Halo,这里是设计夹,今天为大家分享的是「复选框设计」。
☑️复选框(Checkbox)是设计中常用到的组件,在B端表单设计中用得尤其频繁。看起来虽然很简单,但复选框的尺寸、颜色和位置仍值得我们仔细考虑,以确保让用户更容易理解和使用。
我们首先来介绍最基础的复选框样式,其次分析复选框+描述/icon/数值/图像等多种类型的复选框形式,最后总结设计复选框时的五点注意事项,全面掌握复选框的设计~
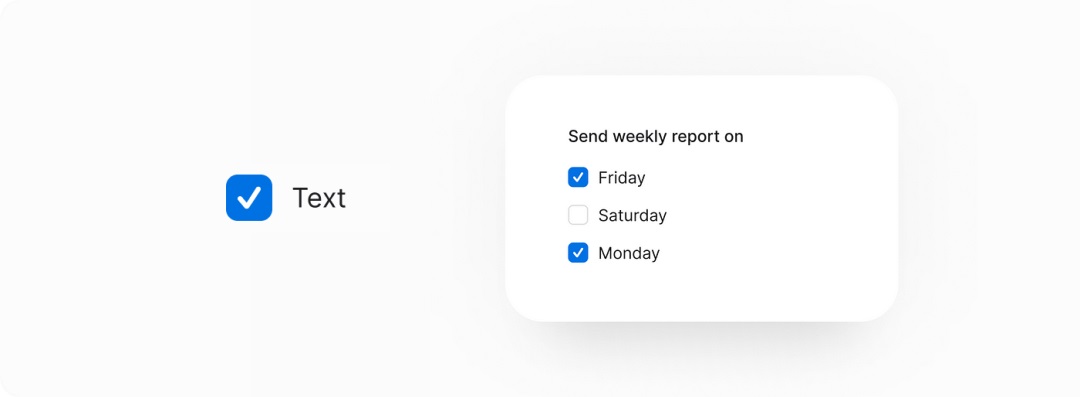
一、基础复选框

最基础的复选框由复选框+文本标签组成。点击选中,会有一个复选框选中的效果,取消选中时复选框显示为灰色描边的方块。
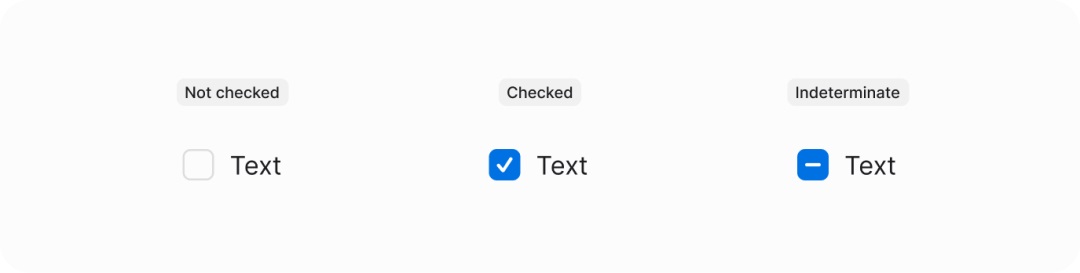
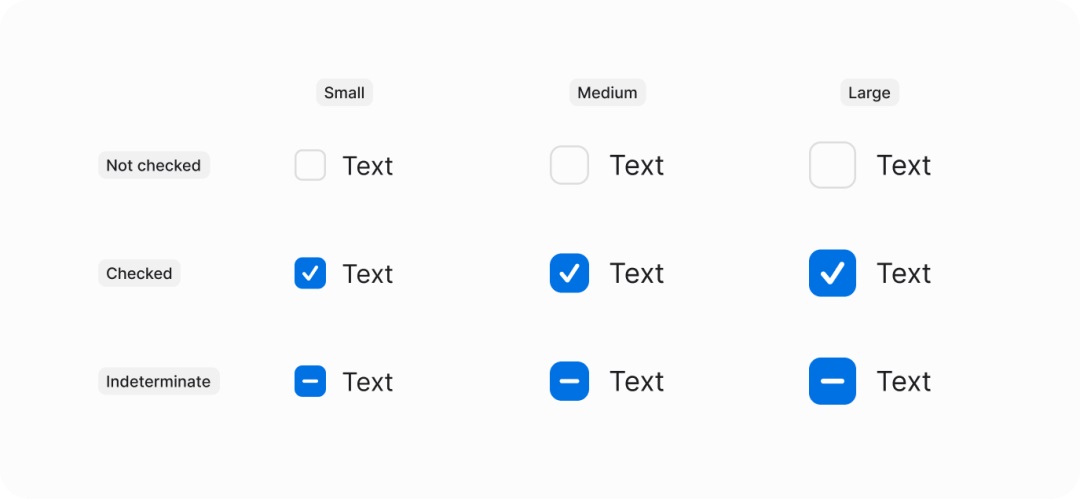
1. 状态
复选框常见的三种基本状态是:未选中、选中和不确定状态。

