本文将从动态的交付文件、成像原理,以及如何高效的与开发团队沟通等角度来分析动态设计交付,旨在帮助与我们遇到类似问题的团队提供合适的解决方案。
前言
开始阅读之前,我想让大家先思考两个问题:你平时接触的动态设计需求多吗?碰到动态设计,你都是怎么跟开发团队进行沟通的?带着这两个问题,我们开始今天的主题讨论。
首先在目前的体验设计中动态交付的方式主要包含文件式交付、参数式交付两种。文件交付主要是指通过提供动态格式文件的方式来达到预期效果,对于开发者来说,只需要针对性的兼容动态文件的格式及库就可以获得该格式的显示效果,根据不同需求还可以简单的控制动态的播放、入场、退场等基础操作;参数交付主要是对动态运动的文字表述,开发可以根据图文化的表述对动态进行代码还原。
动态设计的交付方式
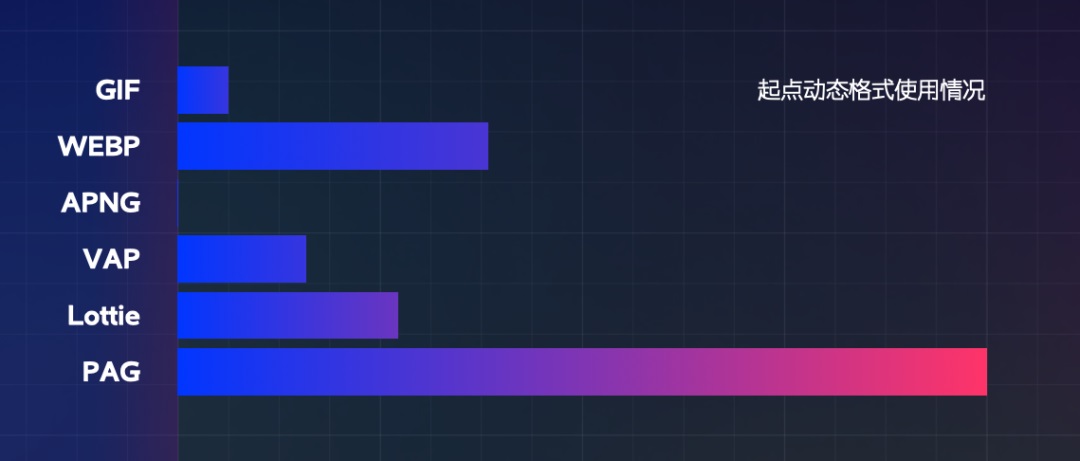
就起点设计团队来说,在长期的项目迭代中,我们几乎测试了所有的主流动态图片格式。因此针对不同的格式有一些测评和看法,可以跟大家交流,这些格式有 GIF、WebP、APNG、Lottie、VAP、PAG,我们将结合实际情况,对这些格式做些简单的科普和性能比对。
1. GIF
GIF 对于互联网来说是一个传播率极高的古董级动态格式,它诞生于 1987 年,即使是最后一个版本也是在 1989 年了,在各大网站上浏览的动态广告、以及与生活息息相关的动态表情包几乎都是 GIF 格式。GIF 在我们使用的所有格式中是压缩效果是最差的,还因为是采用了 8 位色压缩,只能处理 256 种颜色,所以也是所有格式中显示效果最差的。
即便如此,GIF 还是存在一些优点的,它较为广阔的传播性让其在各种环境下都有比较不错的兼容性,它的使用性能也是相对稳定的,同时兼容 AndROId、iOS、Web,并且可实现循环以及首尾帧控制。

