什么是交互动效
界面交互动效:
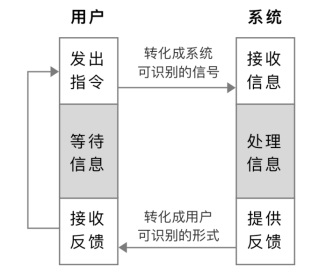
用户与界面进行交流互动时以动效的形式进行信息传达。用户与产品交流过程中,信息的传递是双向的——用户向系统发出操作指令,系统接收信号后,系统发出的信号以动效或其他用户可识别的视觉形式传递给用户 ,从而实现用户与系统的双向互动。交互动效是指具有交互属性的动效设计,发生于交互操作之后。

交互动效的作用
通过交互动效可以有效地进行信息传递并实现用户与产品的实时交流。同时动效虚拟现实的时空感、营造界面空间的真实性,使用户在交互的过程中感受到操作的合理性,从而降低界面使用的学习成本。除此之外,动效设计也能够彰显产品品牌特性与差异化。
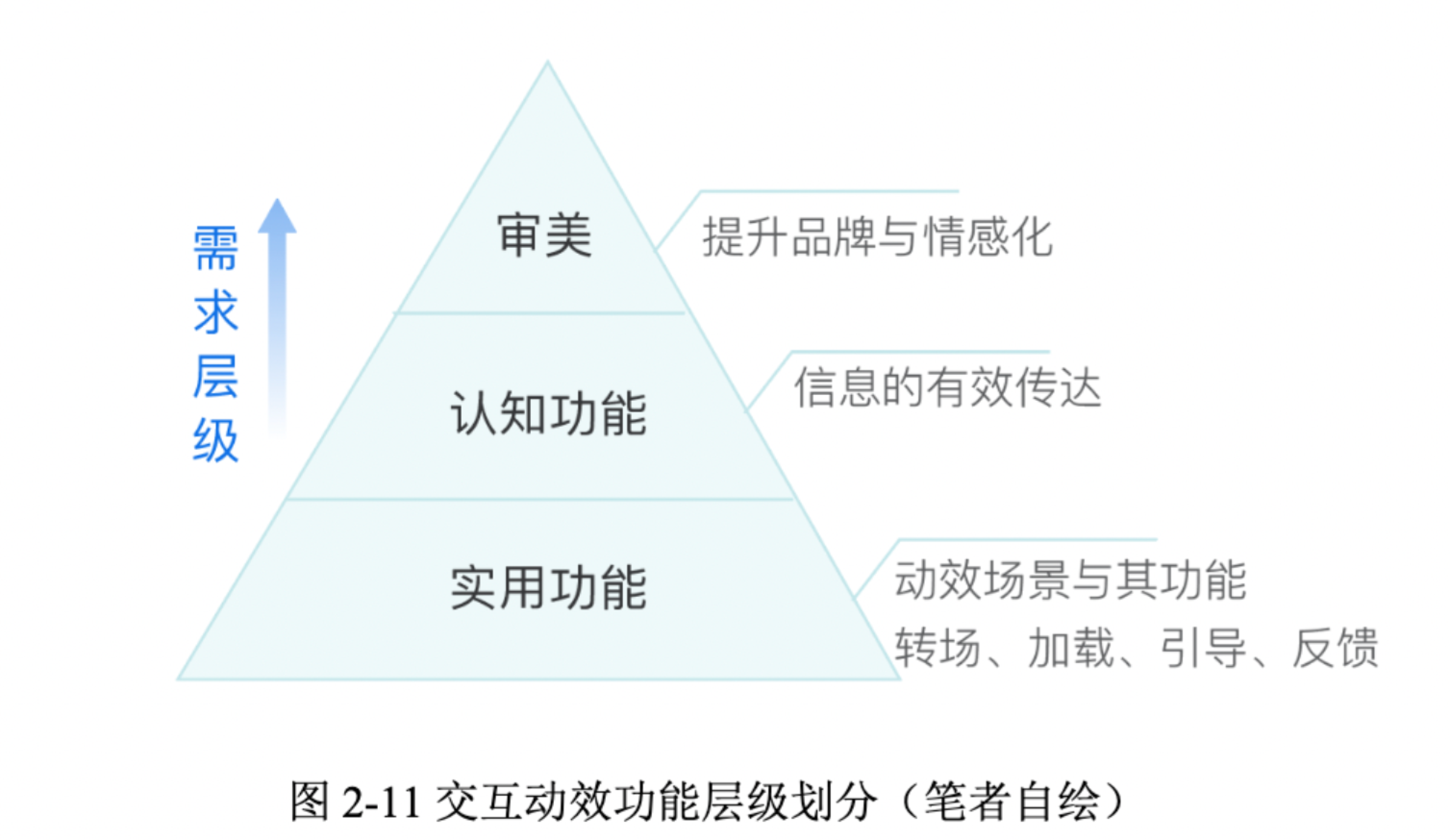
交互动效对产品的作用可以分为三个层次——
首先,实用性是第一层次,交互动效的实用性与其使用场景相关联。常见的动效使用场景包括转场、加载、引导、反馈等,不同场景的动效的作用与目标有所不同,具体会在后文详细介绍给大家;其次,交互动效的认知性是第二层次,其帮助系统更有效地传达信息;最后,审美性是认知性和实用性基础上的升华,其最能体现产品的品牌属性,是情感化设计的有效切入点,也是动效评价的最高标准。