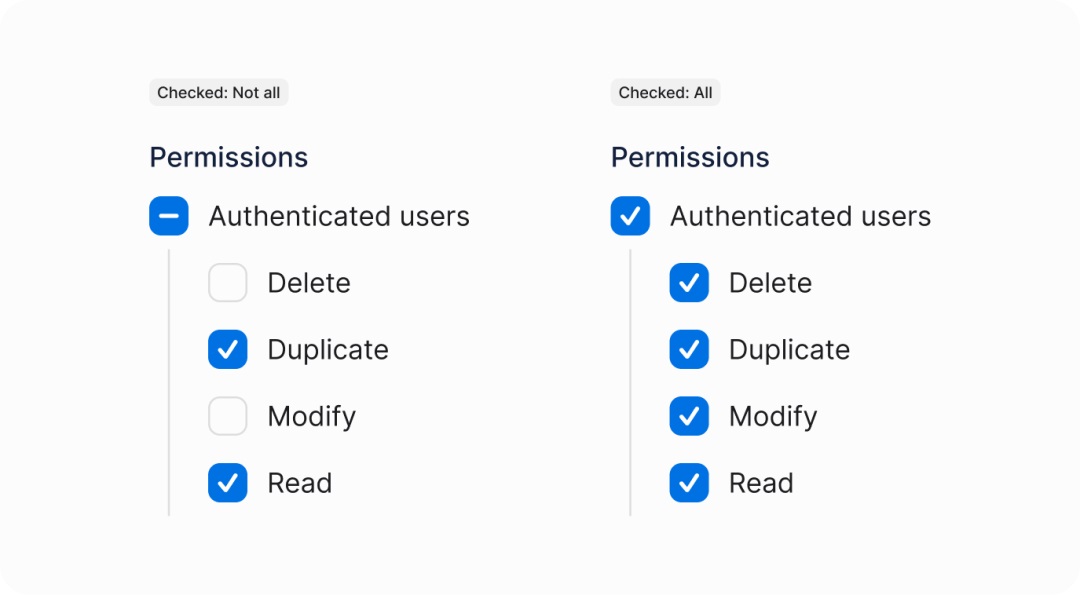
不确定状态常用的场景是在级联选择器中,例如一级复选框能控制所有二级复选框的内容。如果有的二级勾选了,有的没勾选,那么一级复选框的状态就会判定为不确定。

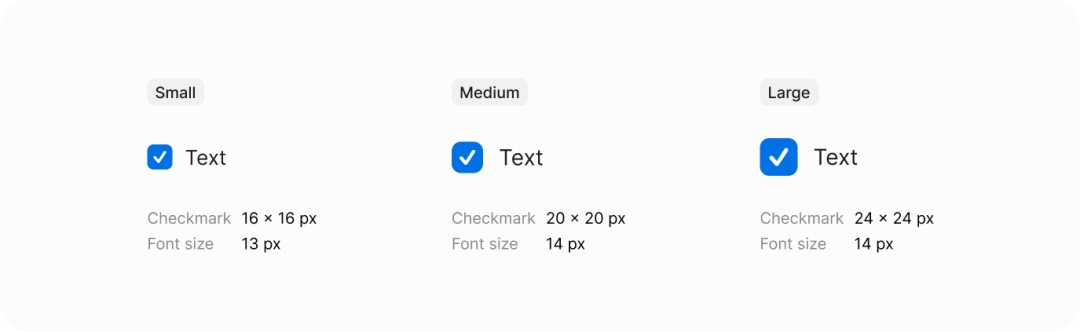
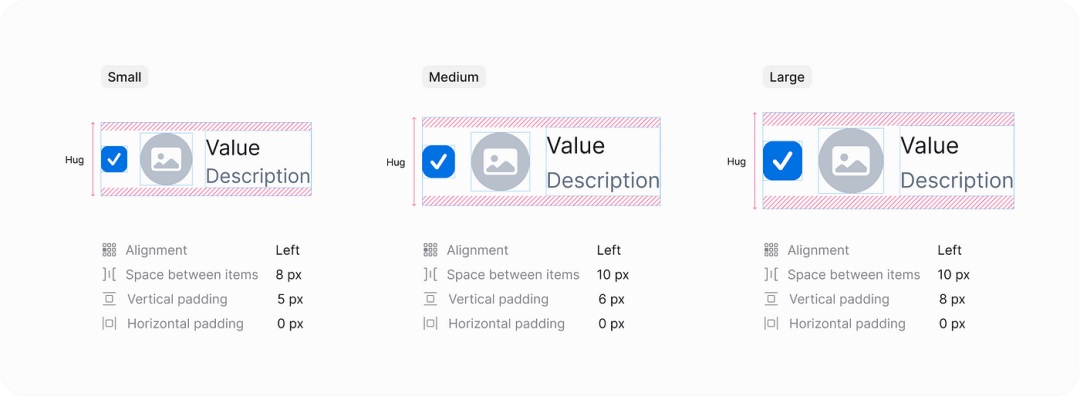
2. 尺寸
在用一个产品中,建议页面中的所有复选框都使用相同的尺寸,这样有助于保持设计一致性。当然在某些特殊的场景下,也可以更改复选框的尺寸来灵活适应。

