
一、什么是 Linear 风设计?
依旧是多图长文一篇,请酌情阅读。
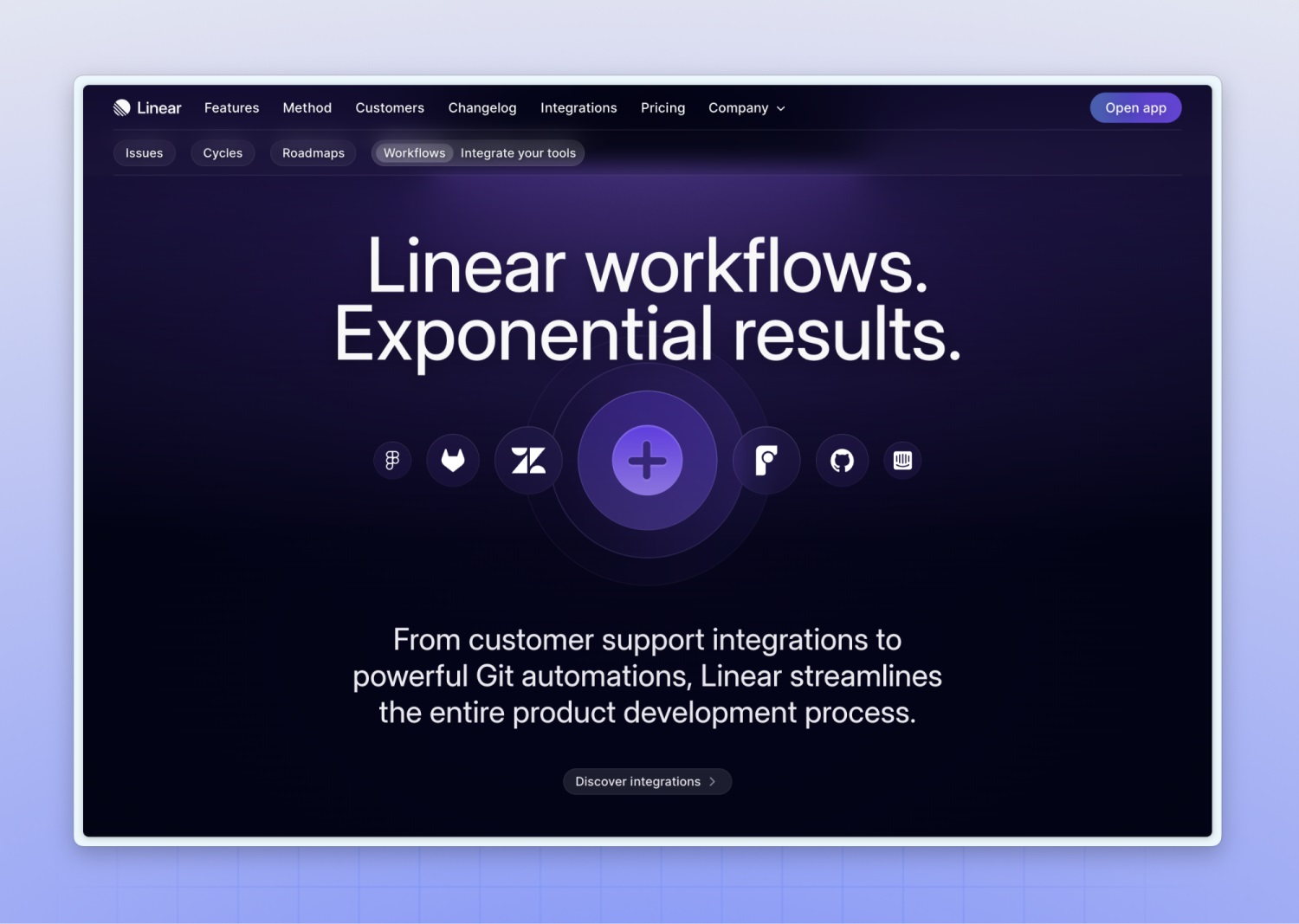
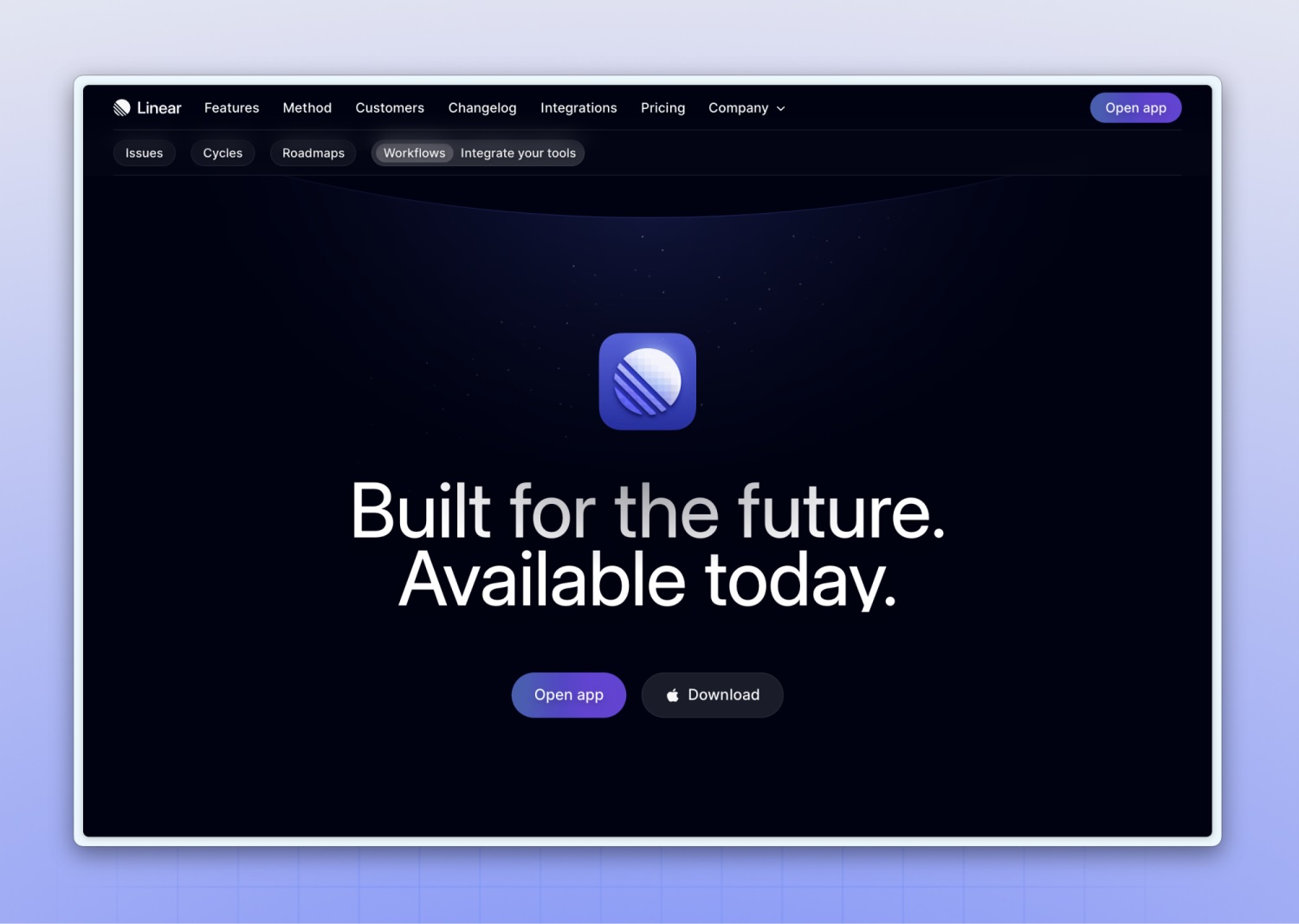
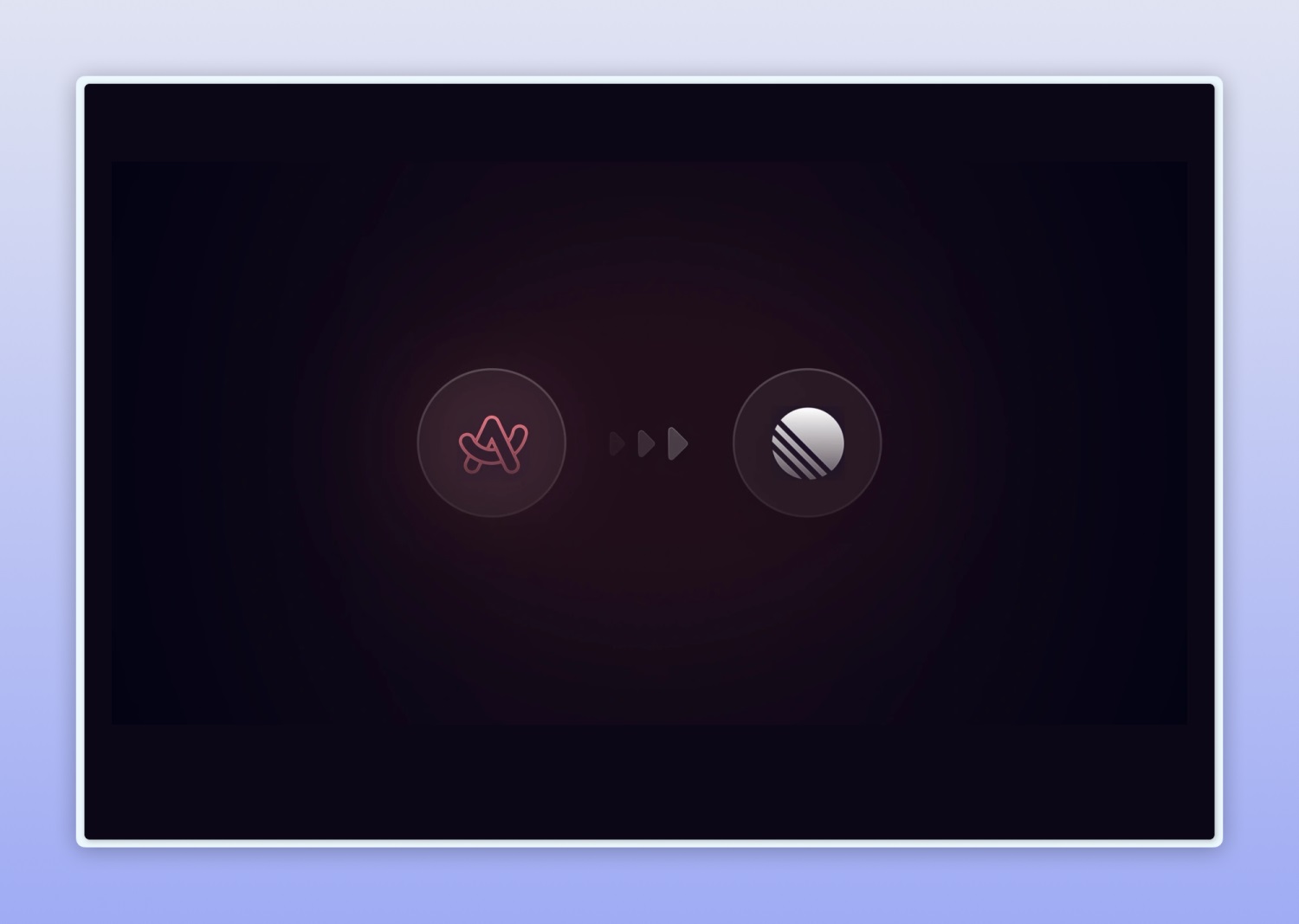
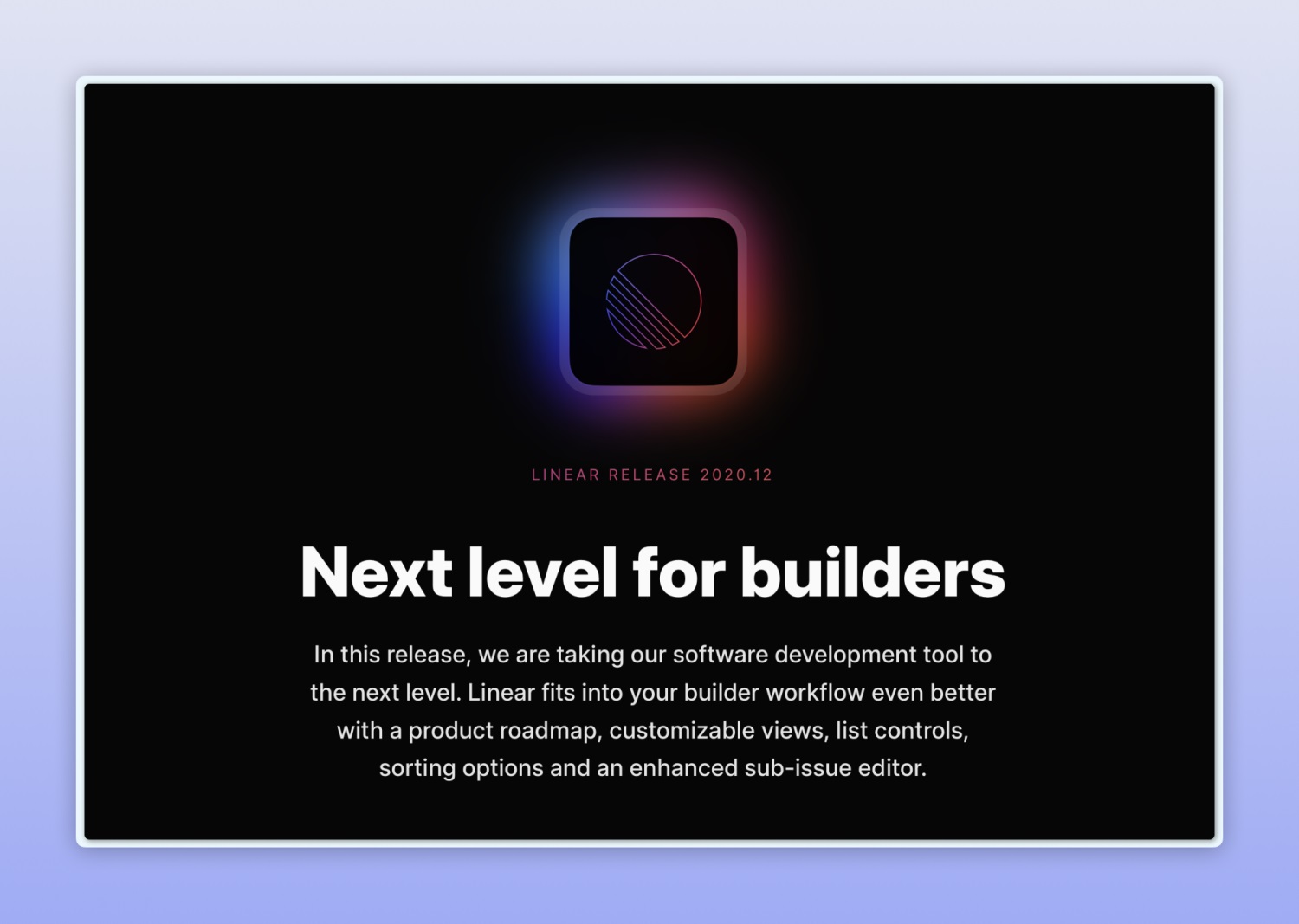
设计师都是视觉动物,废话不多说,上图:

这是指一种在大面积暗色背景下,使用渐变、模糊、动态流光、极细描边、微噪点、外发光以及庄重的无衬线字体,外加流畅克制的微动效来组织和修饰界面元素的网页设计风格。

其独特又神秘的锋利质感,就是为了体现界面所承载产品的专业感。这种风格早已在国外设计圈流行多时,很多产品也都纷纷推出了 Linear 设计风格的网页。
大家可能在各种概念设计稿上见过 Linear 设计的影子,只是叫不出它的名字,或者并不知道这种风格源自于同名的一款 SaaS 软件。
二、Linear 首先是一个产品
老规矩,先从产品背景讲起,如果你只对设计部分感兴趣,也可以跳到下一节。但适当了解一下产品背景,会对掌握 Linear 设计风格更有帮助。
1. 为谁设计
"Linear 的设计风格是为了符合软件工程师对于「专业」的要求。黑色背景、灰色 Inter 无衬线字体、一个紫色渐变圆形 logo,基于大多数工程师都很喜欢的暗色编程环境,最大限度的减少设备能耗和视觉疲劳。"
以上出自 Linear 的 CEO (前 Airbnb 的首席设计师) Karri Saarinen 的一段访谈。他很好的解释了 Linear 的设计初衷,也道出了 Linear 其实是一款专门针对软件开发的协同管理的工具,目标用户主要是软件开发工程师和设计师。

Linear 应用局部图
Karri Saarinen 十分推崇 Apple 的设计美学和产品标准。Apple 对于设计的不懈追求,严格的成品把控,都深深启发着他们这一代人。他希望 Linear 的产品设计将来也可以与 Apple 比肩。
国内互联网刻板印象之一就是:程序员或工程师都是格子衫加兜帽衣,不善言辞,也没有审美要求。
