在你为你的客户设计网站之前,你需要以开发代表目标受众的用户角色为这个网站考虑,一旦你为主要用户(或用户)建立了身份,你就可以更容易地形成一种满足他们需求和动机的体验。但是,如果目标受众没有被清晰地定义到角色,你会怎么做呢?
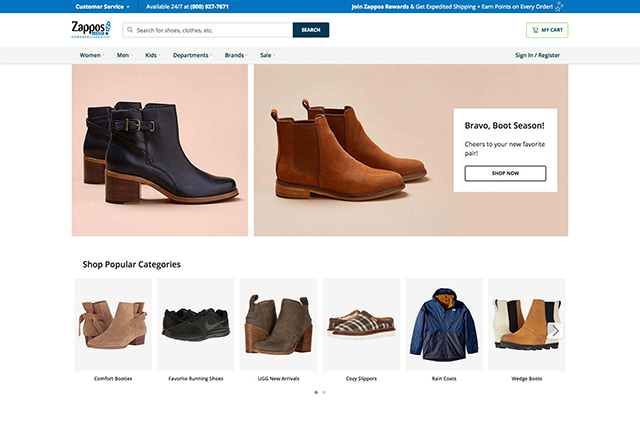
以Zappos这样的网站为例
Zappos服务于全球客户,那么,我们该如何为无法识别的用户设计一个网站呢?当然,你会知道他们有兴趣在网上购买鞋子和配饰,但仅此而已。
今天,我想谈谈网页设计中的地理问题,因为这是一个需要考虑的重要问题,如果处理不当,可能会对你的转化率产生重大影响。
如何为全球观众设计
你可能会认为,设计一个吸引国际消费者的网站要比设计一个针对较小地理区域的用户的网站容易得多。毕竟,如果你不专注于针对人群中的某一部分人,那么一切就都完了,对吧?
在设计一个旨在吸引国际受众的网站时,必须非常小心。这里有7种方法,你可以安全地设计并吸引更广泛的全球受众:
1、简化翻译
除非你的网站直接对世界上说同一种语言的地区的观众讲话,最好在你的网站上规划一个允许快速翻译的空间。对于许多网站来说,语言/国家小部件出现在站点的四个角之一——页眉或页脚。
理想情况下,只要访问者能很容易地找到它,将它添加到设计中并不重要。
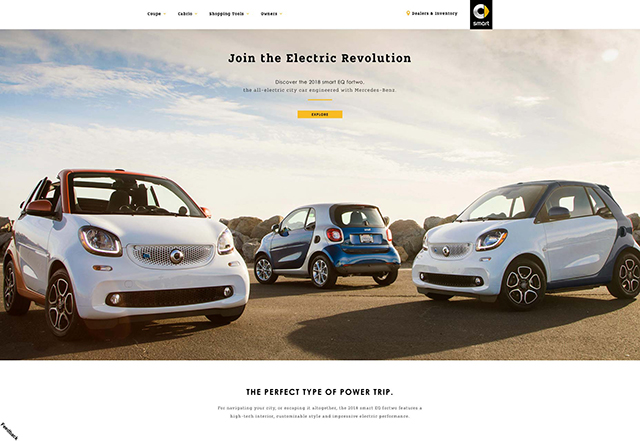
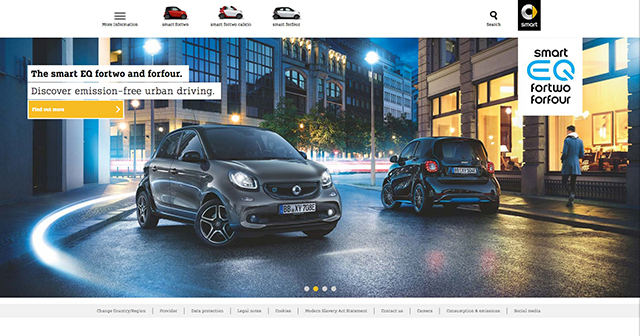
例如,这是智能汽车网站:
在页面的左下角,用户可以选择他们的国家/地区。这使得这个网站在英语中是这样的:
