
前言
这一次的北农商银行的项目,是在企业版手机银行 App 上加入企业 OA 的功能。所以在继承现有的设计规范的基础上,行方也希望产品能有一个品牌升级,提升用户体验。
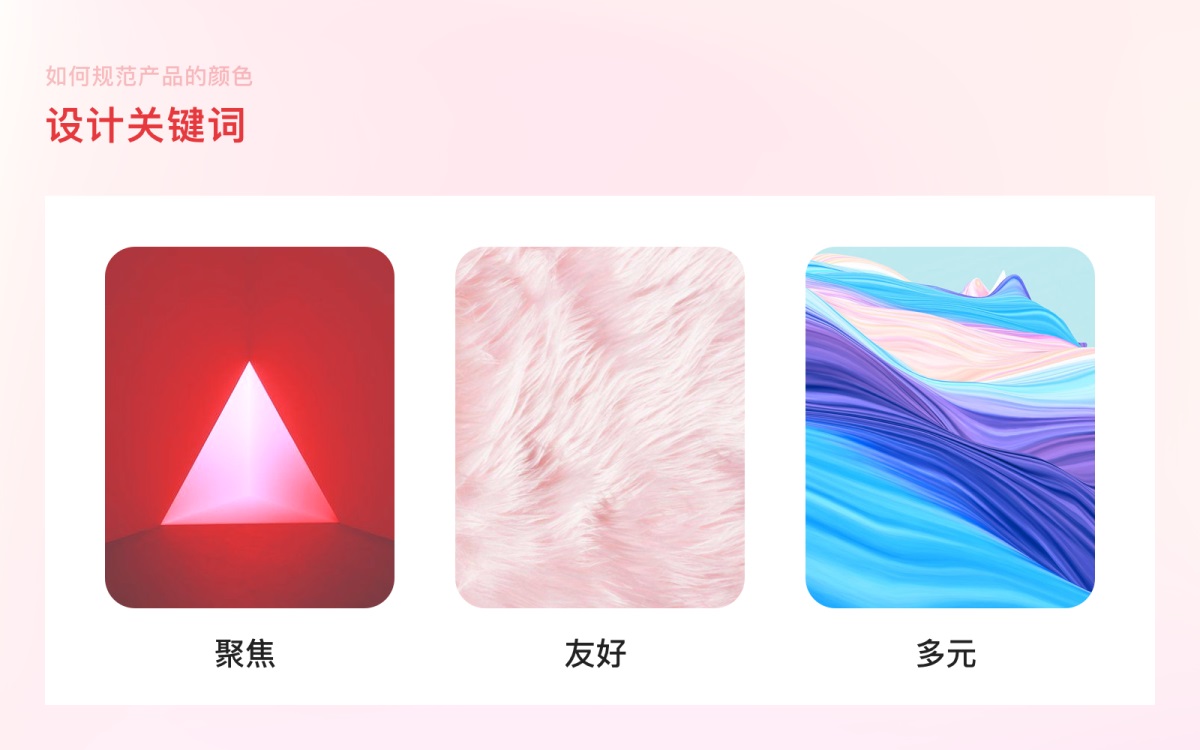
我们将从构建一套科学有效的颜色规范入手,本着北农商银行"人本、创新"的核心价值观,在设计中我们想要寻找新活力、新体验,所以在原有品牌色的基础上,引入了更多灵动鲜活的辅助色彩,体现北农商品牌"聚焦、友好、多元"的个性。我们希望北农商银行企业手机银行可以为更多的企业和行业赋能,探索视觉上与各行各业适配的无限可能,带来更多个性化新体验。

