
如今对用户来说,好的体验是界面一致、易读和简单。设计师要如何才能让 UI 更加符合用户的自然直觉呢?
动效,可以让界面变得更加自然,填补部分体验上的隔阂。今天这篇文章会讲到常用的 12 个 UI/UX 动画原则,帮你做出富有乐趣的界面设计。
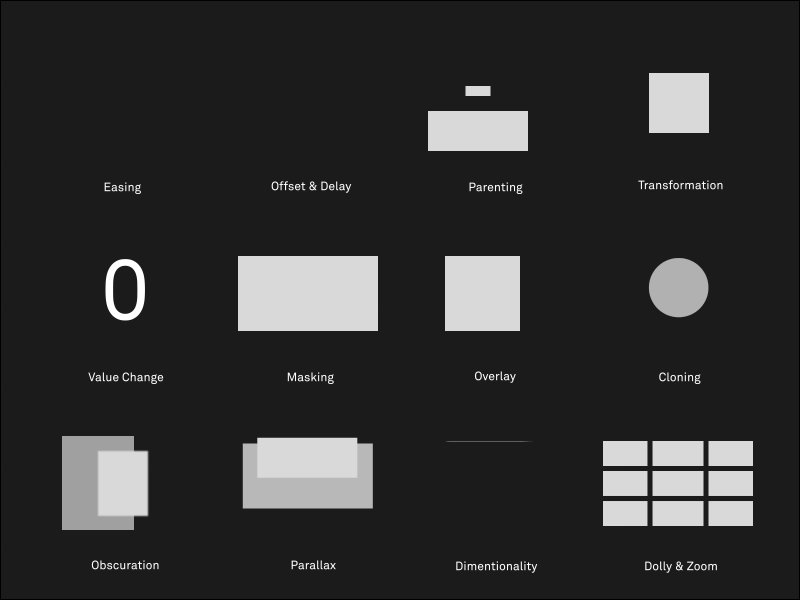
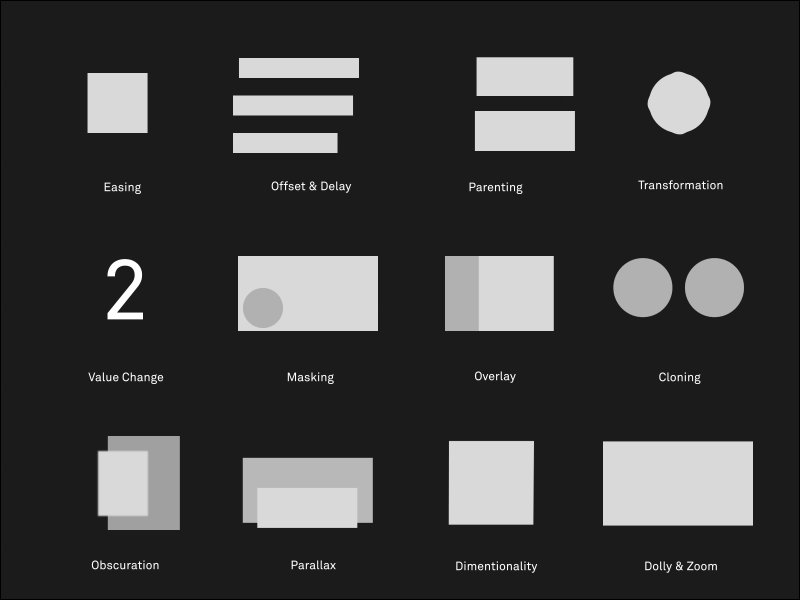
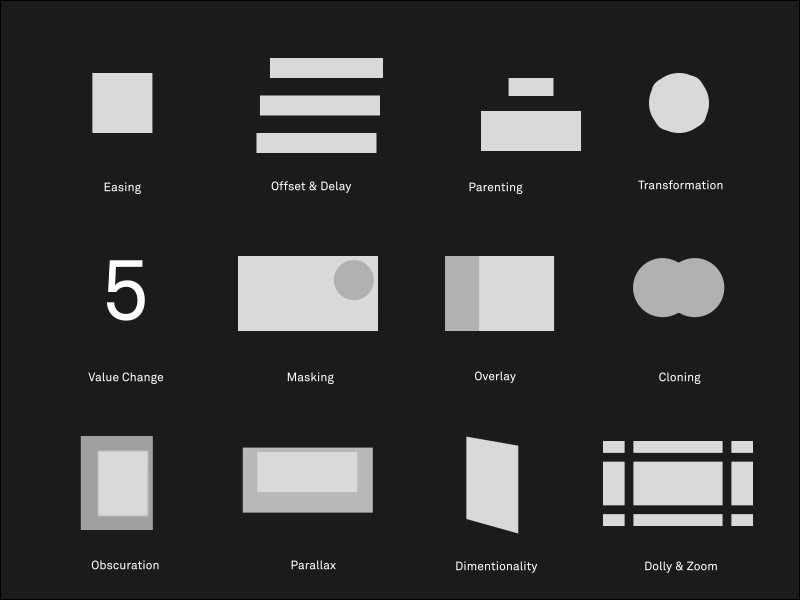
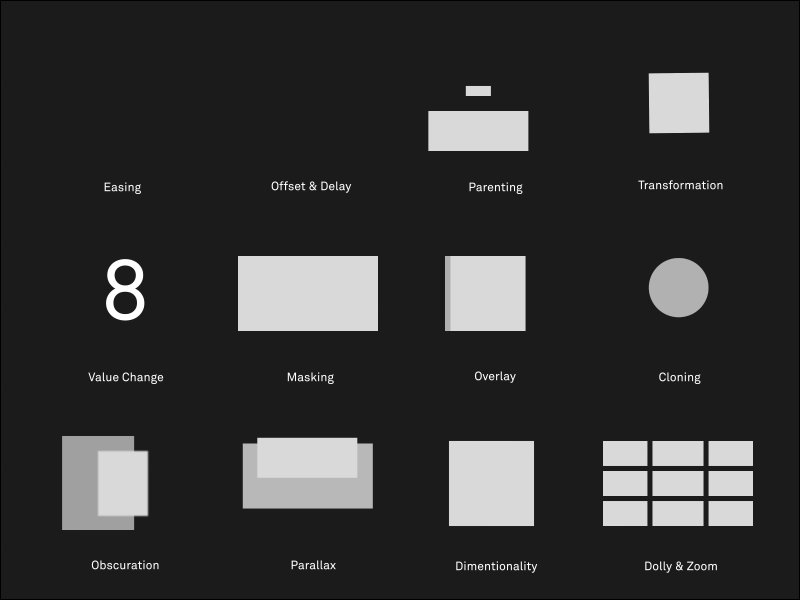
1. 缓动
"缓动"指的是在一个动作在过渡中进行的方式。你可以把缓动理解为加速或减速。一个物体可以从界面的一侧缓慢启动,然后加速,最后到另一侧突然停止。或者,物体可以快速启动,然后逐渐减速到停止。关键帧表示了动画的开始和结束,缓动决定了中间过程。
