作为公司或非营利组织,重要的是要进行自我教育,并确保您的vecms网站建设符合ADA规范,并可供所有网站用户(包括残障人士和视力障碍者)使用。在本指南中,我们介绍了尚未经过ADA优化的网站可能遇到的一些常见问题,以及我们自己的Absolute Web案例研究中的一些建议。尽管ADA强调了身体适应性,但还有许多扩展的指南和要求,以确保所有用户都可以访问网站内容。这实质上意味着,拥有公共网站或电子商务网站的某些企业需要对文本,字体,文本大小或屏幕阅读器和替代辅助技术进行改进。
例如,一个特殊的,可访问的网站具有信息丰富的UI / UX,诸如文本和视频之类的用户友好功能,隐藏式字幕以及替代性修改,以使盲人,聋哑人或经常浏览内容的人更容易访问内容通过语音,屏幕阅读器或其他辅助技术或替代技术。美国商务部表示,虽然ADA并未具体说明或解决网络可访问性问题,但据互联网可访问性局称,该语言仍然足够广泛,可以将网站纳入您的业务活动。
什么是ADA?
《美国残障人士法案》(ADA)要求某些企业对残障人士的网站进行必要的更改和改进。
ADA(美国残疾人法案)是一项民权法,旨在保护残疾人在公共生活的所有领域免受歧视。1990年成为法律。

根据该法案,该法律的目的是“确保残疾人与其他所有人享有同样的权利和机会。”
2010年,美国司法部发布了拟议规则制定的预先通知,指出他们将修改ADA标题III中的语言,以确保该规则也适用于网站可访问性。
ADA的标题I和II超越了使残疾人可以访问网站的准则。
通过以下有关如何改善网站可访问性的指南和建议,了解如何使您的网站对所有用户有用,并更好地理解残障用户可能面临的问题。
Web内容可访问性指南(WCAG)
Web内容可访问性的通用标准称为“ Web内容可访问性指南”或WCAG。
美国司法部(DOJ)经常引用并引用WCAG的建议作为公共网站Web内容标准的指南。司法部实质上监督和管理ADA要求。
2018年1月,新的联邦法规生效。这意味着所有联邦机构的网站都必须符合WCAG 2.0中所有项目的AA法规。

展望未来,请查阅《 Web内容可访问性指南》以检查您的企业网站是否符合ADA且可访问,尽管我们也建议您与创意网站开发机构一起检查清单。
要检查您的网站是否符合要求,可以查看一些Web内容可访问性指南(WCAG)。WCAG 2.0被认为是一项技术标准,可为内容提供者提供ADA网站合规性标准指南和标准,以寻求使用首字母缩略词POUR已知的方法来测量网站的可用性和可访问性:
可感知的
您的内容容易理解吗?此标准可帮助内容制作者确保其媒体可供所有人使用。创建并帮助用户轻松浏览整个网站中的内容非常重要。这包括提供音频描述和替代文本。
可操作
您的网站是否完全可操作,或者可能会出现故障或其他问题?此元素提供了指导原则,以确保您的网站功能不会对用户造成问题。了解您的网站是否可操作还意味着了解用户通过键盘或滚动条访问和与您的网站功能交互的不同方法和方式。
可以理解的
您网站上的内容是否易于理解?确保您网站上的文本可读,并且网页具有逻辑功能和语言。
强大的
包含准则以确保网站的代码遵循当前的网络标准。
谁需要合规?