一、颜色规范的原则

1. 理性
我们在选色时,尽可能避免个人设计偏好,减少配色的主观性,理性地有逻辑地选色
2. 可扩展
确定下来的基础色,可以拓展生成更多的颜色,以符合不同场景的使用需求
3. 和谐
颜色规范中的颜色互相搭配使用,是和谐的,整体的
二、制定产品颜色规范的流程
1. 以前制定产品颜色规范的流程是什么样的呢?
"归纳产品特性,结合行业属性和公司的品牌文化-提取关键词-建立情绪版-选择色相-制定色系"。这样的制定流程的优势在于不脱离品牌特性,也符合用户的基本认知,但是缺少一点理论支撑和数据验证。
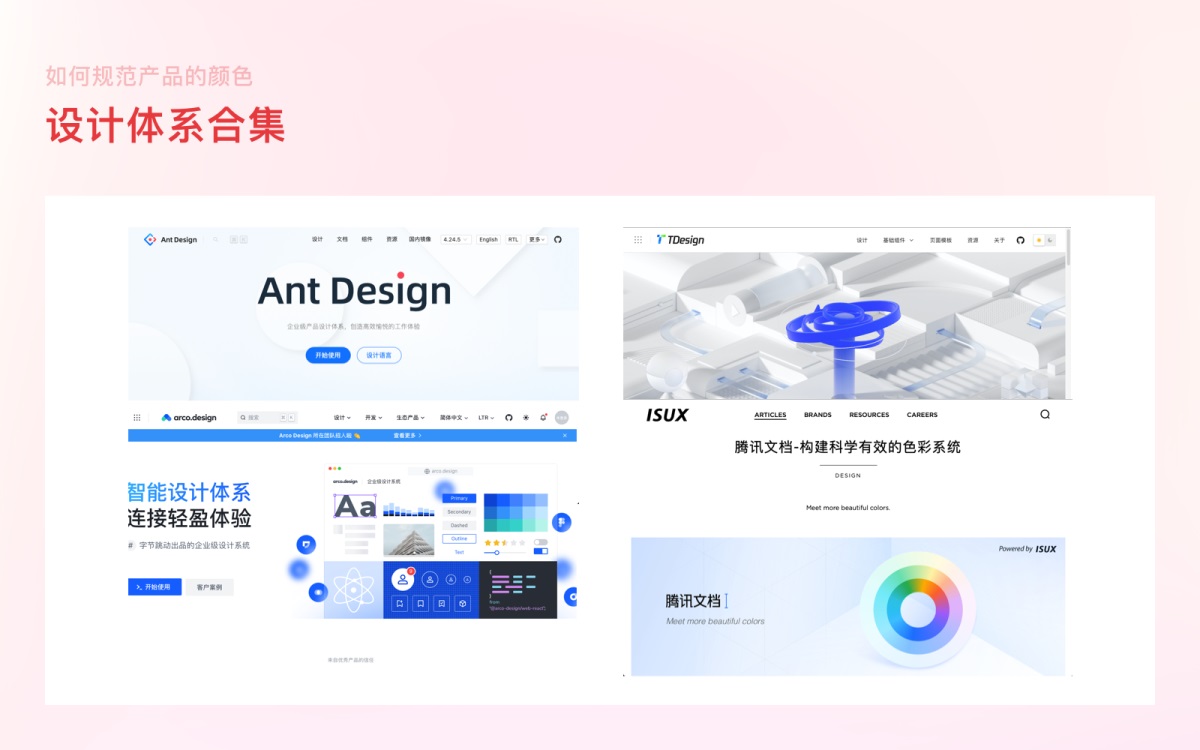
所以,我细细研究了几家大厂的设计体系,他们对于色彩体系的建立都存在一定的共性,下面我将这套理论在此次北农商银行项目上实践一下,看看是否可以得到一套更符合用户审美爱好、更符合产品特性、更规范、更高效的色彩体系。

2. 旧的设计规范
我们先来大概浏览下旧的颜色规范:

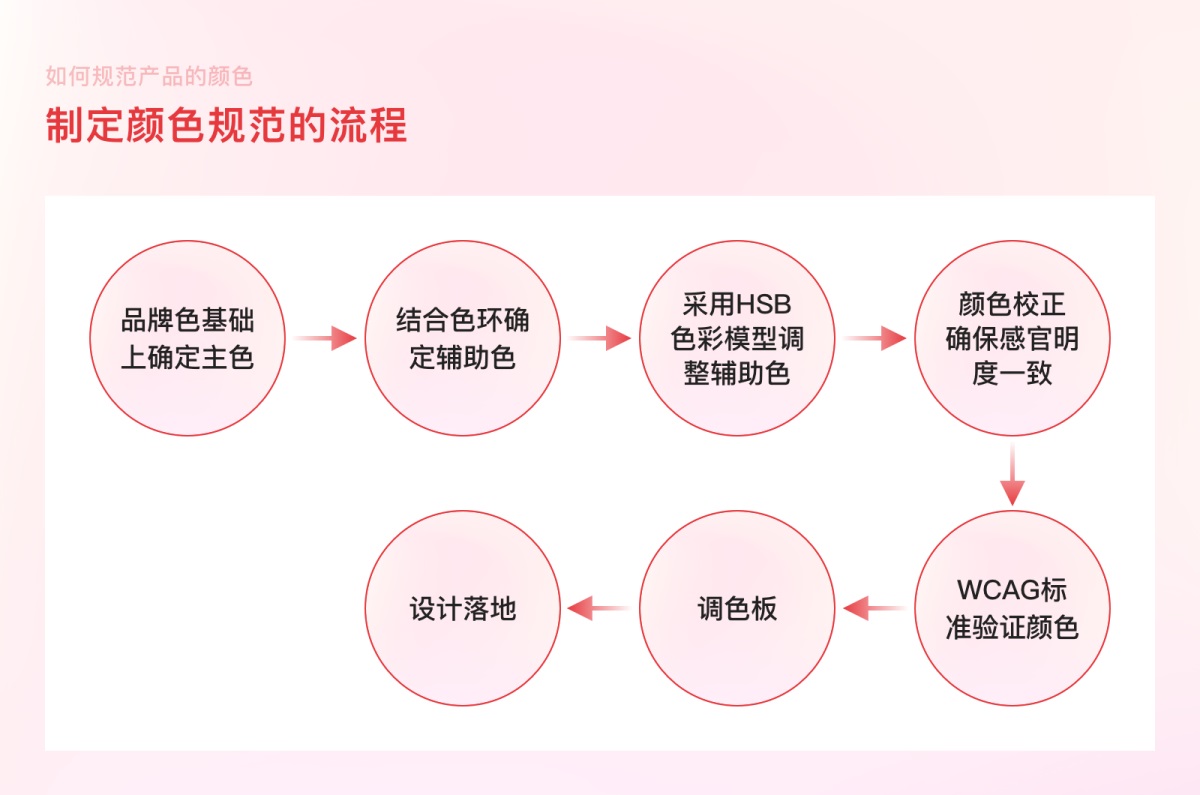
三、本次制定颜色规范的流程
品牌色基础上确定主色-结合色环确定辅助色-采用 HSB 色彩模型调整辅助色-颜色校正确保感官明度一致-WCAG 标准验证颜色-调色板-设计落地

1. 品牌标准色进化确定主色
主色是产品使用频率最高、最核心的颜色,常用于主要按钮和文字、重点操作状态、高亮提醒、图形化等场景。
一般产品的主色,首选是品牌色,可以更好地传达品牌价值;其次,可以通过产品的行业属性来确定主色,比如科技用蓝色、电商用红色、橙色、健康用绿色等。
这里给大家分享一个非常棒的网站: http://brandcolors.net/ (包含全世界 500 强产品的品牌色,可以从这个网站寻找与我们产品业务相似的品牌色,获取灵感)
北农商银行的品牌色是带有首都鲜明地域特色的红色,流露出浓郁的文化底蕴。首先,采用 HSB 色彩模型进行设计,该模型是通过直观地描述颜色的色相 H(Hue)、饱和度 S(Saturation)和明度 B(Brightness)的方式来表示颜色,更便于设计师在调整色彩时对于颜色有明确的心里预期。
我们保持色相 H: 358 不变,降低了 S,从 89->75,提升了 B,从 78->90,让原先过于严肃的红色轻量化、轻盈一些,蕴含更多的活力和想象力,承载着北农商银行对未来新挑战新发展的态度。