那为什么一款主打技术受众的软件需要把自己的设计去跟 Apple 对标?难道是因为国外的开发者更懂时尚?
其实无关国内外,优秀的开发者都是对设计很敏感的,要说有哪个开发者代码写得很棒,但对设计却毫不在意,这我是不信的。像 Linear 这样一款重视美学和追求极致体验的协作工具,就是为他们量身打造。
当然,要与 Apple 比肩,听起来是有些狂妄!Linear 的各种产品标语更是傲气冲天,比如「Linear 是构建产品的更好方式」「与你以往使用过的任何工具都不同」「只为世界上最好的产品团队提供支持」等等。
不过了解下 Linear 的发展路径,感觉他们「狂」一点倒也不是不行。
2. 发展之路
Linear 创立于 2019 年 4 月,由 Karri Saarinen、Jori Lallo、Tuomas Artman 三位芬兰籍创始人在美国联合创办。产品一经发布就大受关注,短短两个月,其内测候补名单上就拥有了 10000 名用户。

Linear 三位联合创始人
Linear 的前身是 Lallo 和 Saarinen 在旧金山开发的协作书签系统 Kippt,后来被知名加密货币交易公司 Coinbase 收购,Saarinen 和 Lallo 也在 2014 年加入了该公司并分别担任设计主管和软件工程师,只是他们都未等到 Coinbase 上市就已离开去创业。
2019 年 11 月,红杉为 Linear 领投了 420 万美元种子轮融资;2020 年 12 月,红杉再次领跑并为 Linear 筹集了 1300 万美元的 A 轮 融资。
从 2021 年实现盈利到 2023 年,Linear 的银行现金已高于种子轮加 A 轮 融资的总额。目前已拥有数千家客户,包括初创团队和企业级用户。
3. 产品形态
Linear 有网页版和桌面端应用,可以跨平台同步使用,不限于 Mac、Windows 和手机、平板等移动设备。暂时不支持 Linux 桌面端,但可以使用网页版。
虽然没有移动端应用,不过最近加入的设计师 Alex Cornell 就是专门负责 App 设计的,想必也是在规划中了。
当然,Linear 的设计重心还是在于打磨桌面端体验,毕竟 B 端 产品主要使用场景并不在移动端。
另外,Linear 也支持离线模式,无需做任何额外操作,不用担心断网数据丢失。数据存储方面,使用的是谷歌云加密服务,服务器在美国。