实用性 – 提升产品易用性
交互动效的核心功能是传达信息并阐释界面跳转之间的逻辑,帮助用户更好的和产品进行信息互动。交互动效的实用性需要根据场景来区分,分别有转场动效、反馈动效、加载动效、引导动效四种最常见的场景:
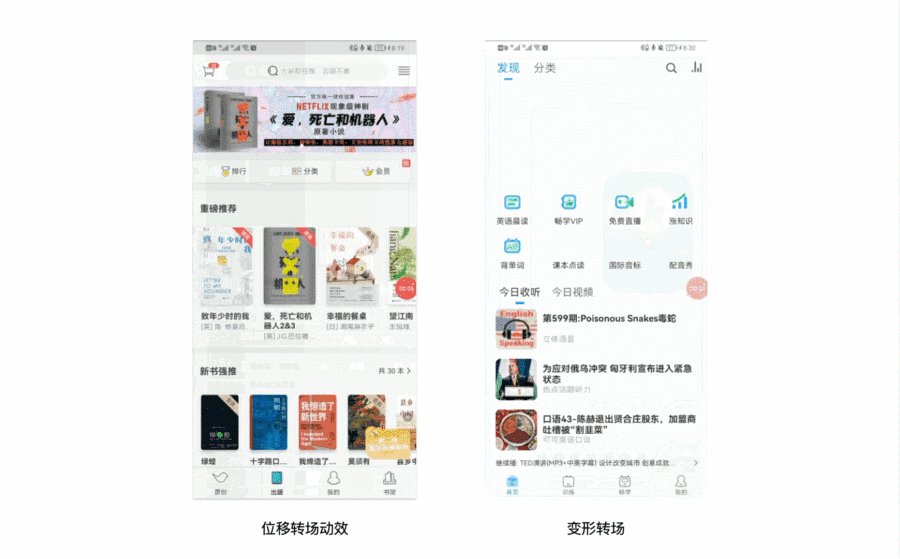
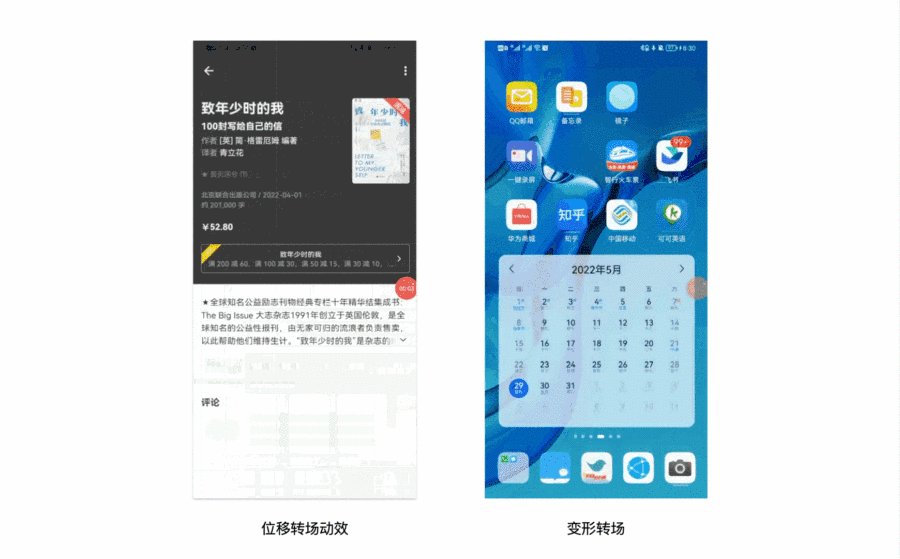
转场动效。转场动效是指从一个界面过渡到另一个界面的过程。转场动效帮助用户理解界面间的层级关系,也给用户方位感和空间感。通过转场动效用户可以更清晰地了解产品的界面框架、逻辑架构,以及界面和元素之间的空间关系并随时感受界面和元素的空间变化。
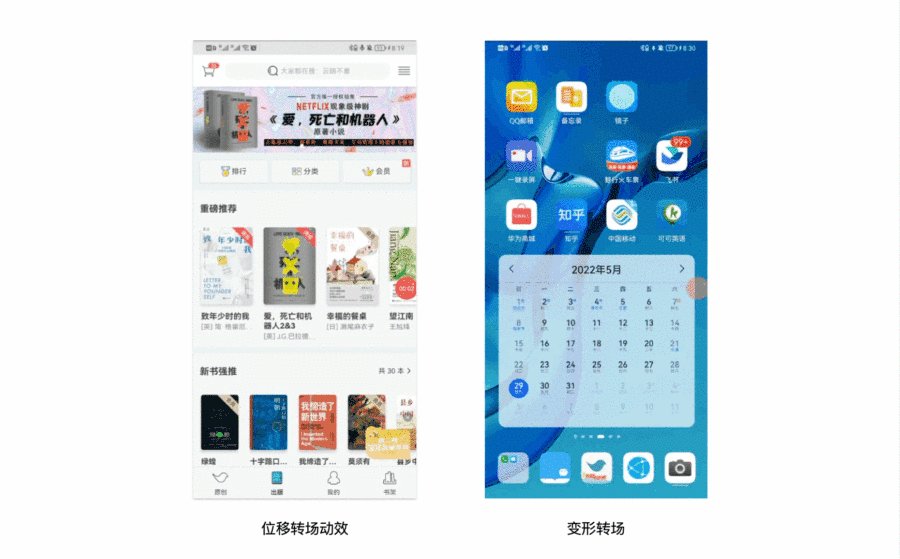
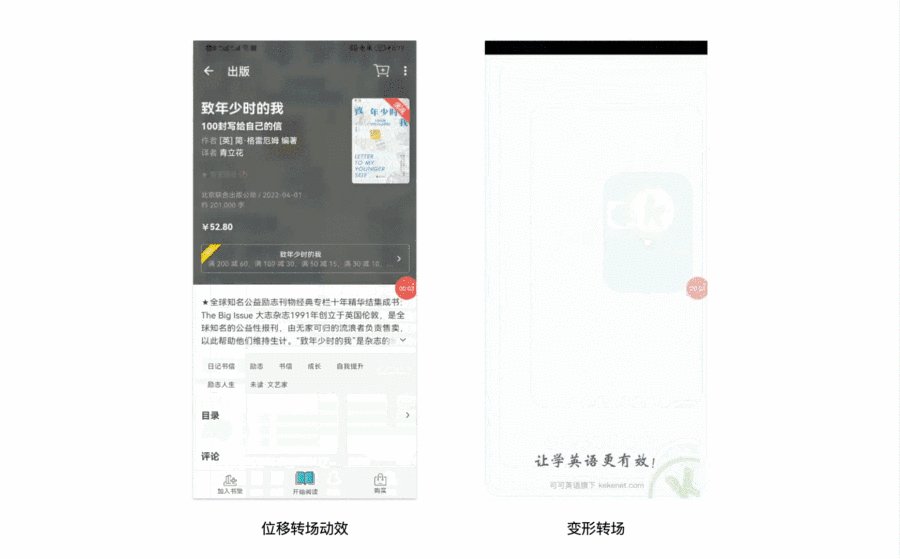
转场动效常见的变化形式包括位移、变形、旋转、缩放,下图为您展示几种常见的转场形式:

反馈动效。反馈动效是用户进行某个操作之后,系统以动态的形式向用户传达信息的过程。通过反馈动效用户可以了解系统的运行状态,使用户操作移动应用反馈结果更加可视化,以此可以方便用户的操纵。

加载动效。加载动效常用于应用系统还在运行状态的场景,其主要的目的是利用动效的表现形式降低用户的等待感。如下图的 Bilibili 加载动效,延缓用户等待的同时强调品牌形象。

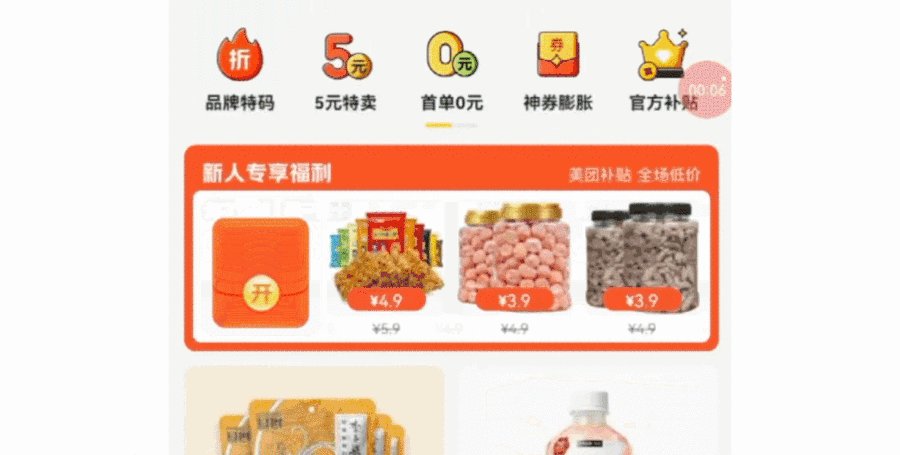
引导动效。引导用户操作的动效是引导动效,常用在新手引导。引导动效的主要目的是通过运动的元素来吸引用户注意,达到引导用户操作的目的,如下图美团商品页的红包动效:

认知性 – 更有效地传达信息
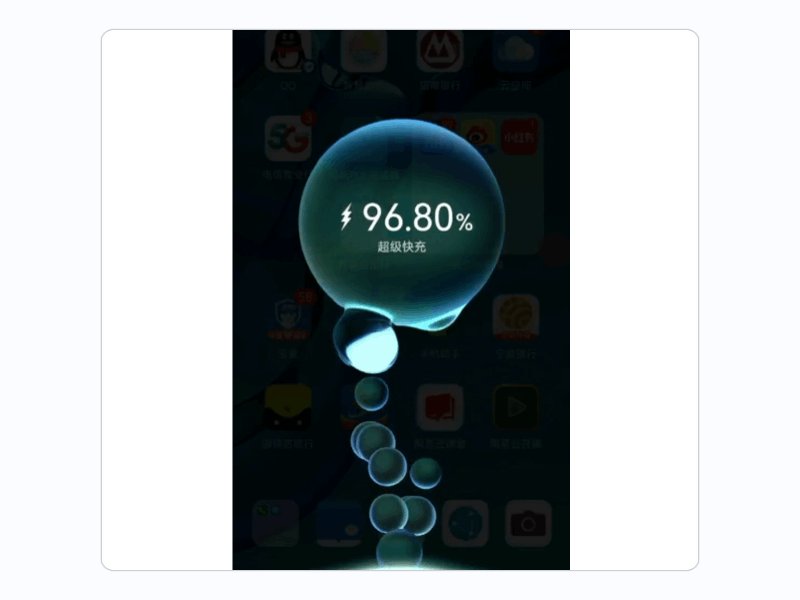
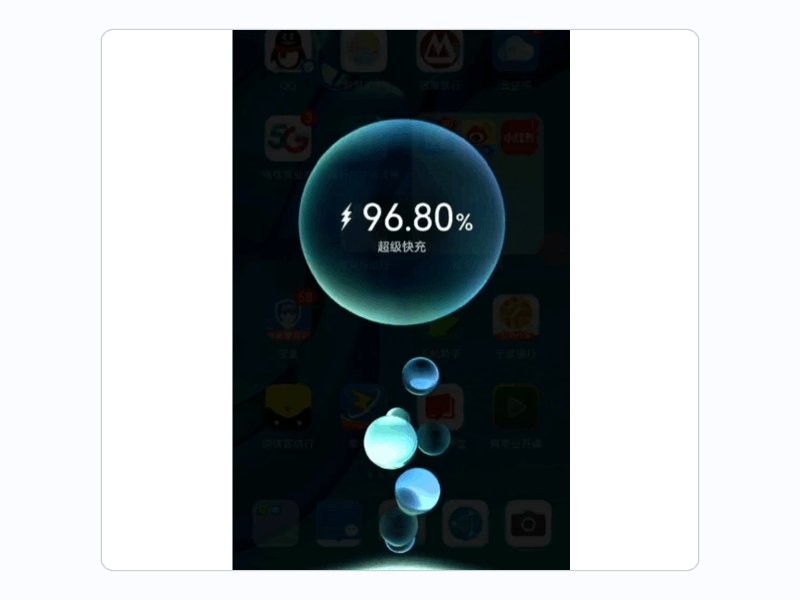
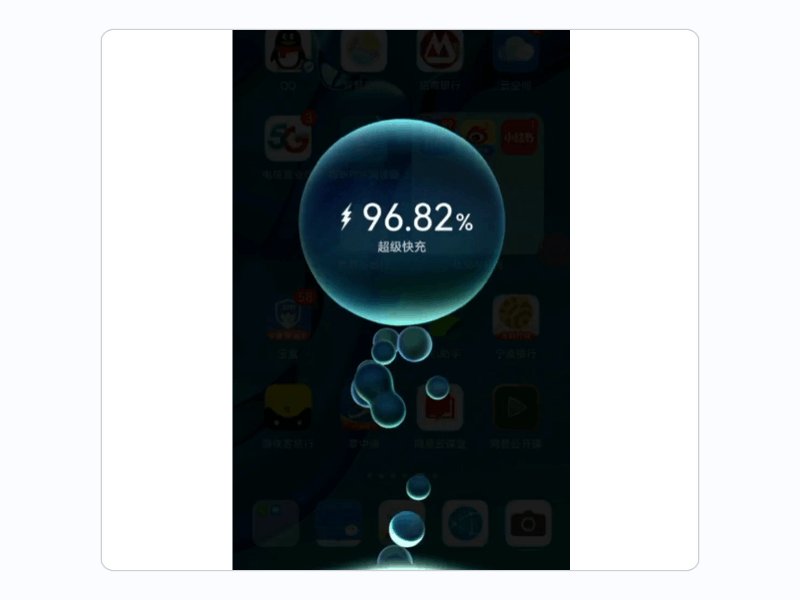
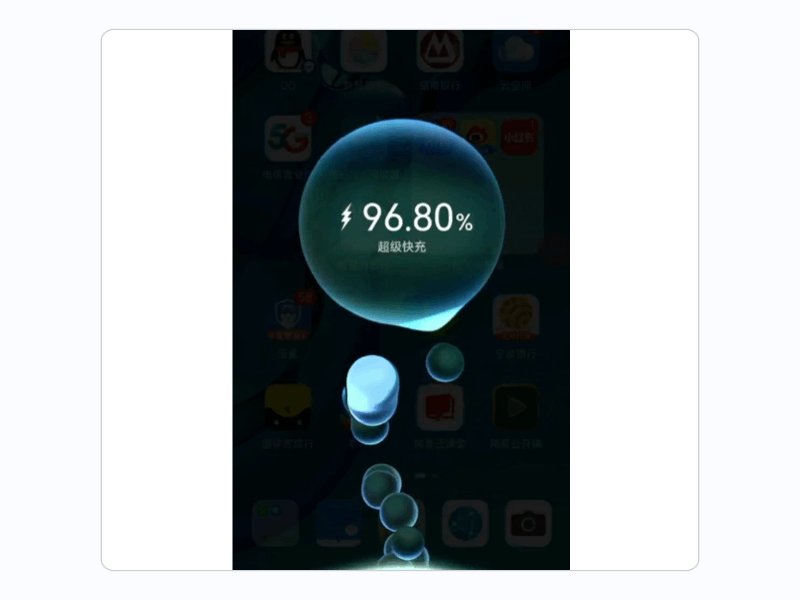
