的定义,该属性提供了一种新的跨浏览器方案,使文本看起来更醒目。
盒子阴影的实现在 CSS2 中就有点苦不堪言,为了实现这样的效果,需要新增标签、图片,而且效果还不一定完美。CSS3 的 box-shadow 将打破这种局面,可以轻易地为任何元素添加盒子阴影。
7、增加多列布局与弹性盒模型布局
CSS3 引入了几个新的模块,用于更方便地创建多列布局。
多列布局(Multi-column Layout)模块描述如何像报纸、杂志那样,把一个简单的区块拆分成多列。
弹性盒模型布局(Flexible Box Layout)模块能让区块在水平、垂直方向对齐,能让区块自适应屏幕大小,相对于 CSS 的浮动布局、inline-block 布局、绝对定位布局来说,它显得更加方便与灵活。
缺点是:这两个模块在一些浏览器中还不被支持,但随着技术的发展,各主流浏览器会主动支持的。
8、完善 Web 字体和 Web Font 图标
浏览器对 Web 字体有诸多限制,Web Font 图标对于设计师来说更奢侈。CSS3 重新引入 @font-face,对于设计师来说无疑是件好事。
@font-face 是链接服务器上的字体的一种方式,这些嵌入的字体能变成浏览器的安全字体,不再担心用户没有这些字体而无法正常显示的问题,从此告别用图片代替特殊字体的设计时代。
9、增强颜色和透明度功能
CSS3 颜色模块的引入,实现了制作页面效果时不再局限于 RGB 和十六进制两种模式。CSS3 增加了 HSL、HSLA、RGBA 几种新的颜色模式。在网页设计中,能轻松实现使某个颜色变得再亮一点或者再暗一点。其中 HSLA 和 RGBA 还增加了透明通道,能轻松地改变任何一个元素的透明度。
另外,还可以使用 opacity 属性来制作元素的透明度。从此制作透明度不再依赖图片或者 JavaScript 脚本了。
10、新增圆角与边框功能
圆角是 CSS3 中使用最多的一个属性,原因很简单:圆角比直线更美观,而且不会与设计产生任何冲突。与 CSS 制作圆角不同之处是,CSS3 无须添加任何标签元素与图片,也不需借用任何 JavaScript 脚本,一个属性就能搞定。
对于边框,在 CSS 中仅局限于对边框的线型、粗细、颜色的设置,如果需要特殊的边框效果,只能使用背景图片来模仿。CSS3 的 border-image 属性使元素边框的样式变得丰富起来,还可以使用该属性实现类似 background 的效果,对边框进行扭曲、拉伸和平铺等。
11、增加变形操作
在 CSS2 时代,让某个元素变形是一个可望而不可即的想法,为了实现这样的效果,需要写大量的 JavaScript 代码。CSS3 引进了一个变形属性,可以在 2D 或者 3D 空间里操作网页对象的位置和形状,例如旋转、扭曲、缩放或者移位。
12、增加动画和交互效果
CSS3 过渡(transition)特性能在网页制作中实现一些简单的动画效果,让某些效果变得更具流线性、平滑性。
而 CSS3 动画(animation)特性能够实现更复杂的样式变化,以及一些交互效果,而不需要使用任何 Flash 或 JavaScript 脚本代码。
13、完善媒体特性与 Responsive 布局
CSS3 媒体特性可以实现一种响应式(Responsive)布局,使布局可以根据用户的显示终端或设备特征选择对应的样式文件,从而在不同的显示分辨率或设备下具有不同的布局效果,特别是在移动端上的实现更是一种理想的做法。
四、CSS3的优势
CSS3是CSS规范的最新版本,在CSS2.1的基础上增加了很多强大的新功能,以帮助开发人员解决一些实际面临的问题。使用CSS3不仅可以设计炫酷美观的网页,还能提高网页性能。
1、节约成本
CSS3提供了很多新特性,如圆角、多背景、透明度、阴影、动画、图表等功能。在老版本的CSS中,这些功能都需要大量的代码或复杂的操作来完成,有些动画功能还涉及Javascript脚本。但CSS3的新功能帮我们摒弃了冗余的代码结构,远离很多Javascript脚本或者Flash代码。网页设计者不再需要花大把时间去写脚本,极大的节约了开发成本。例如,图1所示是老版本CSS实现圆角的方法,设计者需要先将圆角裁切,然后通过HTML标签进行拼接才能完成,但使用CSS3直接通过圆角属性就能完成。

圆角切图
2、提高性能
由于功能的加强,CSS3能够用更少的图片或脚本制作图形化网站。在进行网页设计时,减少标签的嵌套和图片的使用数量,网页页面加载也会更快。此外,减少图片、脚本代码,Web站点就会减少HTTP请求数,页面加载速度和网站的性能就会得到提升。
五、浏览器对CSS3的支持
CSS3 选择器支持情况如下图所示。除了 IE 家族和 Firefox3,其他几乎全部支持,Chrome、Safari、Firefox 3.6、Opera 10.5 最好。