ADA要求企业和公司向其所有客户提供对相同服务(包括网站,应用程序和电子媒体)的访问权限。达到AAA级标准是理想的选择,但大多数小型企业通常都接受AA级标准。
此外,ADA适用于所有地方,县,州和联邦政府机构;拥有15名或以上员工的私人公司;以及拥有15名或以上雇员的非营利组织,这些组织为大众谋福利。此外,要求学校,医院和公共机构必须遵守AAA规范,以充分保护自己免受诉讼侵害。
这是AA和AAA遵从性之间的一般细分:
符合A级标准
- A级合规性包括增强网站可访问性的基本准则:
- 媒体播放器应包含指向可以下载该软件的站点的链接。
- “跳过导航”功能应允许用户轻松访问内容。
- 应将任何输入的无效信息通知用户。
- 照片应包含可由屏幕阅读器软件读取的替代文本。
- 视频内容应具有文字标题。
- 视频/音频内容应具有文字记录或说明。
- 网站的外观不应仅依赖颜色。
- 页面标题应彻底描述页面内容。
- 链接应明确命名。
- 自动播放的音频可以立即停止。
- 使用“ strong”和“ em”标签代替“ b”和“ i”标签。
- 没有空链接或标题标签。
- 标题应按逻辑顺序显示。
- 任何时间限制都应通知用户。
- 所有页面的页眉中都必须具有语言代码。
- 表单包含可由屏幕阅读器软件读取的标签和图例。
- 可以禁用自动滚动,闪烁或闪烁的内容。
- 网站应该没有频闪效果或快速闪烁的色彩或动画。
- 互动元素不应影响网页的可读性或布局。
- 可以使用键盘浏览网站。
- 键盘焦点不应锁定在任何特定的页面元素上。
- 网站应通过W3C HTML验证,且无任何重大错误。
AA级合规
与A级相比,AA级更高级,并且是完全符合ADA要求的第二级:
- 网站页面可以通过多种方式访问。
- 可读元素与背景元素之间的对比度应至少为4.5:1。
- 实时视频和音频流应具有字幕。
