我们探讨 Web 端的交互创意形式,不讲如何制作交互动效,也不针对 B 端或功能型产品讲解。放眼过去大量同质化或跟风的网站风格,空有一副美观的皮囊,却少了些什么,为何不交互创新一下呢?具有创意的交互必然能使一副黑白的画面瞬间点亮色彩。
你可能想有创意的交互能为网页带来什么?
挺多的,我举例:一个连微动效都没有的静态网页你进去后也就看见的这样,那么如果这个网页进去时,内容会有入场动效,你是不是马上能感觉到这个网站有点儿东西,要抄起鼠标探索一番?换言之,好的交互创意甚至能让你产生心流模式,你通过鼠标到处点击,页面上不断的给出动画效果,然后你收获惊喜,最终促使你进行更多的尝试。
好了,说多了,就是希望为更多设计师提供设计思路或执行概念,帮助大家找到更多的创意灵感。
首先了解 Web 端交互支持
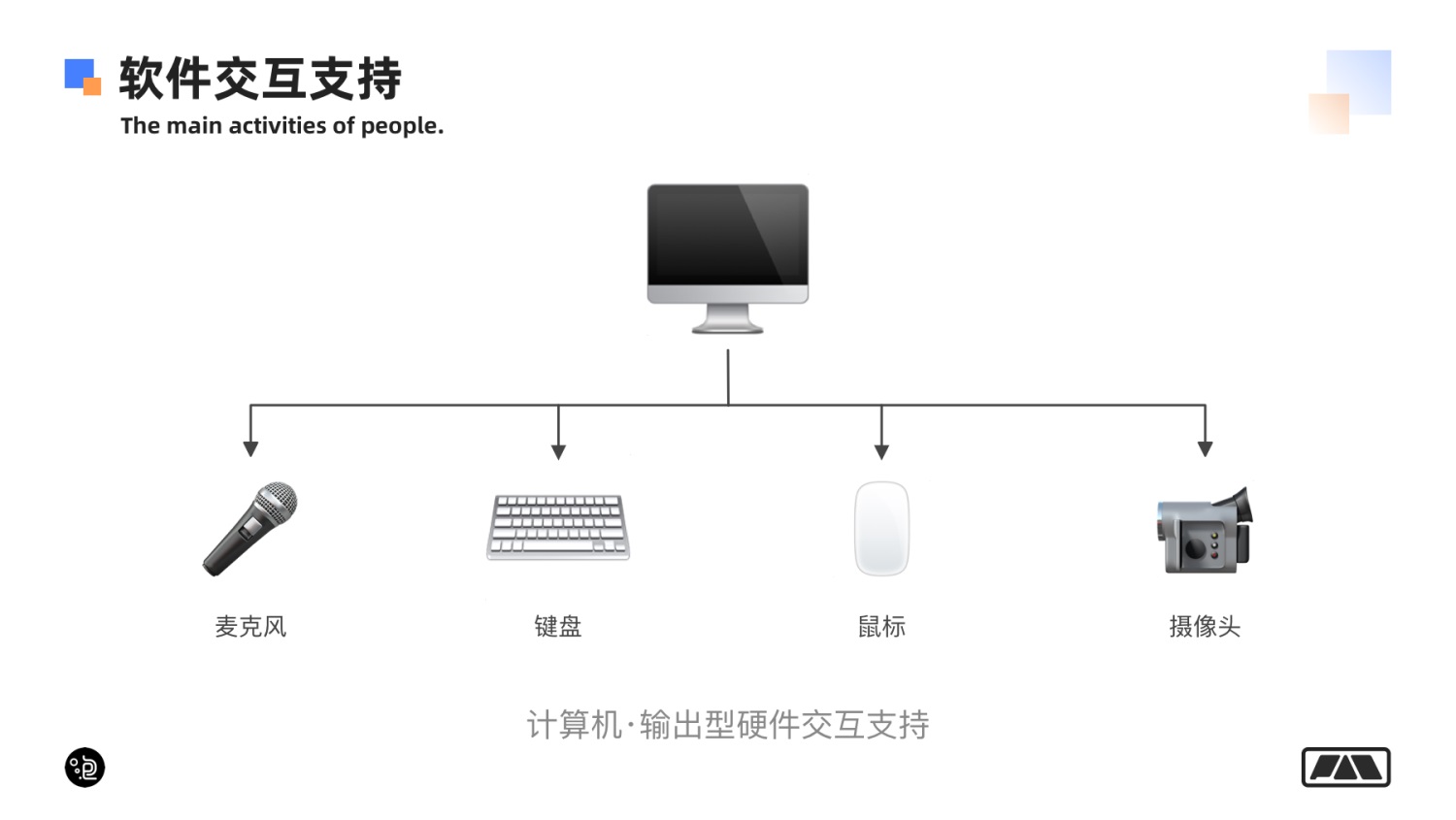
Web 端交互围绕计算机为中心。主要涉及键盘鼠标两类设备的交互,个别网站的产品可能会涉及麦克风声音采集或摄像头应用。

1. 鼠标允许的交互
现在的鼠标可以支持更多功能,但是通常来讲需要严格的考虑兼容问题,所以仅以鼠标左右键滚轮滚动以及光标映射选取为主;
- 光标选中/hover
- 左键单击
- 左键双击
- 左键连击
- 左键长按
- 左键按住拖拽
- 右键单击
- 右键双击
- 右键连击
- 右键长按
- 右键按住拖拽
- 滚轮滑动
以上所有交互都可以根据实际场景进行设定,不过鉴于用户习惯,一般不会用到快速的连击交互以及右键的双击、长按或拖拽,这不符合交互手势的舒适度或简化易用的初衷。
2. 键盘交互支持
键盘支持大量的按键交互,除去一些全局的功能按键和组合快捷键,在网页交互应用中常见的还可以分为以下几种情况;
- 数值、字母、符号输入
- 某个指定按键单击/双击/连击/长按
- 用某个指定的或组合按键代表网页上的功能
- tab 键切换网页选项
- 用空格切换下一屏
- 方位键切换选项或移动窗口视角
- ESC 退出视频或全屏查看
在应用键盘按键功能的时候,除去那些作用明确大众悉知的按键功能,其他的按键操作应该保证界面上有指引有提示。
常见的交互动作组合
组合的交互动作常配合不能简单直接完成的任务,这里的组合指有两个及以上交互动作完成的类型,复杂的交互动作尽量少用,且尽可能的为用户提供操作指引,若非必要,费力不讨好;
- 鼠标左键长按横向拖拽
- 鼠标左键长按上下拖拽
- 鼠标左键长按任意拖拽
- 鼠标左键长按绕中心拖拽
- 键盘方位键与鼠标点击
- 键盘指定按键加鼠标点击
- 多个按键组合使用
- 指定按键配合鼠标长按
- 指定按键配合鼠标长按拖拽
组合动作主要分为以上 9 类,鼠标拖拽的组合动作通常会细分来应对界面场景的应用,例如通过横向拖拽将一个竖放的圆柱物体旋转起来,那么垂直的拖拽必然是没办法转动起来的,而且左右还会决定拖拽的方向。
交互影响的元素
简单来讲,无非就是看得见的元素、听得见的元素。听得见的元素无非就一个声音,讲深一点,也就涉及一些音效的交互控制。而看得见的元素则会相对丰富很多,如果再次细分的话还可以归为以下几种情况;
- 颜色(例如内容被选取时的颜色变化)
- 文字(所有文字相关的样式及状态)
- 图形(所有静态可见图形的样式变化)
- 动画(所有的动态内容或交互动效)
- 按钮(所有可操作的按钮及多状态呈现)
- 控件(页面中用于交互的控件元素)
- 模型(所有可交互的三维内容)

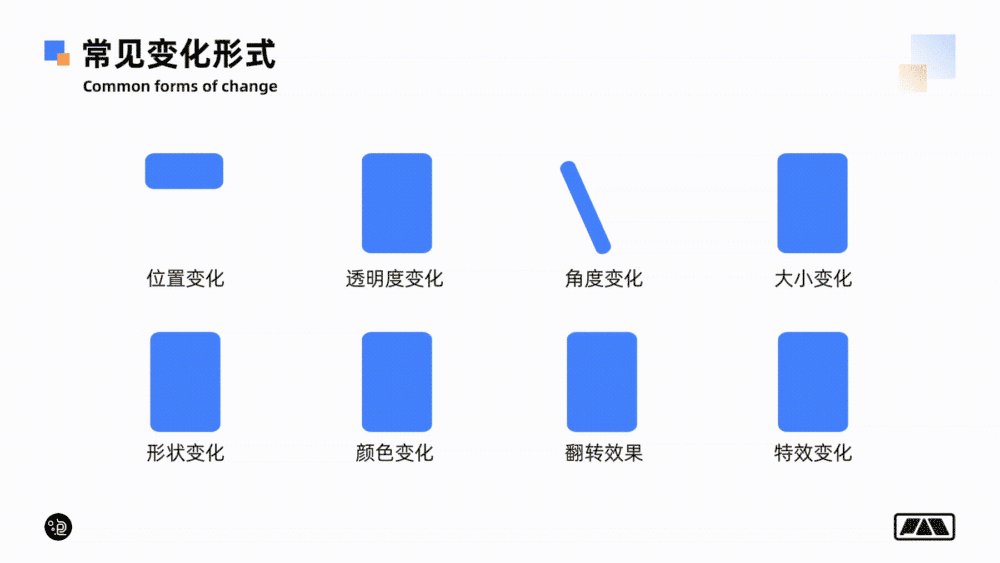
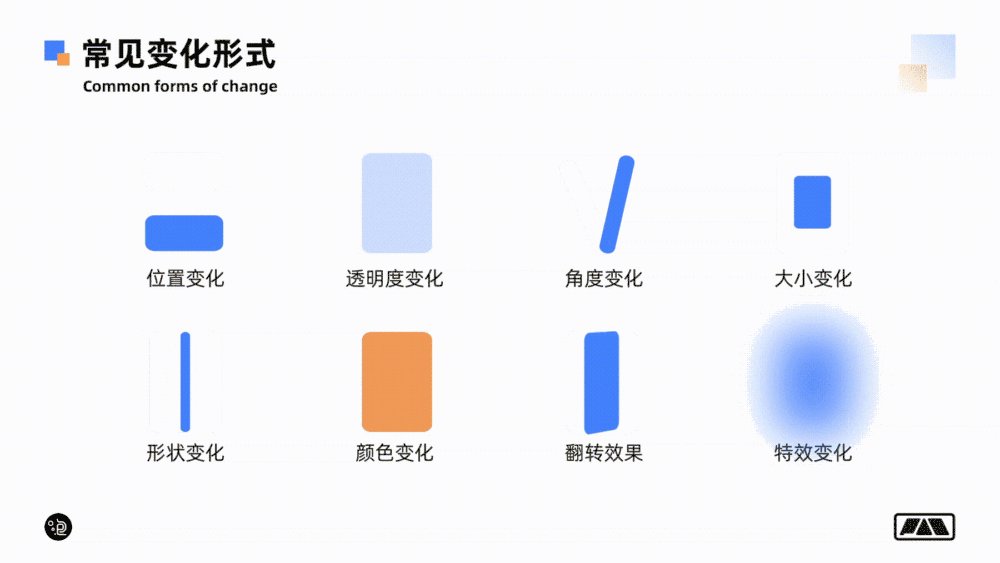
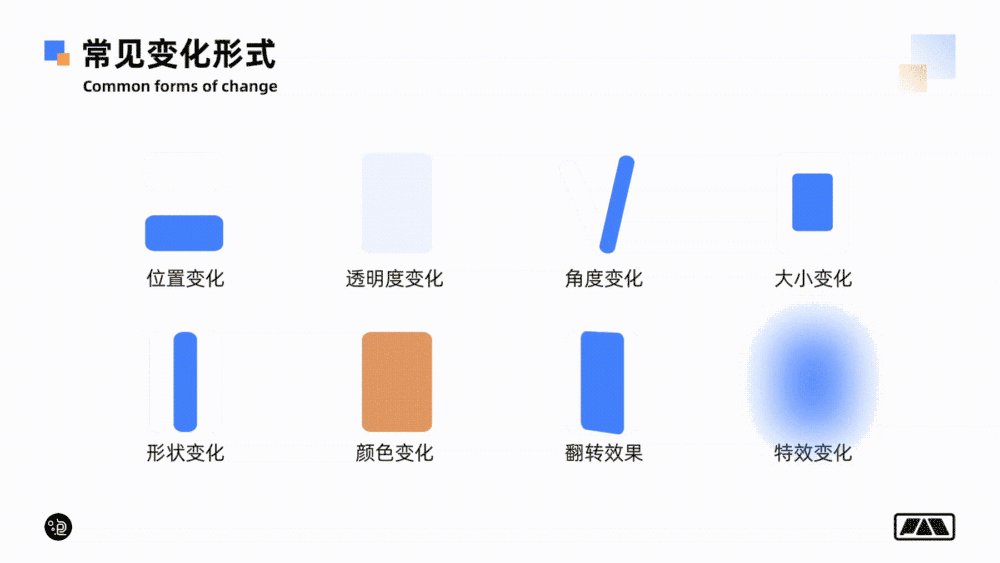
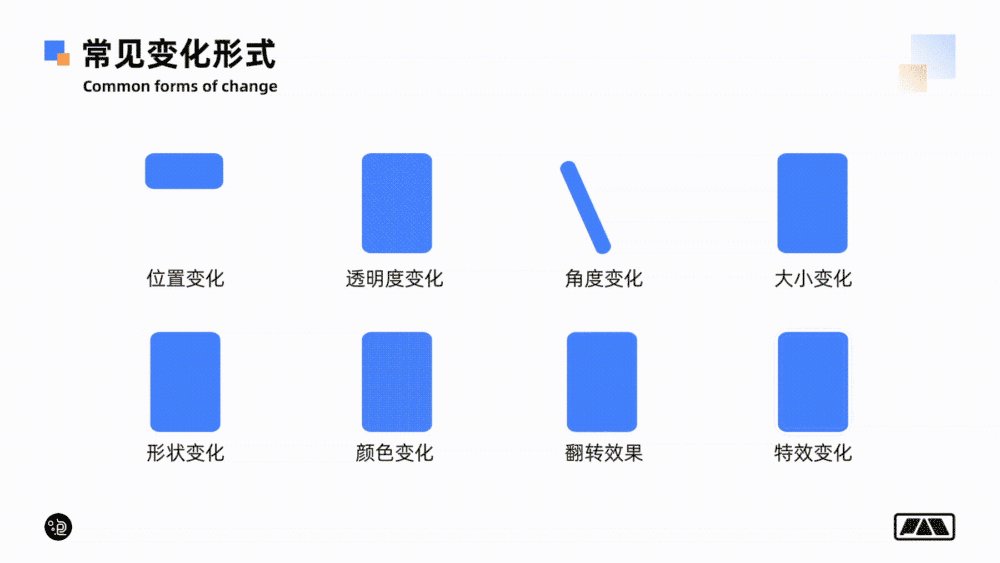
1. 常见变化形式
位置变化、透明度变化、角度变化、大小变化、形状变化、颜色变化、翻转效果、特效变化

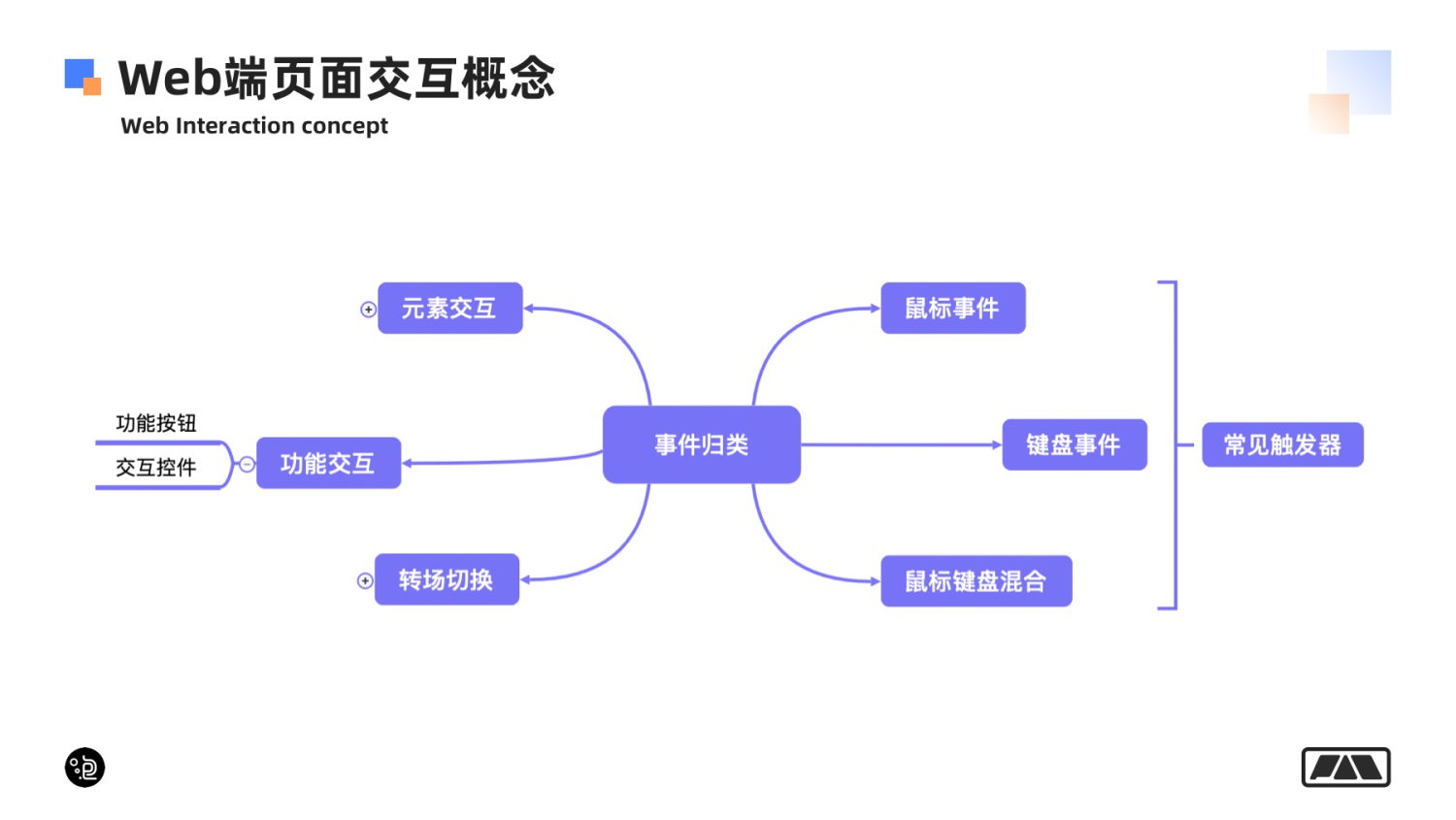
网页交互的概念
web 端的交互概念即触发到呈现的过程。用户可以使用交互设备进行事件触发或变量,页面则将内容进行对应的呈现。其中交互过程主要影响的事件由"可交互的元素"、"功能交互"、"转场切换"构成。
页面内容呈现通常分为"默认时"、"选择时"、"运行时"三个时态(鼠标短暂的点击时属于"选择时",若长按有内容影响则属于"运行时"),因此在网页交互的过程中,我们需要考虑好这三种完整的状态时呈现形式,另外在考虑补充合适的动效进行过滤或信息反馈。归根到底网页的交互概念就是控制内容呈现罢了,这是网页价值的本质。