例如,某些页面的复选框比其他页面的复选框更重要或者更频繁使用,就可以将它们放大来吸引用户的注意力。
是否需要设计不同尺寸的复选框取决于复选框的数量、标签的长度、选项的重要性等因素。
将以上提到的复选框的不同状态和尺寸混合起来,可以组合成基础的复选框组件。

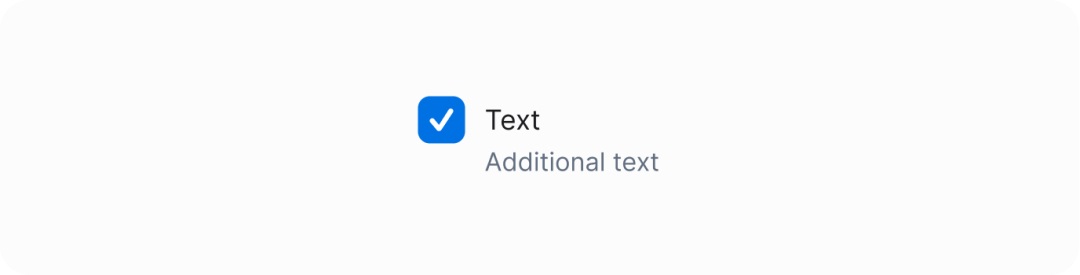
二、带有描述的复选框

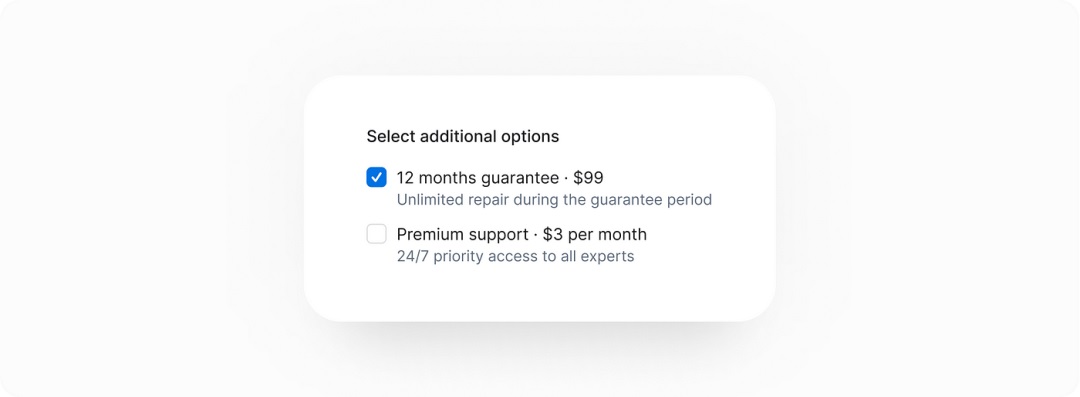
复选框下方的描述通常用来解释说明该复选框的功能,或者为复选框提供功能说明。
这种额外的描述性文字尽量控制在两行以内,为用户带来更清晰的体验。

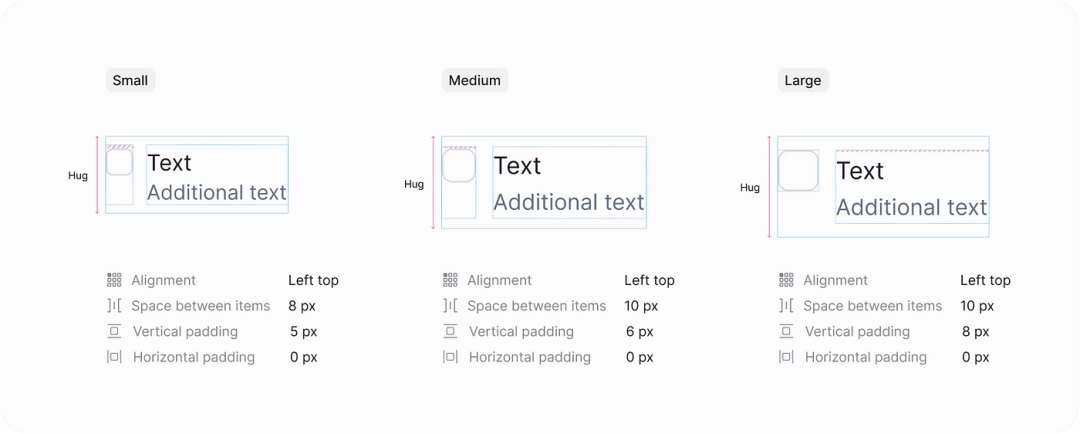
1. 设计分析
如果对这种类型的复选框采用左居中对齐方式,将复选框位于中心,看起来就会很奇怪:

