如果没有技术支撑,网站页面和UI版面设计或许就只是进行简单的布局排版。迎合各种互联网新技术、5G技术等重磅技术落地,将给网页设计带来新机和挑战。以素马以往为企业建站为参考,但凡给项目尝试采用互联网新技术、设计风格大胆采用新锐手法的项目方案都比较容易通过,且该网站上线后往往影响力较大,吸睛效果明显。

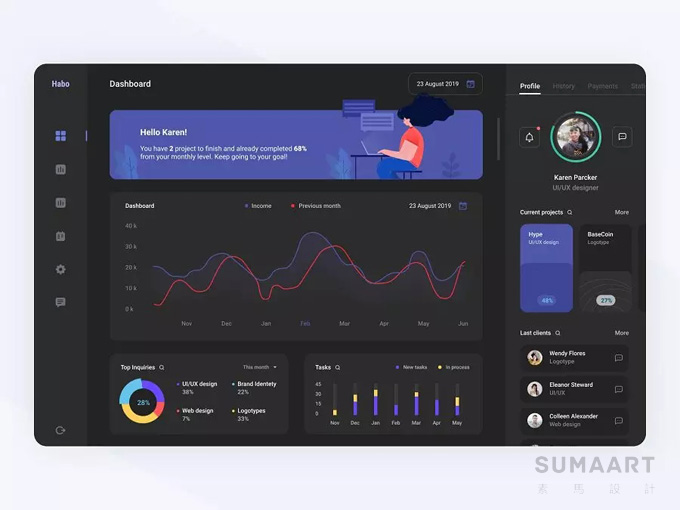
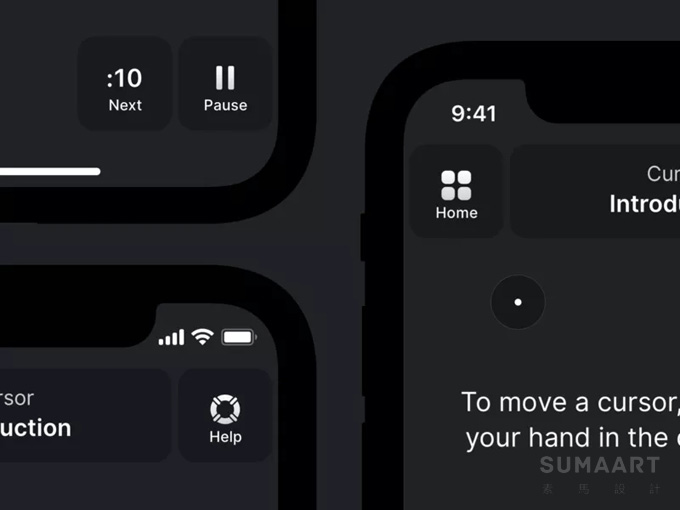
01、深色模式
从AndROId 推出的两款深色模式:Dark Mode 和 System Dark Mode可以瞥见深色模式将会是2020年的主要设计趋势之一。无论是网页还是app都会为用户提供深色主题的选项。深色背景具有良好的沉浸感,并与其它的高饱和度亮色相互作用,带来更高的识别效率,同时很好地体现产品的科技感和时尚感。

