可靠的点击目标可以成就或毁掉您的手机网站或app,按钮或链接的大小、形状、位置和整体设计决定了用户是否成功完成了一个动作。这看起来是一件小事,但却是在网站设计中最重要的元素之一。
现代可操作的目标容易识别,以预期的方式工作,并鼓励参与。
今天我们来看看如何设计它们,如何制作有效的号召行动项目,以及关于颜色和字体选择的考虑。
1、梯度和颜色

当网站设计中涉及到按钮和其他可切换目标时,您可能会注意到最大的设计趋势之一是颜色。渐变和明亮的颜色是标准。
这些吸引注意力的选择帮助用户识别一个点击目标,并将注意力转移到屏幕上的动作上。
曾经有一段时间,几乎所有人都在用红色或橙色来设计按钮和点击元素,但现在已经让位给了其他颜色,尤其是渐变。
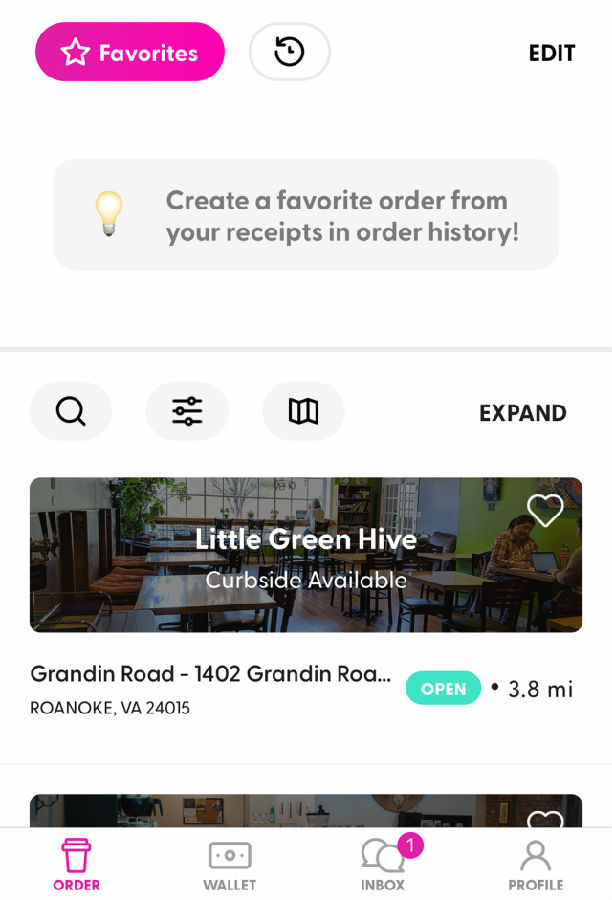
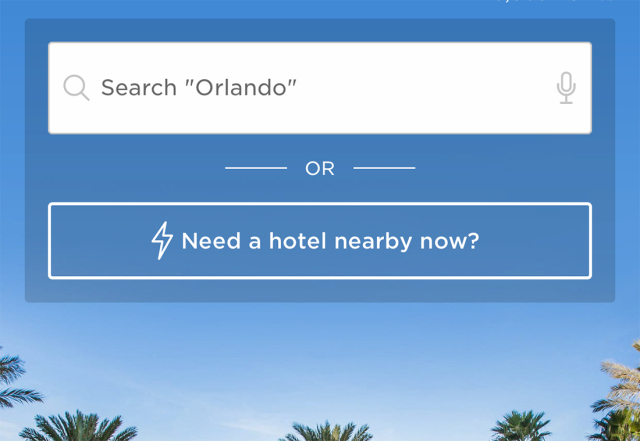
蓝色、紫色和绿色渐变可切换目标是目前最流行的设计选择。它们在浅色或深色背景(或模式)上都很好用,这使得它成为用户可以控制默认配色方案的设计的可行选项。
蓝色、紫色和绿色渐变可切换目标是目前最流行的设计选择。
2、大小事项

点击目标的大小不仅仅是美观,它在可访问性方面也同样重要。
对于可应用元素的大小,大多数指导原则建议至少为44px。这大概是成年人手指垫的大小。
这并不是说所有的视觉元素都至少是这个大小,但是您应该确保元素周围的整个可切换区域超过这个大小。(想想在应用程序内的广告上关闭一个极小的"x"是多么烦人,通常会导致错误地点击广告本身。)适当的可执行区域可以解决这个问题。
AAA级成功的可访问性指南指出,"指针目标"的大小必须至少是44×44的CSS像素,只有少数例外,与链接上下文相关。
3、设计的视觉功能