复选框应该始终保持与主文字左对齐,可以在距顶行几个像素的地方对齐复选框。

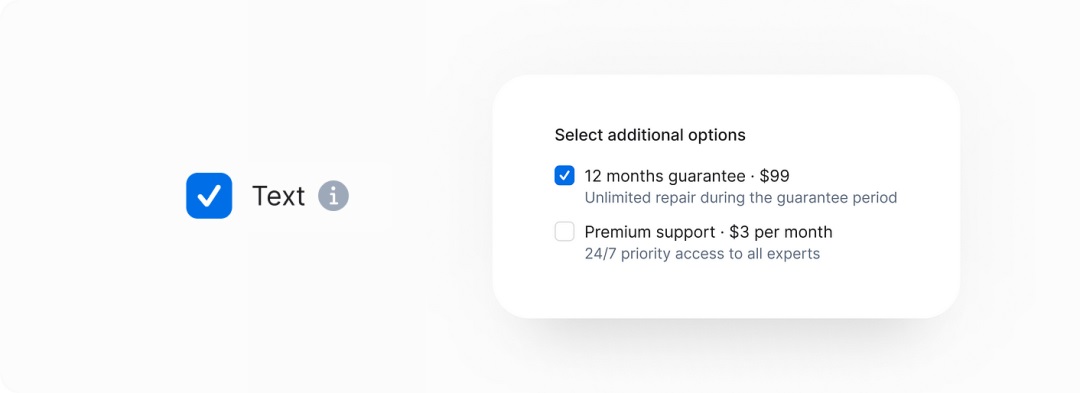
三、带提示 icon 的复选框

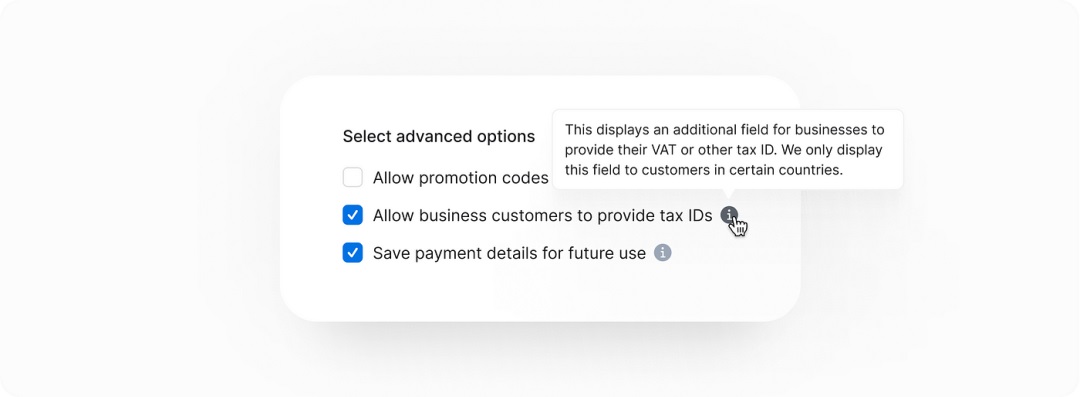
复选框上的信息图标也用来解释说明关于复选框的附加信息。当鼠标悬停在信息图标上时,显示对应的信息提示。

