
引言
售卖软件服务的公司,最理想的状态就是开发一套通用的解决方案或产品,而几乎不用接收任何定制化需求(定制化需求大多会被内化成通用产品的新功能)。这种经营模式下,公司全部的业务和技术力量都可以集中在这一套标准化产品上。因为人力充足,那些为了提升体验满意度而做的努力就很容易有结果,设计师基本不用太过担心投入的成本。但很多公司面向的客户形态无法做到这种理想状态,这些公司对外交付的版本一般都是基于主线版本的定制化版本。为了效益,客户当然越多越好,交付肯定越快越好,这就意味着评审交互设计师输出的交互设计方案时,体验至上不再是首肯的目标,按时交付才是。所以支撑外包项目的时候,交互设计师如果没有边界感,输出的交互设计方案在后面的评审阶段将会被不断推翻,无法落地。前面虽然说了标准化产品维护过程中设计师不用过多考虑实现成本,但标准化产品也会有迭代周期,在一个有限的迭代周期内,也同样需要考虑边界问题按时完成版本迭代任务。那么交互设计师支撑外包项目或版本迭代项目时都需要有哪些边界感呢?今天我们来谈谈需求边界和技术边界。
一、需求边界
1. 什么是需求边界
需求边界是指在一个明确的目标或产品版本中,为交付具有规定特性与功能的产品、服务或成果而必须完成的有限工作范围。该范围可控,不会在外力驱使下随意更改。
2. 为什么要有需求边界
试想,如果项目经理对客户的需求来者不拒,会有什么后果?项目无法按时交付,造成亏损。如果在开发阶段,需求依然充满变数,会有什么后果?开发人员可能会暴走继而影响团队士气。如果提前定义好需求边界,就等于给下游制定了明确的工作目标,也利于项目排期和进度把控,从而避免出现上述问题。
3. 如何找到需求边界
① 如何找到项目中的需求边界
项目在启动阶段,对外需要一份正式的合同来确立合作关系,对组织内部一般都会有《项目工作说明书》《商业论证》《项目章程》等文件来建立内部协议拉通内部目标。其中,《项目章程》会对整个项目的需求范围做出最原始的定义,一般包含概括性的项目描述、项目产品描述及项目的总体范围要求,此时定义的需求颗粒度最大。就比如,某银行项目在此阶段的需求就是"上线企业 OA 产品",这就明确了需求边界,我们要做企业 OA,而不是做企业网银。如果项目进行到一半,客户忽然要求我们做企业网银产品,那完全可以拒绝,因为超出了需求边界。(不过站在商业角度,遇到这种情况商务员应该会无比激动,因为来年的 KPI 在向他招手。)
