如何判断一个交互作品的专业性?我归纳了 4 个层次:

图 1 交互作品专业性的四个层次
1. 设计流程完整、方法得当
设计是有章法的,我们总结了那么多设计流程,设计方法论,就是希望设计师能够学习借鉴,并运用到自己的设计作品中,让设计作品从片面走向严谨,从主观走向客观。当我们审视交互作品时,是否遵循设计思维的工作流程,是否采用合适的设计理论指导,这种可视化的展现你思考过程的形式,成为快速筛选专业作品集的第一层漏斗,如果作品集里只有线框图肯定是无法通过第一关作品集扫描的。
2. 设计目标拆解合理,策略得当
设计首先是要做正确的事情,简单清楚的阐述项目背景和业务目标后,我们会看一下设计分析(包括用户分析+竞品分析+数据分析)的结论,结合二者 check 设计目标的合理性,设计策略与目标的匹配度,设计目标的推导及设计策略的制定,可以反映出交互设计师的逻辑推导能力和专业拆解能力。
3. 任务流程的创新性
任务流程的创新是相对大尺度的设计创新,如果能在某个高频用户任务上一步直达,快速提升用户效率,往往可以产生业务飞跃性的结果和用户惊喜,这能够反应出设计师们的创新能力。
4. 交互细节的专业性
交互细节的专业性更多的体现在日常的设计实践中,它将在在项目团队内部塑造我们的专业形象。我将交互细节的专业性,又拆解成 3 重因素:完备性、精准性和直观性。

