网页界面设计中的拟物化设计风格,通常指的是图标icon的设计技巧,相对于纯粹的品牌公司网站建设来说,更多的是指UI设计领域。优秀的拟物化设计风格,能直观的让你的品牌网站或app产品更直观,更易用,更有辨识度。今天我们简单聊聊拟物化风格设计的特点及一些把控的技巧。

01、拟物化
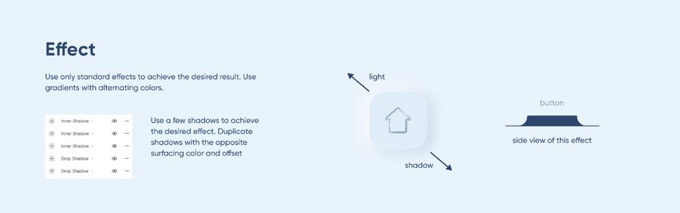
所谓拟物化原本是希腊词汇,是指对象仅仅保留了之前的装饰性元素,而这些元素对于当前的功能已不再必要的。其设计核心就是利用一切装饰效果,诸如阴影,透视,纹理,渐变等手段再现原有物体效果,表现出真实世界的物体形态。拟物化设计的特点,就是让体验者能较快的了解产品,同时使体验者与产品的交互方式也是在模拟现实生活的使用过程,而所有的元素都取自于现实,都是运用现实生活中的物体或者是能通过关联到的物体来体现。

界面设计领域,拟物化的设计风格是指利用设计元素来模仿现实中的实物,创造出虚拟的三维效果,并产生针对实物性质本身的联想,从而使体验者较容易地做出选择判断。如图标设计中,话机代表电话、聊天代表信息、播放符代表视频等。乔布斯在早期的人机界面中也指出:"当应用中的可视化对象和操作按照现实世界中的对象与操作进行模仿,用户就能快速领会如何使用它。"因此,拟物化风格的优势便是将原本包含较多现实元素的抽象内容具象化,使其更直观地传递给用户,降低学习成本,使用户易于接受,提高产品的认知度。
02、新拟物化的由来
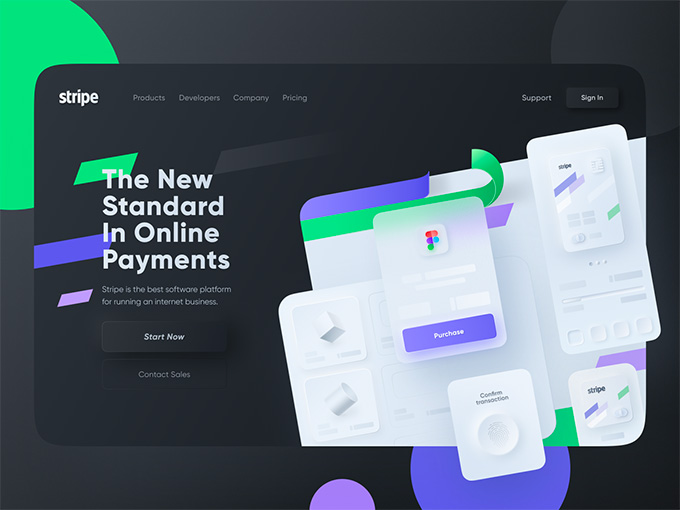
一切的开始都源于一个叫 Alexander Plyuto 的设计师在各平台发布了一个他的新作品——"Skeuomorph Mobile Banking(拟物化手机银行)"。

在去年末的时候这名设计师还一直沿用Skeuomorph(拟物化)这个名词来命名自己的一系列设计作品,直到HYPE4的CEO-Michal Malewicz写了一篇关于此风格的文章,并赋予了它一个新名词Neumorphism(New+Skeuomorphism),自此之后大家就都照着这个新名词进行一传十十传百的传播了。
03、拟物化(图标icon)设计的优点与缺点
拟物化设计因其完全模拟现实生活中的物体对象,其优势也很明显,主要包括以下几点。
1.高辨识度
拟物化风格图标因为完全模拟现实生活中对象的外观和质感,所以其具有很高的辨识度,无论是什么肤色、什么性别、什么年龄或文化程度的人都能够认知拟物化的设计。如图2-12 所示为高辨识度的拟物化图标设计。