- 照片不能替代通过文字可以实现的任何功能。
- 调整为200%的大小时,文本应保持格式且不影响页面布局。
- 键盘焦点应始终清晰可见。
- 菜单和按钮在整个站点中应具有一致的顺序和外观。
- 网站应没有带链接的带下划线的文字。
- 应尽量减少或消除在同一页面上使用重复链接。
- 每当用户遇到输入错误时,都应提供建议。
- 当要求用户提供敏感数据时,应采用错误预防技术。
- 使用多种语言的网站应在每个页面的代码中标识语言。
如何使所有人都能访问网站
ADA已编译了一个有用的工具包,企业应考虑对其进行审核,以确保其网站可访问。ADA将网站可访问性考虑并定义为具有以下元素:网页,网站,Web浏览器,html,屏幕阅读器(说书面文字的计算机程序),html标签,“ longdesc”标签,可刷新的盲文显示以及其他可访问性功能和可用性。
ADA汇总了某些网站可能会对残疾人构成障碍的一般问题或问题的清单,以及容纳和进行更改的解决方案:
- 没有文字等效项的图像
- 没有以可访问的格式发布的文档
- 指定颜色和字体大小
- 视频和其他多媒体缺乏可访问的功能
重要的是,您的企业必须确定在访问网站方面可能存在的其他障碍。如果您的网站当前未在优化过程中牢记ADA标准,那么制定战略并制定全面计划以使您的当前Web内容可供所有人使用是很重要的。
根据ADA,以下是一些改善网站的方法:
- 帮助用户成为用户体验的一部分–这包括编写标注,要求用户输入有关如何改善可访问性的信息。创建一个评论或建议区域,个人可以在其中发表自己的想法。
- 让访问者知道您正在遵循ADA规则对当前网站进行修改和调整。
- 请记住,如果要更改内容,则还必须更改文本和图像,以匹配“ alt标签”中的新图像。
- 确保您的员工接受过最新的ADA规范培训,并且是最新的。让他们阅读ADA的“残疾人士州和地方政府网站的可访问性”或其他任何与ADA兼容的资源。
