用户旅程,顾名思义,是用户旅行的过程。所以在讲用户旅程图之前,我们先了解一下现实世界的用户旅程,方便大家类比迁移理解。
我们以大家熟悉的旅游攻略为例来了解用户旅程:

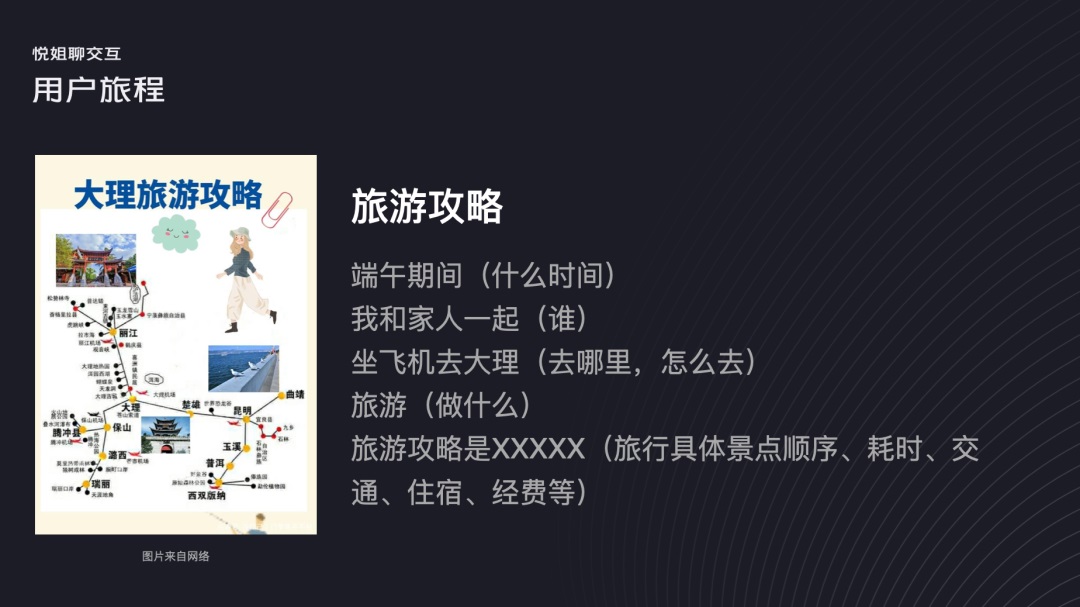
图 1 旅游攻略
旅游攻略清晰的传达了:谁,在什么时间,通过什么方式、去到什么地方体验什么?包括体验景点的范围、顺序、时间、交通、住宿、经费等等信息。
如果把这些信息按时间顺序组织并可视化,我们可以得到以下图片(仅做示意,未绘制完全):

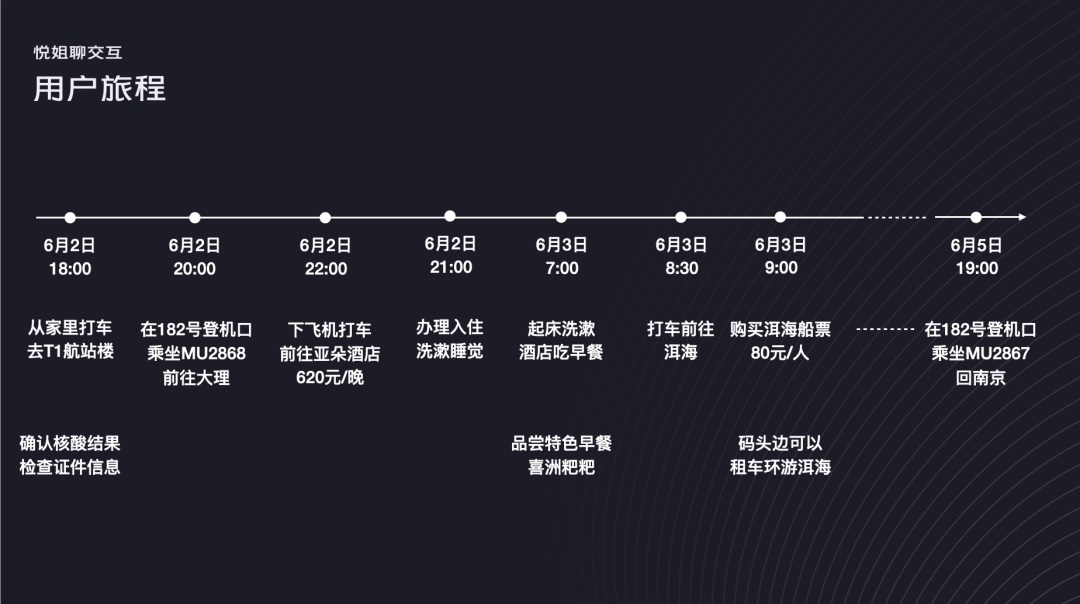
图 2 旅游攻略可视化示意
详细的旅游攻略,可以让我们了解整个用户旅程每段时间的具体规划和注意事项,指导我们合理的安排时间和旅行事件,度过一个完美的旅程。
旅游攻略来自旅游规划和旅游游记的反复迭代:

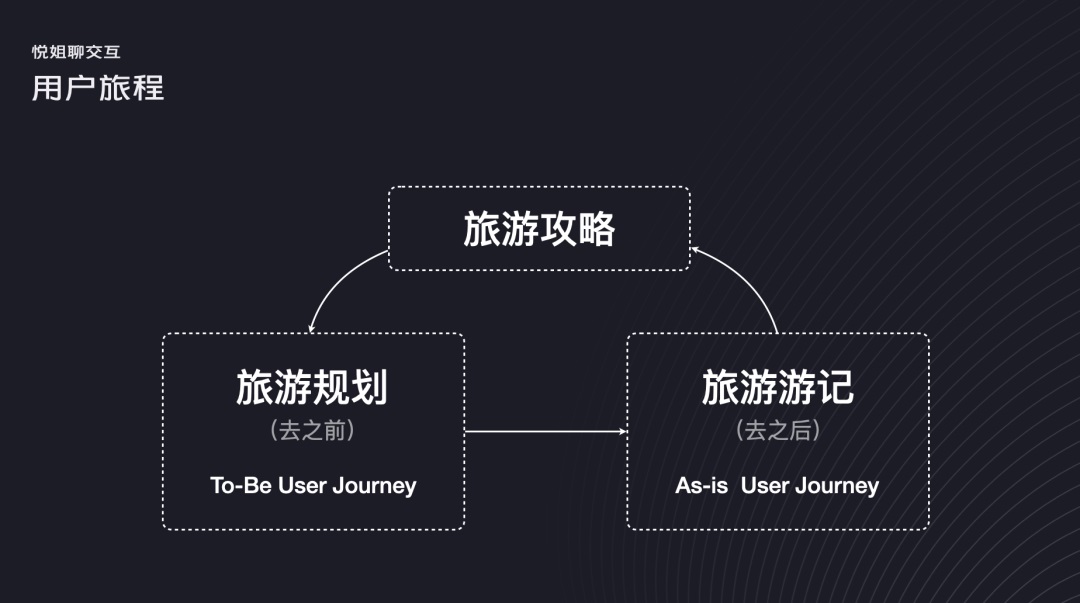
图 3 两种用户旅程图
- 未旅行前的旅游规划(To-Be User Journey)
- 已旅行后的旅游游记(As-Is User Journey)
现在我们回归到今天的主角:用户旅程图。
当我们把用户使用我们产品/服务的过程当成是用户的一次旅行,再用一张图把这个旅程可视化出来就得到了用户旅程图。