接着,在项目规划阶段最重要的前置工作就是进行项目范围管理,项目成员需要收集需求、定义范围、创建 WBS(工作结构分解)。这个阶段的 WBS 就是为了打造项目章程中定义的最终产品、服务或成果而进行的需求细化。此时,定义的范围就可以作为我们进行交互设计工作的指导性文件。(因为在这个阶段不细化需求和分解任务,就无法进行准确合理的项目时间管理、成本管理等的规划工作)。
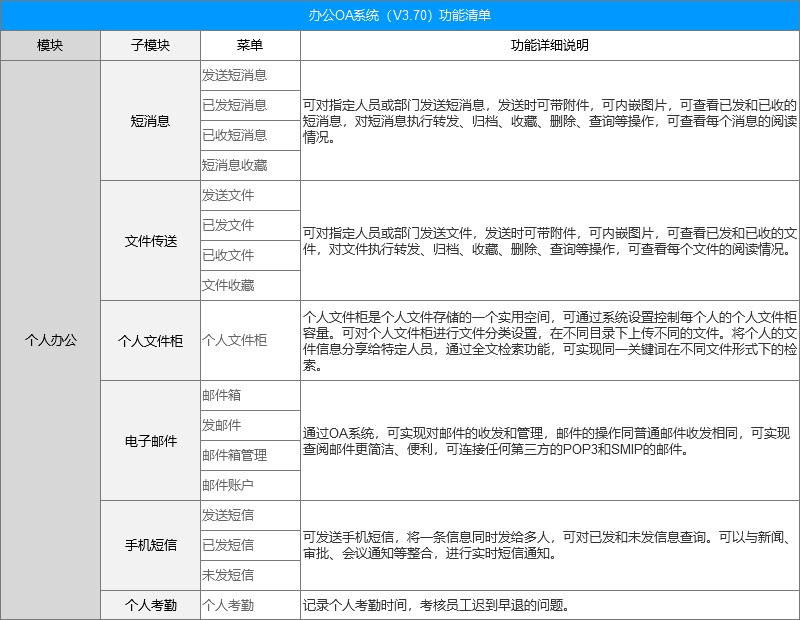
接着上面的例子,项目启动阶段,《项目章程》里定义的需求边界为"上线企业 OA 产品",接着在项目规划阶段,就需要跟客户沟通确认具体的《功能清单》(见图 1-1,此文件是项目管理过程中非常重要的文件,如果没有此文件,项目监控过程将无法进行)。比如说我方通用解决方案里该产品是包含 18 个功能,但客户可能只需要其中 15 个,然后还要补充几个我方通用解决方案里没有的定制化功能。这个功能清单就是需求边界,也是我们开展交互设计工作的立足点。

《功能清单》示例
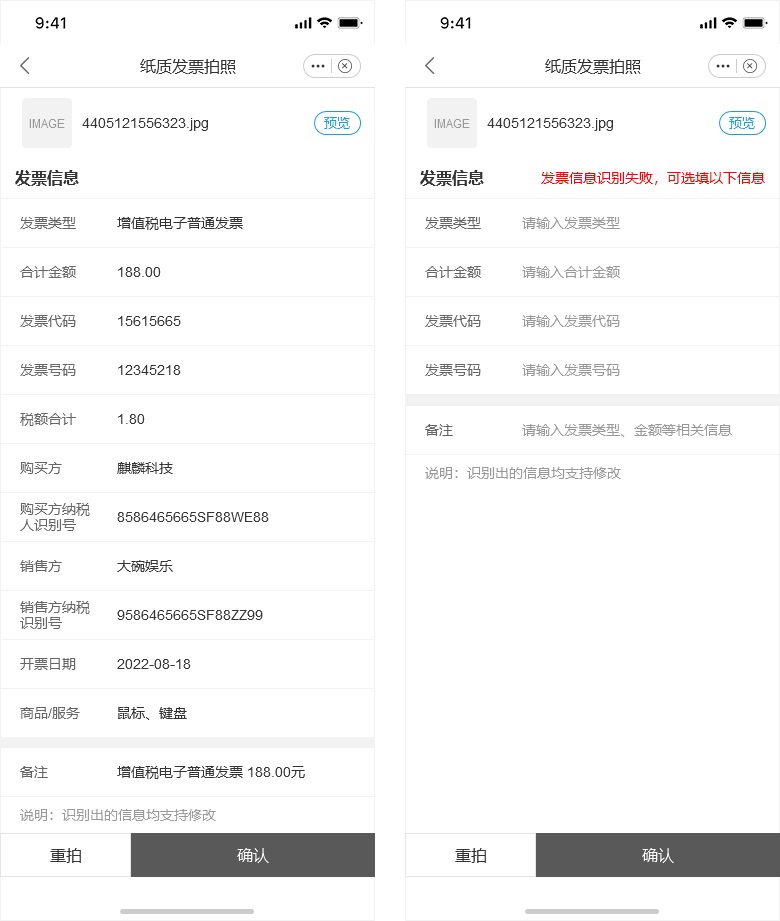
如果设计师在设计过程中为了提升体验而增加了额外的功能,比如说客户的需求是对发票拍照存档,交互设计方案中拍完照还能 OCR 识别发票信息,这个设计方案就超出了需求边界。单纯站在体验的角度上看,真是个很棒的点子,但站在项目管理的角度上看,这是"愚蠢"的,要知道,项目经理时刻担心项目进度不可控,一定不会让需求蔓延。
但如果评审交互设计方案时是客户提出了增加发票 OCR 识别的功能,设计师了解需求边界的话就不会一口答应导致后面落子悔棋的尴尬局面。(如果客户提出了任何非交互设计的变更提议,我们都不要一口答应,可以说会后跟项目组讨论下再给您答复。)我们也可以了解一些项目经理针对需求变更的处理技巧:需重新评估需求的变动成本,跟客户说明,修改合同;寻找其他简单易实现的方案替代;告知用户在下一迭代版本中进行规划。
当然,也会有特殊情况,为了维护客户关系或者按投入结算或者有什么需要达到的 kpi,项目对时间和成本没有特别要求,对需求变更有很好的包容度,那我们可以尽情发挥我们的设计才能,而不用受需求边界的约束。
② 如何找到小迭代需求的需求边界
上面讲项目规划阶段的《功能清单》就可以当作项目的需求边界,但是一般这份功能清单中的功能颗粒度较大,还是需要把一个个功能看成一个个需求,分别进行业务需求、用户需求、功能需求的剖析和拆解。另外,公司标准化产品的维护过程中,需求往往是市场声音或是公司上层产品规划策略亦或是专家走查的待优化问题,这时候如果没有专门的需求分析师或产品经理,交互设计师接收到的往往不是拆解后的业务需求、用户需求、功能需求,而是"一句话需求"。我们如何找到这种需求的边界呢?