将缓动应用于补间动画的一种简单方法是使用"属性"面板(彩云注:这里彩云还专门去查了下资料,这个功能是 AE 的一个 Beta 版本的功能,叫 Properties panel,可以很方便的修改属性) 。缓动值的范围从 –100 到 100。负值会从起始位置产生更平缓的变化(称为缓入), 正值会导致逐渐减速(称为缓出)。
(彩云注:在我们现在用的 AE 正式版中,可以直接修改缓动属性然后配合曲线也可以修改缓动幅度,如果有体验过 Beta 版本的同学欢迎文末留言交流呀)。

Saptarshi Prakash
2. 偏移和延迟
当多个 UI 元素同时移动时,用户倾向于将它们分组在一起,而忽略了每个元素都可能有自己的功能。
偏移和延迟在同时移动的 UI 元素之间创建了层次结构,并说明它们是相关的,但又是不同的。不同于完全的同步,元素的时间、速度和间隔是交错的,从而产生了微妙的"一个接一个"的效果。(彩云注:动效本质上也是为了打造层次感,其实这又是上 2 期讲的底层设计原则的应用之一了。所以,我们在看一个知识点的时候,要学会系统性地去思考)
当用户在屏幕之间切换时,偏移和延迟表明存在多个交互元素。

3. 父子关系
"父子关系"意思是将一个 UI 元素的属性链接到其他元素的属性。当父元素中的属性发生变化时,子元素的链接属性也会发生变化。所有元素属性都可以相互链接。
例如,父元素的位置可以绑定到子元素的比例。当父元素移动时,子元素的大小会增大或减少。
父子级创建了 UI 元素之间的关系,建立了层次结构,这样方便用户同时与多个元素互动。在实际交互中,这种形式非常有影响力。

Ayoub Kada
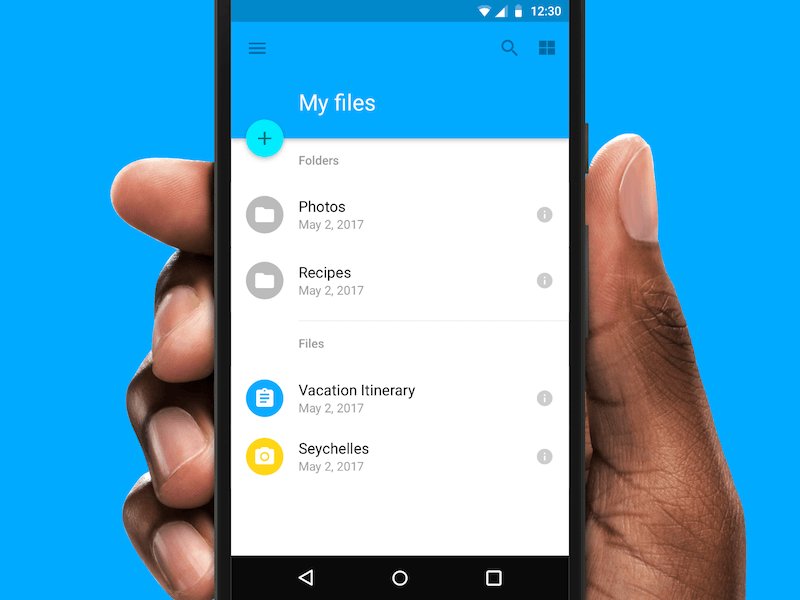
4. 变换
变换发生在一个 UI 元素过渡到另一个 UI 元素时。例如,一个下载按钮变换到一个进度条,进度条完成后转换成完成图标。
