动态图形已经成为2020年网站设计的用户体验设计新趋势,各个行业的公司都在努力以特定的风格和品牌形象在网络上脱颖而出。动态设计是一个完美的工具,使您的业务更难忘和可见的目标受众。一旦进入一个网站,一个独特的,时尚的,区分动画,你很难忘记它。动作设计吸引眼球,吸引你的注意力,并牢牢记住。这可能就是为什么近年来有那么多的市场领导者选择动画作为他们网络身份的适当调味品。
你想了解如何动态图形设计师可以帮助您的网站看起来像一颗闪亮的钻石在拥挤的数字世界,充满竞争者和重复的设计?或者,也许你想知道如何使用它来提高你的品牌知名度和增加你的在线商店的销售额?我们在这里帮助你解决这些问题。

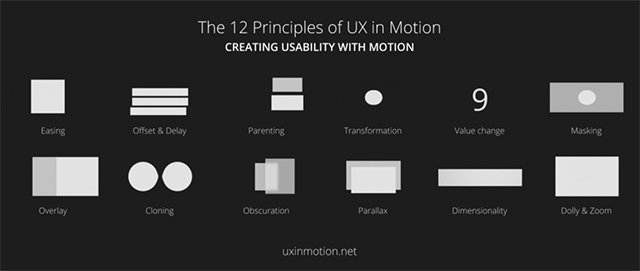
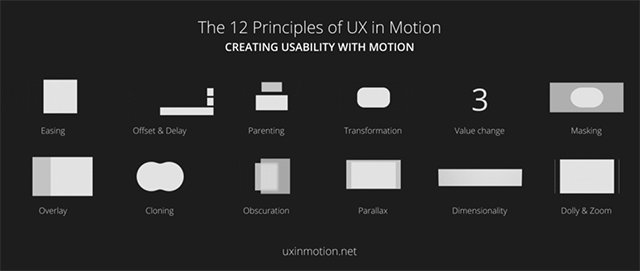
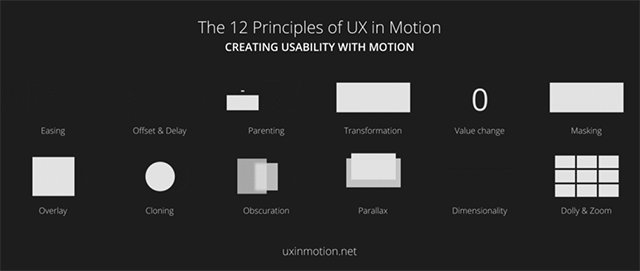
1、动态图形在网站设计中的主要功能
状态改变
它是网站设计中最流行的动画类型之一,它显示UI元素在用户悬停在其上时改变其形状、颜色或生成声音。具有创新思维的图形设计公司推荐使用这种技术来使你的网站设计更具交互性、趣味性和吸引眼球。此外,它有助于提供更柔和、视觉上更令人愉快的过渡。

强调
这种网站动画可以帮助你将用户的注意力吸引到用户界面设计中的特定内容或特定区域。是非常有用的,当你需要在文本强调重要信息复制在网页上,鼓励用户采取某些行动(例如,使用一个动画文字-动作短语或按钮),或激励用户继续在网站上在线旅行和你的品牌。

揭示
这种类型的网络动画允许你在与网站交互时通过在侧面面板或底部隐藏一些信息来卸载用户的思想。用户可以通过鼠标悬停或单击特定的UI元素轻松访问该信息,就像变魔术一样,该元素使该信息再次可见。
2、最令人惊奇的三种类型的网站动画
语义的动画
语义动画是基于一种认知模型,这种认知模型意味着我们通常不能将相互作用的动态对象视为独立的单元。我们更愿意把它们看作是把不同部分结合在一起的一个整体。
语义动画可能是对你的数字产品的一个完美的补充,当滚动网页或悬停在一些设计元素上时,可以用新的令人惊奇的感觉丰富用户体验。在我们看来,一个网站的整体动态设计看起来最惊人和令人印象深刻的,如果它的独立元素,较小的动画相互作用,并显示自己作为一个单一的动态统一。它创造了一种令人兴奋的感觉,就像你,作为一个网站用户,与另一个活着的人互动。流星玩具是语义动画的一个很好的例子。
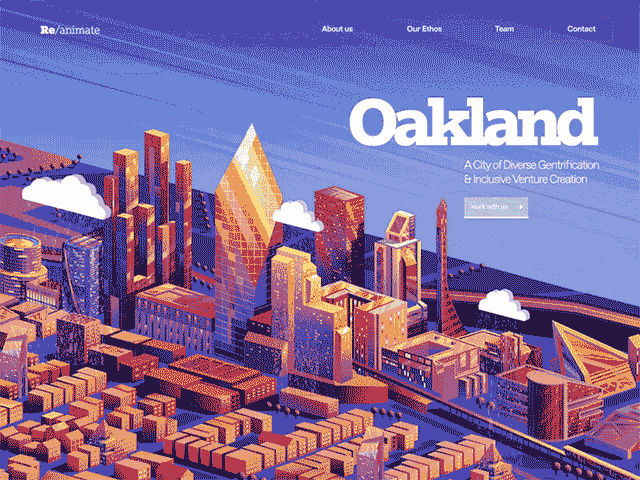
视差