动效的认知性是指动效传达信息的功能,通过动效的形式来虚拟用户生活经验中的物体运动状态,从而降低用户使用产品的学习成本。动效满足用户的心智模型,尤其在新的产品和功能设计中这一点尤为重要。下图是华为手机充电时的动效,利用运动的圆点模拟电流进行充电的动效。

动效的审美性-提升产品品牌
1. 时间与速率体现运动物体的质感与性格
动效设计的两个核心参数是运动时间和运动速率,时间与曲线影响用户对动效的感知度、也表现了动效的质量和性格。因此,动效的时间、速率是提示产品品牌差异化的关键因素。
1)运动时间
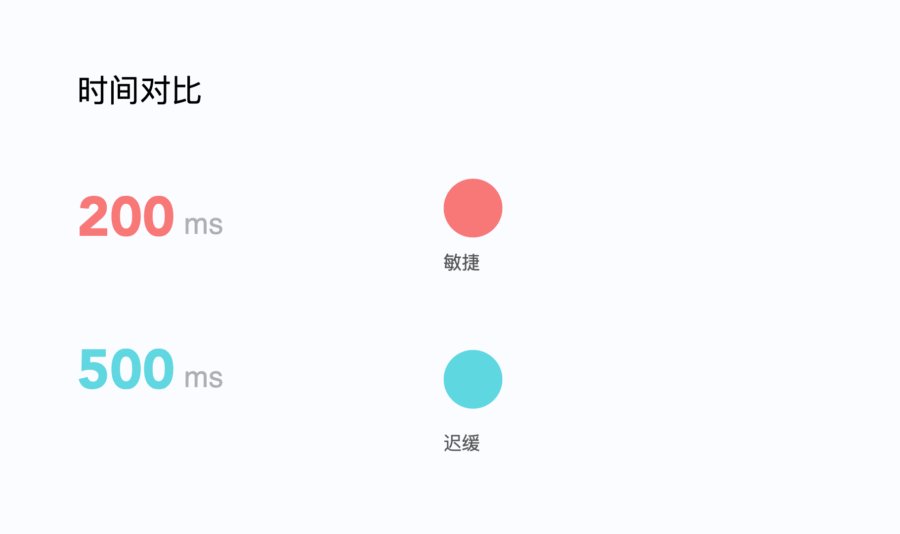
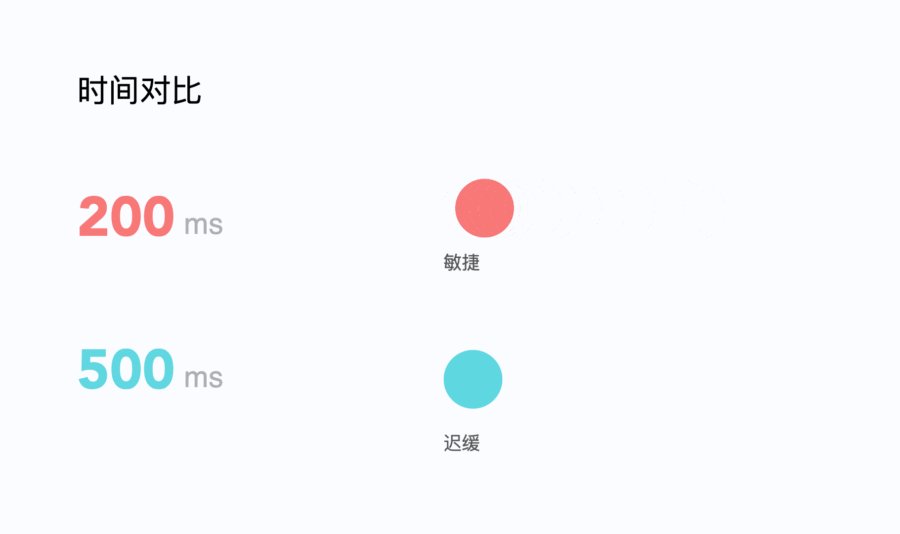
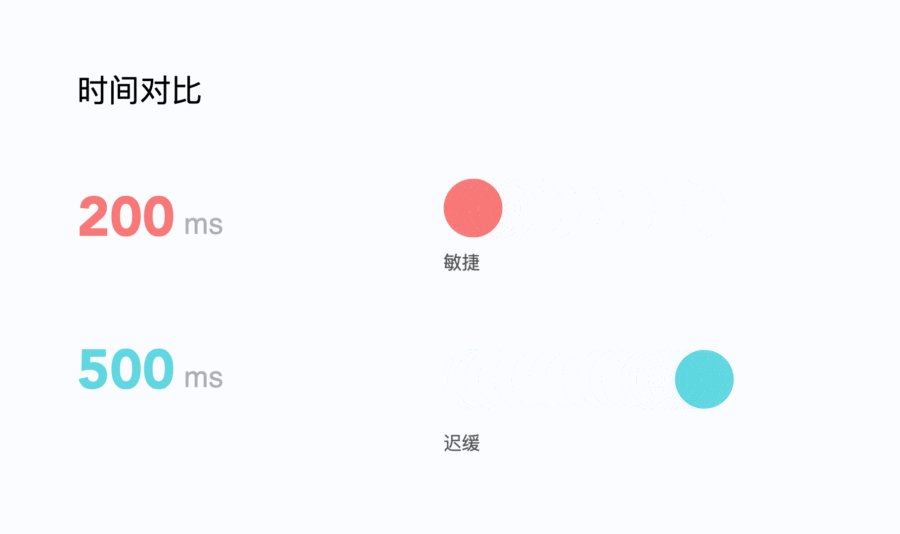
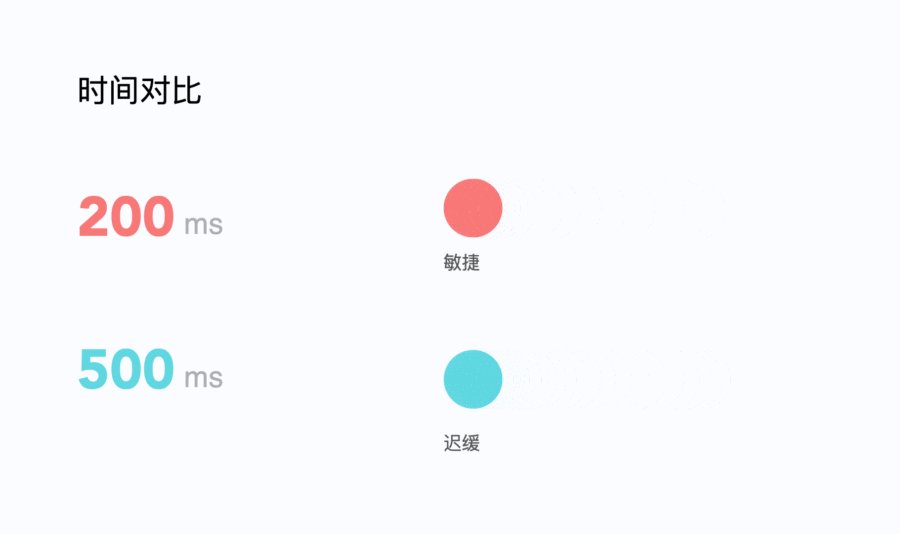
元素变换时,速度要适度,既不能太慢避免用户等待,也不能太快导致用户无法及时识别信息。界面中最优的动效时长是 200-500ms,而手机界面中最合适的时长是 200-300ms。
运动时间的长短可以体现物体运动的性格和质感,从而影响整个产品的品牌调性。运动时间越少,运动越敏捷越能传达出一种效率感;时间越多,运动越迟缓越传达出稳重感。

