UX原型是成功开发的必备工具,许多开发人员和设计人员使用原型的概念来创建部分产品执行,潜在客户可以使用这些执行在实际开发开始之前提供关于产品的有用反馈。换句话说,它是开发团队可能迭代的项目的第一版,直到开发过程结束。您可以将原型比作草稿,在发布之前,会在这里和那里进行编辑。真正的服务和产品就是通过这个过程产生的,很多事情都可以通过原型制作的过程来完成。这些包括网站设计、移动应用程序、烤箱炊具,以及许多其他的。
许多开发公司使用UX原型来节省成本、测试性能并改进应用程序的Ul和UX。UX原型通常与线框图、草图和模型一起使用,以使最终产品更好。在本指南中,我们关注UX原型以及它如何帮助您改进产品设计。
使用UX原型的好处
在仅使用原型进行产品开发时,我们可以对特定产品或应用程序中涉及的每个流程都有深入的了解。这可能是因为我们是视觉动物,看到设计原型可以帮助我们理解在产品和服务的制作过程中存在的竞争领域。
这对于将来的测试非常有用,并且保证了每个开发项目的成功。下面是在产品开发中使用UX原型的一些好处。
•现实——在原型制作之前,你的产品完全是概念性的。尽管这被认为是可以的,但是用户和涉众可能需要一些他们能够清楚地看到和理解的东西。这就是原型出现的地方。它作为从概念到现实的必要步骤。
•识别计划外框架——由于表示是可视化的,我们可以看到我们需要在特定的产品或服务中输入什么。其他没有计划的事情可以通过研究产品或服务的需求来检测和纠正。
•解决问题——原型被认为是解决设计问题的最佳方法之一。虽然有时候解决复杂的设计问题是一个很大的挑战,但是UX原型可以帮助我们处理问题的可视化表示。这使我们能够很快找到解决方案。在这种情况下,这是行不通的,您可以选择放弃当前的原型,重新开始
•发现可用性问题——当我们使用原型想法时,发现和修复可用性复杂性变得很简单。这是测试人员和设计人员的许多特性之一。
演示-在开发的任何阶段,我们都可以使用原型来向客户展示我们的项目想法,甚至在开发过程中测试产品的任何版本。此外,每个阶段都必须有各自的原型,因为客户可能希望看到它进行澄清。
•迭代——开发的每个阶段都需要一个独立的原型来推进当前的想法,这是至关重要的,因为它提供了过多的功能和操作来测试。每一步都提供给我们更多的数据,这些数据可以帮助我们更聪明、更快地迭代。
在开始项目之前,我们应该花时间以原型的形式发展我们的想法。这可以帮助我们在开发过程中避免昂贵的错误,并确保我们的操作成功。
改进用户体验原型设计的方法
开始UX原型开发的过程是非常令人畏惧的,尤其是当您一开始就不知道该做什么时。首先,你需要从你的客户那里获得有组织的想法,这些想法可以是文件、白板图片、餐巾纸草图,也可以是会议上的集会。所有这些都是为了让您了解如何构建原型,以下是构建原型时需要考虑的事情,这也是你应该期望从你的经理或客户那里得到的。