这个动画基于web站点滚动的原则,描述了不同的界面元素以不同的速度移动。这种设计效果使你的大脑更容易识别什么是最重要的,关键的内容,以及什么是支持的内容。前景中的元素看起来比背景中的更接近我们,移动得更快。
第二个方案中的对象被我们意识到是不那么重要的,然而,他们可以令人惊讶地增加你的网站的视觉吸引力。它们通常会让网站设计看起来更轻松、更轻松、更令人愉快。他们创造了一种神奇和创新的感觉。所以,我们建议在你的网站上尝试使用视差动画,因为它可以在网络世界中给你的品牌灌输积极的联想。

多莉和缩放
这种动画技术是从电影中得来的。它通常显示为图像的平滑过渡,从长镜头到特写的变化,或反之亦然。为了不让你对它的子类型进行冗长的解释,我们在下面提供了这个例子。这里你可以看到在网站设计中最流行的动画实践。
3、让用户体验魔术,结合动态图形到网站设计

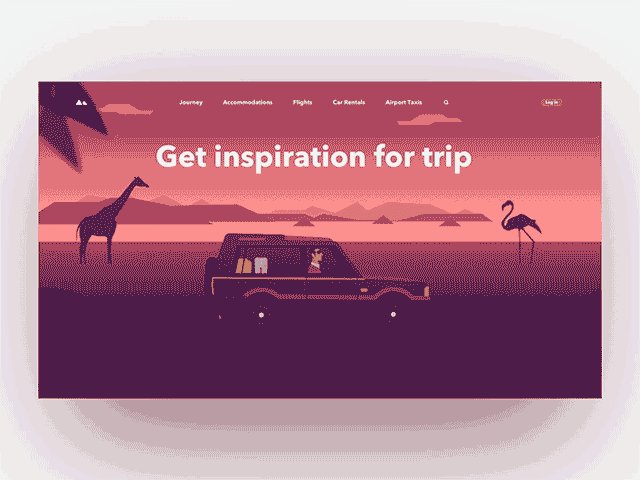