在起点读书中 GIF 的应用主要集中的 UGC 内容上,例如官方表情包、头像挂件展示等场景均有使用过 GIF 作为主要格式。

点娘表情包
2. WebP
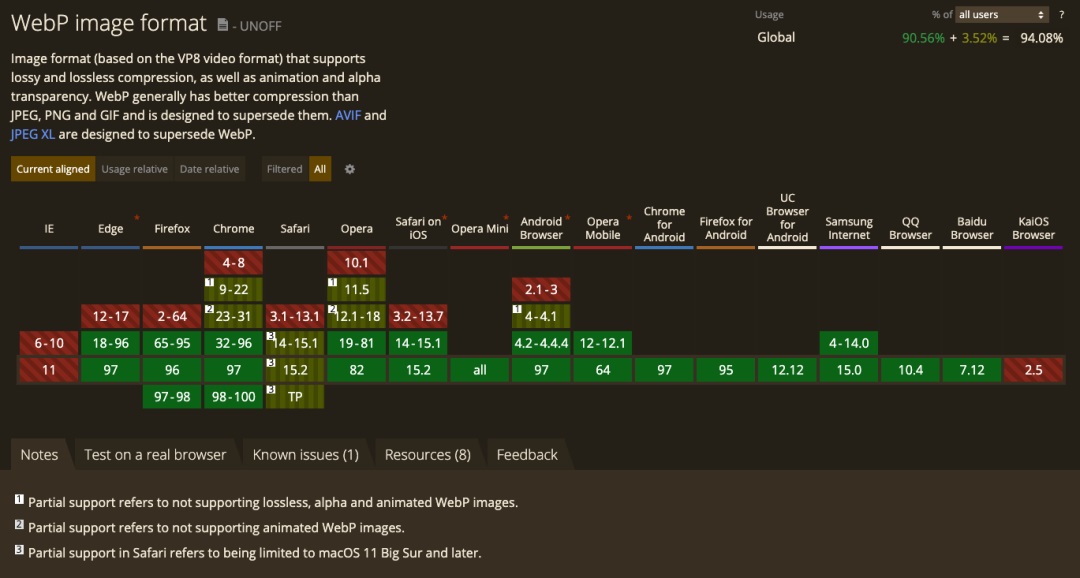
WebP 相对上面的 GIF 要年轻很多,它是谷歌在 2010 年发布,支持库是在 2018 年 4 月发布,我们也是在第一时间在产品中试用了该格式,并获得了不错的体验,截止目前,已有 95.77% 的浏览器支持该格式。
WebP 目前支持有损和无损压缩以及动画和 alpha 透明度的图像格式(基于 VP8 视频格式)。WebP 通常比 JPEG、PNG 和 GIF 具有更好的压缩率,并且旨在取代它们。WebP 同时兼容 Android、iOS、Web,并且可实现循环以及首尾帧控制。通过千元机实机测试,WebP 也兼具了较高的稳定性,是比较不错的通用动态格式选择。

