Google 支持许多有趣的搜索结果呈现元素;当您的网页出现在搜索结果页面(SERP)中时,这些元素可应用于您的网页:

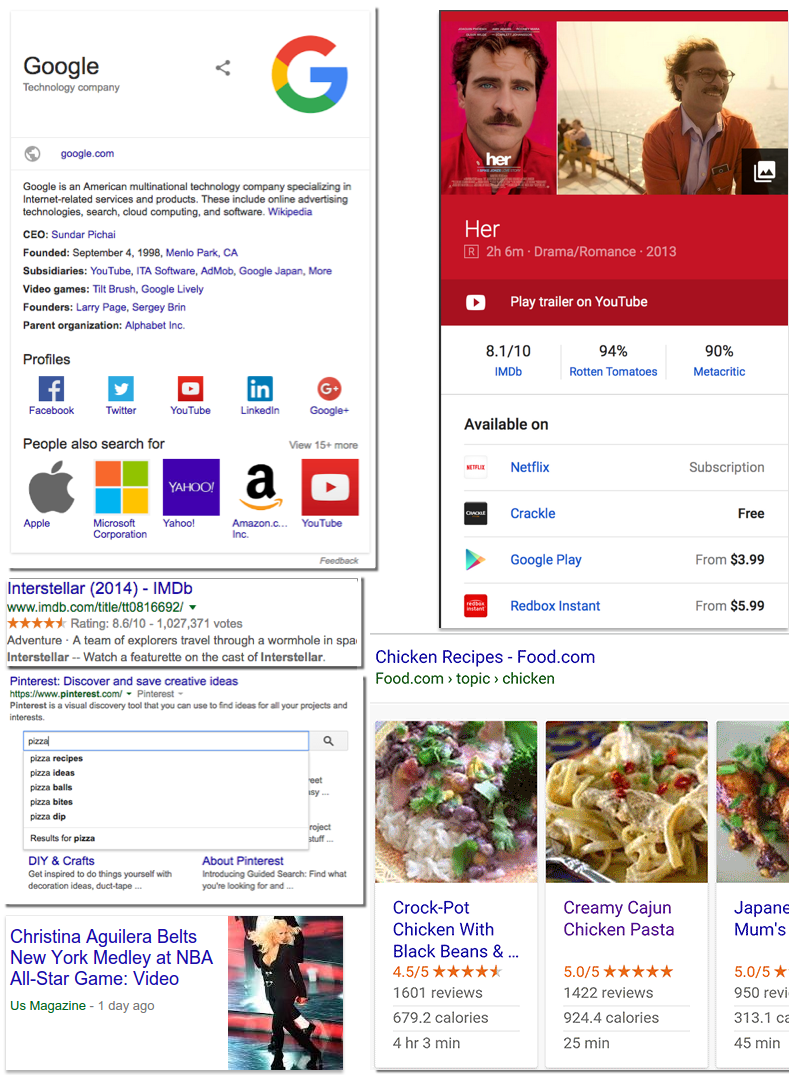
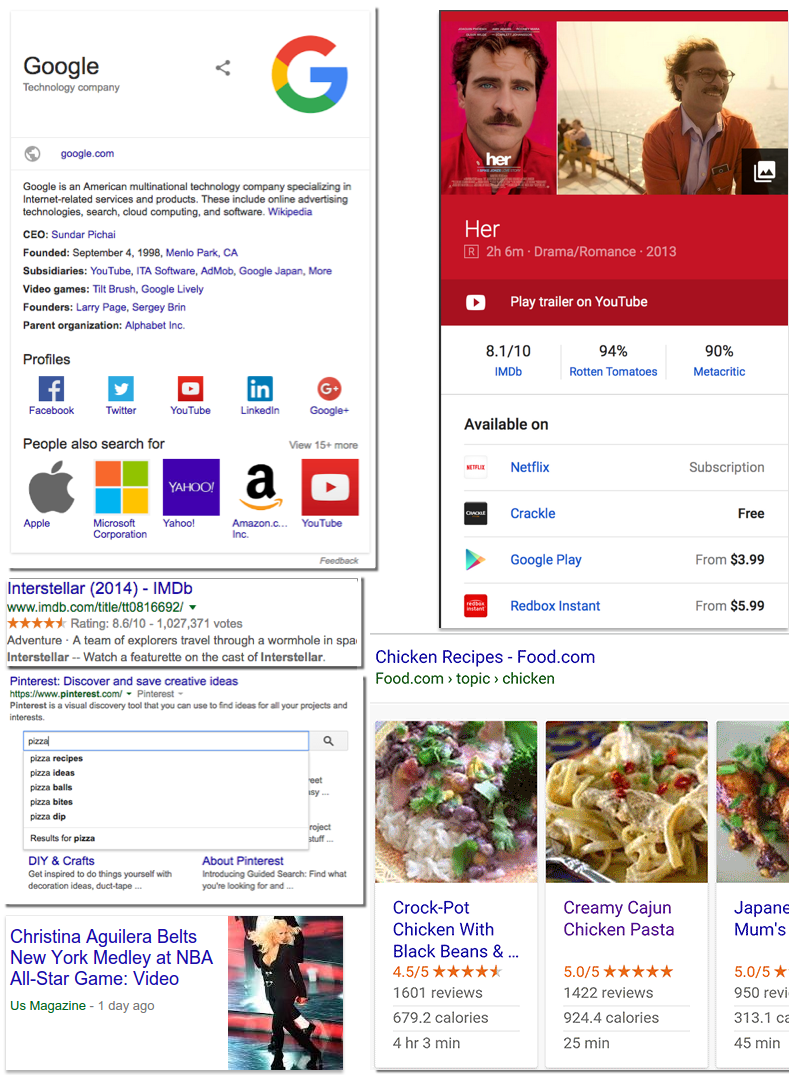
各式各样的 Google 搜索结果类型
其中有些类型是由 Google 搜索自动生成的,但大多数都可由您的网站通过编码来实现,我们会对此进行说明。但首先,让我们来看看搜索结果都有哪些一般类别。
搜索结果的一般类别
Google 搜索结果包含多种类型的显示功能。搜索结果的外观会随着时间的推移而改变,并且系统会根据您是在桌面设备上还是在手机上进行查看、您所在的国家/地区或许多其他因素以不同的方式来显示相同的搜索结果。Google 会尽可能以对搜索用户最有用的格式来显示搜索结果。这些搜索结果大多属于以下一般类别:
1、普通的蓝色链接
备受推崇的原始格式。"普通的蓝色链接"一词并不是官方术语,但在我们的官方文档之外已被广泛使用。(实际上,此类搜索结果没有官方名称。)

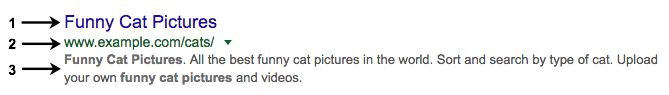
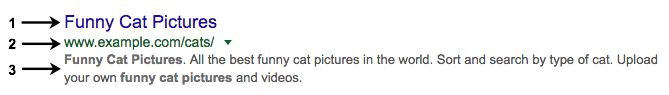
基本搜索结果
这一类型的搜索结果包含许多可在其他类型的搜索结果中看到的常见组成部分:
(1)、标题链接 - Google 网页搜索结果的标题,会链接到相应的网页。Google 会根据许多特征为网页确定合适的标题链接,但您可在
元素中指明您的偏好。</p>
<p>(2)、网址 - 网页的网址。您可能还想为网页指定面包屑导航。</p>
<p>(3)、摘要 - Google 网页搜索结果的说明或摘要部分,由 Google 根据算法生成。详细了解如何使您的网页获得良好的摘要。</p><h4>2、增强选项</h4><p>您可以使用多种类型的增强选项来增强普通搜索结果或富媒体搜索结果,包括面包屑导航、站点链接搜索框、企业徽标等。大多数增强选项都要求网页上有结构化数据。</p>
<p>搜索结果中的面包屑导航</p>
<p><img src="https://www.youhuaxing.cn/uploads/allimg/20220322/1-220322102210121.png" title="谷歌搜索结果中的站点链接搜索框" alt="谷歌搜索结果中的站点链接搜索框"/></p><p style="text-align: center;">搜索结果中的站点链接搜索框</p>
<p><img src="https://www.youhuaxing.cn/uploads/allimg/20220322/1-22032210231CL.png" title="谷歌搜索结果中的徽标" alt="谷歌搜索结果中的徽标"/></p><p style="text-align: center;">搜索结果中的徽标</p><h4>3、富媒体搜索结果</h4><p>富媒体搜索结果是指包含图形元素(包括评价星级、缩略图或某种视觉增强选项)的搜索结果。富媒体搜索结果可独立存在于搜索结果中,如下所示:</p>
<p><img src="https://www.youhuaxing.cn/uploads/allimg/20220322/1-22032210263U08.png" title="富媒体搜索结果卡片" alt="富媒体搜索结果卡片"/></p><p style="text-align: center;">富媒体搜索结果卡片</p>
<p>某些类型的富媒体搜索结果可包含在搜索结果轮播界面中,如下所示:</p>
<p><img src="https://www.youhuaxing.cn/uploads/allimg/20220322/1-220322102GE46.png" title="谷歌搜索食谱卡片轮播界面" alt="谷歌搜索食谱卡片轮播界面"/></p><p style="text-align: center;">食谱卡片轮播界面</p>
<p>富媒体搜索结果有许多种类。大多数富媒体搜索结果都会链接到所显示的特定内容类型(图书、影片、文章等)。确切的呈现效果可能会随着时间的推移而改变,因为 Google 会不断优化搜索结果类型的最佳布局和行为。可提供更引人入胜的体验的富媒体搜索结果称为丰富结果,这种搜索结果具有高级互动功能。</p>
<p>在大多数情况下,您可通过在网页编码中提供结构化数据为搜索功能提供信息。Google 会在抓取您的网页时处理此信息。当您为网页中的某项功能提供了结构化数据时,如果所请求的功能或信息能为用户提供更好的搜索体验,则可显示在 Google 搜索结果、Google 助理、Google 地图或其他 Google 产品中。这里我们仅讨论 Google 搜索中的相关行为。</p>
<p>结构化数据不仅可用于指定搜索功能,还有助于 Google 解析您网站中的信息,并以新颖有趣的方式(例如 Google 助理操作)显示这些信息,从而提供更好的搜索结果(例如让用户能够搜索含有鸡肉或热量低于 500 卡路里的食谱)或将信息存储在知识面板中。</p>
<p>查看富媒体搜索结果类型的完整列表。</p><h4>4、知识面板条目</h4><p>Google 知识面板是一系列来自一个或多个网页的信息,会显示在包含图片、文字和链接的富媒体搜索结果中。您可能很难从外观上区分复合搜索卡和知识面板搜索结果。知识面板搜索结果可能会包含身份信息(徽标、首选网站名称)。知识面板可能会使用任何 schema.org 元素(甚至是本文档中未作介绍的元素)来提取数据。</p>
<p><img src="https://www.youhuaxing.cn/uploads/allimg/20220322/1-220322102RJA.png" title="Google搜素知识面板" alt="Google搜素知识面板"/></p><p style="text-align: center;">Google搜素知识面板</p><h4>5、精选摘要</h4><p>当用户在 Google 搜索中查询问题时,我们可能会在搜索结果页顶部的特设"精选摘要"区块内显示从您网站上提取的搜索结果。</p>
<p><img src="https://www.youhuaxing.cn/uploads/allimg/20220322/1-220322102Z3W1.png" title="谷歌搜索结果中的精选摘要" alt="谷歌搜索结果中的精选摘要"/></p><p style="text-align: center;">搜索结果中的精选摘要</p><h4>6、单一框搜索结果</h4><p><img src="https://www.youhuaxing.cn/uploads/allimg/20220322/1-2203221029504T.png" title="谷歌单一框搜索结果" alt="谷歌单一框搜索结果"/></p>
<p>单一框搜索结果可在搜索结果中显示内嵌答案或工具。示例包括当地时间单一框或翻译单一框。您无法向搜索结果中添加自定义单一框。</p><h4>7、Google 探索</h4><p>如果用户无法通过 Google 搜索结果找到您的网页,则可以通过滚动式结果列表(可从 AndROId 设备上的一个特殊面板中查看)找到该网页。每张搜索结果资讯卡都汇总了一个网页。</p>
<p><img src="https://www.youhuaxing.cn/uploads/allimg/20220322/1-22032210331A34.png" title="Google探索" alt="Google探索"/></p><h2>为什么要为网页指定搜索功能?</h2><p>添加搜索功能可提供对用户更有吸引力的搜索结果,并可能会鼓励用户与您的网站进行更多互动。以下是一些针对已实现搜索功能的网站进行的案例研究:</p>