- 与可以向您的网站上提供的服务或内容提供反馈的残疾人权利组织联系。
了解您的网站将需要其他方式来访问您网站上提供的信息和服务。
绝对Web + BigCommerce案例研究:卡尔森实验室
在Absolute Web上,我们已经对几个电子商务网站进行了全面的ADA优化。我们最近的合作和ADA优化项目案例研究包括营养补品品牌Carlson Labs。
作为BigCommerce的合作伙伴,这个特殊的项目需要许多专心致志的工作,以使我们的绝对Web团队的成员优化网站的准确性和可访问性:网站开发人员,质量检查测试人员和项目经理。
对于我们的客户卡尔森,我们通过更新的alt标签,屏幕阅读器,字体,颜色和大小更改以及针对ADA网站合规性和优化的可访问性声明来优化网页。
我们经验丰富的开发人员,质量检查测试人员和项目经理团队通过用户友好的工具帮助改造了网站,使残障人士可以更轻松地访问内容。
该团队通过为残障人士提供调整网站UI(用户界面)的选项,并根据其个人喜好进行设计,确保网站使用了各种更新的技术来访问。
该界面选项有助于替代为所有用户提供相同设计的传统方法。对我们来说,进行这些重大更改并帮助用户控制根据其网站偏好进行的调整以获得更好的Web内容浏览体验非常重要。
在开始该项目之前,我们与客户进行了交流,以捕获他们的品牌故事,并更好地了解他们希望在其电子商务网站上进行的用户友好功能和改进。
本质上,在开始任何项目之前,我们始终将与客户保持联系并通过三个主要步骤帮助他们实现其目标作为重点。即使在项目完成很久之后,我们也经常签到,以查看客户是否对他们所支付的价格感到100%满意。
看一下我们从项目经理到网站质量检查的流程:
项目经理(PM)设置针对不同电子商务平台量身定制的任务列表。
Web开发人员在任务列表上工作,并与PM保持持续通信。
