什么是用户体验?
用户体验(User Experience,简称 UE/UX)这个词是在上世纪 90 年代中期,由用户体验设计师唐纳德·诺曼(Donald Norman)所提出和推广。
定义:用户在使用产品过程中建立起来的一种纯主观感受。即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。

可用性原则
可用性指的是产品对用户来说有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品完成他的任务,效率如何,主观感受怎样,实际上是从用户角度所看到的产品质量,是产品用户体验的核心,不好的可用性会导致用户放弃使用产品。
可用性由易学性、效率、可记忆性、容错性、满意度、实用性、个性化、可预测性组成。

1. 易学性
指的是用户学习如何与产品进行交互,以实现目标所花费的时间和精力,即用户能否在初次使用产品时完成简单的任务或实现用户目标。

2. 效率
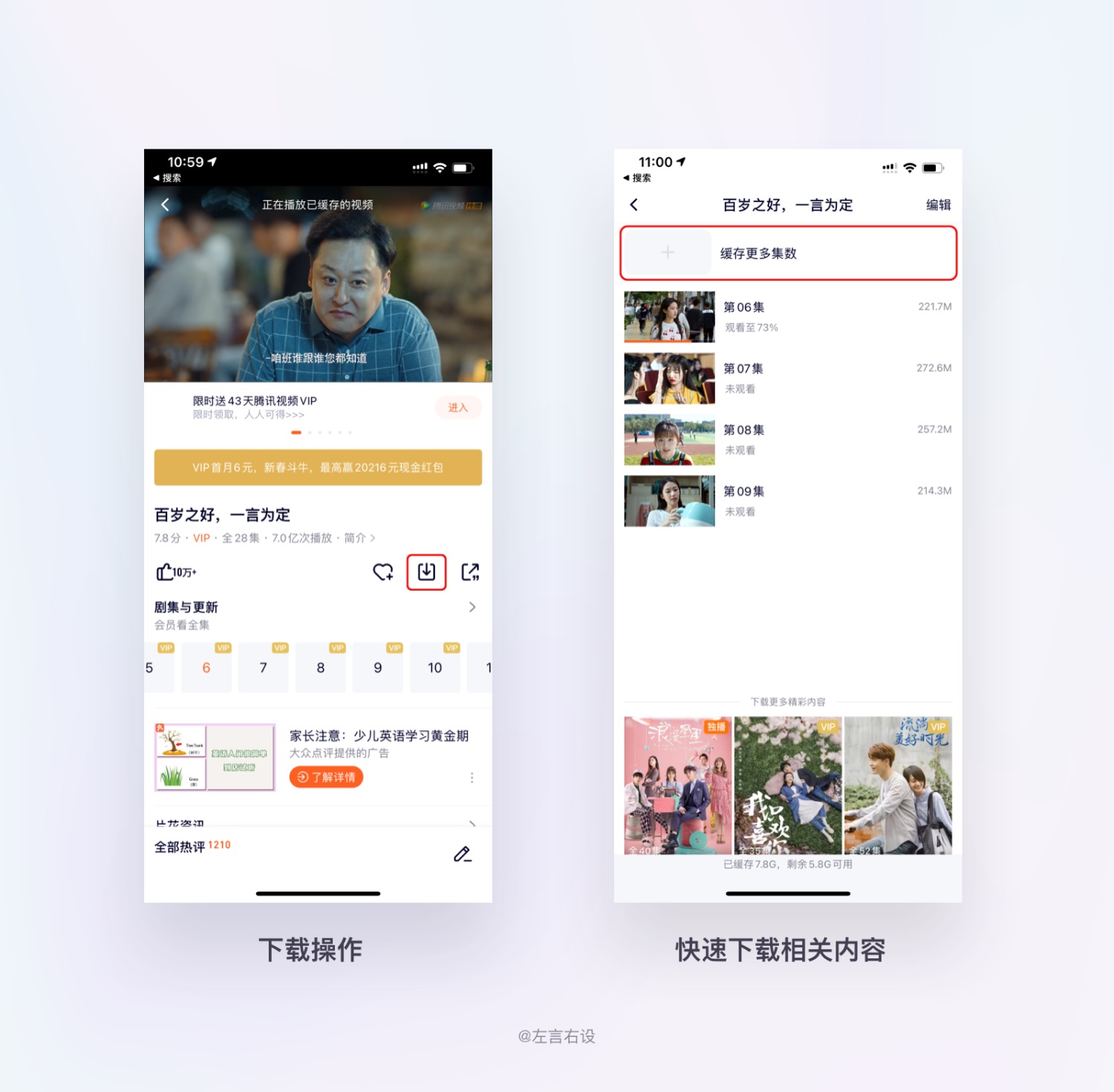
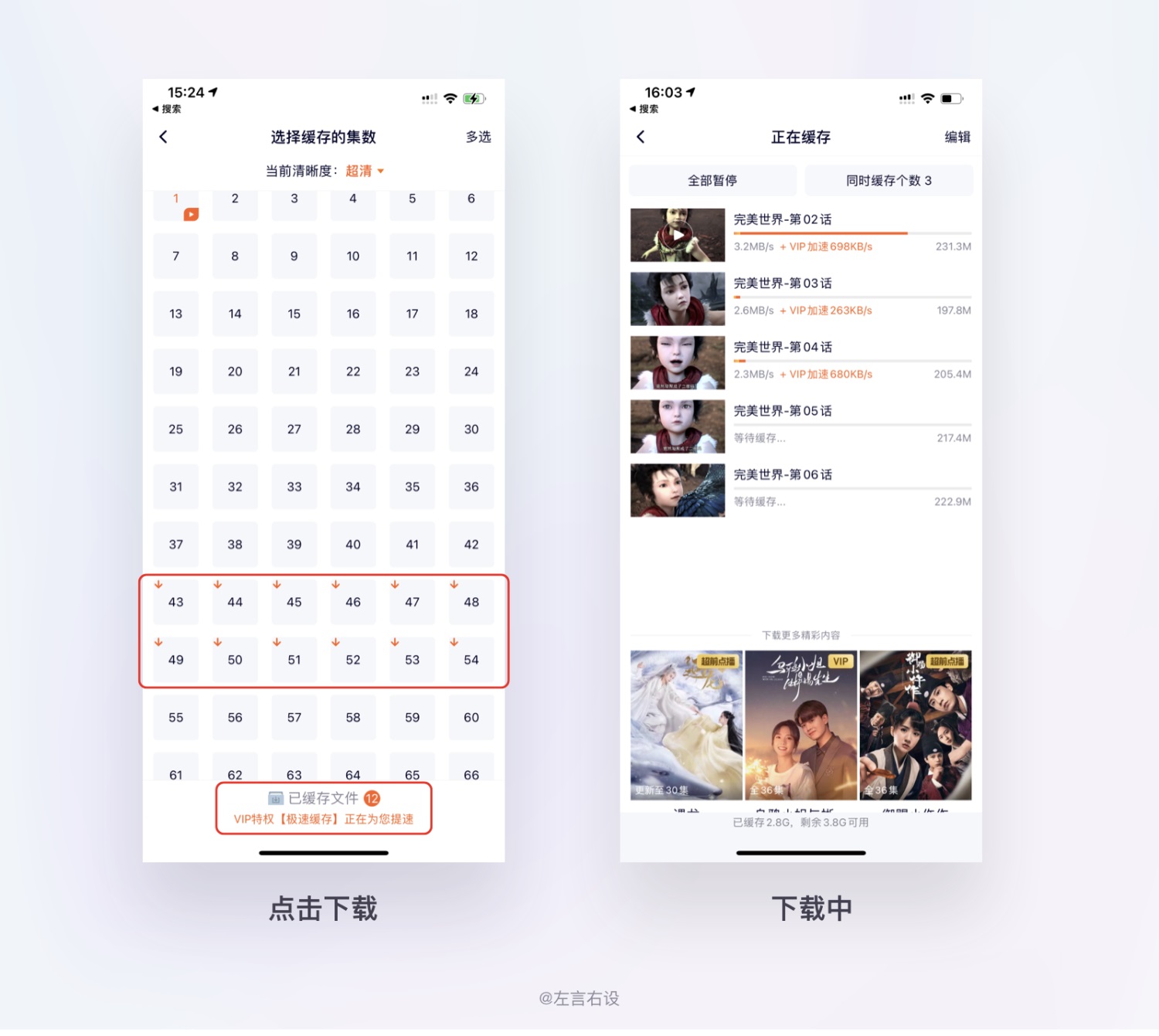
用户在使用产品一段时间后,能否在合理的时间完成想要达成的目标任务。这里以腾讯视频为例,用户能否快速的下载想要的东西,在同一系列中,可以快速下载更多的相关内容。

3. 可记忆性
我们常说互联网是有记忆的,好的产品体验是帮助用户去记忆。用户在体验中,要对一些有意识、无意识的行为进行记忆是一个比较大的负担,如果在一些环节通过系统能帮用户记录,会降低用户的负担。比如在搜索、历史记录、浏览记录等。

4. 容错性
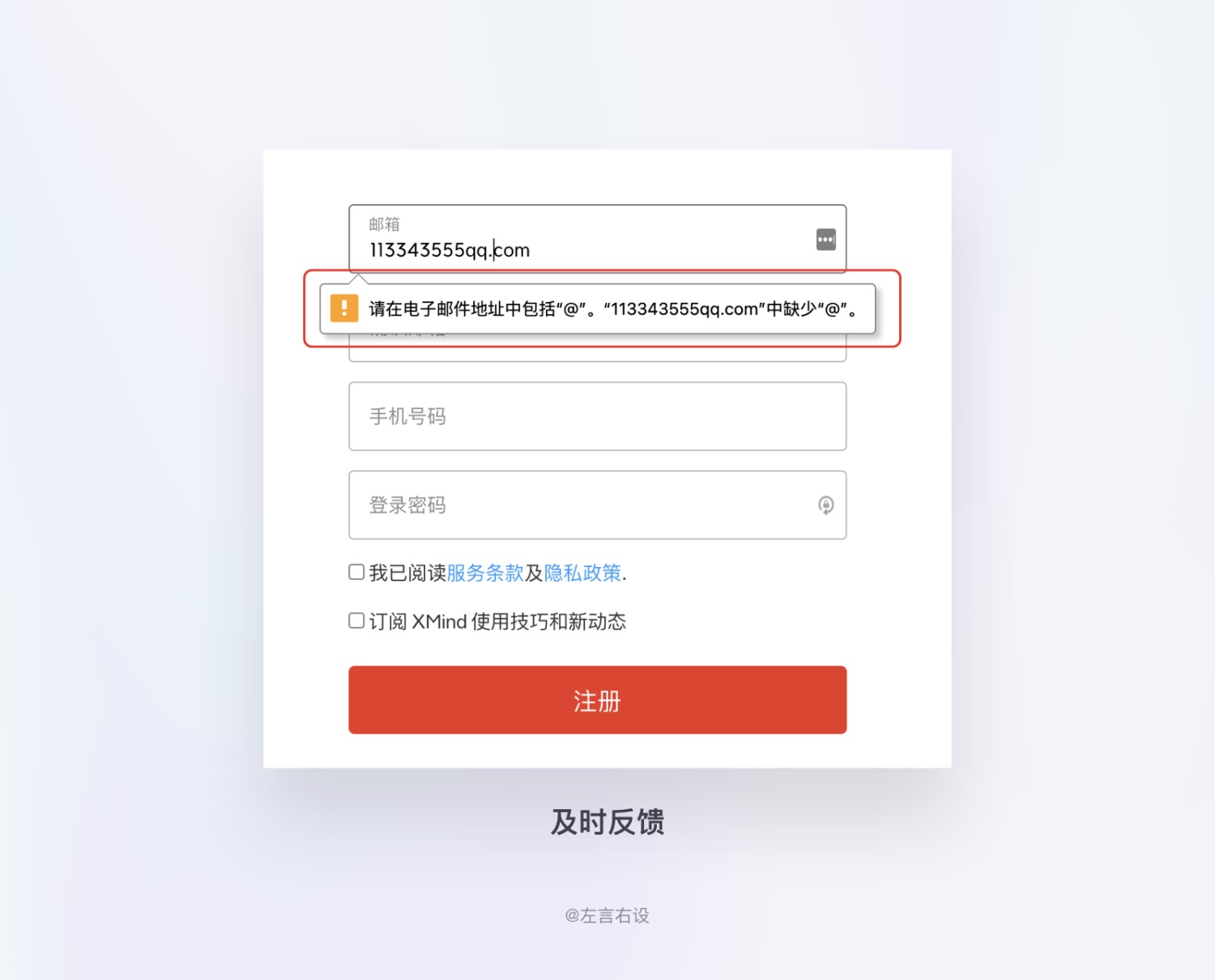
用户在使用产品时,发生错误后,能否快速帮助用户识别和纠正错误,帮助用户从错误中恢复的能力。如常见的注册登录,当用户属于邮箱格式不对的时候,给出提示,并且告知错在哪里。如果提示语只是:"请输入正确的邮箱" 用户可能会疑惑,错在哪里。

