在考虑将一个CSS框架用于新项目时,诸如Bootstrap和Foundation之类的选项很容易让人想到。他们之所以愿意使用它们,是因为它们具有易于使用的预先设计的组件,开发人员可以立即轻松使用它们。这种方法适用于具有共同外观的相对简单的vecms网站建设。但是,一旦我们开始构建具有特定需求的更复杂,独特的站点,就会出现一些问题。
在某些时候,我们需要自定义某些组件,创建新的组件,并确保最终的代码库是统一的,并且在更改后易于维护。
使用Bootstrap和Foundation这样的框架很难满足上述需求,因为这些框架给了我们很多观点,在很多情况下是不需要的样式。因此,我们必须不断解决特定性问题,同时尝试覆盖默认样式。听起来不是一件有趣的工作,对吗?
即用型解决方案易于实施,但缺乏灵活性,并局限于特定范围。另一方面,不使用CSS框架来样式化网站的样式既强大又灵活,但不易于管理和维护。那么,有什么解决方案?
一如既往,解决方案是遵循黄金中间路线。我们需要在具体和抽象之间找到并应用适当的平衡。低级CSS框架提供了这种平衡。有几种这样的框架,在本教程中,我们将探讨最受欢迎的Tailwind CSS框架。
什么是Tailwind框架?
Tailwind不仅是CSS框架,还是创建设计系统的引擎。— Tailwind网站
Tailwind是简单实用程序类的集合。它们可以像乐高积木一样用来构建任何类型的组件。该集合涵盖了最重要的CSS属性,但是可以通过多种方式轻松地对其进行扩展。借助Tailwind,自定义不再是烦恼。该框架具有出色的文档,详细介绍了每个类实用程序并显示了可以自定义的方法。支持所有现代浏览器和IE11 +。
为什么使用Tailwind框架?
像Tailwind这样的简单高效的CSS框架有很多好处。让我们探索其中最重要的:
-
您可以更好地控制元素的外观。使用实用程序类,我们可以更轻松地更改和微调元素的外观。
-
在大型项目中,这很容易管理和维护,因为您只维护HTML文件,而不维护大型CSS代码库。
-
构建独特的自定义网站设计更加容易,而无需与不需要的样式重复编写。
-
它具有高度可定制性和可扩展性,为我们提供了无限的灵活性。
-
它具有移动优先的方法,并且易于实现响应式设计模式。
-
可以将常见的重复模式提取到自定义的可重用组件中-在大多数情况下,无需编写任何行的自定义CSS。
-
它具有不言自明的类。我们可以通过仅阅读类来想象样式化元素的外观。
最后,正如Tailwind的创作者所说:
初次看到它是一个好主意几乎是不可能的-您必须实际尝试一下。
所以,让我们尝试一下!
Tailwind入门
为了演示Tailwind的自定义功能,我们需要通过npm安装它:
npm install tailwindcss
下一步是创建一个styles.css文件,在其中使用@tailwind伪指令包含框架样式:
@tailwind base; @tailwind components; @tailwind utilities;
之后,我们运行npx tailwind init命令,创建一个最小的tailwind.config.js文件,在开发过程中将放置自定义选项。生成的文件包含以下内容:
module.exports = {
theme: {},
variants: {},
plugins: [],
}
下一步是构建样式以便使用它们:
npx tailwind build styles.css -o output.css
最后,我们在HTML中链接生成的output.css文件和Font Awesome:
现在,我们准备开始创建。
建立一页网站模板
在本教程的其余部分中,我们将使用Tailwind实用程序类的强大功能和灵活性来构建一个一页的网站模板。
在这里,您可以看到正在使用的模板。
我不会解释每个实用程序(这会很无聊又烦人),因此我建议您使用Tailwind速查表作为快速参考。它包含所有可用的实用程序及其效果,以及指向文档的直接链接。
我们将逐节构建模板。它们是页眉,服务,项目,团队和页脚。
我们首先将所有部分包装在一个容器中:
标头(徽标,导航)
第一部分(标题)将在左侧包含徽标,在右侧包含导航链接。外观如下:

现在,让我们探究其背后的代码。
WebCraft
正如您所看到的,正如我上面提到的,这些类是非常不言自明的。我们将仅探讨重点。
首先,我们创建一个flex容器并将其项目水平和垂直居中。我们还添加了一些顶部和底部填充,它们由Tailwind合并在单个py实用程序中。您可能会猜到,左右还有一个px变体。我们将看到这种速记方式广泛用于许多其他实用程序中。作为背景色,我们使用bg-blue-900Tailwind调色板中最深的蓝色()。调色板包含几种颜色深浅与从100分发到900例如,每个颜色blue-100,blue-200,blue-300等。
在Tailwind中,我们通过指定属性,然后是颜色和阴影编号,将颜色应用于属性。例如text-white,bg-gray-800,border-red-500。十分简单。
对于左侧的徽标,我们使用一个p元素,我们将其设置为不缩小(flex-shrink-0),并通过应用margin-left属性(ml-10)将其从边缘移开一点。接下来,我们使用Font Awesome图标,其类与Tailwind的类完美融合。我们使用其中之一使图标变为橙色。对于徽标的文字部分,我们使用大而浅的蓝色半粗体文本,并在右侧稍许偏移。
在中间,我们添加了一个仅在移动设备上可见的图标。在这里,我们使用响应断点前缀(md)之一。像Bootstrap和Foundation一样,Tailwind遵循移动优先的方法。这意味着,当我们使用不带前缀(visible)的实用程序时,它们会从最小的设备一直应用到最大的设备。如果我们想为不同的设备使用不同的样式,则需要使用断点前缀。因此,在我们的情况下,该图标在小型设备上可见,而在中等及以后的设备上则不可见()。md:invisible
在右侧,我们放置了导航链接。我们以不同的方式设置Home链接的样式,表明它是活动链接。我们还从边缘移动了导航并将其设置为在溢出(overflow-x-hidden)时隐藏。导航将hidden在移动设备上隐藏(),在中型及更高版本上设置为flex()。md:flex
您可以在文档中阅读有关响应性的更多信息。
服务
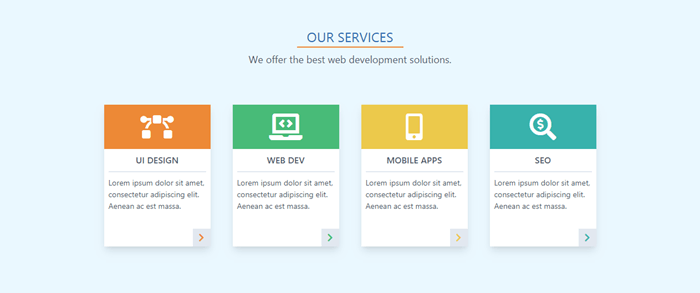
现在让我们创建下一部分,服务。外观如下:

这是代码:
OUR SERVICES
We offer the best web development solutions.
UI Design
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ac est massa.
...
我们创建一个浅蓝色背景的部分。然后,我们添加带下划线的标题和副标题。
接下来,我们将flex容器用于服务项目。我们使用,flex-wrap以便项目将调整大小。我们为每张卡设置尺寸,并添加一些空间和阴影。每张卡都有一个带有主题图标,标题和描述的彩色部分。我们还在右下角放置了一个带有图标的按钮。
在这里,我们使用伪类变体之一(悬停,焦点等)。它们以与响应断点相同的方式使用。我们使用伪类前缀,后跟冒号和属性名称()。hover:bg-orange-300
您可以在文档中了解有关伪类变体的更多信息。
为简便起见,我仅显示第一张卡的代码。其他的类似。您只需要更改颜色,图标和标题。请参阅GitHub存储库上的最终HTML文件以获取参考。
项目
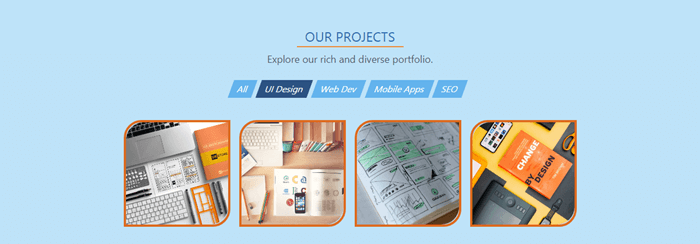
让我们进入下一部分,项目。这是最终外观:

这是代码:
OUR PROJECTS
Explore our rich and perse portfolio.
...