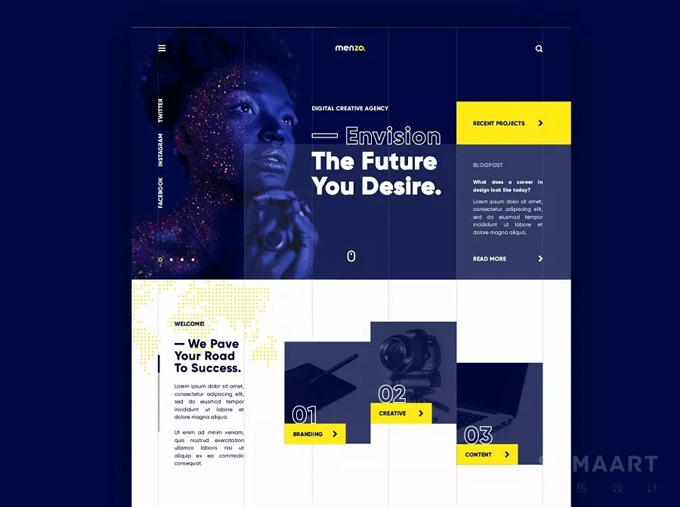
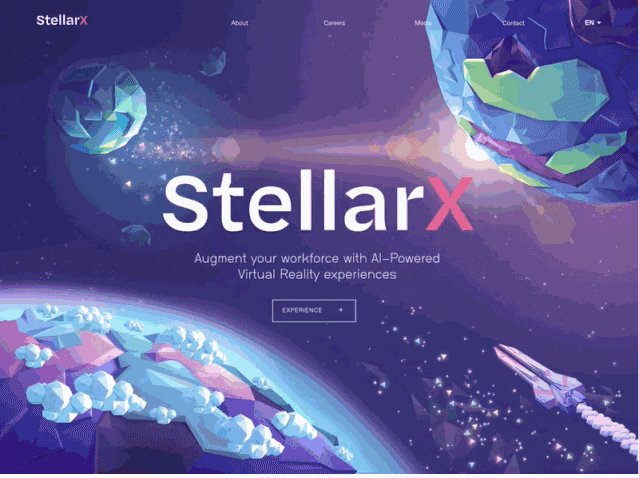
02、鲜艳的配色
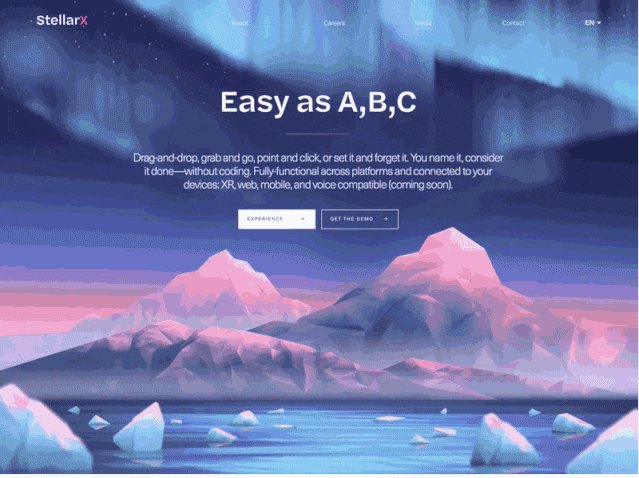
明亮鲜艳的配色往往在视觉上非常具有吸引力,这些颜色明亮大胆,充满活力。近两年,我们看到越来越多的品牌开始使用超高饱和度的色彩作为品牌色。2020年的网页设计趋势中也将会延续这一点并会更加流行。

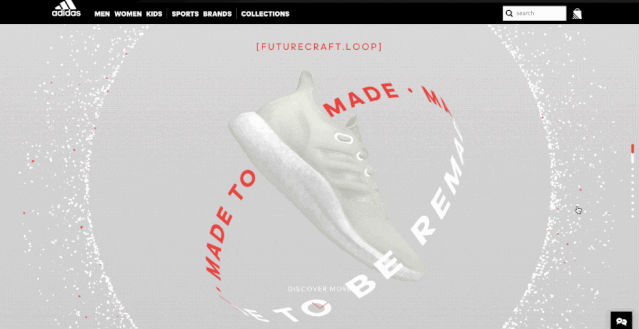
03、3D元素
"在2020年,我们将把更多的3D渲染视为主要的网页设计趋势,"
---- Coastal Creative的 Mark Krenn.
随着3D渲染软件和工具越来越先进,3D 元素已经开始变得越来越受欢迎。与2D元素不同的是,3D在视觉上能提供更为逼真的效果。
体育巨头阿迪达斯(Adidas)在Futurecraft的产品网站中也运用到了3D技术 -2019年4月发布的100%可回收性能跑鞋。3D模型在屏幕上缓慢旋转,用户可以通过滚动与模型进行交互。不过,也需要注意3D效果的引用有可能会影响移动设备上的加载时间。但这并不妨碍它在2020年成为一个重要趋势。