质量检查测试人员会在各种设备和浏览器上浏览网站,以检查更改后的可用性。如有必要,他/她将创建一个附加列表供开发人员修改或进行必要的附加更改。
我们对卡尔森的BigCommerce网站进行了几处改进,并创建了一个粗略的“绝对Web待办事项清单”,以实现与ADA兼容的网站的可访问性和优化。
您可以使用此清单作为思考如何改善自己网站的一般指南,尽管我们建议与我们联系以进行手动改进:
- 确保所有按钮,链接和标签均具有可读的描述
- 确保链接和元素具有可见的焦点样式
- 确保所有图像元素都带有alt标签
- 修复搜索结果图像中缺少的alt标签
- 修复品牌轮播图片中缺少的alt标签
- 提供一个跳过链接,以允许使用屏幕阅读器和控件的用户跳转到页面的重要部分
- 确保网站可用200%缩放
- 检查所有主要元素的对比(页眉/页脚/链接/内容)
- 检查网站是否可以在移动设备上正常工作并且可以纵向/横向运行
- 确保链接之间有足够的空间以实现移动可用性
- 向网站添加可访问性声明
- 完成所有ADA任务后,Absolute Web致力于确保正确的渲染。这包括以下任务:
- 质量保证测试UX / UI –跨浏览器(Chrome,Edge,Safari,Firefox)
- 跨设备(移动设备,平板电脑,台式机)
乍一看,您会发现首页的设计精巧,其中包含一些营养补品的吸引人的拼贴画。主页还包括放大的文字和一个简短的视频,上面写着“卡尔森Omega-3区别”。单击视频后,您会注意到该视频附带摘要文本和YouTube隐藏字幕。
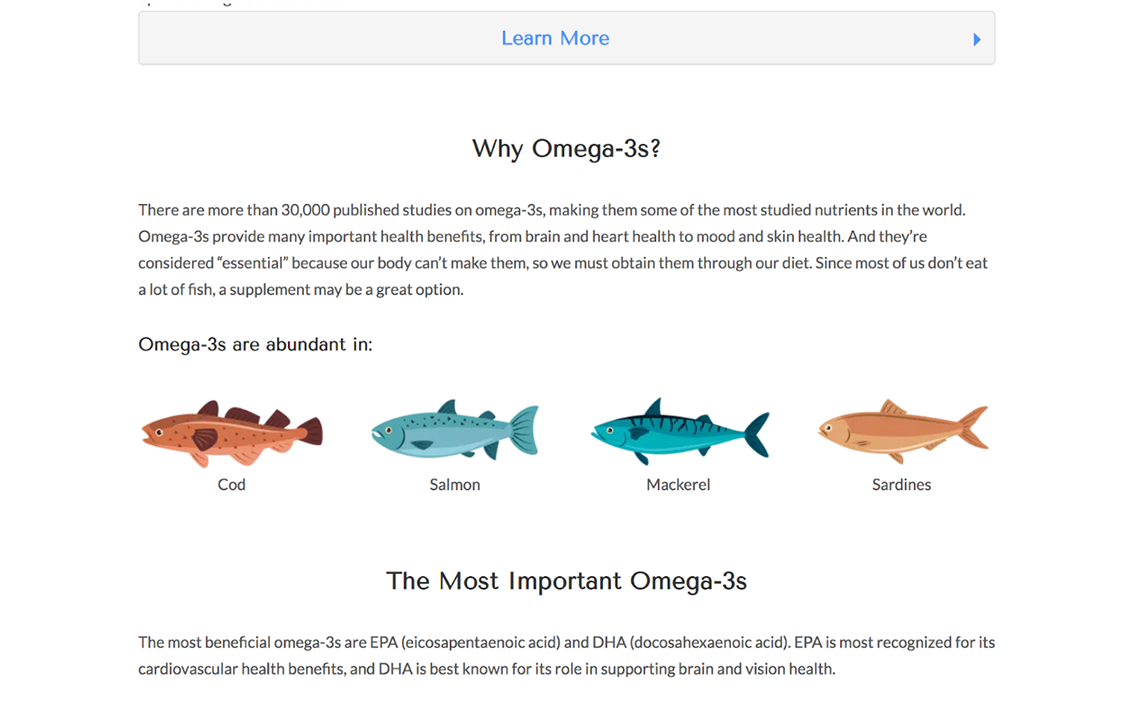
进一步滚动,您将看到更多文本以及鱼的图形和图像以及其他图像,以帮助更好地说明Web内容和产品:

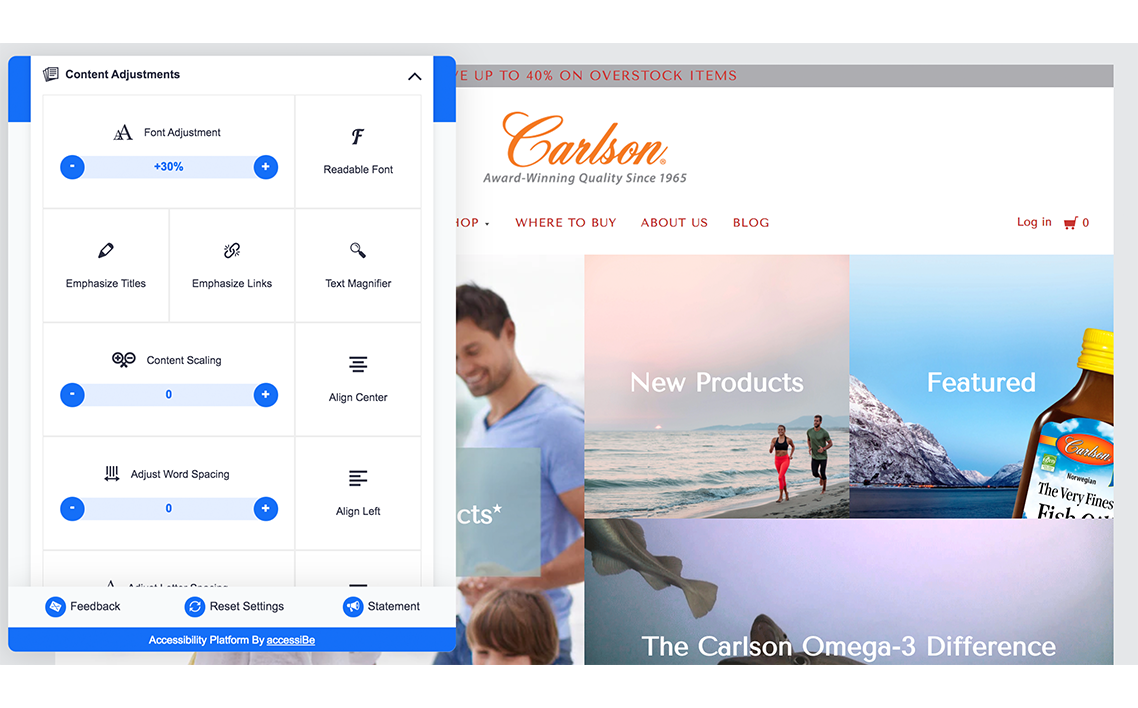
