响应式网站设计是一种网络页面设计布局,其理念是集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。而2020新冠肺炎威胁到整个人类,疫情已经覆盖全球,单个国家的响应是不够的,整个人类必须发起反击。发达国家的医疗体系尚且不支,脆弱国家更加困难。通过全球响应计划向受到战乱、天灾和气候变化影响的国家提供帮助。这两者都是响应式,我们一起了解优秀响应式网站和疫情响应计划。

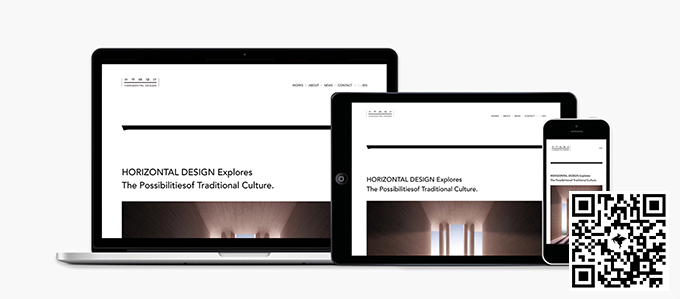
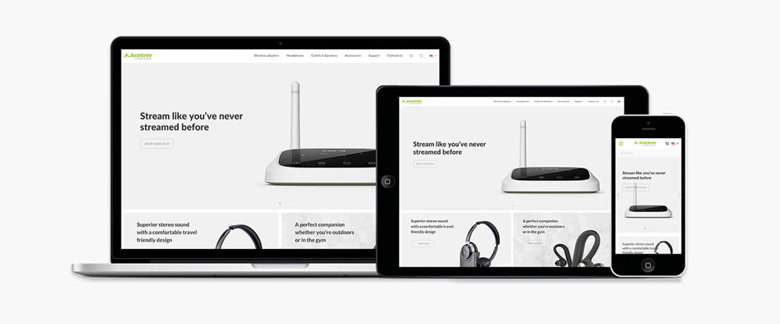
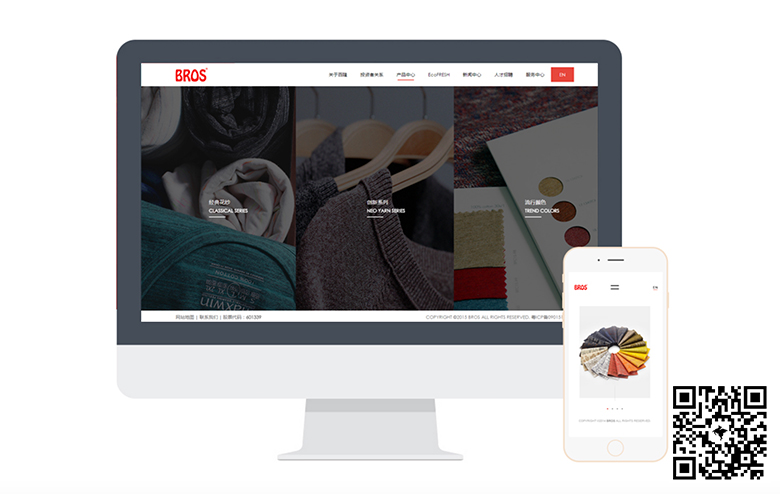
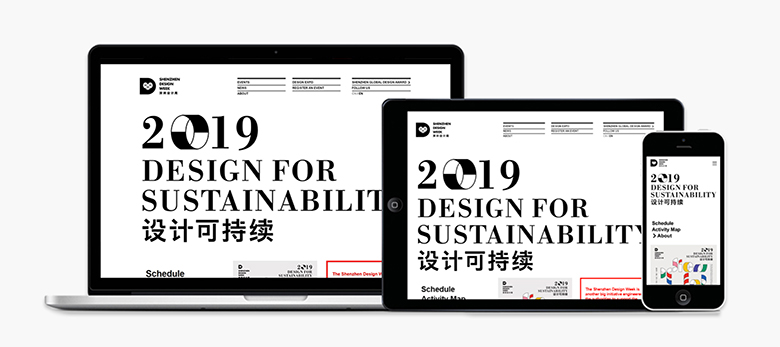
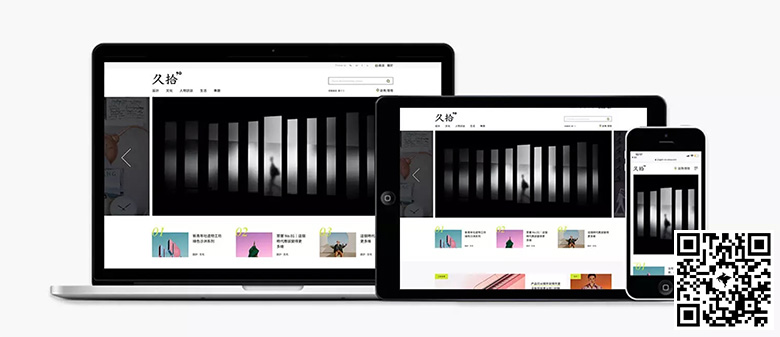
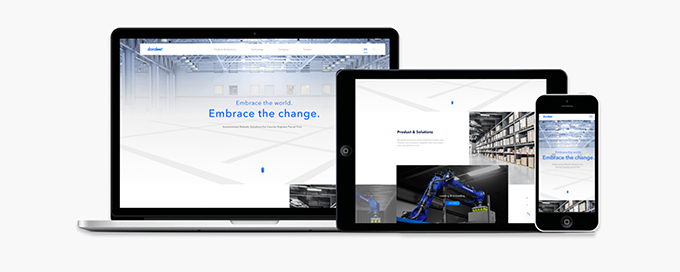
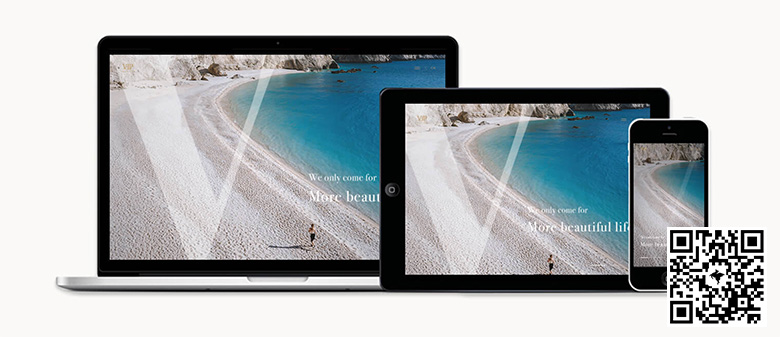
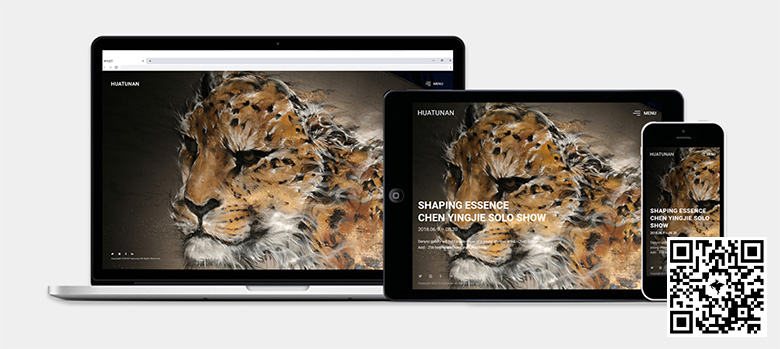
随着时代的进步和互联网的超速发展,集团企业对自己官网的建设要求越来越高,一方面希望通过官网来体现自己的实力和品牌形象,另一方面也希望能体现企业的市场战略高度。对网站在各种设备下的响应式要求也逐步提高。国内优秀响应式网站设计的案例和网址还是很多的。我们会把案例穿插到文章段落中。
什么是响应式网页设计
响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。
此概念于2010年5月由国外著名网页设计师Ethan Marcotte所提出。

