文介绍了网站所有者在针对移动设备设计网站时最常犯的一些错误,包括Javascript、CSS 和图片文件被屏蔽,视频无法播放的内容,错误的重定向,404 错误,插页式广告,移动版网页加载缓慢,字体过小,触控元素间距离太近等常见错误。

JavaScript、CSS 和图片文件被屏蔽
为了实现最佳的呈现和索引编制效果,请始终允许 Googlebot 访问您的网站所用的 JavaScript、CSS 和图片文件,以确保 Googlebot 在您的网站上看到的内容与普通用户看到的相同。如果网站的 robots.txt 文件禁止抓取这些资源,则会直接影响到我们的算法呈现您的内容并将其编入索引的效果,进而导致网站排名降低。
建议采取的措施:
1、通过使用 Search Console 中的网址检查工具,确保 Googlebot 能够抓取您的 JavaScript、CSS 和图片文件。此工具可让您了解 Googlebot 所看到的内容以及它会如何呈现这些内容,有助于您找出并解决网站上存在的一些索引编制问题。
2、在 Search Console 中检查和测试您的 robots.txt。
3、对您的移动版网页进行移动设备适合性测试,看看我们的系统是否会将您的网站检测为适合移动设备用户访问。
4、如果您的移动版网页使用单独的网址,请务必对移动版网址和桌面版网址都进行测试,以确保 Google 可以识别并抓取重定向。
无法播放的内容
某些类型的视频或内容无法在移动设备上播放。例如:许可受限的媒体内容,或者需要通过 Flash 或通过在移动设备上未得到广泛支持的其他播放器才能播放的内容。任何网站的网页上只要有无法播放的内容,都会使用户感到沮丧。
如果用户访问的网页上包含移动设备不支持的内容,用户将会看到与下方示例类似的错误消息:

这会给用户带来糟糕的移动设备体验!
我们建议使用 html5 标准标记添加视频或动画,而不是使用专有视频播放器或以不受支持的格式提供内容。
对于动画内容,请使用适合在所有网络浏览器中播放的 Html5 动画。Google Web Designer 可帮助您轻松地使用 HTML5 制作此类动画。
建议采取的措施:
1、使用 HTML5 动画标准,为所有用户提供出色的体验。
2、使用可在所有设备上播放的视频嵌入内容。
3、考虑提供视频解说词。这样一来,那些使用辅助浏览技术或所用浏览器无法播放专有视频格式的用户也能查看您的网站。
如需了解更多详情,请参阅 Google 的网站开发基础中的视频最佳做法。
错误的重定向
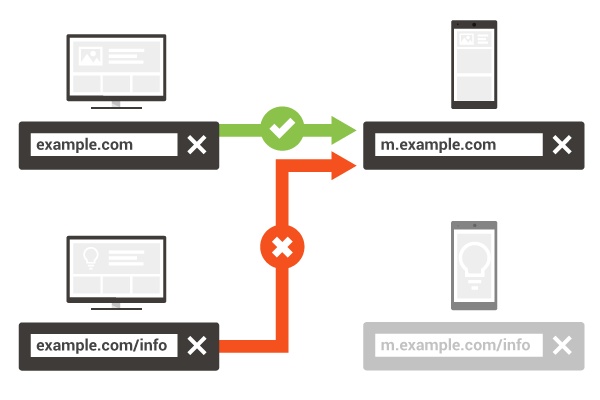
如果您有单独的移动版网址,我们建议您将移动设备用户从各个桌面版网址重定向到相应的移动版网址。重定向到其他网页(例如始终重定向到首页)是错误的行为。
示例:

1、桌面版网站的服务器配置为将移动设备用户重定向到移动版网站的首页,无论用户原本请求访问哪个网址,也无论移动版网站是否有与进行重定向的桌面版网页对应的网页。
2、桌面版网站的网址是动态生成的,其中包含的网址参数不能很好地映射到对应的移动版网址。例如,如果某位用户本想在桌面版网站上查找某一特定日期的列车时刻表,而系统却将其重定向到了移动版网站上的常规时刻表搜索页面,势必会引起用户的不快。如果您有对应的移动版网址,我们建议您正确配置重定向,以便用户能够访问所需的网页。
3、桌面版网站只针对部分移动设备进行重定向。例如,网站可能只会将 AndROId 用户重定向至移动网站,而不对 iPhone 或 Windows Phone 用户进行重定向。
建议采取的措施:
1、使用 Search Console。如果您是经过验证的用户,那么只要 Google 检测到您的网站上有任何网页会将智能手机用户重定向到首页,我们就会向您发送消息。
2、设置服务器,使其能够将智能手机用户重定向到智能手机版网站上的对应网址。
3、如果网站上的网页没有对应的智能手机版网页,请将用户留在桌面版网页上,而不是将其重定向到智能手机版网站的首页。在这种情况下,不进行任何重定向总比重定向到无关网页要好。
4、尝试使用自适应设计,为桌面设备用户和智能手机用户提供相同的内容。
仅在移动设备上显示的 404 错误
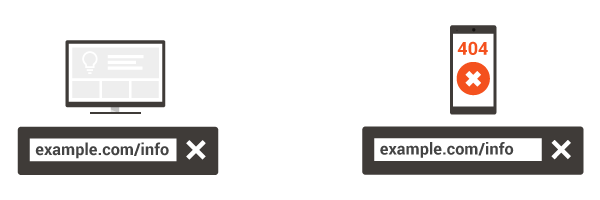
有些网站会向访问某个网址的桌面设备用户显示相应内容,但却会向移动设备用户显示报错网页。

