B端设计中如何做好对齐设计?本文总结了通用场景、表格场景和表单3种常见场景的设计选择和取舍。关于对齐,大部分设计师可能会觉得非常简单,不就是那几种对齐方式嘛,难道还有很复杂的操作?深入研究才发现,B 端对齐还真没你想象的那么简单。
一、对齐的含义
对齐,顾名思义就是将文字或图片等信息以某种对齐规则进行排列。我们常用的对齐规则分为三类,即:左对齐、右对齐、居中对齐。
二、通用场景对齐方式
1. 左对齐简述
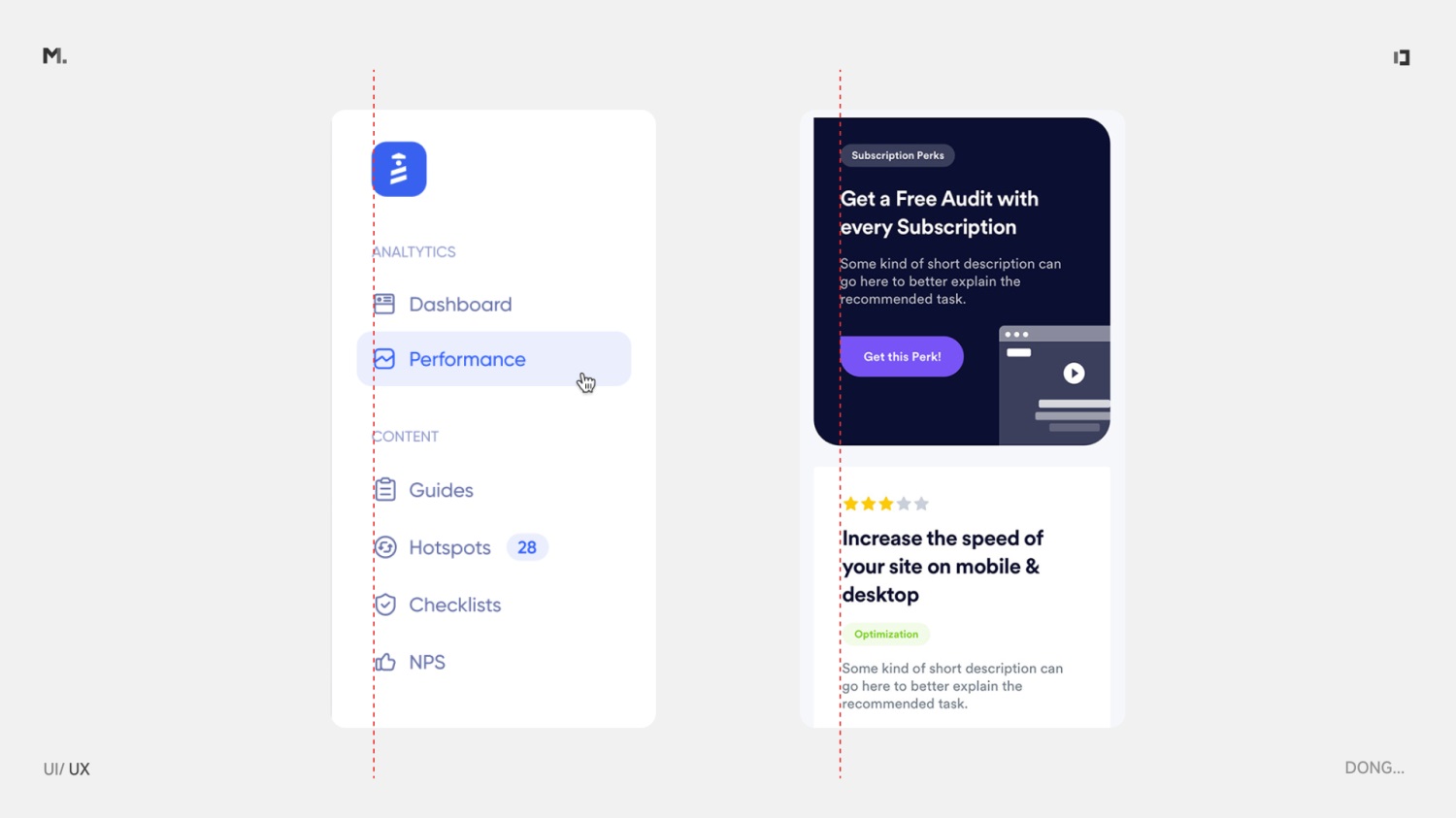
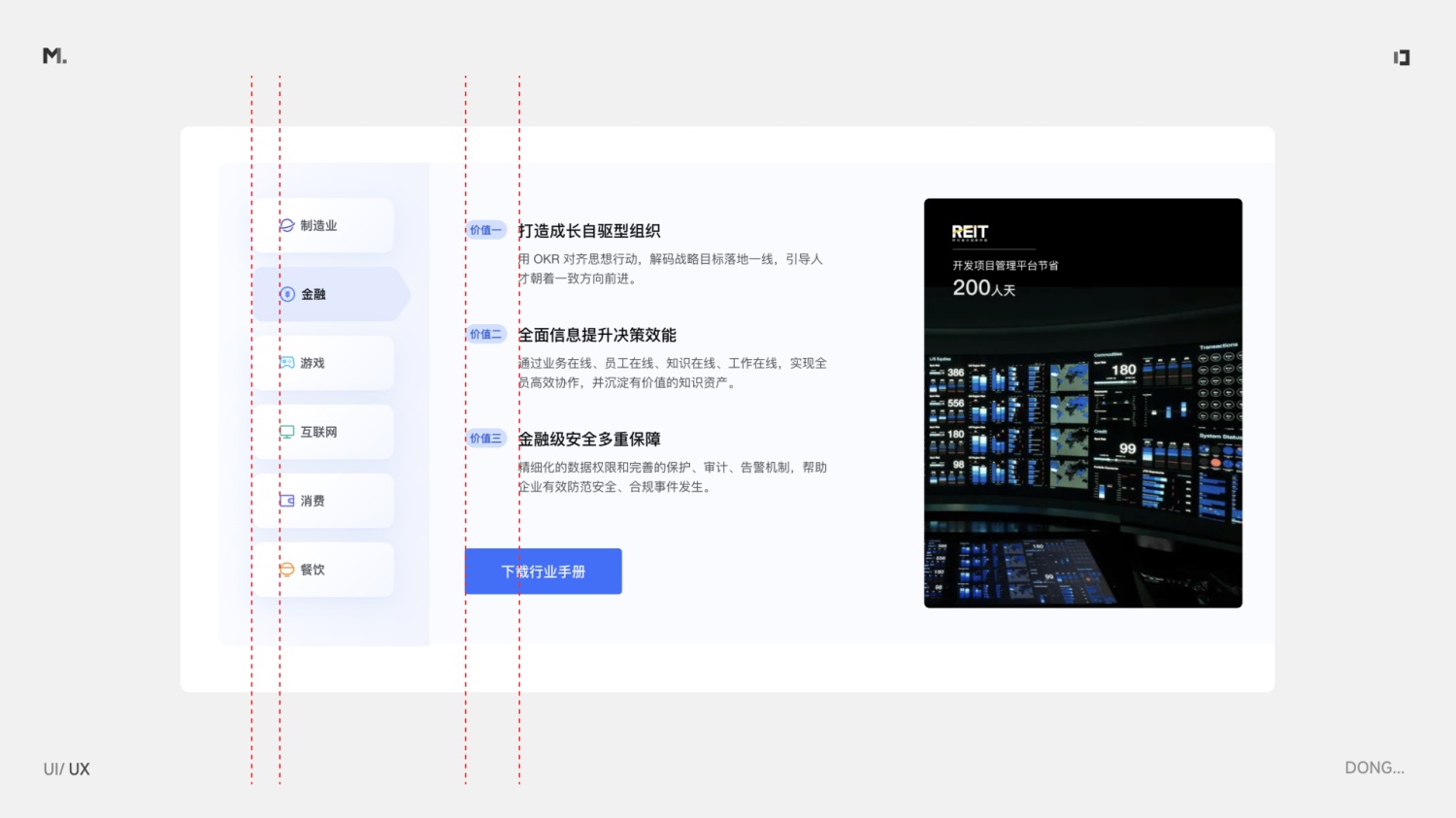
左对齐是最为常见的场景,因为它符合人们的阅读动线——从左到右进行阅读。在大部分的设计场景中都可以运用左对齐。比如我们常见的工作台卡片、导航栏等都可以使用左对齐。