2.人性化
拟物化风格图标能够体现较好的人性化,其设计的风格与使用方法与实现生活中的对象相统一,在使用上非常方便,也更容易使用户理解。如图 2-13 所示为人性化的拟物化图标设计。

3.质感强烈
拟物化设计的视觉质感非常强烈,并且其交互效果能够给人很好的体验,以至于人们对拟物化设计已经养成了统一的认知和使用习惯。如图 2-14 所示为质感强烈的拟物化图标设计。
拟物化风格图标的缺点是,在设计中花费大量的时间和精力实现对象的视觉表现和质感效果,而忽略了其功能化的实现。许多拟物化设计并没有实现较强的功能化,而只是实现了较好的视觉效果。并且在移动设备中,受到屏幕尺寸大小的限制,图标的显示尺寸有可能较小,当拟物化图标在较小的尺寸时,其辨识度会大大降低。
04、新拟物化设计语言解析
1.新拟物化≠轻拟物
第一次看到这个风格介绍的时候险些以为就是曾经的轻拟物重返江湖了,但仔细看看原设计师输出的设计原则,发现确实是完全不同的2种定义。

轻拟物从本质上来说是Y轴面原质化层级分离的,而新拟物是在Y轴面不分离的情况下物理化拟态。
来看一个轻拟物与新拟物卡片的比对:

从上图可以感受到新拟物在保留轻质感的同时更贴近事物的物理还原,但真实感与舒适度带来的代价就是它的辨识度和对比度明显较其他风格低了很多,这也是正是它被大家吐槽飞机稿中的战斗稿的重要原因之一。
2.新拟物化控件示例
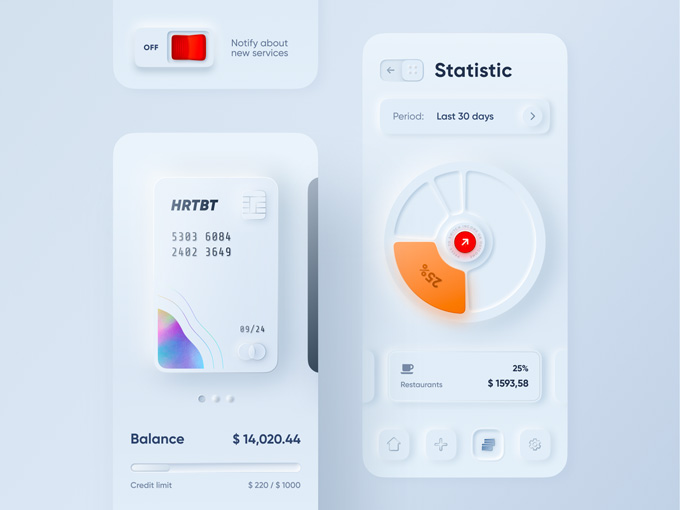
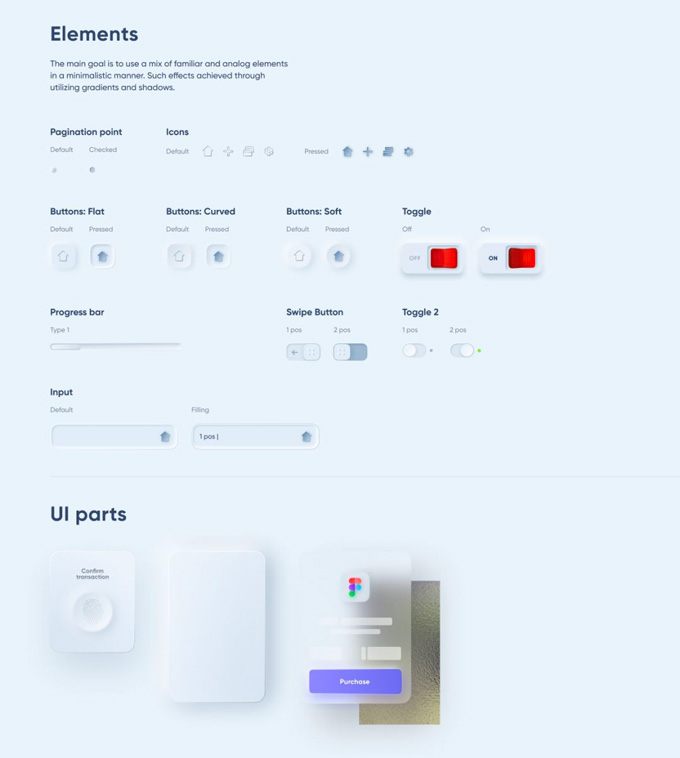
原设计师对新拟物化的"浅色版"控件规范如下,基本涵盖了核心的界面设计控件,整体对于控件的定义就在于良好使用投影和渐变来打造物理化界面肌理。