从用户的角度来看,变换是显示用户与目标相关状态的有效方法(保证系统状态的可见性)。特别是对于 UI 元素有从开始到结束状态变换时,这种变换动效尤其有用。比如说这里的文件下载动效。(彩云注:做这样的动效是有效的,对于用户体验的 ROI 很高)

Y.J.Y
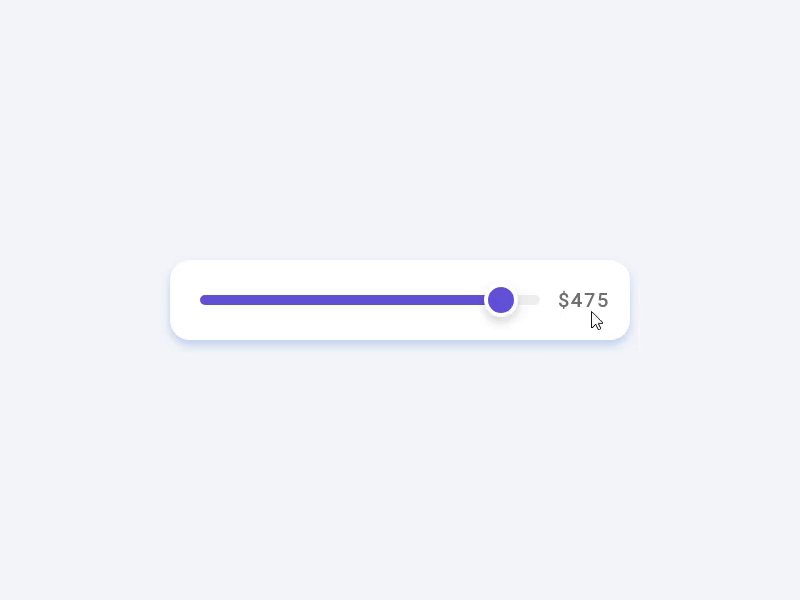
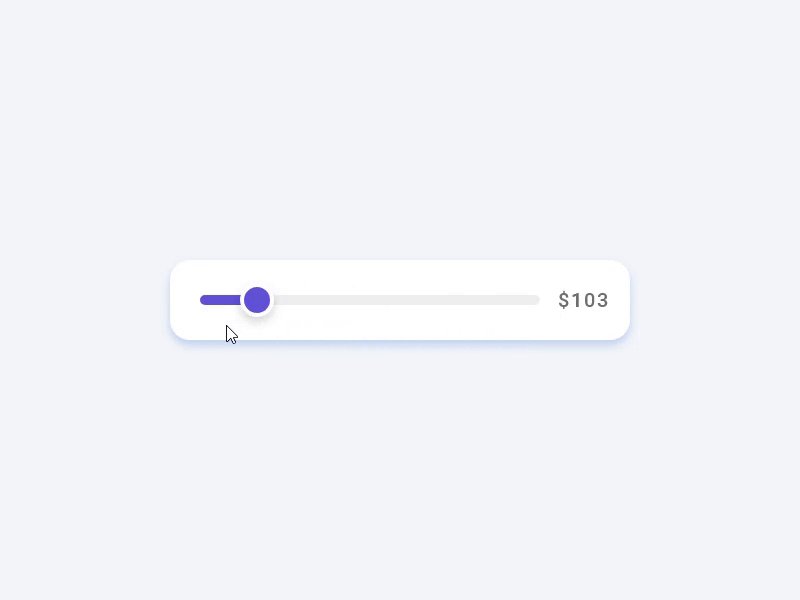
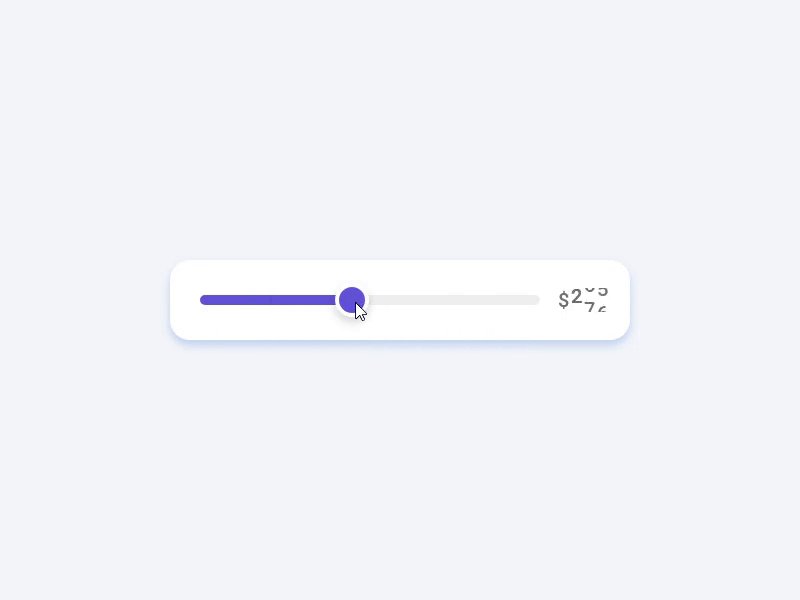
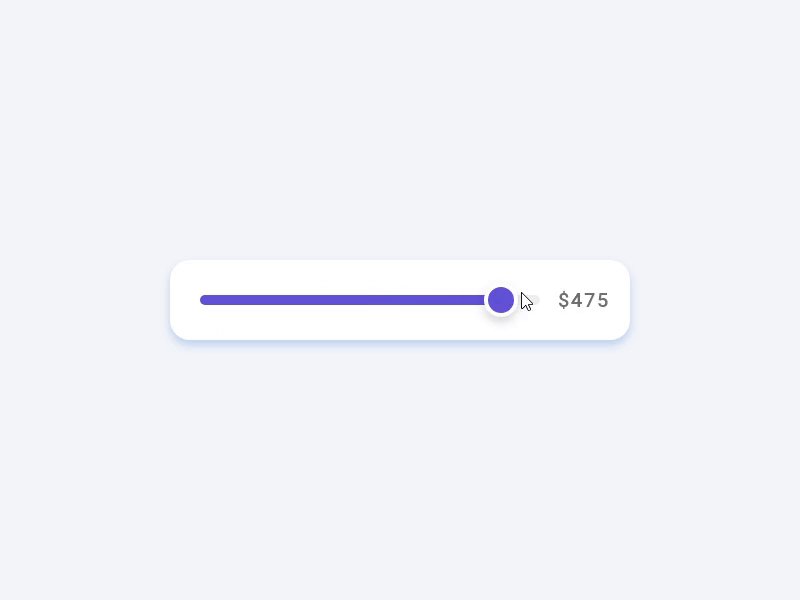
5. 数值变化
数值变化动效(数字、文本或图形)在界面中非常常见,比如在银行 APP,日历,电商网站等等各类产品中。这些变化与现实中用户的需求产生关联,所以可以随时被调整变化。
这种数值变化表明了数据的动态性质,动效告诉用户数据是可交互的。如果没有这些动态变化时,用户的参与意愿会降低。

Creative jeff