2. 结合色环配色理论,确定辅助色
在一个科学有效的颜色规范里,往往包含至少两种色彩:主色+辅助色。辅助色是辅助主色来丰富产品的界面,以及作为一些操作结果,状态的反馈。
功能色的使用需要符合用户的认知习惯,比如正常或成功用绿色,失败或错误用红色、等待或警告用橙色,失效用灰色、链接用蓝色等。用户不需要阅读文字信息,就能直观地了解设计的状态。
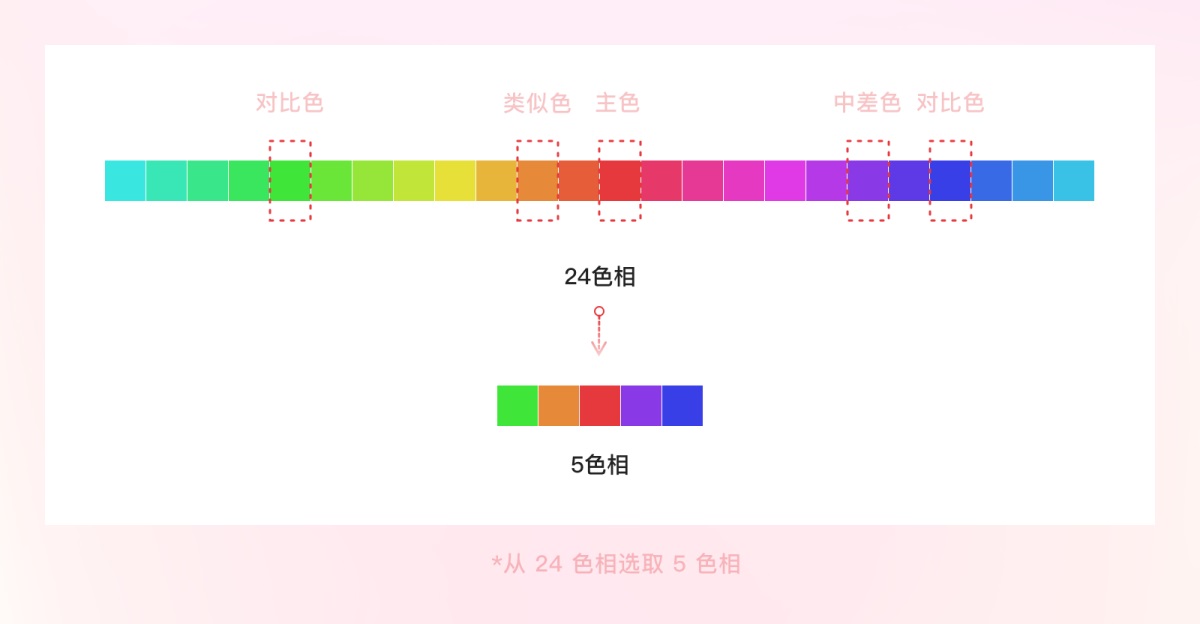
本次颜色规范体系将制定一套丰富多元的辅助色,将用到色环工具。我们将以北农商银行主色红色(#E6393E)(H358,S75,B90)为起始点,饱和度 S 和明度 B 保持不变,色相 H 以 358 为起点,以 15 度为增量或减量标准,生成 24 色色环。

在色环中,标记好主色红色,然后在红色的相近色(15 度)、类似色(30 度)、邻近色(60 度)、中差色(90 度)、对比色(120 度)和互补色(180 度)选取下面几个颜色。
下面将根据实际界面使用情况,对上面色环得到的颜色进行删减,确定辅助色。为了保持北农商银行的基础品牌调性,选择了冷暖一致的类似色橙色,以保证整体色调统一和谐,感情特性一致,一定程度上也增加了色彩层次。并利用了中差色蓝紫色和对比色蓝色、绿色这些丰富多元的色相,使视觉冲击力强,活泼有趣,增加了色彩的平衡,并且满足各种场景下对色彩的需求。

大家在确定色值的时候可以这样操作:在主色红色的色相 358 的基础上,分别增加或减少 120,得到两个对比色(蓝色和绿色)