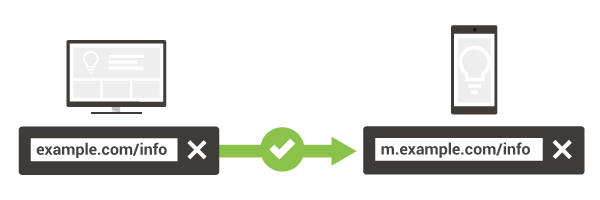
为确保提供最佳用户体验,如果您识别出用户是通过移动设备访问桌面版网页,并且您拥有采用不同网址的对应移动版网页,请将用户重定向至该网址,而不要显示 404 错误或软 404 错误页面。此外,还请确保该适合移动设备的网页本身不是报错网页。

建议采取的措施:
1、使用 Search Console。如果您是网站的经验证用户,我们会通过消息中心向您发送通知。
2、如果您有使用单独网址的智能手机版网站,请对服务器进行设置,使其能够将智能手机用户重定向到智能手机版网站上的对应网址。
3、如果您采用"动态提供内容"配置,请务必正确配置用户代理检测功能。
4、如果网站上的网页没有对应的智能手机版网页,请将用户留在桌面版网页上。与显示报错网页相比,向用户显示所需的内容可让用户获得好得多的体验。
5、尽可能使用自适应设计。如果采用此配置,您便可为所有用户(无论他们各自使用什么样的设备)提供相同的内容。
避免使用插页式广告
很多网站都会显示插页式广告或重叠式广告,致使用户访问的页面内容被部分覆盖或完全覆盖。这些插页式广告通常会出现在移动设备上,旨在推广网站的应用、邮寄名单注册表单或广告,会让用户的体验变得非常糟糕。在极端情况下,用户甚至很难关闭插页式广告以查看页面上的实际内容。由于移动设备的屏幕空间非常有限,因此任何插页式广告都会给用户体验带来负面影响。
应用下载插页式广告
许多网站站长都会向其移动网站的访问者推广自家企业的应用。如果在推广时不够谨慎,会导致索引编制出现问题,并干扰访问者在网站上的体验。

插页式广告阻止用户完成任务。

横幅广告会在用户完成任务的过程中展示应用。
建议采取的措施:
1、使用简单的横幅广告将应用推广内嵌到网页内容中。您可通过以下途径投放此类横幅广告:
2、浏览器支持的横幅广告,例如针对 Safari 投放智能应用横幅广告,或针对 Chrome 推广应用内安装体验。
3、链接到正确的应用下载商店的 HTML 横幅广告或图片,与典型的小型广告类似。
不相关的交叉链接
如果网站通过单独的移动版网址为用户提供内容,则通常的做法是:一方面,设置一些链接,让它们从移动版网页指向针对桌面设备进行了优化的网页;另一方面,设置从桌面版网页指向移动版网页的链接。而常见错误之一就是将链接指向不相关的网页,例如将移动版网页链接到桌面版网站的首页。
建议采取的措施:
1、检查链接,确保各个链接指向正确的对应网页。
移动版网页加载缓慢
确保移动版网站快速加载非常重要。如果用户必须等待很长时间才能看到网站内容,便会感到非常沮丧。
建议采取的措施:
使用 Google PageSpeed Insights(尤其是"速度"子部分),查看网页上是否存在可能会拖慢网页加载速度的问题。请一定设法解决标记为"应该修复"的问题。
有关详情,请参阅:
1、让移动版网页在 1 秒内呈现出来
2、提高移动版网页的加载速度
3、针对移动设备进行优化
正确设置视口
由于网站访问者使用的设备各异且屏幕尺寸也各不相同,因此您应使用视口元标记为网页指定视口。此标记可以指示浏览器如何根据设备尺寸调整网页大小及缩放网页。下面是两个常见问题:
使用宽度固定的视口。这样做会使网页无法针对所有设备尺寸(现在越来越多了)灵活缩放。了解详情。
假定一个最小宽度不切实际的视口,迫使小型设备的用户必须横向滚动屏幕才能查看内容。如果网页在 CSS 声明中使用了绝对值,或者网页使用的图片要在特定的浏览器宽度(例如 980 像素)下才能实现最佳显示效果,就会发生这种情况。要修正此类错误,请确保网页为 CSS 元素使用相对宽度值和位置值,并确保图片可以缩放。了解详情。
字体过小
避免设置过小的字体(通常小于 12 像素),因为这会让内容无法在移动设备上清晰显示,使访问者不得不"张合双指进行缩放"才能阅读内容。如需修正此类错误,请在指定网页的视口后,将字体大小设为可在视口内适当地进行缩放。请参阅使用清晰可辨的字体大小这篇文章,详细了解字体大小最佳做法。
触控元素间距离太近
避免让触控元素(如按钮和链接)之间的距离太近,因为这会导致移动设备用户在用手指点按所需元素时,很容易就按到相邻的元素。要修正此类错误,请务必为按钮和导航链接设置适合移动设备访问者使用的大小和间距。有关详情,请参阅适当调整点按目标大小。