1、项目目标
与您的开发人员团队一起,您需要记下您需要从项目中完成什么。从一个好的印象开始,试着回答一些问题,比如你的产品是否会为客户的需求提供一个真正的解决方案;以及如何解决这样一个要求。确保您了解您的产品的效用,以便能够解决最复杂的问题。
2、观众
这是在制作有效的设计原型时需要考虑的另一件很棒的事情,你需要了解你的目标人群,你要提供的是否是他们所需要的。
3、竞争产品
你的竞争对手是否提供与你相同的产品或服务?如果是,顾客喜欢这样的产品或服务吗?这些产品或服务缺少什么?当你回顾人们目前在市场上使用的产品时,你需要问这些问题。
为了得到正确的答案,你需要进行稳健的市场分析。这将使您了解市场状况、当前使用的产品以及大多数用户对此类产品的期望。
4、产品类型
作为一名UX设计师,您需要从一开始就知道用户将如何使用该产品。此外,您还需要查看产品将存在的版本数,以及要使用的设备。您可以使用其中一种可用的技术,包括响应性网站、web应用程序、移动应用程序和许多其他技术。
5、产品升级
在某些情况下,例如在升级、重新设计或改进之前的项目时,您需要遵循用户对产品行为的现有需求。你不需要重新开始,因为你需要节省大量的时间。
6、可交付成果
您需要对开发过程中将要提供的可交付成果设置一个清晰的期望,这可以帮助进行规划,如果定义良好,与用户体验设计过程相关的所有事情都可能变得顺利和成功。
各种UX原型方法来完善您的设计
在原型设计中使用的所有方法都有助于用户体验设计的完善,根据你想解决的问题的类型,有些比其他的好。因此,在考虑使用以下任何一个原型之前,请确保您清楚地了解有关设计的问题的性质。
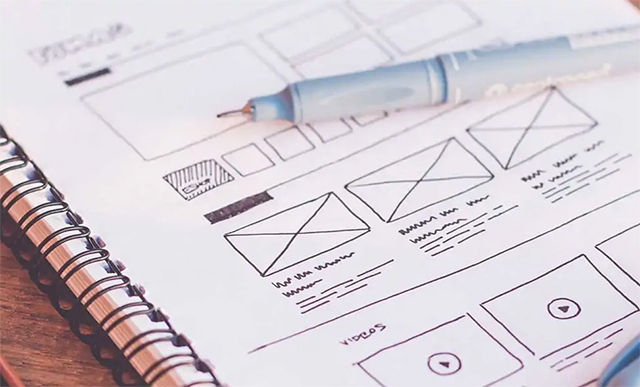
纸
与其他方法相比,这些方法适应性强,成本较低,它们对于UX设计师来说是非常常见的,并且它们的结构比各种类型的拉伸(比如餐巾)更加明确。此外,它们很容易制作,不需要任何专业知识,这意味着新手设计师可以发现使用它们很有趣。然而,他们缺乏一些花哨的颜色,他们的视觉方面是最小的。
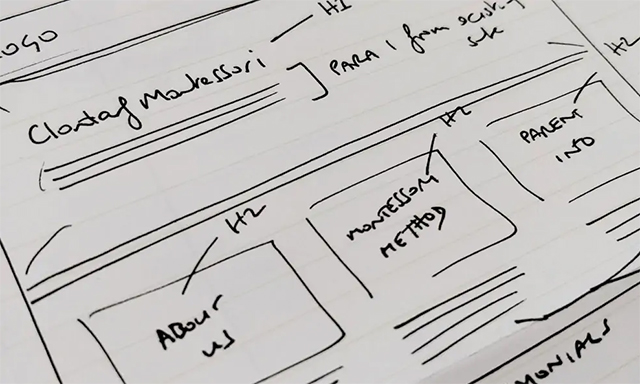
草图
这个很容易理解,它是你用纸和铅笔以草图的形式表达你的想法的地方,这种方法与大多数人可能认为的纸上原型不同。使用草图可以帮助改善公司内部的沟通,也可以产生明智的想法。他们反应迅速,态度暧昧,并且在一个机构内提供了更好的合作机会。
Html