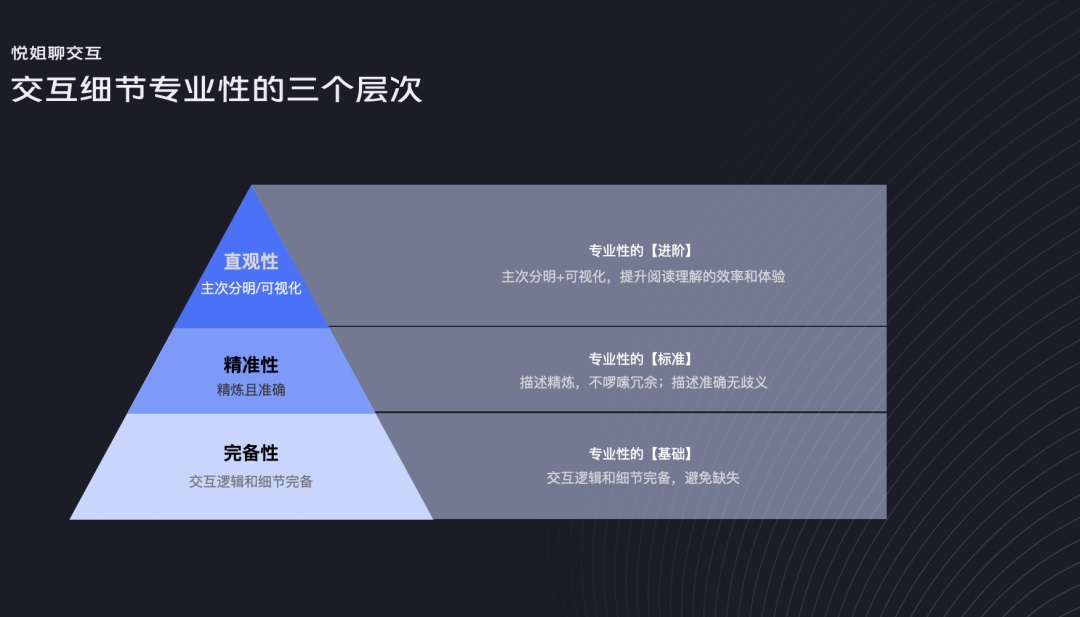
图 2 交互细节专业性的三个层次
完备性是基础,设计师需将所有的交互逻辑和细节都进行阐述,避免缺失,徒增沟通成本和项目工期。
精准性是标准,在描述完备的基础上,要尽可能精炼,准确,通俗易懂,不啰嗦冗余,减少大家的阅读负担,避免理解歧义。
直观性是进阶,要将我们的项目成员也当做是用户,将交互文档主次呈现清晰,并尽可能的可视化,避免所有东西都用文字传达,提升项目成员的阅读+理解效率和体验。
下面我们就将完备性、精准性和直观性分开来阐述:
1. 完备性
交互文档的完备性大家可以参考之前的文章《如何输出一份专业的交互设计文档》来保证整体文档结构的完备性。今天我们重点说一下设计方案本身的完备性。推荐大家可以通过《交互自查表》来进行设计和自检,以保障交互细节的完备性和精准性。

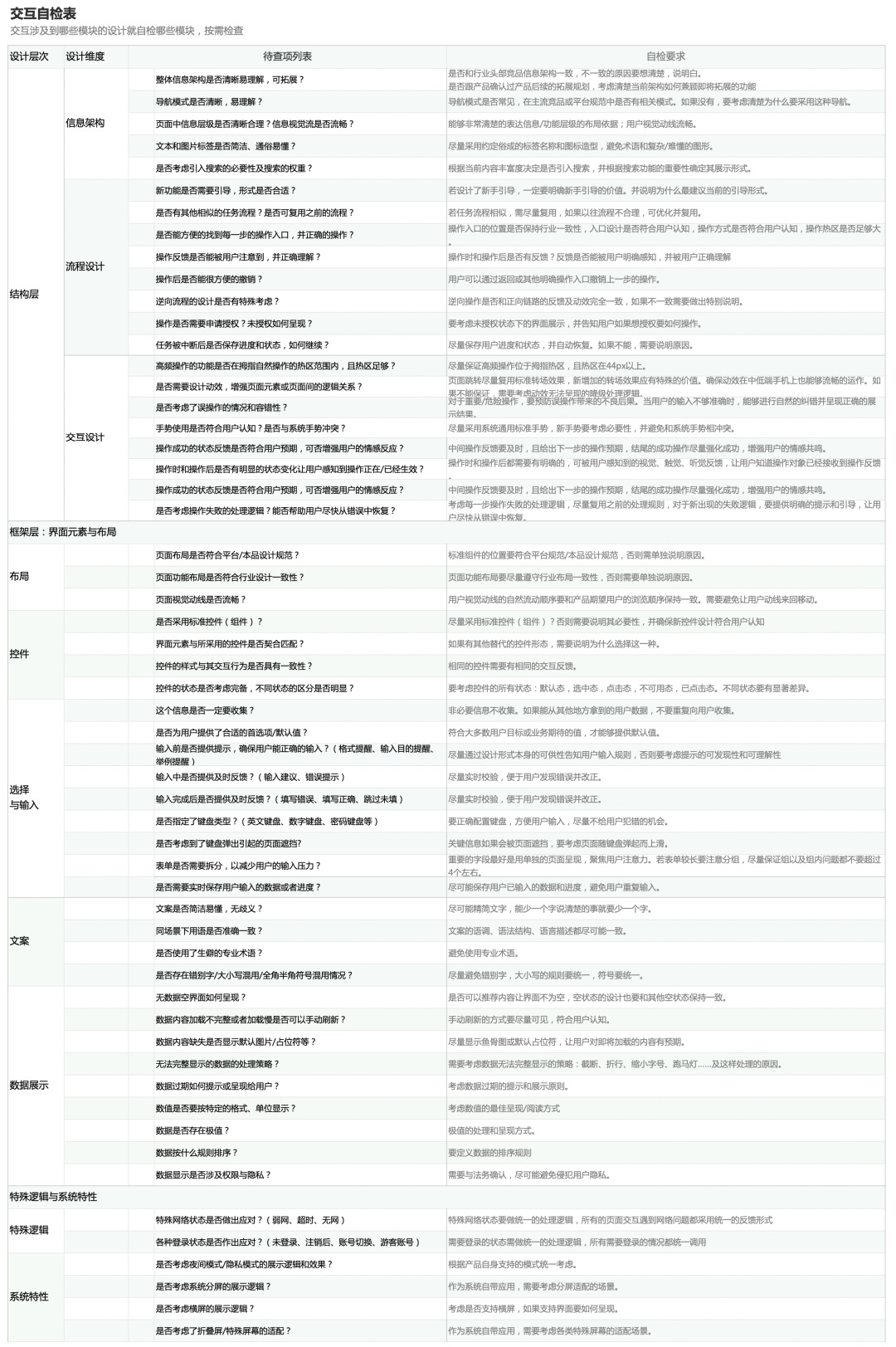
图 3 交互自检表
因为交互设计的核心工作集中在架构层和框架层,所以我们的交互自检表也主要围绕这两层来展开。
① 结构层
结构层由内到外,由整体到局部我将其划分为 3 个模块:信息架构、流程设计和交互设计。
在信息架构层面主要关注以下 5 点:
- 整体信息架构是否清晰易理解,可拓展?