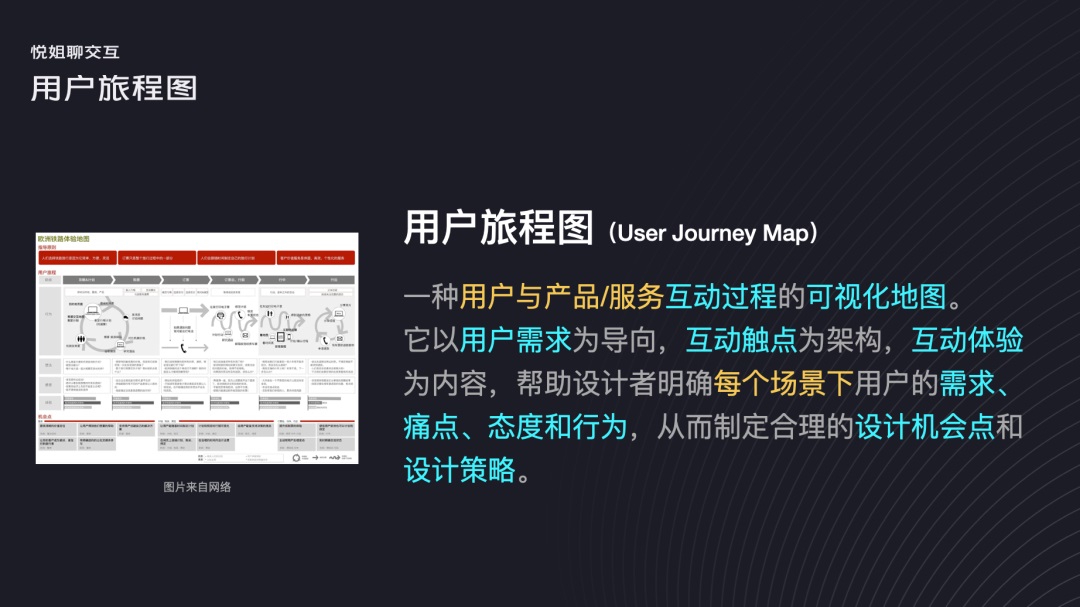
图 4 用户旅程图的定义
用户旅程图,是一种用户与产品/服务互动过程的可视化地图。
它以用户需求为导向,互动触点为架构,互动体验为内容,帮助设计者明确每个场景下用户的需求、痛点、态度和行为,从而提炼出合理的设计机会点和设计策略。
它可以用在产品/服务未上线时,规划目标用户与产品/服务的互动旅程构想。也可以在产品/服务上线之后,记录目标用户与产品/服务真实的互动旅程。
典型的用户旅程图包括以下 4 个模块:

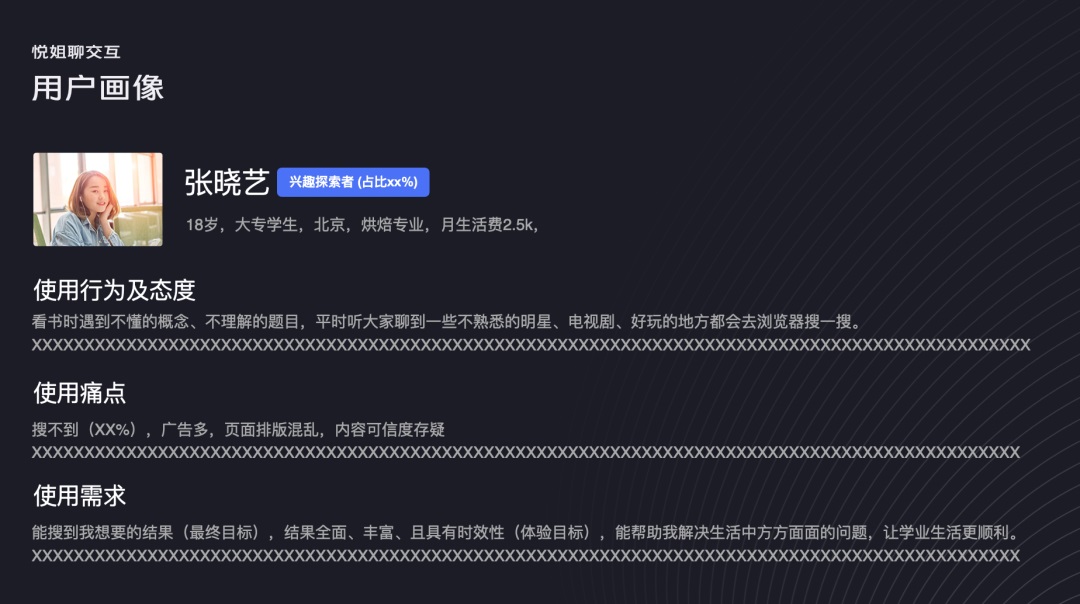
图 5 用户旅程图的范例
① 用户画像。
包含 Personna 的核心信息(用户概要信息、场景和目标),每个 Personna 需要单独绘制旅程图,因为他们的产品使用行为、态度会具有显著的差异。
② 互动阶段及每个阶段用户的行为和态度。
根据用户旅程的全流程,把所有的小场景/步骤归纳成几个大的阶段,并描述每个场景/步骤下用户的典型行为、想法和态度。
③ 用户情绪曲线。
根据每个场景/步骤下用户行为和态度绘制用户情绪曲线,可视化用户情感变化。
④ 用户痛点和设计机会点。
根据用户表达和访谈观察,结合用户目标,提炼用户痛点,再结合业务目标和资源,提炼设计机会点并输出设计策略。
用户旅程图以典型用户视角,描述了用户为了达成目标而与产品交互的全过程。绘制用户旅程图有 4 大价值:

图 6 用户旅程图的价值
① 促进团队协同。
建立团队共识,以用户视角、场景和目标来设计产品,提升沟通协作效率。
② 完善产品设计。
帮助设计师以用户视角梳理细分场景和用户与产品的互动行为、想法,调整产品流程和反馈,使之更加契合用户的心智模型,提升任务完成度和流畅度。
③ 调节用户情感
了解用户当下旅程的情感曲线,并将峰终理论运用其中,填平体验低谷,拔高体验峰值,最低成本的提升用户整体的体验感受。
④ 洞察用户需求
将用户旅程场景化、可视化,方便设计师代入用户视角、运用同理心,提出更有价值的用户洞察和设计机会点。
以浏览器搜索为例,按照用户旅程的 4 个模块,我们逐一来进行用户旅程的绘制,确保用户旅程图所有的信息都有据可依,所有的展示都恰如其分,所有的洞察都有价值和可行性。
① 提炼用户画像

图 7 用户画像模板

图 8 场景化公式
在用户旅程图中,我们可以根据用户画像和场景公式,进一步提炼用户的概要信息、场景和目标如下:

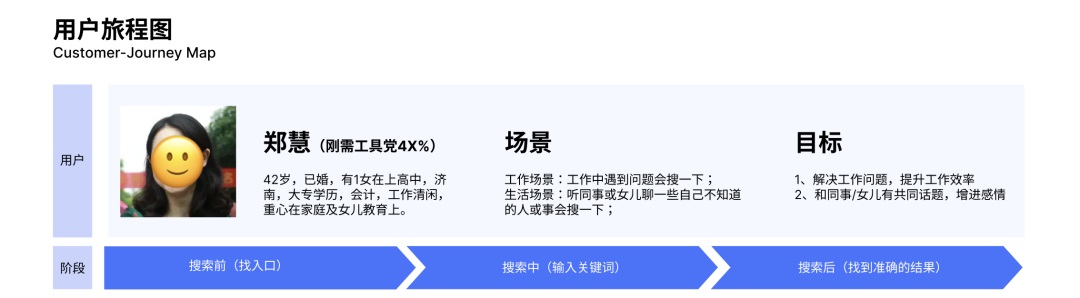
图 9 提炼用户画像
用户概要信息:
郑慧(属于刚需工具党:有需要解决的问题时才使用浏览器,占比约 4X%)
今年 42 岁,已婚有 1 女孩在上高中,居住在济南,大专学历,职业是会计,工作较为清闲朝九晚五,重心在家庭及女儿的教育上。