在使用左对齐时,不仅需要考虑物理对齐,在特定场景下需要考虑视觉对齐:比如在对于图标和文字混排时,记得文字跟文字对齐,视觉效果会更加整齐。(因为格式塔原理,人们对于类似的东西会将其看做同一类,而同一类对齐视觉上会舒适)

2. 右对齐简述
右对齐可能在很多时候运用得比较少,在普通设计场景的右对齐用来填补设计中右侧的视觉空缺,比如以下两种应用场景:
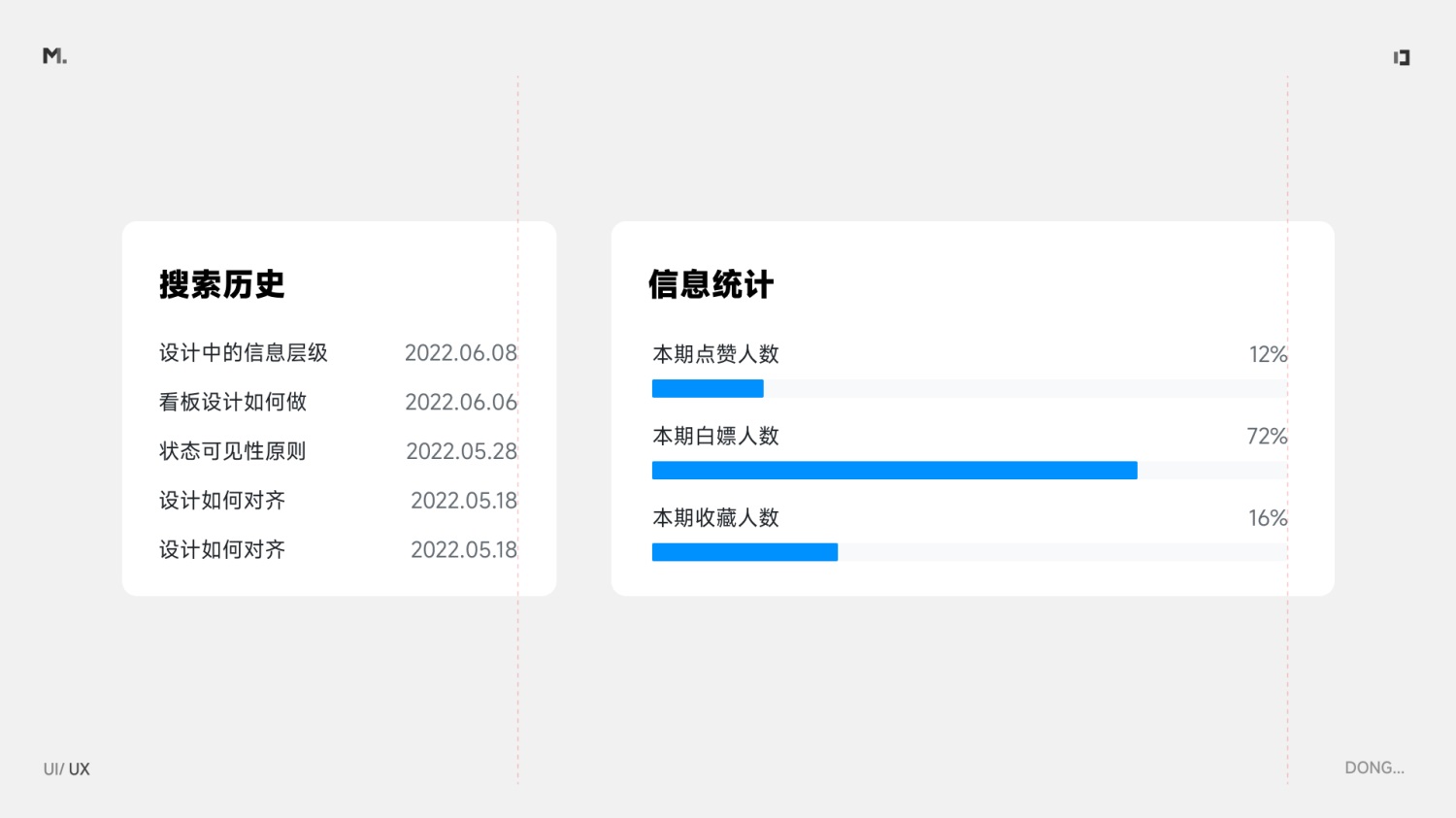
① 内容或者辅助信心使用右对齐

② 操作类的右对齐,比如移动端表单或者 web 端操作。


3. 居中对齐简述
居中对齐则一般是根据设计场景而选择使用的,一般在两种场景中:
① 特定状态,比如空状态中插画与文字相结合,地图标志等都是使用居中对齐的形式

② 特定组件,对于步骤条或者加载等特殊组件,一般也使用居中对齐

三、表格场景对齐方式
表单在 B 端设计中是非常常见的一种设计方式,表单中三种对齐方式都存在,目前有以下区分:
1. 常规字段左对齐
在默认情况下基本都按照左对齐来进行排列,因为大部分表格字段都是非固定的,左对齐能够让整体有一个比较良好的展示效果。