- 导航模式是否清晰,易理解?
- 页面中信息层级是否清晰合理?信息视觉流是否流畅?
- 文本和图片标签是否简洁、通俗易懂?
- 是否考虑引入搜索的必要性及搜索的权重?
在流程设计上主要关注以下 8 点:
- 新功能是否需要引导,形式是否合适?
- 是否有其他相似的任务流程?是否可复用之前的流程?
- 是否能方便的找到每一步的操作入口,并正确的操作?
- 操作反馈是否能被用户注意到,并正确理解?
- 操作后是否能很方便的撤销?
- 逆向流程的设计是否有特殊考虑?
- 操作是否需要申请授权?未授权如何呈现?
- 任务被中断后是否保存进度和状态,如何继续?
在交互设计上主要关注以下 8 点:
- 高频操作的功能是否在拇指自然操作的热区范围内,且热区足够?
- 是否需要设计动效,增强页面元素或页面间的逻辑关系?
- 是否考虑了误操作的情况和容错性?
- 手势使用是否符合用户认知?是否与系统手势冲突?
- 系统反馈是否需要一段等待时间,如何将处理状态传递给用户?
- 操作时和操作后是否有明显的状态变化让用户感知到操作正在/已经生效?
- 操作成功的状态反馈是否符合用户预期,可否增强用户的情感反应?
- 是否考虑操作失败的处理逻辑?能否帮助用户尽快从错误中恢复?
② 框架层
框架层按照从整体到细节,我将其划分成了 5 个模块:布局、控件、选择与输入、文案、数据展示。
在布局展示上主要注意 3 点:
- 页面布局是否符合平台/本品设计框架的规范?
- 页面功能布局是否符合行业设计一致性?
- 页面视觉动线是否流畅?
在控件设计上主要注意以下 4 点:
- 是否采用标准控件(组件)?
- 界面元素与所采用的控件是否契合匹配?
- 控件的样式与其交互行为是否具有一致性?
- 控件的状态是否考虑完备,不同状态的区分是否明显?
在选择与输入上主要注意一下 7 点:
- 输入前是否提供提示,确保用户能正确的输入?(包括格式提醒、输入目的提醒、举例提醒等)
- 输入中是否提供及时反馈?(输入建议、错误提示)
- 输入完成后是否提供及时反馈?(填写错误、填写正确、跳过未填)
- 是否指定了键盘类型?(英文键盘、数字键盘、密码键盘等)
- 是否考虑到了键盘弹出引起的页面遮挡?
- 表单是否需要拆分,以减少用户的输入压力?
- 是否需要实时保存用户输入的数据或者进度?
在文案上主要注意以下 4 点:
- 文案是否简洁易懂,无歧义?
- 同场景下用语是否准确一致?
- 是否使用了生僻的专业术语?
- 是否存在错别字/大小写混用/全角半角符号混用情况?
在数据展示上主要注意以下 7 点:
- 数据内容缺失是否显示默认图片/占位符等?
- 无法完整显示的数据的处理策略?
- 数据过期如何提示或呈现给用户?
- 数值是否要按特定的格式、单位显示?
- 数据是否存在极值?
- 数据按什么规则排序?
- 数据显示是否涉及权限与隐私?
③ 特殊逻辑与系统特性
在特殊逻辑方面主要要考虑 2 类:
- 特殊网络状态是否做出应对?(弱网、超时、无网)
- 各种登录状态是否作出应对?(未登录、注销后、账号切换、游客账号)
在系统特性方面主要要考虑 4 类:
- 是否考虑夜间模式/隐私模式的展示逻辑和效果?
- 是否考虑系统分屏的展示逻辑?
- 是否考虑横屏的展示逻辑?
- 是否考虑了折叠屏/特殊屏幕的适配?