5. 满意度
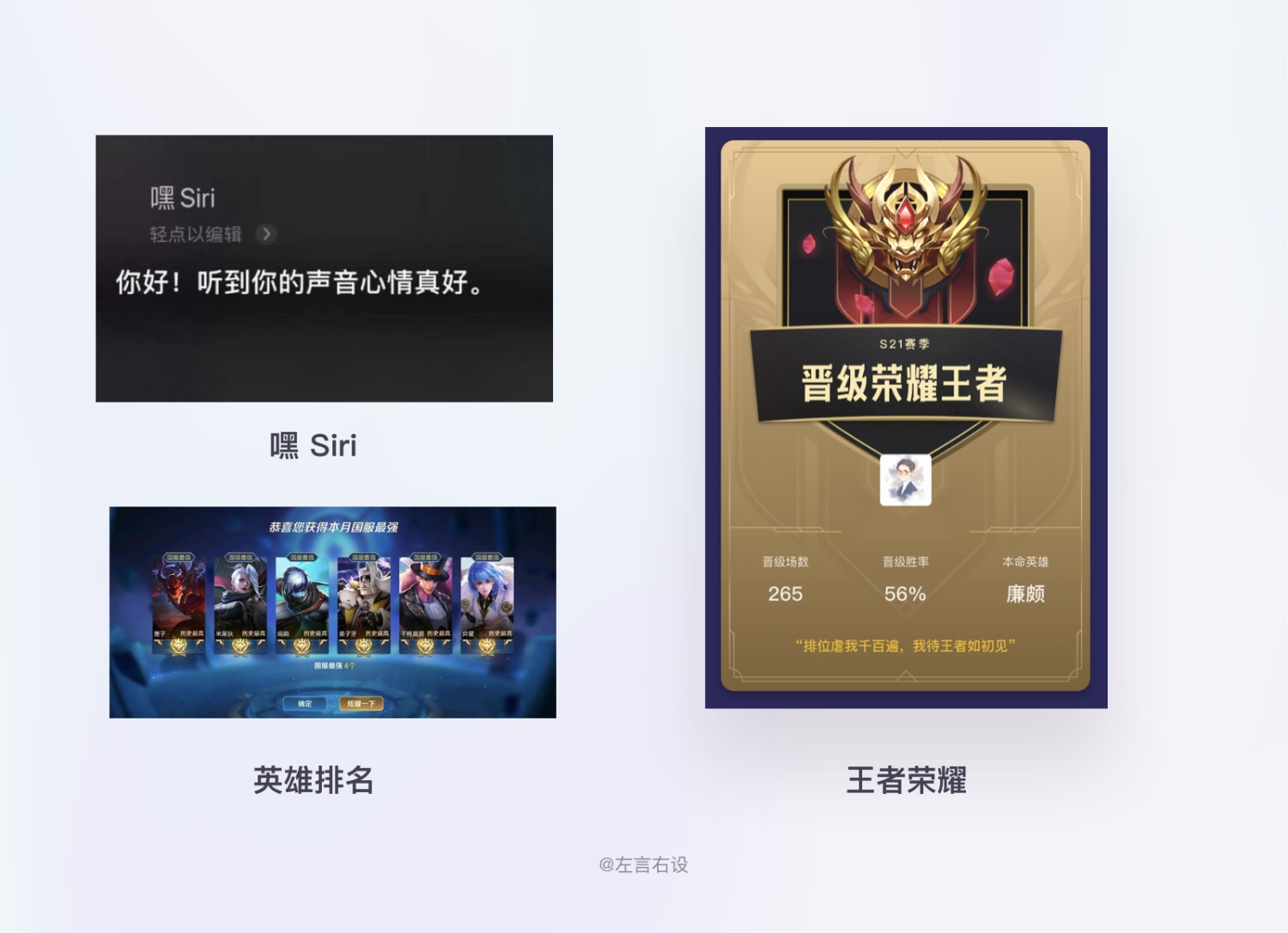
满意度指的是用户与设计互动产生的愉悦程度,可以是用户使用产品时流畅的交互和优秀的视觉设计,也可以是用户在产品中得到的满足感。比如 sir 语音交互,王者荣耀等级(满足感)

6. 实用性
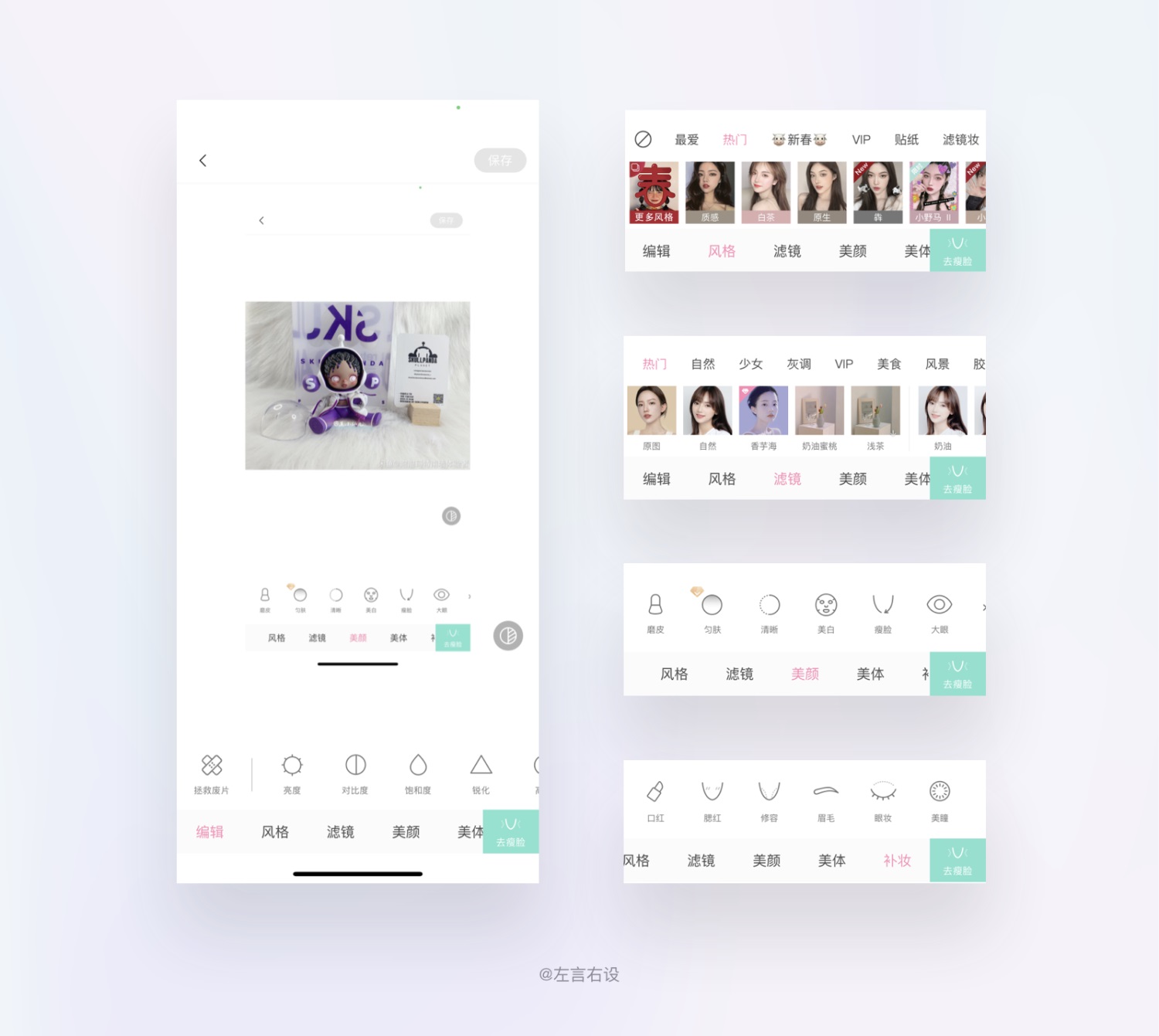
产品能否提供用户在完成任务时所需要用到的基本功能,例如 P 图类软件,用户需要对图片进行裁剪、添加滤镜、抠图、美颜、补妆、添加文字、去除水印、添加文字等操作。

7. 个性化
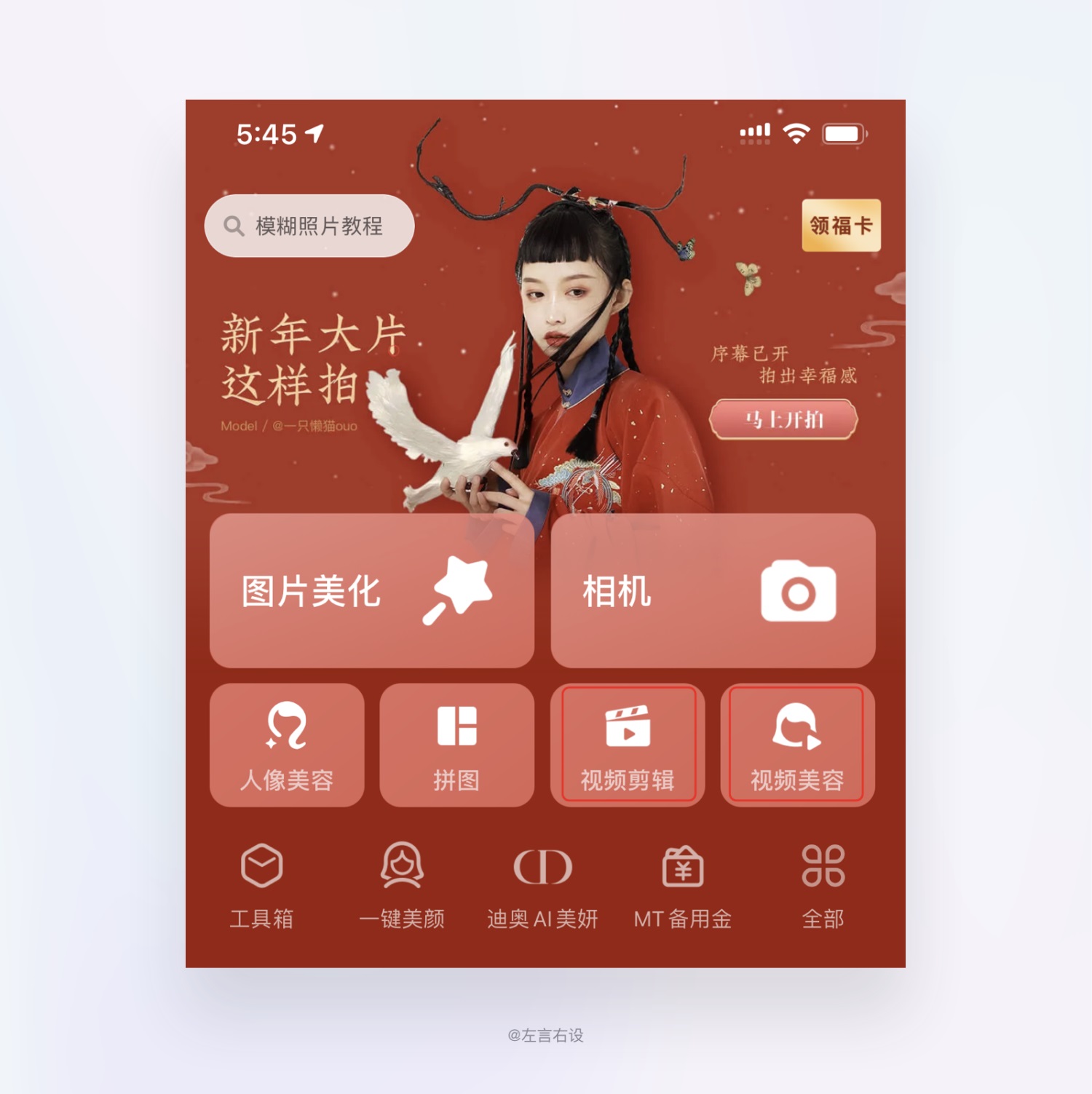
在满足实用性的基础上针对用户提供不同场景下的功能定制,如美图秀秀,在提供图片美化的同时,针对用户不同的使用场景还提供视频剪辑、视频美容等功能。