2. 固定短字段居中对齐
居中对齐一般针对固定长度类型的数据,比如我们常见的性别、状态和楼层等。采用居中对齐能够很好的和表头进行对齐,视觉上更舒适。
3. 金融数字右对齐
而右对齐则一般针对金融类,比如价格等数字,因为数字采用右对齐能够更好地进行价格的比较。

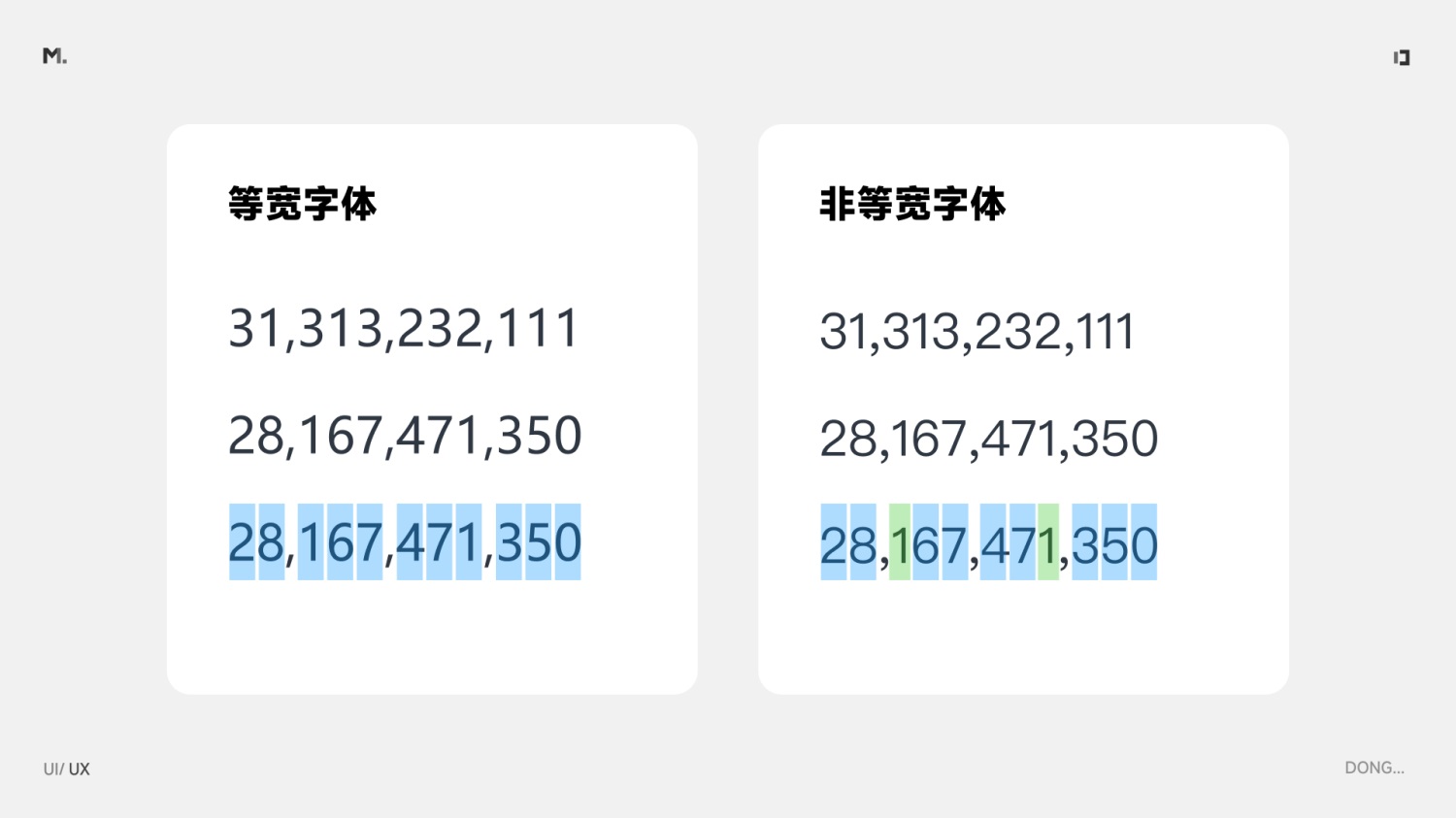
在这里要注意,使用数字时最好使用等宽的数字,第一是为了避免因为数字不同的宽度而不太整齐,第二则是为了更好地进行金额等的对比。
比如 DIN 字体、微软雅黑、思源黑体都属于等宽字体,而我们常见的苹方字体则为非等宽。