系统特性方面需根据产品所在平台的要求去调整,这里是以 vivo 手机系统的要求来写的,并不具有普适性。大家需要结合自己产品所在平台的要求去总结。
2. 精准性
精准性和完备性其实都在交互自检表中同时体现了。完备强调完整无遗漏缺失,精准强调的是清晰准确、精炼、无歧义。比如标签命名、图标选择、文案表达、控件选择都强调要精准,选择最合适的元素、文案、数据形式、控件、布局和结构,让界面设计更加符合用户认知和操作习惯。
3. 直观性
直观性主要是对交互文档形式的要求,当我们的交互逻辑和描述面面俱到且准确精炼之后,更高一级的要求就是要直观。通过合理的信息分类、组织以及可视化的方法让交互文档的信息传递更直接。这里可以给大家举几个例子让大家更好理解:
比如:在简单流程表示时,可以直接用界面进行呈现,这样对于操作元素和操作反馈之间的关系展示会比较清晰。

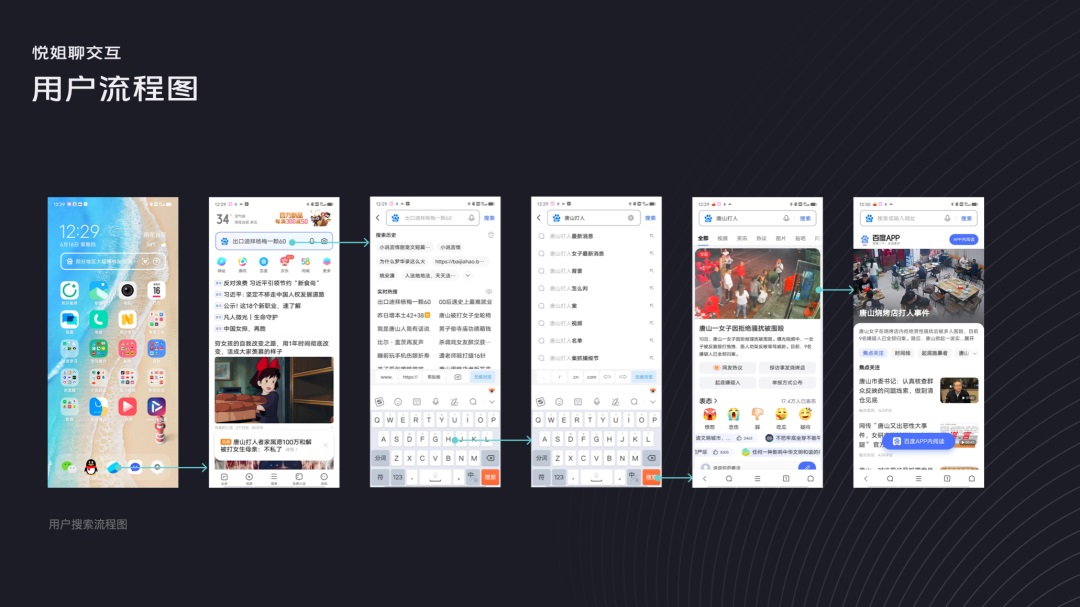
图 4 更直观的交互流程
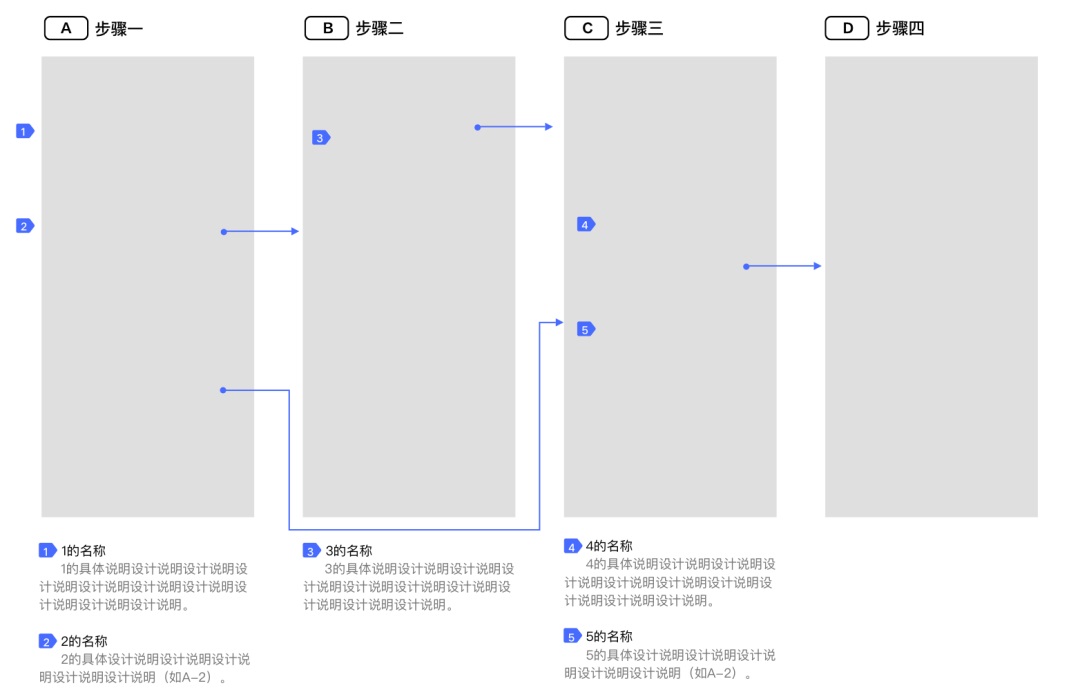
再比如,在撰写交互细节时,可以在界面上给撰写的交互细节标上数字标号,并为每个交互细节提炼名称,方便项目成员快速匹配交互说明和交互对象。

图 5 更直观的交互说明
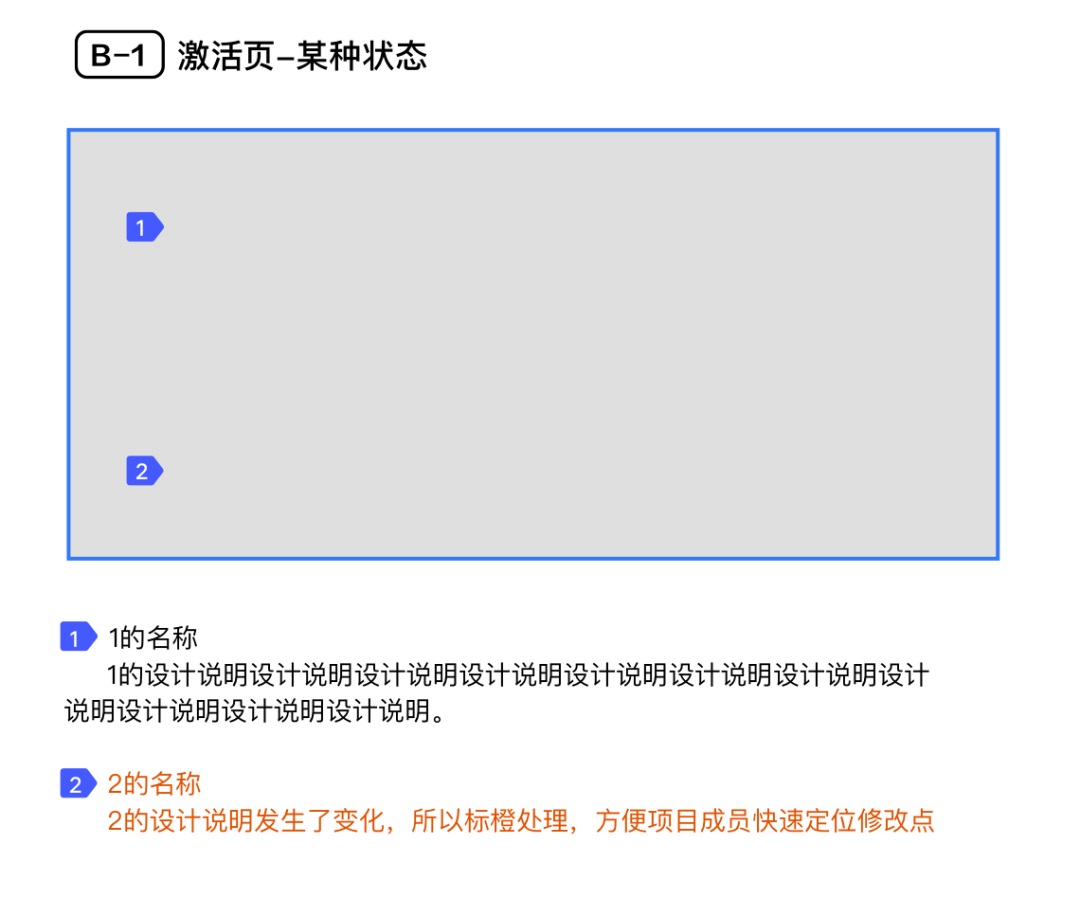
再比如,当交互逻辑有调整时,统一用高亮色标识,让项目成员可以一目了然的找到修改点。

图 5 更直观的交互修改点呈现
好了,到这里交互细节的设计、检查和呈现就介绍完毕了。
作者:悦姐聊设计