8. 可预测性
用户能够预测到下一步操作或者整个流程的交互,将会发生什么。举例淘宝的购买流程。点击购买按钮> 选择商品属性> 付款> 输入密码> 购买成功; 用户在点击购买按钮开始就能够预测到下一步或者整个流程的步骤会发生什么。

可见性原则2
可见性是用户根据界面中可见元素确定产品可以做什么的设计原则。
1. 物理功能可见性
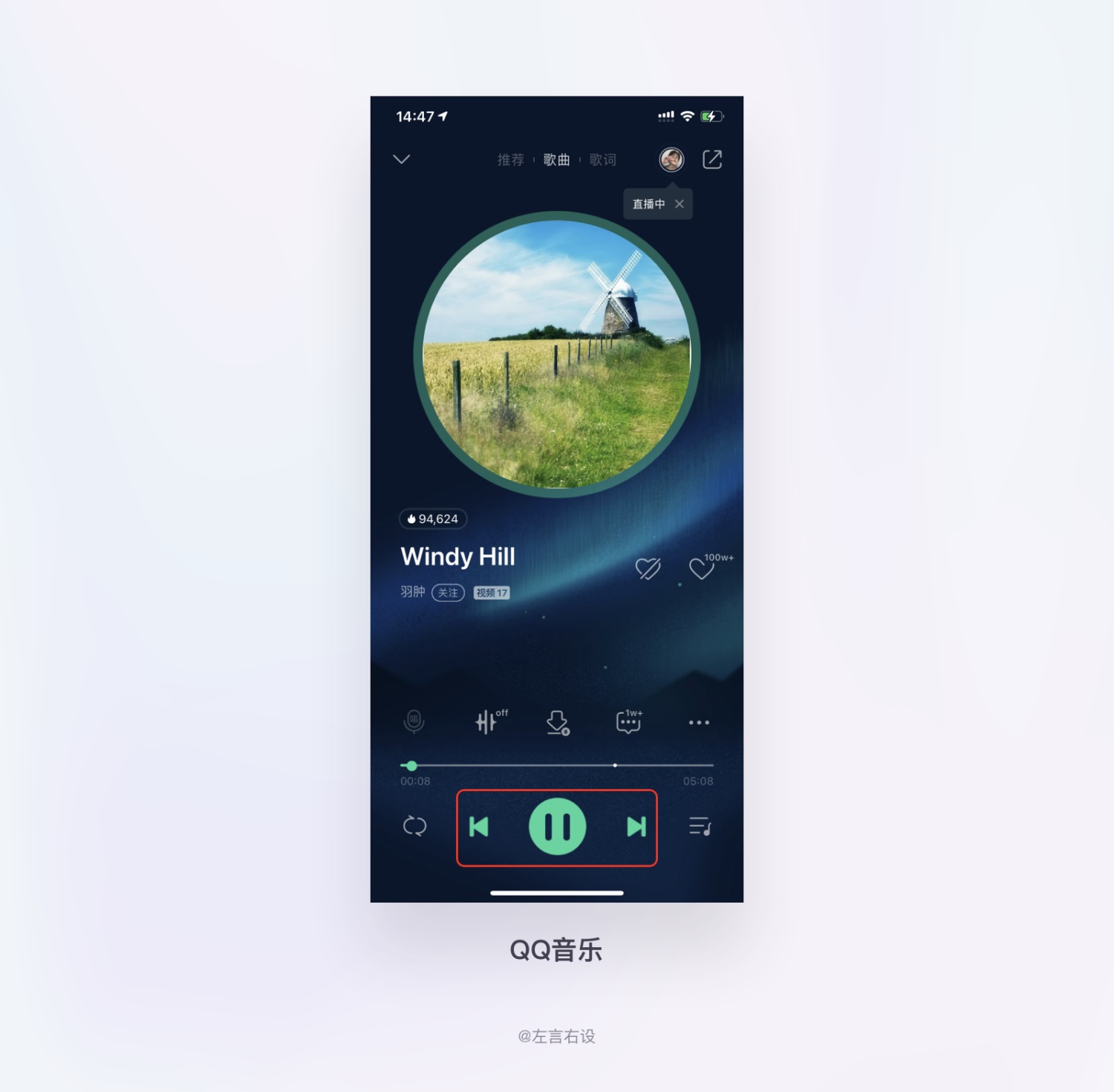
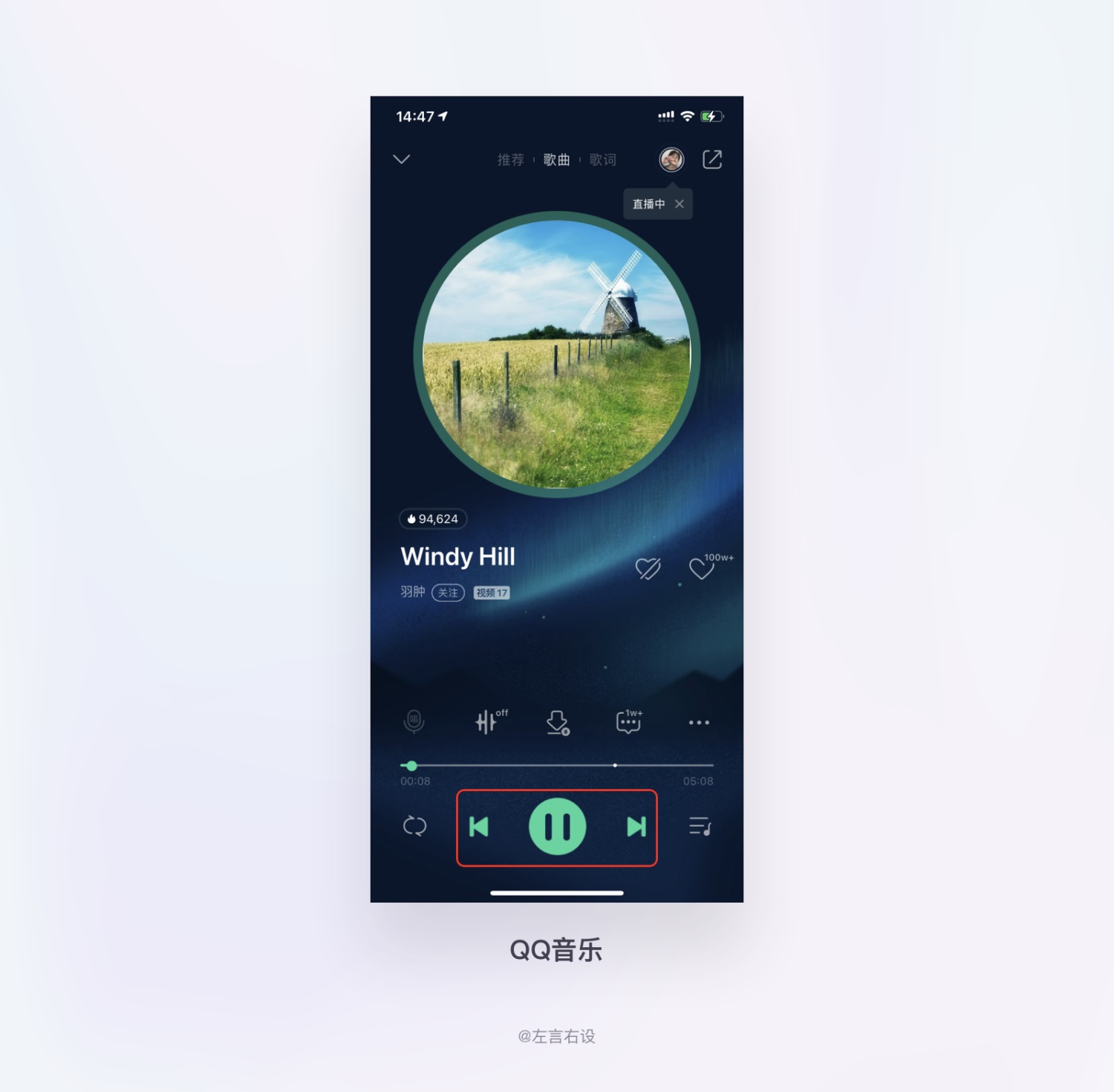
物理功能可见性是基于对象的物理外观。在视觉上,这种类型的功能可见性使用户能够立即清楚地看到在设计界面中能干什么。例如当我们使用音乐类软件,最常使用的就是播放/暂停,上一曲/下一曲。我们就会寻找去这些图标。其次是分享、收藏、下载、评论等功能需要用到的功能展示在页面中,这就是功能可见性。

2. 状态可见性
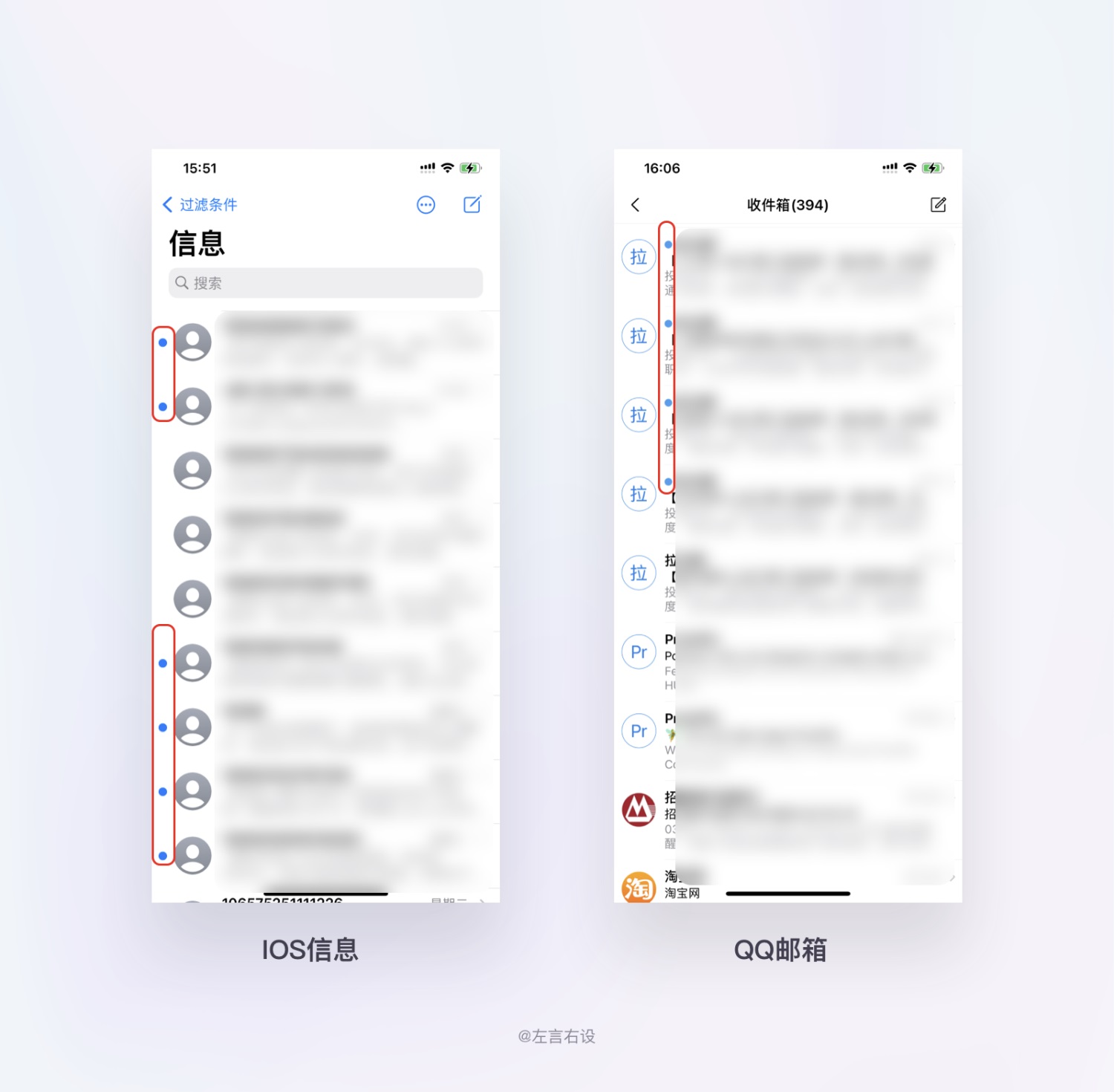
当信息或者列表过多时区分状态的展示,将重要的状态信息呈现在尽可能高的信息层级当中。如 iOS 信息和 QQ 邮箱中区分未读信息的徽标。如果将这些徽标隐藏起来,会极大地破坏易用性,因为人们将不得不进入一个个邮件详情页当中进行确认,才能获取到原本由徽标提供的状态信息,这样的互动非常低效且乏味。