3. 确保辅助色和主色一致的明度和饱和度
确定好辅助色之后,要对辅助色进行下一步的调整,这步非常简单,就是保证辅助色和主色拥有一致的明度和饱和度。

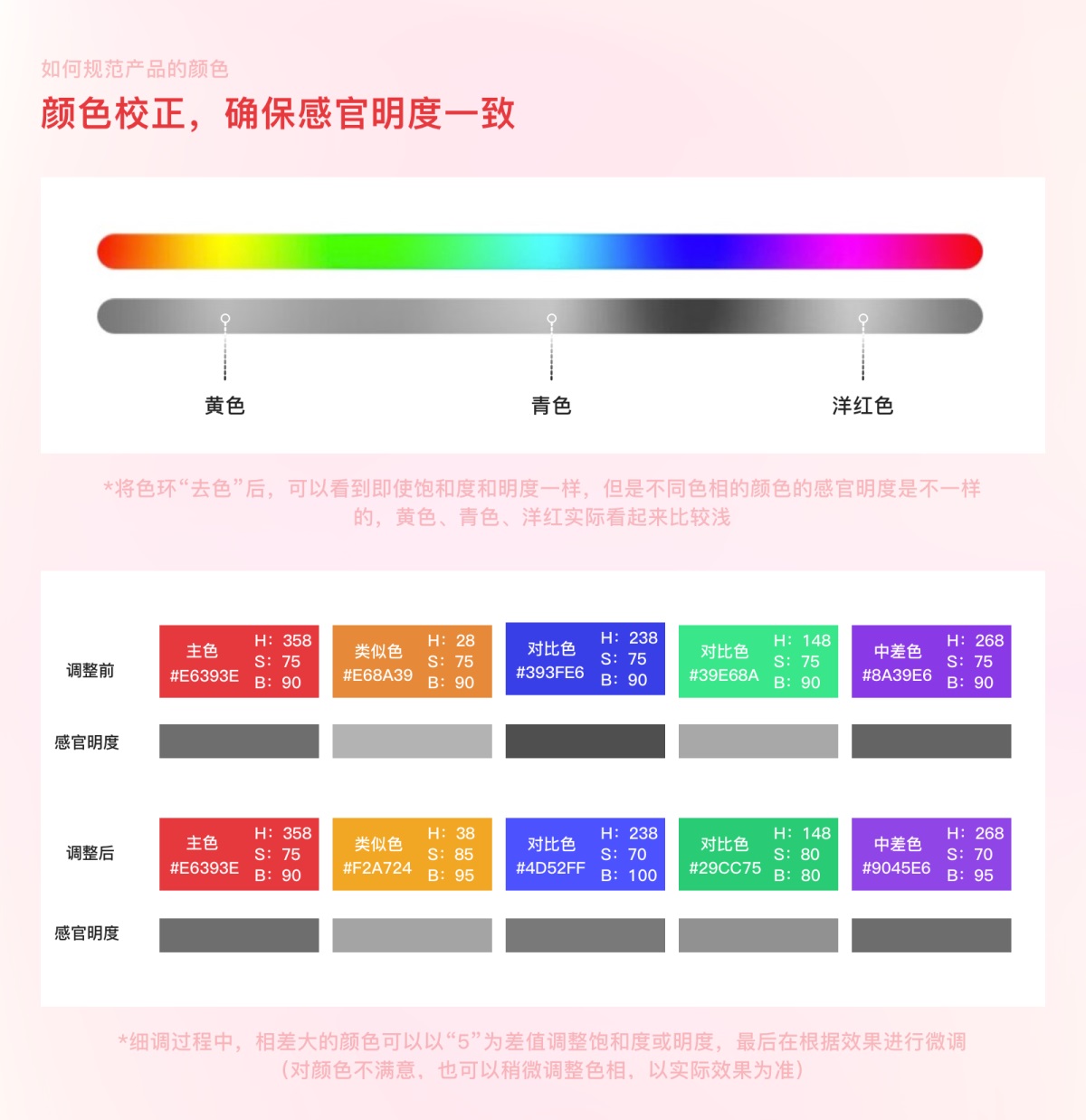
4. 颜色校正,确保感官明度一致,对颜色进行微调
在 HSB 模式中,即使饱和度和明度一样,但是不同色相的颜色的感官明度是不一样的,黄色、青色、洋红实际看起来比较浅,所以为了让整个色板看起来更和谐,画面不跳跃,我们要动手调整,校正辅助色。

