B 端产品服务于企业、产品、研发,目的是要帮助 B 端企业解决问题。我们在工作中对于图标的命名规范有良好习惯非常重要的,规范的命名方式可以提高设计与开发人员的的效率,既方便设计又方便开发人员,我凭借多年工作经验,编写一份命名规范给大家,供大家使用。
设计师、开发工程师,包括 H5 前端开发人员都可以记住的文件命名规范。
一、 切图命名英文缩写的 3 个原则
较短的单词可以通过去掉"元音"形成缩写。
较长的单词可以以单词的头部几个字母形成缩写。
还有一些约定成俗的英文单词缩写。
二、 命名规则
通用切图命名:组件_类别_功能_状态@2x.png
举例:tabbar_icon_home_default@2x.png
(对应中文:标签栏_图标_主页_默认@2x.png)
模块特有切图命名:模块_类别_功能_状态@2x.png
举例:bill_icon_search_pressed@2x.png
(对应的中文为:账单_图标_搜索_ 默认@2x.png)
三、 名词解释
「控件/组件」:比较独立的可以操作界面元素。如 状态栏、搜索栏、弹出窗口等。
控件专题:https://www.uisdc.com/zt/interactive-control
「模块」:一般指页面中的部分区块,也有指背景图。如背景、按钮、icon 都是模块。
「功能」:一般指的是页面或者模块中,需要操作或点击的某个点,如上图,发现页中的搜索 icon。
「状态」:一般指当前切图的状态区分,像按钮的话,有默认状态、点击时状态、按下状态、不可点击状态等,网页上按钮还有悬停状态。
注意:所有命名只能为小写英文字母,不要为了好看或者像平时打英语一样,首字母是大写之类的,也不可以为中文,不然对于开发来说,是没有意义的,因为他们还是得自己再改一遍。
注意:ios 切图需要在命名后加上@2x、@3x 后缀名,安卓的切图不需要加,不过有些安卓开发需要切图后缀加上尺寸。
四、UI 文件命名规范常用词
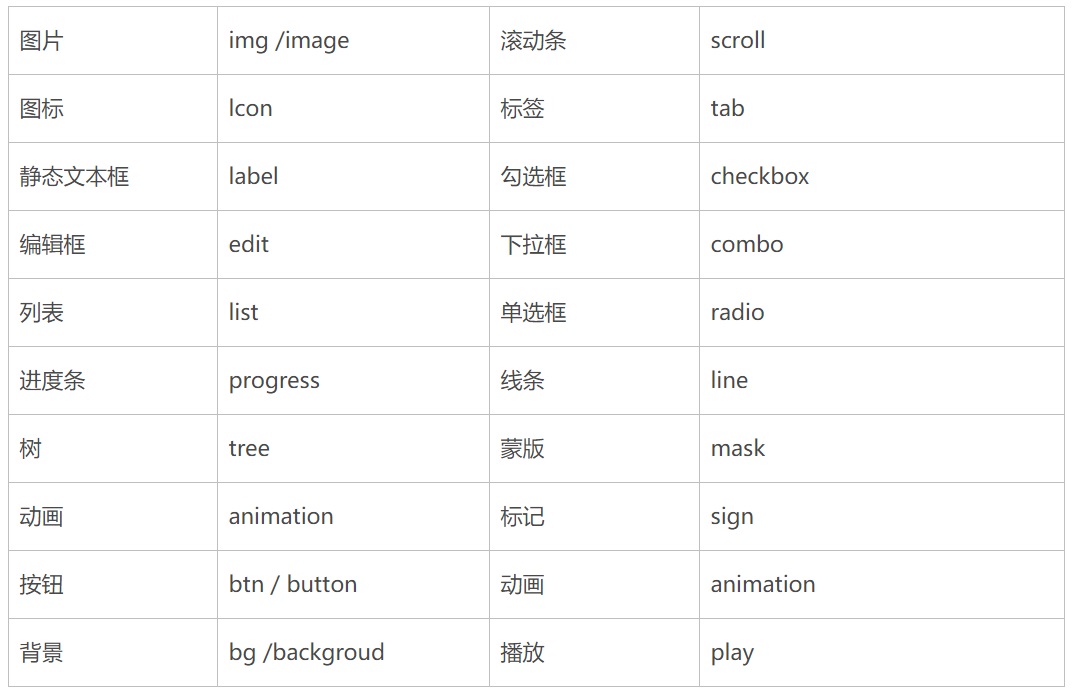
组件(系统控件库)