我们先了解几个概念:业务需求、用户需求、功能需求。
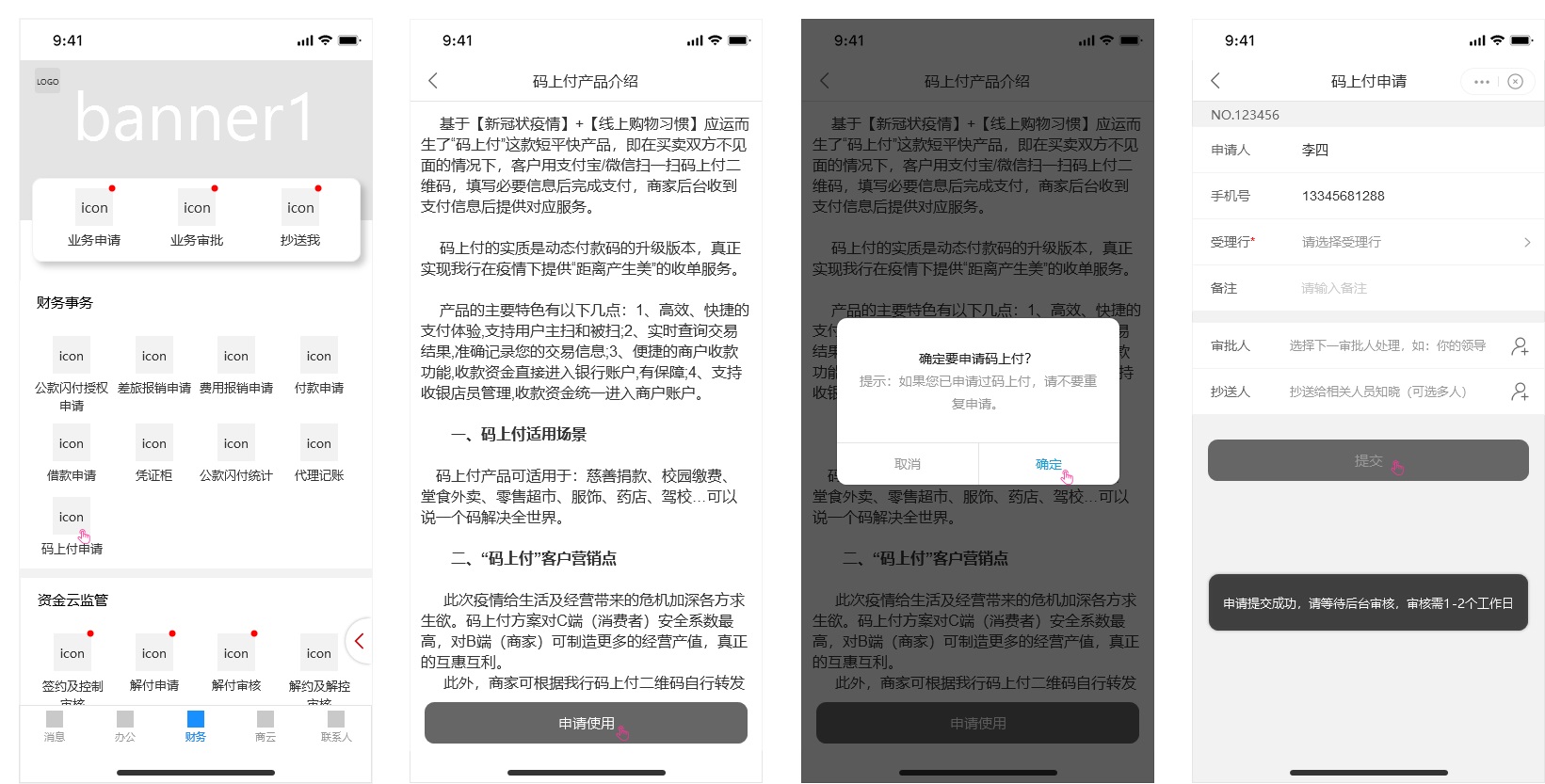
业务需求描述的是用户为什么需要这个产品,用户需求描述的是用户使用该产品必须要完成的任务,功能需求描述的是开发人员必须实现的软件功能。下面举个例子来说明 3 个维度的需求,真正的需求边界就会浮出水面。某个项目的《功能清单》中,有一个"码上付"的功能,进行客户调研时,客户说"因为当前系统跟另一个系统无法进行数据交互,所以在当前系统不知道用户有没有申请成功,希望点了码上付申请弹出一个弹窗,提示用户不要重复申请。"按照客户的需求描述,方案如图 1-2:

客户描述的方案
该方案违背了交互设计的"防错原则",增加了用户的"试错成本",那必须按照客户的要求做吗?再次分析客户的描述,可以发现客户描述的是功能需求而非业务需求。运用需求分析方法和技巧挖掘它的上层需求(因篇幅有限不再讲述分析过程),可以得出以下结论,业务需求是:"防止用户重复提交码上付申请"。
接着分析,能满足以上业务需求的用户需求是:1.用户申请成功后不能再进行申请操作(系统阻断用户的重复申请行为);2.用户能看到"请勿重复申请"的文字提示(靠提示让用户自主停止重复申请行为)。
这些用户需求对应的功能需求是:用户提交过申请后,将"码上付"入口置灰禁用,并在入口处打上标签"已申请",如果申请成功该入口就一直置灰禁用,如果申请不成功该入口需要变为启用状态以便用户再次申请。
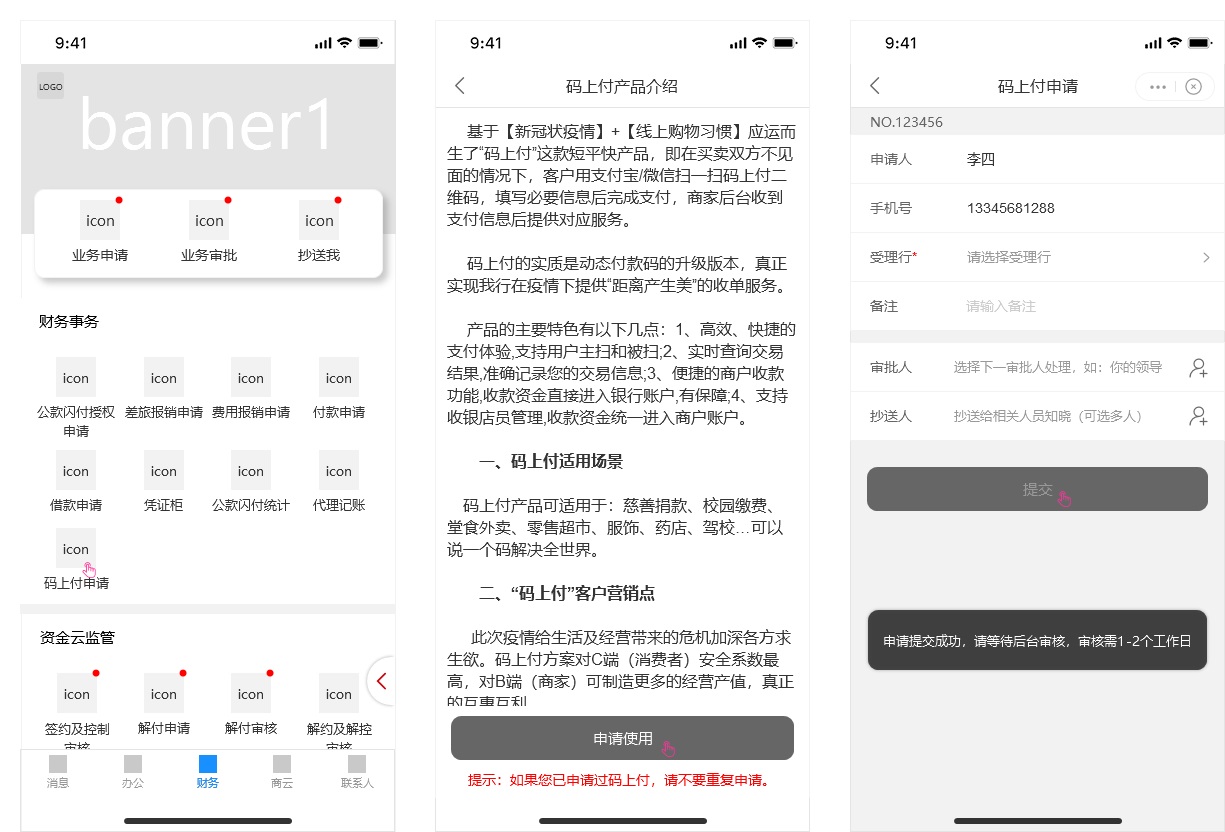