场景
主要分两类:一类是工作场景,一类是生活场景。
工作场景:上班期间,在办公室用软件工作时,会遇到一些专业问题或者软件问题,有时候会问年轻的同事,不方便问的时候就通过搜索进行查询,以顺利完成工作。
生活场景:午餐时听同事或晚上听女儿聊一些自己不知道的人、事情,或者没有听过的一些词,空闲时间想起来会搜一下看看是什么意思。
目标:
- 解决工作问题,提升工作效率。
- 和同事/女儿有共同话题,增进感情。
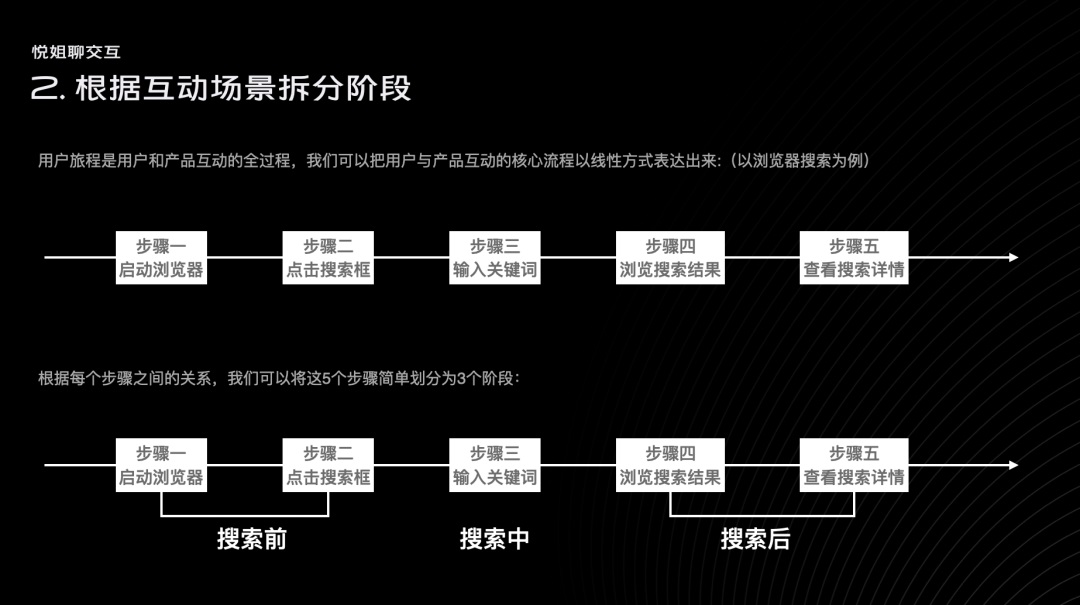
② 根据互动场景拆分阶段
用户旅程是用户和产品互动的全过程。我们可以把用户与产品互动的核心流程和步骤以线性的方式表达出来(浏览器搜索为例,这是一个场景比较简单的案例,方便大家理解)

图 10 根据互动场景拆分阶段
用户使用浏览器搜索一共有 5 个步骤:
- 启动浏览器;
- 点击搜索框;
- 输入关键词;
- 浏览搜索结果;
- 查看搜索详情。
根据每个步骤之间的关系,我们可以将这 5 个步骤简单划分为 3 个阶段:
- 搜索前;
- 搜索中;
- 搜索后。
我个人习惯把各阶段的目标跟阶段写到一起,随时提醒我如何在每个场景下帮助用户达成阶段目标(如下图)。