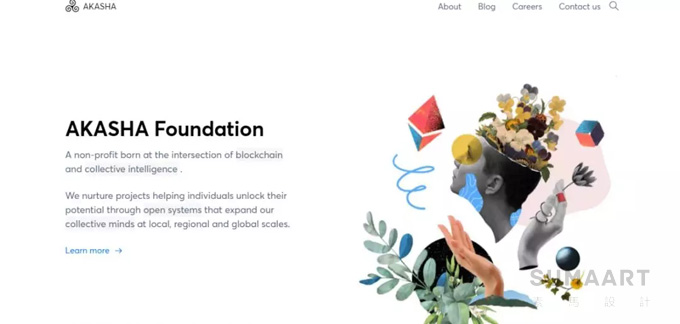
04、图片与插画的结合
图片和简约的2D手绘插画的组合创意是目前网页设计中一个非常重要且极具创意的趋势。采用拼贴的手法,将真实图片叠加在创意的2D手绘元素之上,使原本平淡的图片增加了特殊的魅力。并且,采用插画的形式更能表达抽象的概念,更具个性化,例如在技术或金融方面。
在实际操作上,这个趋势也极具灵活性。但艺术家一定要小心处理插图和手绘元素之间的调性,并让它们和品牌的定位相符。

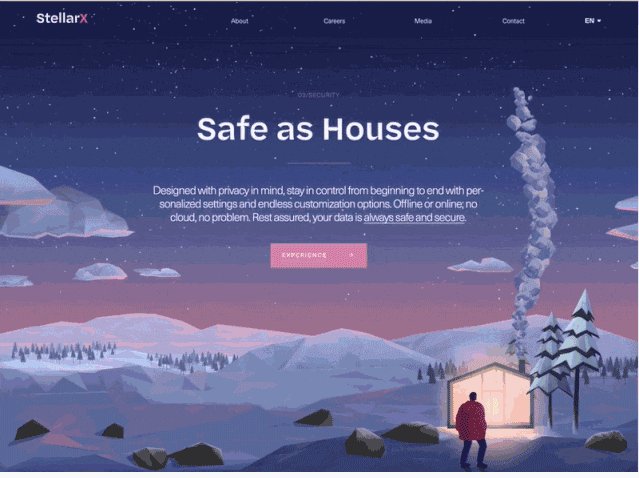
05、发光的渐变色
2020年也将延续2019年的渐变色趋势,并在此基础上有所创新——发光元素的融入。
与此前的渐变色不同,2020年的渐变色结合了潘通年度色——经典蓝打造出极具科技感的渐变色彩。另外,也可以结合紫色、粉红色等比较具有视觉吸引力的色彩一起使用,在2.5D插画、平面插画中有非常广泛的应用空间。

优秀的网页设计往往需要设计师灵活运用多种设计元素,考验的不仅仅是设计功底,更需要对前沿的设计趋势具有敏感性和前瞻性。
06、跨设备同步
如何理解跨设备同步?我们可以从响应式设计的概念获取灵感。
响应式设计可使网站在不同的设备(桌面端、移动端、或其他智能设备)上浏览时对应不同分辨率皆有适合的呈现,减少用户进行缩放、平移和滚动等操作行为。
而设备同步则是用户可在所有设备上同步用户的操作或动态,尤其是现在的在线购物、租房、订车或预订酒店等需要通过互联网完成的行业,跨设备同步的趋势和必要性尤为重要。
例如使用Uber。可以使用语音命令开始旅程,并借助移动应用程序或智能手表结束旅程。因此,你可以在不中断动作的情况下在不同平台上执行单个连续操作。