响应式网站设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
响应式布局
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。

响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着大屏幕移动设备的普及,用"大势所趋"来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
响应式网页设计布局及技术手段
一切弹性化:
我们通过响应式的设计和开发思路让页面更加"弹性"了。图片的尺寸可以被自动调整,页面布局再不会被破坏。虽然永远没有最合适的解决方案,但它给了我们更多选择。无论用户切换设备的屏幕定向方式,还是从台式机屏幕转到iPad上浏览,页面都会真正的富有弹性。
通过液态网格和液态图片技术,并且在正确的地方使用了正确的Html标记。

响应式图片:
响应式图片技术思想:不仅要同比的缩放图片,还要在小设备上降低图片自身的分辨率。这个技术的实现需要使用几个相关文件,我们可以在Github上获取。包括一个Javascript文件(rwd-images.js),一个.htaccess文件,以及一些范例资源文件。大致的原理是,rwd-images.js会检测当前设备的屏幕分辨率,如果是大屏幕设备,则向页面head部分中添加BASE标记,并将后续的图片、脚本和样式表加载请求定向到一个虚拟路径"/rwd-router"。当这些请求到达服务器端,.htacces文件会决定这些请求所需要的是原始图片还是小尺寸的"响应式图片",并进行相应的反馈输出。对于小屏幕的移动设备,原始尺寸的大图片永远不会被用到。
响应式网站设计怎么做
响应式是趋势
响应式设计在2012年被提的比较多,但是响应式设计仍然在不断变化,不断创新。比如,新的设备不断出来(iPad Mini),这让以前的设计想法土崩瓦解。而各种Web的响应式设计也获得了越来越多的注意,"让人们忘记设备尺寸"的理念将更快地驱动响应式设计,所以Web设计也将迎来更多的响应式设计元素。
UIKit
UIkit 是一个轻量级、模块化的前端框架,可快速构建强大的web前端界面。它根据不同的屏幕分辨率与上网设备,会自动做出响应,提供一致的体验。
Bootstrap
由两个Twitter员工开发并开源的前端框架,已经更新到了v4.1.2版本,在Github上非常火爆,在国内也有很多粉丝,值得一试。
Adobe Edge Inspect
对移动开发者尤其有用的工具,其前身是 Adobe Shadow,用于帮助设计师和开发者同时在多个移动设备上预览应用设计,发现和解决跨平台问题。