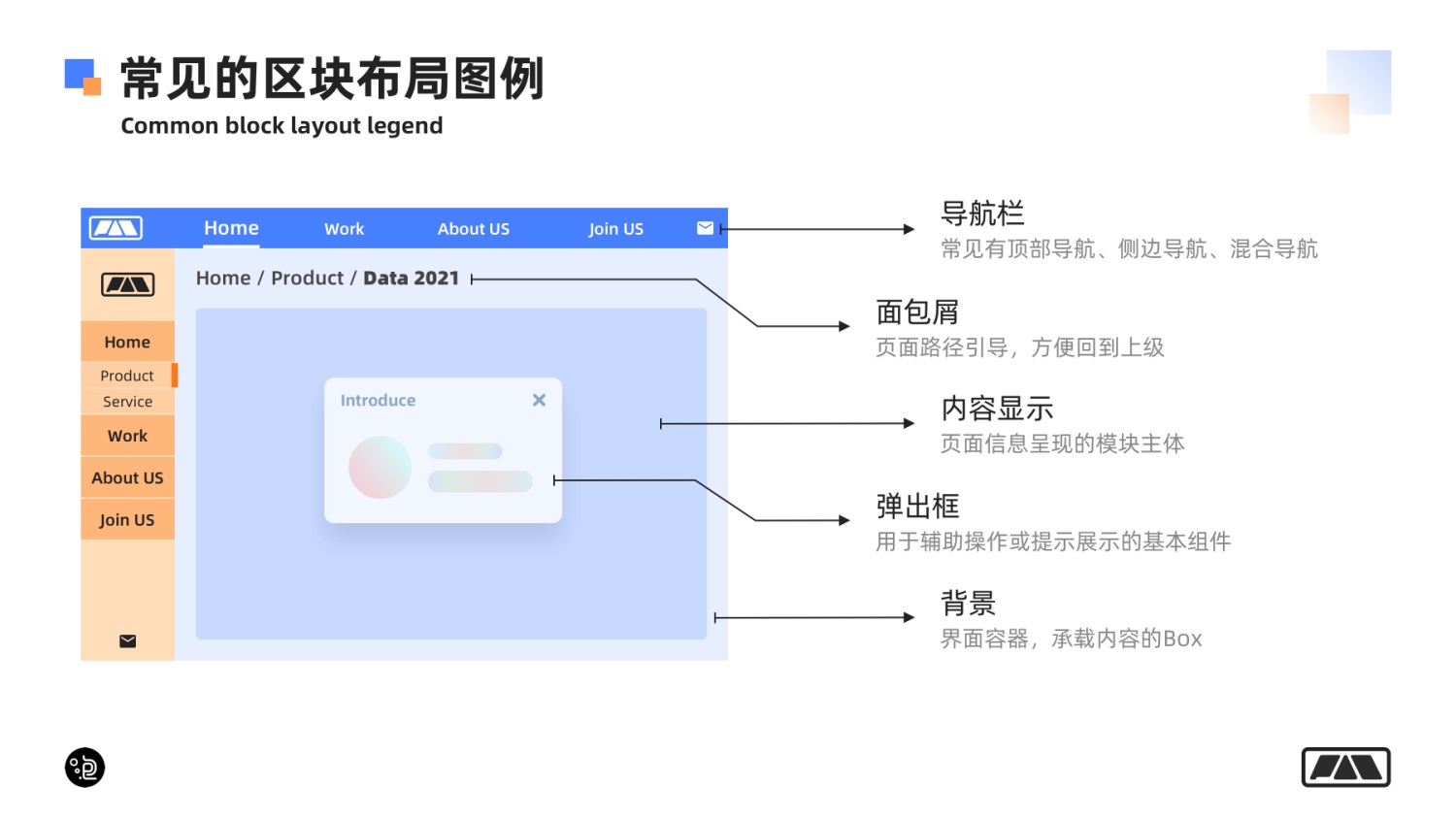
Web 端内容呈现结构
web 端内容呈现的结构应该算是页面交互的范畴吧,其实上网页的页面并不只是长页面的形式,实际上会有更多种结构可用。因为电脑显示器更大的缘故,web 端结构上比移动端更加灵活,同时根据产品的性质也有需要考虑移动端响应式的需求,一般来讲这些页面结构可以分为以下六类:
- 上下长屏滚动结构:通过长页面布局内容,页面滚动查看信息
- 全屏上下切换结构:每次定焦一屏的范围显示内容,通过滚轮或按钮上下切屏
- 全屏左右切换结构:同样是定焦一屏显示内容,但采取左右切换结构
- 全屏页面覆盖结构:基于全屏定焦显示,页面通过覆盖式切换或跳转,甚至鼠标滚轮深入或浅出页面。
- 自适应平铺结构:适用于页面模块小而简单的时候,直接将模块在屏幕内一个个展开即可,一屏放不下时可以换行或继续平铺并定焦
- 三维场景结构:将内容场景 3D 化,通常导航或部分 UI 控件会在屏幕上固定,然后可以采取定向镜头伸缩查看,也可以是环绕中心与自由移动查看内容信息

网页的组成区块通常分为五大类型,即导航、面包屑、背景、内容呈现、弹出框。菜单导航栏通常分为顶部导航、侧边导航、底部导航、组合导航四大类,也有个别是通过点击弹出的导航。内容布局则更是五花八门了,是板式与技巧的呈现了。

14 种视觉层创意形式
个别产品本身也是创意的一部分,有一些可能界面交互平平,但是却有着魔性或引人关注的产品内容。而这里整理了些比较典型的视觉展现形式和交互创意形式的案例,这些方式通常可以根据产品的定位与特色进行组合设计和开发呈现,让你的网站更富有创意和较好的视觉体验;
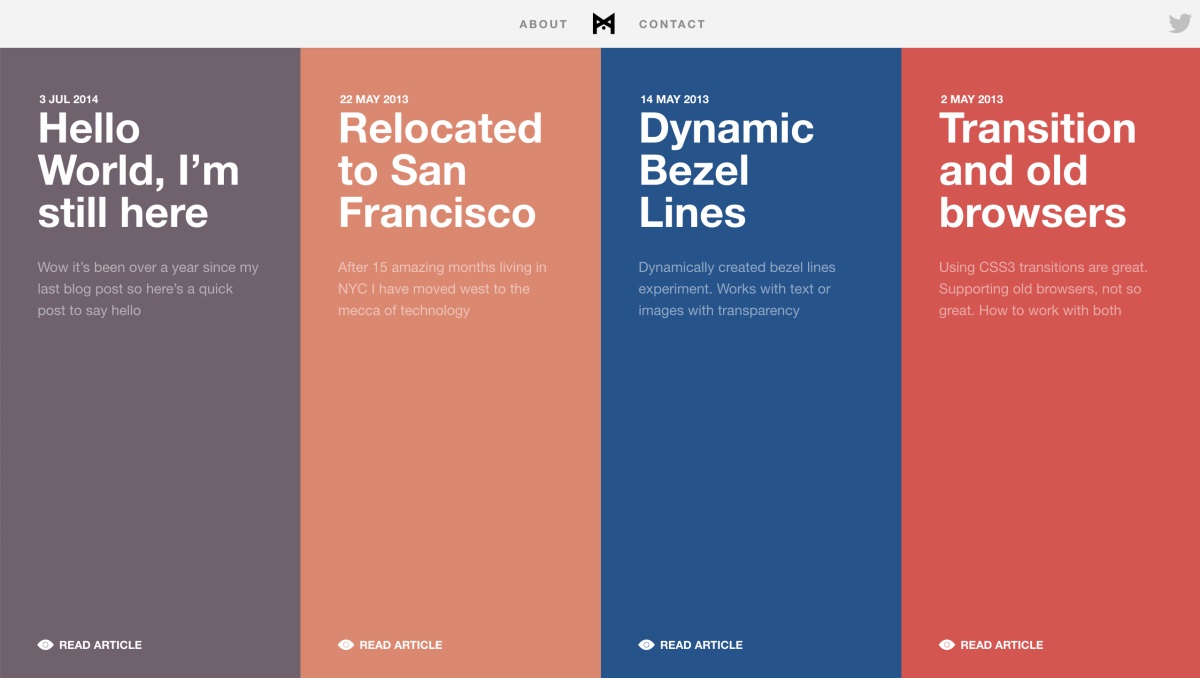
1. 几何色块搭配文案
色块搭配标题文案,简约大气有视觉冲击力,再也不用担心没有图片或插画素材了
示例地址: https://minimalmonkey.com/ 是个技术栈,有多种交互代码资料哦

2. 精美大图背景搭配内容
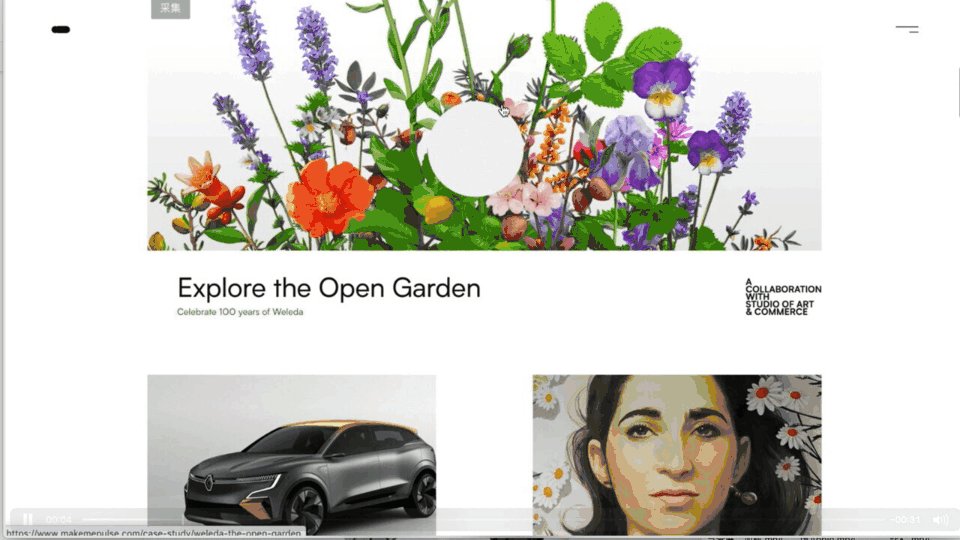
采用精美大图背景搭配文案或交互控件,精美的图片本身就很抢眼,再搭配标题大字,瞬间就使得页面有冲击感有层次,常见于游戏官网或活动专题
示例图源: https://dribbble.com/shots/6157473-C4D-Essential-Training-Part-2/attachments/1320261
3. 关联插画或图标搭配文案
采用小范围的插画或图标来表达服务或产品优势,搭配文案说明,风格统一精致耐看。常见于服务描述或产品说明模块应用
示例地址: http://www.fxdata.cn/

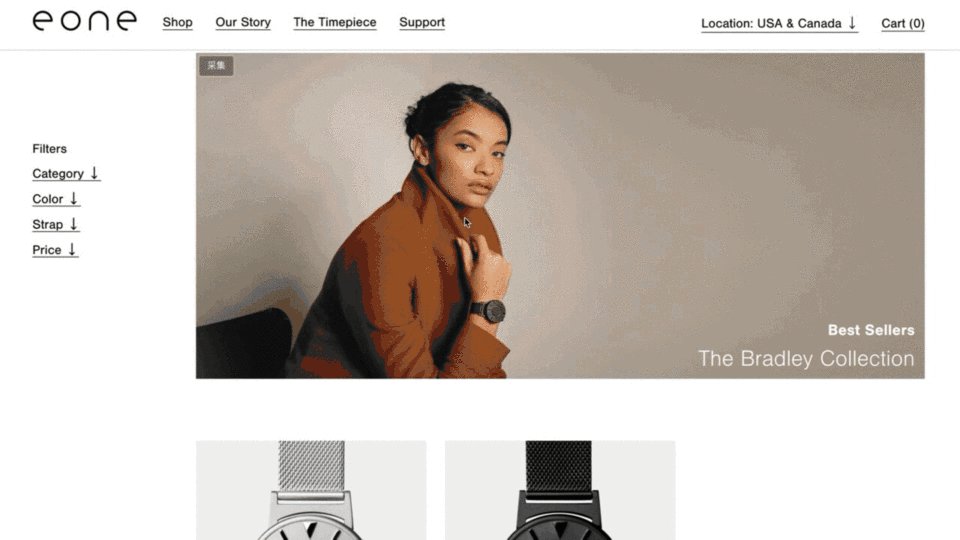
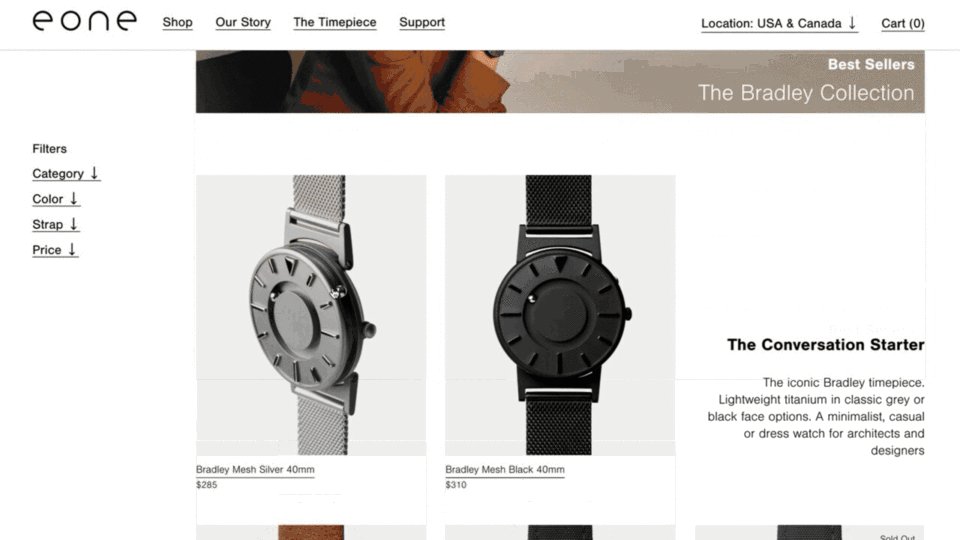
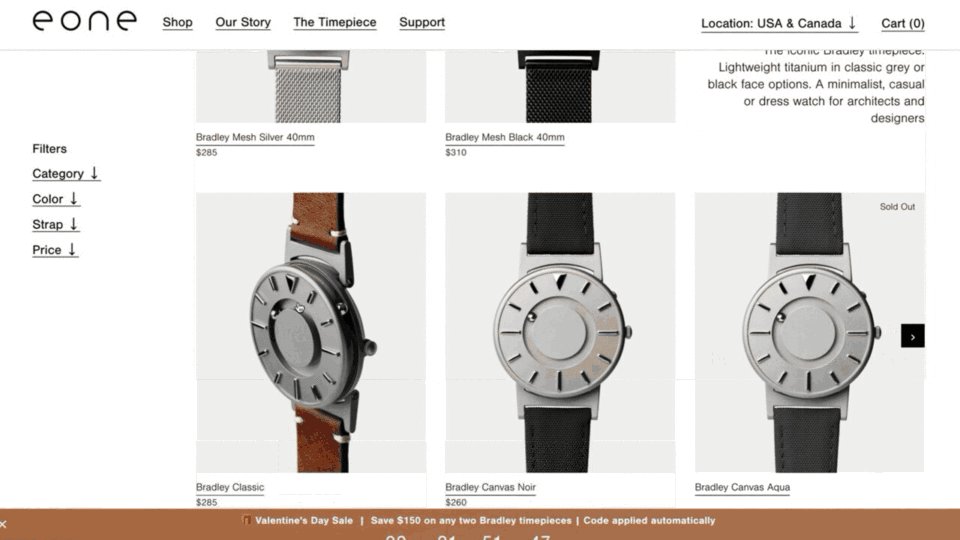
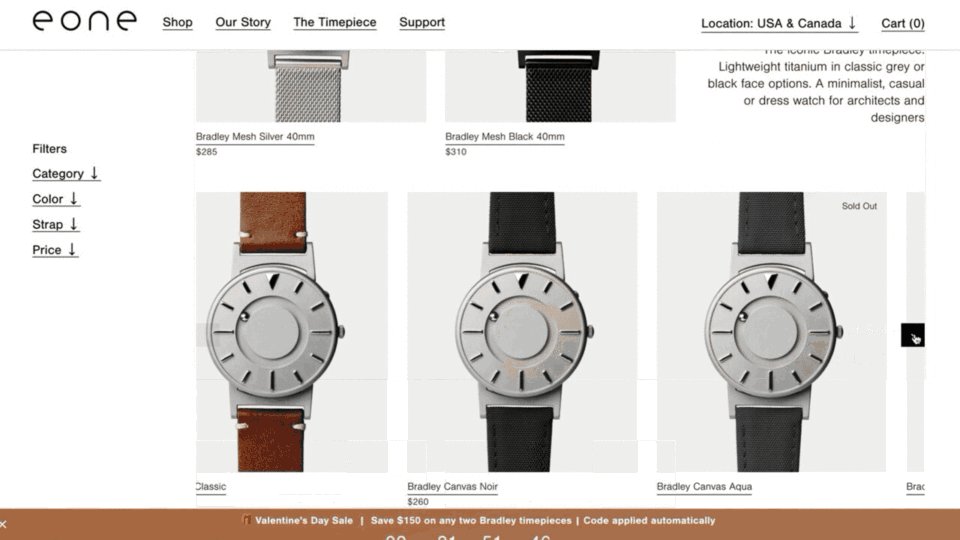
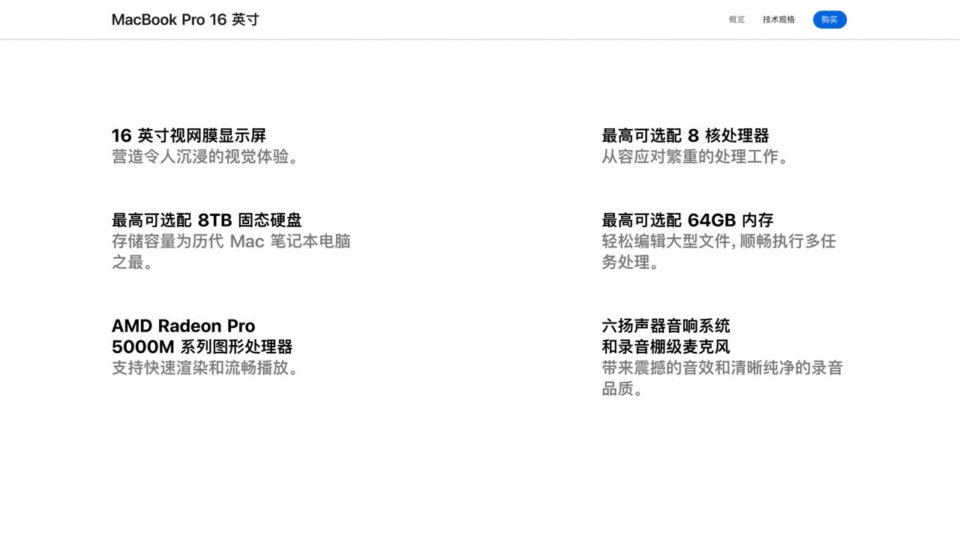
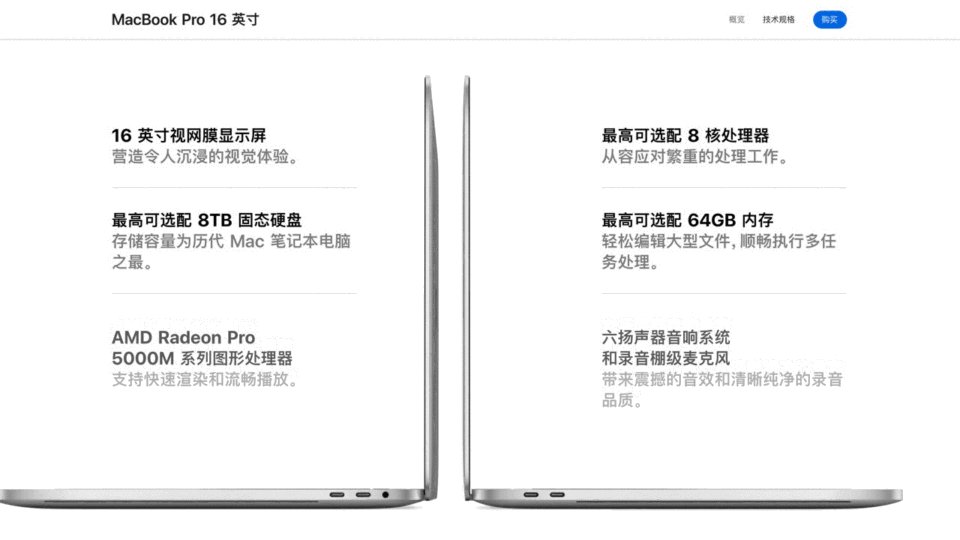
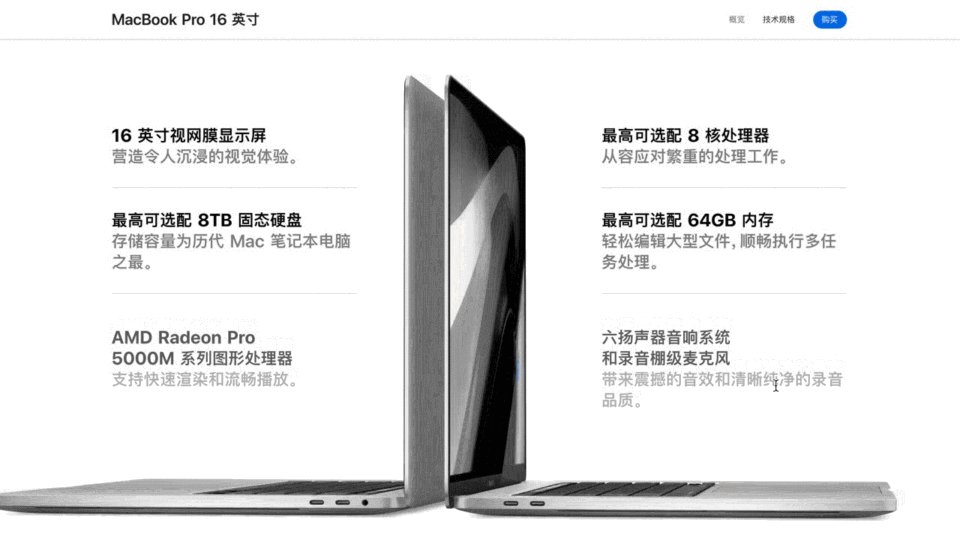
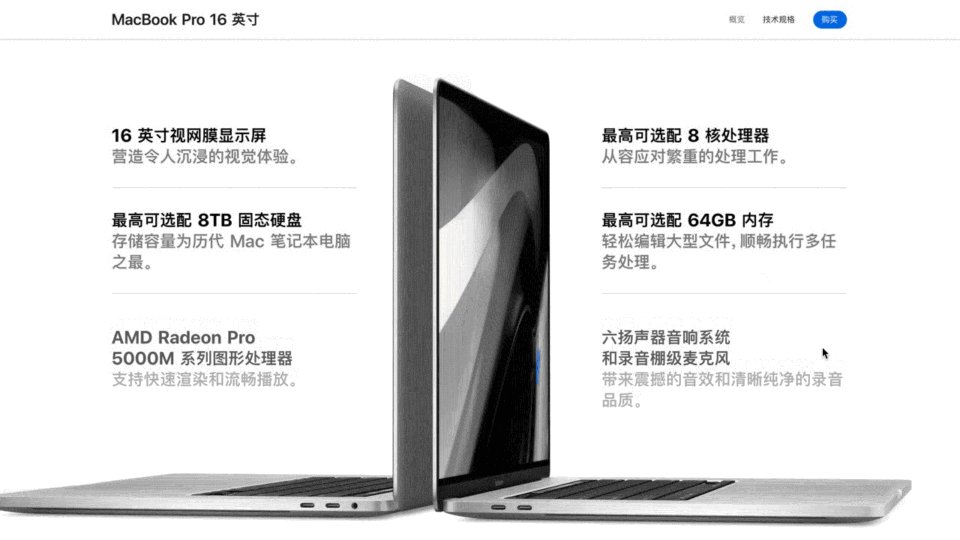
4. 留白大图搭配文案
将某个产品或其他元素放大显示再结合极简的排版说明,有较好的视觉冲击力和产品凸显效果,同时留白保证呼吸感和减少视觉噪点,使得用户能够更加专注产品图