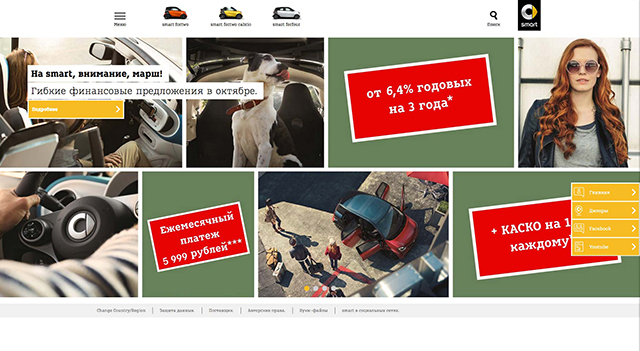
对于说俄语的人来说:
这不仅为用户翻译了网站,而且还为他们提供了针对他们地理位置的本地化信息。
2、保持设计最小
因为你的设计面向的是一个庞大的、国际性的受众群体,所以你必须非常小心地处理某些设计因素,这些因素在不同国家之间可能不会以同样的方式被感知。(我将在下面进一步讨论这些内容。)
确保您的设计:
不冒犯任何人;
容纳其他语言和文化;
为全球用户提供良好的浏览器和设备;
住在隔壁的人和住在世界另一端的人的表现一样好。
使用最小的设计。
这可以让你呈现一个简洁明了的叙述,不会被任何阻碍的因素所干扰。
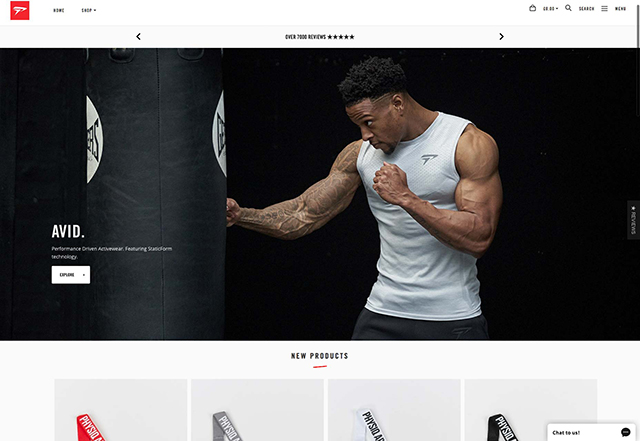
以队服为例。在文本的方式上没有太多的需要,因为强图像本身就说明了这一点。导航也有助于这种整体的简单和普遍吸引人的设计。
3、表布局
多亏了响应式设计,我们不必担心奇怪的布局不能很好地从一个用户的设备转换到另一个用户的设备。也就是说,当你把一个用一种语言写的网站放到另一种语言的网站上,你必须考虑布局和间距,这是单语网站所不具备的。
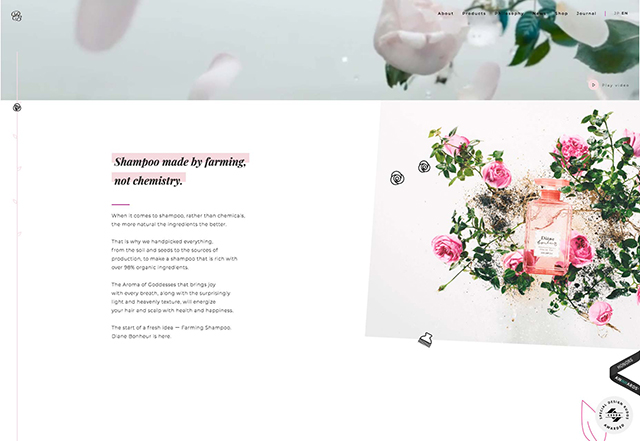
Diane Bonheur的网站就是一个很好的例子。
以下是该网站的英文版:
现在,慢慢向下滚动,比较日语中的同一部分:
由于每种语言都需要多大的空间,所以这两种语言的设计都有些偏差。对于初学者来说,它们并不是完全相同的翻译,这导致了行数的变化。而且,由于它们使用不同的字符集,间距也大不相同,这实际上导致了更多的图片被日本游客看到。