Responsive Web Design Sketch Sheets
如果你还在用纸和笔来创建你的实体模型,你可以用这些现有的草图来设计你的交互网站了。
Foundation
号称是世界上最先进的响应式前端框架。
SimpleGrid
轻量级的响应式 CSS 网格系统,让你可以快速创建适应于手机和平板电脑的网站。
Responsive Testing
这个工具可以让你预览你设计网页在不同设备上的效果,只需要访问它的网站并输入你网站的地址就可以看到了。

开发响应式布局的十大开发框架(什么是响应式框架)
Gumby Framework
Gumby 2是建立在Sass基础上的。Sass是一款非常强大的CSS 预处理器,允许用户自主快速的开发扩展Gumby,同时提供很多新的工具来自定义和扩展Gumby框架。Gumby 2是一个非常棒的响应式CSS框架。
Get UI Kit
Get UI Kit是一款轻量级、模块化的前端框架,可快速构建强大的web前端界面,而且,它是一款开源的前端UI界面的框架,可以无任何限制的使用UIKit 来创建自己的风格。
Foundation
Foundation是一个易用、强大而且灵活的框架,用于构建基于任何设备上的Web应用。提供多种Web上的UI 组件,如表单、按钮、 标签等。
Semantic
UI是Web的灵魂!Semantic是为工程师而制作的可复用的开源前端框架。提供各种UI组件,使得开发更加直观、易于理解。
52Framework
52 Framework主要用于优化html5和CSS3的跨浏览器兼容性的框架,可在所有主流浏览器上运行。
PUReCSS
Pure是一组小的、响应式CSS模块,可用于任意Web项目中。它可作为每个网站或Web应用的起步工具,帮助开发者处理应用程序所需的所有CSS工作,同时不会让每个应用千篇一律。
Responsablecss
Responsable使用最少的Sass,带给你最合适的响应式框架。
TukTuk
TukTuk支持代码重用功能,提供更加快速、高效的样式列表,易于添加与维护。
Kube
Kube是全球最为流行、最灵活的CSS框架之一。其带给你最强大的功能选择,极具创意性与美观性。
Ivory
Ivory是一款强大、灵活、易用的响应式框架。 Ivory基于12列的响应式网格布局,包含表格,按钮,表格,分页,拨动开关,工具提示,手风琴,选项卡等网站中常用的组件和样式。
当然,做响应式布局还要涉及到应用浏览器,比如测试主流表格因素和浏览器,改变浏览器大小、移动设备及旋转、响应式检查等工作。要完成一套优质的网页响应式技术的制作和开发,还要借助一些高端的开发软件工具及测试工具,比如高级交互及测试工程师都喜欢用的ProtoFluid 4、Viewport Resizer、Responsive.IS、Respondr、Froont等等。

新冠全球响应计划启动 具体包括哪些内容?如何落实?
联合国秘书长古特雷斯25日通过视频会议发起新冠肺炎全球响应计划,以帮助最脆弱国家抗击疫情。该计划所需资金总额为20亿美元。
联合国负责人道主义事务的副秘书长洛科克、世界卫生组织总干事谭德塞、联合国儿童基金会执行主任福尔通过视频连线参加了计划发起仪式。
古特雷斯说,新冠肺炎威胁到整个人类,因此整个人类必须发起反击,单个国家的响应是不够的。他说,新冠肺炎疫情已经覆盖全球,发达国家的医疗体系尚且不支,脆弱国家更加困难。他希望通过全球响应计划向受到战乱、天灾和气候变化影响的国家提供帮助。古特雷斯说,帮助这些国家抗击疫情,有助于在全球范围内阻断病毒传播。如果国际社会不立即采取果断行动,新冠肺炎疫情将在最脆弱的国家立足,然后再传播到其他地区,因为病毒不受国界限制。

古特雷斯呼吁联合国会员国政府全力支持这项计划。
新冠肺炎全球响应计划将为脆弱国家提供必需的诊疗设备和物资,在难民营和无家可归者居住点安装洗手设备,发起病毒防治宣传,为人道救援人员和救援物资提供空中走廊。
新冠肺炎全球响应计划将由洛科克领导的联合国人道主义事务协调办公室总协调,由世卫组织、联合国粮农组织、国际移民组织、联合国开发计划署、联合国人口基金、联合国人类住区规划署、联合国难民署、联合国儿童基金会、世界粮食计划署等机构联合国际非政府组织落实。(记者尚绪谦)
响应
响应,指其如回响的应答声,如"响应你的要求"。比喻应答、反应敏捷,赞同与支持、追随。响应一词,除了在网页设计响应式、新冠状全球响应计划中运动到,还会在人工智能、产品用户体验设计以及日常工作中用到。希望本文对正在企业建站行业从事网页设计的同学们有所帮助。