可切换目标看起来像用户应该接触的东西吗?
虽然这可能是一个超级简单的概念,但它经常被遗忘。视觉启示使用众所周知的和公认的模式和设计元素,使用户在看到交互元素时更容易知道该如何处理它。
可执行目标的常见视觉启示包括:
内联文本链接的下划线或不同颜色
为物体投下阴影或内部阴影
4、圆角或圆
具有可操作文本的元素,例如"登录"或"提交"
在没有任何其他对象的列中分隔位置
5、创建悬停和焦点状态

悬停状态是桌面设备上交互元素的一种广泛认可的选项。当鼠标移动到可单击的项目上时,它可能会改变颜色、移动或以与以前不同的方式作出反应。
这些操作对于移动点击目标并不真正有效,因为没有鼠标或光标可以在屏幕上移动。但这并不意味着它们不同等重要。
悬停状态对于设计的桌面版本很重要。就移动设备而言,这种微交互演变成一种活动状态,显示按钮或点击元素是否/何时处于活动状态或以触觉方式"按下"。
当用户通过键盘或屏幕阅读器导航到点击目标时,它进一步将焦点状态作为一种可访问工具。焦点状态将显示当前选中的目标,比如突出显示窗体中的活动框,或者对设计中的某些元素进行关闭/打开切换(比如打开键盘)。
6、填充是充分的
除非您在设计一个暗模式,否则您可能希望确保用户点击的是目标,而不是附近的对象。在每个可执行元素周围充分填充可以解决这个潜在问题。
除了使tap元素至少为44px之外,还要在整个tap区域中包含至少8px的空间。更好的做法是在其周围使用相当于tap元素大小一半的填充。这有助于防止意外敲击。
7、文本是可读的和可操作的

可切换元素设计中的文本为动作和交互提供了上下文。
在文本指令的外观方面,有两种趋势。
按钮和点击元素使用标题大小写
字体很简单,一般或中等风格
在编写UI副本时也有一些考虑事项。
文本是直接可操作的,并告诉用户接下来会发生什么,即使它比"点击这里"稍长一些。
但是去掉所有不必要的单词
避免行话或可爱的语言,直接表达
在整个设计中保持一致并使用相同的术语(用户是"登录"还是"登录"?)
8、Halo以链接为目标
文本链接不像其他可应用元素一样遵循所有相同的规则,但在设计时应该同样考虑。
首先要考虑的是使用内联文本链接的频率。这些链接在小屏幕上很难点击,而且链接越多,这些链接区域越有可能重叠,导致用户使用错误链接。
最好的建议是尽量少使用它们,尽可能多使用按钮样式的链接。
下一个最好的建议是在文本链接周围创建一个扩展晕圈或点击区域,以使点击更容易有效。这在菜单中的文本链接或页脚中的链接中很常见。(在正文中这样做没有什么意义。)
WCAG可访问性指南对内联目标提供了更多的指导:
目标可以出现在一条线上的任何位置,并且可以根据可用屏幕的宽度改变位置。由于目标可以出现在行内的任何位置,因此其大小不能大于可用的文本和句子或段落之间的间距,否则目标可能会重叠。因此,包含在一个或多个句子中的指标被排除在指标规模要求之外。"
9、点按目标可以(并且应该)具有层次结构