资源类型

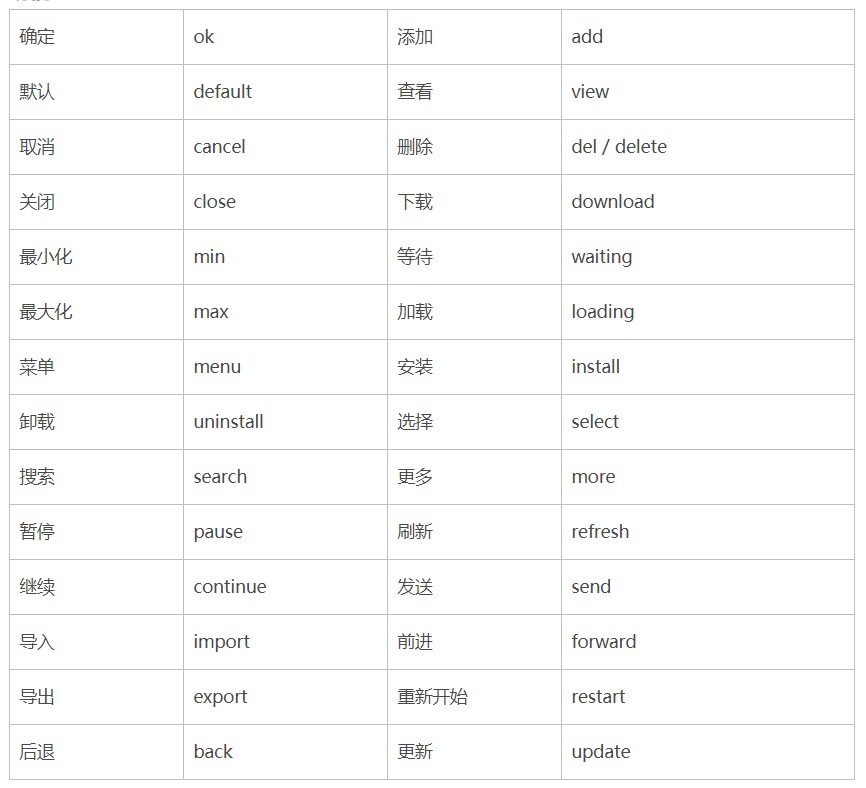
功能命名

常见状态

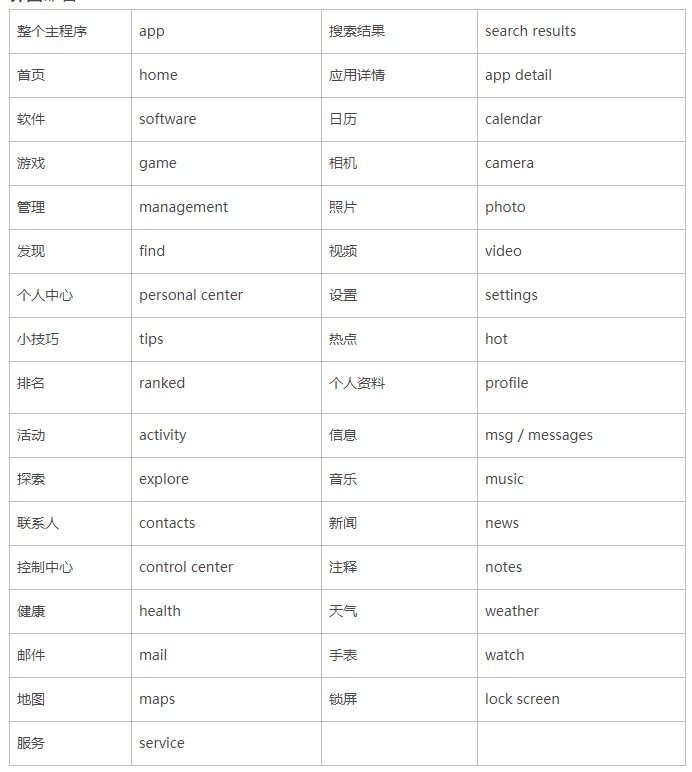
界面命名

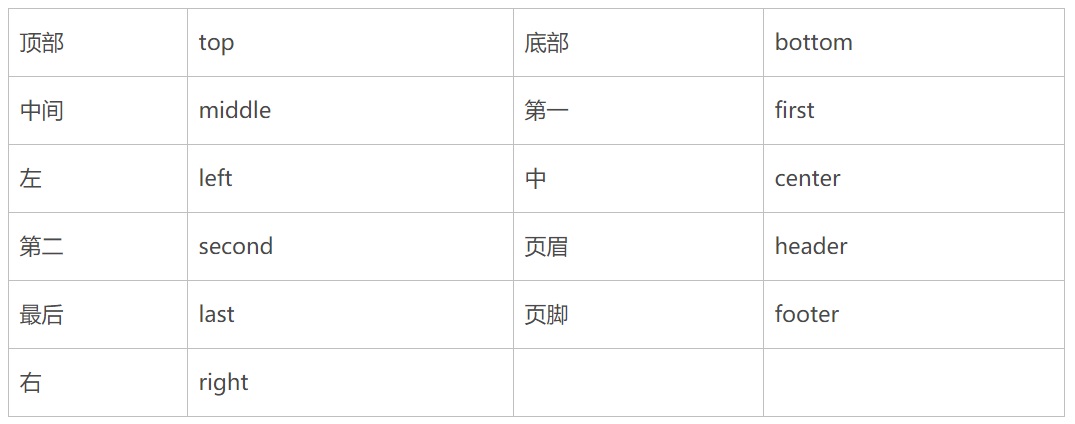
位置排序

注:所有命名全部为小写英文字母。
我们的目标是让开发直接拿我们的切图进行使用,不能够随意修改名称,但是我们要知道,开发小哥哥的代码里只有小写的英文字母,如果你给出的命名全是中文的,那么他们是一定会更改的。所以命名全部用小写的英文字母是最基本的规则。
五、常用界面命名
启动界面
启动图片:default.png
启动:logo default.png
如:default.png\defoult@2x.png\default-568@2x.png
登录界面
登录背景:login_bg.png
登录 logo:login_logo.png
输入框:login_input.png
输入框选中状态:login_input_pre.png
登录按钮:login_btn.png
登录按钮选中状态:login_btn_pre.png
导航栏按钮 (nav) 命名
nav_功能描述.png
如:nav_menu.png\nav_menu_pre.png(同按钮选中前后两种状态命名 )
按钮命名(btn 可重复使用按钮)
一般:normal btn_xxx_nor.png
点击:highlight btn_xxx_hig.png