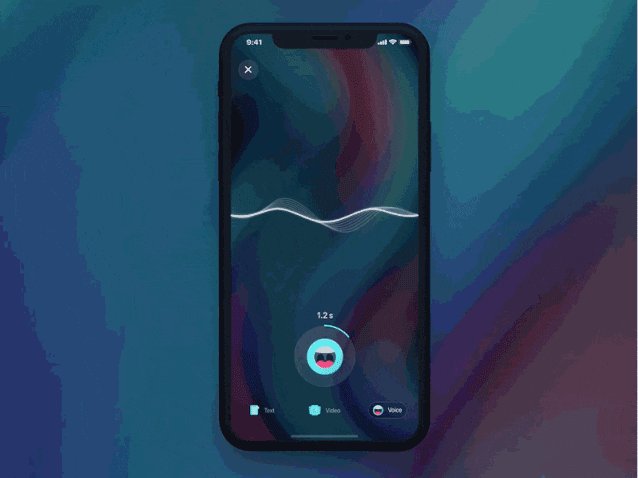
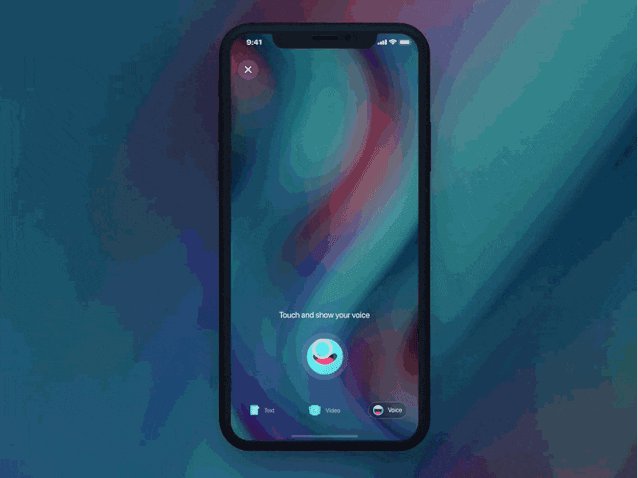
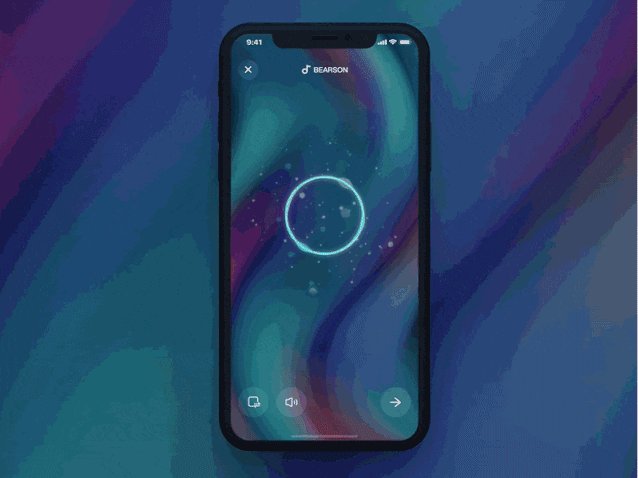
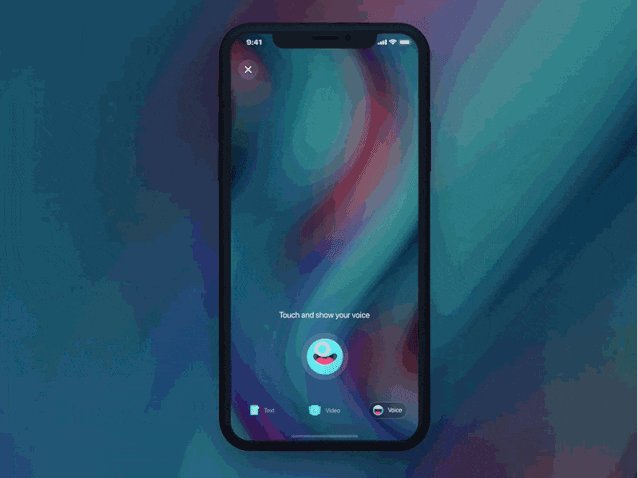
07、语音互动
苹果的语音助手Siri,亚马逊的虚拟助手Alexa,三星的智能助手Bixby,谷歌基于AI的虚拟语音助手Google Assistant,以及国内流行的各大智能音箱等等,都预示着智能语音互动对UX设计趋势的有利影响。
用户只需开启对话,语音助手即可提供快速准确的查询结果,确保个性化的用户体验,从而使语音互动不断融入我们的生活,让生活更加便捷和智能化。