应用下载页
4. 功能特色
Linear 的服务市场主要面向北美和欧洲,服务器在国外,在国内几乎没有使用场景。
毕竟国内也有不少项目协同工具,中小团队用 Teambition、Worktile 或者 Tower 足够了,要求不高的用石墨、语雀、飞书、Notion 这类文档工具也都可以 cover 日常需求。大厂更不必说,出于数据安全考量,基本都使用内部自研系统。
所以这里,我们不花太多篇幅来探讨 Linear 的功能细则,了解一下即可。
既然叫 Linear,那么产品肯定就是要强调线性解决方案的。敏捷开发已经过时,Linear 打造的是现代软件开发的新标准。
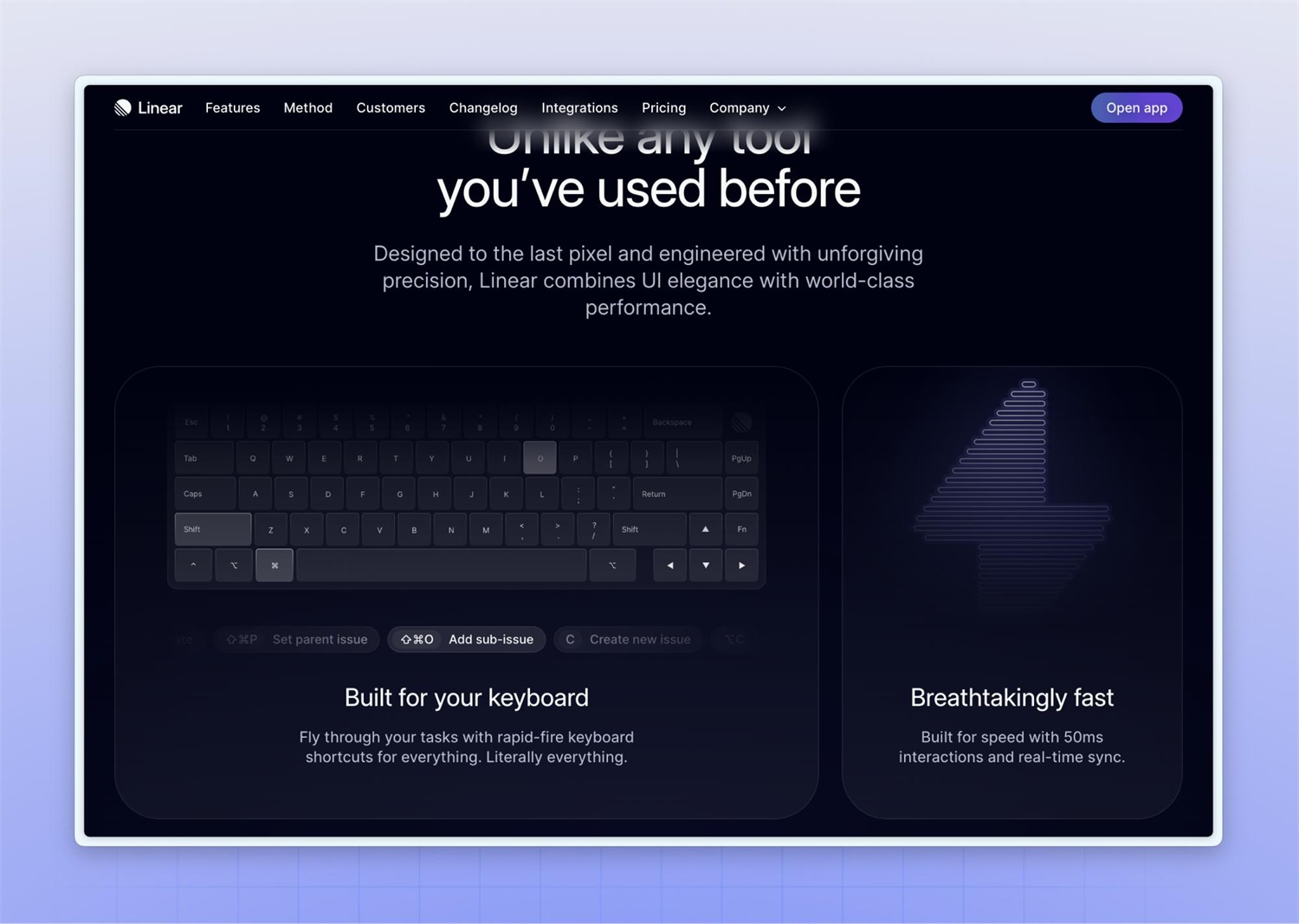
首先,一切操作都可以通过键盘组合键来进行,内置全局命令菜单,50ms 的实时同步速度,内置专为现代化软件团队打造的工作流。
其次,可以快速创建任务并在上下文中讨论问题,可以无缝切换列表和看板视图并支持自定义,支持周期管理和跨团队 roadmap 规划。
再者,集成了专业开发组件并能联动各大代码、数据、设计平台,任务可无缝衔接,使软件开发实现自动化。
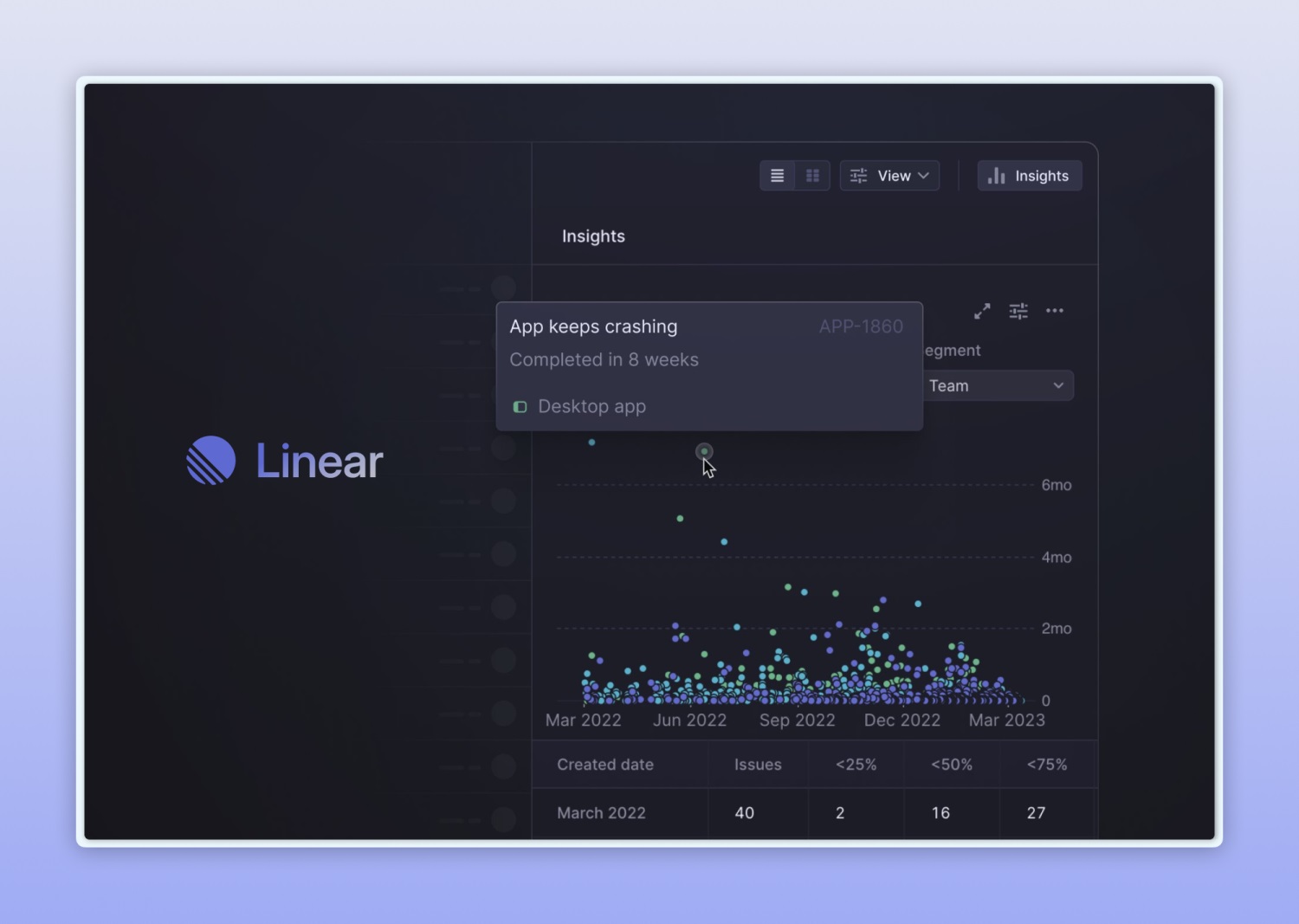
最后,Linear 还提供了设计精美的高级报告和分析功能,支持数据导出。
官网有详细介绍和演示,这里不一一展开讲述了。
不过,我们倒是可以通过 Linear 的「Roadmap」设计来感受一下其功能考究程度。
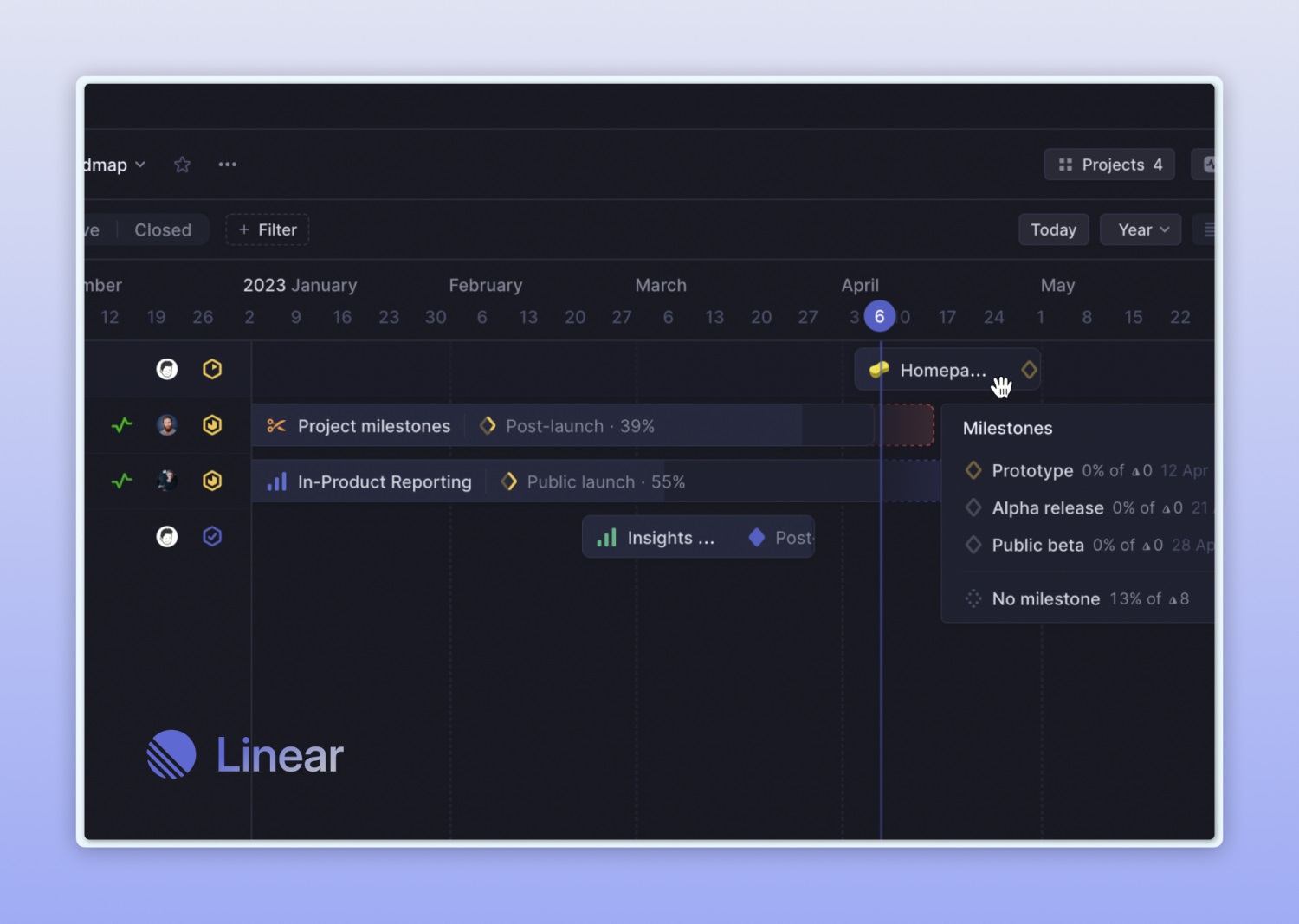
Linear 的 roadmap 不光设计得很漂亮,还非常灵活实用。你可以在 timeline 上随意拖动任务条来调整优先级,也可以通过拖拽任务条来改变日期跨度。此外,系统内置的各种任务状态和属性图标也非常精致。

Roadmap
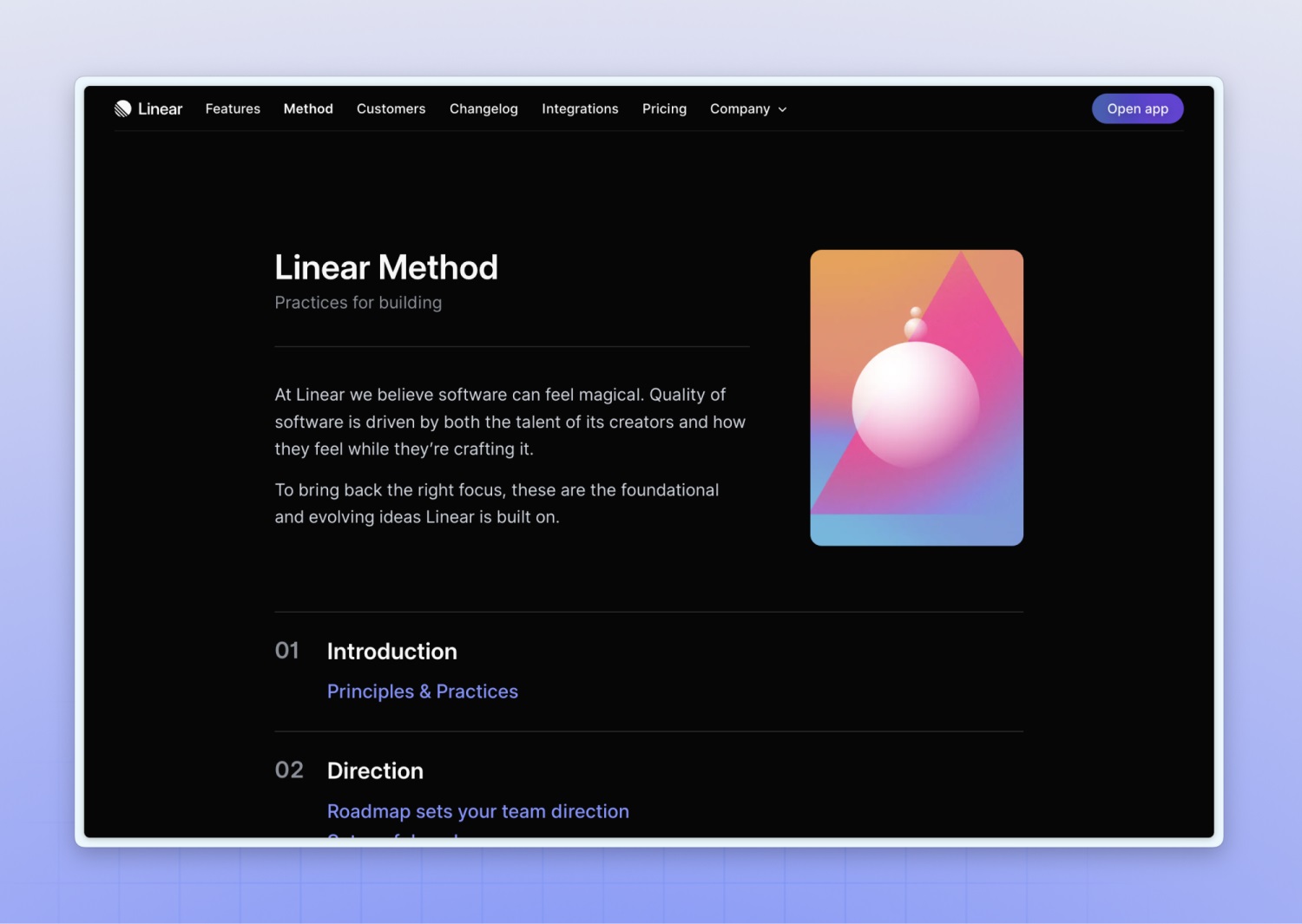
另外,Linear 还有一个类似 Apple 人机交互指南的使用准则:「Linear Method」,不同于使用文档,更偏重理念性,感兴趣也可以去看看。

Linear Method
5. 定价策略