<p>1、Rotten Tomatoes 为 10 万个独特网页添加了搜索功能。衡量结果表明,采用结构化数据的网页在点击率方面比不含结构化数据的网页高 25%。</p>
<p>2、Food Network 已将其 80% 的网页转换为启用搜索功能,结果访问量增加了 35%。</p>
<p>3、Rakuten 发现,用户在已实现搜索功能的网页上花费的时间比在不含结构化数据的网页上多 1.5 倍,且在包含搜索功能的 AMP 网页上的互动率比在不含相应功能的 AMP 网页上高 3.6 倍。</p>
<p>4、雀巢公司经过衡量发现,在搜索结果中显示为富媒体搜索结果的网页所获的点击率比不显示为富媒体搜索结果的网页高 82%。</p><h2>哪些功能最适合我的网页或网站?</h2><p>一些功能仅可用于或仅适用于您网站中的特定类型信息。例如:评价星级适用于食谱,但不适用于数据集。另一些功能仅适用于特定设备类型(移动设备或桌面设备)。下表显示了您可能想根据网页或网站内容而使用的功能。某些功能针对的是整个网站,某些针对的是每个网页。资源库页面显示了与各项功能有关的详细信息。</p><table width="100%" cellspacing="0" cellpadding="5" bordercolor="#EFEFEF" border="1"><thead><tr class="firstRow" bgcolor="#EFEFEF"><td style="word-break: break-all;" rowspan="1">内容类型</td><td style="word-break: break-all;" rowspan="1">推荐的功能和增强选项</td></tr></thead><tbody><tr bgcolor="#FFF"><td width="30%">文章/博客 </td><td width="70%">文章、AMP、事实核查、HowTo、可朗读、订阅和付费内容</td></tr><tr bgcolor="#FFF"><td>图书</td><td>图书、评价</td></tr><tr bgcolor="#FFF"><td>教育</td><td>课程、轮播界面、数据集</td></tr><tr bgcolor="#FFF"><td>娱乐/媒体/新闻</td><td>轮播界面、活动、事实核查、直播、影片、评价、订阅和付费内容、视频(及视频直播)、播客(另请参阅视频最佳做法)</td></tr><tr bgcolor="#FFF"><td>商家</td><td>商家或企业身份信息、本地商家(适用于拥有实体店的商家)、热门地点列表</td></tr><tr bgcolor="#FFF"><td>活动</td><td>活动、视频和视频直播</td></tr><tr bgcolor="#FFF"><td>食谱</td><td>食谱、轮播界面、AMP、评价</td></tr><tr bgcolor="#FFF"><td>商品</td><td>商品类型、评价、软件应用、FAQ</td></tr><tr bgcolor="#FFF"><td>科研组织</td><td>数据集</td></tr><tr bgcolor="#FFF"><td>与工作相关的内容</td><td>招聘信息、职业、雇主总体评分</td></tr><tr bgcolor="#FFF"><td>任何类型</td><td>面包屑导航
站点链接搜索框(适用于大型网站)
[实验性] Action:与 Google 助理集成的语音界面,让用户能够借助语音指令与您的内容互动。
要了解如何添加图片,请参阅与图片相关的最佳做法
要详细了解可利用哪些做法和功能来构建适合移动设备的网站,请参阅 AMP 最佳做法和移动设备适合性最佳做法。
问答标记可让您在网页上指明问题和答案。
如果您对网站内容采用任何基于订阅的访问模式,或者如果用户必须注册才能访问您要编入索引的任何内容,请详细了解订阅和付费内容标记。</td></tr></tbody></table><p></p><h4>商家或企业身份信息</h4><p>Google 提供了多种方法来帮助您提供关键的业务详细信息,以便在搜索结果中向用户显示这些信息。商家可通过企业身份信息向 Google 指明首选网站名称、徽标以及其他公司信息。</p>
<p>您还可声明拥有或管理商家或个人的知识面板数据。</p>
<p>我们还建议拥有实体店的商家添加实体店信息。此外,您还可以声明对商家资料的所有权,以便让您的本地商家信息显示在 Google 地图和 Google 搜索的知识面板卡片中。注意:商家资料信息被视为权威信息。</p>
<p>若要详细了解如何在各种 Google 产品中注册您的商家信息,请参阅将您的内容发布到 Google 上一文。</p><h2>为您的网站启用搜索功能</h2><p>您可以在网页中使用结构化数据来请求某些功能,例如评价星级和食谱卡片。某些功能是由 Google 自动实现的,无需进行任何页内编码,例如站点链接。</p>
<p><em>重要提示:虽然您可通过提供结构化数据来启用某项增强型搜索功能,但这并不能保证相应网页在显示时一定会包含这项指定功能;结构化数据只是能让某项功能显示出来。Google 会尽可能向用户显示最合适且最具吸引力的搜索结果,但也会不可避免地遇到您所编码的功能在特定时间不适合特定用户的情况。</em></p>
<p><strong>要实现搜索功能,请执行以下操作:</strong></p>
<p>1、利用此表格选择适合您的网页/网站的功能。某些功能适用于所有内容类型(例如,首选网站名称可用于所有类型的网页),而某些富媒体搜索结果仅适用于特定内容类型(例如,食谱复合搜索卡仅适用于食谱)。</p>
<p>2、阅读与各呈现元素有关的详细信息,以确定其是否适合您。</p>
<p>3、按照文档中的说明实现相应功能,并使用富媒体搜索结果测试工具验证所有结构化数据,以确保其有效且完整。请务必遵循结构化数据质量指南,以确保您的网页内容和使用方式符合这些指南的要求。不符合要求的网页将无法使用结构化数据。</p>
<p>4、利用适当的"富媒体搜索结果状态"报告查看 Google 是否已发现以及能否处理您的结构化数据。</p>
<p>5、定期查看"富媒体搜索结果状态"报告以检查是否存在错误。如果您更改了网站模板,或发生了其他无法预料的事件,则可能会致使过去一直有效的结构化数据突然出错。</p>
<p>6、监控您的搜索元素所获的点击次数和展示次数。</p><h2>衡量搜索功能的效果</h2><p>对于某些搜索功能,您可通过"效果"报告直接跟踪用户流量。要监控流量,请在此报告中选择搜索结果呈现。如果系统未显示与您所指定的特定功能对应的过滤条件,可能是因为:</p>
<p>2、部分功能类型目前尚无法跟踪。要了解您在 Search Console 中可以跟踪哪些功能,请阅读此文档。</p>
<p>3、Google 尚未在您的网站上检测到此功能的任何实例。</p><h4>比较搜索功能的成效</h4><p>您可能想将包含搜索功能的网页的效果与不含搜索功能的网页的效果进行比较。为此,最好的办法就是在您网站中的几个网页上运行使用前和使用后测试。这可能会有点棘手,因为单个网页的网页浏览量可能会因各种原因而不尽相同。</p>
<p>1、在您的网站上选择一些未使用任何结构化数据的网页,然后在 Search Console 中保存几个月的数据。请务必选择在内容上不受季节性或时效性影响的网页;请使用一些虽然不会发生大幅变化但其热门程度仍能吸引足够多的阅读量的网页,以便生成有意义的数据。</p>