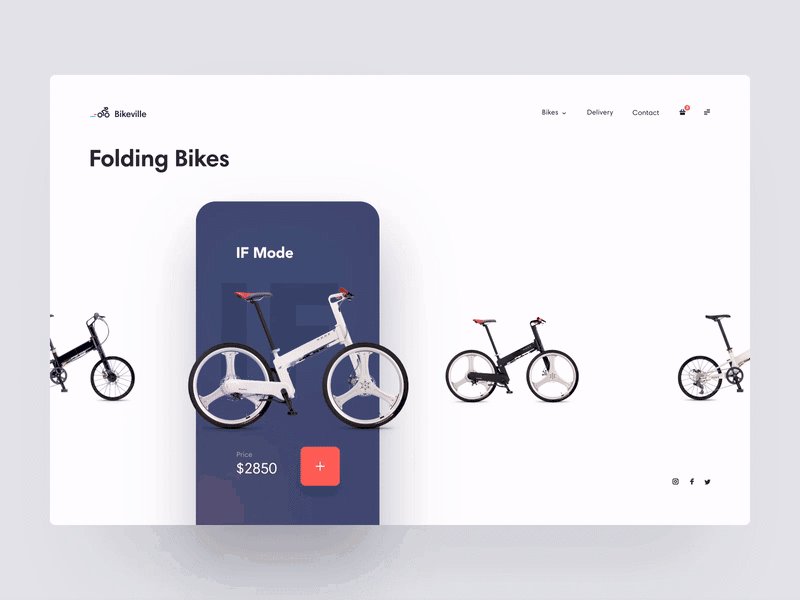
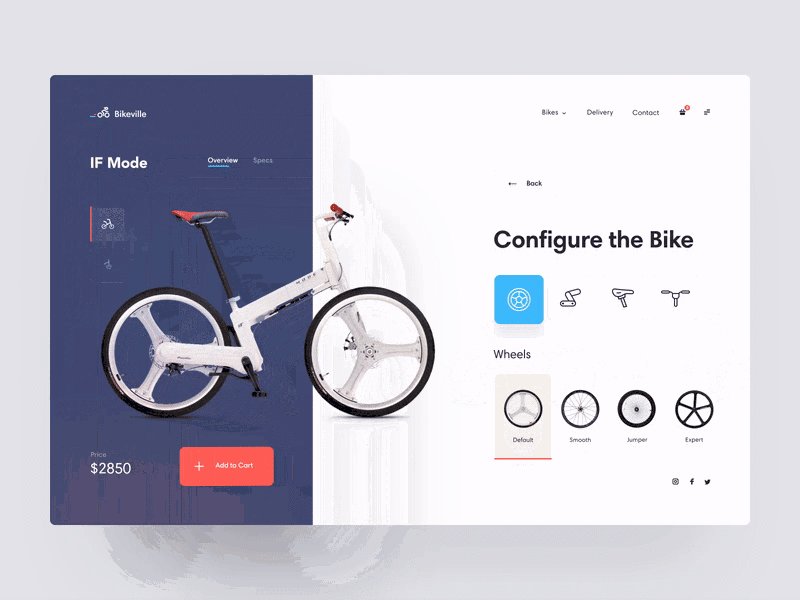
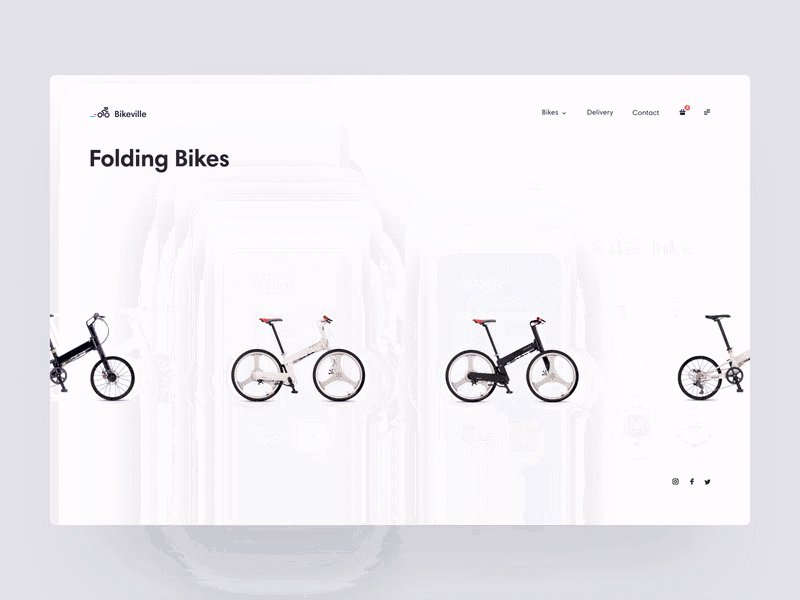
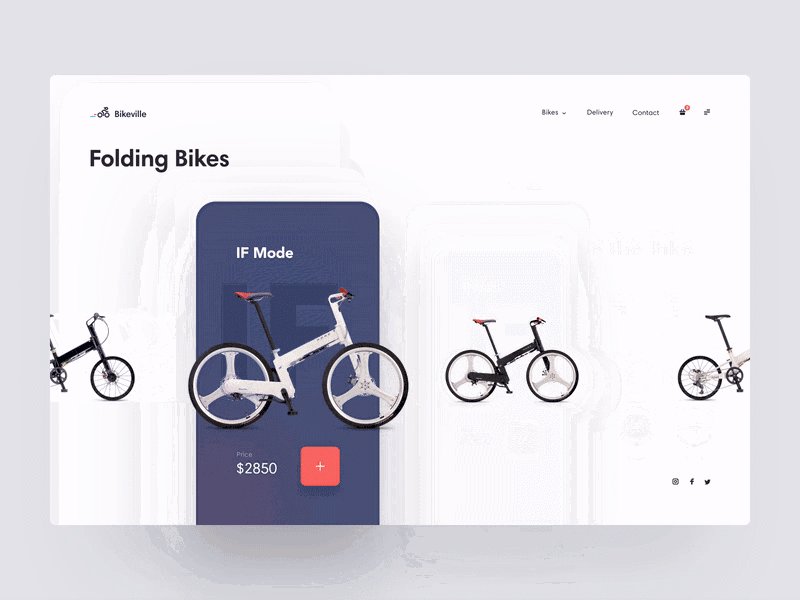
6. 滑动和变焦
滑动和变焦这样的动效可以让用户在界面的 UI 元素中"旅行",能增加画面的层次细节。
- 滑动: 当用户的视角接近(或远离)一个 UI 元素时,就会产生滑动。想象一个人拿着相机走到一朵花前想要近距离拍摄。
- 变焦:通过变焦,用户的视角和 UI 元素保持不变,但元素在用户屏幕中的大小会增加(或减少)。现在想象这个人呆在原地,用相机的变焦功能让花看起来更大。

7. 维度
维度使 UI 元素看起来好像有多个交互面,就像物理世界中的对象一样。这种行为是通过使元素看起来像是可折叠的、可翻转的、浮动的,或赋予现实的深度属性来实现的。