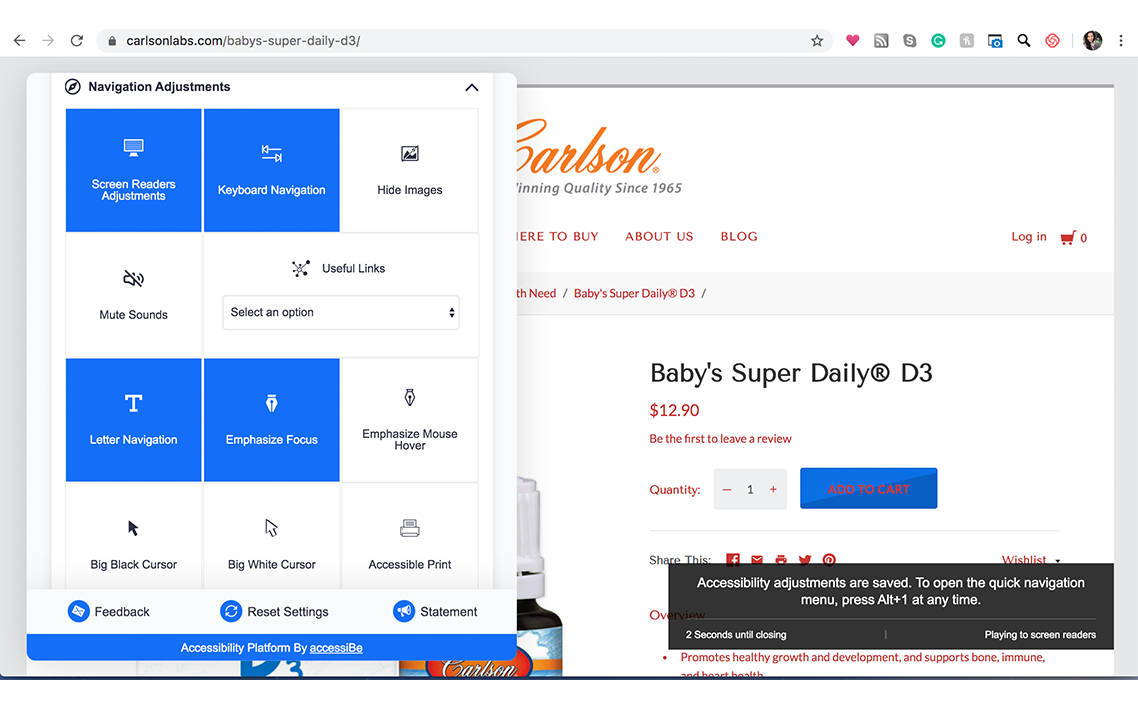
此外,当用户浏览网站的不同部分时,我们在左侧创建了一个灰色的ADA轮椅徽标,当用户与内容进行交互时会弹出该徽标。
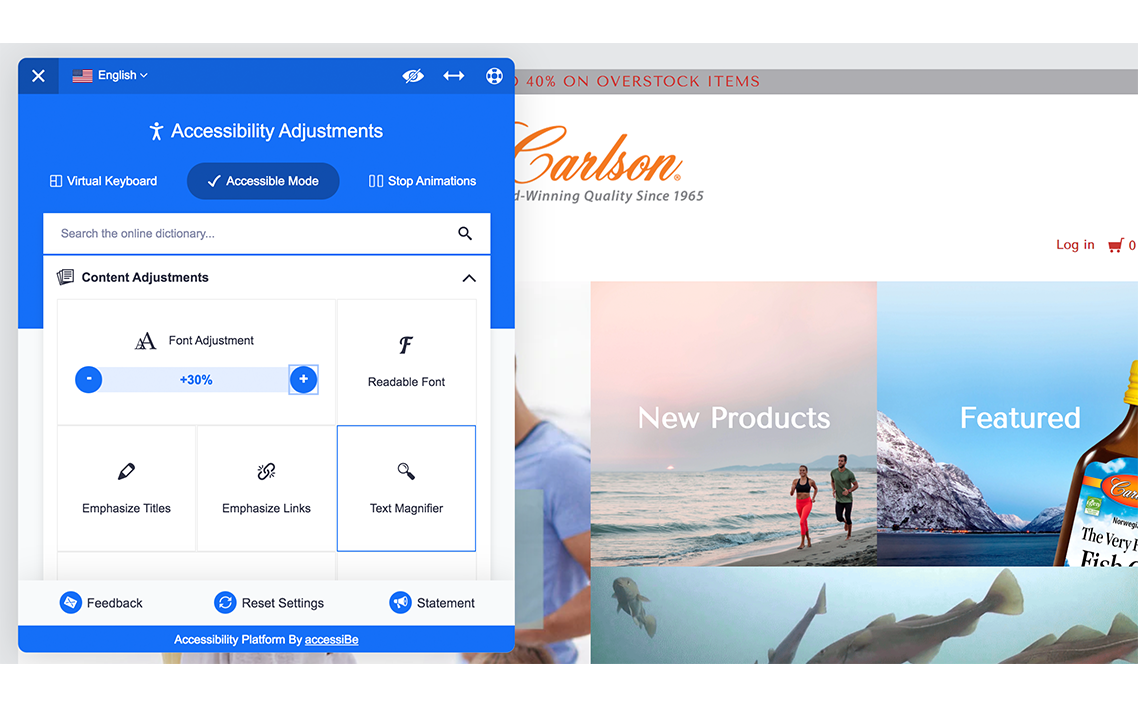
当用户单击该图标时,它们将被定向到一个蓝色框,显示为“辅助功能调整”。Accessibility Platform由accessiBe驱动,使用户有机会修改或更改文本和字体的大小,以便于阅读和阅读。易于导航:

下拉菜单框包含三个主要功能:
内容调整–使用户有机会进行内容调整,包括字体调整,可读字体,强调和突出显示标题,强调链接以及使用文本放大镜选项,以及调整字母间距,行高和调整段落等其他功能。对准:

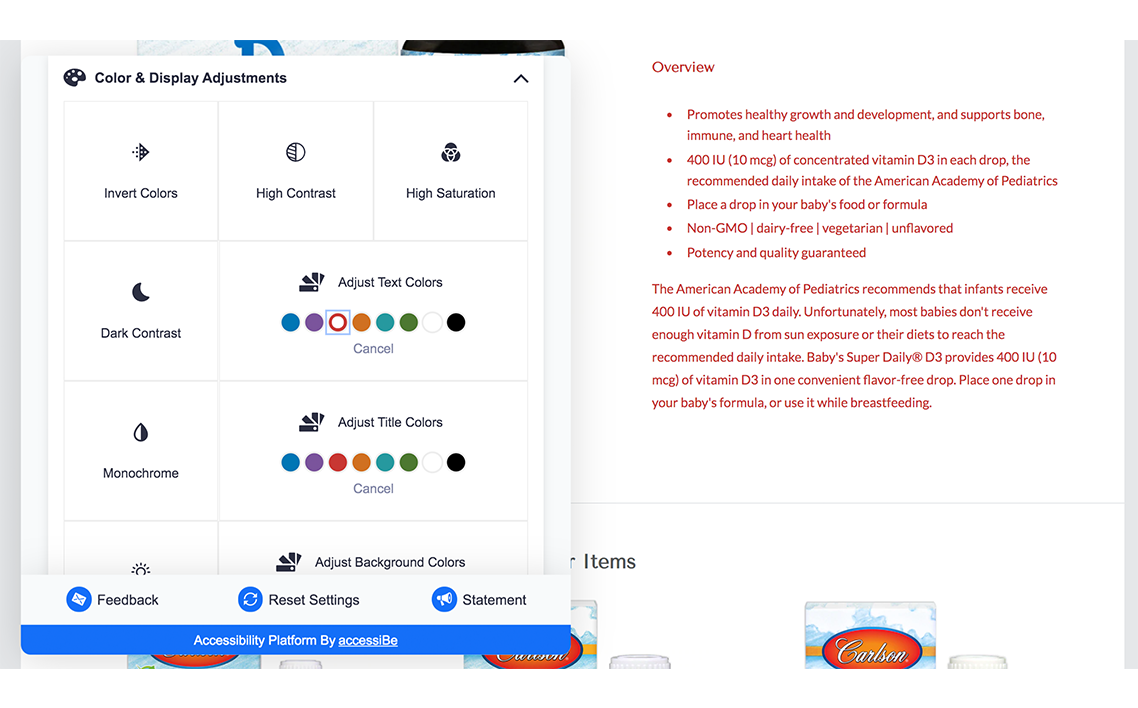
颜色和显示调整–允许用户控制和调整文本,背景,灯光对比度功能等的颜色:

导航调整–包括屏幕阅读器调整,键盘导航,静音,强调鼠标悬停以及其他一些易于导航的功能:

蓝色菜单框还包含并通知用户底部的三个选项卡:
- 反馈
- 重新设置
- 声明
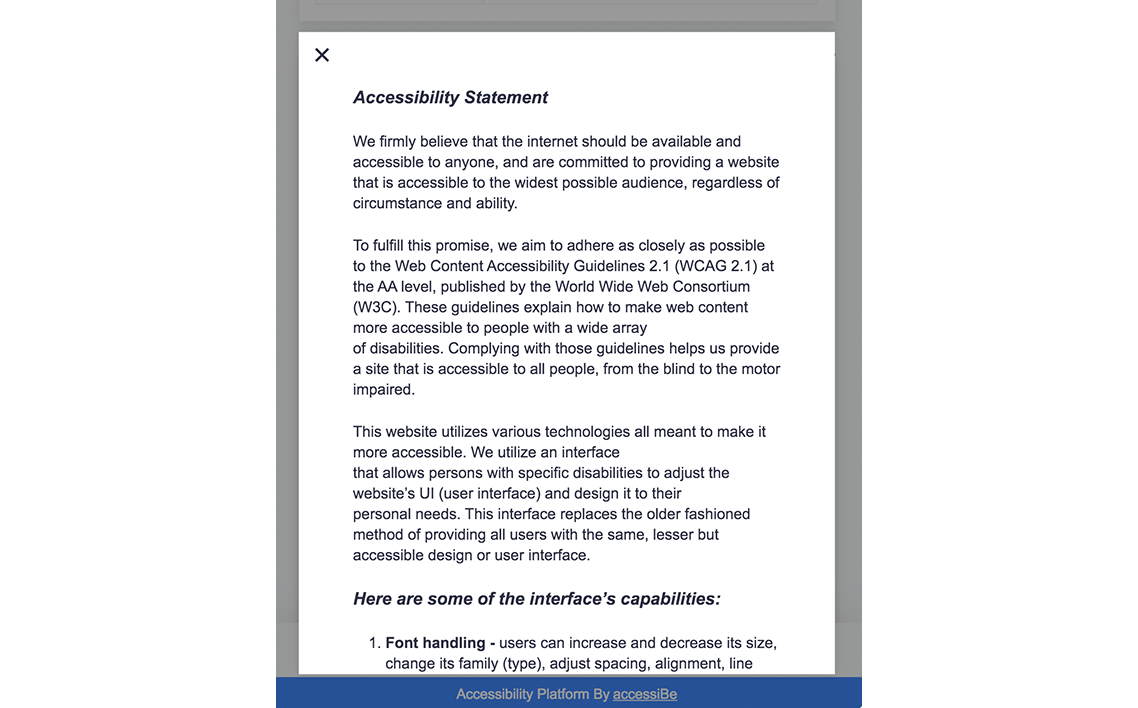
确保用户了解公司为改善Web内容可访问性所做的改进和更改也很重要。可访问性声明强调了公司在遵守AAAG WCAG 2.1 Web内容可访问性指南的同时,致力于使所有人都能访问其网站内容的承诺:

该界面的一些其他功能包括我们的绝对Web团队完成的以下各项:
字体处理 –用户可以增加或减小其大小,更改其系列(类型),调整间距,对齐方式,行高等。
颜色处理 –用户可以选择各种颜色对比配置文件,例如亮,暗,反色和单色。此外,用户可以使用超过7种不同的着色选项来交换标题,文本和背景的配色方案。