<p>2、将结构化数据或其他功能添加到您的网页中。确认您的网页代码有效,且 Google 已使用网址检查工具发现了您网页中的各项功能。</p>
<p>3、在"效果"报告中记录几个月的效果数据,并按网址进行过滤,即可比较网页效果。</p> </div>
<div class="article-end">
<div class="tag">
<p>标签:</p> <a>搜索结果</a>
</div>
</div>
<div class="mzsm">
<p><strong>免责声明:</strong></p>
<p>本站提供的资源,都来自网络,版权争议与本站无关,所有内容及软件的文章仅限用于学习和研究目的。不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负,我们不保证内容的长久可用性,通过使用本站内容随之而来的风险与本站无关,您必须在下载后的24个小时之内,从您的电脑/手机中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。侵删请致信E-mail:
123456@qq.com </p>
</div>
<div class="c-title">
同类推荐
</div>
<ul class="list_1">
<li><i class="iconfont icon-dot"></i><a href="/seozs/23116.html"
title="谷歌更新:在搜索结果中添加新标签">谷歌更新:在搜索结果中添加新标签</a><span class="date">11-26</span></li>
<li><i class="iconfont icon-dot"></i><a href="/seozs/22955.html"
title="网站在百度搜索结果中如何更好展现?需要具备哪些特质?">网站在百度搜索结果中如何更好展现?需要具备哪些特质?</a><span class="date">11-25</span></li>
<li><i class="iconfont icon-dot"></i><a href="/jz/22720.html"
title="SERP是什么意思?详解搜索结果页面SERP的形式、规则及用户点击分析">SERP是什么意思?详解搜索结果页面SERP的形式、规则及用户点击分析</a><span class="date">11-25</span></li>
<li><i class="iconfont icon-dot"></i><a href="/jz/22686.html"
title="从 Google 搜索结果中移除您网站上托管的网页">从 Google 搜索结果中移除您网站上托管的网页</a><span class="date">11-24</span></li>
<li><i class="iconfont icon-dot"></i><a href="/jz/22640.html"
title="详解谷歌搜索结果页面(SERP)中网站图标显示设置">详解谷歌搜索结果页面(SERP)中网站图标显示设置</a><span class="date">11-24</span></li>
<li><i class="iconfont icon-dot"></i><a href="/jz/22639.html"
title="详解谷歌搜索结果页面(SERP)的站点链接优化">详解谷歌搜索结果页面(SERP)的站点链接优化</a><span class="date">11-24</span></li>
<li><i class="iconfont icon-dot"></i><a href="/jz/22637.html"
title="如何控制谷歌搜索结果中的摘要">如何控制谷歌搜索结果中的摘要</a><span class="date">11-24</span></li>
<li><i class="iconfont icon-dot"></i><a href="/jz/22636.html"
title="谷歌搜索结果中的标题链接优化">谷歌搜索结果中的标题链接优化</a><span class="date">11-24</span></li>
</ul>
</div>
<div class="right">
<div class="list-right nav">
<section class="_135editor" data-tools="135编辑器" data-id="102361">
<section style="background:#fff;margin:10px auto;">
<section style="margin:0px auto;text-align:center;">
<section style="display:inline-block;">
<section
style="display:flex;justify-content:center;align-items:flex-end;transform:rotate(0deg);">
<section style="display:flex;justify-content:center;align-items:center;">
<section style="box-sizing:border-box;width:50px;margin-right:-5px;">
<img class="assistant"
style="vertical-align:inherit;box-sizing:border-box;width:100%;display:block;"
src="/class/newapptheme/static/images/laba_zuo.gif" data-ratio="0.68" data-w="252"
data-width="100%"
_src="/class/newapptheme/static/images/laba_zuo.gif"
draggable="false">
</section>
<section class="135brush" data-brushtype="text"
style="font-size:16px;letter-spacing:1.5px;padding:7px 1em;color:#fff;background:#fc6238;">
<strong>关注我们</strong>
</section>
<section style="box-sizing:border-box;width:50px;margin-left:-5px;">
<img class="assistant"
style="vertical-align:inherit;box-sizing:border-box;width:100%;display:block;"
src="/class/newapptheme/static/images/laba_you.gif" data-ratio="0.68" data-w="252"
data-width="100%"
_src="/class/newapptheme/static/images/laba_you.gif"
draggable="false">
</section>
</section>
</section>
</section>
</section>
<section style="background:#ffefeb;padding:2em 0px 1em 0px;margin-top:-20px;">