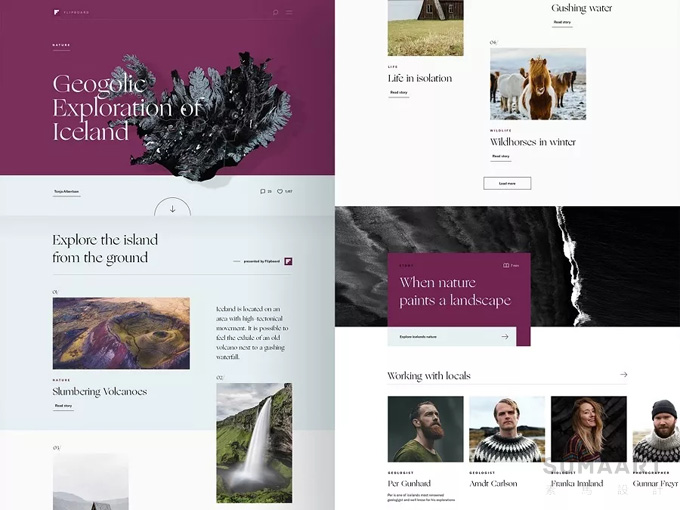
08、故事性设计
一个好的设计不仅仅是信息罗列和元素堆砌,还需要提供有用的内容为用户提供一个完整的用户体验。当今的设计愈加倾向于围绕其提供的数字体验讲述一个引人入胜的故事,向目标受众提供相关且可访问的内容,以提供尽可能最相关的用户体验。
故事性设计更多运用于网页设计中,较大的页面宽幅更有助于讲述网页独有的故事,为用户提供个性化的体验。

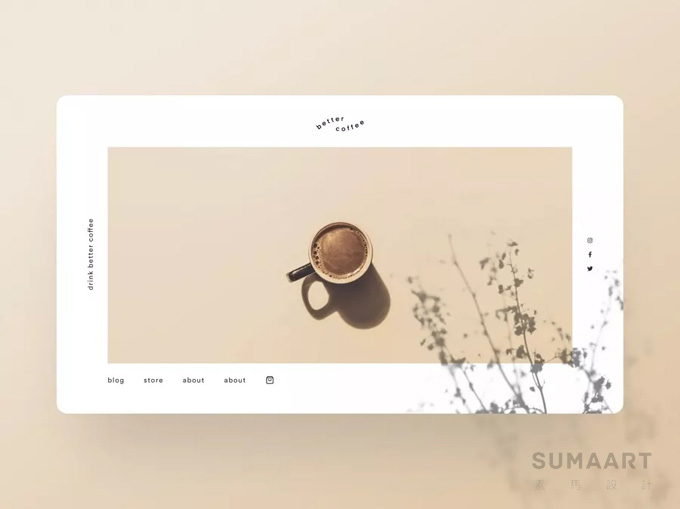
09、简约设计/极简主义
简约设计/极简主义强调设计中只包含必要的设计元素,用尽可能简单的方式,聚焦主题,呈现极佳的效果。2020年的简约设计/极简主义不仅仅只体现在App或网页的UI界面设计中,插画设计也同样适用:尽可能多的留白,简单的配色,最基本的几何形状等等。