动画 –癫痫病患者只需单击一下按钮,即可立即停止所有正在运行的动画。这些动画包括视频,GIF和CSS闪烁过渡。
内容突出显示 –用户可以选择强调链接和标题等重要元素。他们还可以选择突出显示焦点或悬停的元素。
音频静音 –带有听力设备的用户可能会由于自动音频播放而出现头痛或其他问题。此选项使用户可以立即使整个网站静音。
认知障碍 –我们利用与Wikipedia和Wiktionary链接的搜索引擎,使患有认知障碍的人能够破解短语,缩写,语等的含义。
其他选项 –我们为用户提供以下选项:更改光标颜色和大小,使用打印模式,启用虚拟键盘等等。
Absolute Web还为可访问性组件部署了AI,例如针对残障人士的屏幕阅读器优化和键盘导航优化。有关详细信息,请参见以下内容:
屏幕阅读器优化:AI在后台运行,从上到下学习网站的组件,并使用ARIA属性集为屏幕阅读器提供有意义的数据。例如,它将提供准确的表单标签:可操作图标的描述(社交媒体图标,搜索图标,购物车图标等);表单输入的验证指南;元素角色,例如按钮,菜单,模式对话框(弹出窗口)等。AI本质上会扫描网站的所有图像,并以ALT(替代文本)标签的形式提供准确且有意义的基于图像对象识别的描述。它还将使用OCR(光学字符识别)技术提取嵌入在图像中的文本。屏幕阅读器用户在进入网站后也会收到自动公告,以开启调整功能。
键盘导航优化: AI会调整网站的HTML,并使用Javascript代码添加各种行为,以使网站可以完全通过键盘操作。这包括使用TAB和SHIFT + TAB键浏览整个站点,使用箭头键操作下拉菜单,使用ESC关闭它们,使用Enter键触发按钮和链接,使用箭头键在单选和复选框元素之间导航,填充的功能。使用空格键或Enter键等等。