浏览器对CSS3选择器的支持
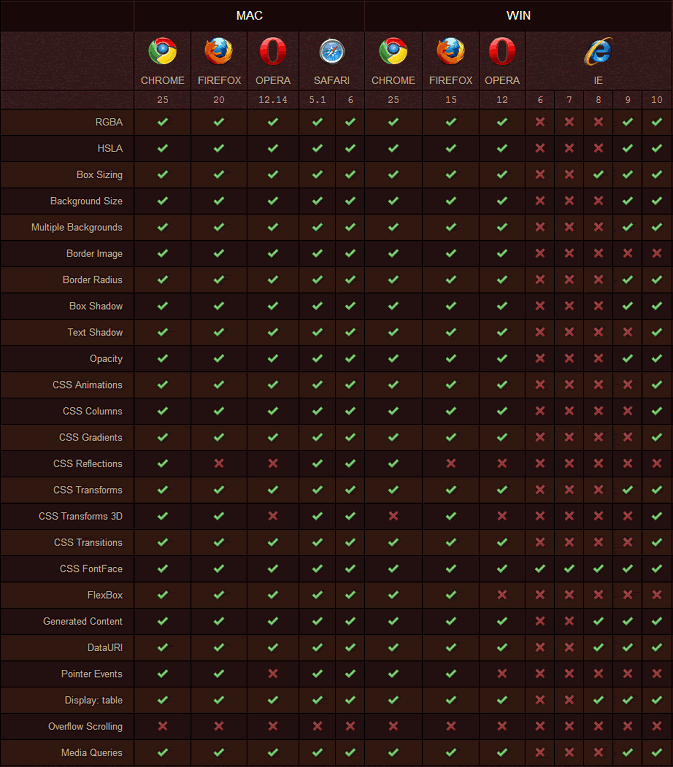
CSS3 属性支持情况如下图所示。可以看出,完全支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。

浏览器对CSS3属性的支持
六、CSS3和CSS的区别
1、属性
css3比css多了一些样式而已,一般网站上的css样式都是属于css2.0属性,而一些浏览器中的如果不兼容css3的话,就会以css样式的方式显示,最常见的方法就是圆弧角,
2、功能
css3的功能更为强大一些,很多浏览器都不支持css2.0,现在在css3中从新使用,并且能兼容css3样式。
3、语法
css3和css一些基本的语法还是大致不变的,目前在css3中还是会继续使用,方法也是一样的。
4、目的
在网页中,无论是使用css样式还是css3样式,都是让网页变的更加美观,两者的目的是一样的。
七、CSS3编辑开发软件(编辑器)
1、Visual Studio Code
和我们将要在下面介绍的其他代码编辑器相比,Visual Studio Code是一个相对较新的代码编辑器。不过,目前它已迅速成为了最受欢迎的代码编辑器之一,尤其是在Web开发人员圈内。
Visual Studio Code具有针对多种语言的大量语法突出显示功能,其中包括诸如:SCSS和LESS等CSS和CSS预处理器(Pre-processors)。与此同时,CSS IntelliSense、CSS Peek和CSS Modules等扩展模块也会凭借着使用CSS,而变得更加强大。
兼容性:Windows、macOS和Linux。特殊功能:能够方便开发人员快速地上手。它不但可与Gulp和Grunt等许多语言和工具一起使用,并且具有大量的扩展模块。
2、Notepad++
作为一个免费的源代码编辑器,Notepad++被认为是Windows"记事本"的替代品。它不但简单、运行快速,并且支持CSS等多种语言。在编写CSS时,它可以给开发者提供Word补全、函数补全、以及函数参数提示之类的服务,以提高整体的工作效率。
兼容性: Windows。特殊功能:语法突出显示与折叠、宏记录和回放、以及文档结构图。
3、WebStorm
WebStorm是Jetbrains公司旗下一款JavaScript开发工具。JetBrain的IDE可以对包括CSS在内的所有内容,实现正确的自动化完成功能,以方便您随时获悉有关CSS问题的提示。通过与Stylelint之类工具进行"开箱即用"式地集成,WebStorm也可以帮助您格式化、并保持CSS代码的一致性。
兼容性:Windows、macOS和Linux。特殊功能:能够与诸如Stylelint、Grunt、Gulp、以及NPM等Web开发工具无缝集成。可被内置于各种工具中,实现调试、跟踪、以及智能化的自动完成等功能。
4、Coda
Coda是一种具有内置CSS编辑器的高级代码编辑器。通过为您提供两种CSS编辑模式,它可以为开发者提供更加灵活的设计体验,并能够在代码被更改之后立即展示结果。值得一提的是,您还可以在编辑器的实时预览(Live Preview)工具中覆盖某个网站的CSS。
兼容性:macOS。特殊功能:通过与TouchBar集成,提供实时的预览、以及内置的SFTP/FTP。
5、Atom
Atom是由Github构建的免费开源的编辑器。它不仅仅具有代码编辑功能,还带有一个嵌入式的Git Control,可与GitHub进行无缝集成。您可以安装多个CSS附加组件,以增强用户对CSS编辑的体验。
兼容性:Windows、macOS和Linux。特殊功能:既可以通过各种API轻松地实现扩展和破解,又能够与CSS、以及时下流行的CSS预处理器配合使用。
6、Sublime Text
Sublime Text是另一种流行的Web开发代码编辑器。在提供跨平台工作的前提下,它可以原生地支持包括CSS在内的多种语言和标记语言。同时,它也提供了许多扩展模块,以改善用户在使用编辑器时的CSS编辑体验。另外,Sublime Text还引入了其他项功能,其中包括:多行选择(Multiline selection)、"跳转到任何地方(Go to Anywhere)"、以及能够提高开发人员工作效率的Command Pallete。
兼容性:Windows、macOS和Linux。特殊功能:运行快速,且提供高级的代码编辑功能。包括:"跳转到任何地方"和多行选择,以及subl CLI。
总结
优化猩SEO:CSS3不仅可以设计炫酷美观的网页,还能提高网页性能,在实际工作开发中,可以先运用相对稳定的 CSS3 特性,并确保不会对尚不支持这些特性的浏览器造成影响,做到明智的使用,而不是盲目地滥用 CSS3 新特性。
参考链接:
CSS3_百度百科
https://baike.baidu.com/item/CSS3/4059544
css3的含义是什么-前端问答-PHP中文网
https://www.php.cn/website-design-ask-479840.html
修改于2023-09-08