首先,您可能会注意到我在这里使用section类。他们不是来自尾风。我创建了它们,并向您展示了如何进行。
因为所有三个中间部分将共享一个相同的基本外观,从而导致代码重复,所以现在是开始考虑组件的时候了。Tailwind提供的主要功能之一是能够轻松轻松地提取和创建任何类型的自定义组件。因此,这里我们将提取一个自定义section组件。
这是如何做。打开styles.css并在components声明之后添加以下类:
...@tailwind components;
.section {
@apply w-full p-6;
}
.section-title {
@apply w-48 mx-auto pt-6 border-b-2 border-orange-500 text-center text-2xl text-blue-700;
}
.section-subtitle {
@apply p-2 text-center text-lg text-gray-700;
}
...
如您所见,要创建组件类,我们使用@apply指令,后跟必要的实用程序。这是有关提取组件的更多信息。
现在,要使用新类,我们需要再次重新构建样式:
npx tailwind build styles.css -o output.css
现在,我们不再使用一整套实用程序,而是对每个元素使用一个单一的类。正如您所看到的,自定义类可以与常规实用程序(section bg-blue-200)安全地结合使用。
让我们转到导航按钮。我们将它们放在flex容器中,并将其样式设置为美观的矩形。但是,我们希望通过应用一些偏斜效果使它们更具动感和时尚感。问题在于,Tailwind不提供此类实用程序。因此,是时候学习如何创建我们自己的实用程序了。超级容易。
styles.css再次打开并在utilities声明之后添加所需的类:
...@tailwind utilities;.-skewx-20 {
transform: skewX(-20deg);
}...
我们想要的是水平倾斜矩形。为此,我们需要一个负值。在Tailwind中,通过在实用程序名称之前放置减号来创建具有负值的实用程序。skewX()
重新构建样式后,我们可以立即看到新实用程序的效果。
这是有关添加新实用程序的更多信息。
现在,我们为项目卡创建另一个flex容器。我们想对它们的左上角和右下角进行圆角处理,但是rounded实用程序提供的圆度小于我们所需要的。因此,这次我们将学习如何自定义默认的Tailwind主题。
打开tailwind.config.js并borderRadius在theme.extend密钥后添加选项:
theme: {
extend: {
borderRadius: {
xl: '1rem',
'2xl': '2rem',
'3xl': '3rem'
}
}
},
在这里我们使用extend键,因为我们不想覆盖其他选项,所以我们想包含其他选项。重建样式后,我们可以看到新选项如何生效。
要了解有关主题定制的更多信息,请访问文档。
我们还有另一件事要做,而Tailwind默认不提供。我们希望卡在悬停时上升一点。因此,我们需要在悬停时添加一个微妙的负边距。但是要使其工作,我们需要hover为该margin实用程序启用该变体。
为此,我们将以下内容放入tailwind.config.js:
variants: {
margin: ['responsive', 'hover']
},
这里重要的是,我们必须始终提供要启用的变体的完整列表,而不仅仅是新变体。
在文档中了解有关配置变体的更多信息。
现在,让我们重新构建样式并查看结果。
团队
在此阶段,您已经对Tailwind的工作方式有了一个很好的了解,并且非常熟悉构建团队部分。外观如下:

这是代码:
报表广告
OUR TEAM
Meet our skilled professionals.