5. 动态的背景或微动效装饰
应用动态背景或微动效的元素装饰,有较好的内容吸引力或氛围渲染力,可以展现更多的产品细节或丰富画面层次感,不过也比较考验视频本身或动效装饰自身质量
示例地址: https://www.ferrari.com/zh-CN/auto/car-range?from=GWvideo

示例地址: https://humaan.com/

6. 点线面装饰与文案排版
应用简单点线面元素去装饰界面,再结合有对比有版式的文案排版。页面简洁美观,适合简约干净少图的页面模块
示例地址: http://www.antro.ca/en/

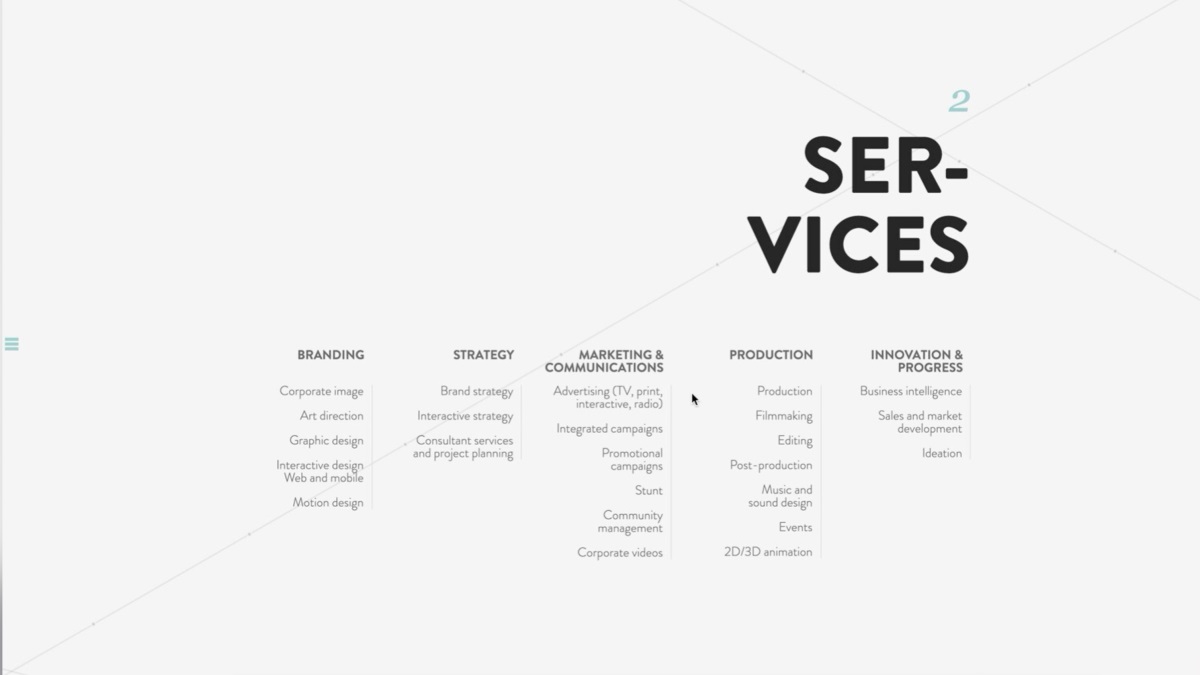
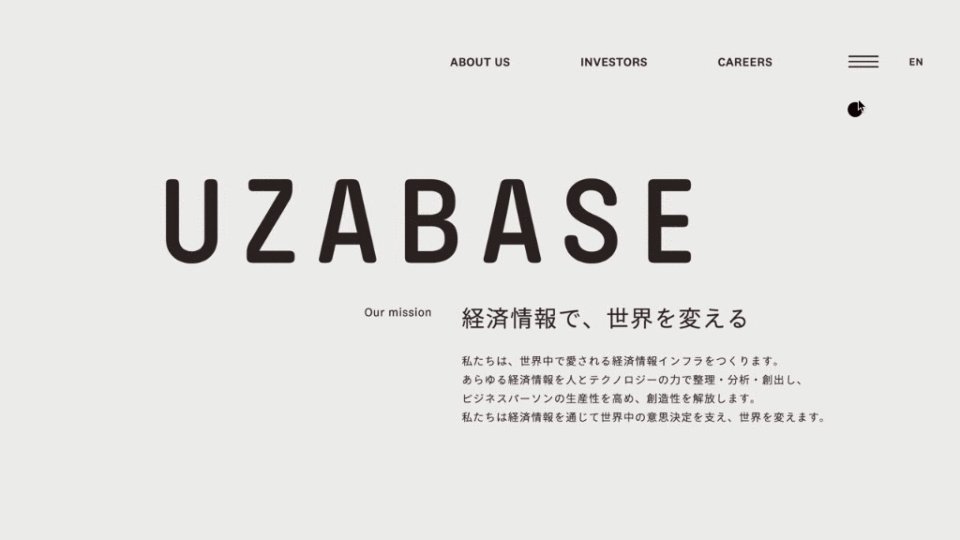
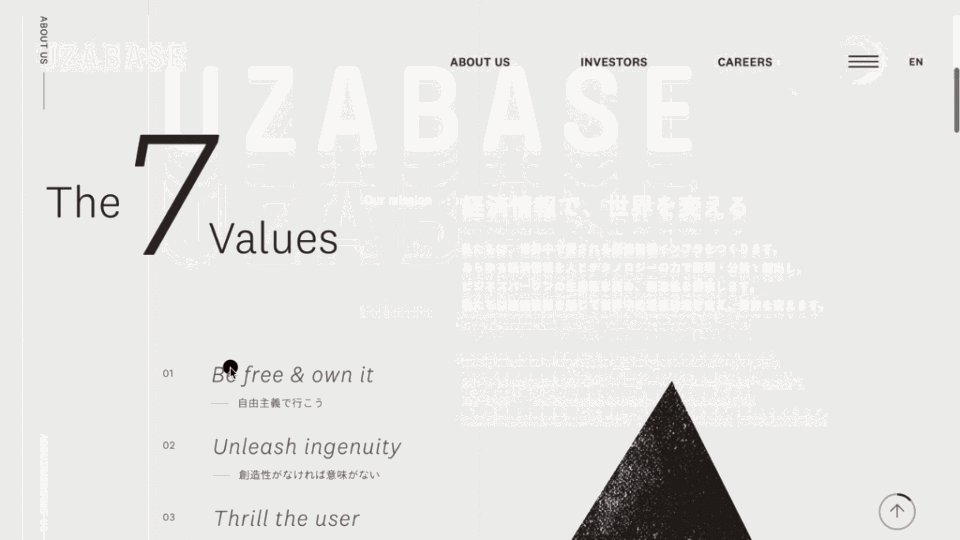
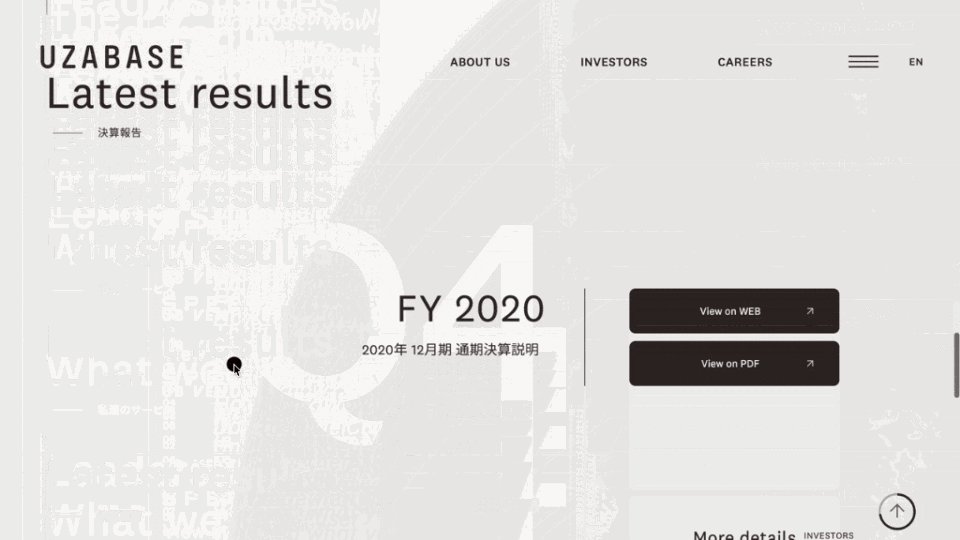
7. 栅格化应用与板式跳跃率
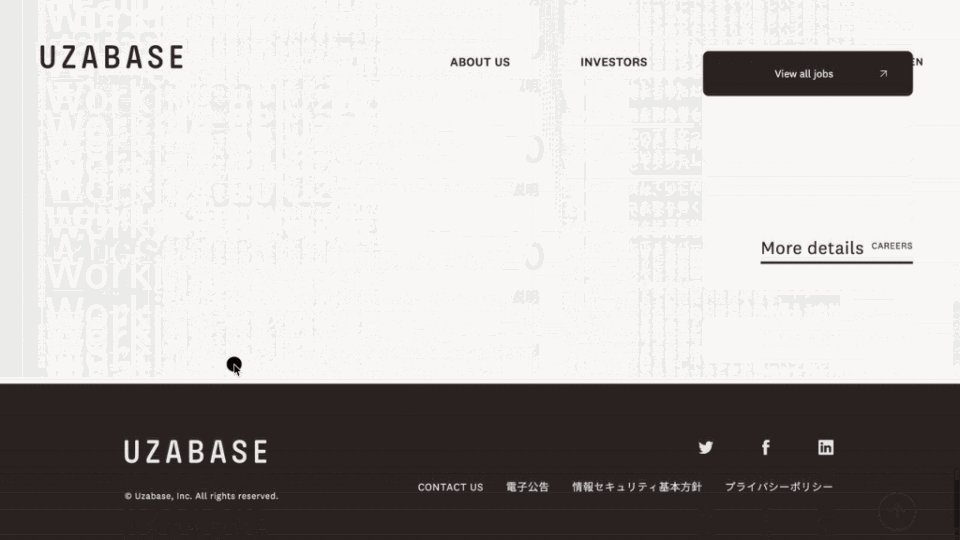
应用栅格化与版式跳跃率,使界面整体充满平面艺术,富有节奏感且不显凌乱。在日本的网页设计上有大量应用
示例地址: https://www.uzabase.com/jp/

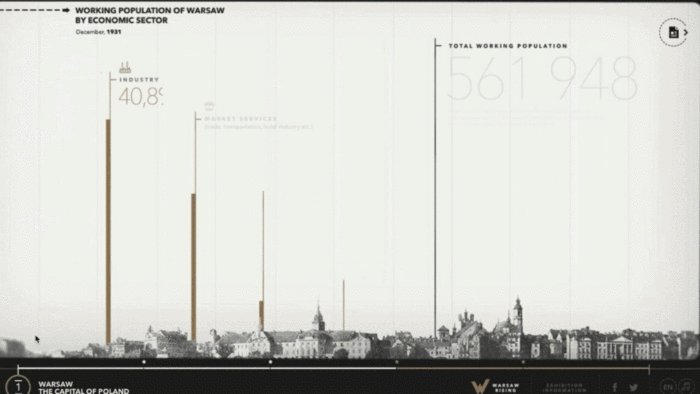
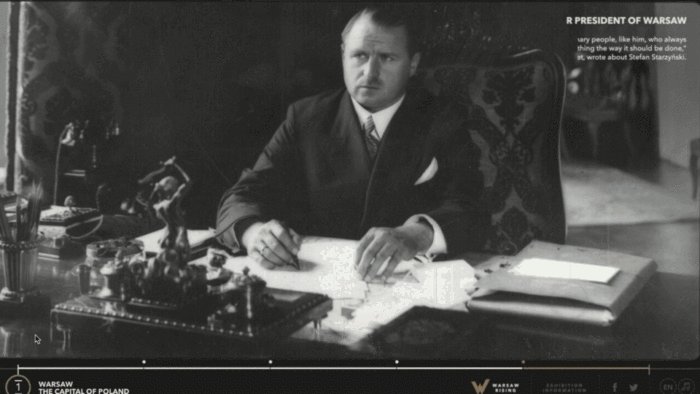
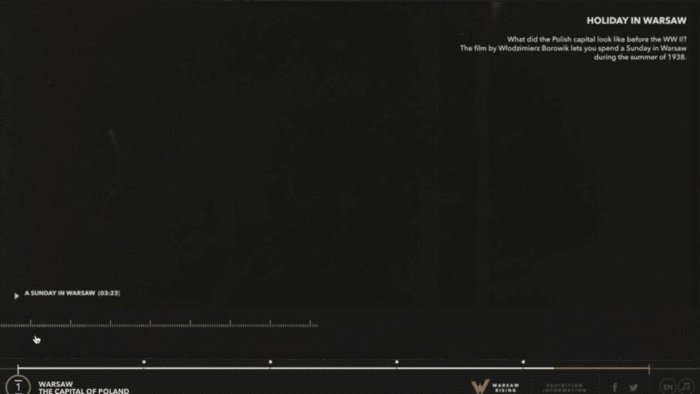
9. 充满个性的视觉装扮
采用卡通化、科技感、故障效果、毛玻璃效果、赛博朋克风、手绘插画等视觉风格,来打造符合产品的特殊视觉效果,为网页印象加分,提升品牌感染力
示例地址: http://warsawrising.eu/?chapter=1 用怀旧复古的风格呈现历史故事

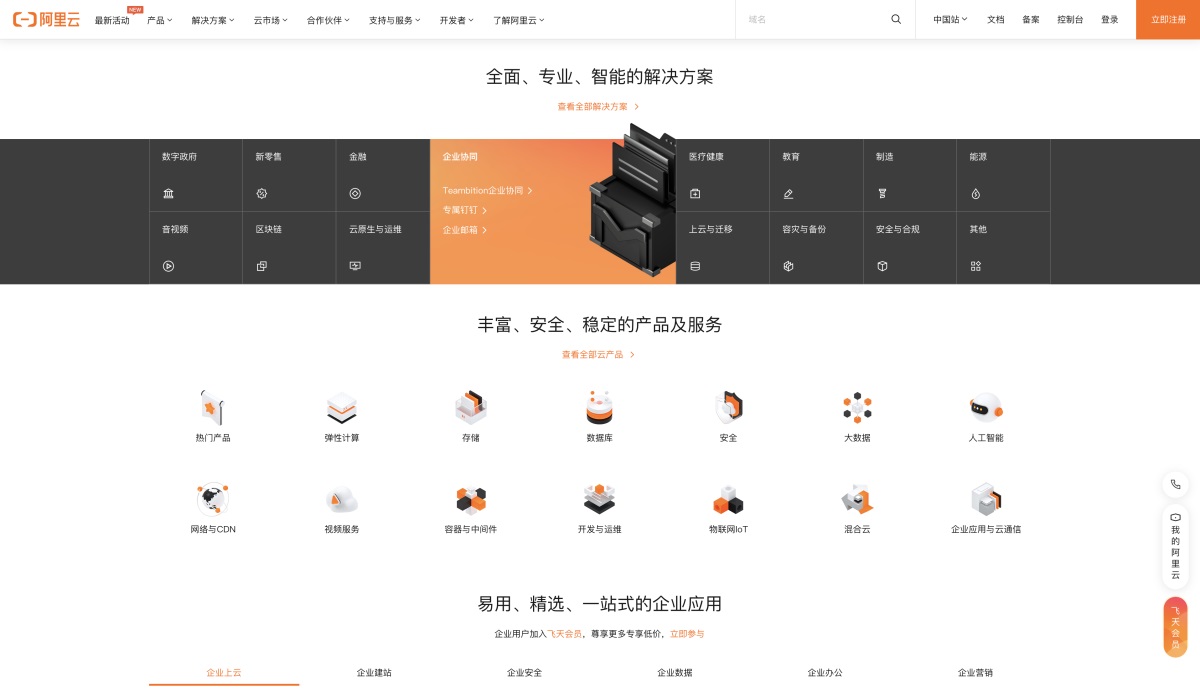
10. 引用 3D 视觉装饰
运用 3D 视觉搭建页面场景,常见的有 3D 图标、3D 动效或 3D 产品大图等,有较强画面立体感和表达能力,视觉新颖让人眼前一亮,也是当前的一种视觉趋势效果
示例地址: https://www.aliyun.com/