大多数 SaaS 软件都会提供免费版本,Linear 也不例外。
只是不同于其他产品会对免费版本做各种功能阉割。Linear 的免费版和收费版差别主要在管理权限上,免费用户也可以使用其大部分核心功能,团队成员数同样没有上限。
具体收费:标准版可按月支付:8 美元/月,适合成员人数在 50 人以下;超过 50 人,建议选择升级版,按年计费:14 美元/月。
另外,客户订阅费用的 1% 会通过 Stripe Climate 捐出,用于助力新兴除碳技术的发展,帮助去除大气层中的二氧化碳。所以也是一家很有环保意识的企业了!
6. 设计团队
Linear 背后是一个仅 30 人的小型创业团队,团队成员分布于各个国家,全部远程协作。
虽然 CEO 自己也是设计师出身,但目前已经不再负责设计执行。设计团队现由三名专职设计师组成,负责网页和桌面端的是:首席设计师 Adrien Griveau 和设计师 Edgar Ambartsoumian。
另一位是新加入的移动端设计师 Alex Cornell,曾是一位在 YouTube 上活跃过的音乐人,他入职后的第一个项目是做数据功能宣传视频,精致流畅的动画结合特制的音效,视听体验非常美妙,这部分后面会再具体讲到。
不同于我们之前了解的 Bento 和 Arc 那种花活很多的团队风格,Linear 的团队气质和他们的产品如出一辙:严谨沉稳但又很独特。
其独特在招聘启示上就可以窥见一二,比如设计师的 JD 里要求必须讨厌「A/B 测试」,比如工程师招聘时警告说自己的团队规模超小但素质极高。
另外还有一个很独特的地方就是:Linear 的设计师不对设计稿进行图层命名。按说初级设计师往往被教育最多的就是:图层一定要命名好,以方便与他人对接。

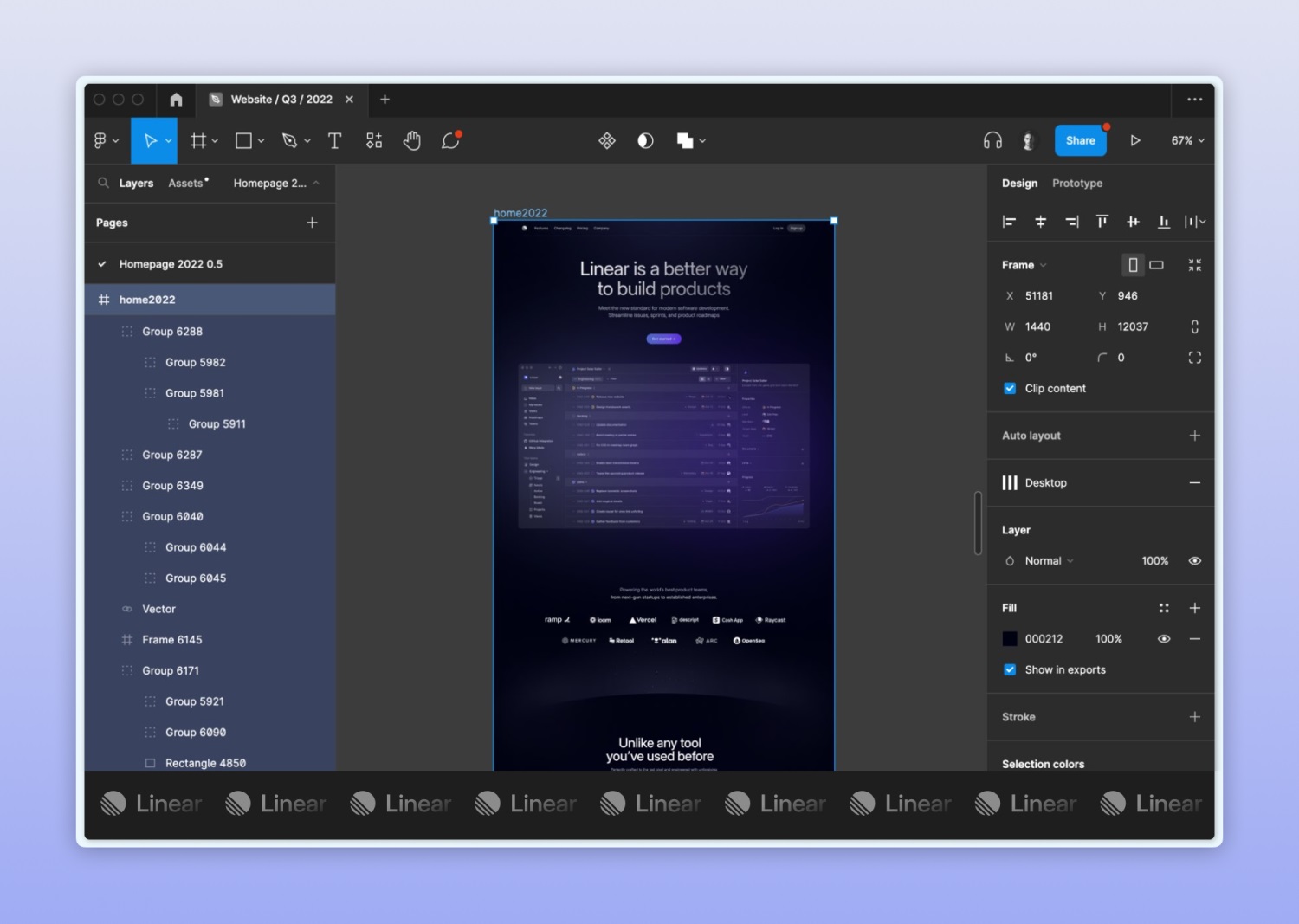
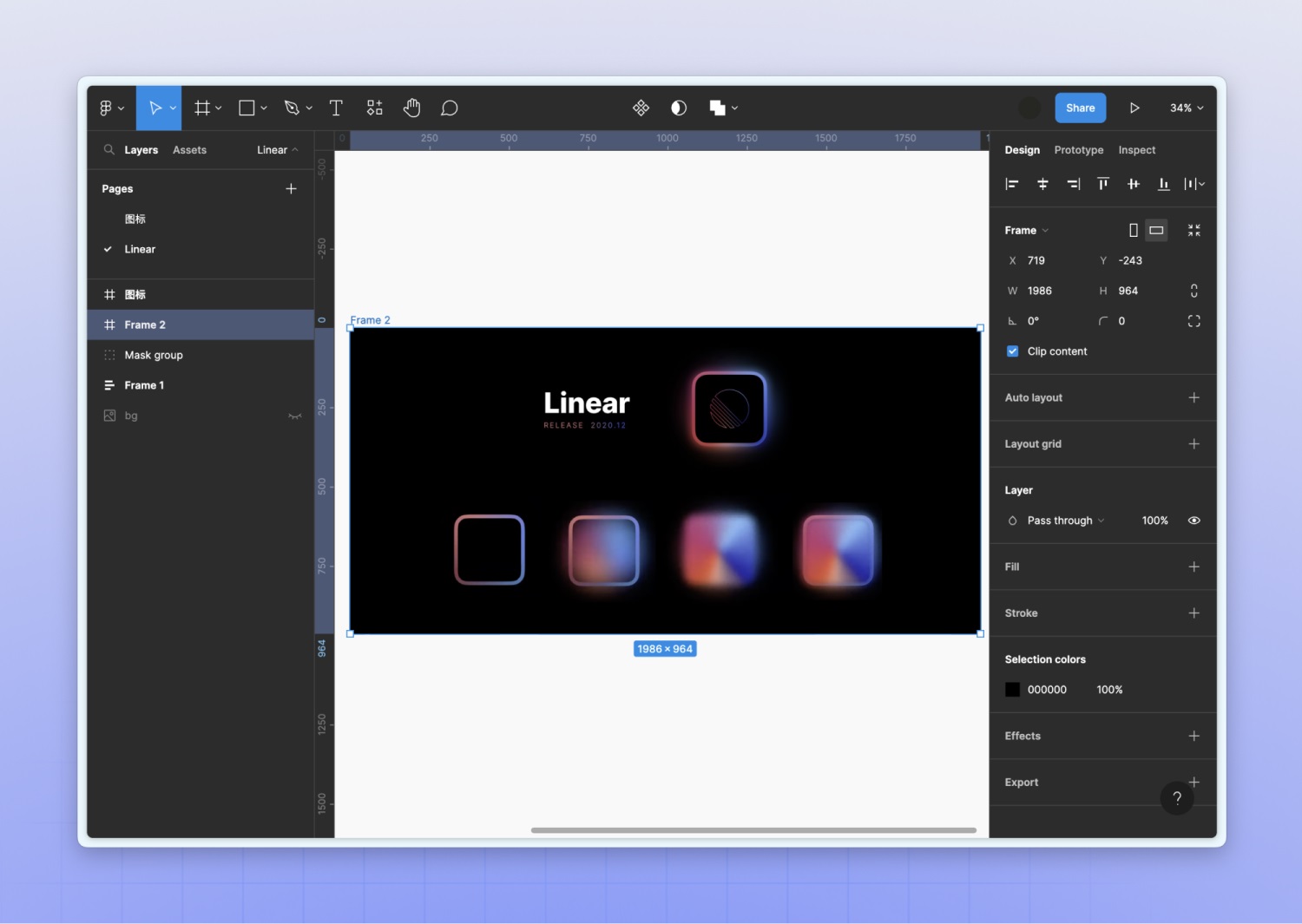
Linear 设计文件图层截图
从上图这张公开的设计稿里我们可以看到,设计师不仅不命名图层,在 Figma 里甚至不会对元素做框架化和组件化处理,都是简单粗暴的编组、编组、再编组。这又很不符合我们的 Figma 使用认知。是不是觉得能做出一流设计的团队竟然会这么「不专业」?