不同的字母,文本方向(从右到左,从上到下,等等)。翻译的长度,密切注意语言之间的这些细微差别,这样您就可以计划好设计,以便与所有语言一起工作。
4、使用安全的颜色
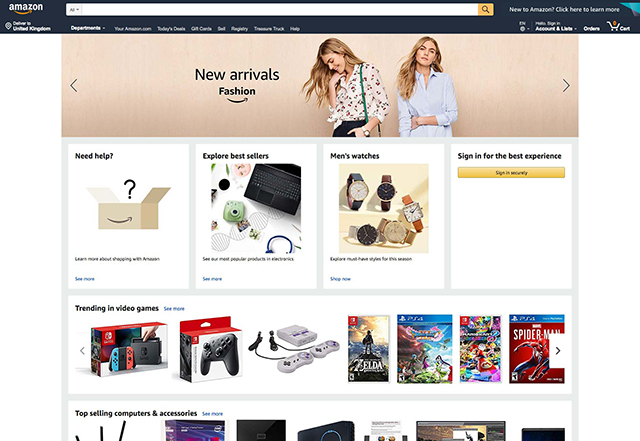
理解互补色对比在每个网页设计师的工作中都是有意义的。使用在可访问性方面效果很好的颜色也是如此。但是,色彩心理学在其他国家又是如何体现的呢?这就是为什么像亚马逊、Zappos和沃尔玛这样的大型电子商务网站使用中性色彩界面的原因。
他们的标识和网站上出售的产品都有颜色,但每一个网站都采取了安全措施,避免使用可能给某些用户带来负面影响的主要颜色。
5、个性化但不要本地化图片
图像是另一个需要小心处理的元素,因为如果你喜欢某个地理区域而不是另一个,你不想孤立或无意冒犯你的任何观众。因此,在为您的站点选择图像时,请考虑为不同的地理子域定制图像,但不要本地化它们。
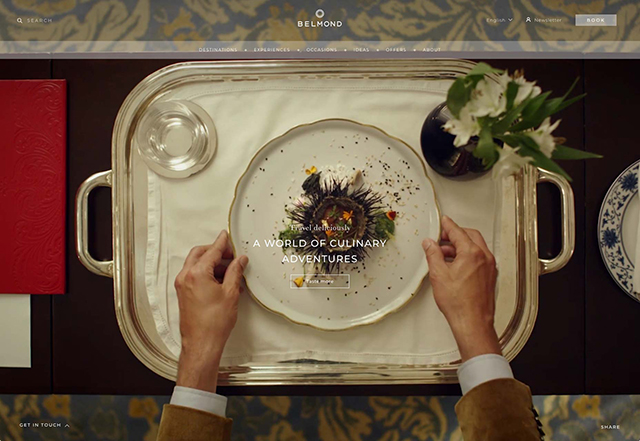
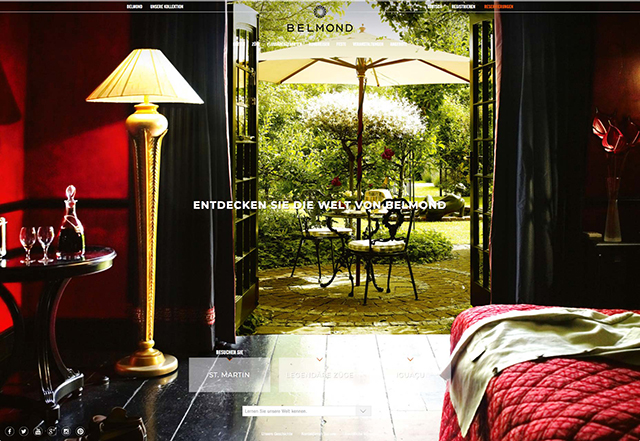
我的意思是:贝尔蒙德用这段视频欢迎访问者访问它的英文登陆页面:
对于其他演讲者,它使用了多种受欢迎的图片,包括这个:
设计师并没有把重点放在文化或地理区域的代表上,而是强调了在这里销售的体验。
6、注意速记
在为以英语为母语的人设计电子商务网站时,你的用户可能会注意到一些图标,这些图标允许你为标题建立一种简写:
三个横线叠在一起构成汉堡菜单;
一个装着在线购物车的购物袋;