校准方式:在颜色上面叠加纯黑色图层,图层模式选择色相,通过无彩色系下的明度色值进行对比,就可以直观地看到无彩色视觉感官明度。
细调过程中,相差大的颜色可以以"5"为差值调整饱和度或明度,最后在根据效果进行微调(校正原则:色相保持同类色即可。对颜色不满意,可以稍微调整色相,以实际效果为准)
5. WCAG 标准验证颜色
为了保证视障用户的使用,保证足够的对比度,我们的用色需要遵守 WCAG 用色标准。
WCAG 用色标准中普通文本与背景对比度不低于 4.5:1,所以一般颜色规范中的中性色(#33333)等都需要满足于这个标准。那么对于产品主色,是不是也要达到这个标准呢?
对主流 App 以及主色为红色的竞品 App 进行测试,发现范围在 3.2-4.2 的居多,所以这是个比较合适的对比值范围。下图是北农商银行 App 主色(#E6393E)的色彩对比度检测。

6. 调色板
① 如何得到同色系配色?
第一种方法是无色相变化的同色系,就是通过调节明度的方法,得到一系列同色系配色方案。将颜色从白到黑排列成黑白色卡,黑白色卡可以划分 10 级灰度,然后把纯色放入调好的 10 级灰度的黑白色卡中,得到一些同色系配色方案。
第二种方法是有色相变化的同色系。浅色系中,色相往感官明度高的色相依次差值 2,饱和度依次减少 15,明度依次增加 5;深色系中,色相往感官明度低的色相依次差值 2,明度依次减少 15,饱和度依次增加 5。
两种方法,我会更推荐第二种有色相变化的同色系,也称微色相变化,在色环上夹角小于 30 度的颜色变化,色相的跨度很小,所以配色上比较容易控制,可以很好地平衡画面的层次感和规律感 。

7. 落地
落地分为两个方面:设计方面和开发方面。
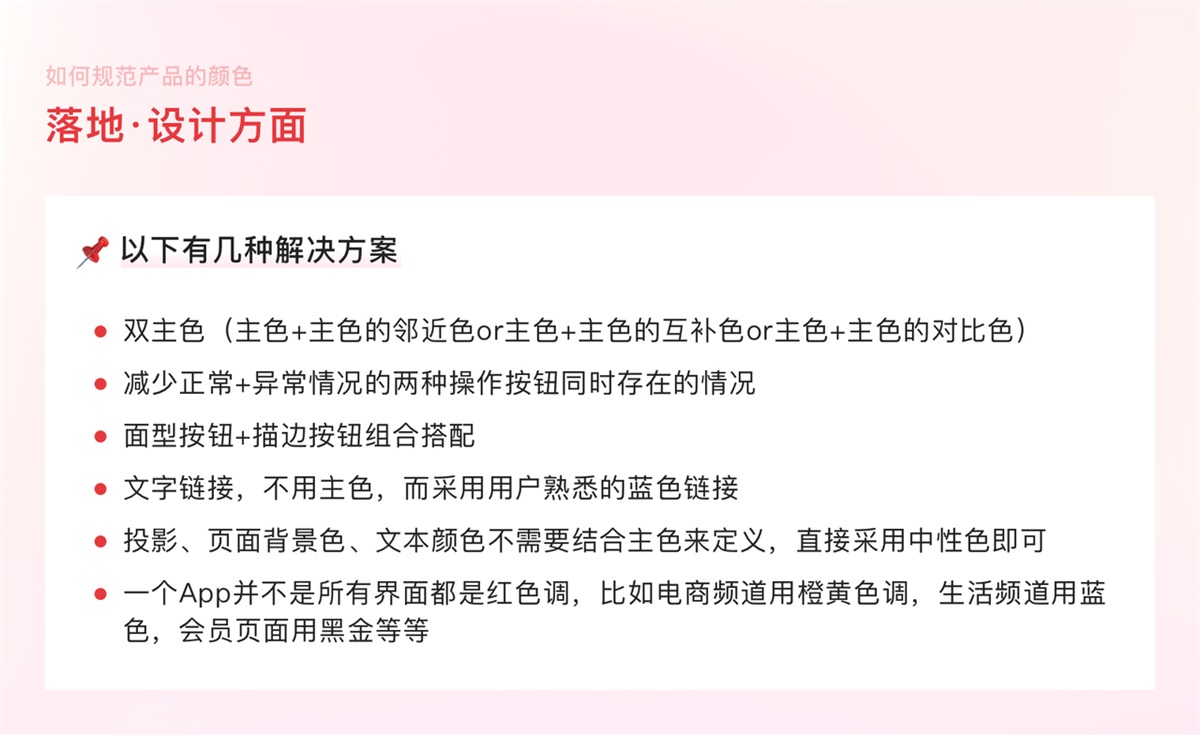
① 设计方面
此次项目实施中,发现了颜色在界面的实际应用中也应该注意一些问题。比如:
主色为红色,如果将品牌色赋予按钮的时候,它会和界面中涉及破坏性操作的按钮发生冲突。因为一般情况下,红色在按钮上含有警告和禁止的含义。带有删除数据、取消操作、涉及破坏性的操作,都会用红色标识出来。所以将主色红色应用于按钮颜色,要考虑好异常情况,如果是双按钮形式(确定+取消)应该怎么定义按钮的颜色,才能让用户更好的区分。