团队的解释是:Linear 的设计稿并不在设计师之间对接,专人专项,设计稿只和开发人员对接。这在网上一度引起争议,有些设计师表示这很不专业,有些则认为设计稿落地结果更重要,不用太在意形式。
但老实讲,如果对接时拿到图层结构混乱,命名不规范的设计文件,确实会很头大。国内设计团队大部分都做不到专人专项,一份设计稿可能要在不同设计师之间经手多次,Linear 这种习惯咱就不学了!
7. Linear 和 Arc
读过我文章的朋友,都知道 Arc 这款浏览器。与 Arc 一样,Linear 也是优先考虑键盘操作的,在 Linear 应用中大部分操作都可以完全用快捷键来进行,这能大大提升操作效率,也很符合开发者的工作习惯。
去年 3 月份,Linear 应用程序也集成了 Arc,支持在 Arc 浏览器命令栏键入直接创建 Linear 任务。其官网更新日志中毫不掩饰对 Arc 的推崇,称其和 Linear 一样,速度极快、设计精美!可谓是英雄惜英雄了。

三、Linear 还是一种设计风格
"我们一直想把 Linear 设计得很漂亮的原因之一是:如果你有一个漂亮的项目管理工具,那么任何东西都可以变得漂亮。"
这是 Linear 的联合创始人 Tuomas Artman 对"项目管理工具为何要如此注重视觉设计"的解释。
Linear 称其设计是像素级,高精度,优雅 UI 和一流性能的绝佳组合。倒也不觉得这算夸大其词,因为无论官网还是应用界面,都挑不出任何设计细节问题。
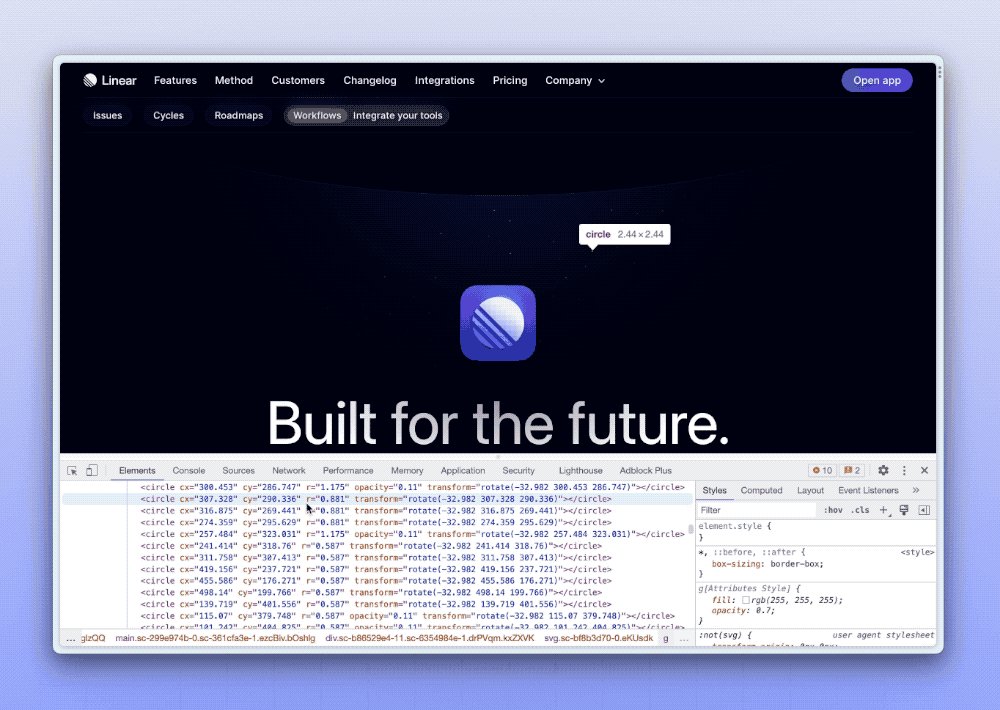
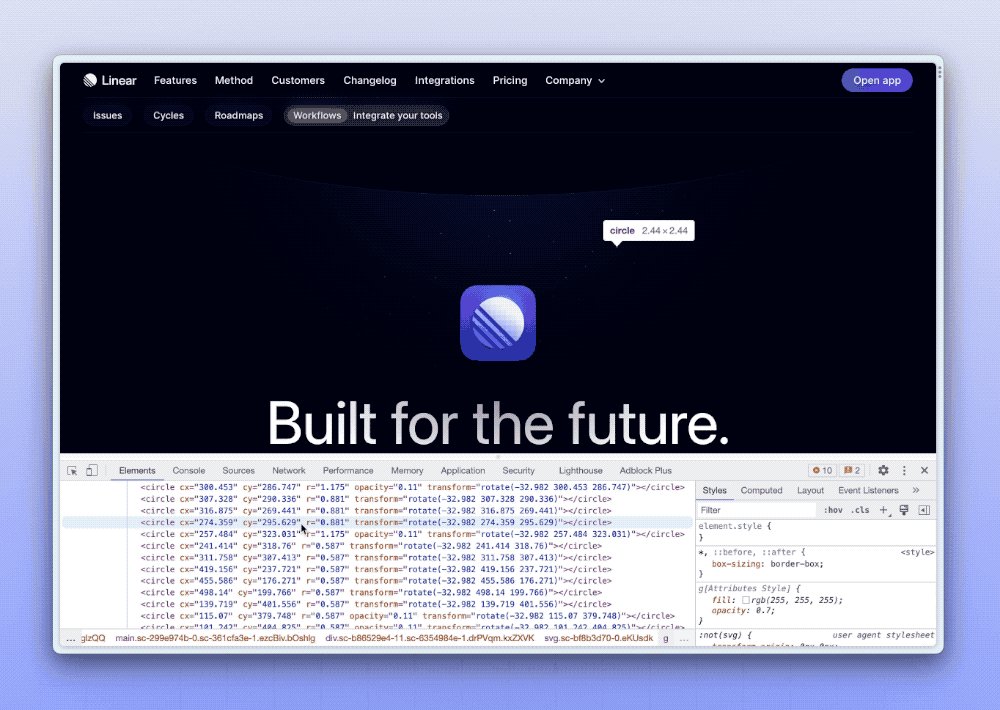
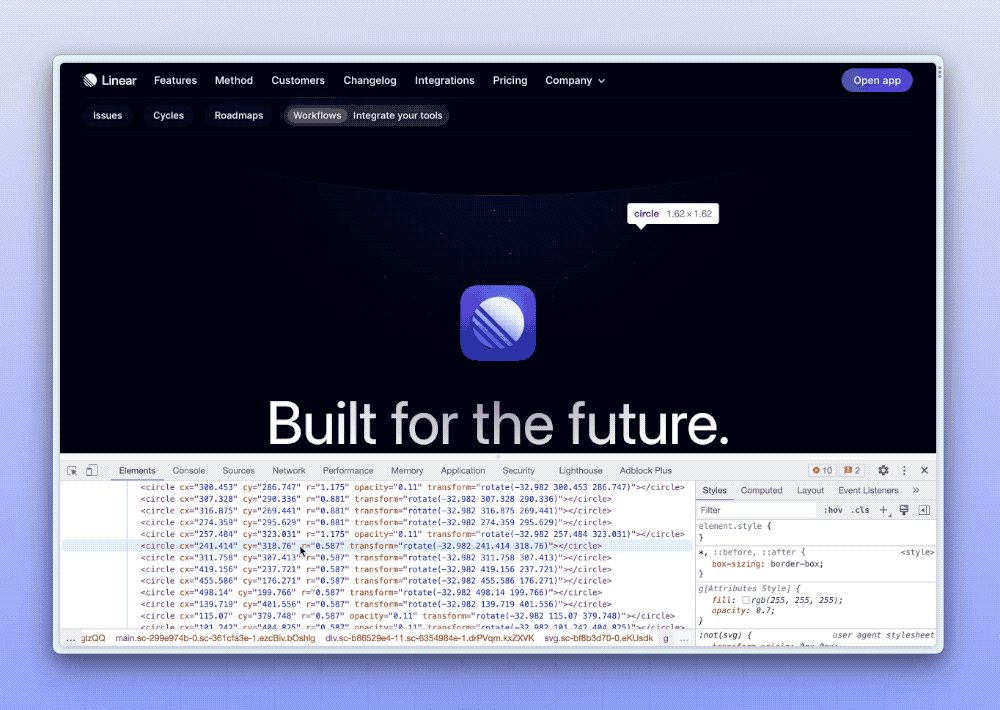
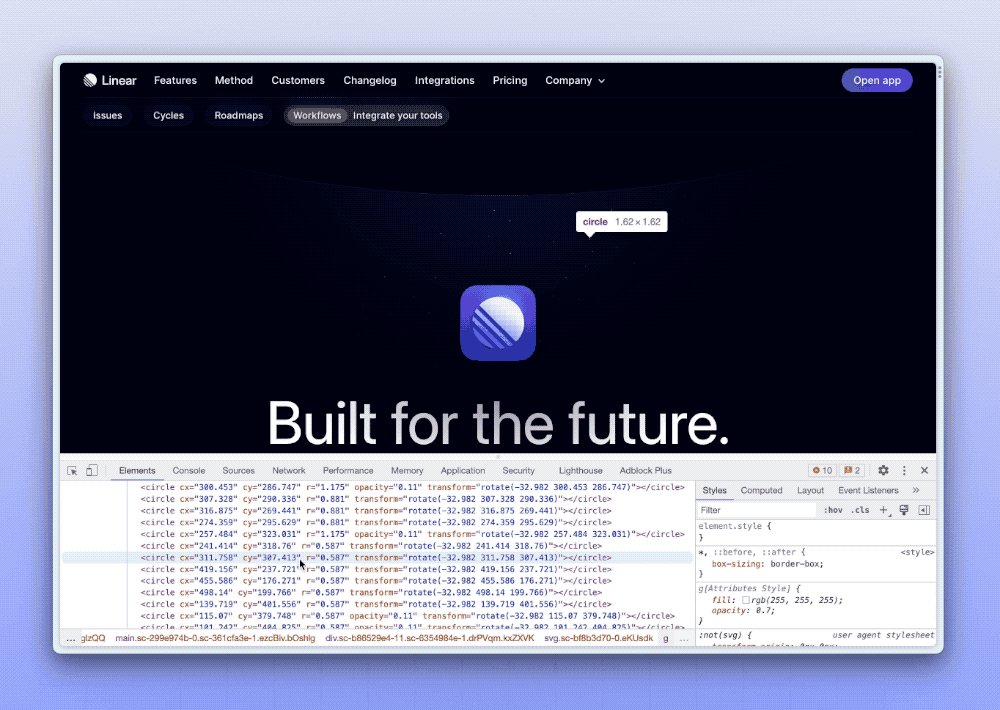
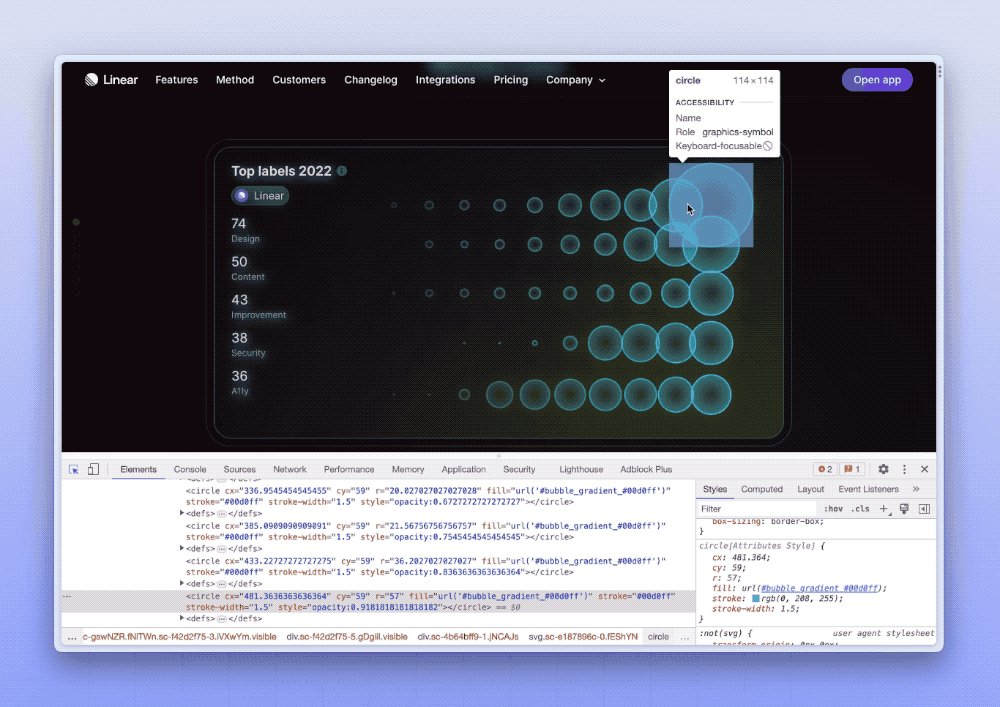
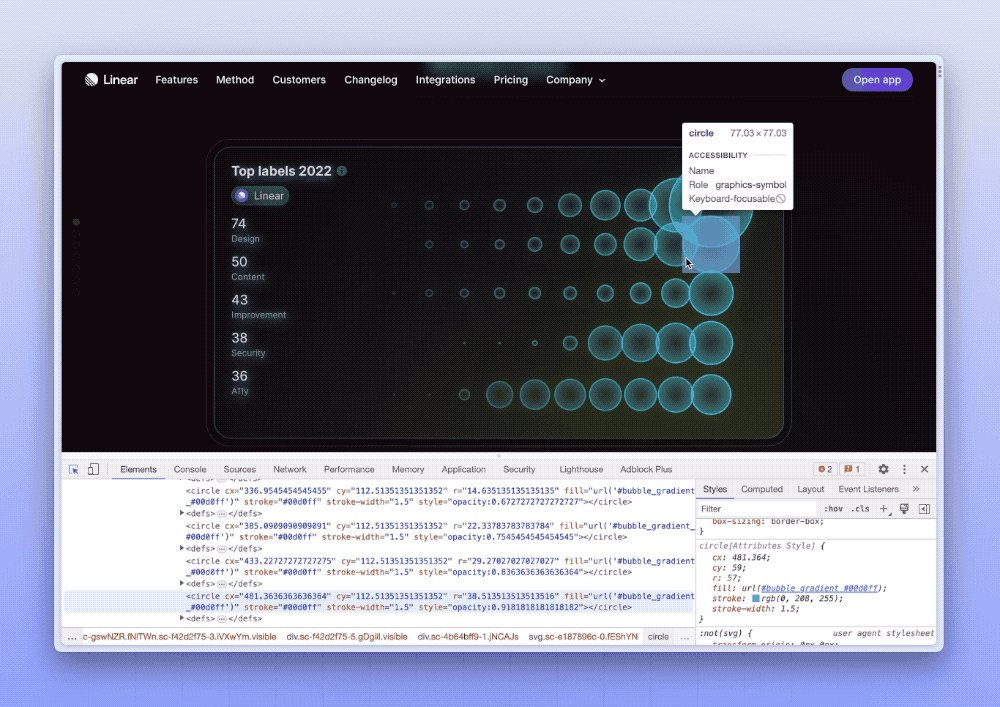
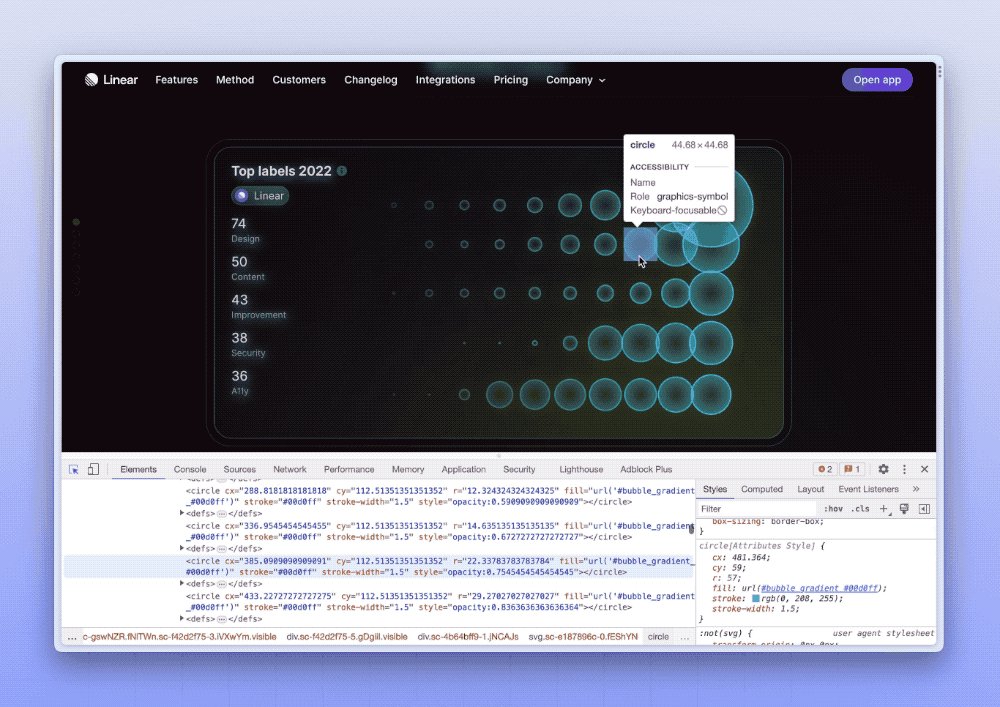
