移动设备正在改变世界。当今时代,人人都有一部智能手机,大家都不停地用它与外界交流以及查找信息。在许多国家/地区,智能手机的数量已超过个人计算机的数量,因此拥有适合移动设备的网站已成为提升在线影响力的重要因素。
如果您的网站尚不适合在移动设备上浏览,您应立即采取行动。浏览您网站的大多数用户可能都在使用移动设备。
1、如果您不了解自己的网站是否适合在移动设备上浏览,请进行移动设备适合性测试。
2、如果您的网站是使用 WordPress 等内容管理软件 (CMS) 构建的,请参阅我们的自定义网站制作软件指南。
3、如果您具备自行构建移动网站的技术能力,可以先选择移动设备配置。
为什么要使网站适合移动设备?

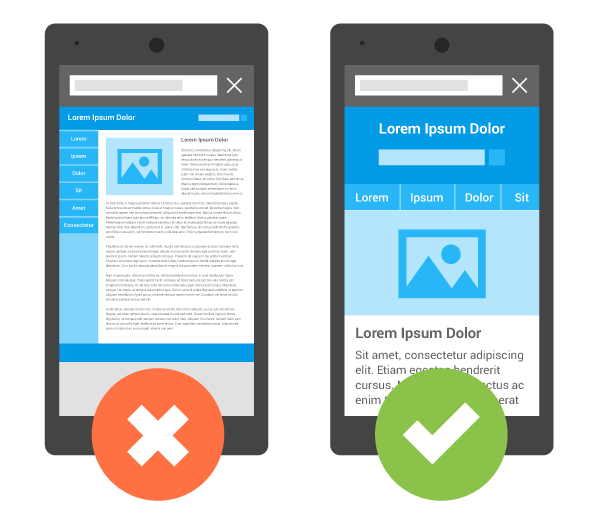
与适合移动设备的版本相比,在移动设备上难以浏览和使用的网站
如果网站不适合移动设备,则在移动设备上可能不太容易浏览及使用。用户在浏览不适合移动设备的网站时,需要张合双指或放大屏幕才能浏览网站内容。这会让用户在使用时感到不快,并可能导致用户放弃浏览该网站。反观适合移动设备的版本不仅易于浏览,使用起来也极为流畅方便。
在美国,94% 的智能手机用户会使用手机搜索本地信息。 有趣的是,77% 的移动搜索发生在家中或办公室内,而这些地方通常备有桌面设备。
不管您是在博客上宣传自己最喜欢的球队、负责社区电影院的网站工作,还是向潜在客户销售商品,移动设备对您的业务来说都至关重要。为此,请确保访问者在使用移动设备访问您的网站时能够获得满意的体验。
如何踏出第一步?
制作适合移动设备的网站涉及的具体工作取决于您的开发者资源、业务模式和专业知识。有关如何重新设计桌面网站以使其适合移动设备的示例,请查看下方的图表:

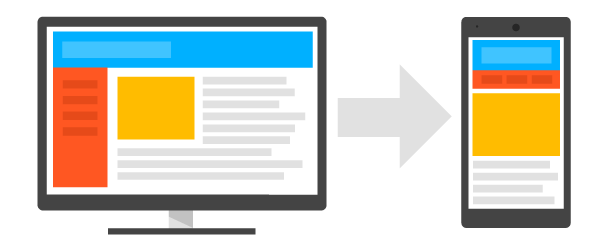
如何重新设计桌面网站,使其适合移动设备
就最基本的实施层面而言,在将现有桌面网站转换为移动版本时,您需要将桌面网站现有的各个内容部分重新整理成适合移动设备的设计样式。如需详细了解移动网站的技术实施过程,请参阅移动网站搜索引擎优化 (SEO) 配置选项。
针对移动设备构建网站时,我应了解的三件最重要的事情是什么?
1. 简化客户使用体验。
帮助网站访问者实现他们的目标。他们或许想通过阅读您的博文获得乐趣、查询您的餐馆地址或查看您的商品评价。设计网站时,请务必考虑如何让客户更轻松地访问您的网站并完成任务。