② 开发方面
为了配合开发,我们定义了 Design Token。这样在以后的换肤中,只需要在底层对变量的值进行改变即可实现全局的更改,提高效率和拓展性。
对于 UI 原子的命名规则为:大类字母(名称)/小类数字(样式编号)/样式说明_样式状态
例如:
- a/1/主色_nor:#E6393E
- a/2/1/辅助红_nor:#FF4E3A
对于开发原子的命名可以根据各平台特性去定义,保持基础编号能快速识别对应即可(仅供参考)
例如:
- sscolor_a_1_nor:#E6393E
- sscolor_a_2_1_nor:#FF4E3A

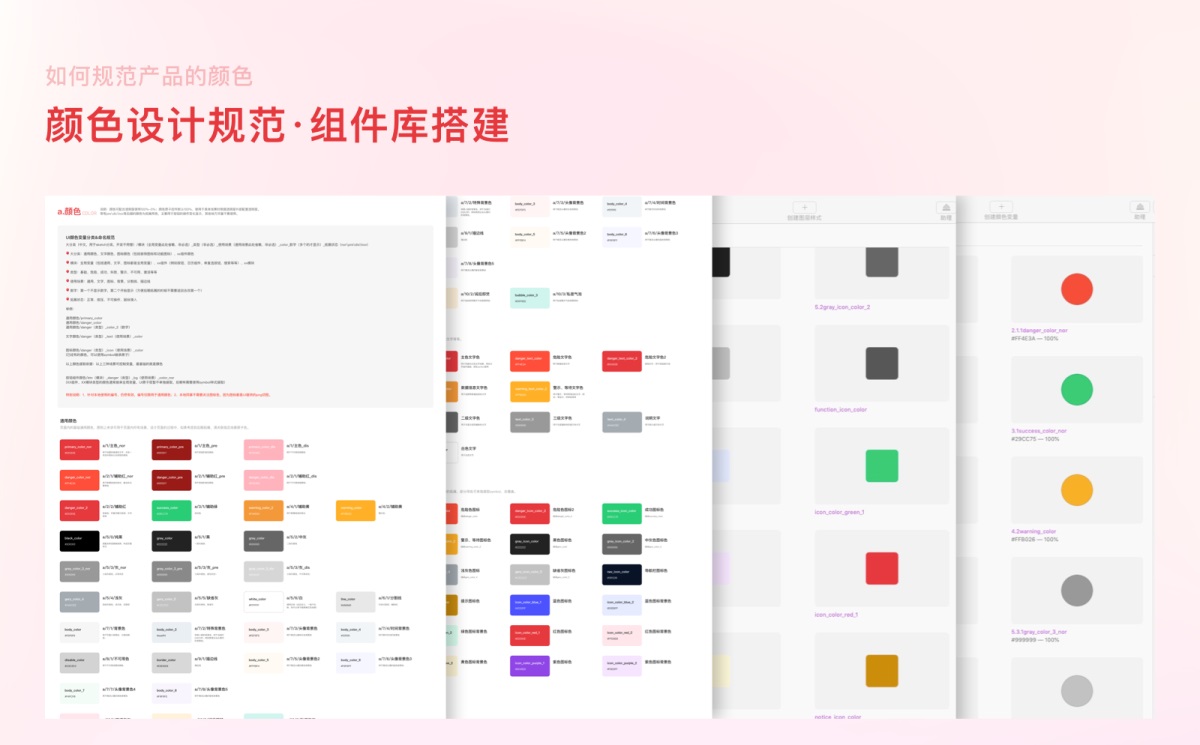
四、设计规范·组件库搭建

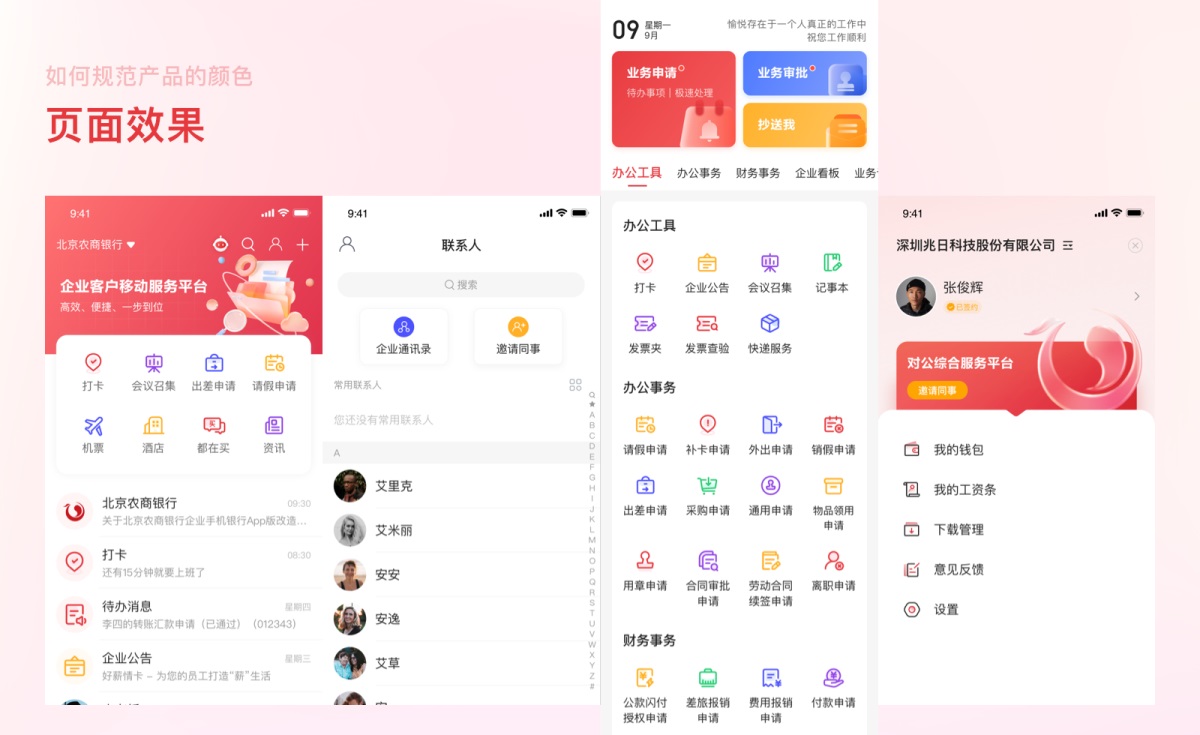
五、页面效果

六、推荐工具
Ant Design 色板工具地址: https://ant.design/docs/spec/colors
Acrodesign 色板工具地址: https://arco.design/palette/list
arco.design*ColorPalette 色彩对比度检测: https://arco.design/palette/wcag
结语
在这次的颜色规范重新定义中,重新审视过去的设计,我们为了赶项目进度,为了自身便利,时常依靠主观情感和偏好去选择颜色,这将不利于产品的迭代和发展。
将设计理论应用到项目中,让色彩体系科学化,真正让色彩去服务设计,让设计更高效,希望本文对您也有所帮助。
作者:兆日 UCD