为了让用户获得更好的视觉感官体验,因此在起点读书中例如挂件、动态卡牌的格式选择上,WebP 是绝佳的通用解决方案。

起点头像挂件
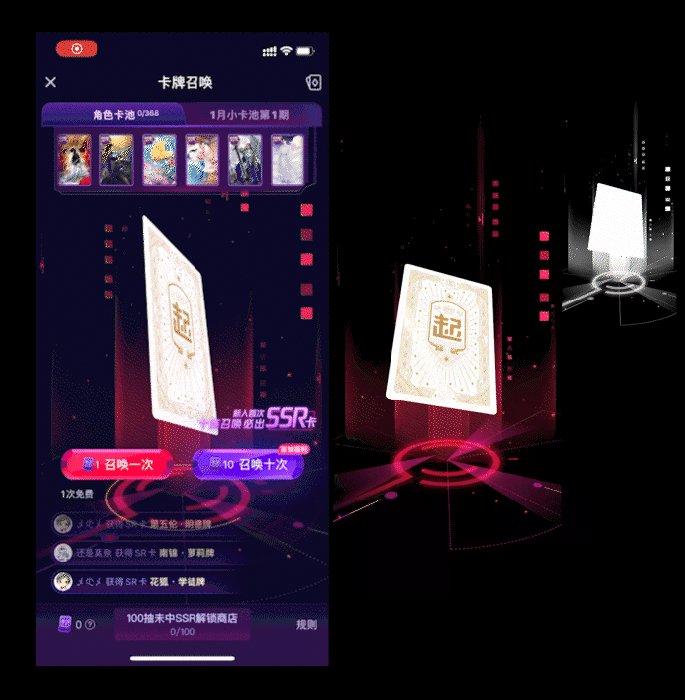
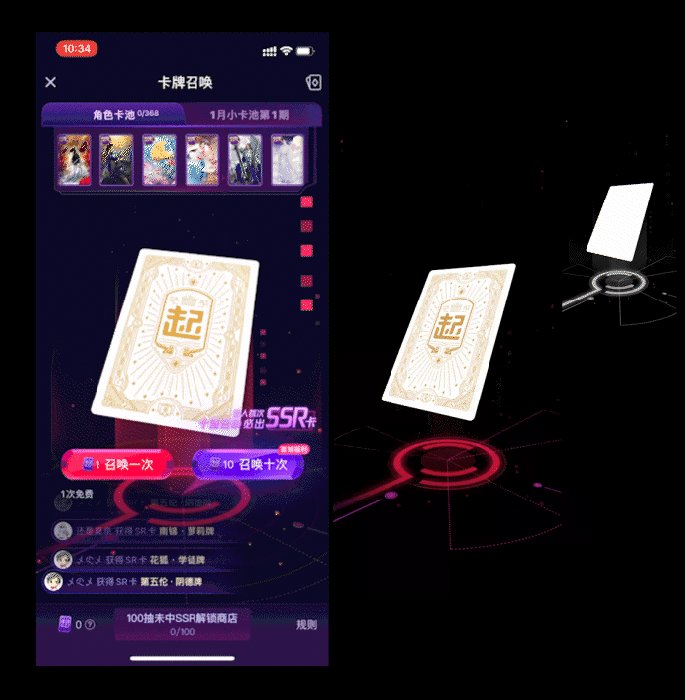
起点动态卡牌
3. APNG
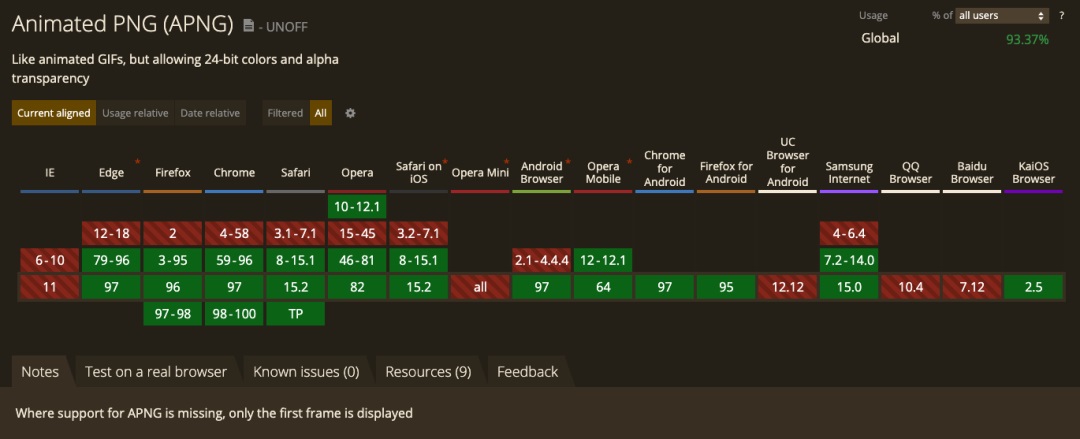
APNG 相对于 WebP 要早出生几年,是基于 PNG 格式扩展的一种动画格式,所以它保留了向下兼容 PNG 的特性,因此当解码器不支持 APNG 时,会默认展示第一帧图像;APNG 拥有 24 位图像和 8 位透明性,相比 GIF 拥有更高的显示效果。
目前关于 APNG、WebP、GIF 的测评对比较多,GIF 自不必多说,它早已成了各大主流动态格式测评的计量单位,我们这里只谈 APNG、WebP,从压缩率上来说,APNG 优于 WebP;从兼容性上来说 WebP 的兼容性明显高于 APNG,谷歌从 Chrome 59 开始才支持 APNG,而 WebP 是谷歌的亲儿子,兼容性自不必说,目前安卓兼容无压力,iOS 中部分版本存在兼容问题,但考虑到 iOS 的高版本覆盖率,因此起点在动态格式上选择了 WebP。