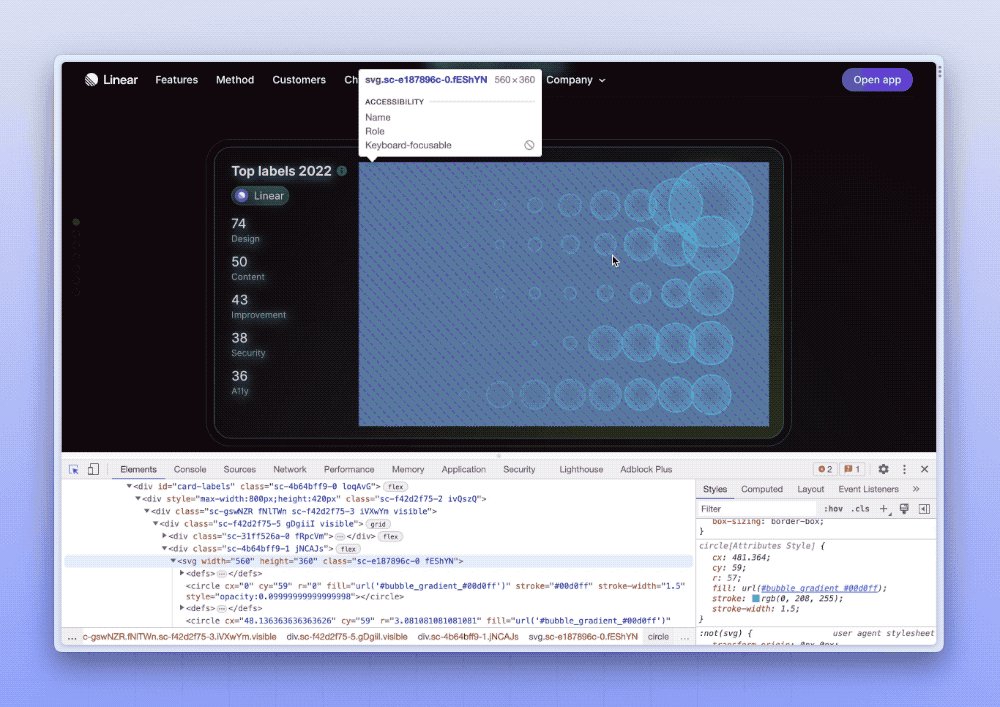
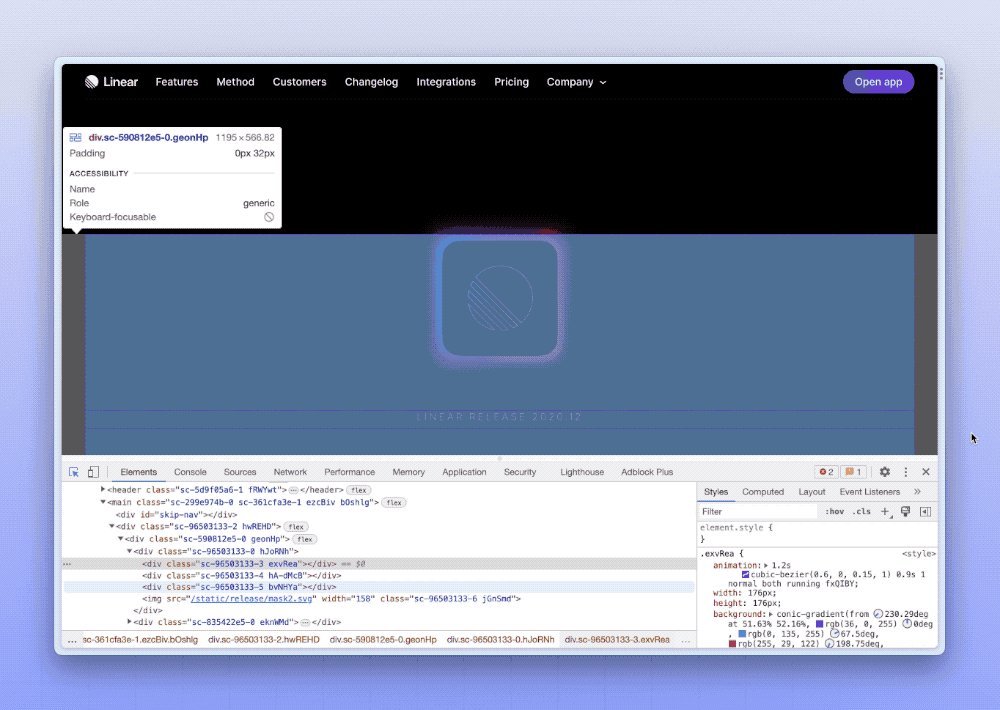
查看其官网 CSS 样式会发现:界面上的渐变背景,发光特效甚至噪点效果都是代码实现;位图切图也采用了体积更小的 WebP 格式,矢量图形则完全采用 SVG 格式,能用代码实现的就不用切图;代码层面大量应用了 mask-image 属性和 radial-gradient 以及 linear-gradient 等渐变函数;此外还有大量的常规动效和交互动效。
这样的实现策略,很大程度上规避了切图所带来的细节问题,但对产品性能又会是不小的考验,需要有技术团队的认可和鼎力支持才行。不然,想把这种风格的设计应用在交互层面上,是很难单靠设计师自己去推进的。

图中星空背景由 SVG 切图结合代码来实现
下面就通过一些界面展示图,来直观感受 Linear 的设计风格:
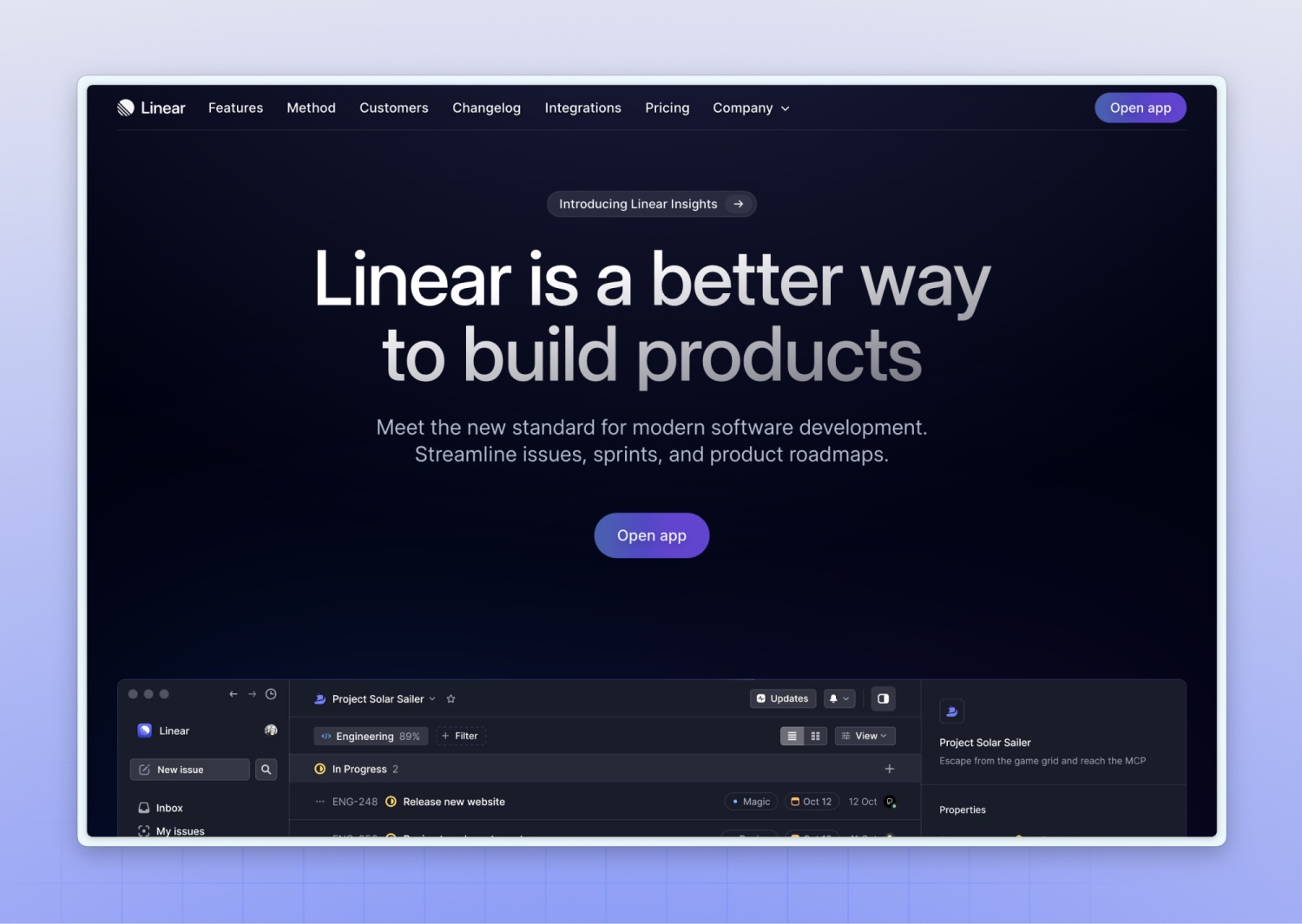
1. 官网界面展示