Jessica Thompson
UI Artisan
...
在这里,我们创建了一组配置文件。它们的代码是高度重复的,因此我们将其提取到可重复使用的卡组件中。我们已经知道该怎么做。
我们创建卡类并将其放入styles.css文件中:
...
.card {
@apply w-48 m-4 py-2 bg-white shadow-lg;
}
.card-image {
@apply w-24 h-24 mx-auto rounded-full;
}
.card-title {
@apply mx-2 mt-2 text-center text-lg text-gray-700 font-semibold;
}
.card-subtitle {
@apply text-center text-gray-600;
}
.card-icons {
@apply flex justify-center items-center mt-2;
}
.card-icon {
@apply mx-1 text-blue-500 cursor-pointer;
}
.card-icon:hover {
@apply text-orange-500;
}
...
现在,让我们重新构建样式并使用card文件中的类。我们将实用程序与类交换,结果得到的代码版本短得多。
OUR TEAM
Meet our skilled professionals.

Jessica Thompson
UI Artisan
...
网站页脚(关于,联系人)
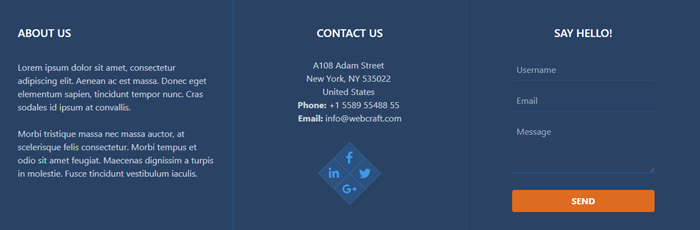
现在,我们看最后的页脚部分。这将包含三列,如下所示:

这是代码:
ABOUT US
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ac est massa. Donec eget elementum sapien, tincidunt tempor nunc. Cras sodales id ipsum at convallis.
Morbi tristique massa nec massa auctor, at scelerisque felis consectetur. Morbi tempus et odio sit amet feugiat. Maecenas dignissim a turpis in molestie. Fusce tincidunt vestibulum iaculis.
CONTACT US
A108 Adam Street
New York, NY 535022
United States
Phone: +1 5589 55488 55
Email: info@webcraft.com
SAY HELLO!
在这里,我们创建了一个三列的响应式网格。为此,我们使用Flexbox实用程序和width实用程序及其响应变体。通过使用类,我们强制将列堆叠在移动设备上,并在中型和更高级别上连续放置。w-full md:w-1/3
在第一列中,文字将在(和)上方左对齐。md:text-left
在第二列中,我们放置了一些联系信息和社交共享小部件。让我们看看如何创建它。
我们使用一个方形的伸缩容器,在其中将四个较小的正方形均匀放置在每个角上。我们将所有正方形旋转45度。在每个小方块内,我们放置一个社交图标,我们将其旋转-45度以使其与容器对齐。悬停时,每个小方块都会移到大方块之外。
如我们所见,我们需要为旋转操作再创建两个实用程序。因此,我们styles.css再次打开并添加必要的类:
...
.rotate-45 {
transform: rotate(45deg);
}
.-rotate-45 {
transform: rotate(-45deg);
}
...
现在,重新构建样式并查看结果。
在最后一栏中,我们有一个微妙的联系表。
最后考虑
您已经确定最终文件的大小会很大。不用担心,可以解决此问题。有关详细信息,请参见文档的控制文件大小部分。
我故意在模板中留出更多代码重复的地方。您已经知道如何处理此问题,将其提取为增强部件将是一个很好的练习。
结论
如您所见,Tailwind为您提供了直接的工作流程,而没有限制选项或限制灵活性。Tailwind提供的实用程序优先方法已成功由GitHub,Heroku,Kickstarter,Twitch,Segment等大型vecms网站建设公司成功实施。
对我个人而言,在使用Bootstrap,Foundation,Semantic UI,UIkit和Bulma等框架中的样式进行了数小时的“战斗”和“战斗”之后,使用Tailwind实用程序就像在无云的天空中自由飞行。