但是客户的描述给出了技术边界(后面会详细讲解此概念):当前系统跟另一个系统无法进行数据交互,所以当前系统不知道用户有没有申请成功,这就导致上面分析的用户需求的第 1 点是无法满足的,除非我们要求客户去改造关联系统而且客户愿意配合,否则我们只能去修改用户需求:让用户看到"请勿重复申请"的文字提示。靠用户自己规避重复操作行为。用户需求一旦修改,对应的功能需求也会随之变化:在申请码上付的按钮附近给出醒目提示"如果您已申请过码上付,请勿重复申请"。最后的交互设计方案如图 1-3:

修改后的方案
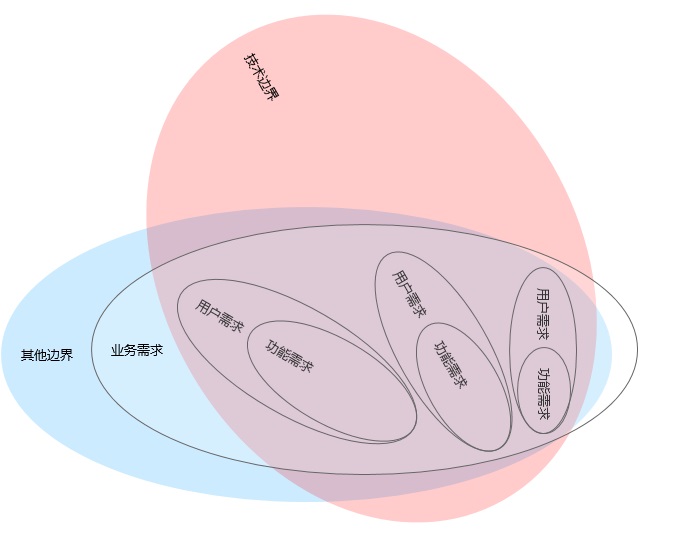
通过以上案例分析,我们可以把业务需求、用户需求、功能需求抽象为依次耦合并依次包含的关系。用户需求和功能需求可能会根据技术边界或其他约束而改变,但业务需求不会改变,也就是说小迭代需求的业务需求才是真正的需求边界。
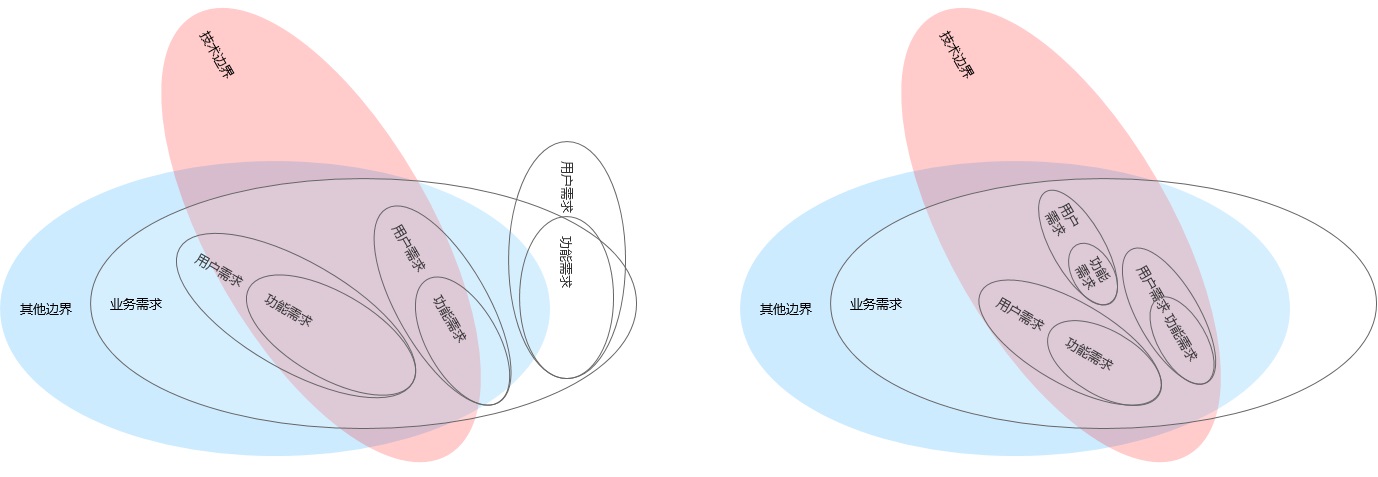
从图 1-4 可以看到,一开始设计师输出的方案肯定是满足业务需求的前提下,用户体验最好的方案,但有些用户需求+功能需求组合超越了技术边界和其他边界。我们评审设计稿的过程,其实就是不断将用户需求+功能需求修正到各种边界内的过程。(业务需求一般是在描述需要解决的问题,至于如何解决,就是交互设计师可以发挥的空间。如果业务需求都变了,那就是需求变更,需要走需求变更申请流程。)
备注:以上案例将业务需求描述为"防止用户重复提交码上付申请"而不是"阻止用户重复提交码上付申请",大家可以思考一下有何不同?

用户需求+功能需求修正前后对比
二、技术边界
1. 什么是技术边界
技术边界是指在现有技术水平可以被实施运用的有限范围。
2. 设计师为什么要了解技术边界
一个合格的交互设计师,能灵活运用各种交互设计方法输出体验最佳的概念方案是基本要求,但只站在体验最佳角度考虑问题所出的设计方案会是最终方案吗?显然经常不是。
为什么会出现这种情况?除了一开始的需求不清晰不准确导致评审交互设计方案时还需要不断反向修正需求的原因,还有一大部分原因是体验最佳的方案无法用现有技术条件实现且重新开发成本太大。