11. 产品元素或其他元素来填充背景
将品牌元素进行弱化处理后作为背景墙,凸显个性和丰富画面,结合微动效可以有进一步的效果增强
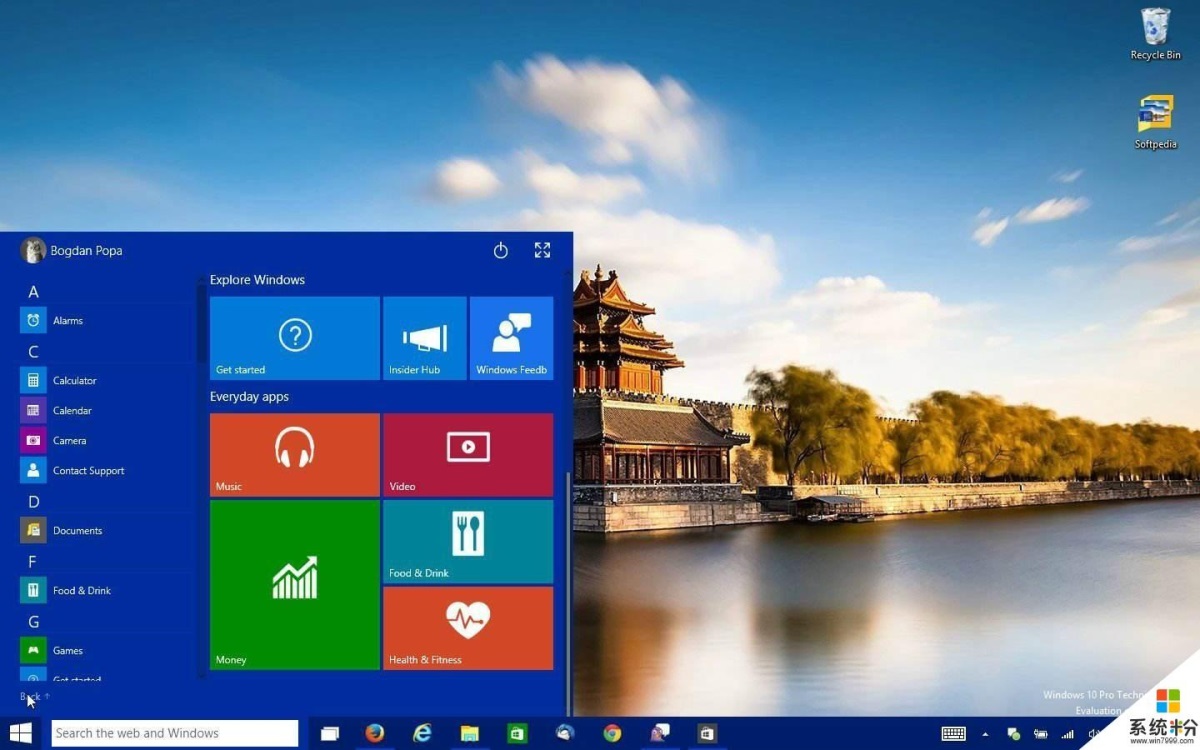
12. 矩形陈列或卡片陈列
将内容模块用矩形陈列显示或卡片陈列,Win10 菜单或 WP 系统的手机桌面有较好体现,特点是干净利落模块分明,适合同类模块较多的场景进行排列显示

示例地址: http://tokyomildfoundation.com/ 矩形分割的模块入口

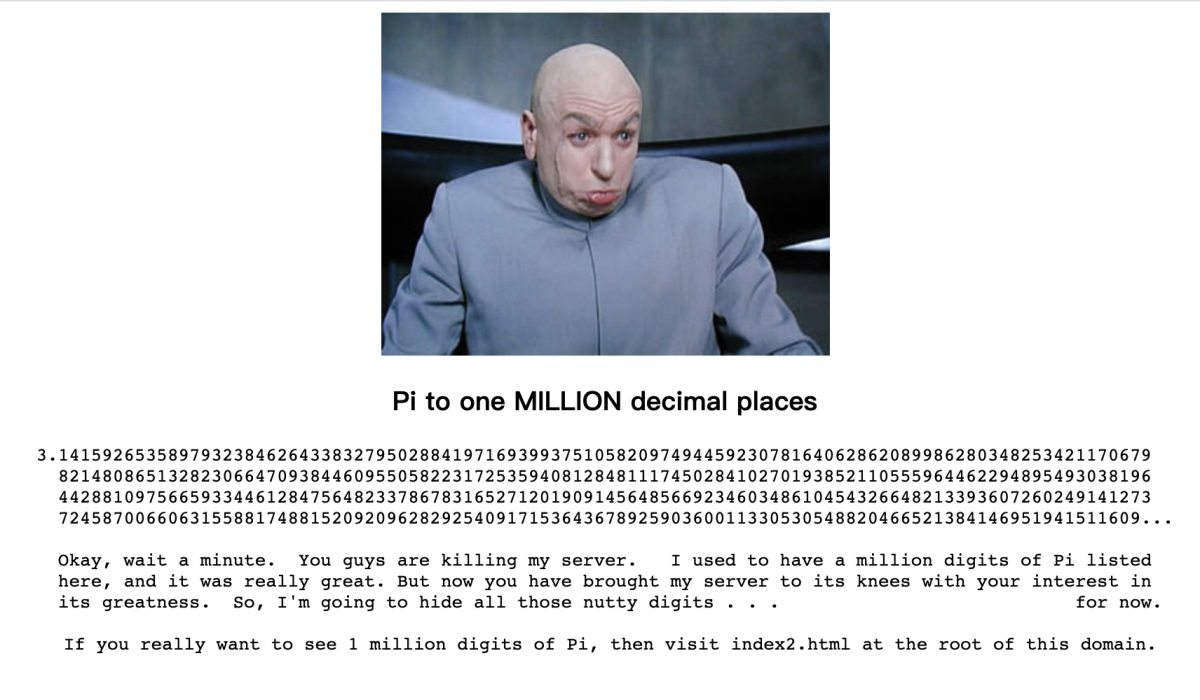
13. 极致的简约
采用极简的方式呈现内容核心,可以是一张图一段字、一段文案排版等,总之就这么简单的搞定了
示例地址: http://3.141592653589793238462643383279502884197169399375105820974944592.com/

14. 魔幻或神秘感界面呈现
如示例网址一样,魔幻且神秘,有着迷之吸引力和趣味性,不过需要慎用,比较恶搞。而适当给出一些神秘感,可以使得页面内容更有吸引力,用户更愿意去点击尝试。
示例地址: https://onedesigncompany.com/work 很多内容你不用鼠标选中,根本不知道有什么等着你

24 种交互层创意形式
主要是关于页面内容元素交互时的创意形式讲解,这里不对交互动效或特效细节进行过多说明,因为怎么去动又或者用什么样的特效去呈现实在数不清说不完,如果有兴趣可以参考一下文中的精选案例视频整理和提供的一些体验合集地址。
1. 光标跟随动画
会使页面上的元素根据光标的位置或移动产生相应变换,增加页面的互动性与趣味,适用于装饰或加强背景层次感,在特定的场景也可以使整套控制 UI 往鼠标移动的方向微微靠近,结合菲兹定律公式,距离的不断缩减也能够加快选中的效率)
示例网址: https://www.bilibili.com/

示例地址: https://home.miui.com/ 即时渲染粒子动画与鼠标跟踪

2. 鼠标悬浮动画
简单易用的鼠标悬浮动画,用于聚焦显示或 Tooltip 说明,常用与内容选中状态区分或元素细节展示,加上一组好的动效创意非常能够凸显个性,使用户感到惊喜为体验加分
示例地址: https://www.makemepulse.com/

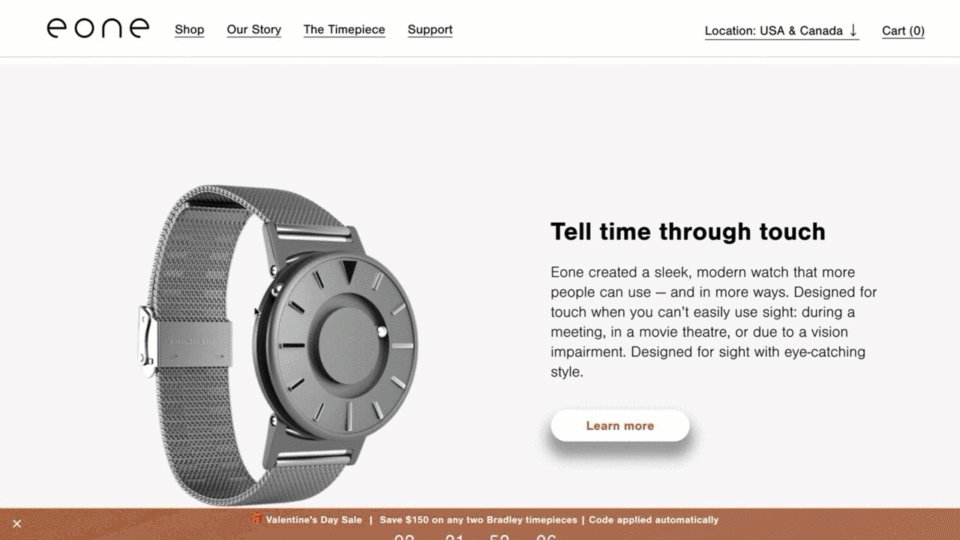
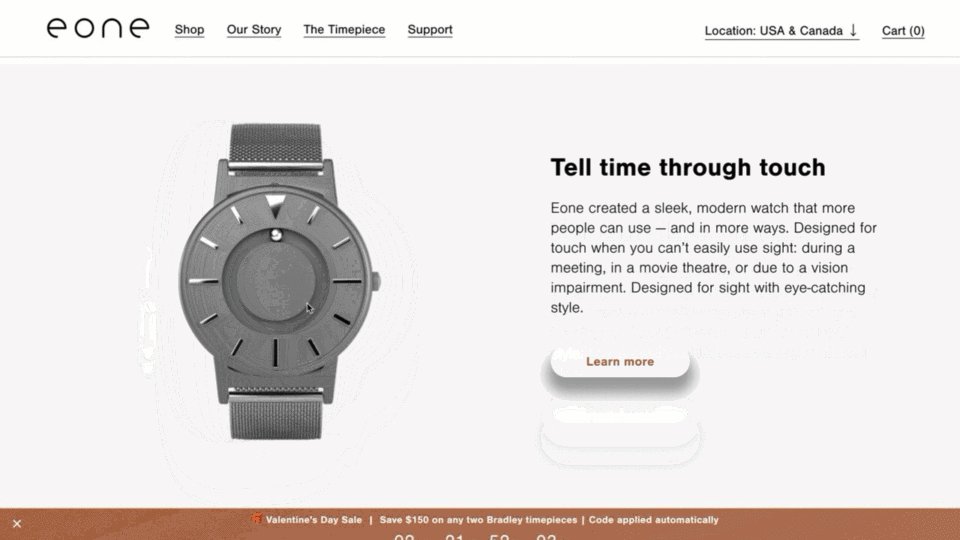
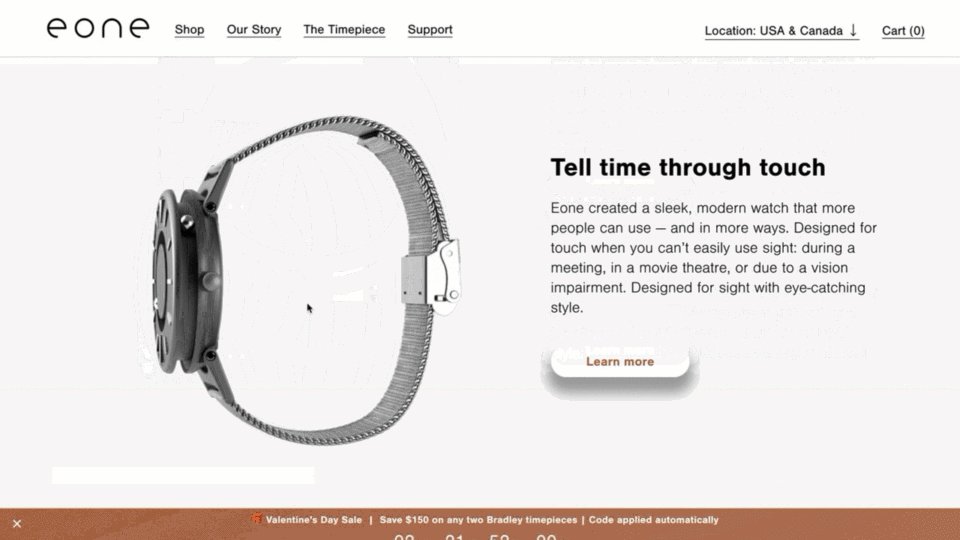
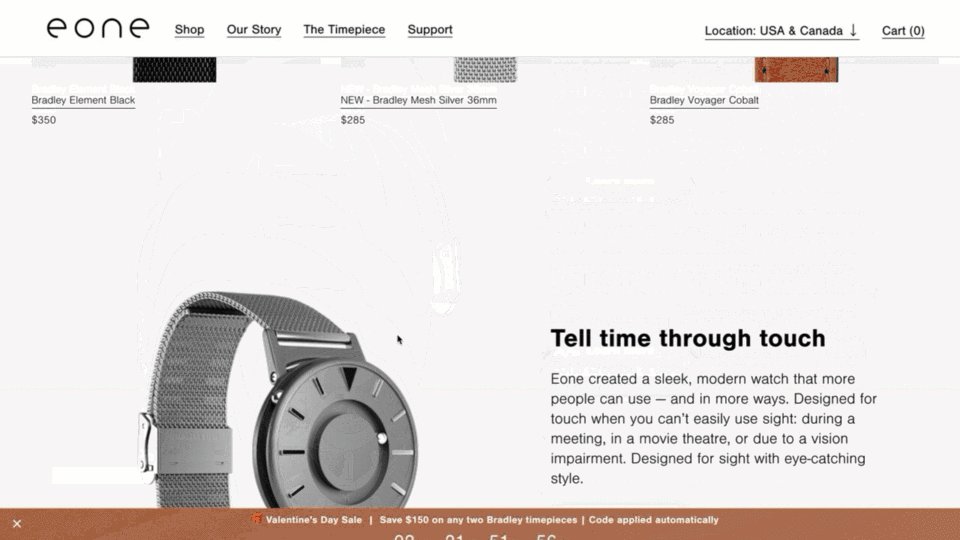
示例地址: https://www.eone-time.com/ 如果是一个完整动画缓慢播放完会更有叙述性

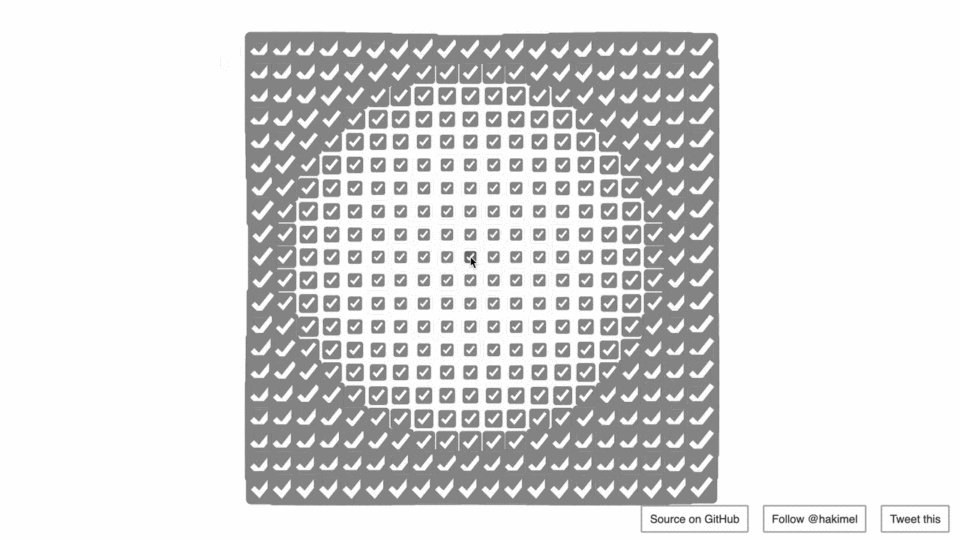
3. 鼠标点击特效
由鼠标点击进行触发,基本样式即点击状态显示,触发后的特效可以是图标动画、光效、音效、界面动画等,游戏场景中较为常见,点击后不仅有光效反馈还有音效附和,这是一种触发反馈效果。
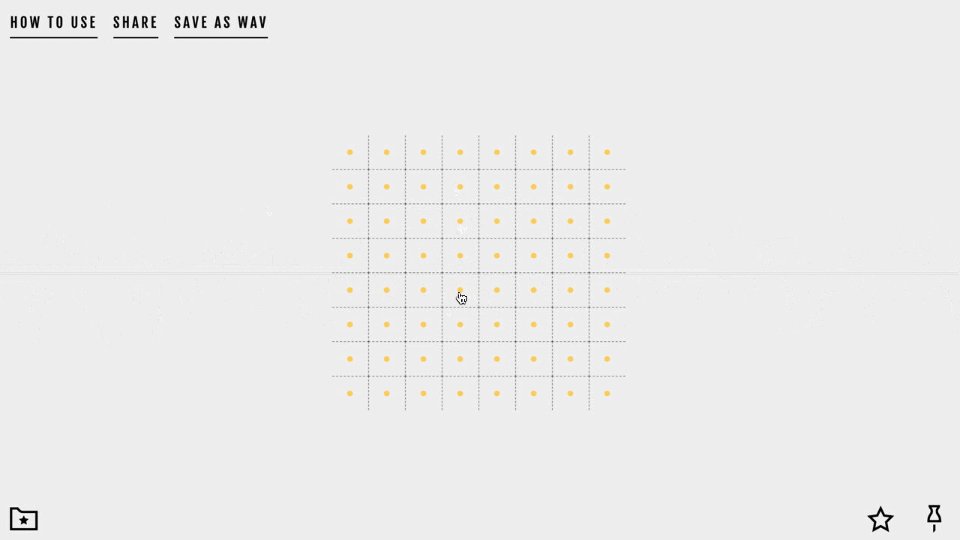
示例地址: https://lab.hakim.se/checkwave/

4. 鼠标长按特效
当鼠标长按某个按钮时持续出现的特殊效果,一般是持续鼠标点击的特效或维持某个元素的变化效果,通常对数值持续增减动作较为常见,可以代替连续的点击,交互更轻松。也或者是需要一定的加载时间所以用长按配合
示例网址: https://lab.hakim.se/bacterium/01/ 通过长按持续增加细菌圆点

5. 鼠标拖拽特效
通过鼠标点击长按某个元素进行移动的组合交互,一般用于拖拽移动、内容绘制、元素连接等。应用场景广,互动性较高,能为用户带来更多的参与感和趣味性,甚至制造小惊喜
示例内容:阿里内测的 Real 3D

示例地址: http://fff.cmiscm.com/#!/section/sheeps

6. 鼠标滚轮巧妙的联动效果
主要用于页面某个值的控制或页面滚动,在页面滚动的时候可以配合控制元素变化来实现更具创意的展现效果,通常元素透明度、位置、大小、序列图都可以控制
示例地址: https://www.eone-time.com/

示例地址: https://www.apple.com.cn/macbook-pro-16/ Apple 国内官网


7. 鼠标选中自动展开
鼠标经过选项时自动展开选项并聚焦,可以省去鼠标点开的动作,但不适用于选项内容较多且内容密集的场景
示例网址: http://www.antro.ca/en/

8. 按键与鼠标配合触发
通过指定按键和鼠标配合交互进行触发,适用于同界面的复杂交互场景,且存在某些变量需要鼠标控制。如果你的网页内交互丰富且包含变量元素,不妨试试看
示例地址: https://lab.hakim.se/bacterium/01/ 鼠标拖拽配合空格键长按

9. 模块或分页加载动效
在页面滑动或分页信息加载时,界面构成元素有序的缓入进场。采用流畅的动效演示数据加载的过程,缓解数据加载渲染压力的同时,使得用户可以更加从容不迫地浏览信息,让界面呈现更加精致优雅
示例地址: https://www.apple.com.cn/macbook-pro-16/ #Apple 国内官网