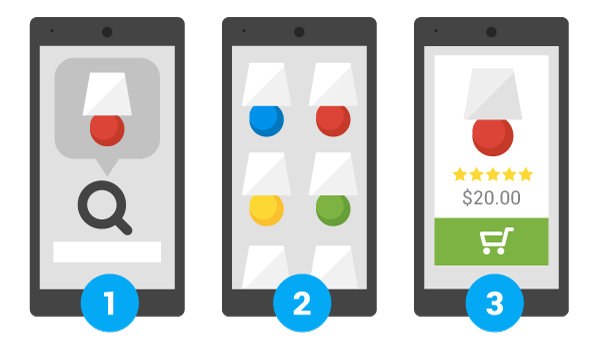
客户转化历程的潜在步骤大纲
大致拟定客户在使用过程中可能需要执行的步骤,确保他们可在移动设备上轻松完成这些步骤。努力简化体验并减少用户互动次数。在本示例中:(1) 客户搜索了要购买的灯具后,点击了某个网站;(2) 浏览一堆灯具;(3) 购买看中的灯具。
2. 根据移动客户完成常规任务的难易程度衡量网站效率。
用户在使用移动设备浏览网站
制作移动网站需要考虑不同事项的优先级。从您的客户在移动网站上最重要和最常见的任务入手。能够支持客户处理好这些任务至关重要,这也是衡量您的移动网站能否帮助客户实现目标的重要指标。您可以依照几种方式来设计网站,让用户能够更轻松地使用网站。此外,应注重界面的连贯性以及在各类平台上提供统一的体验。
MediaPost 的文章指出,"当用户通过移动设备购物时,移动购物网站的易用性是他们最优先考虑的因素,有 48% 的受访者认为,易用性是移动购物网站的第一质量要素。"
3. 为所有设备选择统一的移动模板、主题或设计(例如,使用自适应设计)。
自适应设计意味着,不管用户使用的是桌面设备、平板电脑还是手机,网页都将使用相同的网址和代码,只不过网页的显示效果会根据屏幕尺寸做出调整或响应。Google 建议您使用自适应设计,而非其他设计样式。自适应设计的优势之一是,您只需要维护一种网站版本(而非两种)。您无需同时维护桌面网站 www.example.com 和移动网站 m.example.com;只需择一进行维护(例如 www.example.com),即可兼顾桌面和移动设备访问者的使用需求。

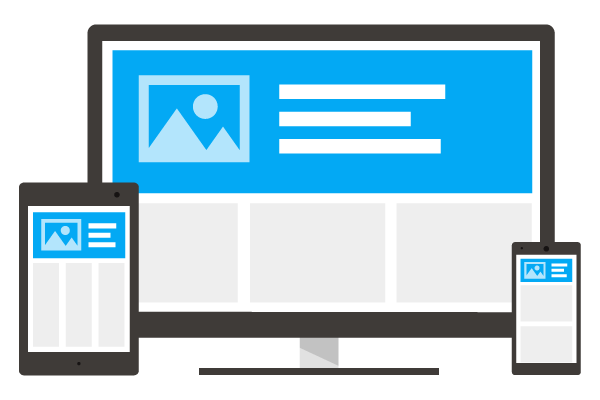
适合桌面设备和移动设备访问者的网站
自适应网站会在使用相同网址和代码的前提下,根据各种屏幕尺寸调整显示效果。上述三种设备均使用 www.example.com(而不是针对移动网页使用 m.example.com,针对平板电脑网页使用 t.example.com)。
"Baines & Ernst 使用自适应设计针对不同屏幕尺寸优化了网站体验,而没有创建多个网站。他们注意到,访问者在每次访问过程中访问的网站页面增加了 11%,而且移动转化率提高了 51%。"
如果客户执行了期望的操作(例如,购买商品、拨打商家电话或订阅简报),即表示发生了转化。
要详细了解如何实施自适应设计,请参阅网站开发基础。如果您想权衡移动设备、平板电脑和桌面设备网站的不同实施方法的利弊,请参阅为跨屏消费者构建网站。
新手需要避免的三大错误是什么?
1、忽略移动客户。请注意,好的移动网站非常实用,它们可以协助访问者完成任务(不管是阅读有趣的文章,还是查看您的商店地址)。不要陷入误区,仅创建徒具移动格式、而无法提供完整功能的网站。相反,您应创建适合移动设备的网站(对移动设备客户来说真正有用,且针对客户最常执行的任务进行了优化)。
2、在与桌面网站不同的网域、子网域或子目录上实施移动网站。尽管 Google 支持多种移动网站配置方式,但创建单独的移动网址将大大增加网站维护和更新方面的工作量,而且还有可能导致出现技术问题。为了显著减少工作量,您通常可以采用自适应设计,并使用同一网址提供桌面版和移动版内容。自适应设计是 Google 推荐的配置。
3、闭门造车,而不向外寻求灵感。参考同领域的其他网站或竞争对手的网站,寻求灵感并了解最佳做法。虽然您可能并非业内首位推出移动网站的人,但您却拥有学习前人经验的优势。