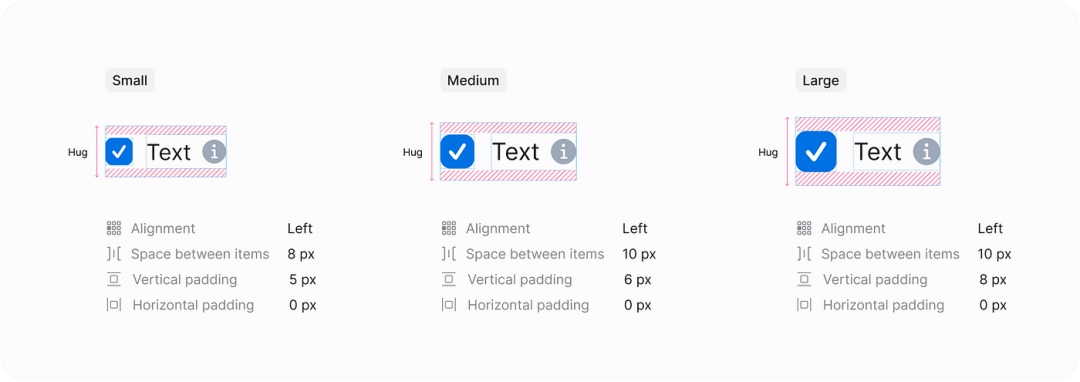
1. 设计分析
这里的对齐方式与基础复选框的对齐方式相同,保持水平对齐所有内容。

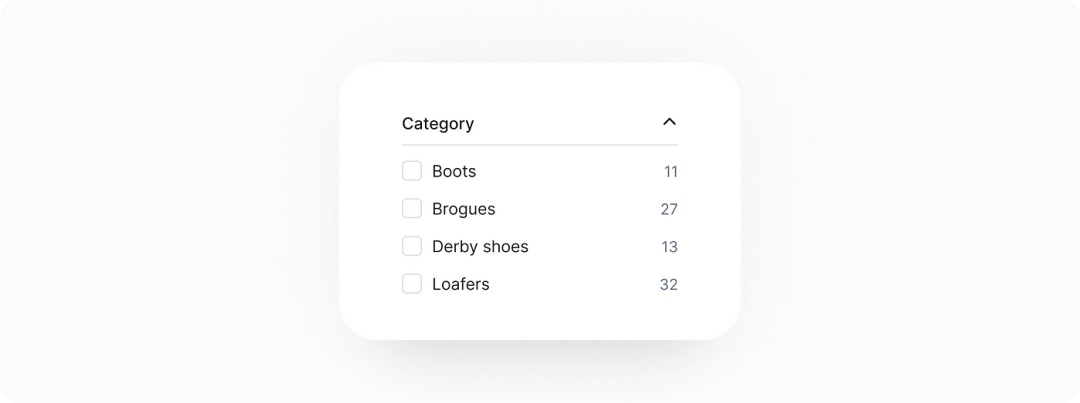
四、带附加文本的复选框


这里的附加文本常用来展示数量。例如在产品列表的过滤器中,在左侧显示属性(颜色、尺寸或品牌),在右侧显示具体的数量。
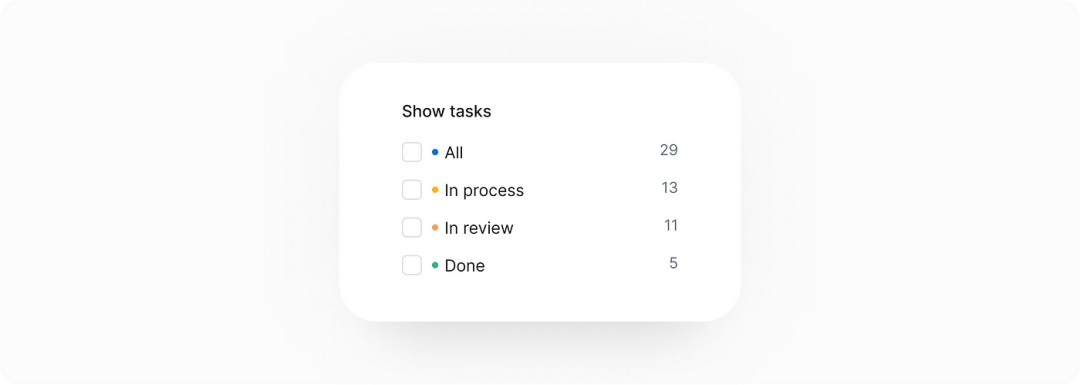
又或者在 CRM 系统中,用来过滤不同状态的任务量。