10. 趣味转场或加载等候
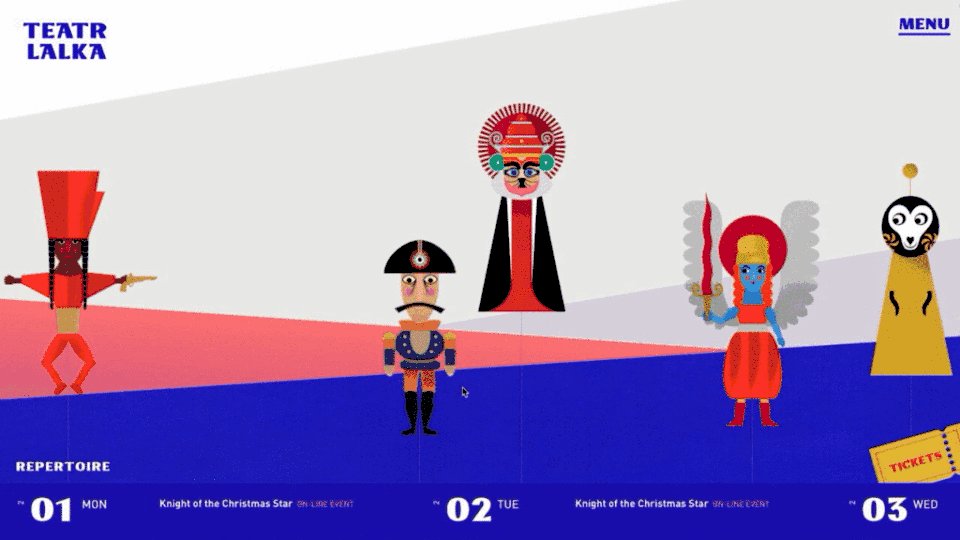
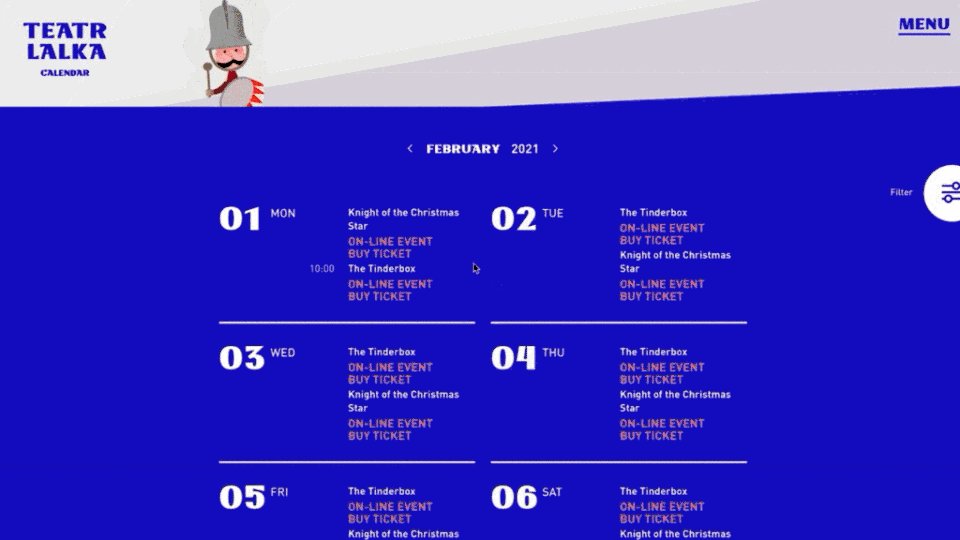
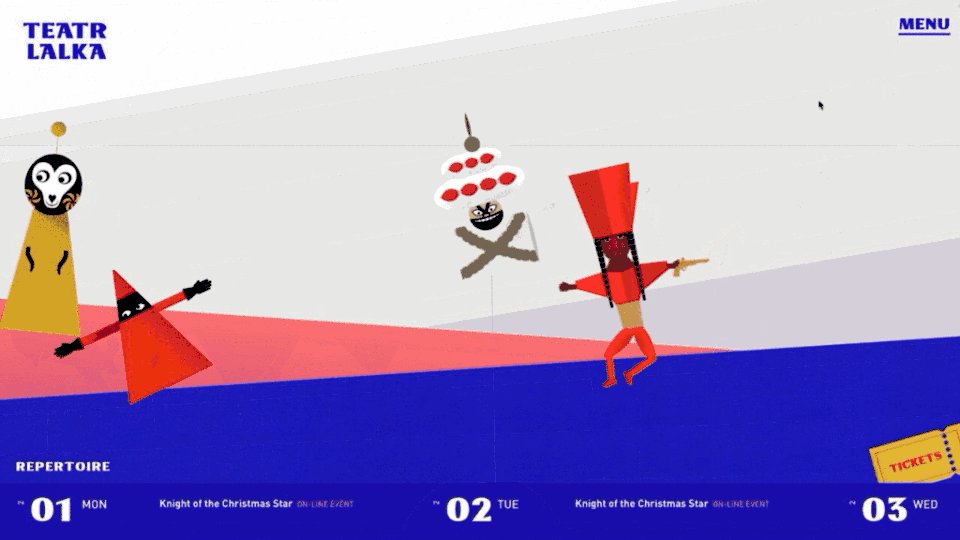
应用转场效果与 Loading 动画,运用某个元素变大覆盖或页面移动交替转场,而非生硬的直接替换,使得页面切换更有趣味和层级关系体现。再对加载较慢的内容补充 Loading 动画,缓解用户焦虑的同时还能延展品牌信息
示例地址: https://teatrlalka.pl/en

11. 大图或多图轮播应用
精美的图片总是想要放大看,看了还想看。运用超大的轮播图展示与沉浸式功能布局,满足用户操作与大图赏析
示例地址: https://www.carpediemsantorini.com/

12. 内容穿插滚动
运用特殊的图层顺序结构,在页面滚动查看时,形成奇妙的元素穿梭视感。通常会穿梭替换背景或让元素接力,这样相比静态写实的页面滚动时会更有层次感
示例地址: http://www.sehsucht.berlin/mailme/

示例地址: http://kenjiendo.com/news/

13. 内容自动生成
输入关键内容后,页面自动生成结果进行呈现,整个过程可以是缓慢有序的,适用于降压或画面创意生成的产品,可以让用户感受整个过程与细节变化
示例地址: https://www.solaas.com.ar/dreamlines/ 输入关键词后页面会自动生成迷幻的动态画面

示例地址: http://fluky.io/ 输入选项后生成转盘随机抽取,别再问我选哪个好!转就是了

14. 游戏互动模式
将产品内容以游戏的形式或交互呈现,让内容充满趣味和互动性,使得用户在参与游戏互动的过程中打破了常规的阅读体验
示例地址: https://dccxi.com/trust/
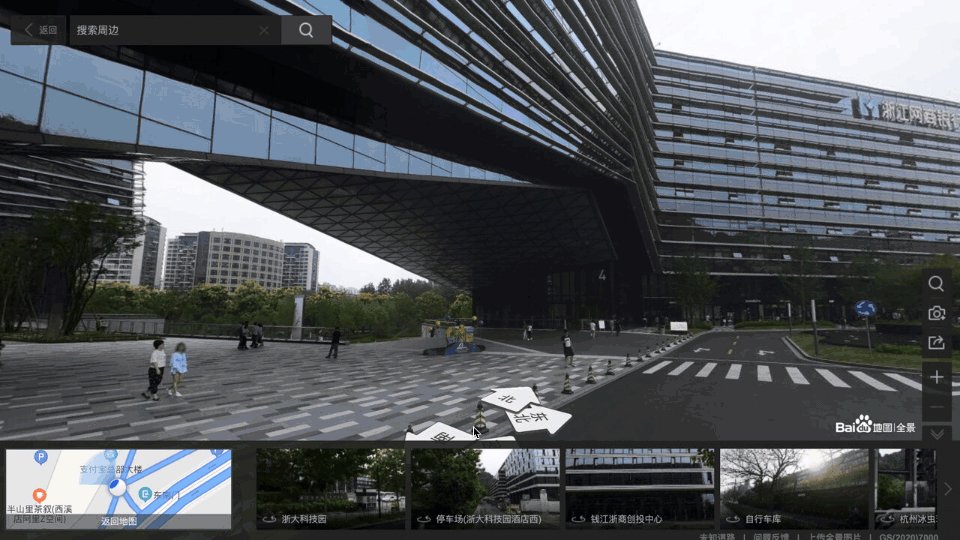
15. 三维或全景空间
建立一个三维或者全景空间进行查看或操作,再赋予操作按钮或说明,实现 3D 场景的交互与视觉效果,常用与地图全景查看或 3D 游戏应用,可以巧妙的结合产品 3D 模型,打造非凡的互动体验
示例地址: http://2017.makemepulse.com/

示例地图: https://map.baidu.com/@13371285.96,3516997.92,19z 百度地图的全景查看

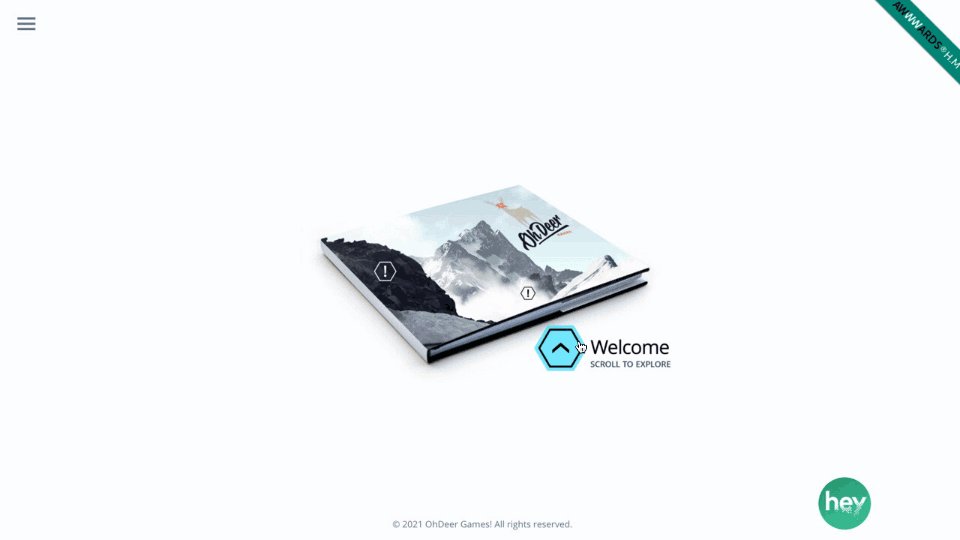
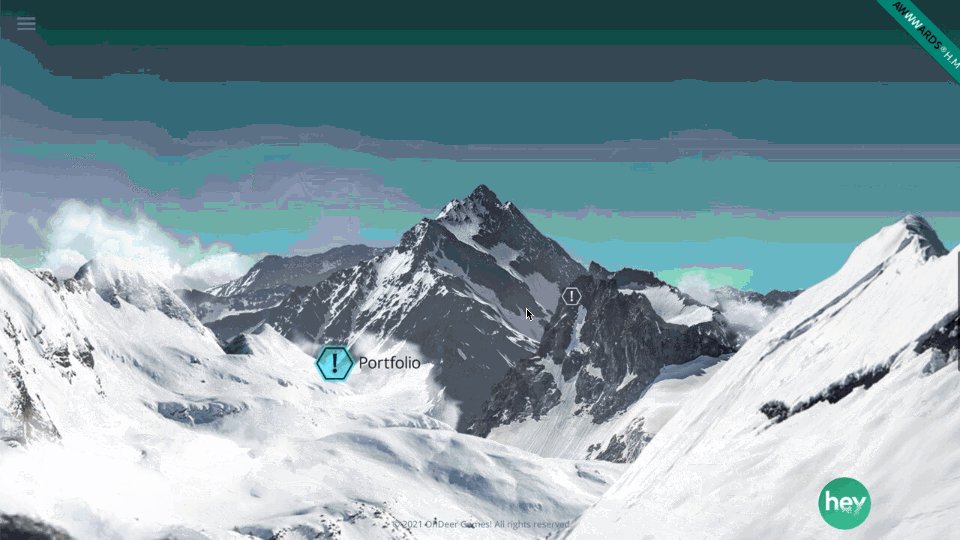
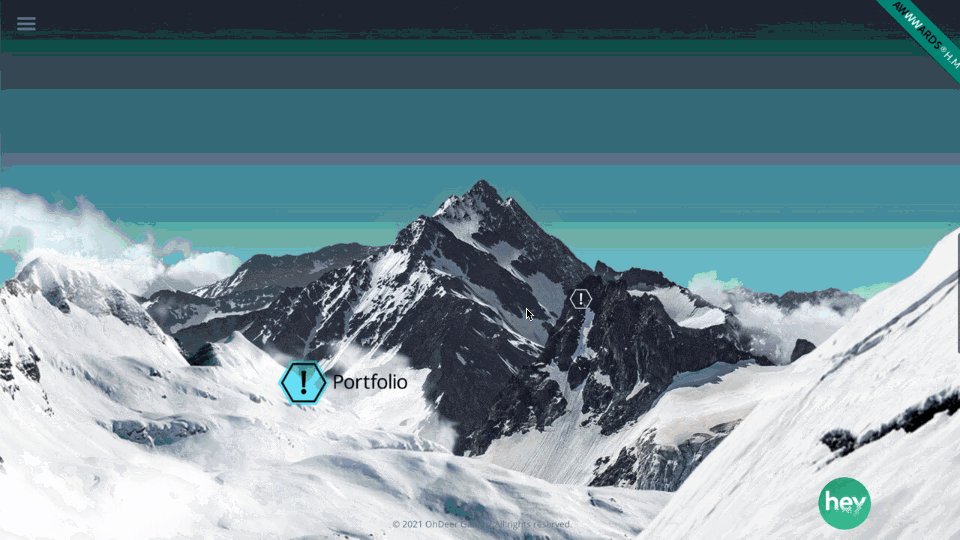
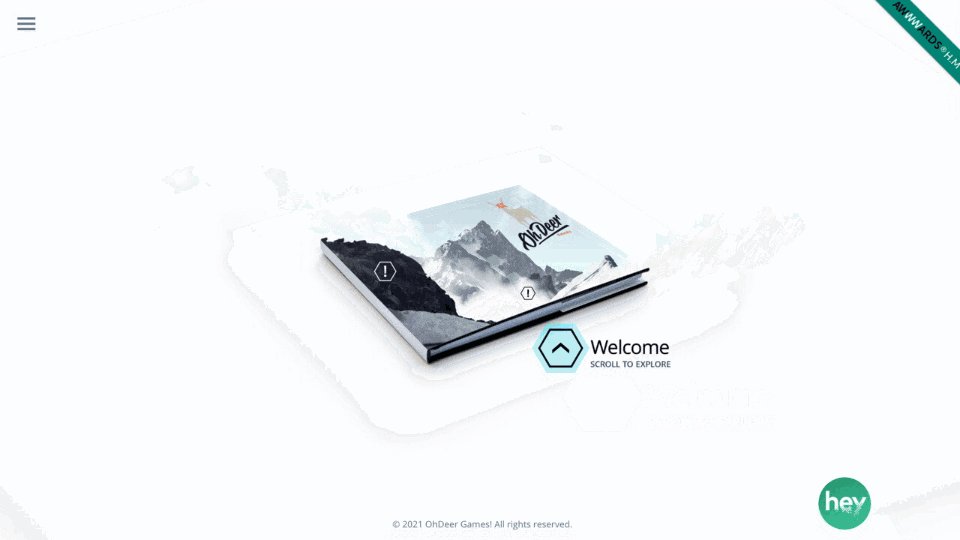
16. 一镜到底的视角呈现
打造一个非平面的视觉场景。用鼠标点击或滚轮联动交互利用分层的元素变化,营造出由近到远或由上至下的一镜到底的视角穿梭体验。界面场景切换更加自然,还有超强的空间感与趣味性,让人难以忘怀如临其境。
示例地址: http://www.ohdeergames.com/

17. 按键交互效果
将某些功能或任务引用按键进行交互或触发。常使用字母、数字、空格、方位键,界面需要有提示对用户进行指导。
示例地址: https://www.julianabrams.co.uk/ 基于键盘即可完成所有浏览,需搭梯子访问

18. 个性的模块展现方式
常见的有弹窗、抽屉、卡片展开、转盘等,通过个性轻松的显示结构与交互方式也能让人眼前一亮。
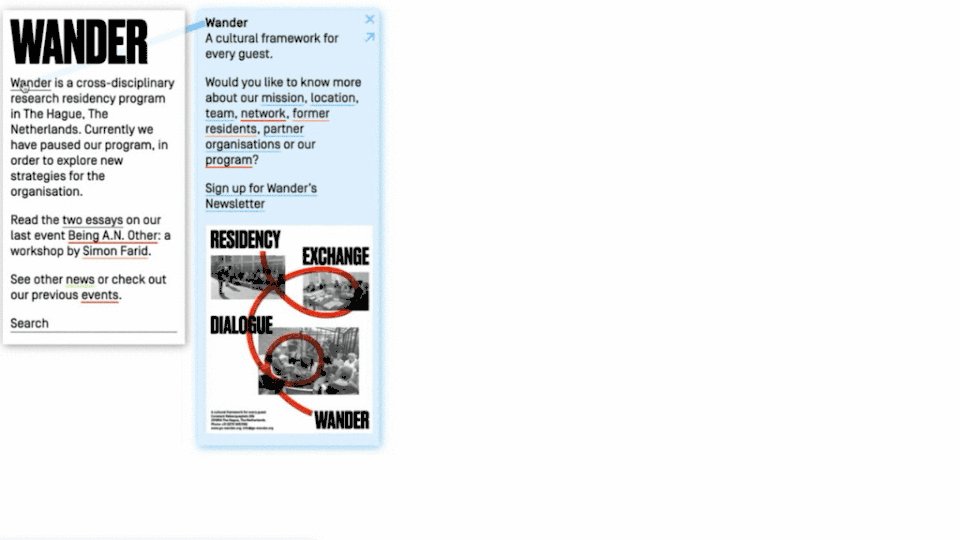
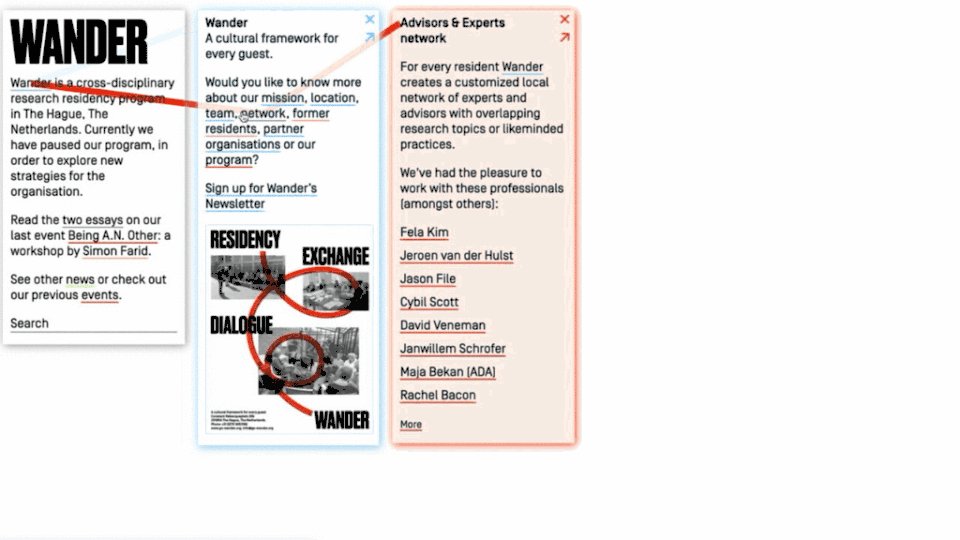
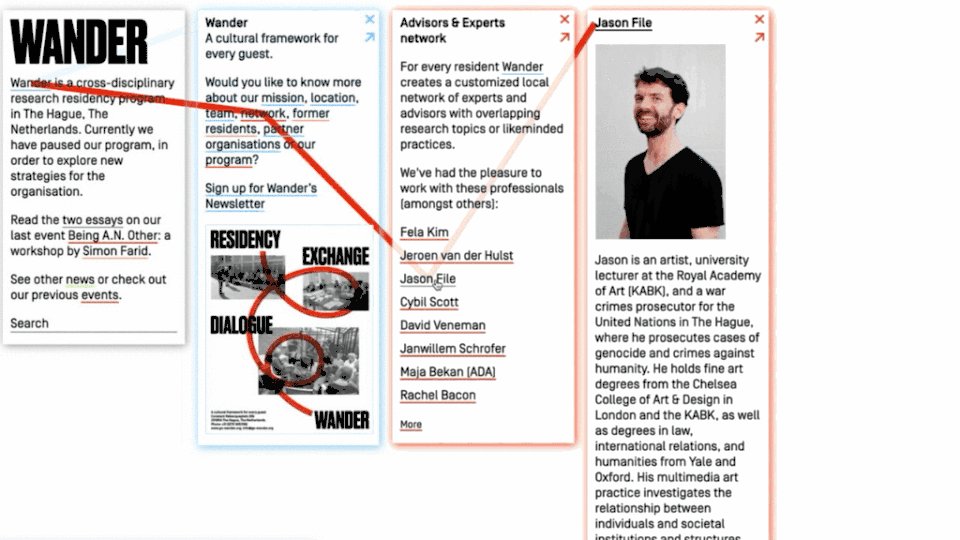
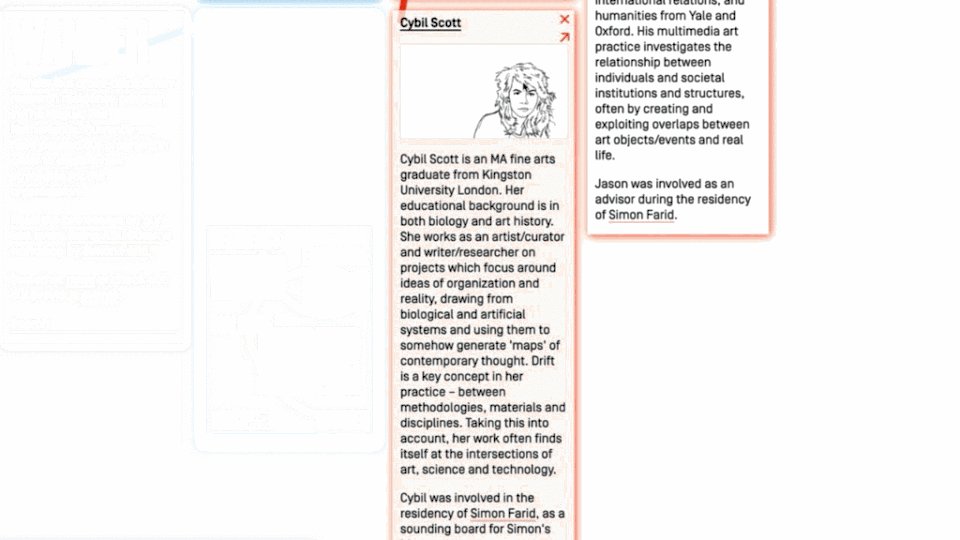
示例地址: http://go-wander.org/397_fela_kim