2)运动速率和缓动曲线
动效的运动速率是表现动效质感的另一个重要因素,动效设计中常用"位移 – 时间"运动曲线来表达运动速率:横轴表示时间,纵轴表示在一个方向上的位移。
在现实生活环境中物体的运动都遵循着物理规律,带有阻力的缓动曲线可以营造真实、自然的感觉。可以通过调节动效的缓动曲线来模仿真实物理世界的这些运动状态,从而表现运动主体的质感。
常用的缓动曲线有标准曲线、减速运动曲线、加速运动曲线、弹跳运动曲线四种类型,缓动曲线也可以组合使用。
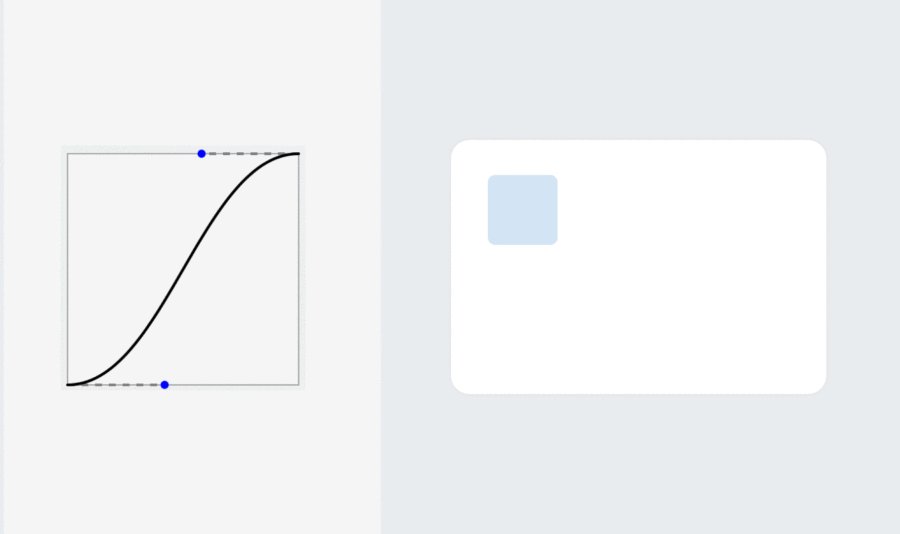
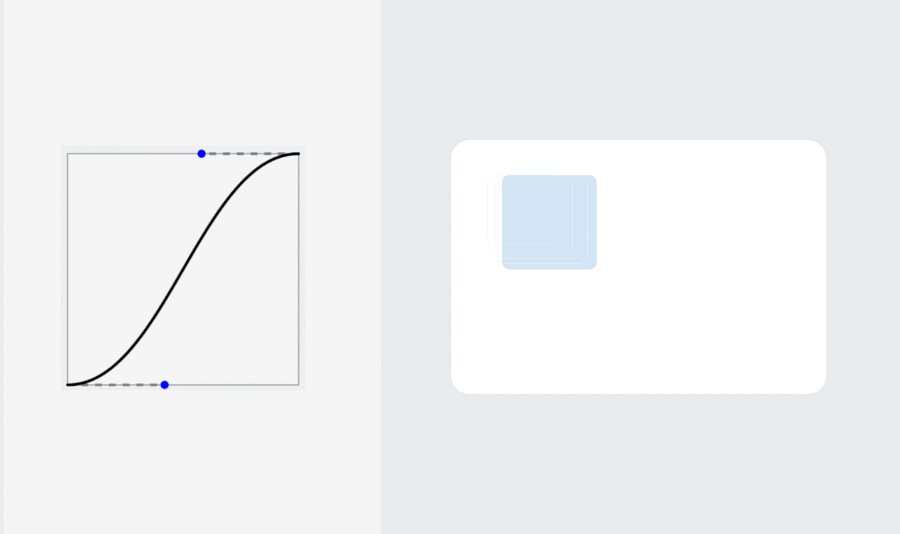
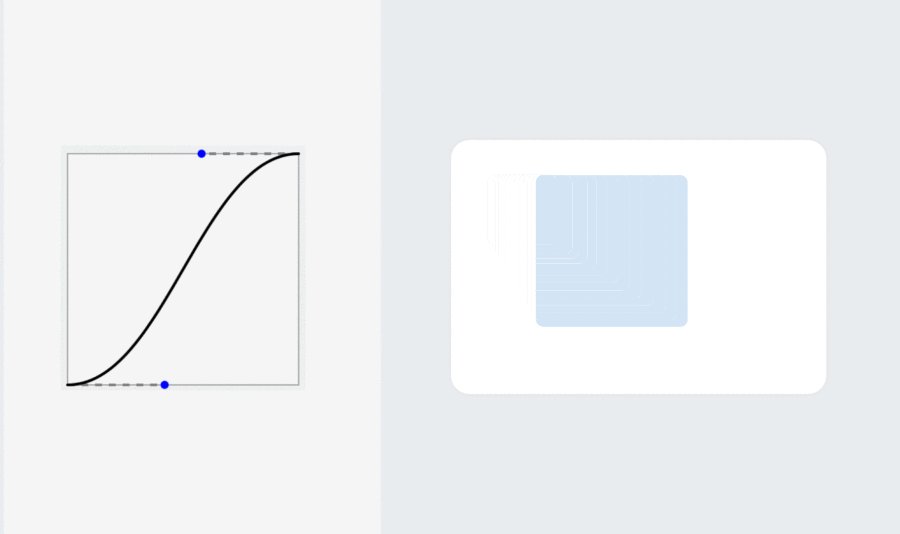
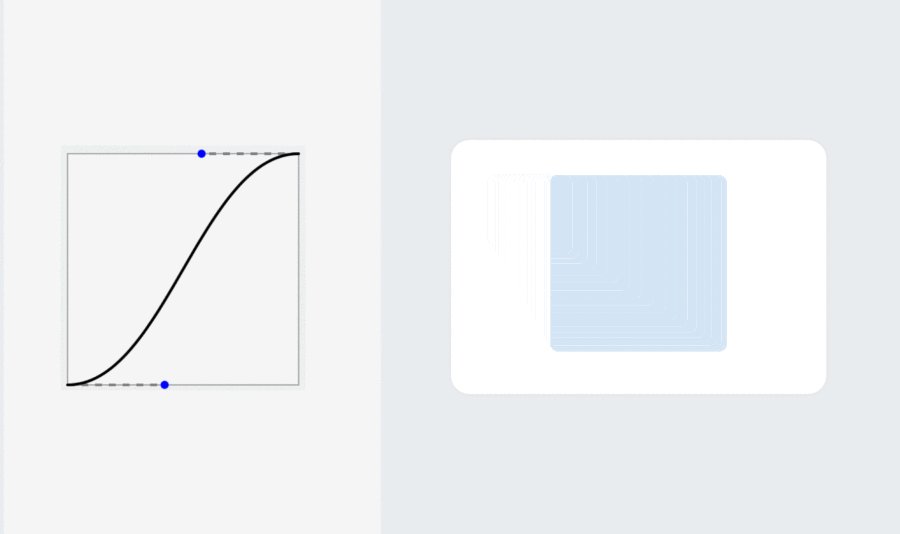
标准曲线(缓入缓出)
开始和结束处为静止,没有加速和减速。标准曲线比较适用于运动主体均在界面中的动效,例如卡片移动、选项卡切换、图片缩放、加载动效等:

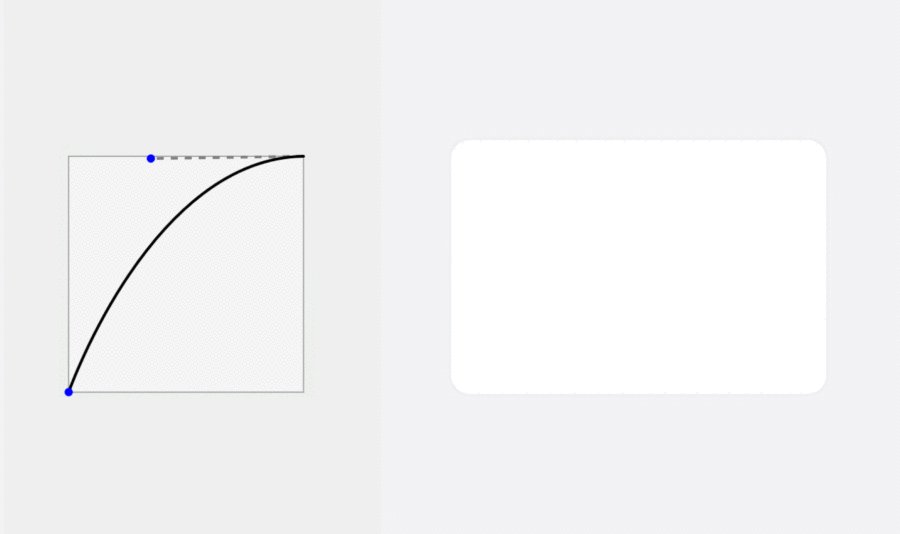
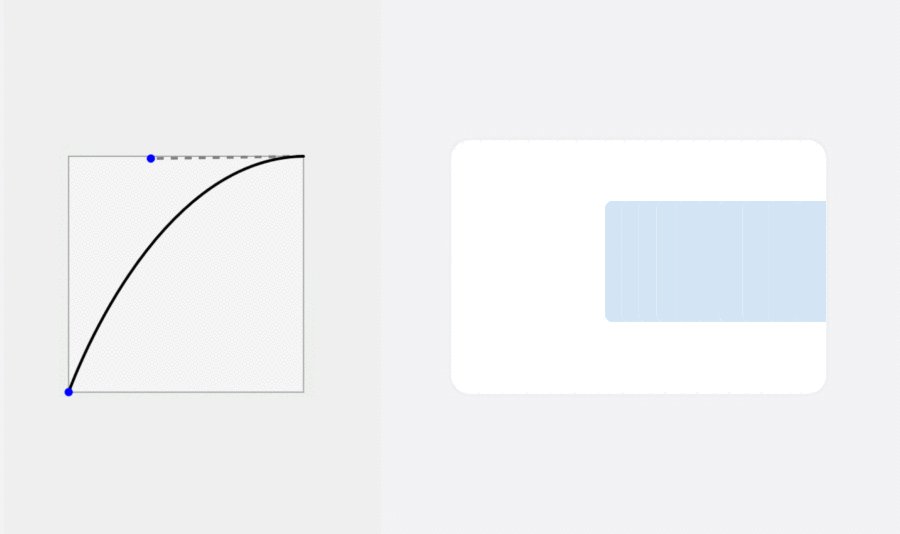
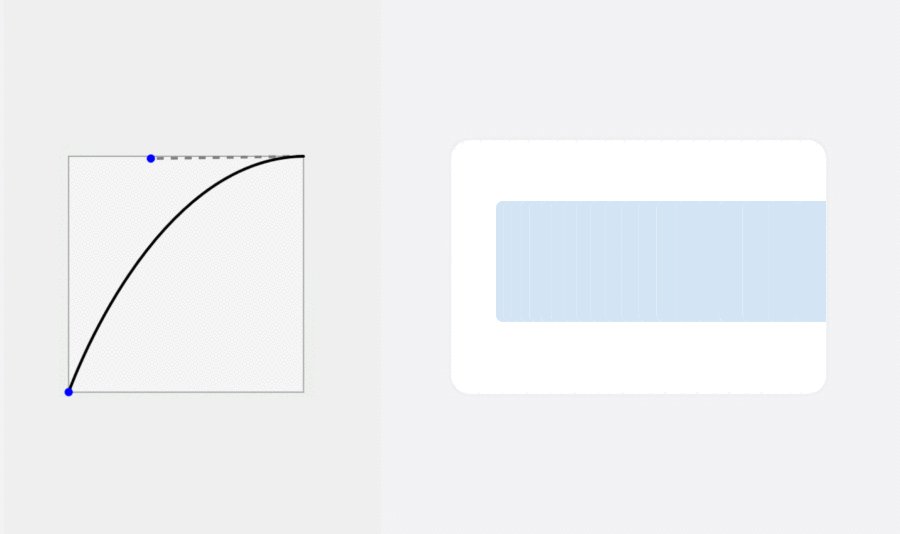
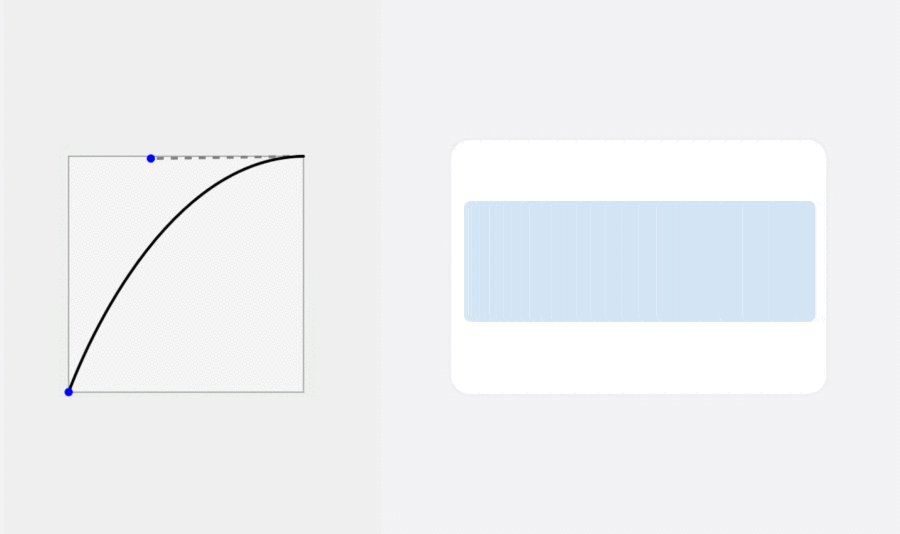
减速运动曲线(缓出)
运动主体从最高速开始,并逐渐减小的速度即为减速曲线。这个动效的出现场景常常代表运动主体进入屏幕的时候:

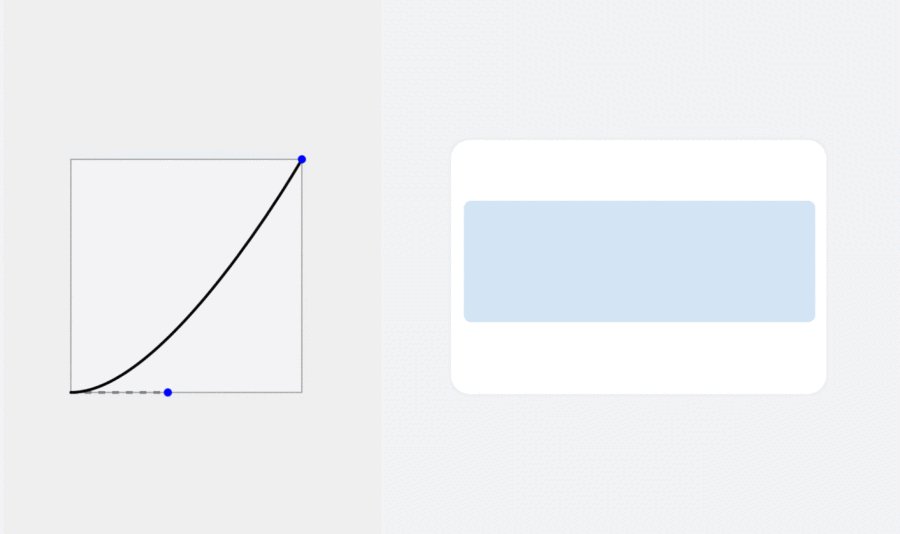
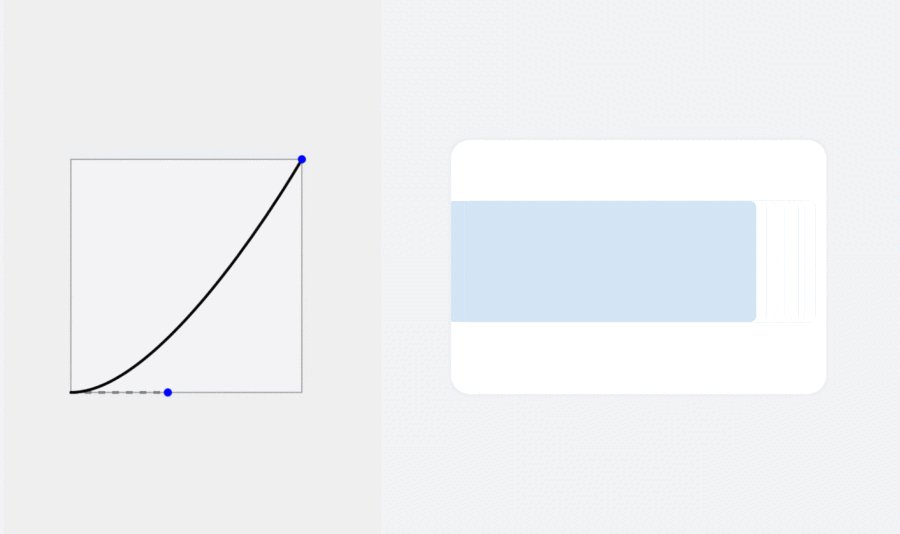
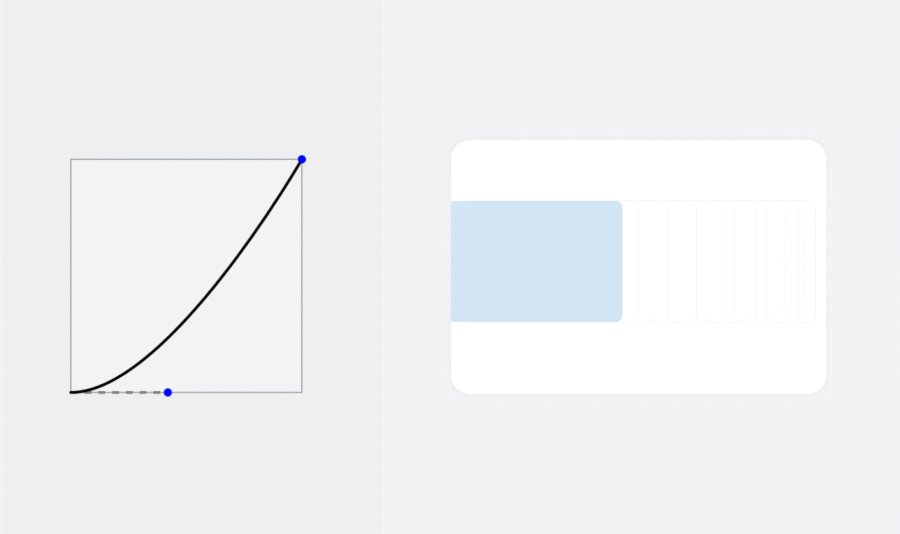
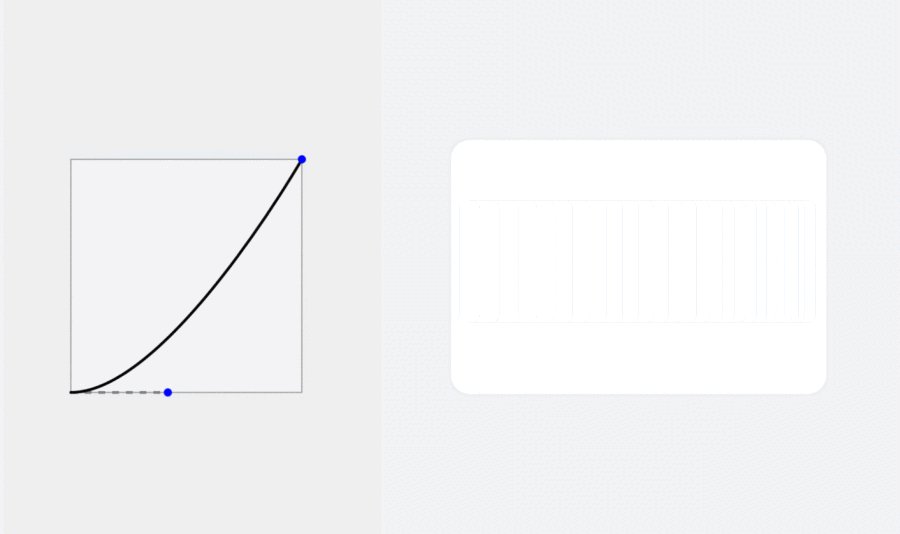
加速运动曲线
速度从 0 开始,逐渐加速完成运动的曲线称之为加速曲线。这种运动速度形式一般用于对象离开屏幕的动效:

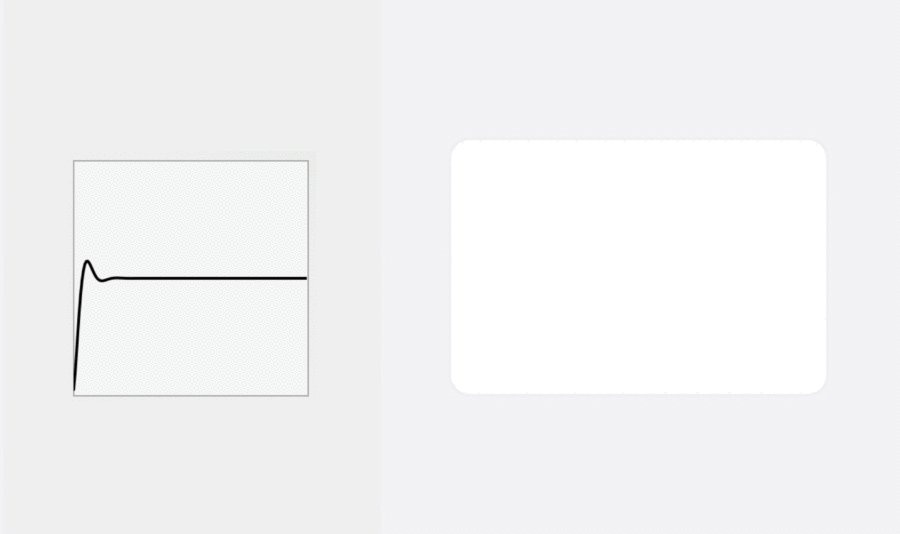
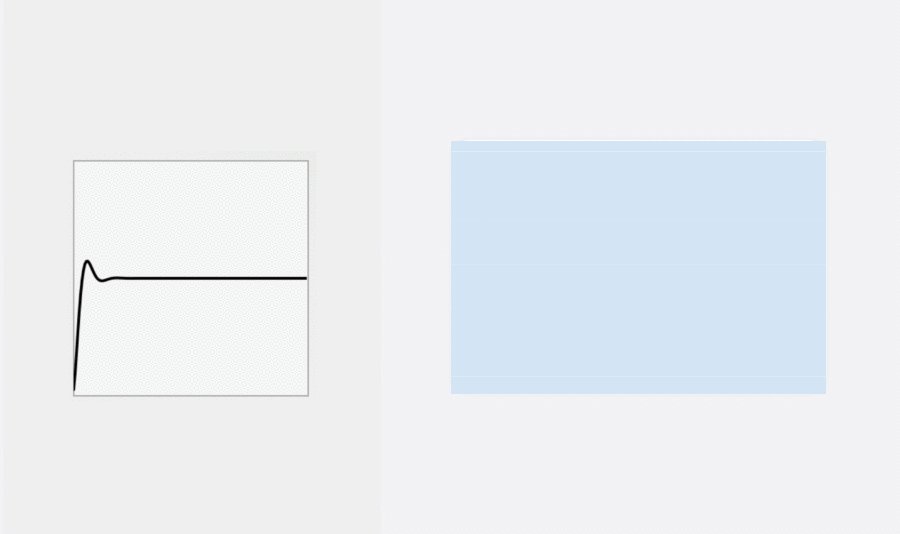