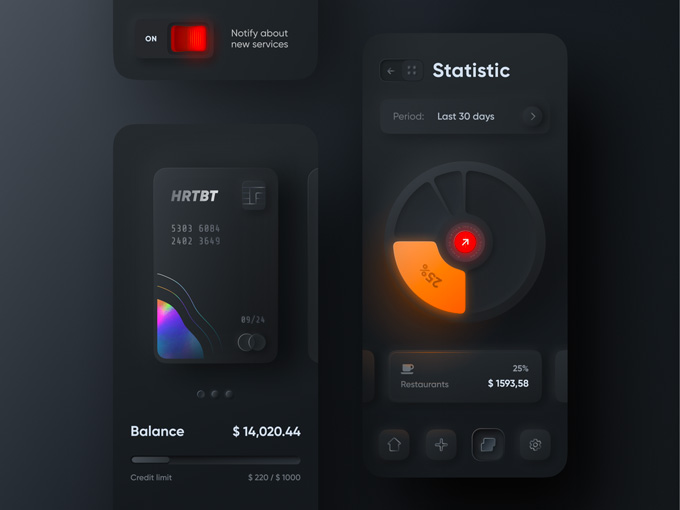
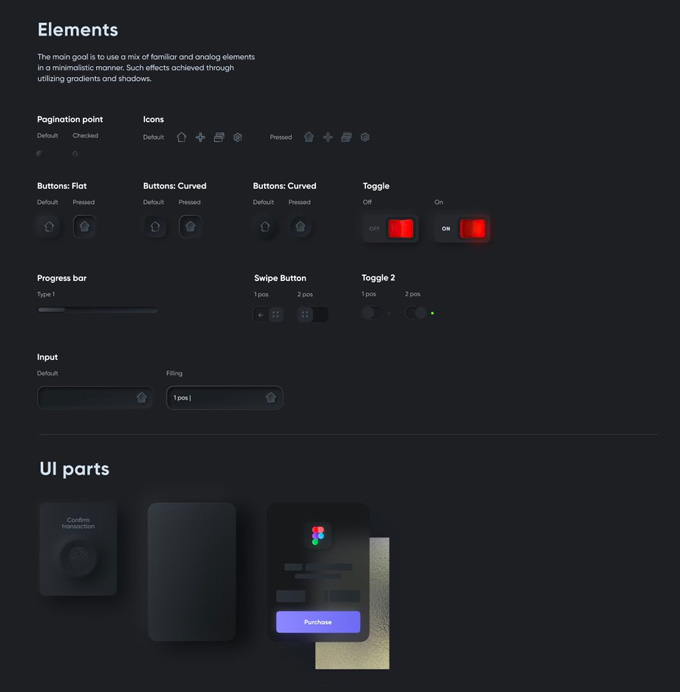
另外还有可以良好适配当前流行黑色模式的"黑色版"。