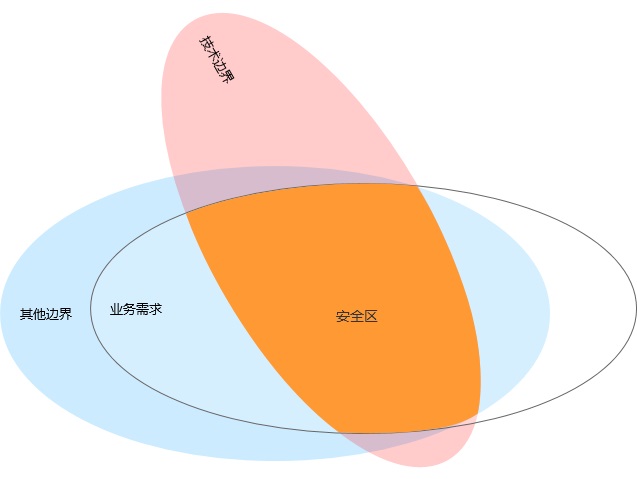
设计方案评审的过程,其实就是一拨需求干系人在不断寻找业务需求、技术边界、最佳体验之间的安全区(见图 2-1)的过程。如果交互设计师能熟悉技术边界,一开始输出的方案就往安全区里靠近,会大大缩短设计周期,否则只能一遍又一遍被按在地上摩擦。

安全区示意
3. 如何获知技术边界
① 新产品项目的技术边界
新产品项目的技术边界受制于上面提到的《功能清单》,比如设计的过程中,设计师觉得界面上展示一下头像会使信息更具识别度,这时候就需要去查阅功能清单中有没有上传头像的功能,如果没有该功能项目经理也不允许增加该功能,我们只能修改设计方案:去掉头像或者改用通用头像。其他更细节的边界几乎是无法提前预知的,只能在设计方案评审阶段或开发阶段暴露出来,反向修正设计方案。因此,设计师支撑新产品项目,一定要提前熟知功能清单,有的放矢。
② 已有产品升级项目的技术边界
如果是旧产品的升级项目,技术边界相对就多一些,因为要考虑现有系统的兼容性和现有技术的复用性。设计师动手前要体验产品,浏览客户提供的产品资料、用户手册等,尽可能多地提前预知和确认技术边界,这样可以减少设计方案的修改次数,提高效率。
还有一些明显的技术边界,在需求沟通阶段就能暴露出来,比如上面的案例中,客户一开始就提出"两个系统目前无法进行数据交互"这个技术边界,但还有一些边界只能边沟通边发现。比如设计师觉得通用头像区分性别更具情感化,所以设计方案中女性用粉色通用头像,男性用蓝色通用头像,评审的时候就需要询问客户系统能不能区分性别,如果没有又无法增加该功能,我们只能修改设计方案:所有人员用同一个颜色的通用头像。如果评审时没有确认此细节,开发实现的时候就会找设计师沟通,影响开发进度。
③ 界面结构体现出来的技术边界