使用HTML标记,尽管它们被认为是过时的,但众所周知,它们在设计世界中扮演着独特的角色。它们适合那些对编程语言非常流利和自信的人,因为它们是部分编码的,所以编写其余的代码更容易访问,速度也更快。使它们更便宜,并允许您为您的项目打下坚实的技术基础。然而,它们缺乏图像或奇特的地形。
低保真
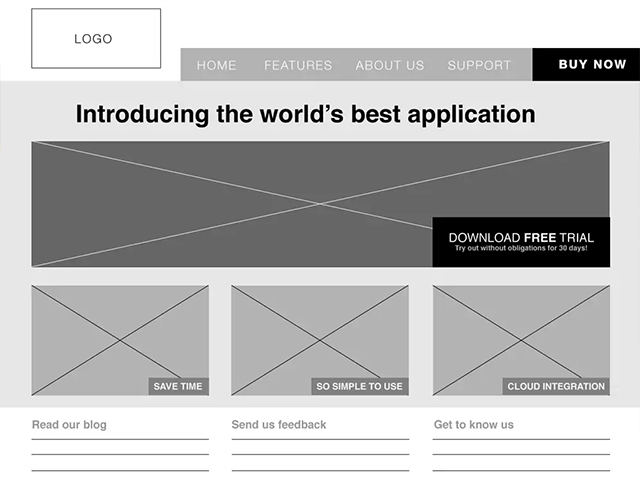
与其他一些原型方法相比,这些方法所需的创建时间更少。当您想要更改Ul组件在您的设计上的外观,并主要考虑希望它们在不同位置的外观时,它们是必要的,他们不太关心颜色或其他东西。
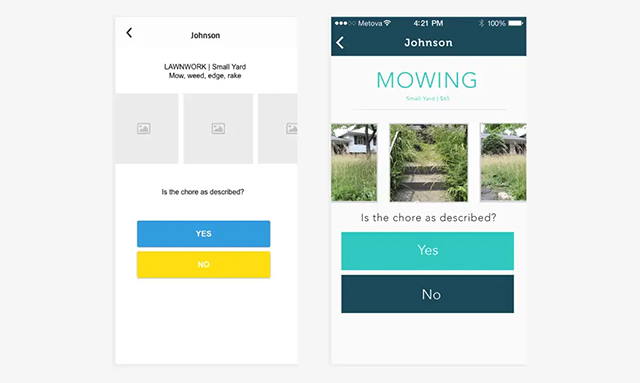
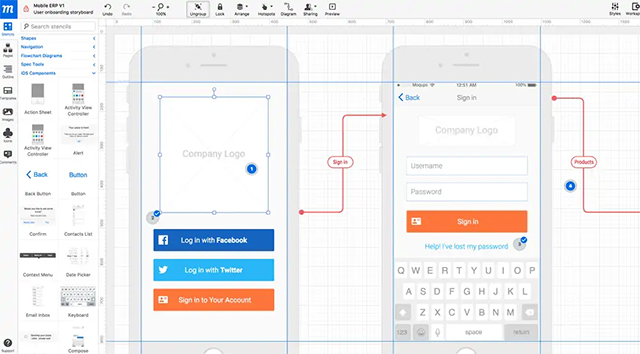
互动
我们可以把这些称为上述所有方法的混合,这使得它们更健壮,适应性更强,这意味着您可以通过一种方式找到可用性、功能和真实性,涉众或客户可以在产品生产之前看到产品的实际图片。例如,他们可以看到网站或移动应用程序的工作原理或外观。这是因为他们可以使用该产品来查看它如何响应不同的操作,比如单击按钮时。最显著的优点是它们是实用的,减少了开发所需的时间,并且可以作为对设计人员和开发人员的相关参考。
渲染你的原型
这是您开始以原型的形式表示您的想法的地方,换句话说,就是构思,你应该确保你有正确的仪器,这些包括白板或纸、铅笔和记号笔。画出所有描绘你之前所做的工作的东西,并考虑到以下几点:
•用户指导-确定并遵循用户的指示。试着找出他们如何满足自己的需求,以及他们与产品之间的相互关系。
•信息组织——根据他们的方向,你可以确定用户的主要输入,以及输出。了解您在此步骤中需要什么,以及它如何影响用户的期望和行为。
•初始草图——你需要在了解你需要做什么、了解用户的需求、输入和输出等等之后,画出第一个草图。勾画用户的流程,更多地关注功能而不是布局。
•画一个草图——在画完你名字的首字母后,这是你接下来要做的。在这里,您将对将要使用的布局有一个很好的概念。您的内容可能包含一些文本、图片、视频等等。这些在您的设计中显示为涂鸦或小框。在渲染成功完成之后,您需要测试草图,看看是否有一些错误需要清除。这应该尽早完成,以消除用户对产品的常见疑虑。
结论
总之,每一个设计的美都在原型中,它们是有目的的,但是开发人员不应该忘记它们不是最终的。它们只是设计的早期样本,以便在开发期间或开发之前更容易、更快地进行实验。换句话说,这对于从项目的一个版本到另一个版本的迭代是有好处的。每一个设计过程都应该包括一个良好构建的用户体验原型,以产生良好的结果。如果结果不理想,那么它将标志着原型化新版本的开始。我们希望这篇关于如何使用UX原型改进设计的特别指南能帮助您做出更好的项目。