图 11 用户阶段示意
注意要点:
- 浏览器搜索的案例比较简单,直接以步骤当阶段也是可以的,满足米勒定律(4±1),当用户任务的步骤>5 步时,需要设计师根据步骤关系进行阶段划分,提炼主要阶段。
- 划分阶段时,先只参考核心链路的必要步骤,分支路径和额外步骤先不考虑,以保持主路径和阶段的简洁性。
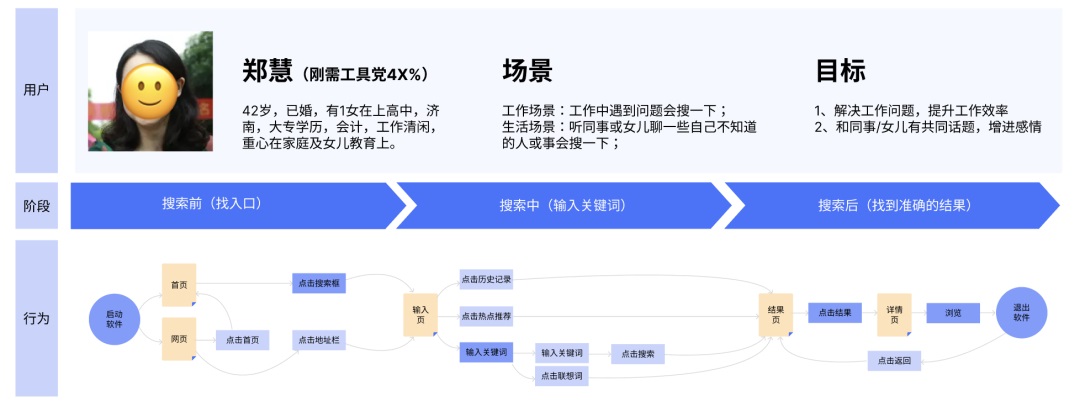
③ 细化用户行为。
把用户与产品互动的主干路径和较大的分支路径的具体互动行为都一一罗列出来,了解多数用户是怎么完成目标任务的。

图 12 用户行为表达
我建议在传统的纯「行为节点」的基础上新增「界面节点」,并以不同的形态展示,让用户行为传达更加场景化(对于互联网产品,界面就是行为发生的场景)。
以上图为例,我在行为链路中新增了黄色的界面节点,让用户行为更容易理解。同时在深色的核心步骤之外,新增了数据量也相对较大的分支路径节点,以更加全面的展示用户的行为路径。(这一步要以后台的用户行为数据为参考,以上图为例,我之所以增加网页路径,是因为有非常大比例的用户属于热启动,还会进入之前浏览的网页)
④ 补充用户态度和想法。
将用户访谈及可用性测试中,相似用户所表达的每个阶段的观点,态度进行整理提炼,挑选该类型用户普遍具有的想法和观点,添加到对应阶段的描述里:

图 13 用户的想法和态度
注意:这里的想法和态度,一定是来自用户访谈或可用性测试中的用户反馈,而且是刚需工具党这一类型的用户反馈。
⑤ 绘制用户情绪曲线
结合用户各个阶段的行为,以及态度想法,设计师凭借同理心及访谈中对用户情感的决策,绘制相应的情绪曲线:

图 14 绘制用户情感曲线
建议在情感曲线的每个节点上直接展示表情来直观的传递用户的情感,并且在每个表情旁边附加用户的观点,以便让该情感更具真实性,也让团队成员更容易理解用户。
⑥ 总结用户痛点及对应的设计机会点
根据各个阶段用户的目标,现况与目标的差距,结合用户的反馈,总结用户痛点,并根据用户痛点,结合当下团队资源,给出有价值且可落地的设计机会点。

图 15 总结用户痛点及设计机会点
这里要注意的是:痛点一定是多个用户都提及到的点,且改善后会对显著提升用户满意度,而设计机会点和策略,则需要结合用户痛点及当下团队的资源来决定,并不是所有的痛点团队都有能力解决,所以一定是可落地的机会点。
最后说一下,对于设计师而言,用户旅程图只是一个过程工具,重要的是通过这个工具梳理用户与产品互动的流程、行为、想法、情感和痛点,从而帮助设计师导出设计机会点和设计策略,大家需要审视一下用这个工具是否有达成这样的目标,而不是为了绘制用户旅程图而绘制。
作者:悦姐聊设计