4. Lottie
Lottie 是 Airbnb 开源的一个面向 iOS、Android、RN 的动画库,能分析 AE 导出的动画 json 文件,客户端通过引入 Lottie 的支持库来解析 json 文件,通过此方法原生 App 就可以像使用静态素材一样来实现出动画效果。
要使用 Lottie 需要先通过 bodymovin (AE 插件)将 AE 动画工程文件转换为 json 格式的描述文件。Lottie 负责解析动画的数据,包括动画大小,动画时长,帧率,用到的图片,字体,图层等等信息,最终精准地渲染出动画。
Lottie 支持矢量(MG)动画,并最终效果通过解析渲染完成,因此具有比较高的兼容性,并且可以在极小的文件大小下,实现极佳的画质效果,同时兼容 Android、iOS、Web,是目前互联网产品中比较通用的解决方案;并且可以通过解析文件实现循环、首尾帧固定、图层颜色修改等操作。
虽然 Lottie 很强大,但因为其实时渲染的特点,因此对内存和设备性能在碰到复杂文件消耗巨大,加上其在动态效果上的支持比较局限,所以 Lottie 仅能解决一些简单到中等的动画问题,对于例如直播间特效、打赏类动画来说,Lottie 则会显得力不从心。
5. VAP
VAP(Video Animation Player)是企鹅电竞开发,用于播放酷炫动画的实现方案,它可以播放带有 Alpha 通道的视频。是一种拟 WebP、APNG 的动画解决方案,与之相比具有压缩率高(素材更小)、硬件解码速度快的优点,比 Lottie 能实现更复杂的动画效果(比如粒子特效);并且 VAP 可以将自定义的属性合并到动画中。
VAP 简单点理解就是将 MP4 (H264) 文件的透明通道与原动画一起导出,然后通过解析合成形成透明动画的显示效果。这种方案占用内存小,性能高,文件体积小,支持效果全,是比较理想的特性动画解决方案。

起点卡牌
6. PAG
PAG 是腾讯自主研发的一个开源项目,它同时支持「矢量预合成」导出和「BMP 预合成」导出两种方式。
矢量预合成导出无法支持所有的 AE 特性,但相对来说还是比 Lottie 支持的格式要多的多,在理想情况下使用矢量预合成可以获得更好的性能和更小的动画文件。
BMP 预合成导出模式支持所有 AE 特效,设计师只需要关注视觉效果本身即可,相应的会对设备性能产生一定消耗。BMP 预合成目前支持视频序列帧和位图序列帧两种导出的存储格式,它对位图做了简单的帧间压缩,可比传统的 PNG 序列文件小 50%。视频存储格式帧基于 H264 帧间压缩并补充了透明通道(类似 VAP 的解决方案),相比位图存储格式只有 10% ~ 25% 左右的文件大小。
而且在目前的版本迭代中,PAG 还同时支持了「矢量预合成」和「BMP 预合成」混合导出,可以在文件导出效果、性能、体量上做到更优秀的表现。不过虽然 PAG 在效果和压缩上表现优越,但是在遇到大型动画或复杂特效后对设备性能的压力还是巨大的,而且目前仅支持 iOS、Android,Web 支持正在开发中。此时 VAP 可以作为 PAG 的平替。