<section style="display:flex;justify-content:space-around;align-items:center;"
hm_fix="381:483">
<section style="box-sizing:border-box;width:130px;"><img
style="vertical-align:inherit;box-sizing:border-box;width:100%;display:block;"
src="/class/newapptheme/static/images/gzh.jpg" data-ratio="1" data-width="100%"
_src="/class/newapptheme/static/images/gzh.jpg" draggable="false"
data-op="change" title="维亿CMS资源网" alt="" data-w="156"></section>
<section style="display:inline-block;">
<section
style="display:flex;justify-content:flex-start;align-items:center;">
<section>
<section class="135brush" data-brushtype="text"
style="font-size:14px;color:#fc6238;word-break:break-all;margin-top:10px;">
扫码点个关注吧~
</section>
<section class="135brush" data-brushtype="text"
style="font-size:14px;color:#fc6238;word-break:break-all;margin-top:4px;">
维亿CMS资源网 </section>
<section class="135brush" data-brushtype="text"
style="font-size:14px;color:#fc6238;word-break:break-all;margin-top:4px;">
关注获取更多精彩资讯
</section>
</section>
</section>
</section>
</section>
</section>
</section>
</section>
</div>
<div class="list-right nav">
<div class="c-title">
栏目分类
</div>
<ul>
<ol class=""><a href="/jz" class="target">CMS建站</a></ol>
</ul>
</div>
<div class="article-right">
<div class="c-title">
热门文章
</div>
<ul class="list">
<li><a href="/seozs/13823.html" target="_blank"><i>1</i>网站URL结构错误的解决方法</a></li>
<li><a href="/jz/1.html" target="_blank"><i>2</i>网站建设需要的3个思维 ,仅少数建站人员知道</a></li>
<li><a href="/jz/18.html" target="_blank"><i>3</i>深圳网站建设哪家设计好?深圳网站建设品牌;深圳网站建设方案策划</a></li>
<li><a href="/cjjc/3.html" target="_blank"><i>4</i>老站长教你如何用cms建站</a></li>
<li><a href="/zyjc/4.html" target="_blank"><i>5</i>内容管理系统(CMS)是什么意思? CMS的含义</a></li>
<li><a href="/jz/5.html" target="_blank"><i>6</i>天津seo怎么优化(天津seo排名优化公司)</a></li>
<li><a href="/jz/7.html" target="_blank"><i>7</i>仪表seo优化(seo高级优化方法)</a></li>
<li><a href="/jz/8.html" target="_blank"><i>8</i>小说seo关键字优化(沈阳seo关键字优化)</a></li>
<li><a href="/jz/9.html" target="_blank"><i>9</i>seo网络优化技术(SEO网络优化)</a></li>
<li><a href="/jz/10.html" target="_blank"><i>10</i>关键词seo优化哪家有(江门抖音SEo关键词优化)</a></li>
</ul>
</div>
<div class="article-right">
<div class="c-title">
随机推荐
</div>
<ul class="list">
<li><a href="/caijigj/102.html" target="_blank"><i>1</i>水淼软件 </a></li>
<li><a href="/mianfei/78.html" target="_blank"><i>2</i>迅睿CMS</a></li>
<li><a href="/mianfei/90.html" target="_blank"><i>3</i>YzmCMS</a></li>
<li><a href="/qiye/97.html" target="_blank"><i>4</i>极致CMS</a></li>
<li><a href="/mianfei/89.html" target="_blank"><i>5</i>Typecho</a></li>
<li><a href="/cmscj/107.html" target="_blank"><i>6</i>帝国cms微信扫码关注公众号自动注册登陆插件</a></li>
<li><a href="/mianfei/80.html" target="_blank"><i>7</i>帝国网站管理系统(</a></li>
<li><a href="/qiye/81.html" target="_blank"><i>8</i>SS CMS</a></li>
<li><a href="/caijigj/101.html" target="_blank"><i>9</i>简数采集器</a></li>
<li><a href="/caijigj/103.html" target="_blank"><i>10</i>蓝天采集器</a></li>
</ul>
</div>
</div>
</div>
</div>
<style>
footer {
display: block
}
.row9 {
margin-left: auto;
margin-right: auto;
margin-bottom: 20px
}
.row9:after {
content: "";
display: table;
clear: both
}
.row9 .col {
float: left;
box-sizing: border-box;
padding: 0 0.75rem;
min-height: 1px
}
.row9 .col[class*="push-"],
.row9 .col[class*="pull-"] {