四、表单场景对齐方式
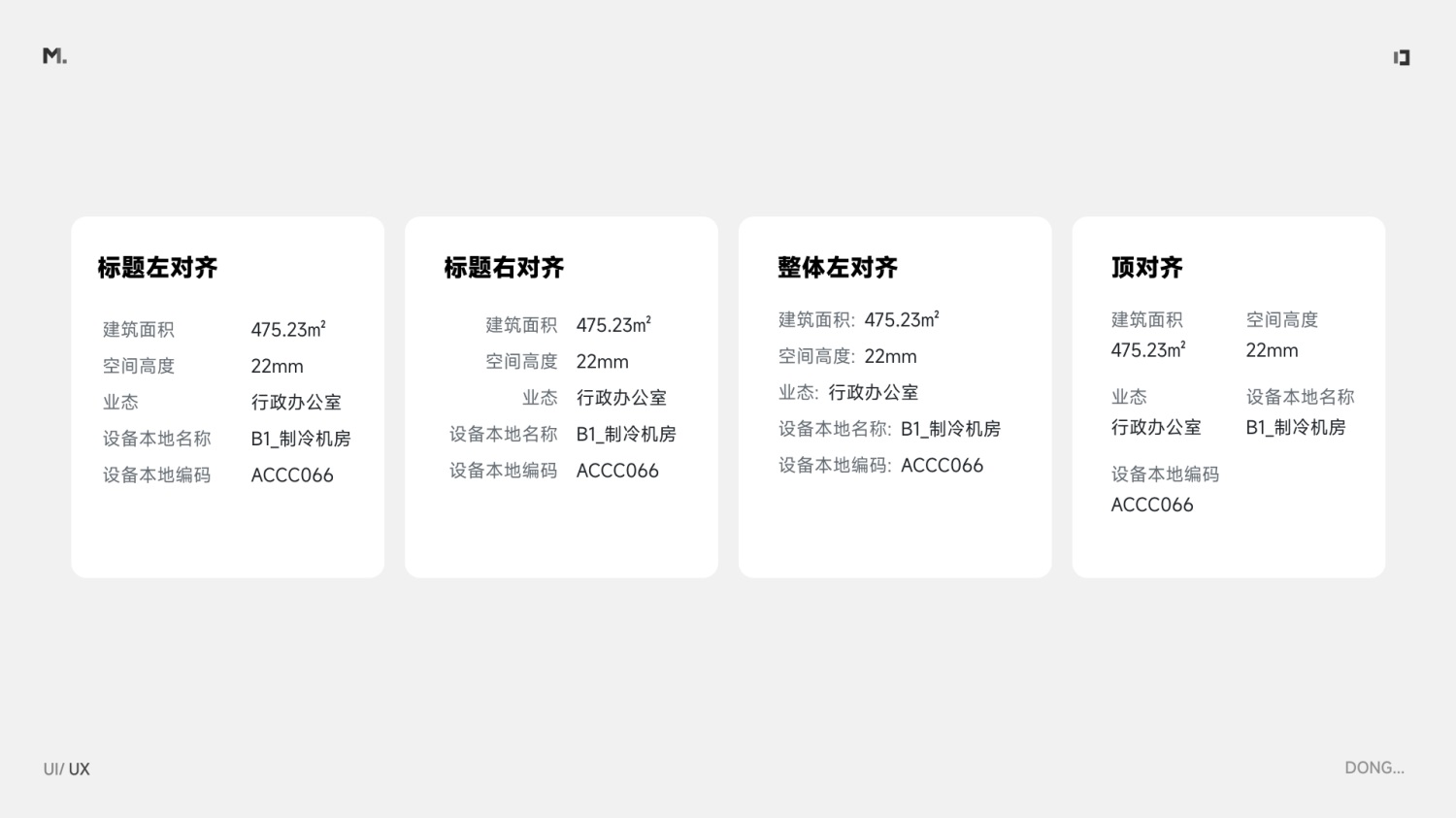
在录入场景中,一般分为标题和内容两个字段进行展示,因此这两种字段可以组合成以下几种对齐方式:标题左对齐、标题右对齐、整体左对齐、顶对齐。

那么这几种到底有什么区别呢,我们接着往下看
1. 标题左对齐
这是一种目前在很多 B 端产品中比较常见的对齐方式。
优势:视觉上看着非常整齐,纵向浏览标题也会更容易,美观度相对会更高;
劣势:左侧区域会固定宽度,对于较短标题字段会与标题隔得较开,对于整体信息获取效率降低。但因此也可以让用户在录入时更加谨慎。
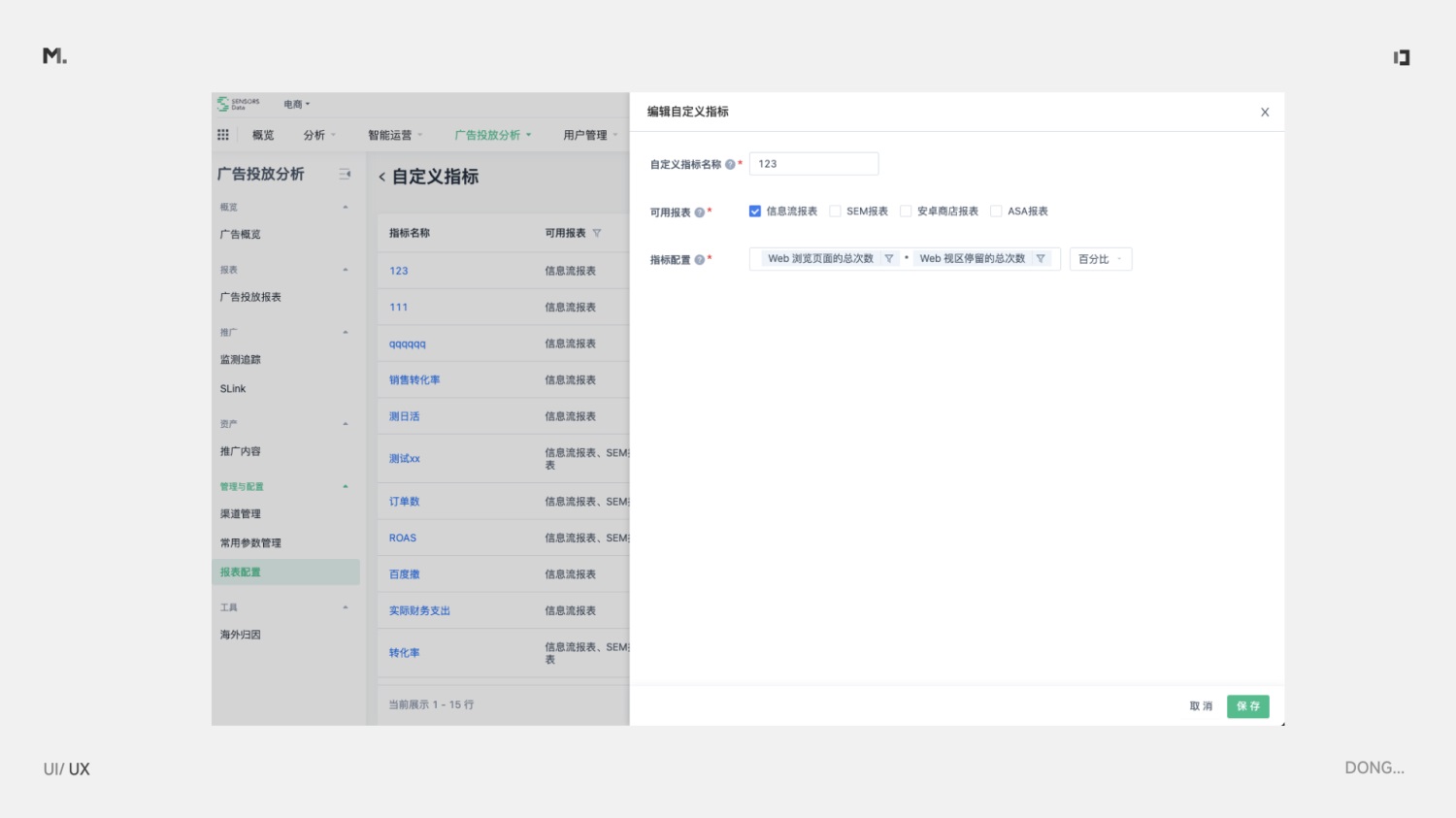
比如在神策或者 coding 等很多产品的配置场景中,基本采用左对齐的方式进行配置。