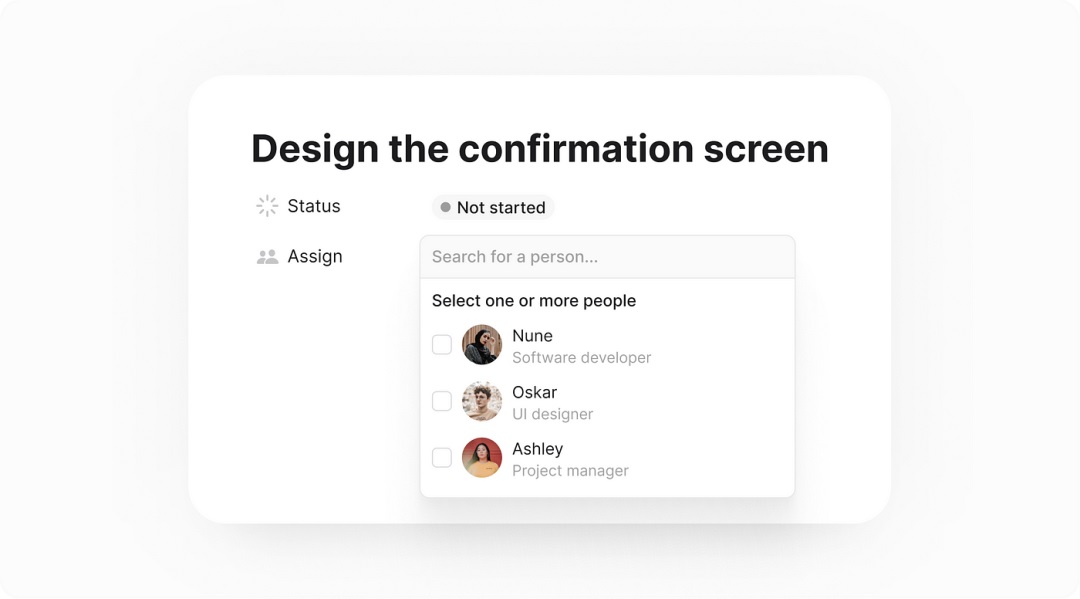
五、带图片的复选框

通过复选框+图片相结合的展示方式,用户更容易理解他们正在选择什么。例如看到有同事照片和信息的复选框,就更容易将任务分配给他。

1. 设计分析
这种类型的复选框中,首先要保持复选框与图像水平居中对齐。如果有两行字段,需要将字段与图像保持上下对齐,让整体更协调。

六、复选框设计注意点
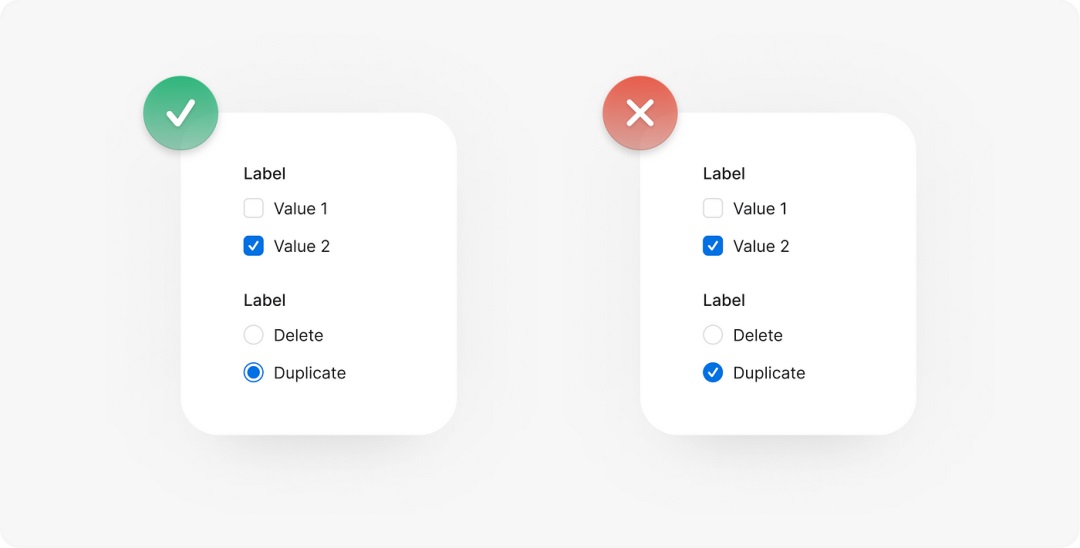
1. 复选框和单选按钮视觉上有差异
在产品设计中,方块通常表示复选框,圆圈用来表示单选按钮。这种视觉上的区别有助于用户理解两种控件之间的区别,并正确地使用它们。