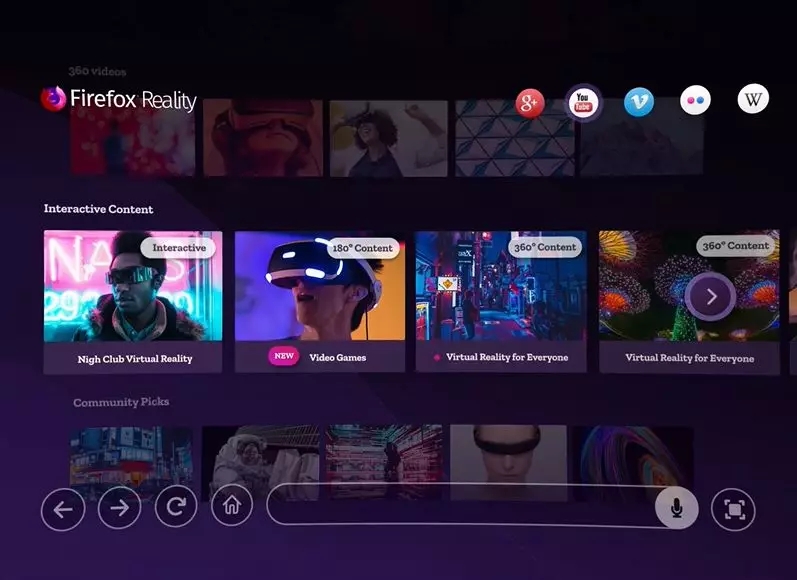
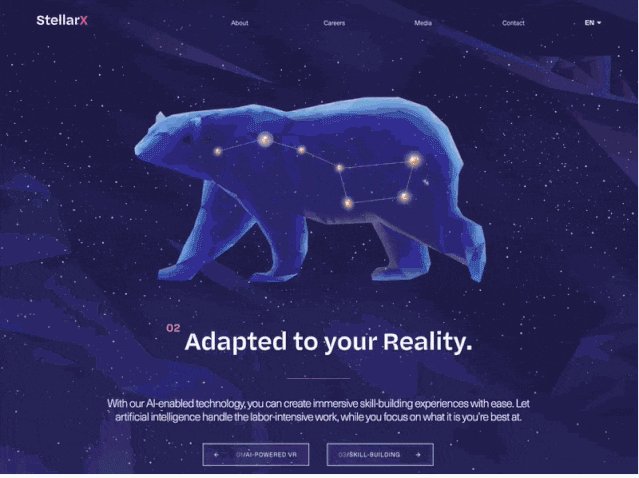
10、AR/VR
增强现实和虚拟现实可以为用户的日常生活和工作提供一种全新的体验,将虚拟的数字元素集成到现实世界中。
随着苹果和谷歌推出的AR 开发平台,ARKit 和 ARCore,各大品牌商的设计也将逐渐转向AR技术,如宜家,迪士尼,扎拉,丰田已经在其产品中应用了增强现实。
而在游戏产业中,VR技术的应用也日趋成熟。随着这个产业的发展,相信在2020年,VR技术会在教育,医疗,旅游,房地产或建筑领域也得到应用。

11、动画与动效设计
2020 年,动态用户体验也将持续流行并会进入到一个全新的状态。因为动态元素不仅可以吸引用户注意力,而且比静态元素更让人印象深刻。不论是Logo动效,还是UI动效,
正确的动效设计都可以使信息更快更准确的传达给受众。

12、专为残障人士的设计
可访问性设计应该是对残障人士也能提供良好体验的设计,让他们也能体验无障碍服务。许多网站和企业因未为残障人士提供可访问的网站而受到起诉。随着社会责任的增加,专为残障人士的设计也将会逐渐增加,不仅仅是因为其客观的投资回报率,也是因为设计师们思想的提升和转变。
手势识别、语音输入、完全响应式布局、一致导航、可访问的音频/视频元素及字幕、高对比度的颜色组合等等,都是专为残障人士的可访问性设计的方法。

小结
备受瞩目的5G技术有望在2020年迎来加速普及,在移动设备端和网页端的设计方向,能为设计行业带来什么样的全新风潮,以及给设计师们带来什么样的机会和挑战,我们抓鼠以待。