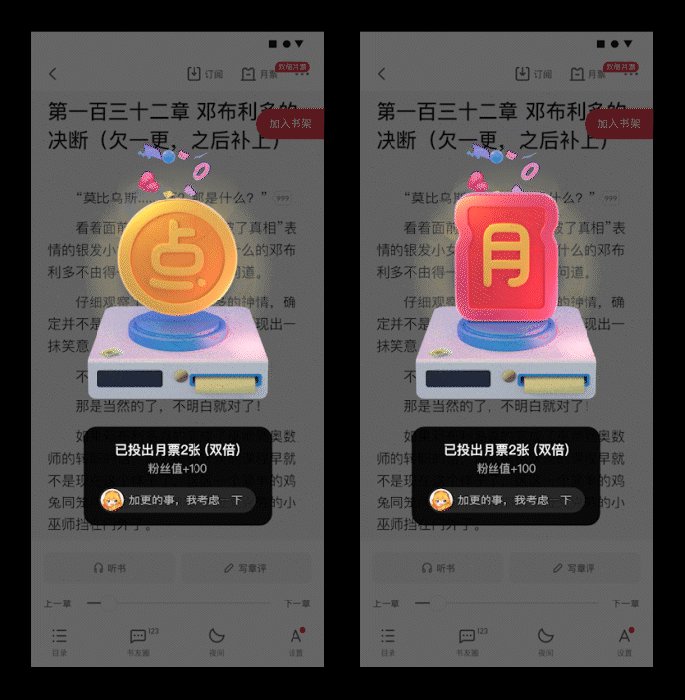
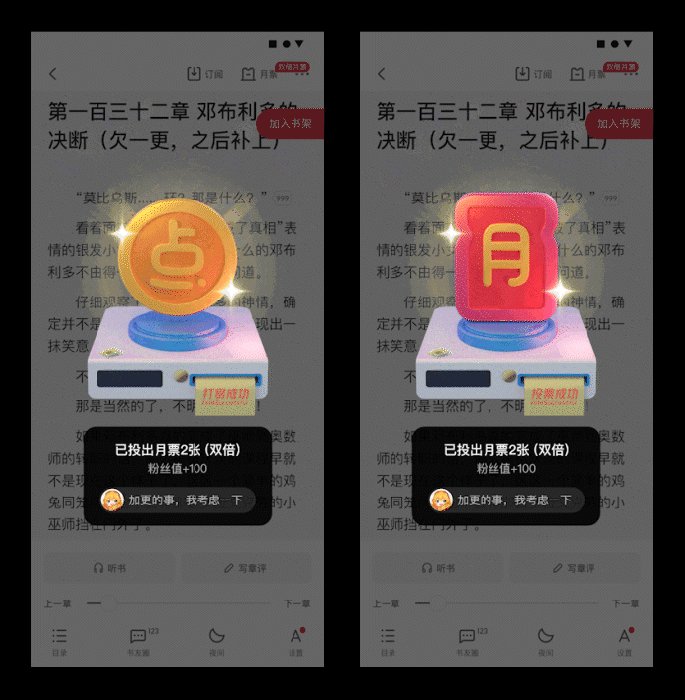
起点票赏
目前在起点读书内的各类打赏投票场景,为了更好的展示效果,动效格式都会优先考虑 PAG。
动态文件成像原理
1. 透明通道序列帧
简单来说就是 PNG 序列,但是也有比较高级的表现方法,就是通过帧间压缩来进行图片压缩,可以做到比普通的 PNG 整列更小的体积。

2. 视频+透明通道
上面也提到了,是将 mp4 视频与相应的 alpha 通道视频叠加后,就可以将原视频表现得带有透明效果。

3. 矢量动画
形成动画的物体、动作及时间都是通过代码来完成,也因为是纯代码动画,因此可以做到体量极小,性能也是极佳的。

4. 图片「渲染」动画
指通过 json 格式的描述文件,将指定图片赋予运动、时长、动作,最终通过解析渲染出描述中的动画效果的形式。

5. 视频帧混合矢量
指将「视频+透明通道」与「矢量动画」混合导出的动画表现形式,既保证了视频的全特效效果,又保留了矢量动画的最佳显示效果,并且没有增加动画文件体积。
通过上面的一系列介绍,可以了解到我们在做动态文件交付时,需要综合考虑的因素就较多了,例如不同平台的特性、低版本兼容问题、动态库的适配性等。
格式的选择不是一成不变了,为了让用户可以获得更好的互动体验,可以针对性地对不同端的动态格式进行变换。
起点在漫长的迭代周期中,在不同版本时期引入过不同的动态文件格式,综合各项性能,目前选用了 PAG 作为我们的客户端主要使用格式,并且在 PAG 的开发过程中,我们也始终与其研发团队保持一定的沟通,帮助我们解决了不少技术难题,就目前来说 PAG 依然是强有力的动态交付解决方案。