2. 标题右对齐
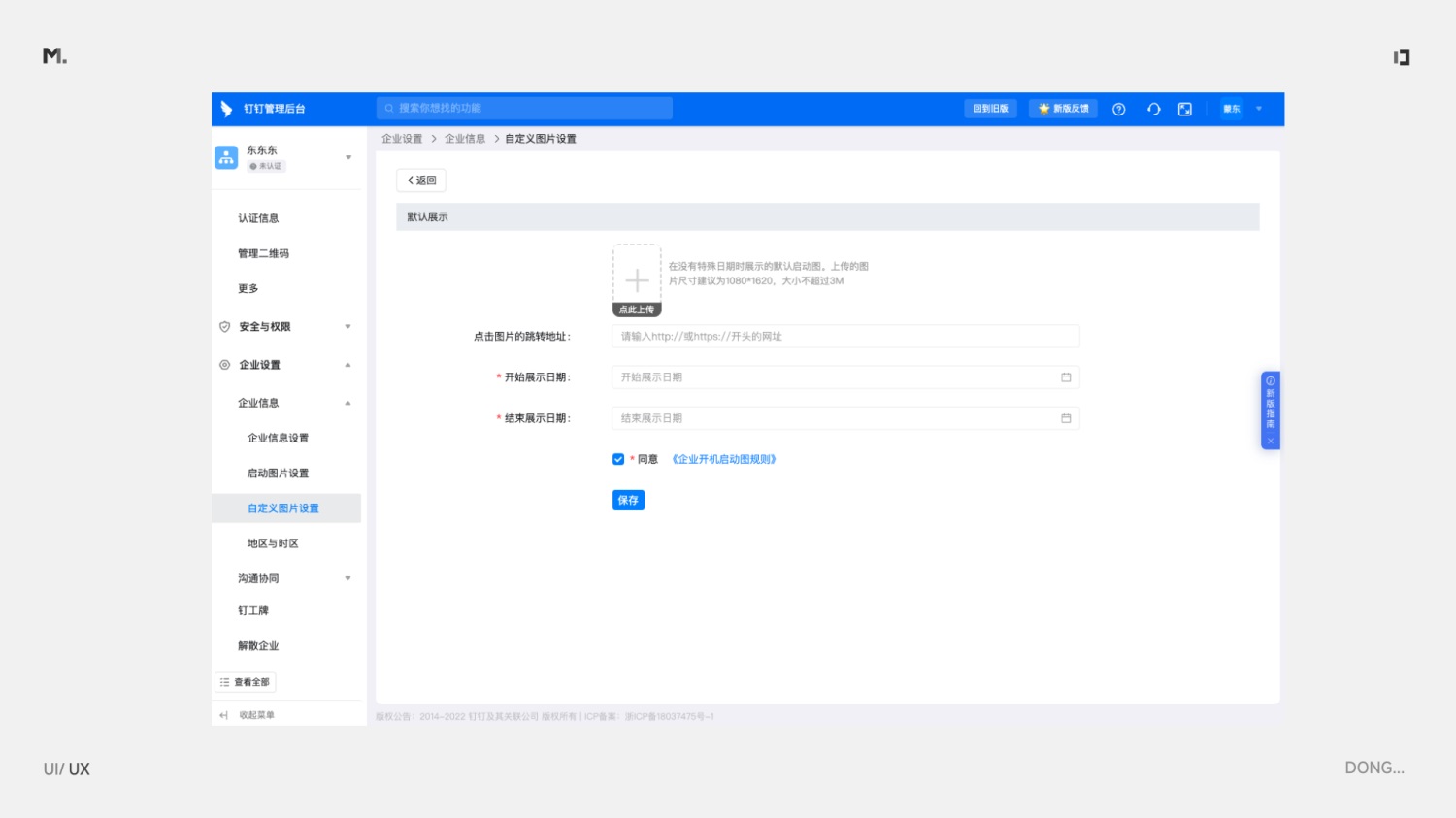
这种对齐方式牺牲了视觉对齐,换来了标签和内容的间距一致,让其亲密性更强,从操作效率上来讲会得到一定的提高。比如在钉钉的新版后台中,基本采用了此种对齐方式。
优势:标签和内容距离更近,信息获取和操作效率更高;
劣势:牺牲了一定的视觉美观度,并且如果出现过长的字段,左对齐的折行的体验会非常不好;
我们在使用此类对齐方式时对于标题的字数有一个合理的限制。

3. 整体左对齐
这种方式就是标题与内容进行贴合设计,整体左对齐。
优势:标签和内容距离更近,且整体会呈现左对齐,视觉效果也相对较好
劣势:内容区域纵向看不会对齐,对于内容区域的整体识别会相对较弱。
运用此方式的场景大部分在多列字段的设计场景中,因为相较于前两种方式来讲,多列字段(2 列及以上)同步呈现时,该类方式会让整体表单显得更紧凑与合理。