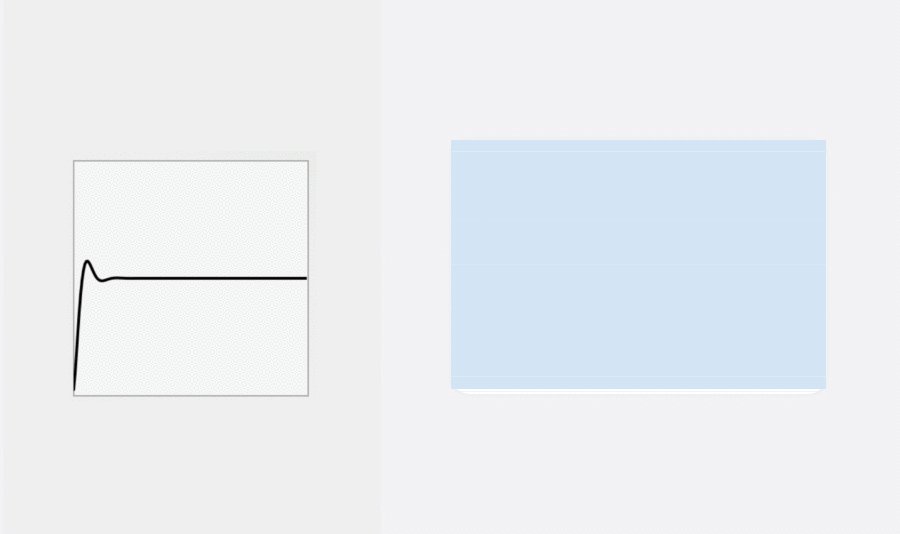
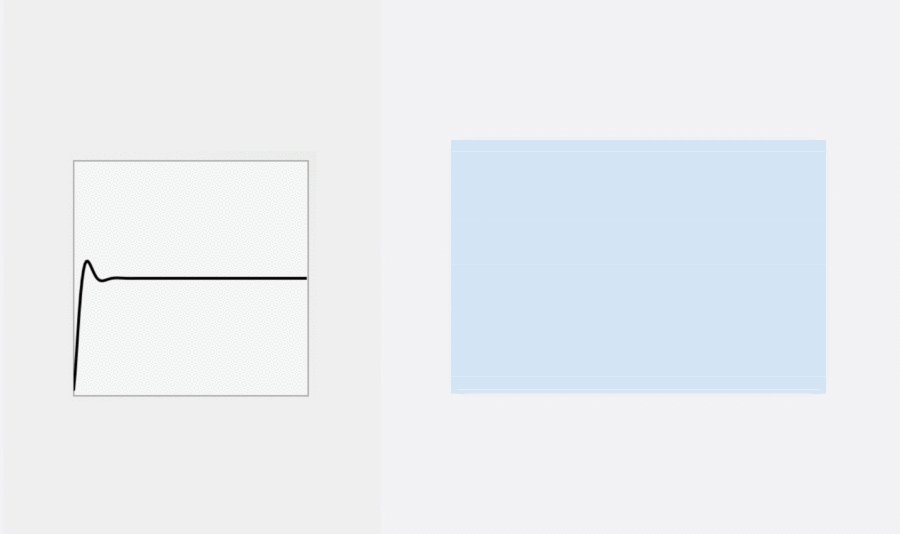
弹跳运动曲线:
物体向一个方向加速运动,之后反向减速运动达到最高处开始继续返回之前的方向加速运动。利用弹跳曲线模拟出小球落地的运动速度表现物体的"弹性"质感。比如手机锁屏时,屏幕落下的弹跳:

2. 两个品牌风格各异的案例介绍
现如今市场上很多移动应用同质化严重,可以通过提升交互动效的审美性来实现品牌差异化,同时给用户一种愉快的用户体验。表现动效的审美功能需要考虑产品的品牌定位、也要考虑用户的特征。
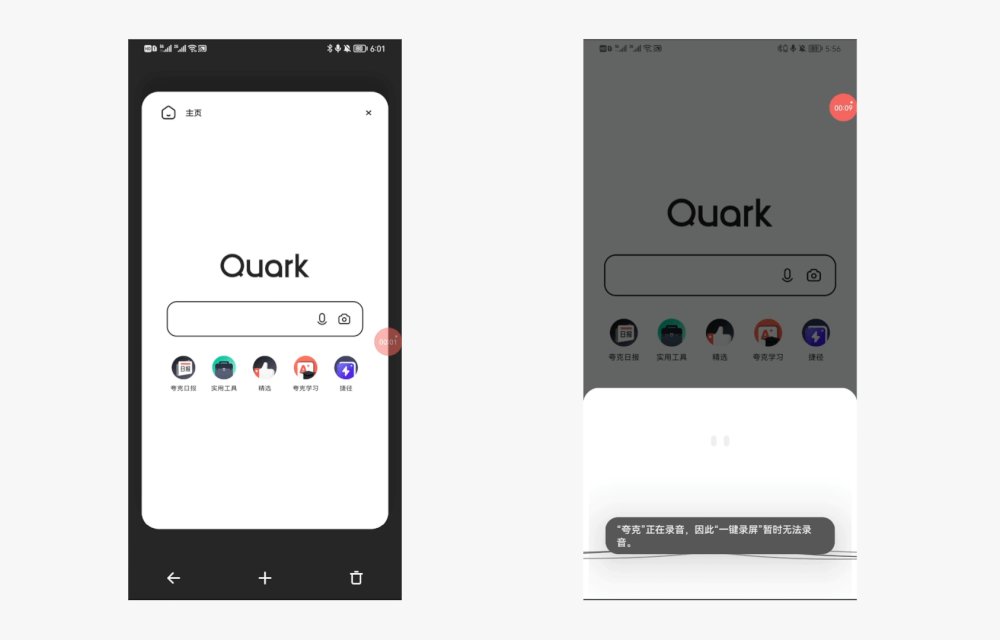
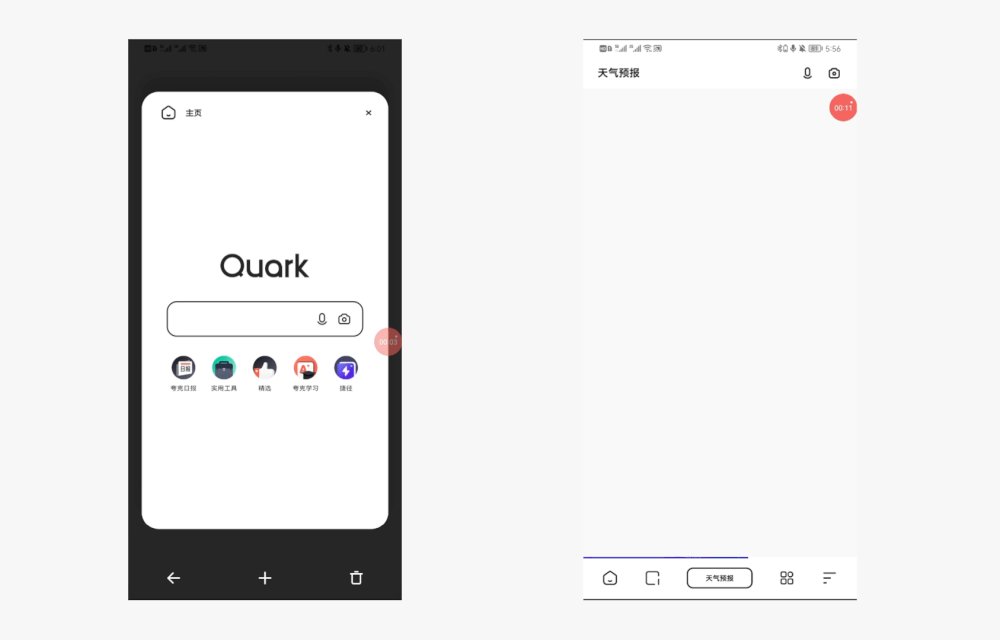
1)夸克——简而美的品牌定位
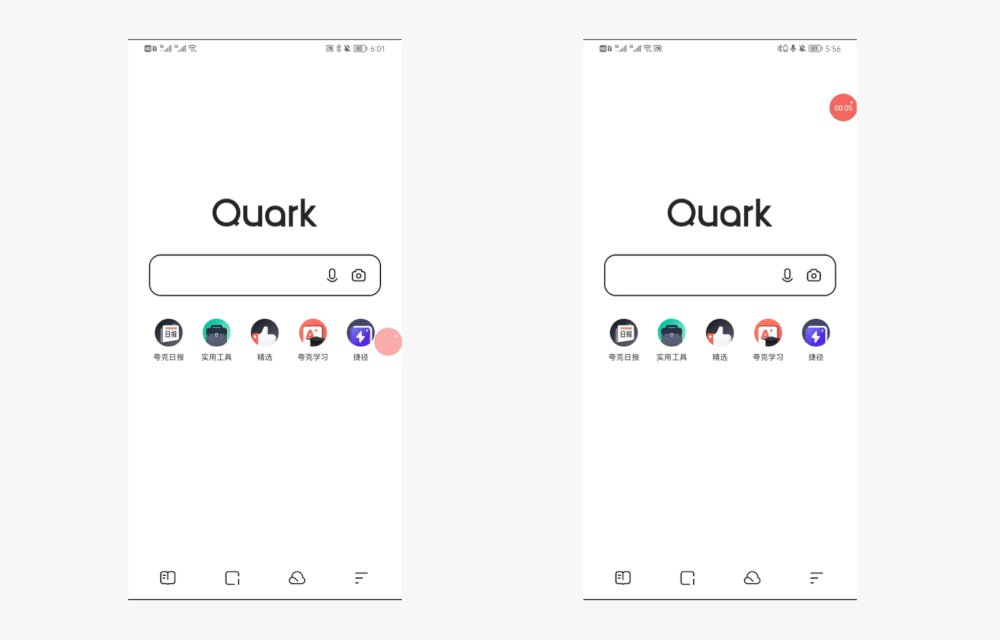
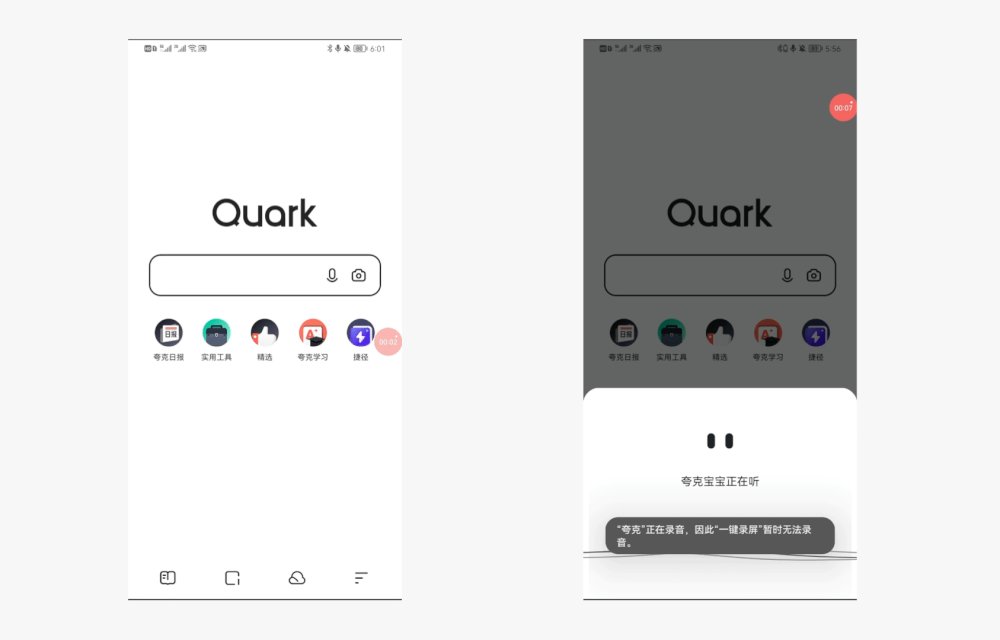