05、新拟物化的改良与应用
在了解新拟物化的设计语言特点之后,大家应该都发现这种风格的设计是有一定局限性的,它并不适用于一部分商业产品,大部分时候也不适合全局控件应用。那么如果我们想要把新拟物化应用到我们的落地项目设计中,需要注意哪些地方,并进行什么样的改良呢?
1.深浅模式叠加解决弱可视难题
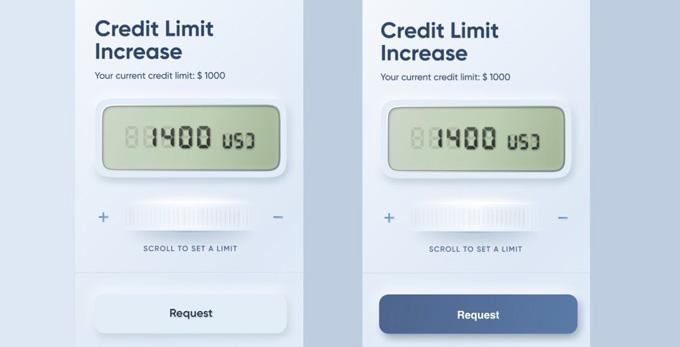
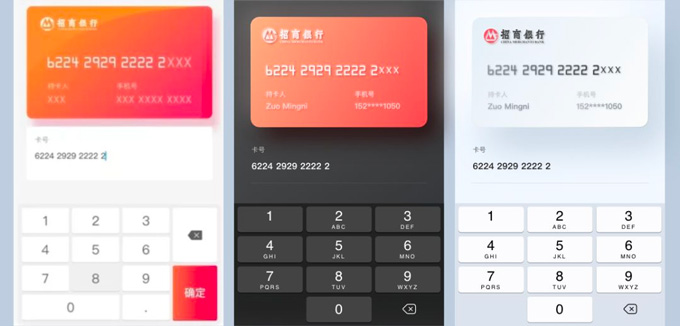
新拟物的按钮肌理很多是建立在素色白板上的浅色按钮,如果继续沿用浅色按钮,且不说色弱用户的可视问题,普通用户的操作行为也会大打折扣,所以这里我们建议将新拟物的深浅模式叠加来使用,如下如:

2.局部高光使用解决层级难辨问题
如果将新拟物化全控制使用,确实容易造成界面层级混乱的问题,因为毕竟它的设计语言就是Y轴面不分离的设计定义,但如果我们合理选择它来作为局部高光,应该大部分情况下还是不错的选择。如下图,我们仅在银行卡部分使用新拟物化(深浅双模式均可用),其他的控件部分保持扁平,使用2个风格相融合的方式可以良好保障层级的划分:

3.拿什么解决开发崩溃的问题
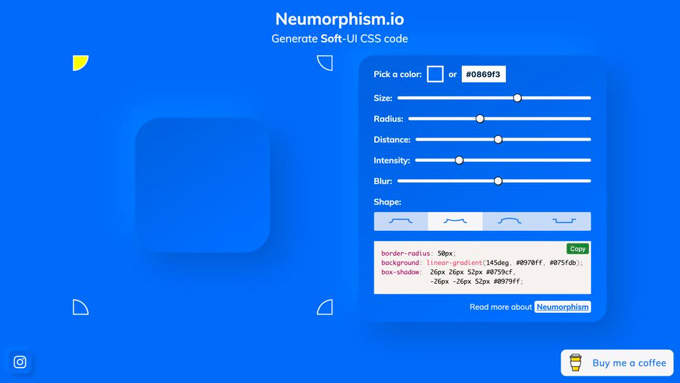
之前看到很多文章在转发一个生成新拟物化css代码的网站:Neumorphism.io 说是用这个就可以轻松解决开发的问题,复制粘贴开心愉快。

然鹅事实的真相总是令人落泪的,这个网站提供的css代码只是网页代码,移动端是完全用不了的。而且就算有对应的css代码对于开发来说也是远不够的,他们还是要写框架来支持这套css代码,不然是跑不起来的。所以我们要如何解决开发小哥哥手写新拟物化设计稿崩溃的问题呢?

很简单,就是给他们切图。按钮的软点击切两张状态图,卡片背景只需要切一张,ppduck压缩走一波,对app性能的影响基本可以忽略不计(因为上文我也说过了这种风格我们不大可能大面积或者全界面应用)。
网页界面设计中的拟物化设计风格的优点与缺陷都已经跟大家分享了。是否应该在ui界面设计中使用这个设计手法,可以根据项目的需要及特点分析而定。涉及到ui设计方面,不管采用何种风格都应该注意2020ui设计方面的规范,不然会顾此失彼。