作为一种叙事手段,维度意味着 UI 元素的不同侧面是连接的,并有助于无缝的屏幕转换。

Sang Nguyen
8. 视差
当两个(或更多)UI 元素同时移动但速度不同时,会产生视差,其目的是建立层次结构。
- 交互元素在前景中出现的更快
- 非交互元素在背景中出现的更慢
视差将用户引向交互 UI 元素,同时允许非交互元素留在屏幕上,并保持设计的统一性。

Netrix
9. 模糊
想象一扇磨砂玻璃门, 它需要互动才能打开,但也可以隐约看到门后面的东西。
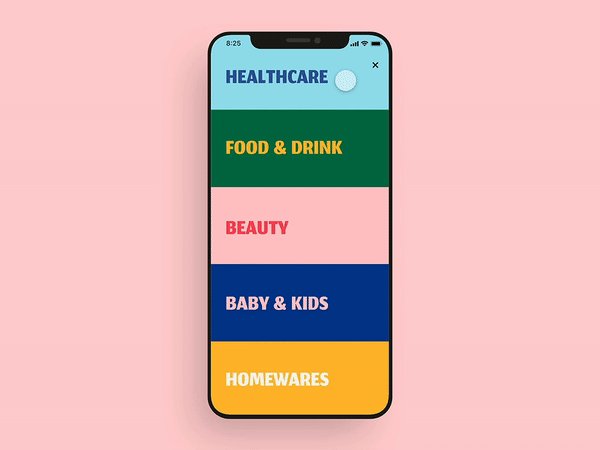
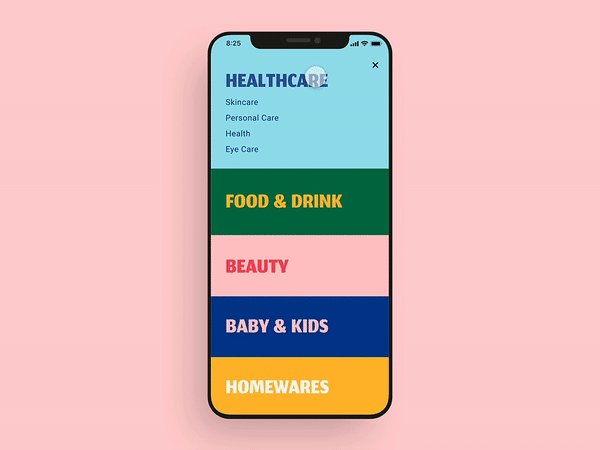
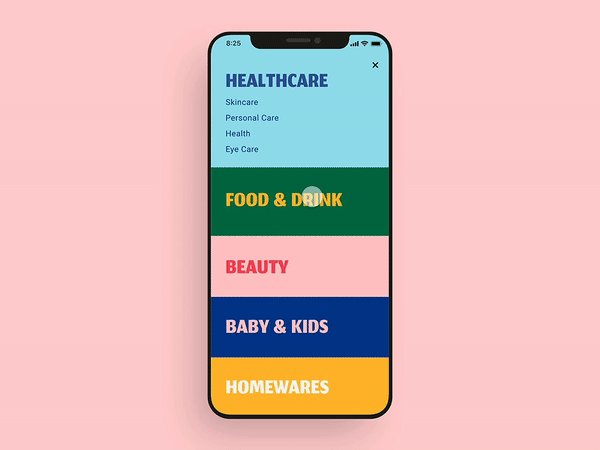
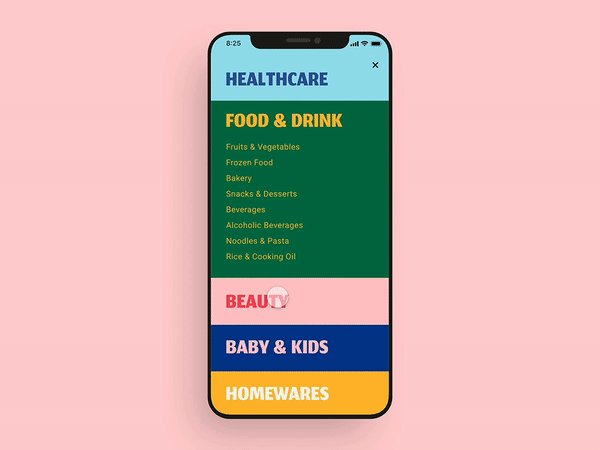