比如夸克浏览器以"简而美"的品牌定位,目标是打造简洁、高效的搜索体验。动效设计速度较快从而突出"高效"这一属性;运动形式较为单一,符合极简化的产品品牌定位,也为用户提供一个高效快捷的使用环境;在语音识别页,利用线条这一视觉元素突出精简感。

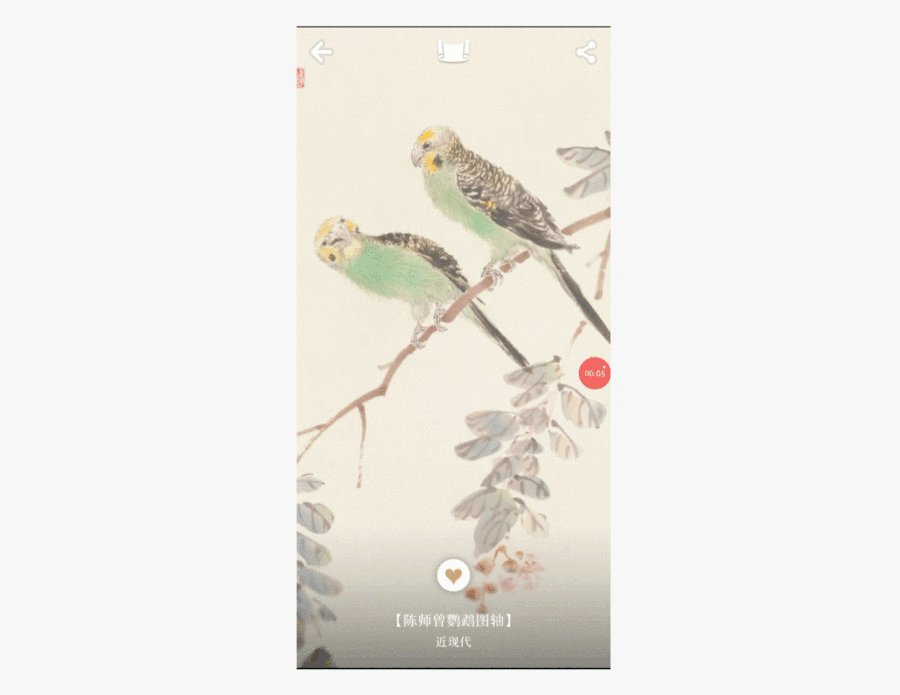
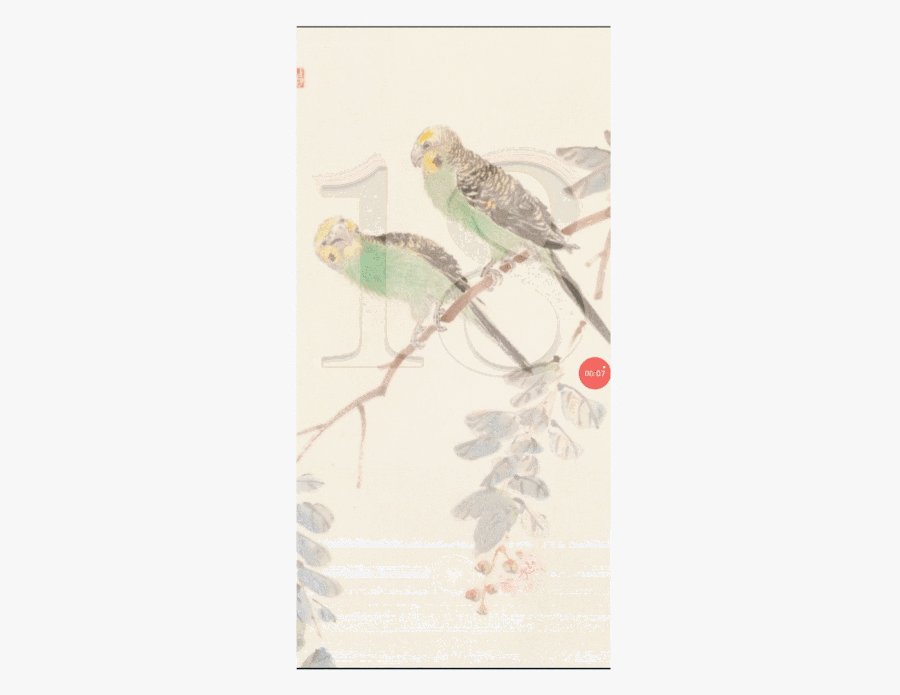
2)每日故宫——庄重典雅的国风品牌
然而,以传统与古风定位的每日故宫 APP,在动效设计上采用全然不同的风格。选取日历、祥云、月明圆缺来作为产品的主要视觉符号,转场动效速度迟缓,突出庄重感;转场变化方式多采用透明度变化,宛若古代水墨画晕染的朦胧感……产品的视觉设计与动效设计呈现婉转优雅,展示出品牌沉稳、庄重的感觉。

结语
本文向大家介绍了交互动效的基础概念,并从交互动效的实用性、认知性、审美性几个方面分析其对产品体验的影响。交互动效是用户与产品进行信息交流的桥梁,也是提升移动应用产品情感化的重要表现形式。从品牌传递再到体验优化设计师们需对动效细节进行不断的打磨,笔者将会在下一期为大家带来"设计师如何进行系统地交互动效设计"的分享。
作者:设计小问