示例地址: http://fff.cmiscm.com/#!/main

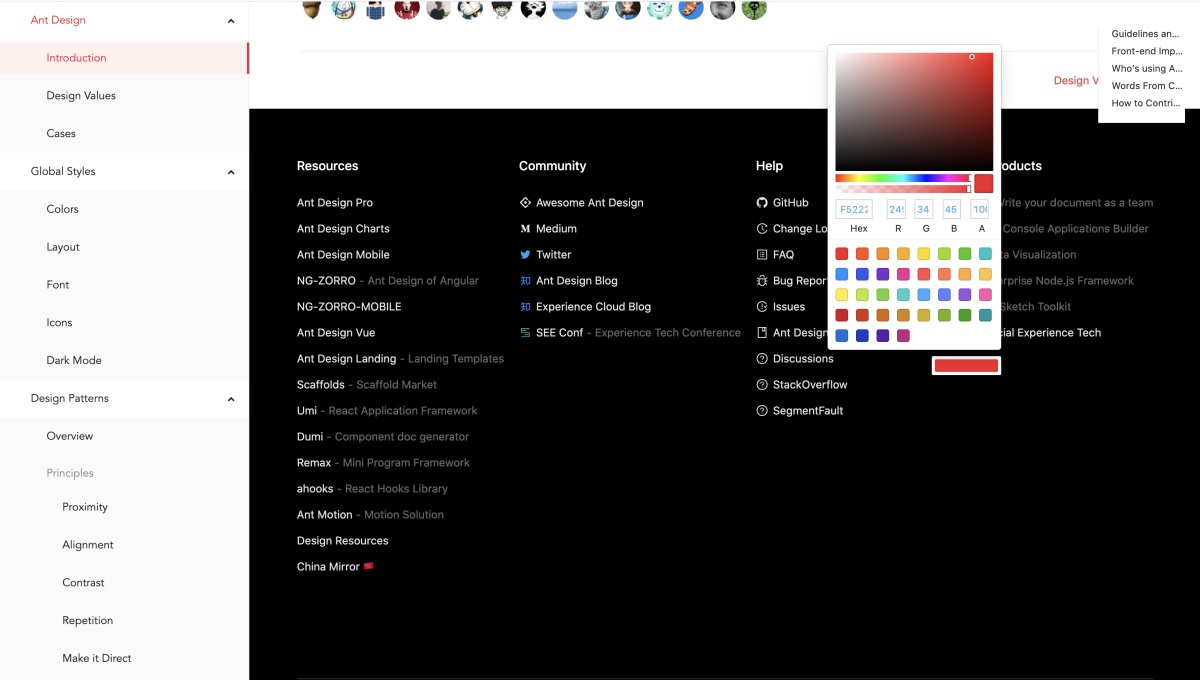
19. 可交互的颜色或图形
对一些颜色或形状元素提供切换或 DIY 的空间,允许用户进行意料之外的交互或配置能力,提升网页趣味性或用户个性化需求满足。
示例地址: https://ant-design.gitee.io/docs/spec/introduce 可自定义的主题色

20. 音视频媒体控制
围绕产品介绍的媒体内容,常见有视频或音频且支持基本交互控制,结合场景需求可以丰富交互的形式或更多媒体控制功能,例如长按快进、倒退、剪辑、混音等,常用于娱乐互动场景或音视频类产品。
示例网址: https://aidn.jp/se/#0

21. 内容或窗口抖动
通过抖动进行报错或反馈,常见为密码输入错误时或游戏中受到伤害的场景,可伴随音效提示一起。使用场景不广泛,但是也可以进行创意应用,例如抖掉灰尘小游戏,长按元素抖动干净为止。

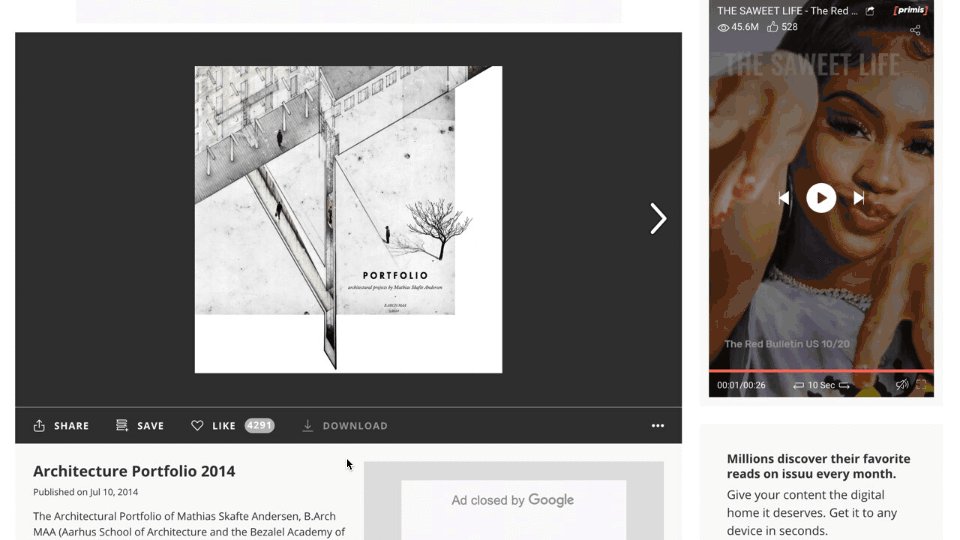
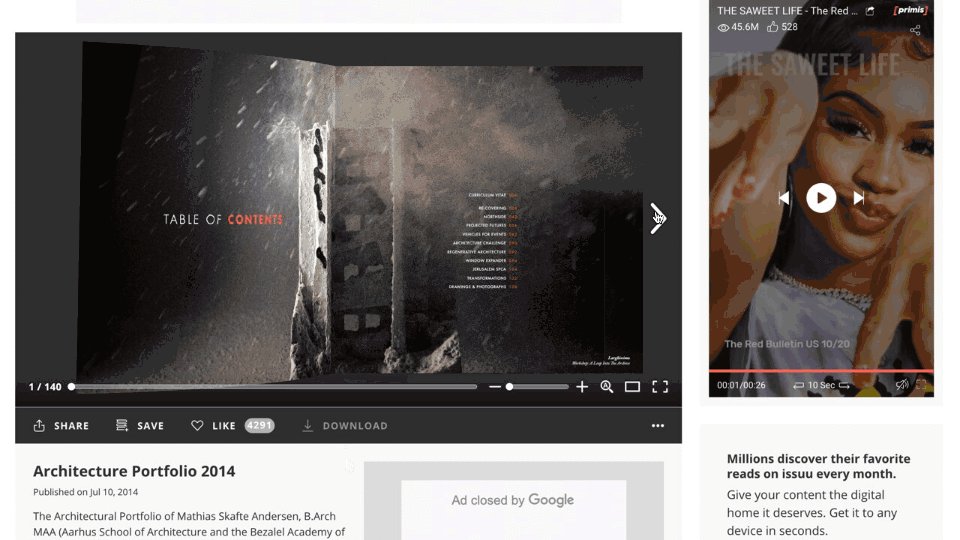
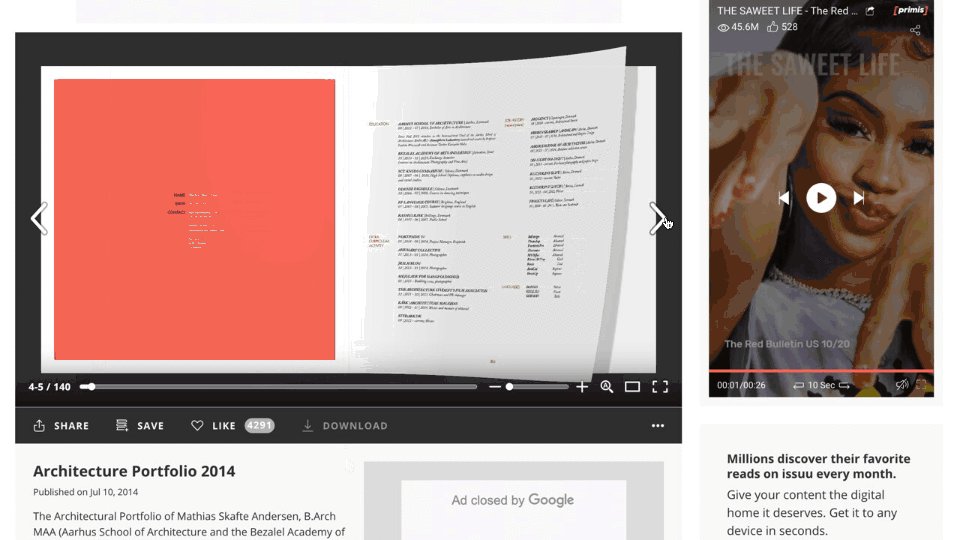
22. 打造仪式感
结合现实场景中的交互方式,打造相似的线上场景帮助用户共情带入,再配合交互和动效完成类似的动作,为用户带来仪式感和共情效果。
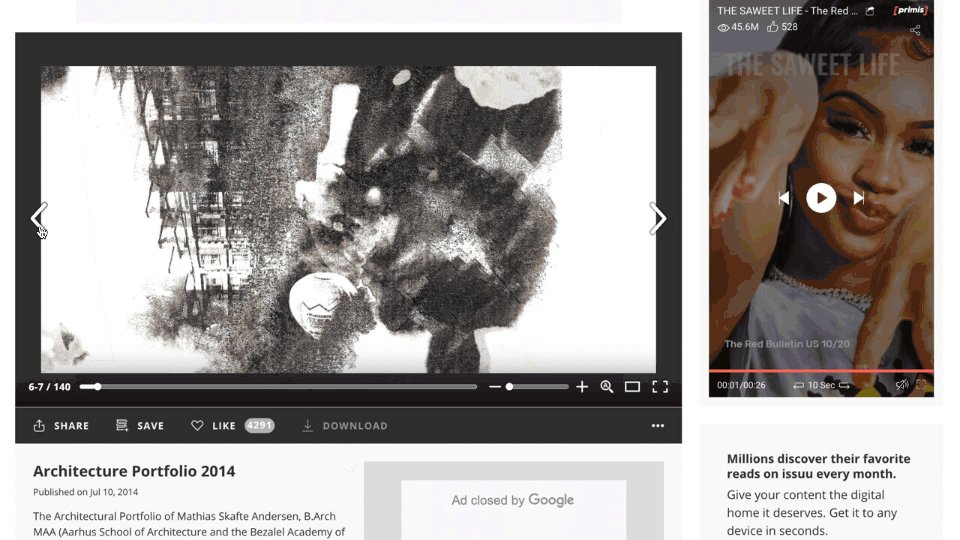
示例地址: https://issuu.com/matskafte 书籍预览的场景打造,需搭梯子访问。

23. 有声交互
通过麦克风采集声音来影响交互,是一种声音的交互,如果网站支持,甚至可以语音交互,是一种少见的网页交互形式,并非传统的音视频控制而已。
示例地址: http://www.bbboooooommm.com/ 搞点声音就能动起来

24. 镜头交互
通过摄像头授权获取镜头画面进行交互,通常是一些镜头滤镜效果或者增强现实技术结合做交互创意,网页上少见新颖。
示例地址: https://mrdoob.com/#/125/multiuser_sketchpad

网页创新设计的方法
找对方法去创新很重要!在实际工作中,我们不仅要衡量界面设计与交互效果,同时还要兼顾开发资源、实现难度以及产品架构本身考虑。对此我们也需要了解一下开发实现的概念,之后再研究如何进行创新设计。
1. 开发者的痛点与解决方案
在进行创意设计时不考虑开发,那不是自嗨就是对开发耍流氓。静态界面开发或简易的切换效果并不难。而代码层的图形变化效果、仿物理效果(例如反弹、律动、重力等效果)、3D 交互效果相对会复杂许多。大多的动效不能依赖 GIF 或 Lottie 进行解决,这对交互控制或性能优化都是挑战,而代码能够更好的保障这俩点,所以大量的交互动效还是需要开发者支持,而代码实现显然会比设计师产出复杂。
那么如何解决呢?
大多数网页的交互动效都是基于 Javascript 或 CSS 进行实现,部分动画元素可以由设计师通过第三方软件或在线生成 CSS、Svga、lottie 文件(相对下 lottie 更消耗性能,在线生成 icon 动画代码: https://loading.io/ ,在线 Lottie 模版搭配使用: https://design.alipay.com/emotion ,自主绘制导出 lottie: http://airbnb.io/lottie/ ,Svga 在线创造: https://www.svgator.com/ ,2D 动画制作: http://zh.esotericsoftware.com/ )。而大部分的特殊物理效果或特殊动效,其实会有可用的第三方库或代码资源来解决,首先就是保证你所设计出来的动效是可行的,过于逆天可能还是有难度,剩下的便是提供动效关键词方便开发查找相关资源,或者你给出参考来源。常见的代码动效素材网有: https://hakim.se/ 、 https://www.17sucai.com/pins/33749.Html 、 http://www.sucai58.com/tag/2408.html 等(欢迎补充哈,别藏着掖着)。对于 3D 效果的前端开发呢,暂推荐新开源的 Oasis 引擎或 Three js 这些来实现,当然其他引擎也没问题。
2. 网页创新设计的策略考虑
考虑到创新开发的背景情况不一致,这里我提供了一些创新研发的策略提供参考:
传统改版:

1.明确改版目的,挖掘价值点
会议说明,清楚改版需求的背景与痛点,挖掘价值找到设计发力点
制定改版目标,明确分工计划,同步项目情况
2. 构建原型框架,评审优化
设计新版架构,确认范围层细节(功能型:功能规格支持。信息型:内容需求),完善流程与信息框架,然后拉拢项目相关人员进行评审优化,直到新版框架大体定型后,再进行视觉层输出
3. 明确产品定位,建立设计语言
要保障产品气质与视觉风格的契合,即一个资讯网站肯定不适合采用电商视觉进行输出。然后根据内容占比,考虑呈现的布局方式,即不同模块中的视频、图片、文字比例情况。然后你可以结合上文的视觉层创意形式进行套用,当主要的静态视觉设计完成后即可进入评审阶段
4. 高保真评审,挖掘交互创新点
对网页高保真进行评审,确认页面信息框架或界面设计可行。然后对交互创新方案探讨,结合网页的板式设计,提出交互创新的细节,与开发者同步,确保实现的可行性与项目工时可控,同时披露交互细节帮助开发者进行调研或准备
5. 交互创新对齐开发,进入研发阶段
准备提供交互的细节 Demo 或参考内容,在基础内容开发完成后或开发者认为适合介入的时机,进行交互创新内容的对齐,使创新方案在最小可行的基础上进行开发实现。之后建议设计同学耐心的陪同开发小哥进行还原,确保效果
6. 测试验收,预发上线
最后进行成果验收,确保基本的内容是否符合标准,再根据工时情况或上线计划等,考虑交互创新部分的细节还原调试,适公司实际情况可以考虑再迭代一版。之后根据产品情况自行考虑是否 A/B 测试、灰度上线等,上线后就是线上数据跟进或用户调研了,希望你的新版本收获一片叫好 哈哈
敏捷开发:
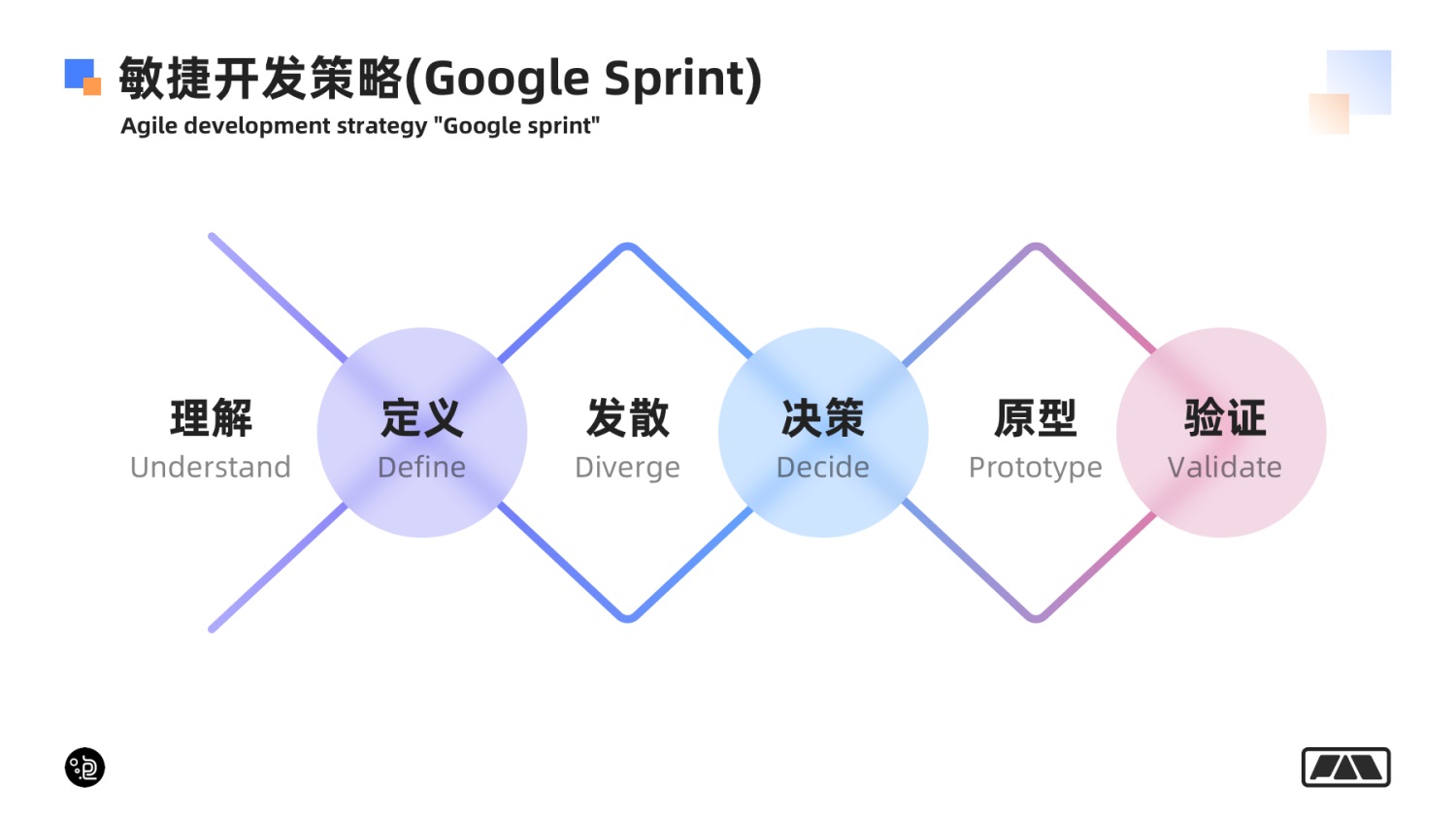
对于想要敏捷实现目标的话,可以采用谷歌冲刺法(Google Sprint),当前基本分为六个阶段进行,分析理解阶段、定义阶段、发散思考阶段、决策阶段、原型产出阶段、测试验收阶段。这里我结合交互创新的方法,对多个阶段进行了补充,内容如下:

1. Understand 理解
明确建站目的、需求背景、梳理业务或用户需求。通过用户研究或竞品分析等手段,更好的理解产品、行业现状以及痛点机会,也为后面阶段提供可靠的依据或支撑
2. Define 定义
基于对此次建站需求与背景深度理解,定义产品设计目标,挖掘价值点
3. Diverge 发散
让参与者们集思广益,发散思考,将不同的点子记录下来,最好图文并茂的画一下,然后形成自己的方案。在这个过程中不必共处一室,独立进行即可,这样可以避免被带偏或扰乱
4. Decide 决策
方案决策环节,产品经理、设计师、开发小哥等将各自的方案进行展示说明,这个过程中不要急着评价对方,只要投票选出最佳方案即可,这是一个方案的根基,之后再进行优化和细节完善
5. Prototype 原型
建议先将方案框架进行原型绘制或 demo 产出,然后经过一轮初步测试评审后可以再次优化复盘。在原型绘制的过程中,主要是确认流程与信息框架,不必着急视觉层的问题。若准备进入视觉设计,则可以带入这几个问题进行思考;
- 了解框架结构,采取合适的布局方式(参考上文)
- 明确产品定位,挖掘符合产品气质的设计方案(制定初步的视觉规范)
- 根据产品属性,页面内容类型选取合适的视觉创意形式(可参考上文)
- 静态页面基本确认的情况,添加交互创意画龙点睛(网页内容呈现是核心,所以交互创意放在后面考虑,确保项目最小可行性优先)
6.Validate 验证
首先通过内部自测优化,再根据产品类型考虑是否找利益相关者进行可用性测试验证,或者找专家做顾问。之后再进行下一步的优化完善即可
原谷歌冲刺策略概念相关材料:
设计冲刺方法论:如何5天高效解决棘手难题?
设计冲刺(Design Sprint)是一套指导快速创新的方法论,初次尝试是接受了老东家产品总监的委托,他希望设计出一款创新产品,能够快速抢占市场份额。
网页框架如何搭配创意形式
也许讲了这么多,你还是不知道前面诸多的创意方式怎么用,没关系,这里我进行了简单的整理对标,希望你看完还有救!
1. 明确产品定位
网站本身即视为一个产品,一个产品的风格定向一定是由产品本身属性或用户属性影响,了解产品定位或目标用户也是重要的环节,这些环节可以制定更符合产品或用户的信息框架或视觉表现。通常我们可以将网站类型分为企业官网、品牌官网、营销官网、门户网站、论坛相关、综合网站六大类,这里简单讲一下这些网站定位与视觉特征;
- 企业官网风格较为庄重正式,个性化体现少且相对板正些;
- 品牌官网内容是多元化的,视觉与交互都更具个性化,没有太多表现限制,传递品牌优势或能力为主;
- 营销网站更加体现产品或业务能力,并且都有相关咨询或消费入口,图片插画应用不会少;
- 门户网站是指提供某类综合性互联网信息资源并提供有关信息服务的应用系统,内容多紧凑型;
- 论坛相关又称 BBS,是聚集用户进行资讯、情感、娱乐等领域的电子公告系统,导航多,偏资讯;
- 综合网站,内容结构更丰富,如企业营销品牌一体化,通常是产品营销做核心,图文搭配干活不累;
2. 信息框架决定板式细节
通常一个网页怎么设计版式、如何调整布局结构、调整基础交互,都是需要参考原型的信息框架。信息框架中的元素情况会直接影响视觉输入和基本交互。如信息框架中有很多图,那么设计时就需要考虑是平铺直叙还是轮播显示。
信息框架设计学习:《Web 信息框架》

那么关于不同的信息架构有什么好的布局方法吗?这一点通过内容的搭配形式,整理了几种方式供参考:
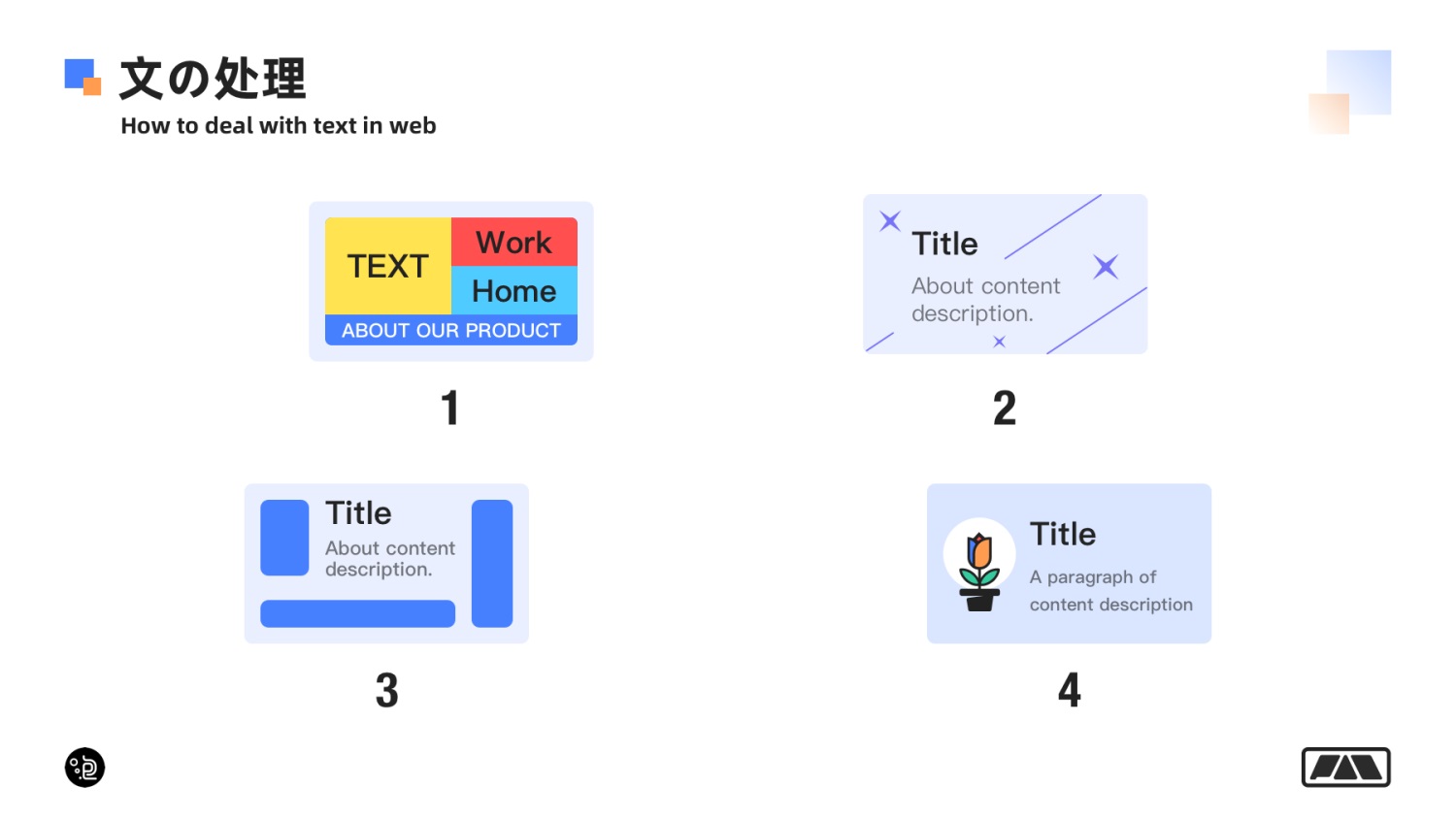
文の处理:
通常一个纯文本的界面是很难设计的,因为过于单调,对此可采用
- 几何色块进行搭配,配合字号对比形成冲击力
- 点线面装饰,标点符号箭头等都可以合理运用
- 利用板式跳跃率排版,有大有小有节奏有对比
- 补充插画搭配文案,采用小范围插画弥补单调
- ……

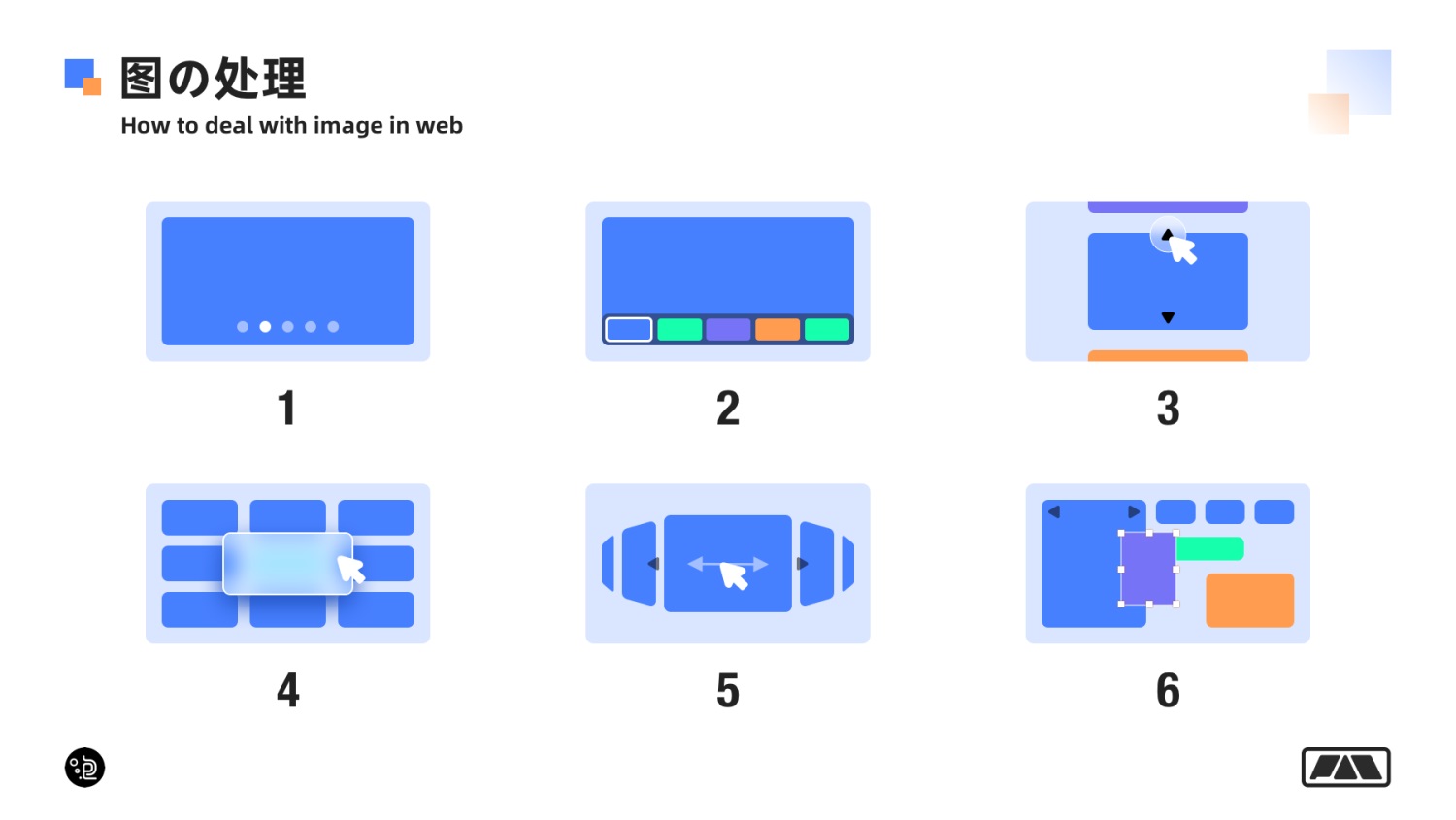
图の处理:
纯图片的形式不多见,但是不能否定,一般可能是图本身有一定的信息传达,或者是图片浏览类型的服务
- Banner 走马灯的形式进行大图轮播
- 大图展示加预览切换控件
- 非全屏图片展示,配合 hover 状态提示切换,或屏幕上显示切换按钮,适合全屏布局
- 图片响应式陈列排放,鼠标悬浮选中时进行聚焦放大
- 环绕显示,通过鼠标拖拽或按钮切换聚焦对象
- 多张图可陈列摆放或通过大小对比叠加摆放,也以栅格化错位摆放,再适当的配合切换控件

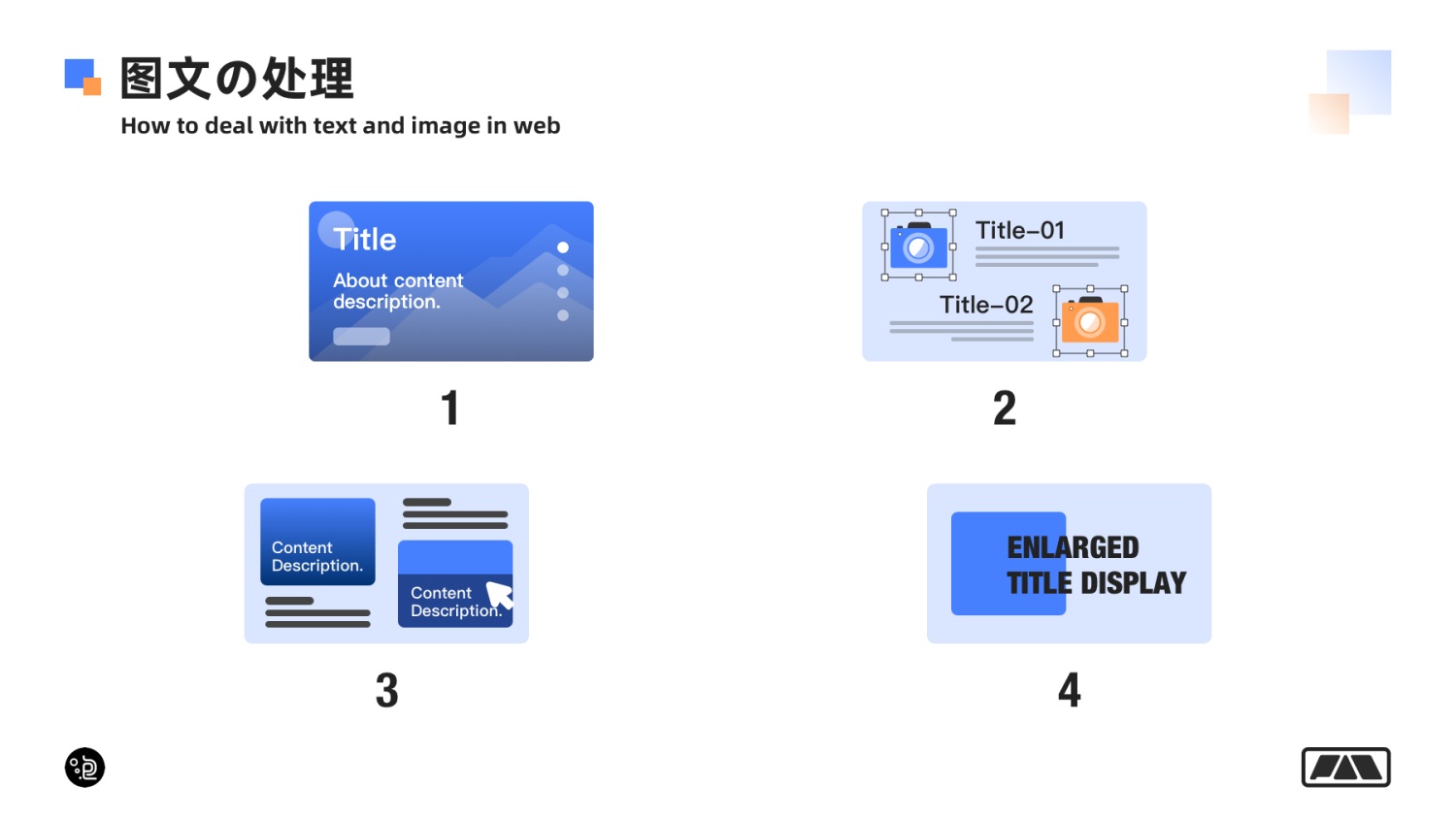
图文の处理:
少量图文配套是比较好处理的,手法也比较多,根据配套数量情况还可以调换位置形成错位区分模块
- 大图背景铺满加遮罩文案,控件与内容少可采用全屏切换的页面交互
- 图片抠图加文案左右排版,注意留白。多组可左右调换位置往下排布,或者使用不同的背景色分割
- 图片陈列分割或多个横向排布,文字可以在图上下方摆放或图内加遮照显示,也可以鼠标悬浮聚焦时显示
- 小图片配合加大文案叠加显示,突出文字,图片为辅