界面结构能反映技术边界。如果已经确认是在现有的技术能力范围内补充新功能,那设计师就需要分析已有同类功能的界面结构,以免随意变更界面结构导致新功能界面结构无法跟已有同类功能界面结构匹配,加大变更成本。
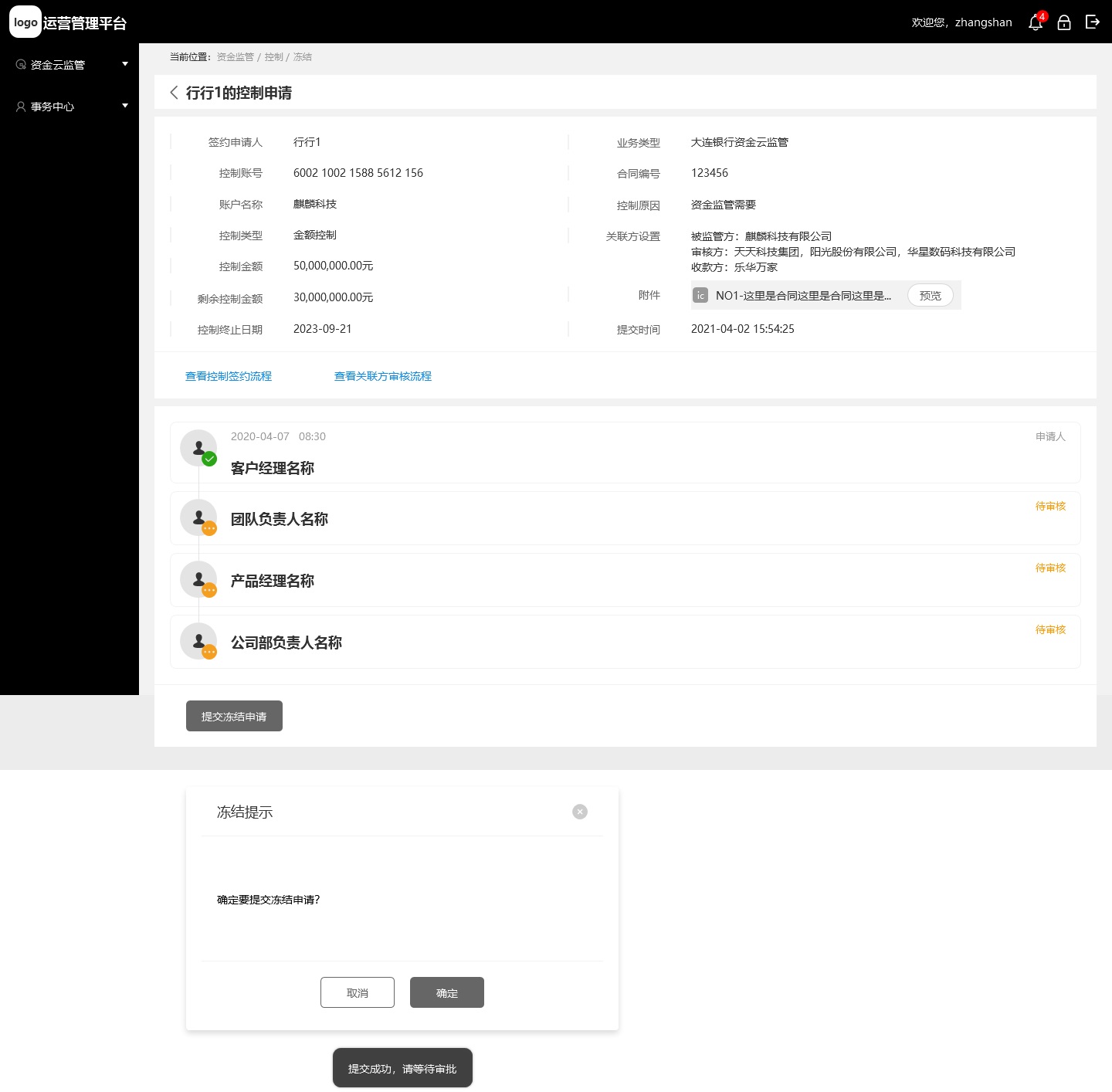
举例说明,某银行要上线公司的一套主线产品,且要增加一个功能模块,该功能模块的审批流程需要复用基线产品的技术。一开始考虑用户可能出于催办等目的,需要在表单申请界面看到完整的审批流程,所以设计新功能模块时,将审批流程平铺显示在了申请表单页面上(见图 )。

基于交互经验输出的方案
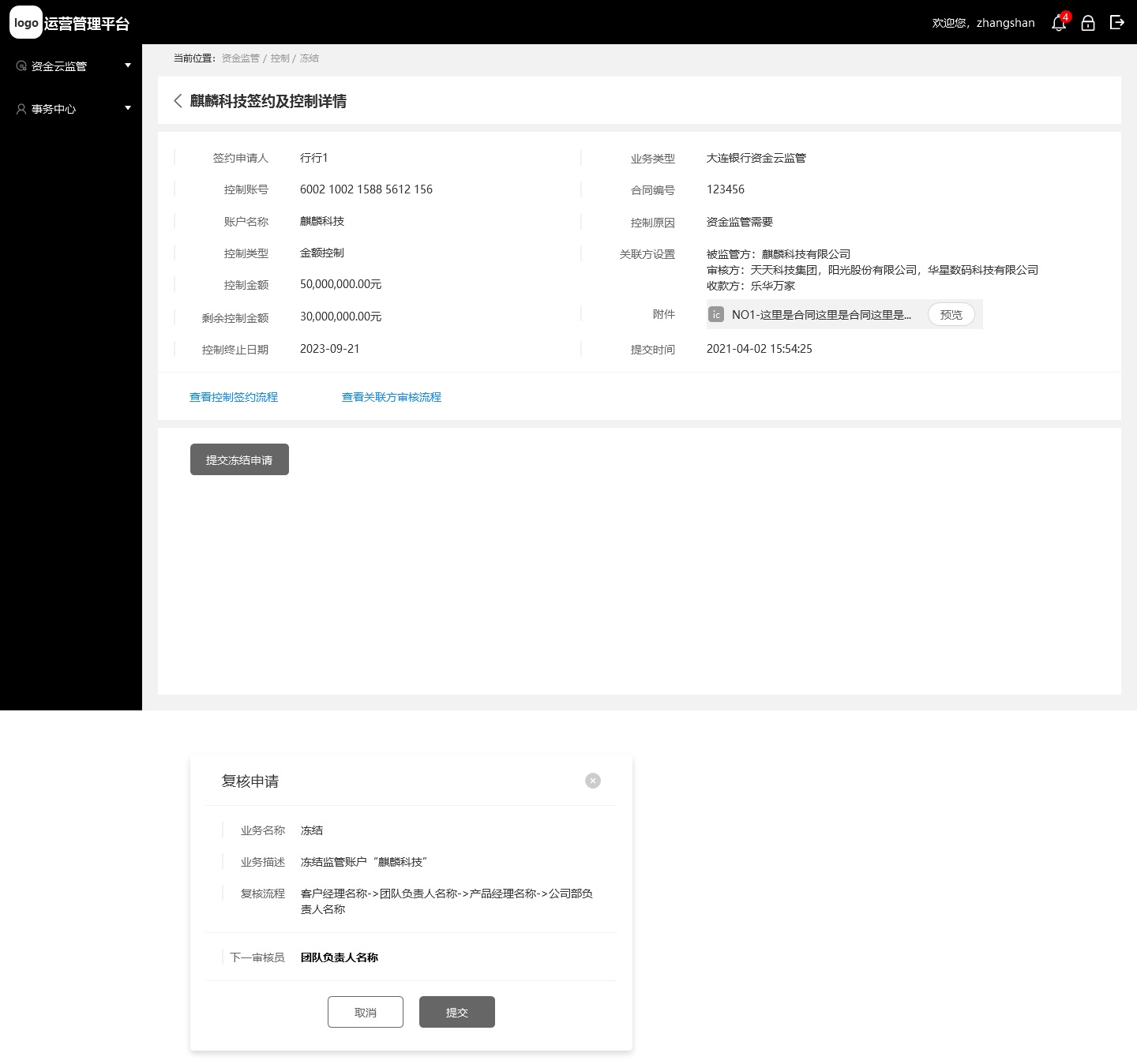
中间多次设计评审会也未提及这样设计有何不妥,最后开发做到这里,查看原有功能申请表单页的代码,发现同类功能的实现逻辑是将审批流程显示在了弹窗里(见图 2-3,显示在弹窗里而非当前页面上的历史原因是为了不破坏原有表单的界面结构)。

现有实现的样式
开发急轰轰来找设计师:"你这个界面实现不了啊"、"我们之前是这么实现的啊"、"要改也是主线产品改,但肯定来不及呀",项目经理也急轰轰来找设计师:"按照现有技术实现的方式改下交互设计方案吧"、"项目交付时间快到了,别发散了啊",在多重压力下设计师就得硬着头皮按照弹窗的样式,把所有表单申请页面全部改一遍(不改干净,新加入项目的开发人员会思考半天,然后来问你:这里为什么跟其他页面不一样,是有什么考虑吗?或是碰到"直男"开发,真的就按错误的交互界面实现)。

按照现有实现修正后的方案
如果对已有产品不熟悉,对已有的界面结构不熟悉,类似的情况会经常发生,这无疑增加了时间成本和沟通成本,是项目大忌。所以,设计师一定要会识别界面结构体现出来的技术边界。
三、其他边界
"国家制度、法律法规、行业标准"也是设计工作的重要边界。