不能点击:disabled btn_xxx_disa.png
按下:pressed btn_xxx_pre.png
选中:selected btn_xxx_sel.png 复数选择出现机会不高
btn_功能属性或色彩均可.png
如:btn_blue.png\btn_blue.9.png 蓝色按钮
其他命名
图标:icon_xxx.png
图片:pic_xxx.png 或是 img_xxx.png
照片:pho_xxx.png
左侧导航 命名 leftbar_功能描述.png
如:leftbar_info.png\leftbar_info_pre.png 个人中心
底部选项卡按钮(TabBar)
命名 Tab_功能描述.png
如:tab_set.Png\nav_set_pre.png 设置
主页命名
命名 home_功能属性+描述.png
如:home_menu_recommended.png 热门推荐
ps:描述可用英文或拼音开头字母组合等
列表页命名规则
命名 List_功能属性+描述.png
如:list_menu_collect.png 列表页收藏按钮
总结
以上是总结了切图的命名规范,之后再详谈切图规范。
其实管理文件也是门学问,它能让你省下没必要耗费的时间与精力。沟通也是能够帮助你更好地与团队,不同部门更高效地推进项目的开展。
每个公司都有自己的命名和输出模式的,以上是和大家交流下自己工作中的方法和心得,希望对于大家有所帮助。如果觉得以上有什么补充的,欢迎大家留言告知,不胜感激。
作者:GivesDesign