3. 步骤可见性
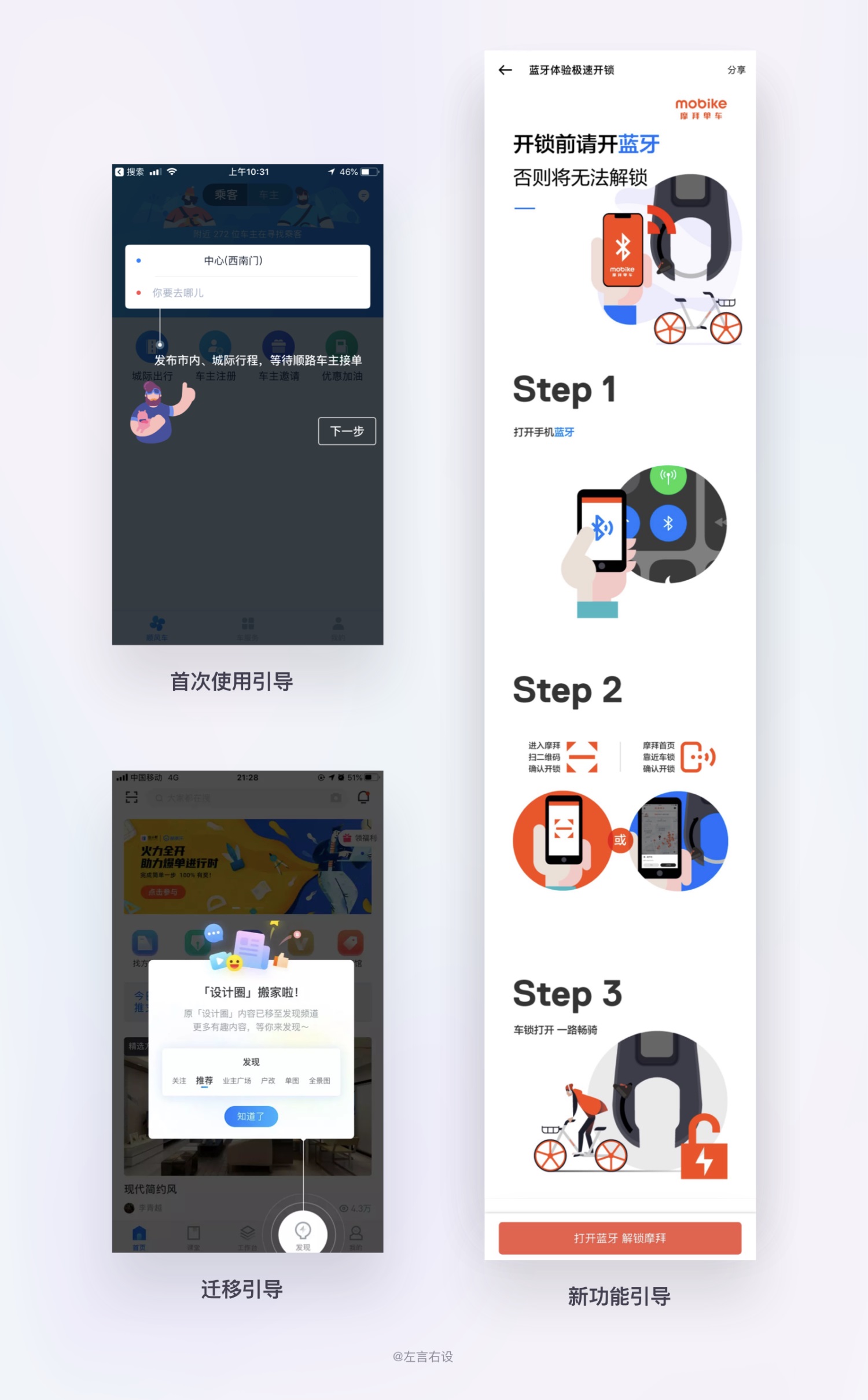
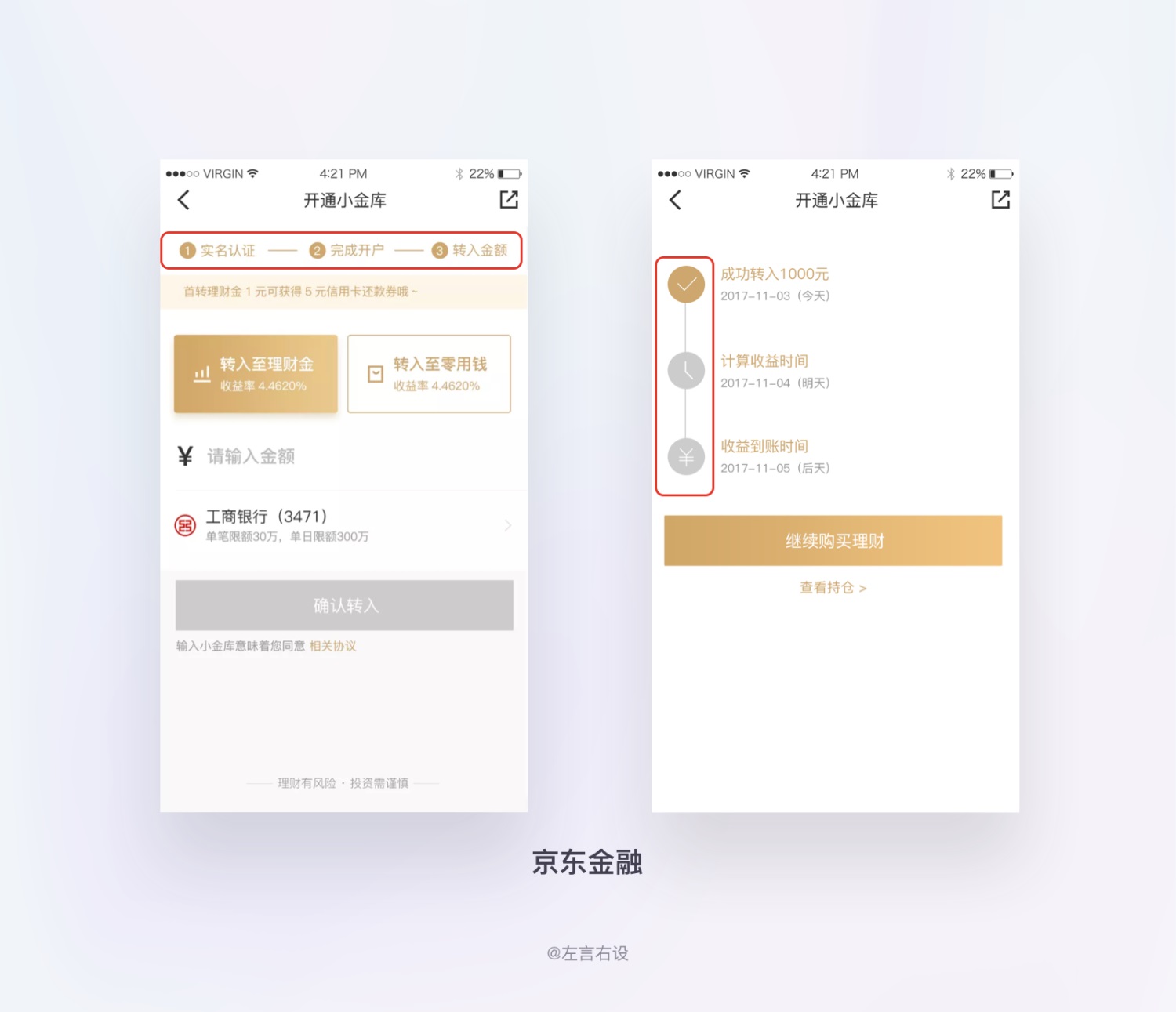
当用户在执行某项任务的时候应该清晰明了的告知用户目前在什么步骤,后面还有多少步骤,完整清晰的流程展示。如果将这些信息隐藏起来,用户会困惑当前进行到哪一步,接下来还有多少步骤。

可供性原则
强调需要明确的视觉线索向用户展示产品可以做什么。例如用户界面中的交互元素(如滚动条、命令按钮和图标等)的设计必须能够为用户提供足够清楚的建议,让用户可以清晰地辨别出这些元素所代表的意思是什么、它们的功能是什么,以及如何与它们进行交互行为(点击、长按、滑动等)

反馈
给用户及时、恰当的反馈,是体验设计中非常重要的一项原则;对每个用户的操作都应该有恰当的系统反馈(包含视觉、听觉、触觉)。
1. 告知性
明确告知用户当前操作发生了什么。如点击下载和下载过程给出相对应的反馈及进度条。

2. 动作连接性
当用户产生某个动作时,给予相对应的连接反馈。如大概用户点击某个按钮时,按钮默认的外观与点击后的外观发生变化,结合现实世界的开关去思考(按下 开灯)动作与反馈是连接的,即时的。

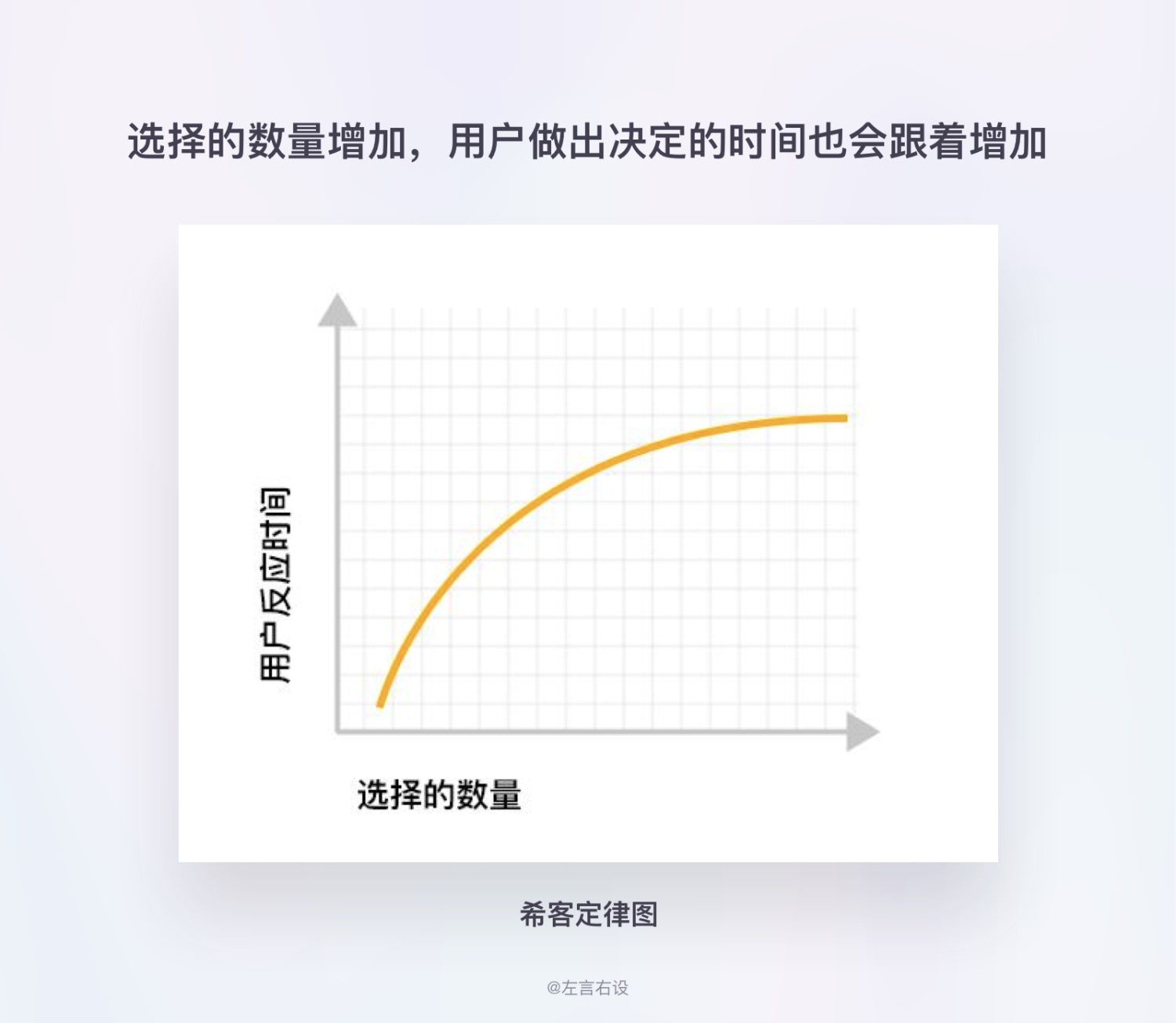
希克定律
希克定律,是 1951 年由威廉·埃德蒙·希克首先提出的,认为人们从数组中选择目标的时间取决于可用选项的数量。也就是当一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。