模糊效果也是如此。它为用户提供了一个需要交互的界面,同时显示屏幕提示,引导用户聚集。导航菜单、锁屏和文件夹/文件窗口中都有经常被使用到。

magazineduwebdesign
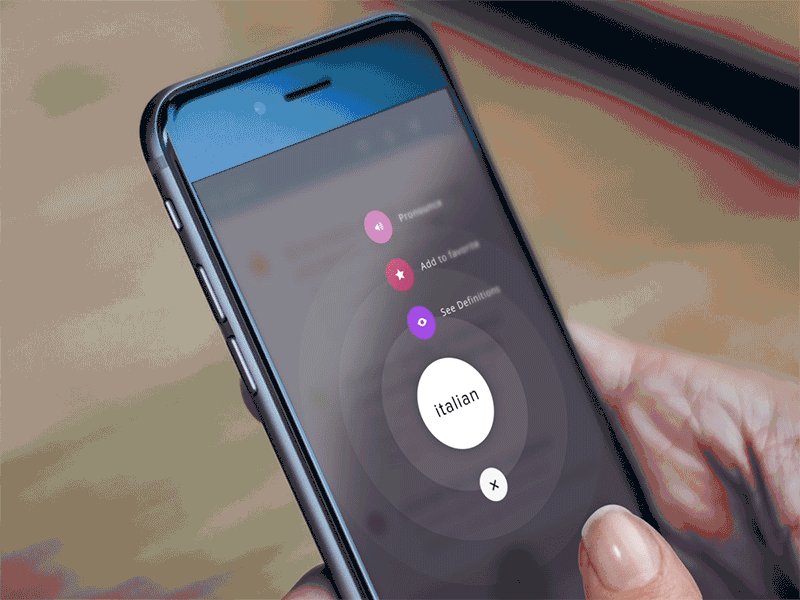
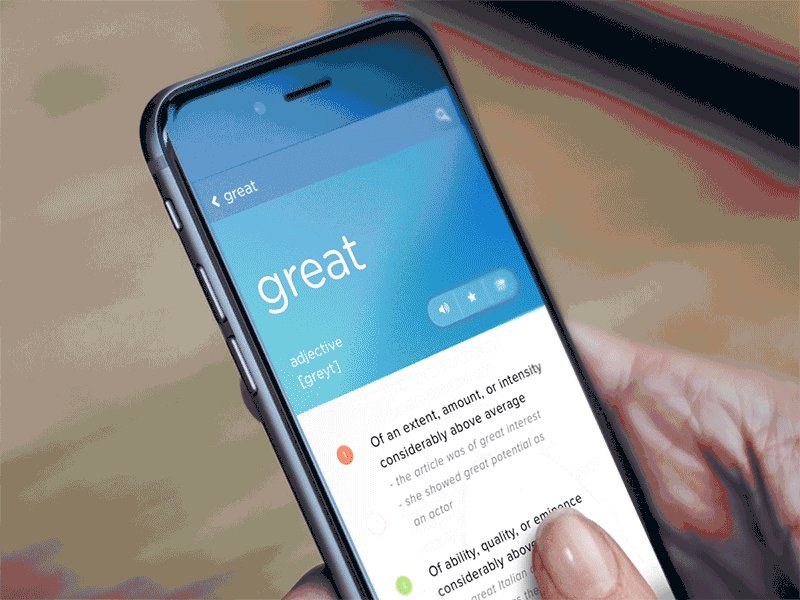
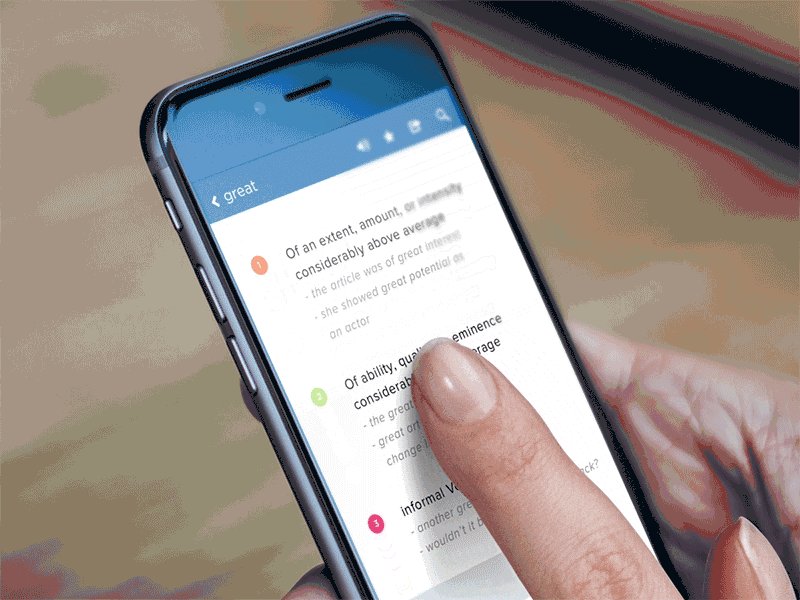
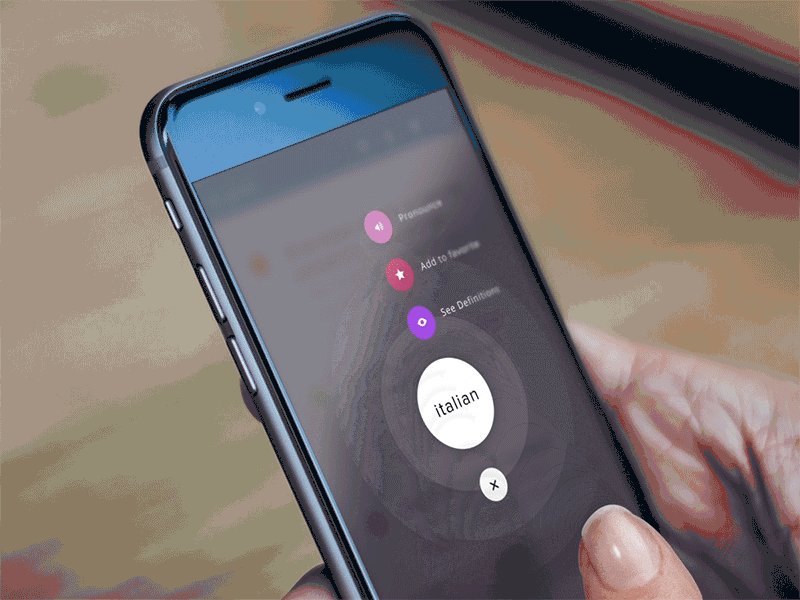
10. 克隆
克隆是一种动态行为,把一个 UI 元素分裂成其他元素。这是一种突出重要信息或交互选项的聪明方法。
当 UI 元素在界面中具体化时,它们需要一个清晰的原点,用来链接到已经在界面上的元素。如果元素突然出现或消失,用户就很难清楚地记住上下文。

Interface Market
11. 叠加
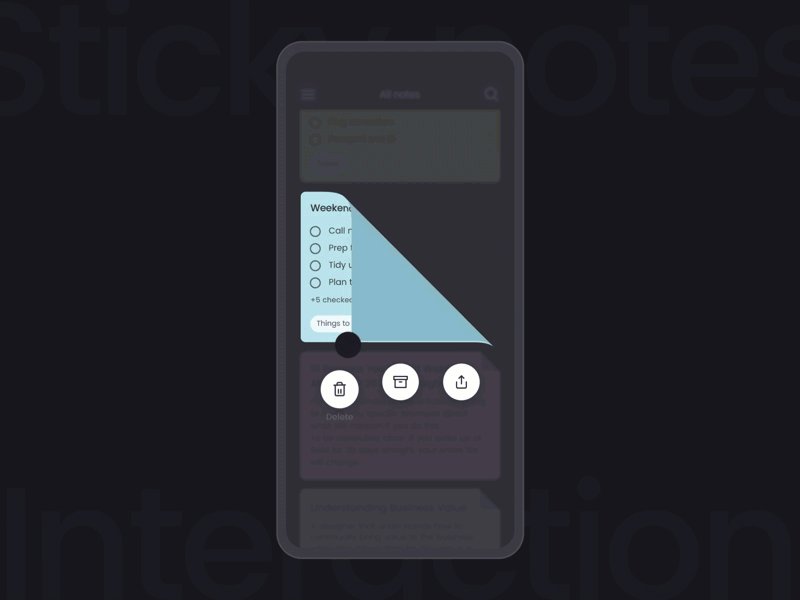