position: relative
}
.row9 .col.s1 {
width: 8.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s2 {
width: 16.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s3 {
width: 25%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s4 {
width: 33.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s5 {
width: 41.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s6 {
width: 50%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s7 {
width: 58.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s8 {
width: 66.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s9 {
width: 75%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s10 {
width: 83.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s11 {
width: 91.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.s12 {
width: 100%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.offset-s1 {
margin-left: 8.33333%
}
.row9 .col.pull-s1 {
right: 8.33333%
}
.row9 .col.push-s1 {
left: 8.33333%
}
.row9 .col.offset-s2 {
margin-left: 16.66667%
}
.row9 .col.pull-s2 {
right: 16.66667%
}
.row9 .col.push-s2 {
left: 16.66667%
}
.row9 .col.offset-s3 {
margin-left: 25%
}
.row9 .col.pull-s3 {
right: 25%
}
.row9 .col.push-s3 {
left: 25%
}
.row9 .col.offset-s4 {
margin-left: 33.33333%
}
.row9 .col.pull-s4 {
right: 33.33333%
}
.row9 .col.push-s4 {
left: 33.33333%
}
.row9 .col.offset-s5 {
margin-left: 41.66667%
}
.row9 .col.pull-s5 {
right: 41.66667%
}
.row9 .col.push-s5 {
left: 41.66667%
}
.row9 .col.offset-s6 {
margin-left: 50%
}
.row9 .col.pull-s6 {
right: 50%
}
.row9 .col.push-s6 {
left: 50%
}
.row9 .col.offset-s7 {
margin-left: 58.33333%
}
.row9 .col.pull-s7 {
right: 58.33333%
}
.row9 .col.push-s7 {
left: 58.33333%
}
.row9 .col.offset-s8 {
margin-left: 66.66667%
}
.row9 .col.pull-s8 {
right: 66.66667%
}
.row9 .col.push-s8 {
left: 66.66667%
}
.row9 .col.offset-s9 {
margin-left: 75%
}
.row9 .col.pull-s9 {
right: 75%
}
.row9 .col.push-s9 {
left: 75%
}
.row9 .col.offset-s10 {
margin-left: 83.33333%
}
.row9 .col.pull-s10 {
right: 83.33333%
}
.row9 .col.push-s10 {
left: 83.33333%
}
.row9 .col.offset-s11 {
margin-left: 91.66667%
}
.row9 .col.pull-s11 {
right: 91.66667%
}
.row9 .col.push-s11 {
left: 91.66667%
}
.row9 .col.offset-s12 {
margin-left: 100%
}
.row9 .col.pull-s12 {
right: 100%
}
.row9 .col.push-s12 {
left: 100%
}
@media only screen and (min-width: 544px) {
.row9 .col.m1 {
width: 8.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m2 {
width: 16.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m3 {
width: 25%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m4 {
width: 33.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m5 {
width: 41.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m6 {
width: 50%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m7 {
width: 58.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m8 {
width: 66.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m9 {
width: 75%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m10 {
width: 83.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m11 {
width: 91.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.m12 {
width: 100%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.offset-m1 {
margin-left: 8.33333%
}
.row9 .col.pull-m1 {
right: 8.33333%
}
.row9 .col.push-m1 {
left: 8.33333%