关于参数交付
参数交付的核心在于沟通,而如何正确有效的与开发人员进行沟通就显得至关重要,我们通过下图可以看到一个典型案例。

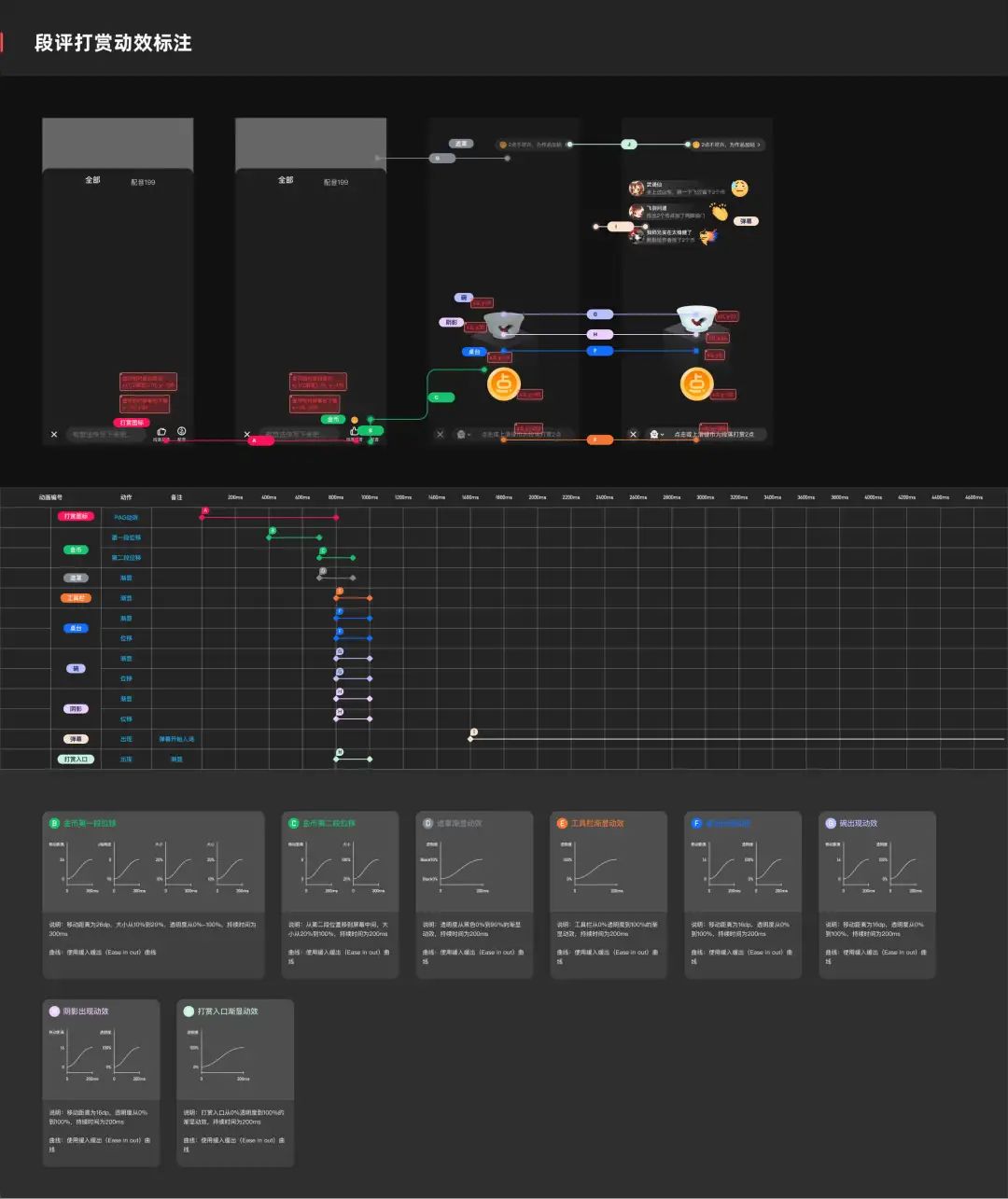
正确的阐述动态设计的关键信息才是有效交流,才能让开发更精准的还原你所要的效果。但现实往往是我们会碰到大量复杂动画,此时用语言来描述动画会显得特别疲软复杂,而如何将这些复杂语言进行图形化的传达,让表达更清晰,就显得至关重要。因此我们综合日常的一些工作经验,建立了图形分段式动态标注法,让动态一目了然。
动态标注的本质就是将时间(时间节点)、地点(位置)、人物(物品)、通过「动作」进行呈现就是标注的基本结构了,当然也可以通过此方法来衍生出一些特需标注法。例如在一个复杂的动态设计需求中,涉及到的动画较多,有位移软转场动画、手势操作响应、操作反馈动画、随机动画等。
为了让开发实现的效果达到设计预期,使用了图形化标注法,将时间轴、动作、曲线、运动轨迹等进行呈现。关于标注的详情信息,就不再进行详细文字描述了,感兴趣的可以通过大图进行详细了解。