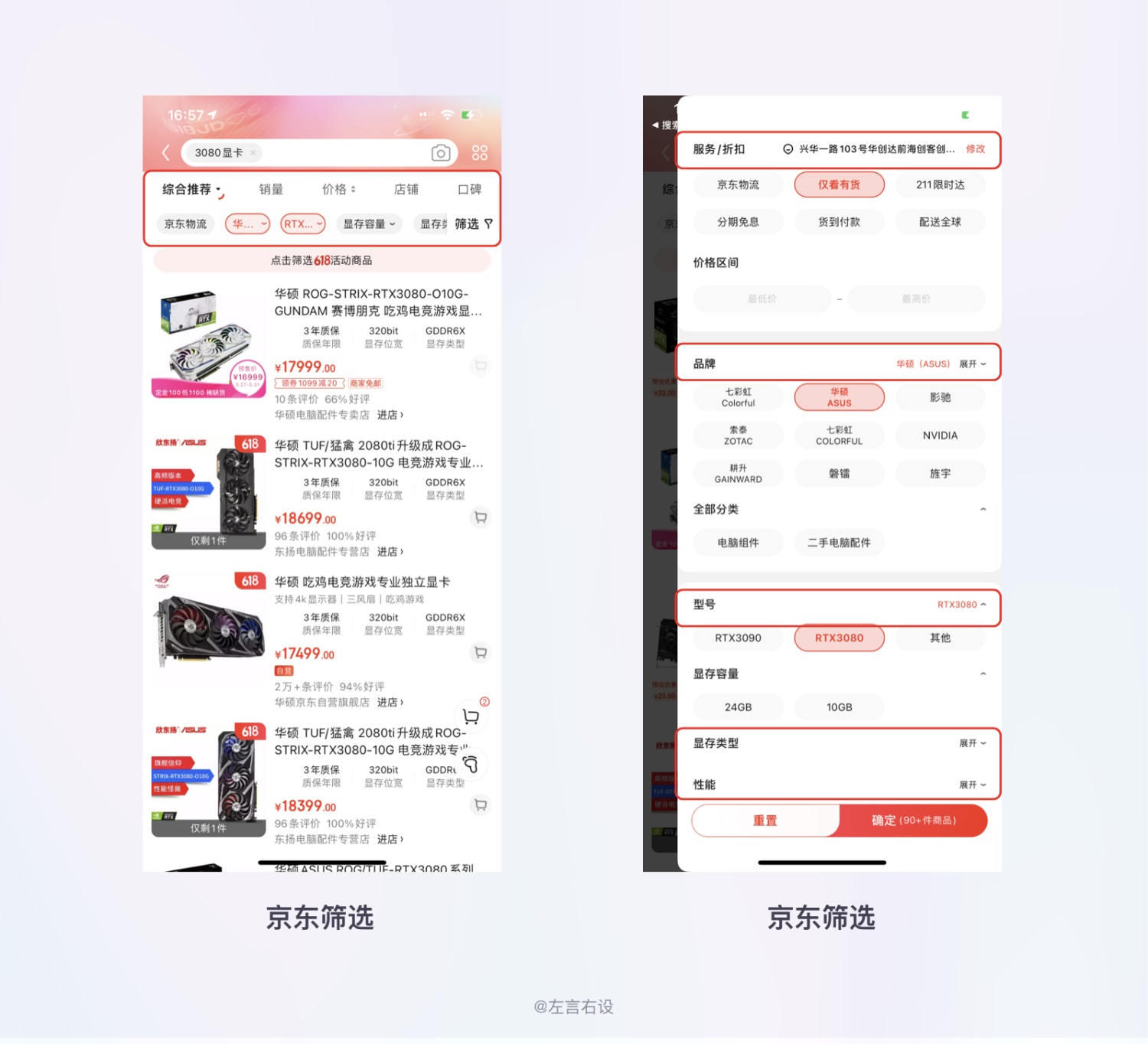
如京东筛选,在搜索结果页会将筛选条件收起,因为里面的筛选条件内容过多。用户会在当前页面选择的时间增加,将一些项目分组放入二级下单,并且做好归类,用户能够更迅速的作出决定。

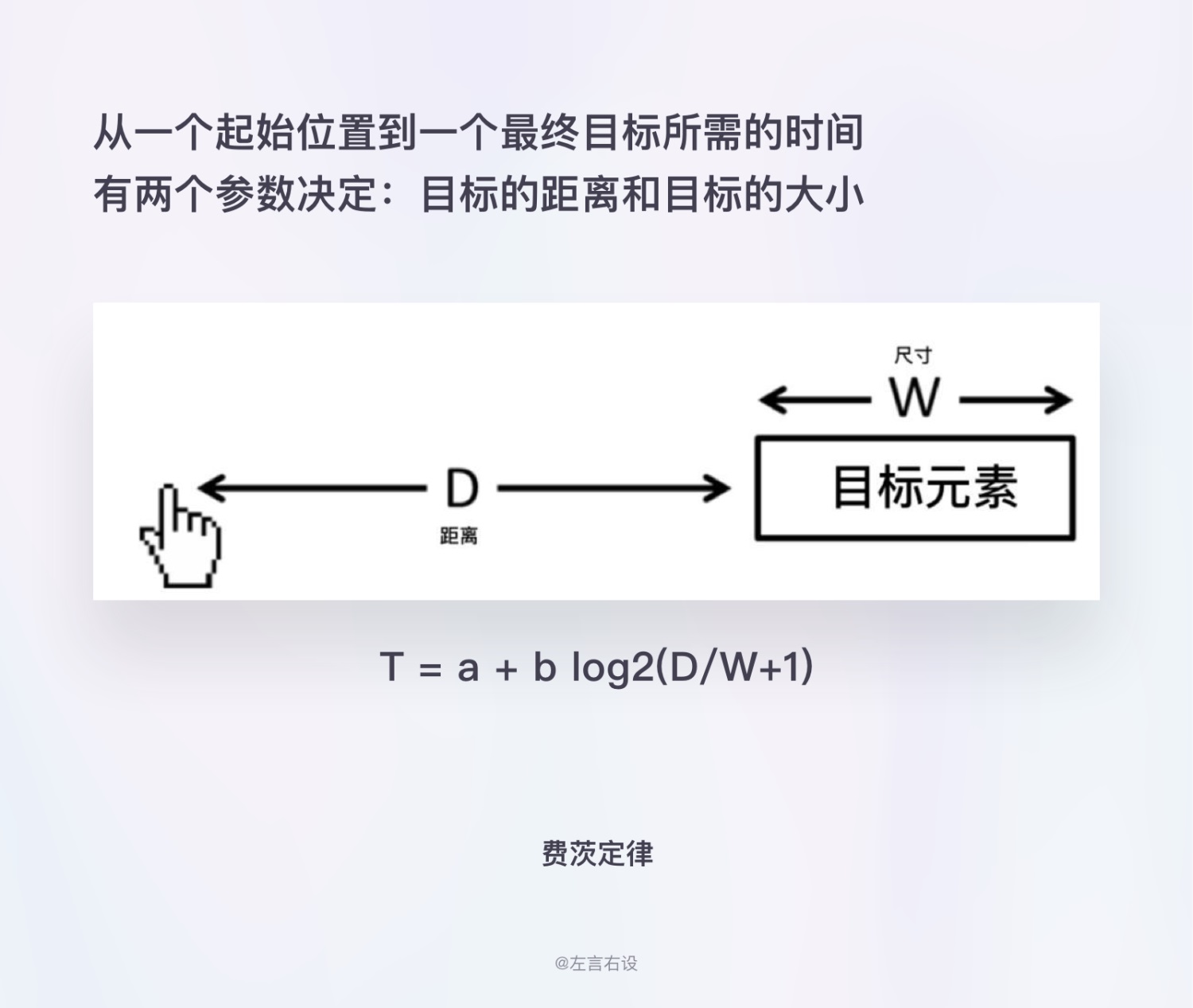
费茨定律
费茨定律,是 1954 年 由保罗.菲茨首次提出,在人机交互中指的是通过图形用户界面使用鼠标或其他类型的指针从一个起始位置移动到一个最终目的所需的时间。

- T:代表完成移动所需的平均时间
- A:代表光标开始/停止时间
- B:代表光标移动速度
- D:代表从起点到目标中心的距离
- W:代表目标的尺寸
简单来说就是指:随着目标的距离增加,移动到目标的时间更长,并且随着目标的尺寸减小,选择目标的时间也会增加。
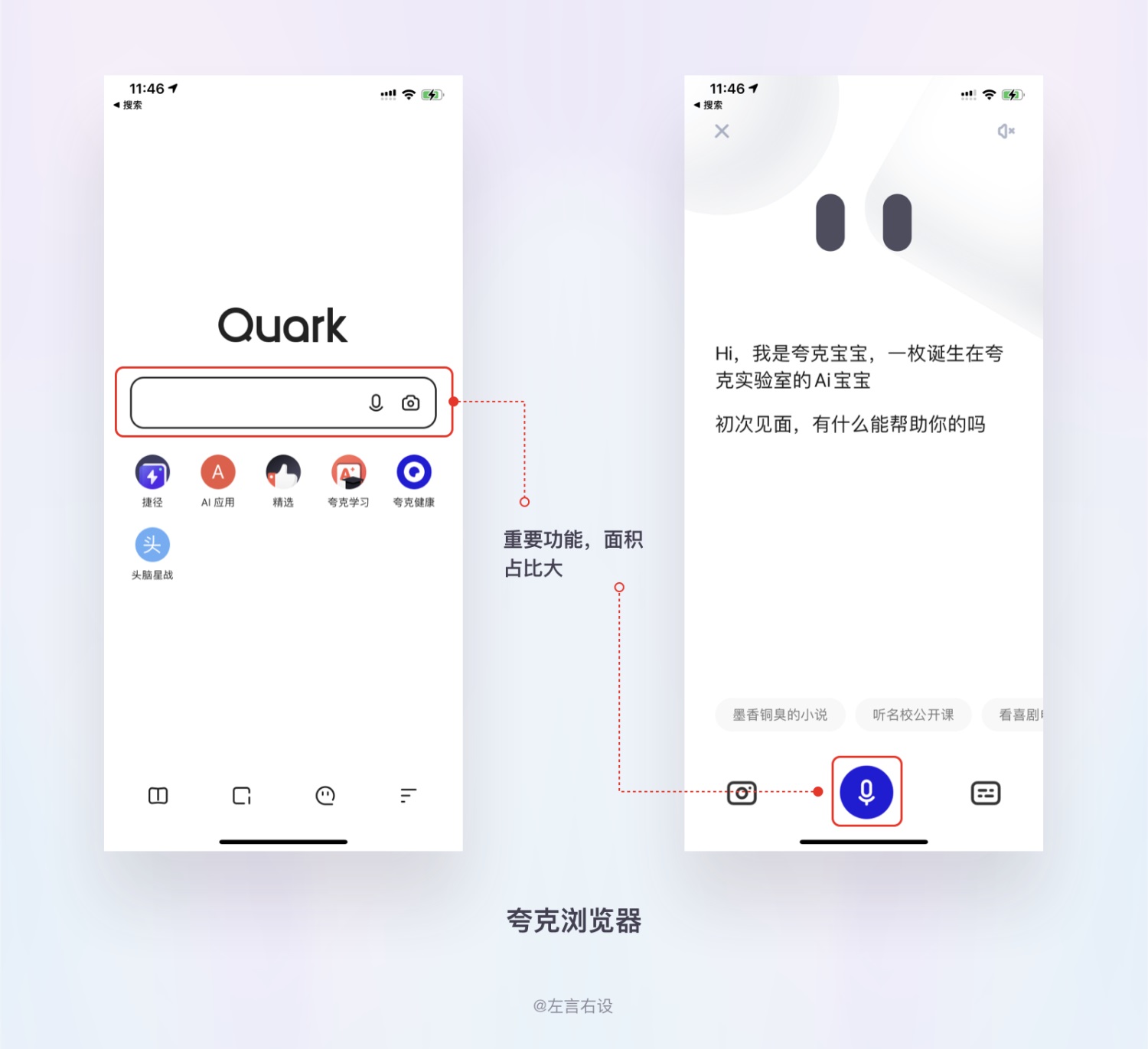
所以在界面设计当中会遵循越重要的功能,占据面积会越大。重要图标的点击热区也会增大。便于用户快速点击。