}
.row9 .col.offset-m2 {
margin-left: 16.66667%
}
.row9 .col.pull-m2 {
right: 16.66667%
}
.row9 .col.push-m2 {
left: 16.66667%
}
.row9 .col.offset-m3 {
margin-left: 25%
}
.row9 .col.pull-m3 {
right: 25%
}
.row9 .col.push-m3 {
left: 25%
}
.row9 .col.offset-m4 {
margin-left: 33.33333%
}
.row9 .col.pull-m4 {
right: 33.33333%
}
.row9 .col.push-m4 {
left: 33.33333%
}
.row9 .col.offset-m5 {
margin-left: 41.66667%
}
.row9 .col.pull-m5 {
right: 41.66667%
}
.row9 .col.push-m5 {
left: 41.66667%
}
.row9 .col.offset-m6 {
margin-left: 50%
}
.row9 .col.pull-m6 {
right: 50%
}
.row9 .col.push-m6 {
left: 50%
}
.row9 .col.offset-m7 {
margin-left: 58.33333%
}
.row9 .col.pull-m7 {
right: 58.33333%
}
.row9 .col.push-m7 {
left: 58.33333%
}
.row9 .col.offset-m8 {
margin-left: 66.66667%
}
.row9 .col.pull-m8 {
right: 66.66667%
}
.row9 .col.push-m8 {
left: 66.66667%
}
.row9 .col.offset-m9 {
margin-left: 75%
}
.row9 .col.pull-m9 {
right: 75%
}
.row9 .col.push-m9 {
left: 75%
}
.row9 .col.offset-m10 {
margin-left: 83.33333%
}
.row9 .col.pull-m10 {
right: 83.33333%
}
.row9 .col.push-m10 {
left: 83.33333%
}
.row9 .col.offset-m11 {
margin-left: 91.66667%
}
.row9 .col.pull-m11 {
right: 91.66667%
}
.row9 .col.push-m11 {
left: 91.66667%
}
.row9 .col.offset-m12 {
margin-left: 100%
}
.row9 .col.pull-m12 {
right: 100%
}
.row9 .col.push-m12 {
left: 100%
}
}
@media only screen and (min-width: 1024px) {
.row9 .col.l1 {
width: 8.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l2 {
width: 16.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l3 {
width: 25%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l4 {
width: 33.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l5 {
width: 41.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l6 {
width: 50%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l7 {
width: 58.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l8 {
width: 66.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l9 {
width: 75%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l10 {
width: 83.33333%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l11 {
width: 91.66667%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.l12 {
width: 100%;
margin-left: auto;
left: auto;
right: auto
}
.row9 .col.offset-l1 {
margin-left: 8.33333%
}
.row9 .col.pull-l1 {
right: 8.33333%
}
.row9 .col.push-l1 {
left: 8.33333%
}
.row9 .col.offset-l2 {
margin-left: 16.66667%
}
.row9 .col.pull-l2 {
right: 16.66667%
}
.row9 .col.push-l2 {
left: 16.66667%
}
.row9 .col.offset-l3 {
margin-left: 25%
}
.row9 .col.pull-l3 {
right: 25%
}
.row9 .col.push-l3 {
left: 25%
}
.row9 .col.offset-l4 {
margin-left: 33.33333%
}
.row9 .col.pull-l4 {
right: 33.33333%
}
.row9 .col.push-l4 {
left: 33.33333%
}
.row9 .col.offset-l5 {
margin-left: 41.66667%
}
.row9 .col.pull-l5 {
right: 41.66667%
}
.row9 .col.push-l5 {
left: 41.66667%
}
.row9 .col.offset-l6 {
margin-left: 50%
}
.row9 .col.pull-l6 {
right: 50%
}
.row9 .col.push-l6 {
left: 50%
}
.row9 .col.offset-l7 {
margin-left: 58.33333%
}
.row9 .col.pull-l7 {
right: 58.33333%
}
.row9 .col.push-l7 {
left: 58.33333%
}
.row9 .col.offset-l8 {
margin-left: 66.66667%
}
.row9 .col.pull-l8 {
right: 66.66667%
}
.row9 .col.push-l8 {
left: 66.66667%
}
.row9 .col.offset-l9 {
margin-left: 75%
}
.row9 .col.pull-l9 {
right: 75%
}
.row9 .col.push-l9 {