但从目前市场上的竞品来看,运用此类排列方式的场景比较少,仅有少部分在展示字段时运用了此种方式。
猜测有 2 点原因:
- 大部分情况下表单类都采用单列排列,因此使用场景较少
- 该种排列方式不太适用于编辑状态,会造成呈现状态与编辑状态切换上呈现上有差异。
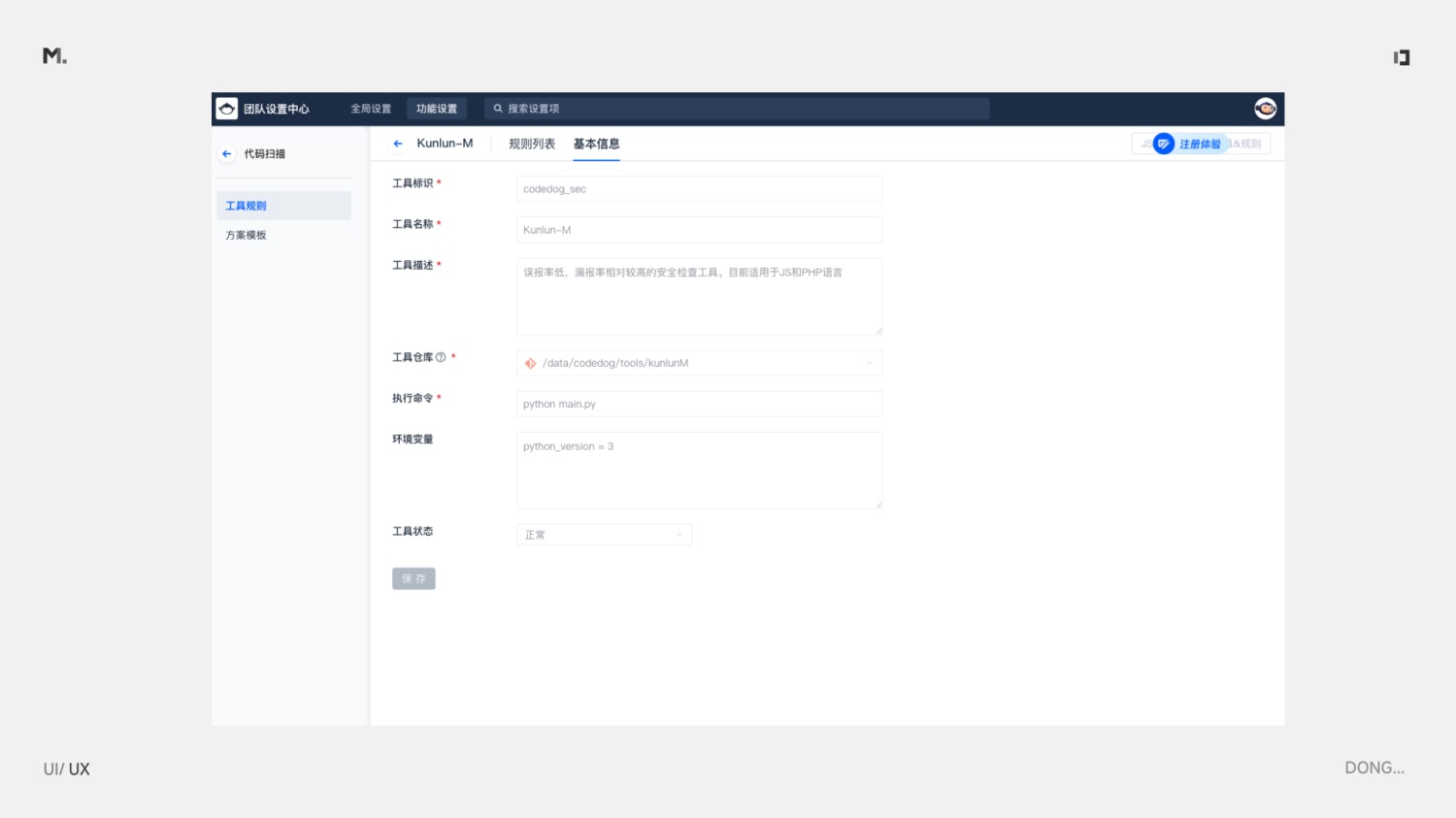
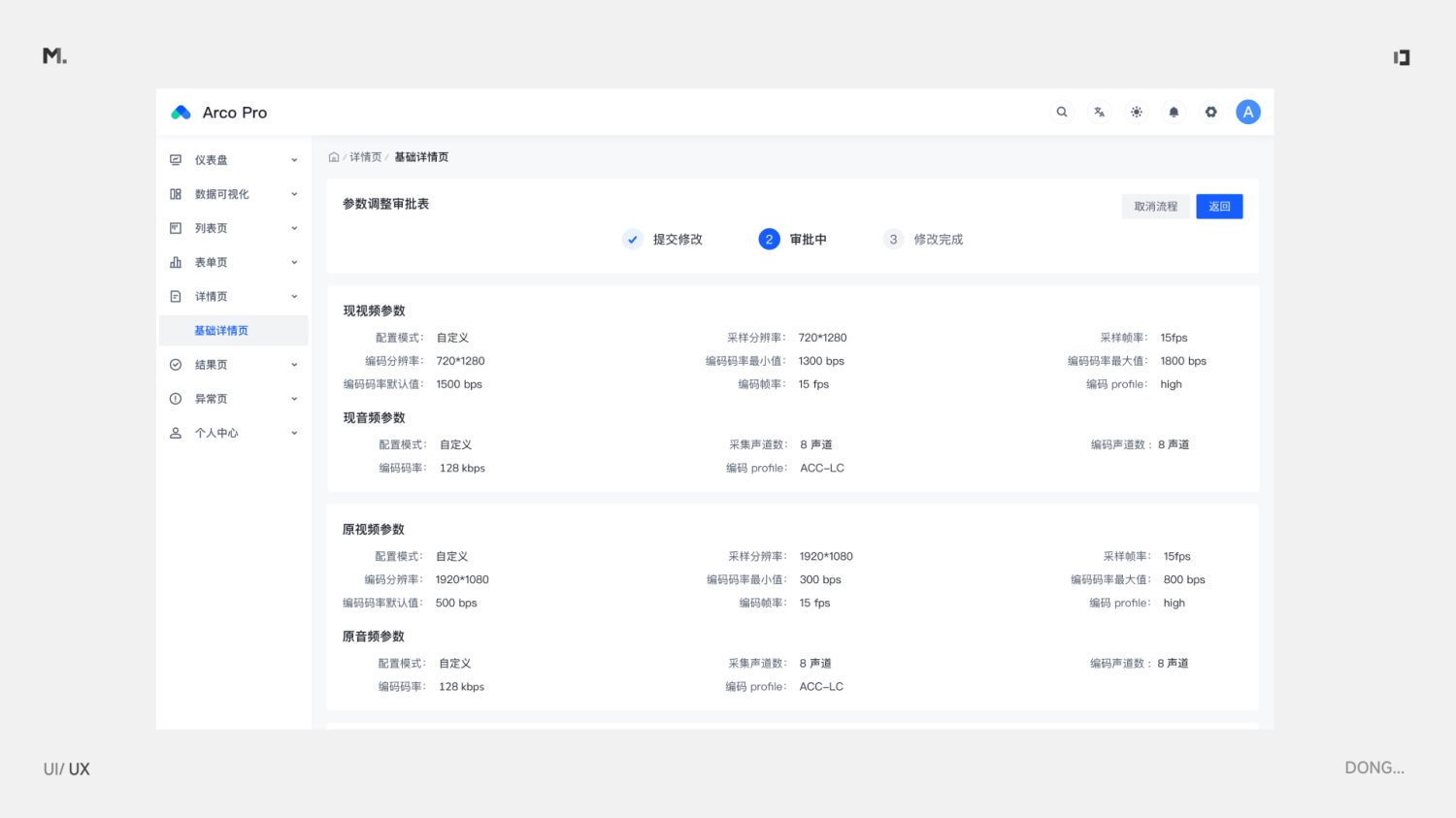
所以某些配置场景为了让编辑也保持一致性,会放弃上述的对齐方式改为标题右对齐,比如 acro design 的设计案例:

虽然目前应用得不多,但我们在平日的运用中,也需要留意此种应用场景。
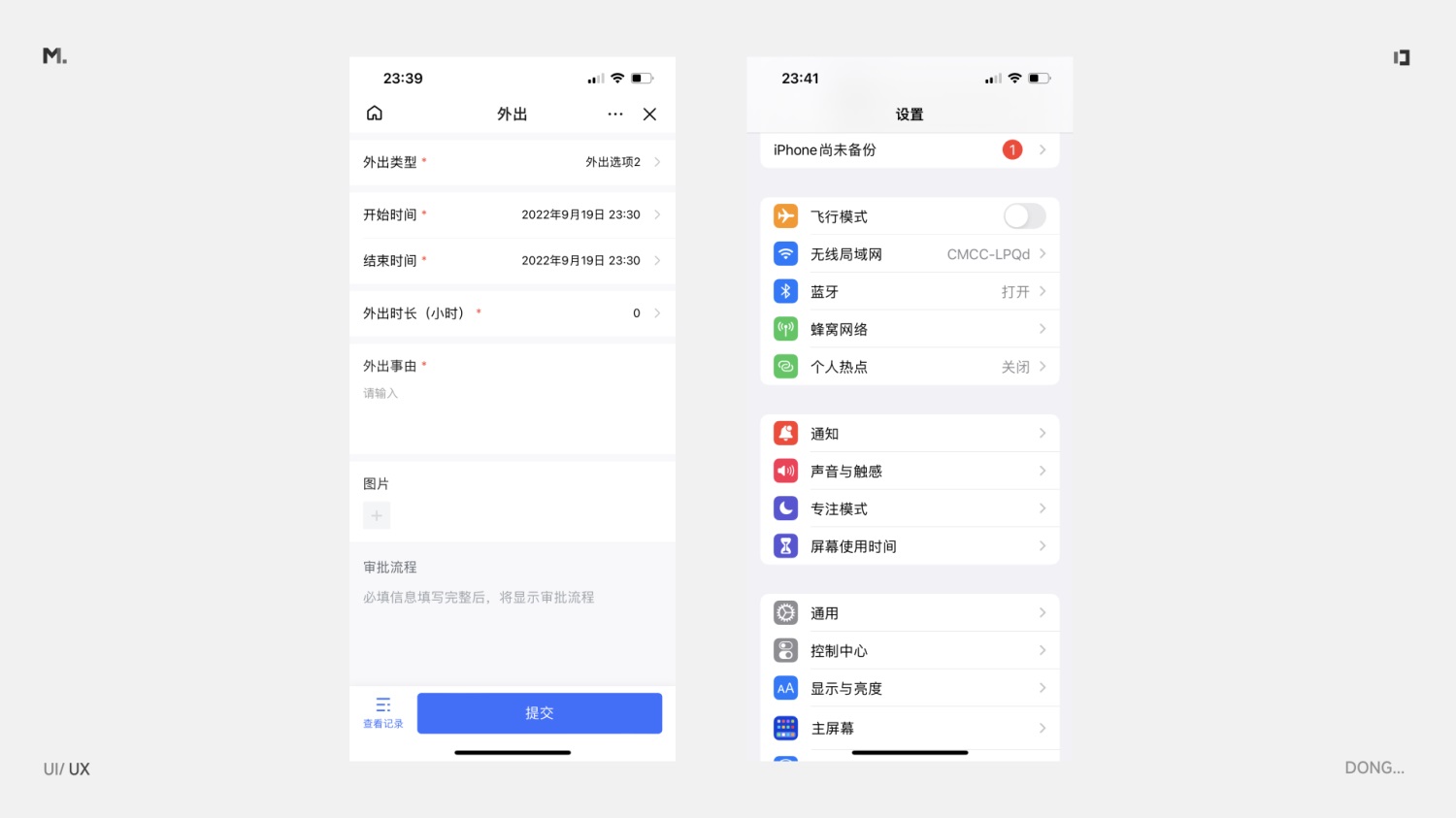
4. 顶对齐
这种相对于是另外一种方式,这种方式降低了对页面宽度的要求,提供了更多的横向空间。从用并且目前很多产品已经在各个功能模块运用顶对齐来记性录入:
优势:不仅提升了用户获取信息的效率,据研究发现只要 50ms。同时标题的拓展性更强了,能够容纳更长的标题
劣势:从布局上来看是牺牲了一定的纵向利用空间的,对于在设计场景中纵向空间较少的需要考虑使用。
目前国外产品和国内录入场景顶对齐用的也比较多。