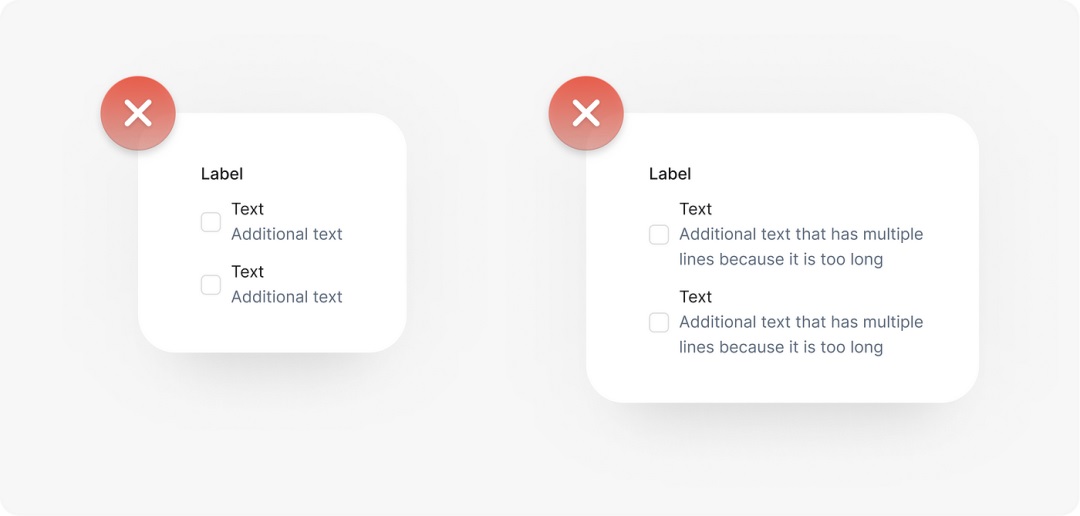
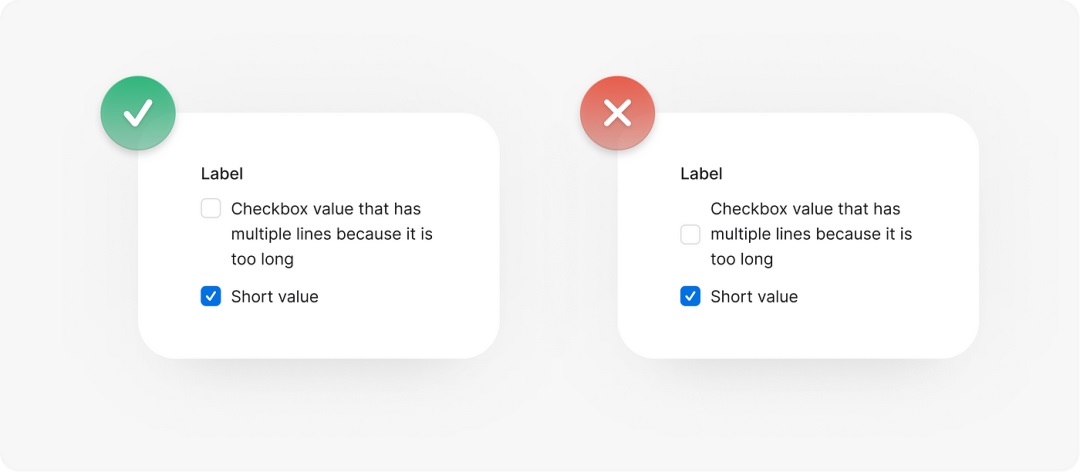
2. 对单个复选框进行右对齐
如果字段文字较多出现折行的情况,复选框应该始终与第一行字段保持对齐,而不是跟随整个文本框居中对齐。
否则就会产生类似右图的效果,看起来很奇怪。

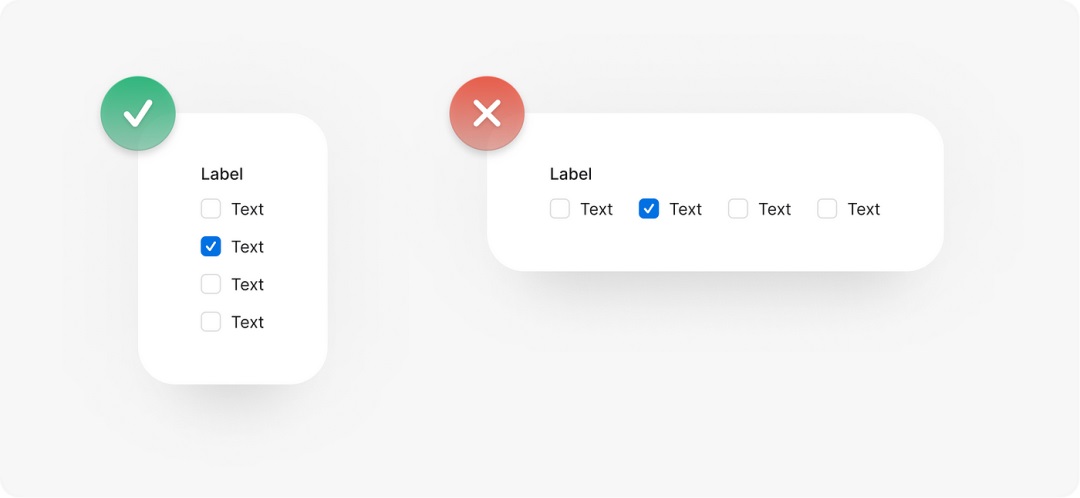
3. 尽量垂直对齐复选框
在设计中,尽可能使用垂直对齐复选框的原因:
可以让选项更易于阅读和理解;让复选框组更加紧凑,节省空间;垂直对齐能让每个复选框在视觉上区分更加明显。
当然在某些场景中,也可以采用水平对齐的方式,具体用法需要灵活选择。