left: 75%
}
.row9 .col.offset-l10 {
margin-left: 83.33333%
}
.row9 .col.pull-l10 {
right: 83.33333%
}
.row9 .col.push-l10 {
left: 83.33333%
}
.row9 .col.offset-l11 {
margin-left: 91.66667%
}
.row9 .col.pull-l11 {
right: 91.66667%
}
.row9 .col.push-l11 {
left: 91.66667%
}
.row9 .col.offset-l12 {
margin-left: 100%
}
.row9 .col.pull-l12 {
right: 100%
}
.row9 .col.push-l12 {
left: 100%
}
}
.container9 {
position: relative;
margin: 0 auto;
padding-right: 15px;
padding-left: 15px;
max-width: 1280px
}
.row9 {
position: relative;
display: block;
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin-right: 0;
margin-left: 0;
width: 100%;
height: auto;
zoom: 1
}
.row9:after,
.row9:before {
display: table;
content: ''
}
.row10 ul li {
float: left;
font-size: 14px;
margin: 0 10px;
overflow: hidden;
}
.footer {
clear: both;
height: 100%;
margin-top: 10px;
padding-bottom: 0px;
/*border-top: 1px solid #eee;*/
}
.footer a {
color: #bbb
}
.footer a:hover {
color: #166df1;
transition: .3s all;
}
.footer h2.logos {
margin: 1rem auto;
max-width: 160px;
color: #ccc;
text-align: center
}
.footer-head {
color: #aaaaaa;
font-size: 14px;
font-weight: 700;
margin-top: 0;
margin-bottom: 10px
}
.cs-footer-links {
margin: 10px 0
}
.cs-footer-links li {
display: block;
padding-bottom: 10px;
-moz-transition: all 0.15s ease;
-o-transition: all 0.15s ease;
-webkit-transition: all 0.15s ease;
transition: all 0.15s ease
}
.cs-footer-logo img {
max-width: 180px
}
.footer .footer-qrimg {
width: 80px;
height: 80px;
padding: 0;
border: #f5f6f8 3px solid
}
.cs-footer-text {
max-width: 523px;
margin: 20px auto
}
.cs-moble-true,
.cs-moble-false {
padding-top: 30px;
display: block
}
.footer-copyright {
padding-top: 20px;
/*
border-top: 1px solid rgba(172, 172, 172, 0.1);
*/
font-size: 13px;
text-align: center;
color: #acacac
}
@media (min-width: 544px) {
.copyright-links {
text-align: right
}
.copy-text {
text-align: center
}
}
.copyright-links>li {
display: inline-block
}
.copyright-links>li+li {
margin-left: 12px
}
.copyright-links>li>a {
color: #acacac;
letter-spacing: 0.14px
}
@keyframes move {
0% {
transform: translate(-175px, 0px) scale(1, 1)
}
50% {
transform: translate(-87px, 0px) scale(1, 0.5)
}
100% {
transform: translate(0px, 0px) scale(1, 1)
}
}
</style>
<style>
.footer-cus {
padding: 15px 20px;
background: #fff;
overflow: hidden;
margin-bottom: 15px;
}
{
.dingbulan {
display: none;
}
}
.dingbulan {
width: 100%;
text-align: center;
font-size: 14px;
font-weight: 400;
color: #bbb6b6;
line-height: 80px;
letter-spacing: 0.8px;
}
.dingbulan h1 {
font-size: 14px !important;
display: inline;
color: #bbb6b6;
}
.dingbulan span {
padding: 5px 10px;
background: #4387fd;
border-radius: 5px;
color: #ffffff;
margin: 0 5px;
}
</style>
<footer class="footer footer-cus" id="footer">
<div class="footer-copyright">
<div class="container9">
<div class="row9">
<div class="copy-text" style="text-align: center">
<a rel="nofollow" href="/dq" target="_blank">
<font style="color: #A9A9A9;">CMS大全</font>
</a><i>|</i>
<a href="/wz">CMS文章</a><i>|</i>
<a href="/seozs">SEO知识</a><i>|</i>
<a href="#">关于本站</a>
</div>
<div class="copy-text" style="text-align: center">
<p class="tex_cent">CopyRight©2024-2025 <a href="/" target="_blank">维亿CMS资源网</a> All Right Reserved