屏幕外边缘和四个角部比屏幕中的其他位置都更容易被定位和选中,所以我们在进行产品设计的过程中,会将常用/重要的操作放置在屏幕边缘处,便于用户操作。

神奇数字 7 ± 2
神奇数字 7±2 法则是 1956 年由乔治·米勒所提出的,根据乔治·米勒的研究,人类短期的记忆一般一次只能记住 5-9 个。也就是为什么大多数 APP 底部导航为 5 个的原因。

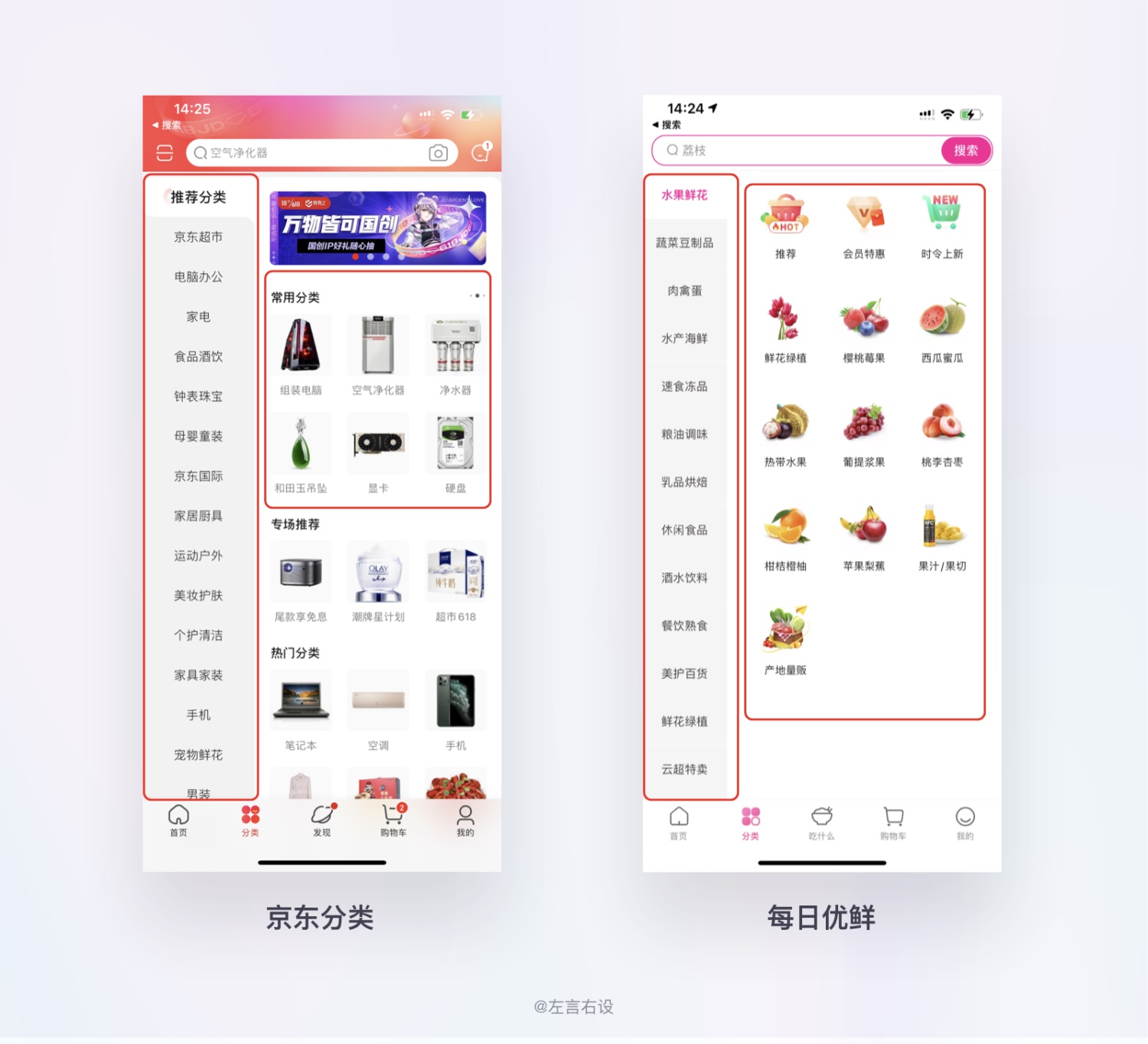
由于人类的大脑处理信息的能力有限,大脑会将复杂信息划分成块和小的单元。如:京东和每日优鲜的分类处理。

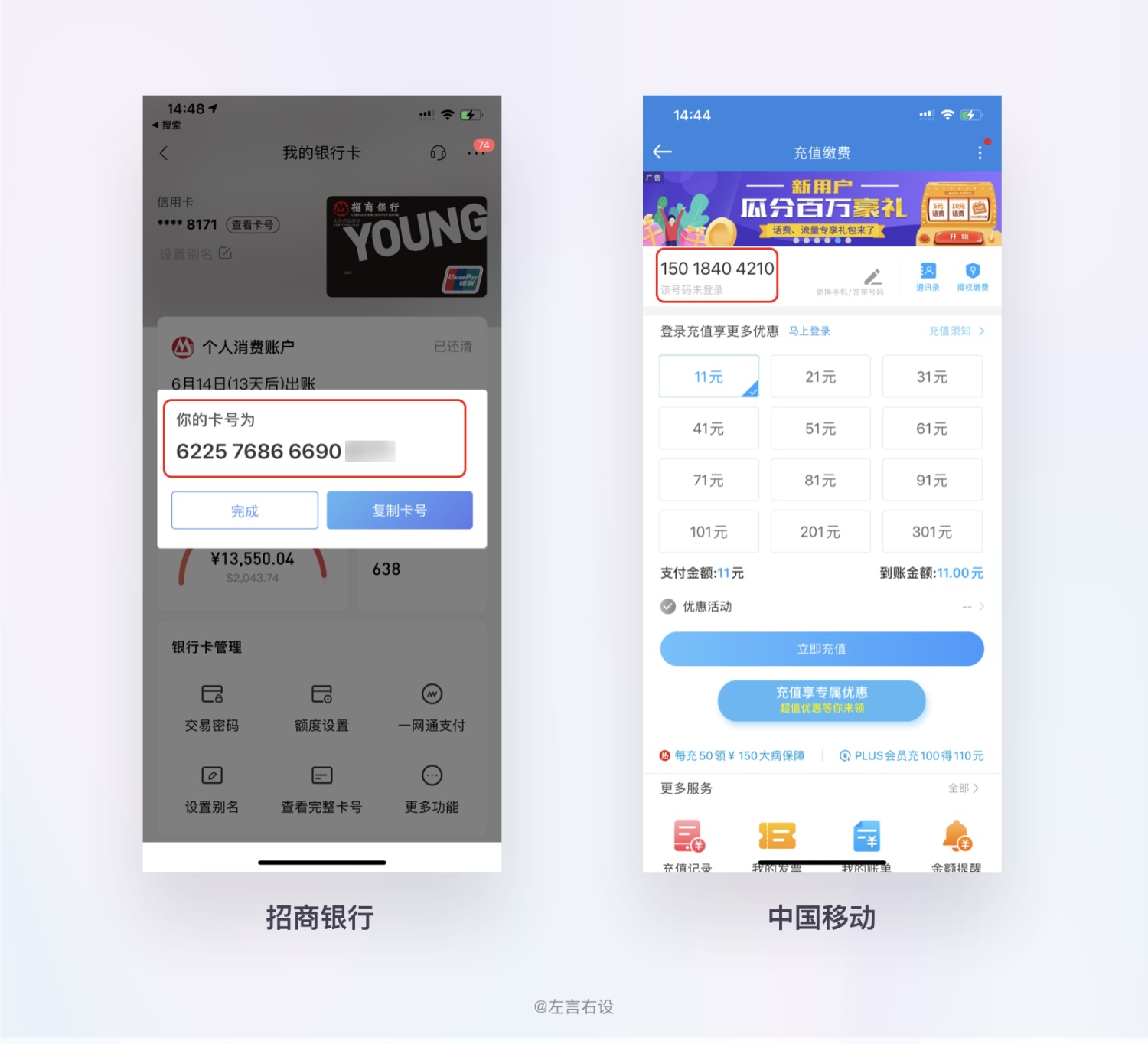
人类短期的记忆一般一次只能记住 5-9 个,所以人们总是倾向于把一串数字拆分为多个较短的部分进行记忆。如银行卡号和手机号码等。

复杂守恒定律
复杂守恒定律是 1984 年由拉里·泰斯勒所提出的,也称作泰斯勒定律。认为每一个产品设计的过程中,都有其固有的复杂性,存在着一个临界点,超过了这个点产品设计的过程就不能再简化了,你只能将固有的复杂性从一个地方转移到另外一个地方。
在产品设计中,会尽量的简化界面。当功能过多时进行一个整合的处理,跳转或者滑动操作。如查看更多或者常见的汉堡导航。