用于搜索的放大镜。
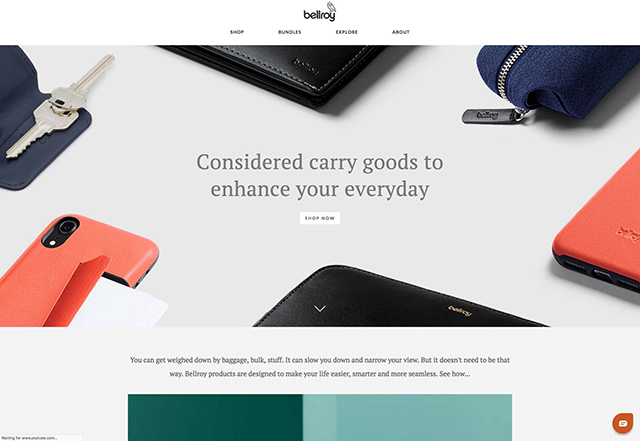
虽然使用一些符号来减少混乱是可以的,但是你必须小心在国际网站上使用的符号。如果您不能保证接口中包含的每个符号都能被理解,那么最好像Bellroy所做的那样将这些元素都拼出来:
从右下角可以看到,Bellroy仍然使用一个符号进行实时聊天。但是,由于这个图标被封装在一个类似按钮的设计元素中,所以这是可以的。用户将会被提示使用它,不像头部需要保持简单的设计。
7、简化接触式设计
除非您想为您的站点被翻译成的每种语言构建专门设计的联系人表单,否则最好使用普遍友好的表单设计。
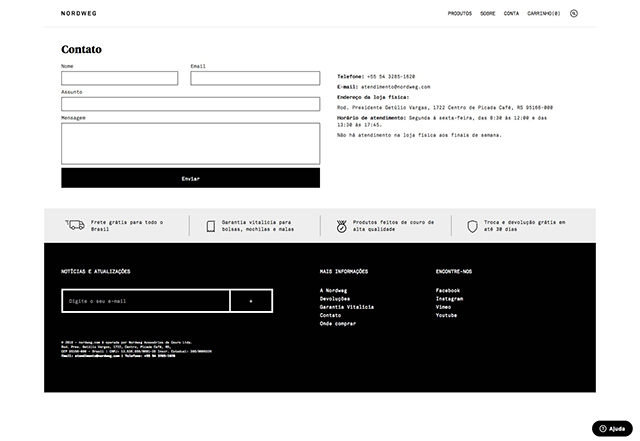
这里有一个很好的例子:
正如您所看到的,Nordweg保持了简单。表单的每个元素都被清楚地简单地标记在字段之外(这对可访问性也很好)。而且,更重要的是,它的格式并不适合一个用户。
例如,联系人表单要求以特定的顺序输入姓名和姓氏。在某些文化中(如日本),这在逻辑上是没有意义的,因为姓氏应该首先出现,你可能会遇到用户提供姓氏作为名字的问题,反之亦然。
或者地址呢?你要的是街道、城市、州和邮政编码,但这些字段并不适用于每个国家。即使有,它们的格式也不总是一样的。电话号码也是如此。
所以,在设计联系人表单时要小心。它们应该是您的用户想要填写的内容,而不是让他们怀疑您是否迎合了他们所在地区的客户。
你的用户到底在哪里?
设计一个欢迎所有访问者的网站,需要一定的敏感性和平衡性,上面的7个技巧将让你开始以正确的方式思考你的全球用户。