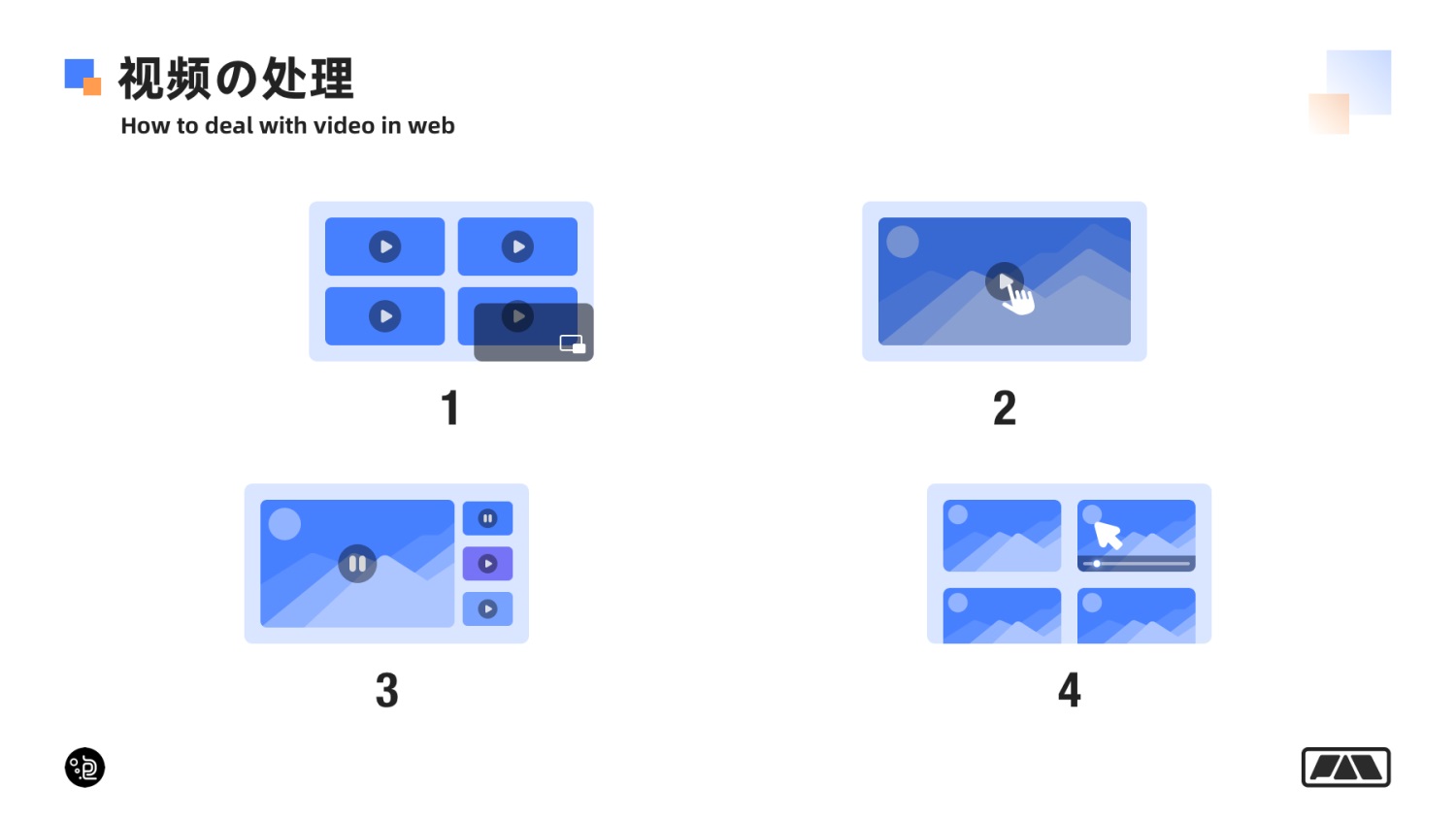
视频の处理:
视频的处理分为自动跟手动控制,自动即作为背景自动播放,可进行简单的切换,手动则要注意相关按钮布局和显示遮挡问题
- 视频封面配合播放按钮做入口,不用直接播放,入口可以更小数量更多,点击后画中画或全屏播放都行
- 设定好视频播放的大小或位置,给予封面以及播放按钮提示,或者鼠标移入范围显示播放按钮
- 单个模块的多视频交互最好给予切换按钮,或者加以带缩略封面的切换栏进行处理,以减少视频模块的占比
- 在能够保证内容播放清晰的情况下可以多个陈列摆放,鼠标移入目标时可以直接播放达到视频预览效果

图文视频の混合:
通常图文视频混合的情况很少见,视觉焦点不好控制,其中视频做背景是最好处理的,但内容信息不易过多
- 视频做背景,少量图文或按钮搭建页面框架,确保视频内容不被过分遮挡,也能较好兼容这些元素
- 在视频未播放前,也可以叠加遮罩与相关图文信息或按钮控件,点击播放按钮后,收起即可
- 通过鼠标悬浮选中目标后,Tips 浮框显示额外的图文视频信息或按钮控件即可
- 小范围播放视频支持全屏,使得图片文字视频能够在有限的范围显示更多有效内容
- 半沉浸式全屏视频交互,采用幽灵式风格将图文按钮控件等往屏幕边缘分布,留出核心区域交互视频或观看

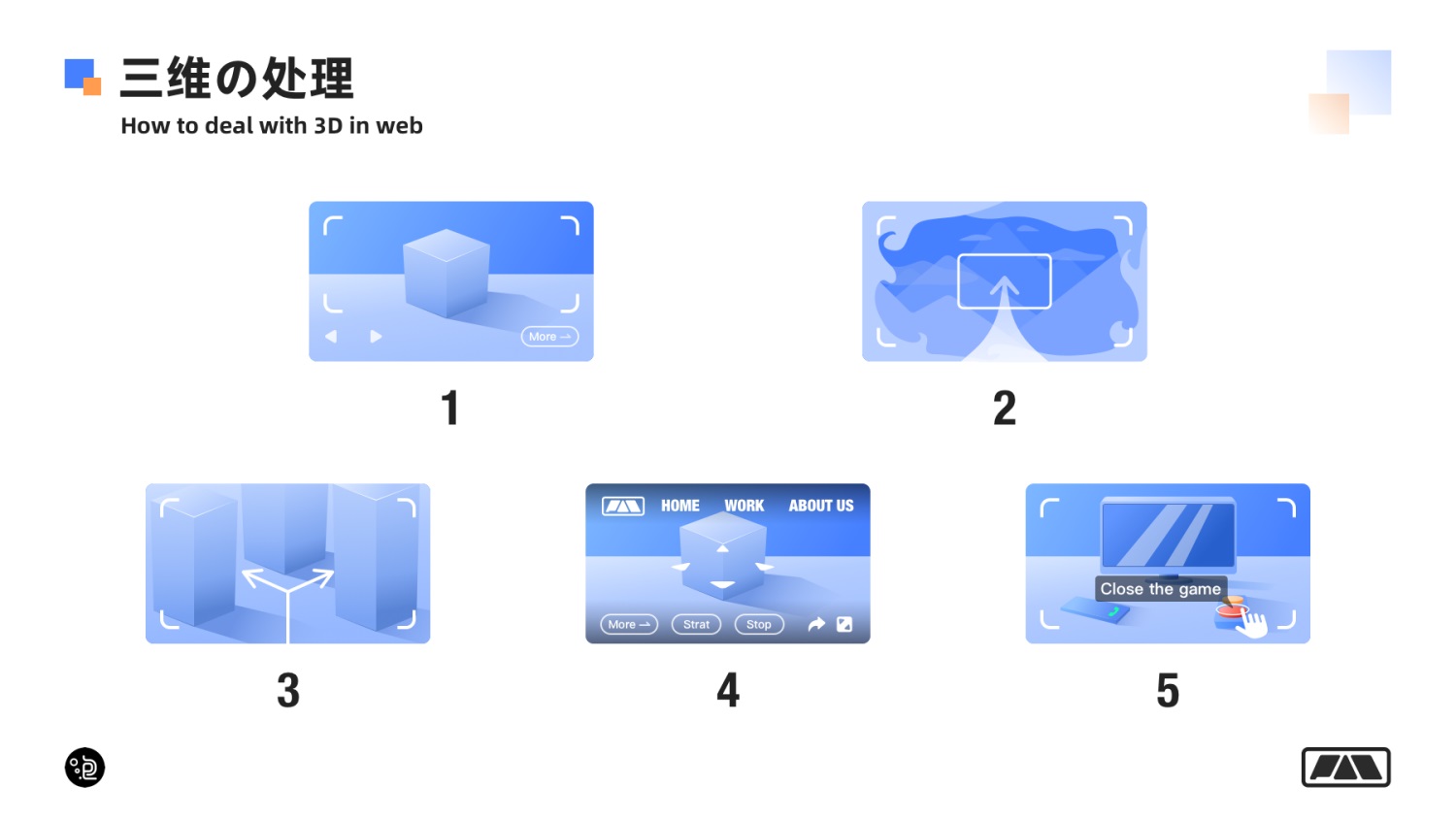
三维の处理:
因为是三维的场景,所以需要考虑到三维场景下的视角形式与操作方式
- 固定视角,有一个固定的场景和视角,可以通过交互使场景的内容发生变化,内容和操作可以轻量化
- 穿梭视角,通过交互场景中的图或模型,形成向前后穿梭的效果,适合多层内容逐步查看或过程演变
- 自由视角,控制元素或视角在场景中自由移动,或者围绕某个元素全景查看,适合细节展示或空间体验
- 固定操作,指固定的操作按钮布局或通过键盘控制场景变化,适合场景中效果简易有规律的产品
- 三维操作,在三维场景中含有鼠标可以选取操作的元素,适合带有场景元素互动、交互丰富的产品

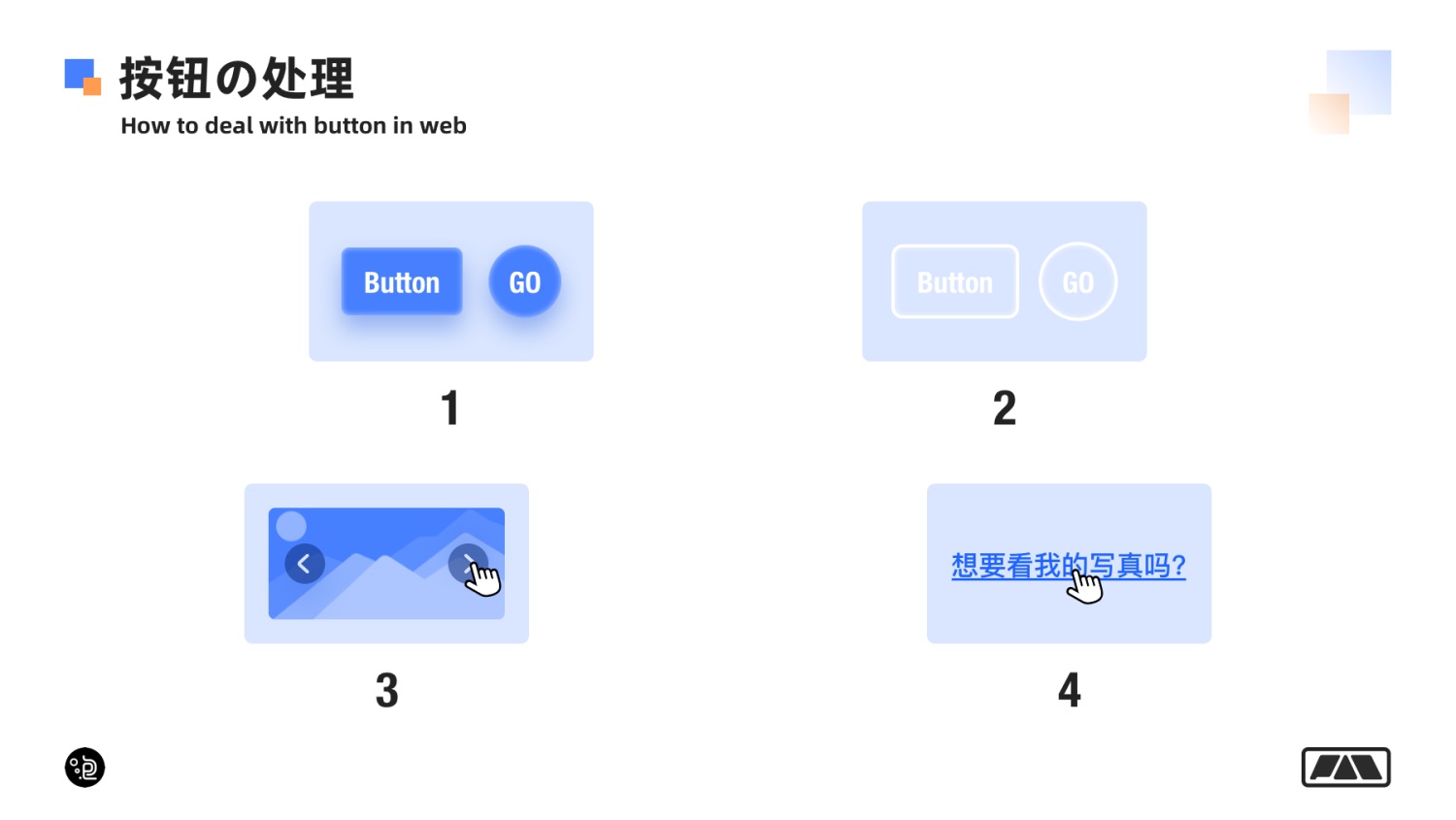
按钮の处理:
按钮是网页中最常见的交互控件,是页面扭转或功能启用的基础
- 色块按钮,色块式的按钮,有视觉明显易触达的优点
- 线性按钮,用于弱化显示或透出背景内容时较为常见的按钮样式
- 鼠标悬浮按钮,不直接显示而通过鼠标经过相关模块时显示对应按钮
- 元素按钮事件,对图文内容加上点击事件,通按钮使用,例如超链接

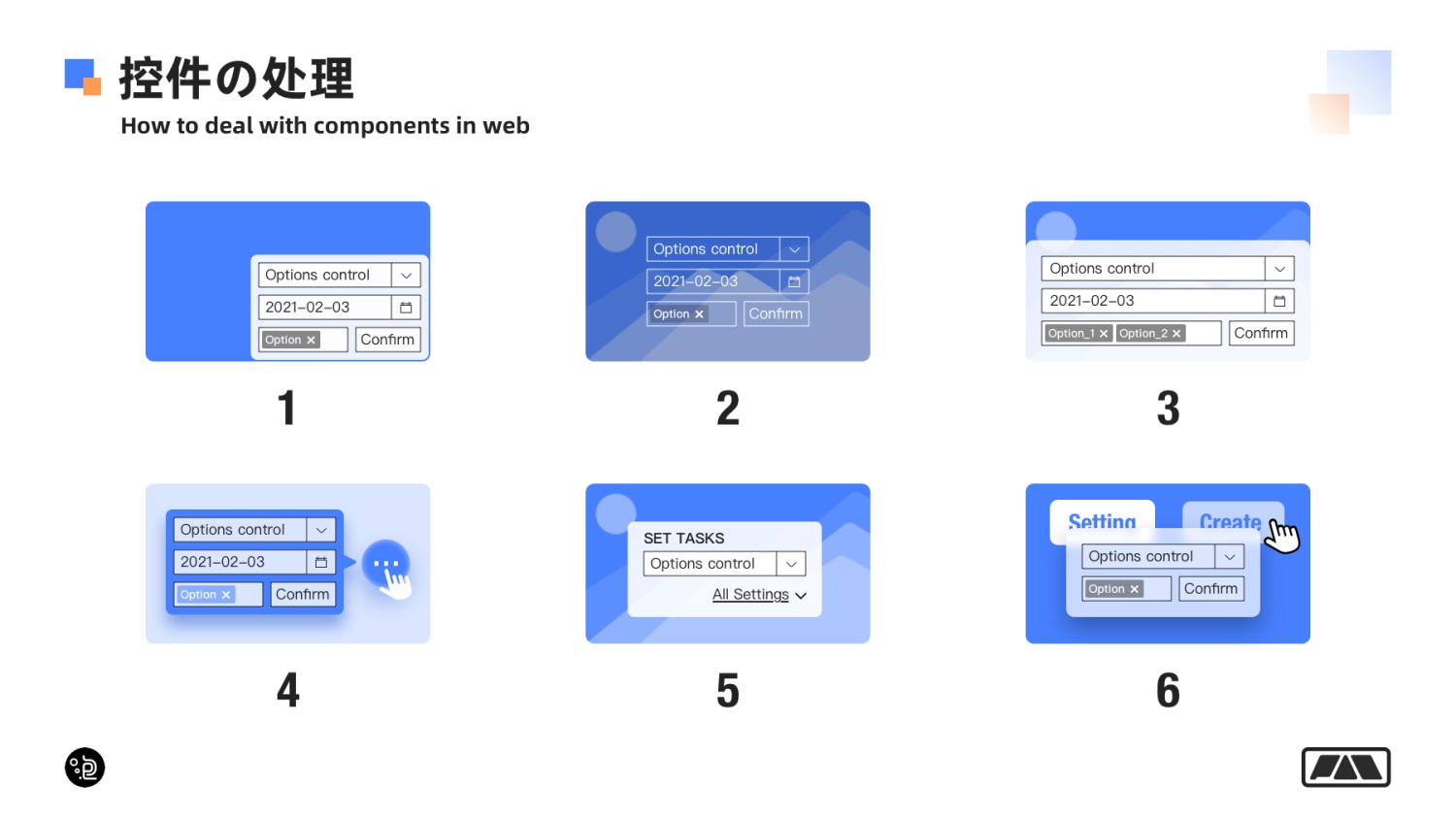
控件の处理:
控件组适用于复杂场景的任务交互,通常由多个按钮或控件单元组成,特点就是控件单元多模块占比大
- 覆盖式卡片,通过卡片承载控件,控件多了就用更大的卡片呗
- 幽灵式控件,线性样式展示控件来兼容背景,并结合鼠标悬浮加强选择样式
- 为控件留白,留出控件交互的区域,通常采用留白或纯色背景来陈列控件组
- 鼠标悬浮展开,结合图标或直接隐藏,在鼠标悬浮选中时显示相关控件详情
- 展开收起式控件组,小面积显示核心控件,配合展开收起按钮隐藏更多
- 折叠按钮与跳转,通过按钮入口触发新的弹框,或者打开新的页面来陈列控件组完成任务

3. 交互创意如何下手
结合信息框架对不同元素类型进行视觉设计调整后,再对页面内容的基本交互进行考虑,例如轮播、切换、弹出、展开收起、转场等。之后才是更加细腻的交互创意思考。
基本交互发力点
鼠标经过反馈:常见且重要的交互方式,通过鼠标经过时反馈选中状态或提示相关信息
按钮点击反馈:在鼠标点击后,按钮或控件的颜色形状变换效果,用于反馈点击成功,实现眼手体验一致
按钮长按效果:长按状态的动效示意,通过对长按目标加动画响应进度或持续的状态,而非单纯的变色或样式切换
完善 Loading 动画:如点击上传下载更新等,出现对应进度条或 loading 动画帮助用户完善体感
内容入出场动效:页面切换加载或滑动页面后,内容采取动效有序的进入场景定格,而非生硬的静态切换
多内容轮播应用:对 Banner 或其他多个内容展现,进行轮播交互完善和时间细节控制
锦上添花交互发力点
按钮切换动画:通过 icon 的路径动画表达按钮切换,而非直接的图标对换,更具个性和视觉观赏性
鼠标跟踪动画:可以适当的做一些鼠标跟踪事件,让一些背景或界面元素跟随鼠标律动起来,增强互动
特殊滚轮联动效果:通过鼠标滚动联动其他元素进行交互变化,来呈现更有创意的场景切换或内容展示
内容穿插滚动:将内容分层控制,页面滚动时将元素固定或交替显示,产生穿梭感提升界面层次
响应式展开收起:主要用于二级或下级内容的自动展开,由鼠标经过自动展开并聚焦,减少用户操作
结合音视频媒体控制:在页面中植入音视频内容通过按键或鼠标进行交互或切换,打造互动性更高的媒体传达
趣味转场或页面加载:对页面转场或加载深度优化。采取更有创意的方式或动画来过渡,让视觉体验提升亿点点
内容或窗口抖动报错:合理采用抖动效果进行报错反馈或特殊场景应用,使呆板提示更灵动
可 DIY 的颜色或图形:提供主题或模块的 DIY 空间,满足用户编辑符合自己喜好的视觉效果
结合产品的场景创意
打造个性的模块呈现方式:结合产品的应用场景打造有个性的呈现方式
打造游戏互动的呈现:将有剧情有故事的产品或内容游戏化,可以让用户趣味互动更加深刻
打造一镜到底的转场:结合鼠标滚轮联动做镜头创意,突出产品细节或内容呈现
打造三维或全景场景:根据产品属性考虑用三维的场景来增强互动与突出产品
打造仪式感交互:利用视觉和交互变化来制作符合产品的应用效果,实现仪式感线上体验
有声交互:比较少见,视产品情况应用,可以使声音产生互动或视觉影响
镜头交互:适合有镜头针对性应用的产品采用,需要授权,要做好隐私说明
补充按钮交互触发:在场景更为复杂交互需求更多后,进行的常规解决方法
补充按键与鼠标配合交互:适合按键触发且需要鼠标控制变量的复杂交互
结语
虽然没有手把着手教你做 Web 端交互创新,但是常见的形式和示例,甚至一些资源都尽心尽力的交代出来了,相信你只要有一定的审美和基本设计能力,结合产品和创意思路,打造一个更好的创意网站不成问题。在此文中大量的提供了创新的方法和形式,视觉效果和交互动效的细节仍有很大的发挥空间。虽然码的字有点多,但是能够消化下来一定能有所帮助,如果还是存在疑问亦可以关注联系作者 [比心]。