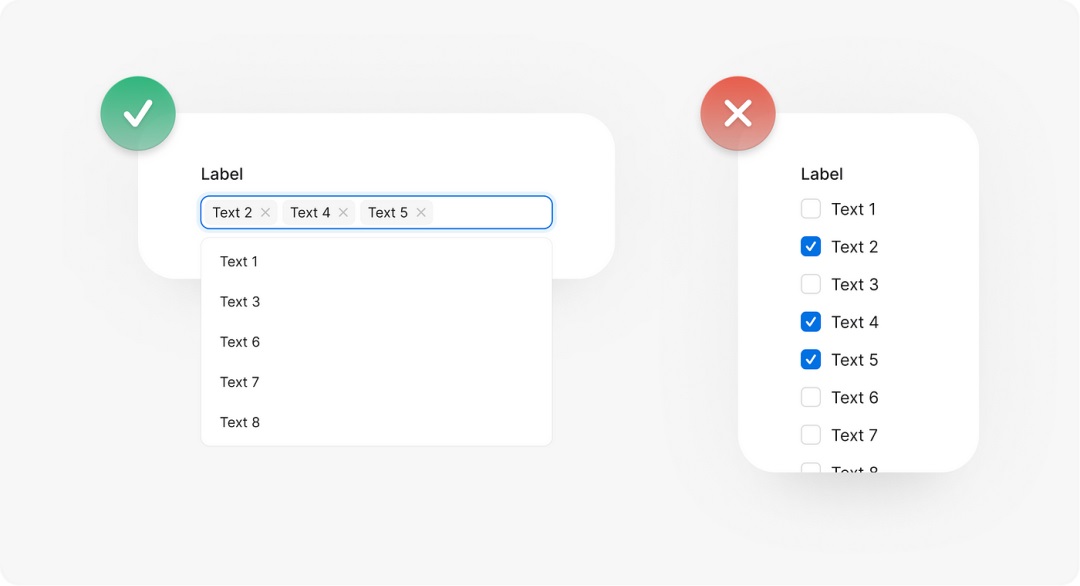
4. 超过 7 个选项使用多选标签
多选标签能够很好地替代具有七个以上选项的复选框(5±2 规则)。允许用户轻松点选和取消选择多个选项,而不需要在复选框列表中再次去选择并取消。

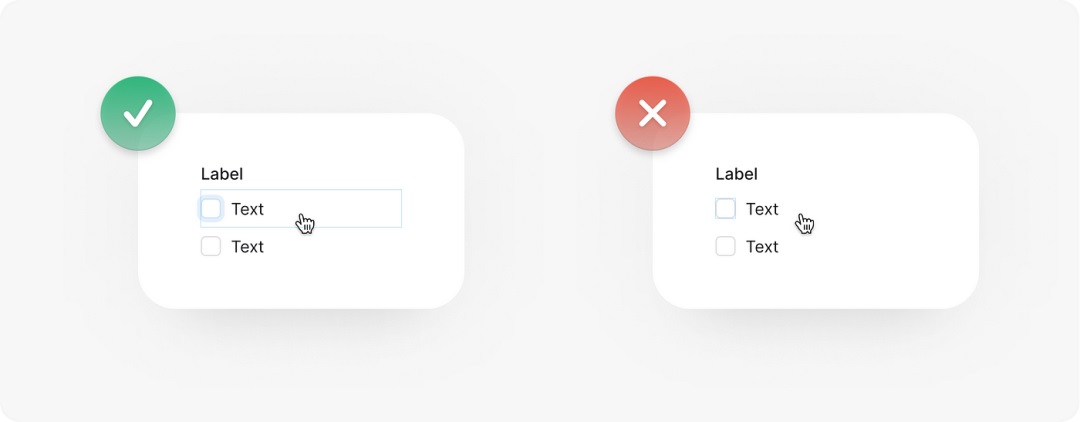
5. 扩大可点击区域
这可能是新手设计师和开发最常犯的错误之一。可点击区域应该比带有复选框和文本的区域要大得多,这样能方便用户操作和选择。

最后
以上是「复选框」的类型+用法设计分析,希望这些学习能帮助大家更快更好地进行表单设计!
慢慢来比较快,如觉得有帮助,请点个赞,谢谢!
作者:Clip设计夹