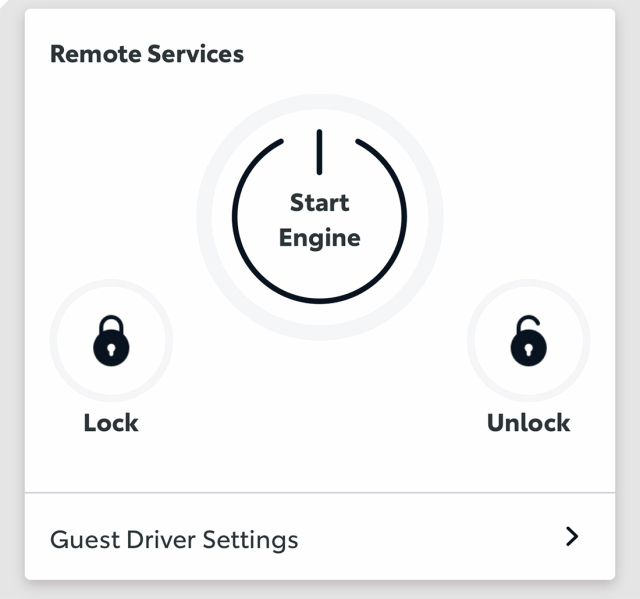
您的设计可能包括几种类型的可执行目标,每一种都有自己的外观和感觉。
基于网站或商业目标的按钮选择或可切换目标的级别,这种设计层次正变得越来越普遍。
10、可执行目标的设计层次结构是什么样的?
首先,确定您需要多少级别。对于大多数项目来说,一个主要的和第二个选项就足够了,但是有些项目会进入第三级和第四级点击元素。
为每一个设置一个样式。从主要设计开始。它可能是一个颜色/渐变按钮。这是您希望用户首先点击的元素。次要的设计应该类似于主按钮,但包括以下变化之一:幽灵风格,较少的对比颜色,或较小的尺寸。第三层和第四层按钮也可以使用相同的更改。
在层次结构的顶部的按钮应该有最大的对比度和最大的大小,并根据需要的使用比例减少。
您是否希望用户首先看到并与之交互的点击元素?使用具有清晰视觉层次结构的可切换元素来建立用户流和意图。
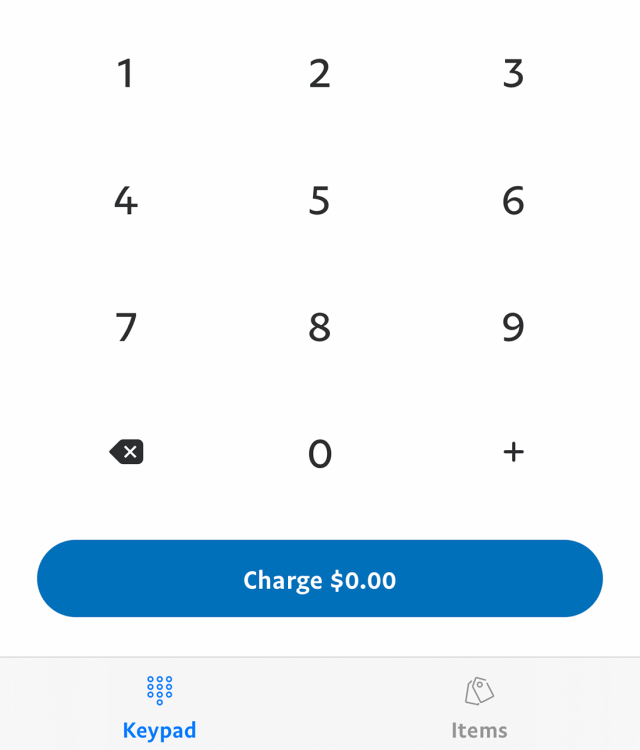
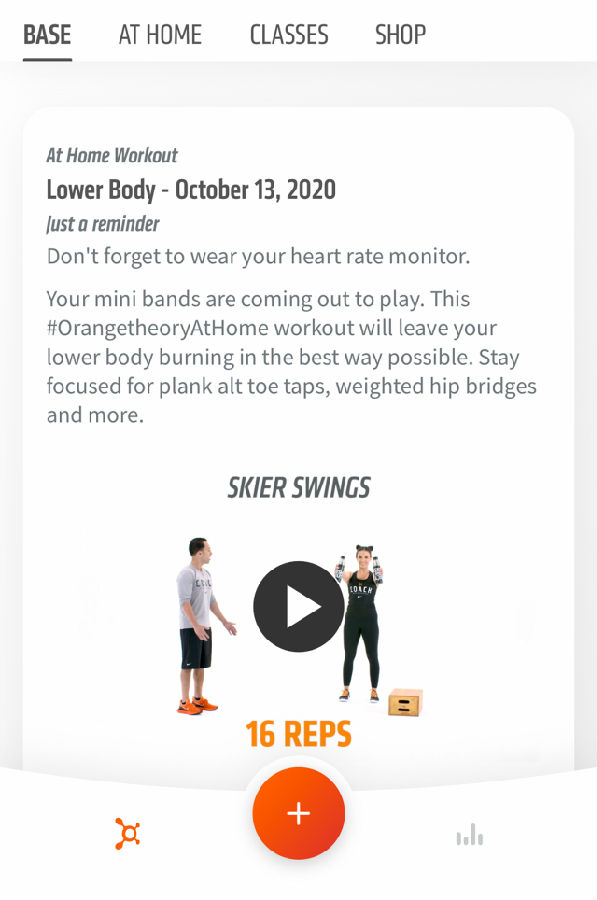
点击元素应该有一个尺寸和突出度的设计,用户可以很明显地看到它应该被触摸(注意上面中间的橙色+按钮)。在帮助预测用户意图方面,大小可能是最重要的考虑因素之一。
警告:虽然点击目标层次结构是件好事,但是太多的选项会让用户感到沮丧。这是一种需要检验的微妙平衡。
结论
是的,我们还在为拇指设计。无论手机多大(或多小),这一点都是正确的。可切换的目标可以是任何东西,从按钮到控件,再到文本链接,用户可以通过这些共性让网站或应用程序按照设计的方式运行。
一个好的可执行目标看起来像是应该被触摸(或点击)并执行用户期望的操作的东西。
遗憾的是,设计这些元素往往是设计过程中被遗忘的一部分。在您的项目中不要落入这个陷阱。