我们的团队还致力于卡尔森网站的浏览器和辅助技术兼容性。我们的目标是尽可能地支持各种各样的浏览器和辅助技术,以便用户可以选择最适合自己的工具,并尽可能减少限制。
如何预防诉讼
针对数家企业和政府网站违反ADA准则的诉讼数量有所增加。
您的组织或企业可以采取必要的措施来防止此类法律后果,方法是先阅读法律,熟悉WCAG 2.0的准则,并使用Internet上的资源和工具来检查您的网站是否符合ADA。
您可以做的第一件事就是创建一个常规检查表,以查看您的网站是否遵守并为残障人士提供住宿。首先,根据互联网无障碍局的说法,您可以检查您的网站是否具有“替代文字”,这是WCAG 2.0的要求。替代文字是一个术语,可以帮助描述视觉障碍者的视觉图像。
福布斯》(Forbes)报告称,2018年约有1000宗与网站可访问性有关的诉讼。据《福布斯》报道,一些受到影响的行业包括电子商务商店,饭店,消费品公司以及汉堡王和耐克等大型公司。
最重要的是,您不希望受到诉讼的打击,因为这损害了公司的声誉,成本高昂,并可能导致客户流失以及其他不利影响。如有疑问,请联系ADA并咨询创意网站开发机构。
帮助检查可访问性的资源
有几种资源和网站可以帮助自动化或让您知道您的网站的可访问性:
- https://www.boia.org/
- https://www.webaccessibility.com/
- https://dynomapper.com/features/website-accessibility-testing
- http://pauljadam.com/bookmarklets/
虽然自动化工具可以识别简单问题,但建议进行手动测试,以确保满足ADA网站合规性的必要要求。我们建议投资开发人员或数字合作伙伴,以帮助您了解合规标准的最新信息。这意味着要制定一个持续的维护计划,以有效地监控您的vecms网站建设长期保持合规性。