5. 如何选择
那么我们在进行表单设计时如何选择呢,这就需要根据我们的实际情况了。
- 从信息获取效率来讲,顶对齐最快(50ms),标题右对齐其次(240ms),左对齐最慢(500ms)。
- 从视觉和阅读观感上来讲,标题左对齐和整体左对齐的视觉表达会更好;
因此我们需要考虑当前页面的使用场景:
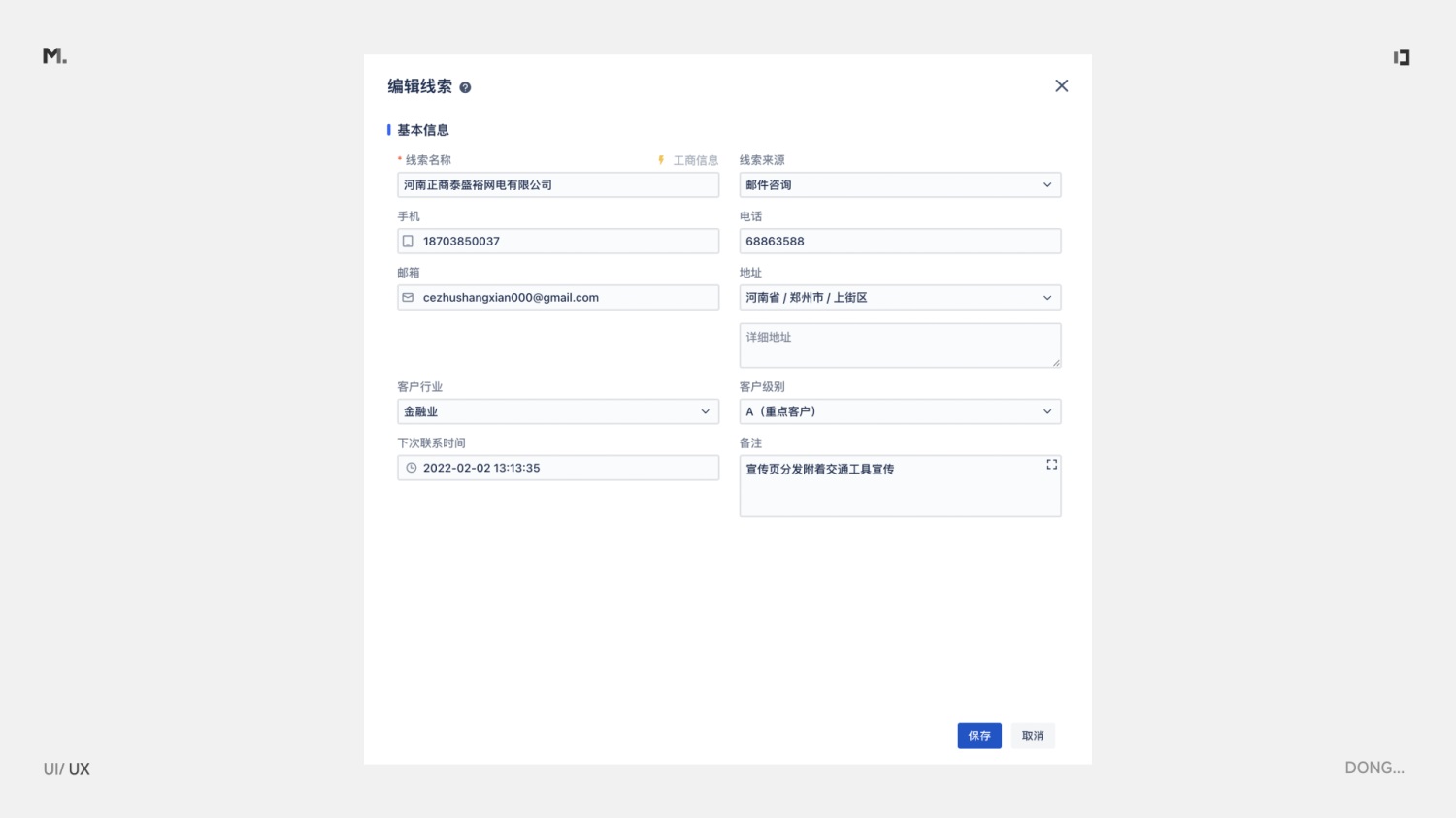
① 更偏向于录入场景的话,且横向空间充足,选择标题右对齐,否则顶对齐。
② 更偏向于阅读或浏览的话,选择标题左对齐或整体左对齐。而这两者的细致场景区分,需要考虑当前场景标题字段的差异性:
- 如果标题字段都比较接近,选择标题左对齐;
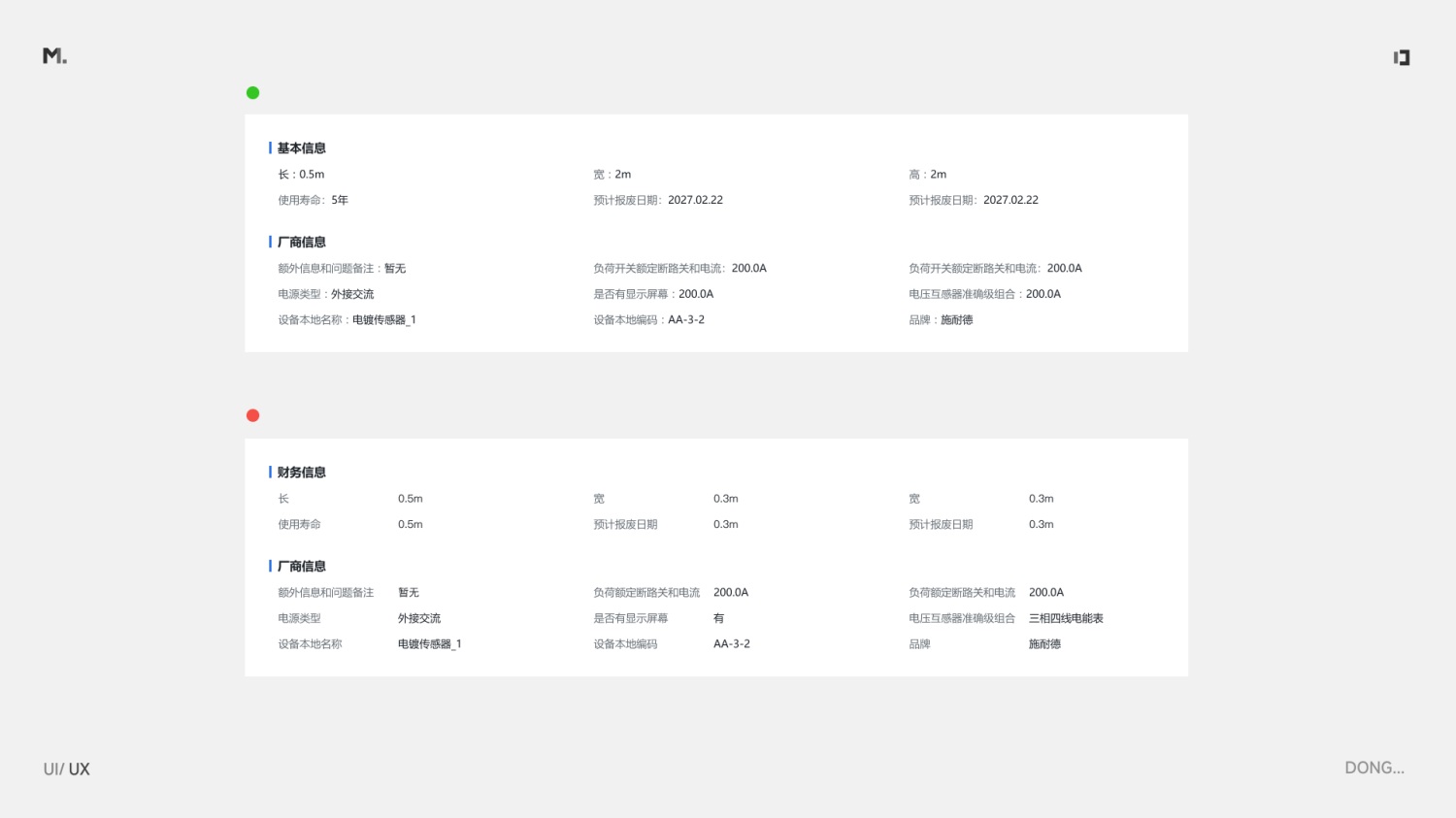
- 如果标题字段相差比较大,尤其是字段需要配置的场景,那么可以选择整体左对齐。比如我举一个例子你就明白了:

当标题差异过大的时候,标题左对齐会让某些标题与内容间隔特别长,阅读体验就会降低很多。
通过这样的场景和使用分析,我们就能够更加清晰地使用各类对齐方式,来让我们整体的使用体验更好。那么看到这里,你有掌握关于 B 端对齐的全部细节吗?
作者:阿东的设计体验馆