新乡重夫:防错原则
新乡重夫认为遗忘有两种:一种是疏漏,另一种是忘却。他建议采用一些措施来预防产品的缺陷。
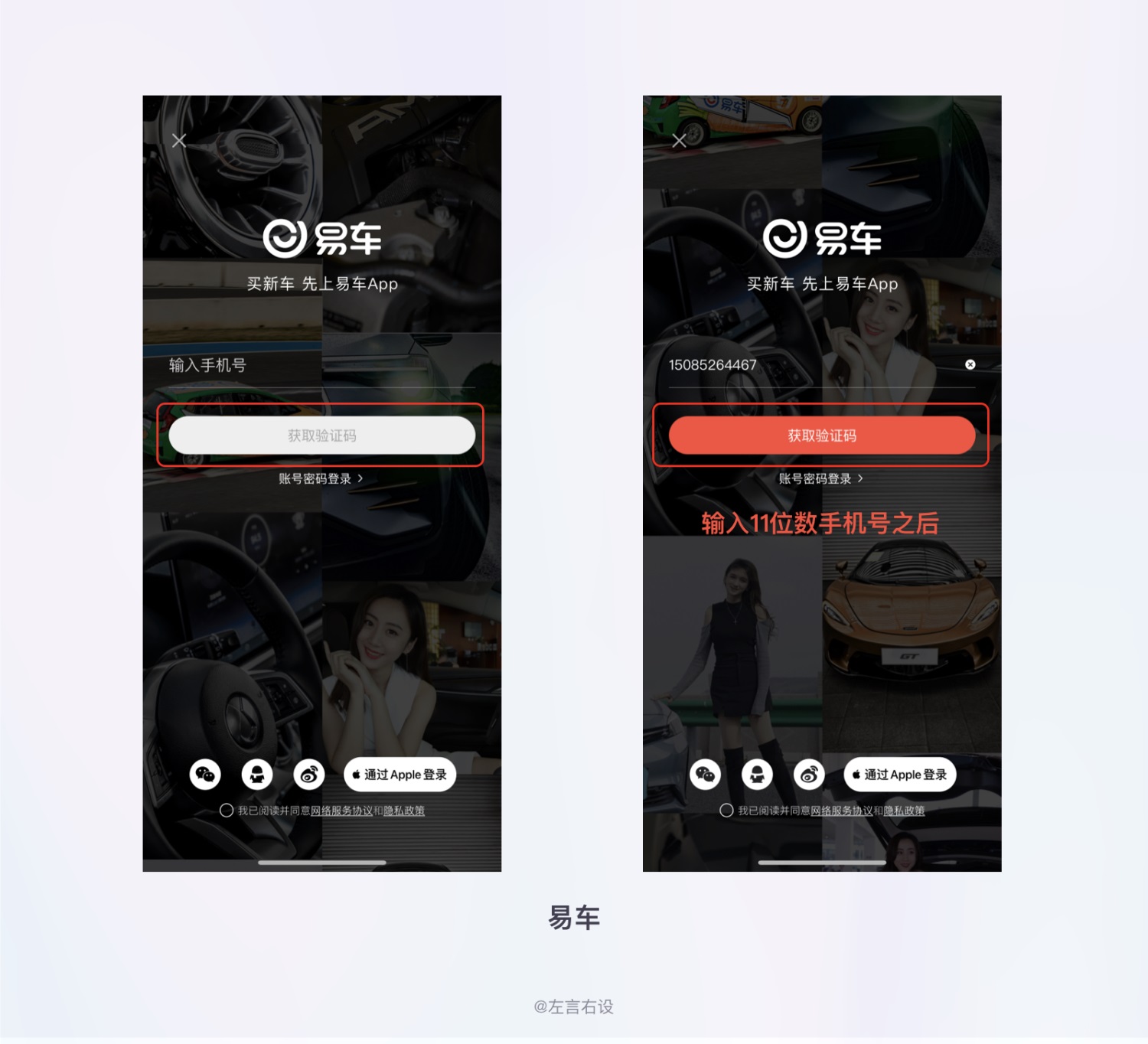
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;比如常见的信息输入状态,未输入置灰不可点,输入变为可点击状态。

微信拍一拍:微信在出了拍一拍功能之后,很多时候点击头像的时候会不小心拍到别人,现在的拍一拍是可以撤销的,在客户端鼠标悬浮上就可以进行撤回,移动端长按出现撤回弹窗,两分钟内有效。

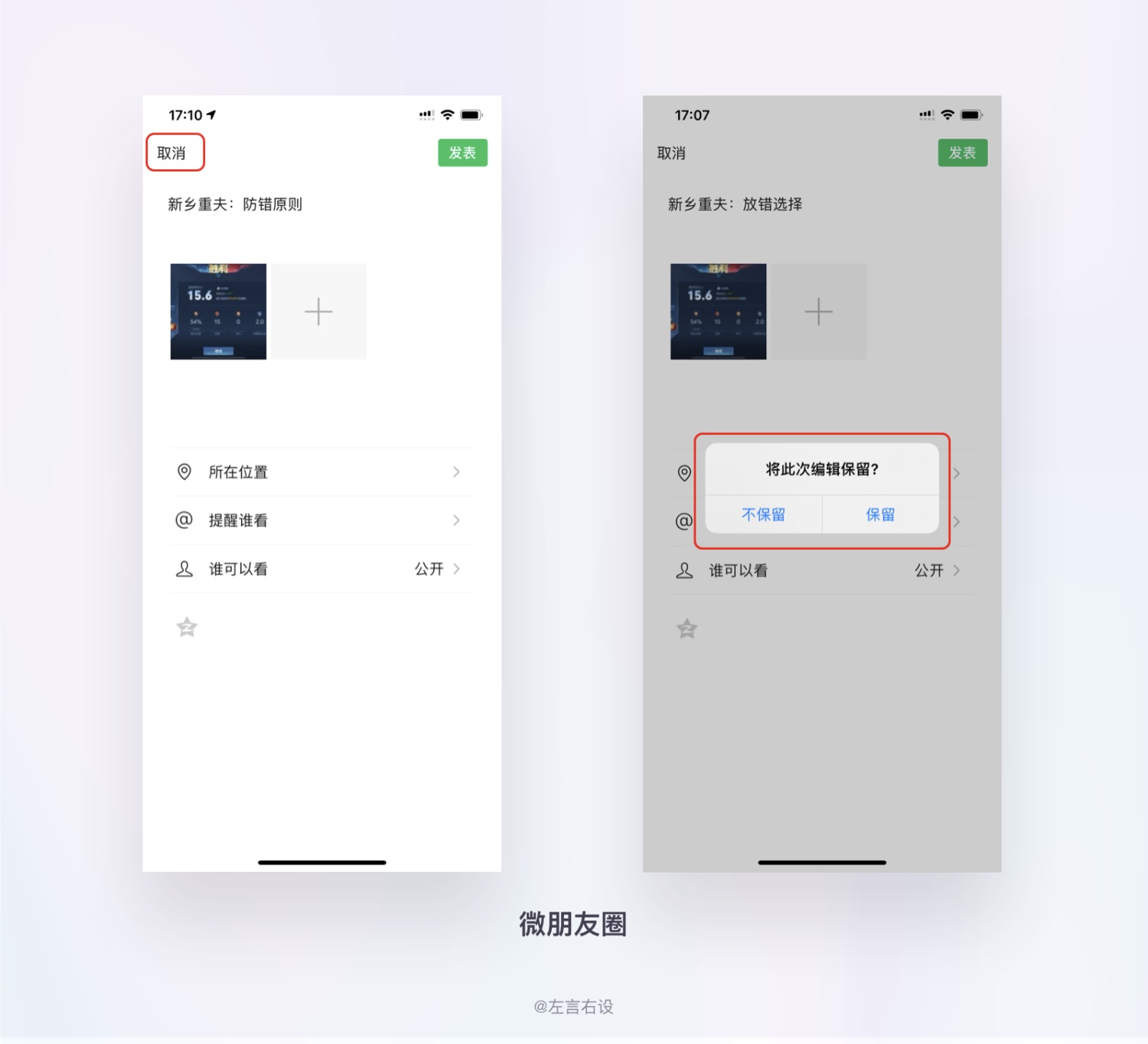
微信朋友圈动态:点击返回图标会出现的弹窗,避免误操作。利用防错原则,可以避免用户重新编辑。微信当中有很多友好的体验细节。可以多多去感受。

奥卡姆剃刀 定律 :它是由 14 世纪英格兰的逻辑学家、圣方济各会修士奥卡姆的威廉 (William of Occam,约 1285 年至 1349 年)提出。 这个原理称为"如无必要,勿增实体 ",即" 简单有效原理 "

1. 只放置必要的元素
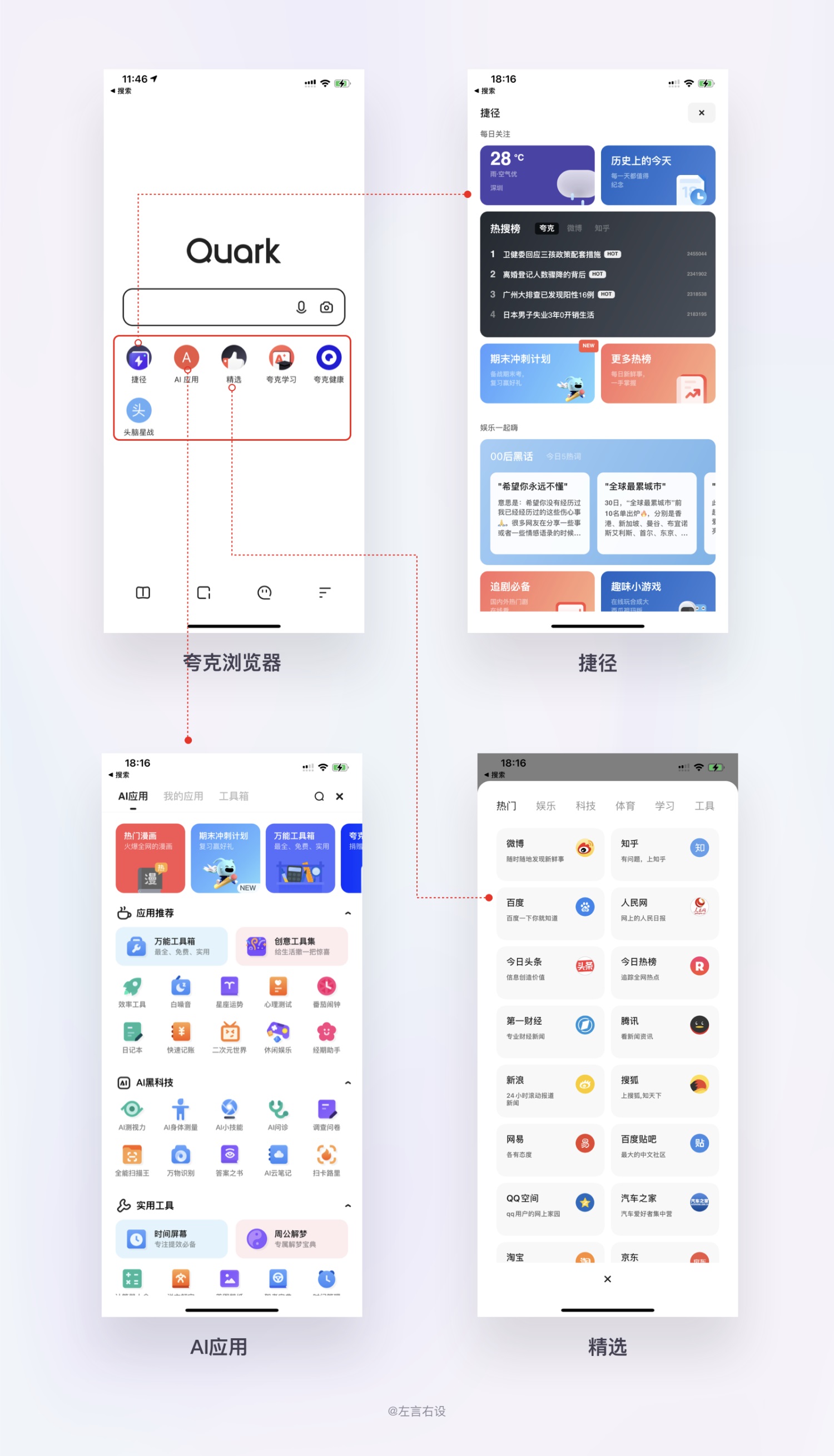
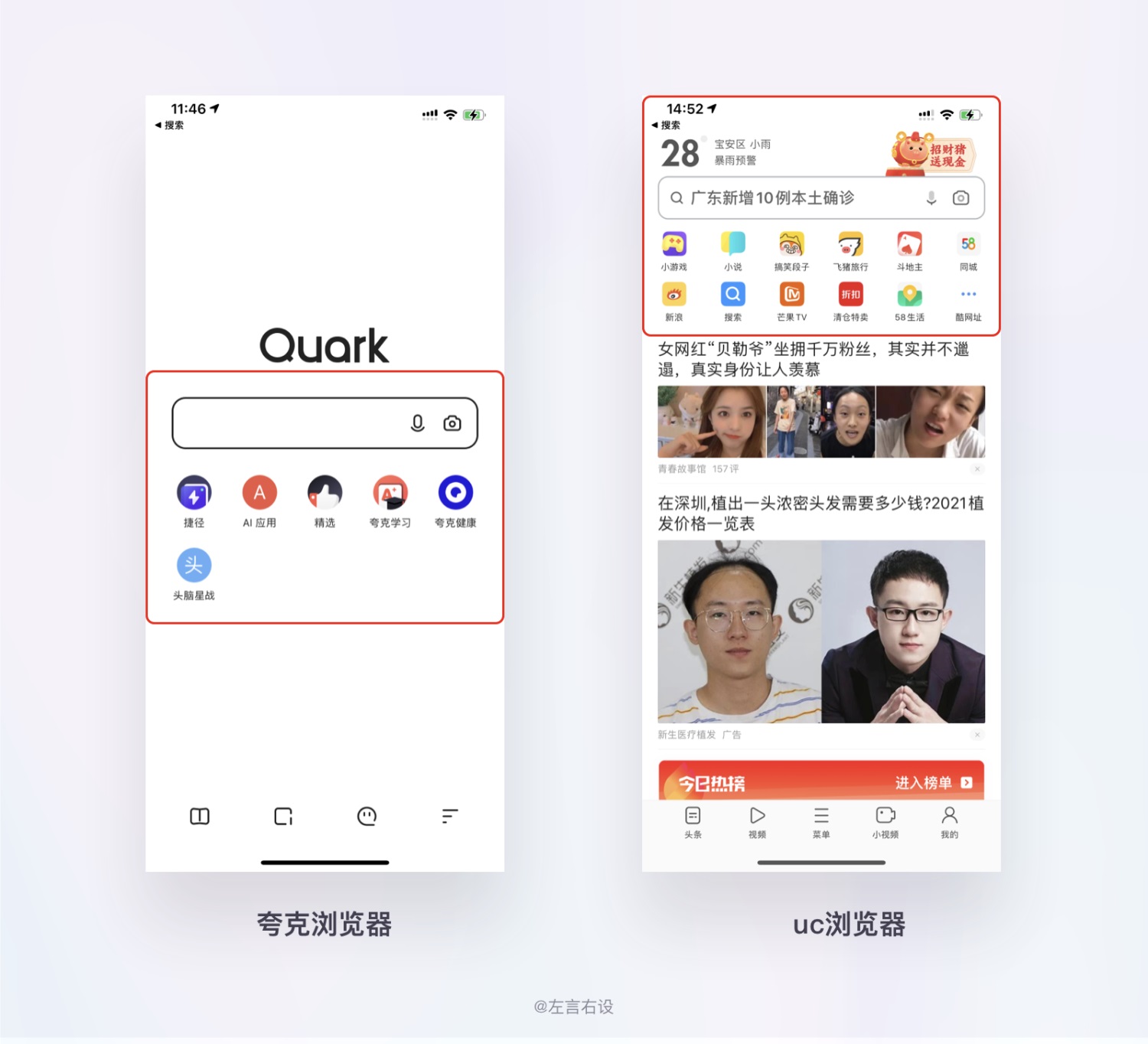
不必要的元素会降低设计的效率,不管是实体、视觉或者认知上,多余的设计元素,有可能造成失败或者其它问题。这并不意味着不能提供给用户很多的信息,可以用「更多信息」来实现。如夸克浏览器,首页只放置重要功能搜索和几个整合内容的图标入口。