比如,理财产品界面一定要打上"市场有风险,投资需谨慎"的提示字样,不可用高回报高收益宣传口号诱导用户;再比如,保险产品宣传时必须明示是保险产品,且不得与银行储蓄、基金、国债等进行收益比较。
硬件设备的操作方式也是设计工作的重要边界,比如说使用遥控器操作的终端界面,要特别考虑遥控器操作的局限性,不可让用户输入大段文字,可通过手机扫码填写的方式替代;再比如,操作触摸屏时,不能像操作 pc 一样出现右击操作。还有,设计规范也是设计工作的重要边界,如果不考虑设计规范一致性,会增加用户的学习成本。
除了上面展开讨论的需求边界和技术边界,还有后面提到的"制度法规"、"硬件设备"、"设计规范",还有很多因素共同决定最终的交互设计方案。设计师可以在平时的工作中培养自己洞察边界的能力,以便输出更加成熟的方案。
四、如何在各种边界内做出好设计
1. 须具备需求分析的能力
设计师接收到需求之后,要能判断接收到的是不是业务需求,最好把业务需求用自己的语言描述出来拿给需求方确认。(如果团队分工明确,一般产品经理会把基于各种边界条件分析好的业务需求和用户需求给到设计师。如果团队无此角色,就得靠设计师自己识别。)就像前面提到的例子,如果业务需求是"阻止用户重复提交码上付申请",而不是"防止用户重复提交码上付申请",那性质就不一样了,阻止是不允许用户重复提交,那就得逼着客户和开发调整技术边界。但客户实际的意图是提醒用户最好不要重复提交,但允许重复提交。
确认好业务需求,如果时间充裕,可以先不考虑技术边界,输出一个体验最佳的方案,然后再根据自己已知的不可抗力约束逐渐修正方案,如果时间紧张,这一过程可以在脑海里构思,直接输出修正后的方案组织评审。
2. 具有洞察边界的能力但又有打破边界的勇气