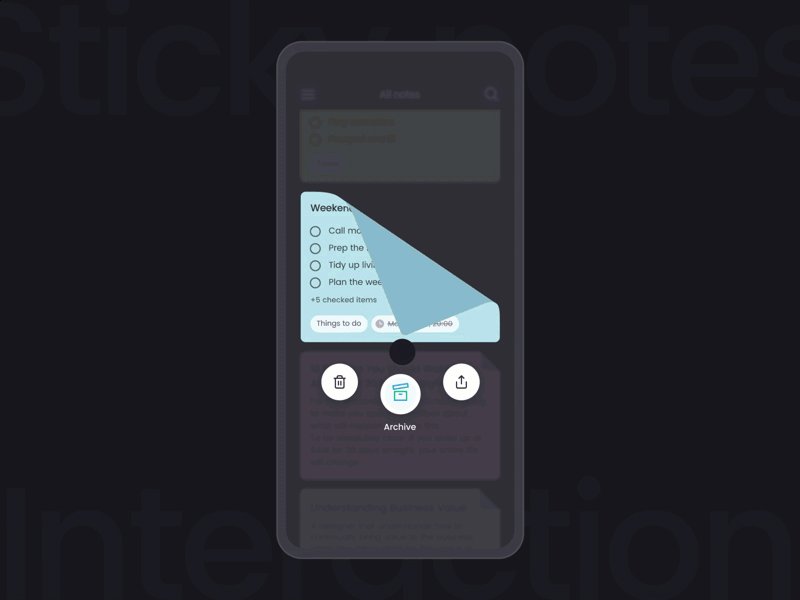
在 2D 空间中,没有所谓的深度,UI 元素只能在 X 和 Y 轴上移动。叠加在 UI 的 2D 空间中创造出前景/背景区分的错觉。通过模拟深度,叠加可以根据用户需要隐藏和显示元素。
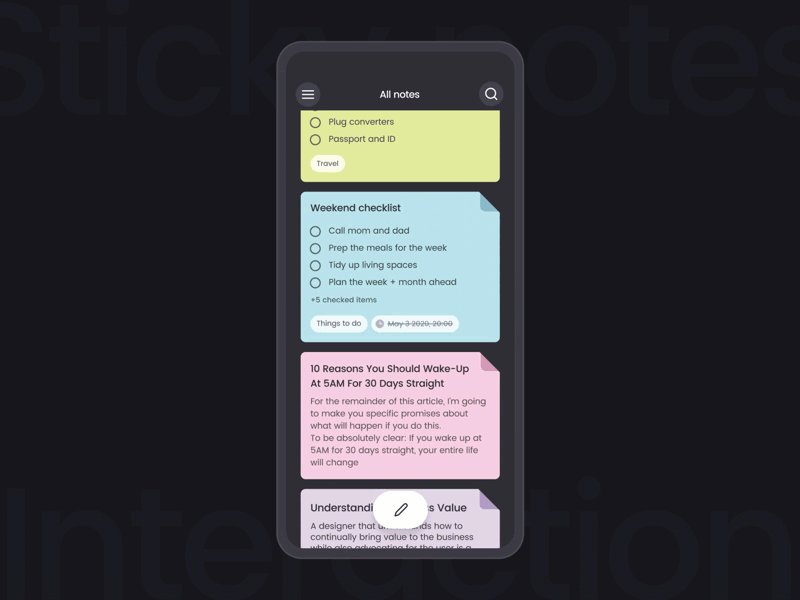
在使用叠加时,信息层次结构是一个重要的考虑因素。例如,用户在笔记应用中首先看到的应该是他们的笔记列表。然后,叠加可以用来为每条消息提供次要选项——比如删除或保存。

12. 蒙版
蒙版是对 UI 元素的部分进行显示和隐藏。通过改变元素的显示区域,蒙版区域产生变化,同时允许元素本身保持可识别。因此,照片和插图等视觉元素非常适合用在这种动效上。
从可用性的角度来看,设计师可以使用蒙版,给用户反馈,让用户知道每一步操作的反馈和进度。

By Min-Sang Choi
作者:彩云译设计