<img src="/class/newapptheme/static/images/beian.png" style="height:20px;vertical-align:middle;" />
<a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">互联网ICP备案信息:渝ICP备2022000613号</a>
</p>
</div>
<div class="copy-text" style="text-align: center">
本站收集的信息若侵害到您的利益,请联系我们删除处理,侵权处理邮箱 123456@qq.com
</div>
</div>
</div>
</div>
<div id="toolbar" class="toolbar ">
<div id="totop" class="btn hidden br transition"><i class="iconfont icon-totop"></i></div>
<div class="seting btn active transition">
<i class="layui-icon layui-icon-set-fill" id="openStylePick"></i>
<div class="set-style" id="set-style">
<div class="plant">
<div class="layui-card">
<div class="layui-card-header">风格切换</div>
<div class="layui-card-body">
<div class="layui-form">
<div class="layui-form-item"><label class="layui-form-label">暗夜模式</label><input
type="checkbox" lay-filter="setstyle" name="style" lay-skin="switch"
lay-text="关闭|开启"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<script src="/class/newapptheme/static/js/layui.all.js"></script>
<script src="/class/newapptheme/static/js/common.js"></script>
<script src="/class/newapptheme/static/js/index.js"></script>
<script>
if (getCookie('setnight') == '') {
layer.msg('夜深了,您可以打开护眼模式~');
setCookie("setnight", "1", "h12");
}
</script>
<script>
// 添加水印方法
function TpWatermark(CON,H,W,R,C,S,O) {
// 判断水印是否存在,如果存在,那么不执行
if (document.getElementById('tp-watermark') != null) {
return
}
var TpLine = parseInt(document.body.clientWidth/W) * 2; // 一行显示几列
var StrLine = '';
for(var i = 0; i < TpLine; i++){
StrLine += '<span style="display: inline-block; line-height:' + H + 'px; width:' + W + 'px; text-align: center; transform:rotate(' + R + 'deg); color:' + C + '; font-size:'+ S + 'px; opacity:' + O + ';">'+ CON +'</span>'
}
var DivLine = document.createElement("div");
DivLine.innerHTML = StrLine;
var TpColumn = parseInt(document.body.clientHeight/H) * 2; // 一列显示几行
var StrColumn = '';
for(var i = 0; i < TpColumn; i++){
StrColumn += '<div style="white-space: nowrap;">' + DivLine.innerHTML + '</div>';
}
var DivLayer = document.createElement("div");
DivLayer.innerHTML = StrColumn;
DivLayer.id = "tp-watermark"; // 给水印盒子添加类名
DivLayer.style.position = "fixed";
DivLayer.style.top = "10px"; // 整体水印距离顶部距离
DivLayer.style.left = "-100px"; // 改变整体水印的left值
DivLayer.style.zIndex = "99999"; // 水印页面层级
DivLayer.style.pointerEvents = "none";
document.body.appendChild(DivLayer); // 到页面中
}
// 移除水印方法
function RemoveTpWatermark(){
// 判断水印是否存在,如果存在,那么执行
if (document.getElementById('tp-watermark') == null) {
return
}
document.body.removeChild(document.getElementById('tp-watermark'));
}
// 执行添加
TpWatermark('维亿CMS资源网','200','400','-20','red','30','.15');
// TpWatermark(CON,H,W,R,C,S,O); // 值一一对应
// 执行移除
// RemoveTpWatermark();
// 参考文档
// http://sharedblog.cn/post/200.html
</script>
<script>
if (document.getElementsByClassName("article-content").length > 0) {
var newContent = document.getElementsByClassName("article-content")[0].innerHTML.replace(
/<img [^>]*src=['"]([^'"]+)[^>]*>/gi,
function(match, capture) {
//capture,返回每个匹配的字符串
var newStr = '<a class="kuake" href="' + capture +
'" target="_blank" data-fancybox="gallery"> <img src="' + capture + '" alt="" /></a>';
return newStr;
});
document.getElementsByClassName("article-content")[0].innerHTML = newContent;
}
</script>
</body>
</html>