2. 减少点击次数
让用户通过较少的点击就能找到他们想要的东西或使用功能。如音乐类软件,在播放音乐之后进入其他的 tab,在上面都会悬浮播放/暂停的区域。都能够随时操作。

3. "老人"规则
就是产品的易用性,如果年纪大点的人,也能够轻松使用所设计的产品那么是成功的。如抖音沉浸式的体验,简单的滑动就能够观看想看的内容。目前抖音的用户老年人也逐渐包含在内,并且抖音会根据用户的停留时长等推送用户感兴趣的内容。

4. 减少"段落"个数
页面的使用率,当你想要在一屏新增很多内容时,页面的布局就会变得拥挤和区域变小,容易过于干扰用户做出选择,重要功能不够突出等。夸克浏览器首页强化了搜索功能和几个整合内容的图标入口;uc 浏览器首页内容过多,当用户想要使用搜索功能时很容易被其他内容干扰。

5. 给予更少的选项
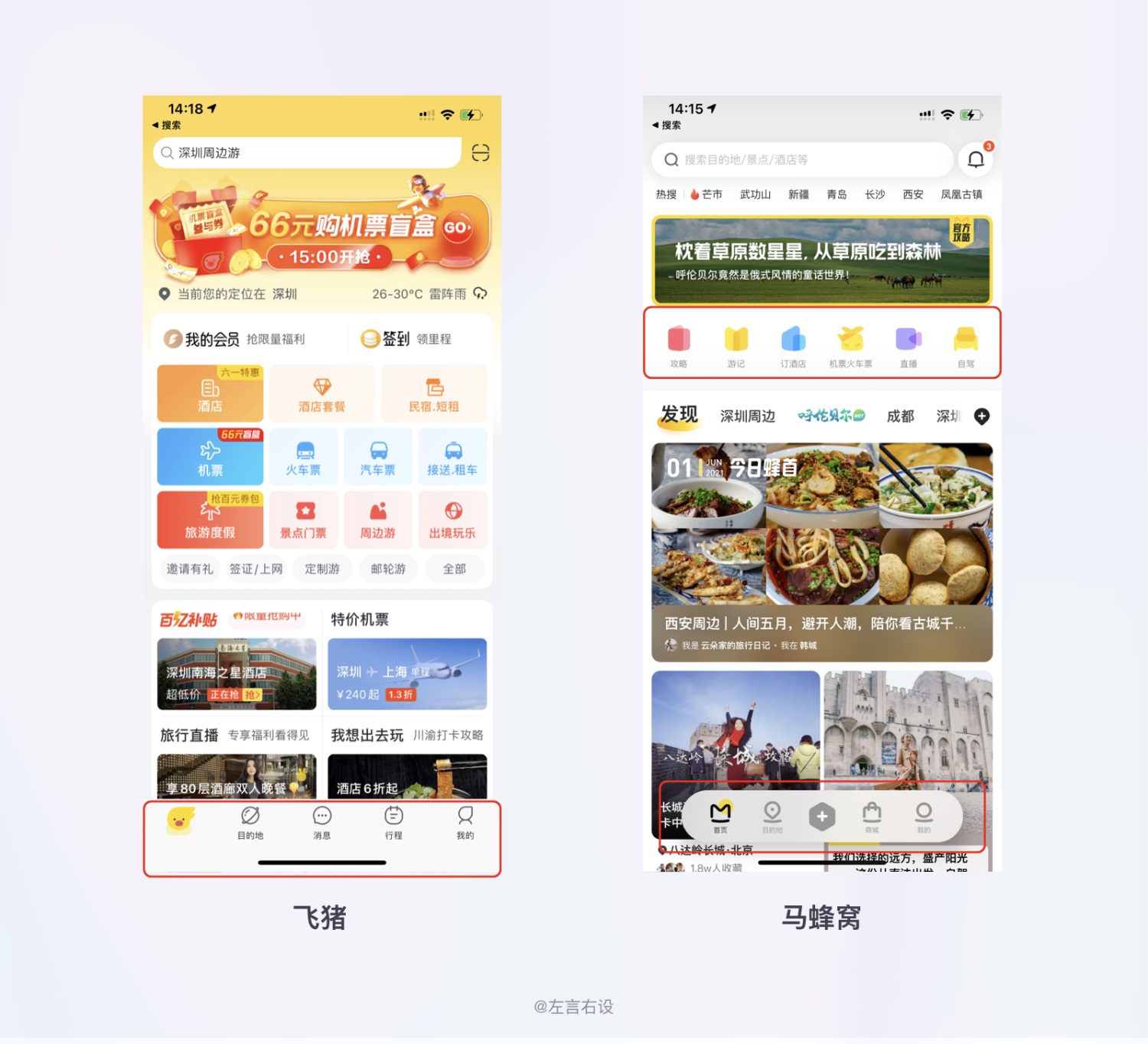
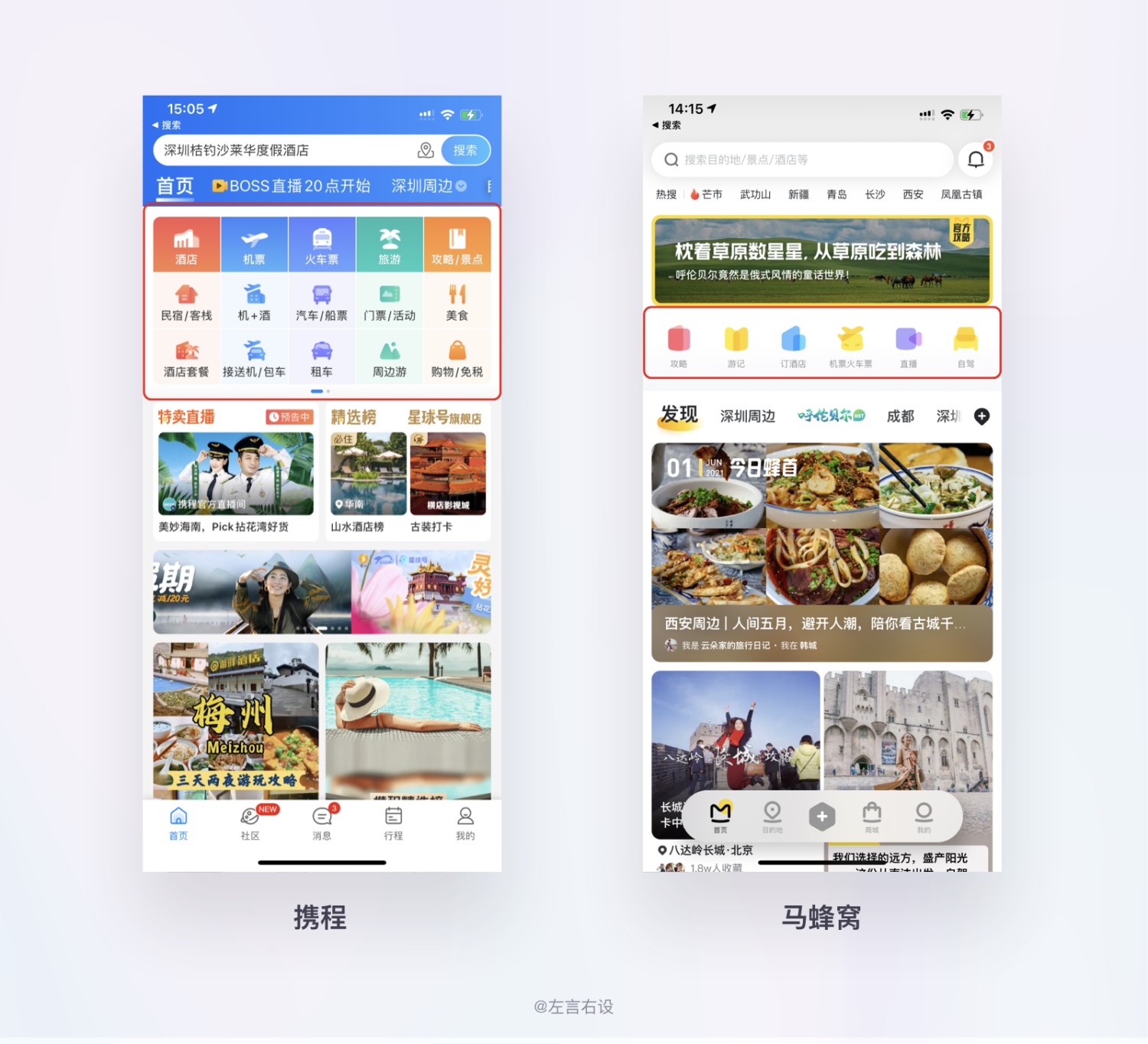
前面说到的希克定律说到,当选择的数量越多,用户做决定的时间就更长。做过多的决定也是一种压力,在展示内容的时候要努力减少用户的思维负担。如携程和马蜂窝金刚区的内容展示,马蜂窝根据产品属性放置了 6 个重要的功能入口,便于用户更快的去选择所想要的功能。

设计和艺术的区别是什么?
最后我们来探讨一下设计和艺术的区别是什么。我看到一句话觉得挺好的。设计和艺术的重要区别是:艺术抛出问题,而设计解决问题。
我们设想一个场景,当你在艺术展厅站在一副名画面前,你所思考的是什么?是惊叹画家的画技还是整个画面给你的感觉是一种故事,你会不会思考艺术家在作画时的心情、处境,为什么要这么去画?想表达怎么样的情感?

然后我们再设想一个场景,同样在艺术展厅,你身上带有手机和相机,你会选择用相机拍照还是用手机。答案是相机对吧?因为相机的拍照效果在任何环境下都会比手机好,这就是设计。是能够真真切切的解决用户问题的,能够去感知到的。
设计和艺术的区别,如果有更好的答案,欢迎评论区留下你的看法。码字不易,请给个小小的赞鼓励一下
作者:左言右设