考虑各种约束久了,我有时候设计方案首先考虑的是开发能不能实现,好不好实现,这真的大错特错。设计师需要有技术边界感,但不能让技术边界感凌驾于体验设计之上,否则交互设计师就失去了存在的意义。
例如,之前提到的发票 OCR 识别功能为例,应客户要求,要在主线产品的发票夹功能基础上增加发票 OCR 识别的子功能,该需求还要内化成主线功能。其中添加发票的界面,原来的界面结构是左图所示,页面的主体信息是发票照片的预览图像,加入发票 OCR 识别功能后,我考虑到万一将来有些客户不上发票 OCR 识别功能,或者识别不出信息的情况下,还是得按 4-1 左图展示,所以基于新旧系统和无数据场景的兼容性,我没有改变原有的界面结构,只是在预览图下面增加了识别信息的展示区域,即 右图展示。

不破坏原有界面结构输出方案(左图为原有页面)
但对用户来说,识别出来的发票信息才是他重点关注的内容,预览图只是个辅助信息,按照这个心智模型,首屏的主体信息应该是识别出来的发票信息,但上面的方案,首屏的主体信息是预览图。
后来 UI 同事在进行视觉设计的时候,询问了开发能不能改变预览图的样式,得到开发负责人同意后,UI 同事按照信息层级关系优化页面(见 4-2 左图),而且跟开发沟通增加了一个扩展功能:没有成功识别到信息场景下和没有上线发票 OCR 识别功能的场景下,预置几个各种发票类型都会有的主要信息字段,让用户自动填入,见 4-2 右图(原有的发票夹功能,只有一个备注字段)。当我还在考虑开发尽量少改动时,UI 同事打破边界的勇气和灵活变通的智慧深深地给我上了一课。

扩张边界后输出的方案
3. 总结
这篇文章讲了交互设计应具备的几个边界感,希望能帮助设计师快速输出安全区内方案以缩短评审修改周期,但请切记不可完全被边界束缚住手脚。交互设计师仍要站在体验最佳的立场,去争取扩张技术边界和其他边界,给设计打造更大的安全区和发挥空间。

扩张边界后的安全区示意
作者:兆日 UCD