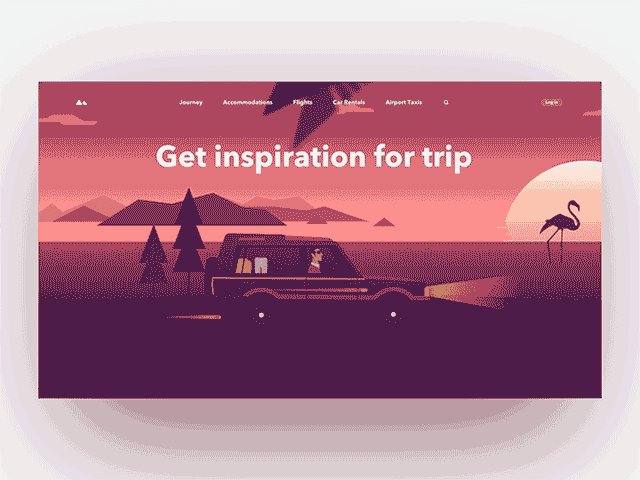
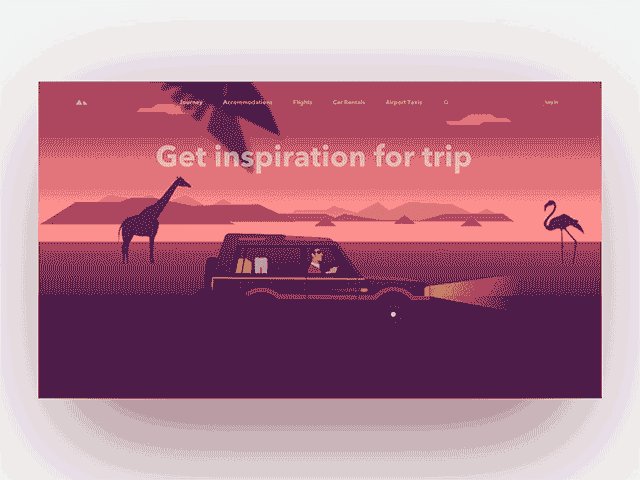
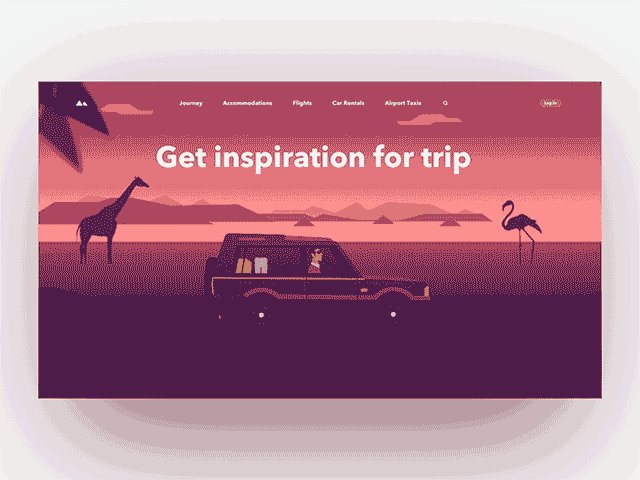
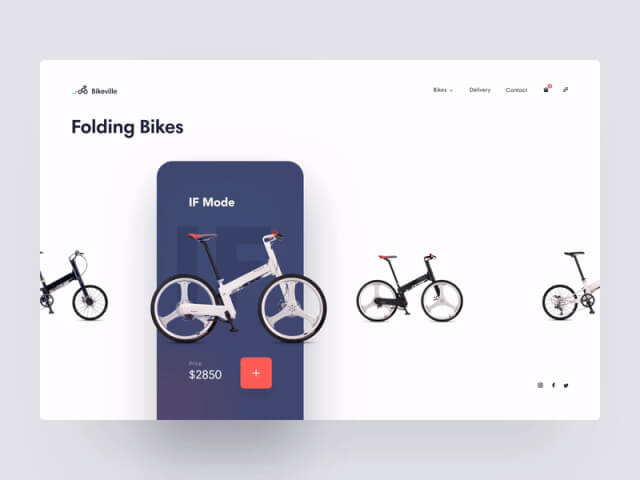
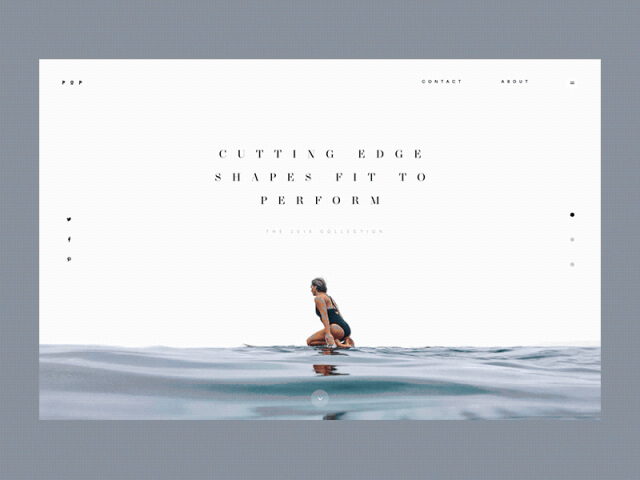
我们很高兴介绍这些动态图形的例子,由我们的工作室和许多其他天才动态图形设计师从世界各地。如果精心制作和明智地应用,动画可以帮助你引导用户在你的网站上进行整个在线旅程,并激励他们采取所需的行动,如"注册"、"购买"或"阅读更多"。
它创造了持久的印象,帮助一个品牌在数字世界中脱颖而出,并在持续的在线竞争中超越其他公司,获得新客户,并保留现有客户。
我们希望这些见解关于动态图形在网站设计将激发你增加更多的创新和新鲜感到你的在线业务存在。