看到这里我想有些朋友会产生一些疑惑,为什么都 2022 年了,你还在做动态标注?目前行业中不是有很多动态输出的解决方案吗?Principle、ProtoPie、Origami、Cocos Creator 等等,这些不乏比较高效的解决方案,同时笔者也在设计中或多或少的使用过相关的软件来作为高效解决方案,但如果你想系统性的学习动态图形和动画设计那么 After Effects 是首选,强大的功能,能尽情实现你的动画创意。
至于笔者会倾向为动态设计输出标注,有几点我觉得至关重要,一是强化在设计过程中对动态理论的掌握;二是对动态设计进行整理归档,方便为全局动态做统一形成规范;三是在开发过程中可以精准定位问题,并提高还原率,实际项目证明,有标注的动态还原在第一次交付走查时可达到 60%~80%的还原率。
结语
遇到动态设计需求时,在符合条件(例如实时反馈、聚焦动画、转场动画等)的情况下参数交付是最优的;而有些场景(例如重视觉效果呈现、复杂交互动画、动态展示等)优先使用文件交付。
建议的解决方案排序是 PAG>VAP>Lottie>WebP/APNG…,例如在 iOS 平台,所有的 PAG 文件播放都有比较不错的体验,因此我们更建议使用 PAG 交付,而在 Android 端 WebP 的稳定性更好,因此在 Android 更建议使用 WebP,当然在 Web 端依然可以使用 Lottie、WebP 作为平替。
无论多简单的动态在需要开发实现时候,都建议进行标注落地,有效的标注可以减少不必要的沟通以及非必要的后期走查反复。
关于制作工具,笔者无特殊偏好,常规的动态设计软件都会去接触,如果需要给到一些建议的有条件或想系统性学习动态的可以优先学习 AE,在 B 站上有很多教程,上手需要一点难度,但一劳永逸;如果只想学习并使用 UI 交互类动态,那么 Principle、ProtoPie 是不二选择,甚至 Figma 本身也是不错的解决方案;如果成为全栈设计师是你的梦想,那么 Origami 或许可以为你打开一扇门;如果你想在特效及 3D 动画上有所建树,那么我优先推荐 Blender 作为你的主力工具。
最后送大家一首劝学(内卷)诗:三更灯火五更鸡,正是男儿读书时,黑发不知勤学早,白首方悔读书迟。
参考资料
- 关于 WebP 格式: https://developers.google.com/speed/webp
- WebP 引文: https://caniuse.com/webp
- APNG 制作: https://ezgif.com/apng-maker
- APNG 引用: https://juejin.cn/post/6857678436304388104
- APNG 对比链接: http://littlesvr.ca/apng/gif_apng_webp3.Html
- Lottie 参考: https://cloud.tencent.com/developer/article/1005896
- VAP 地址: https://github.com/Tencent/vap/blob/master/Introduction.md
- PAG 相关阅读推荐:https://mp.weixin.qq.com/s/a8-yOp8h5LiFGKSdLE_toA
- PAG 官网: https://pag.io/docs/pag-export.html
阅文体验设计YUX