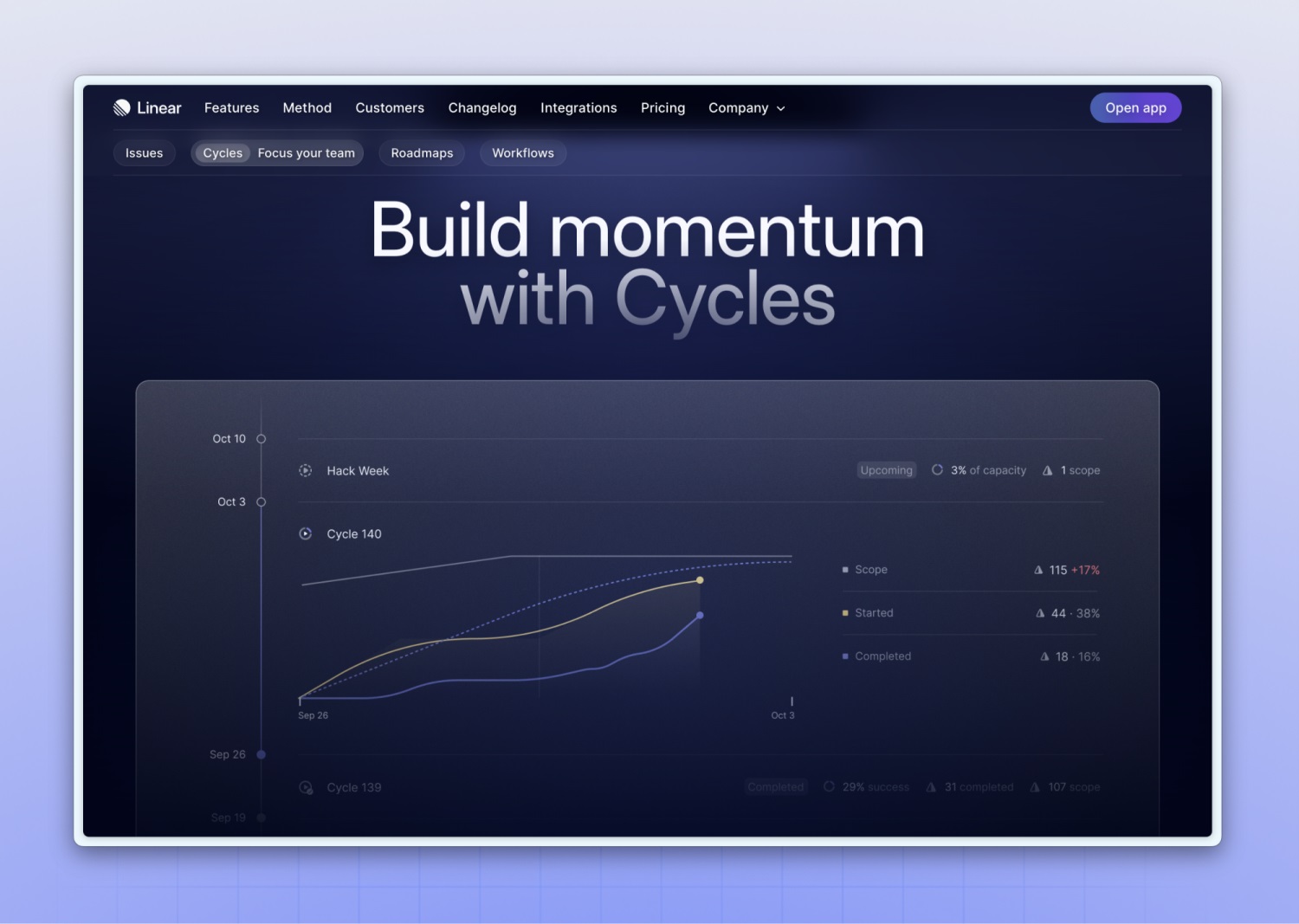
产品展示页局部图

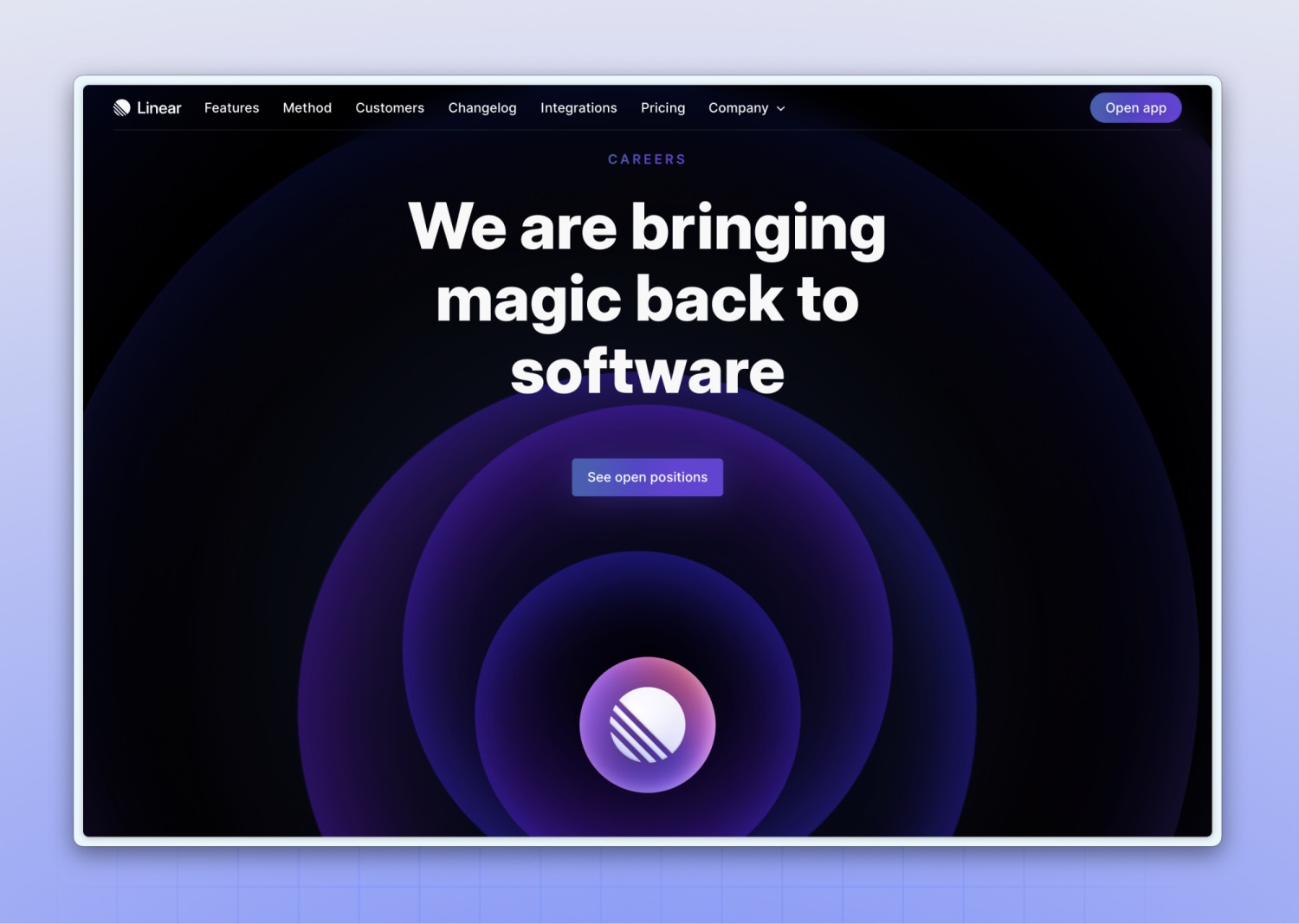
招聘页面主视觉

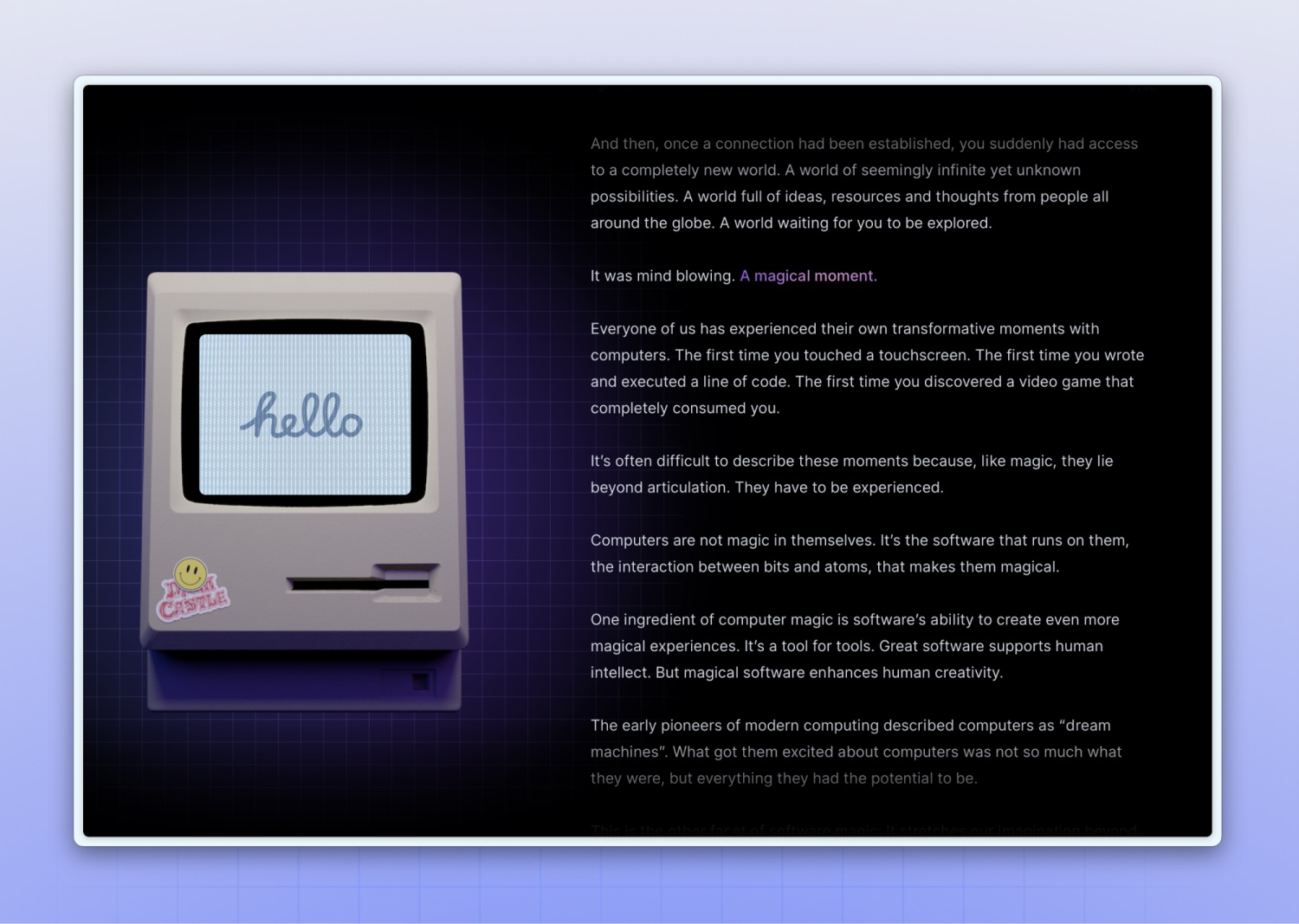
自述页面

这个由首席设计师 Griveau 操刀的自述页面,主插图复刻了 iMac 的前身 Macintosh 的外观样式,内容展示结合视差滚动创意十足。
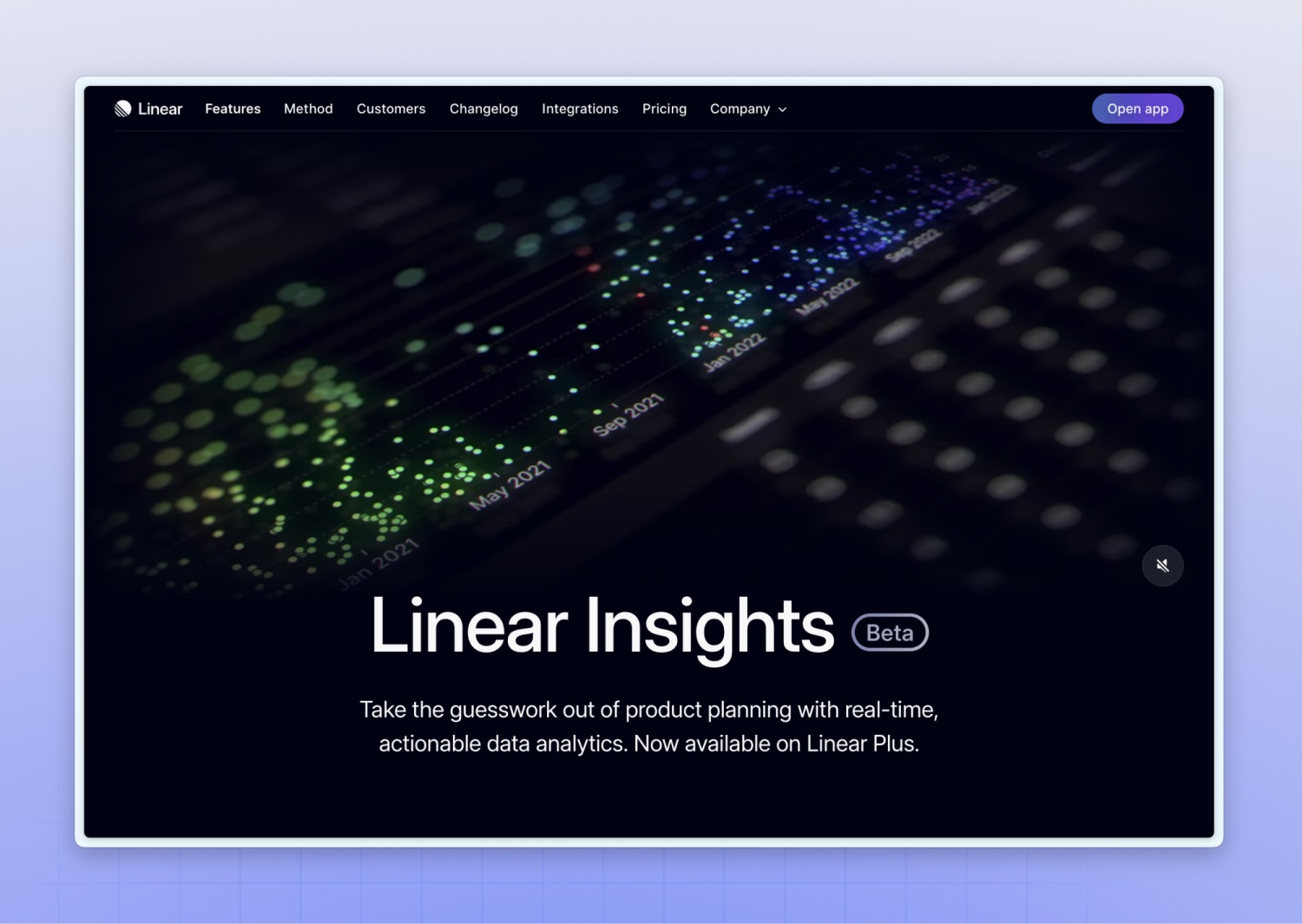
实时数据服务页面

网页地址: https://linear.app/features/insights
这个页面配上声音,浏览体验太美妙了,要使用 Chrome 或 Arc 打开,别的浏览器可能无法播放。内嵌视频就是前面提到过的新晋设计师 Alex Cornell 来到 Linear 后的首秀,动画大部分在 AE 中完成,视频后期用 Premiere 剪辑,Alex 说自己大概制作了将近 100 多个小时的动画。
2. 应用界面展示
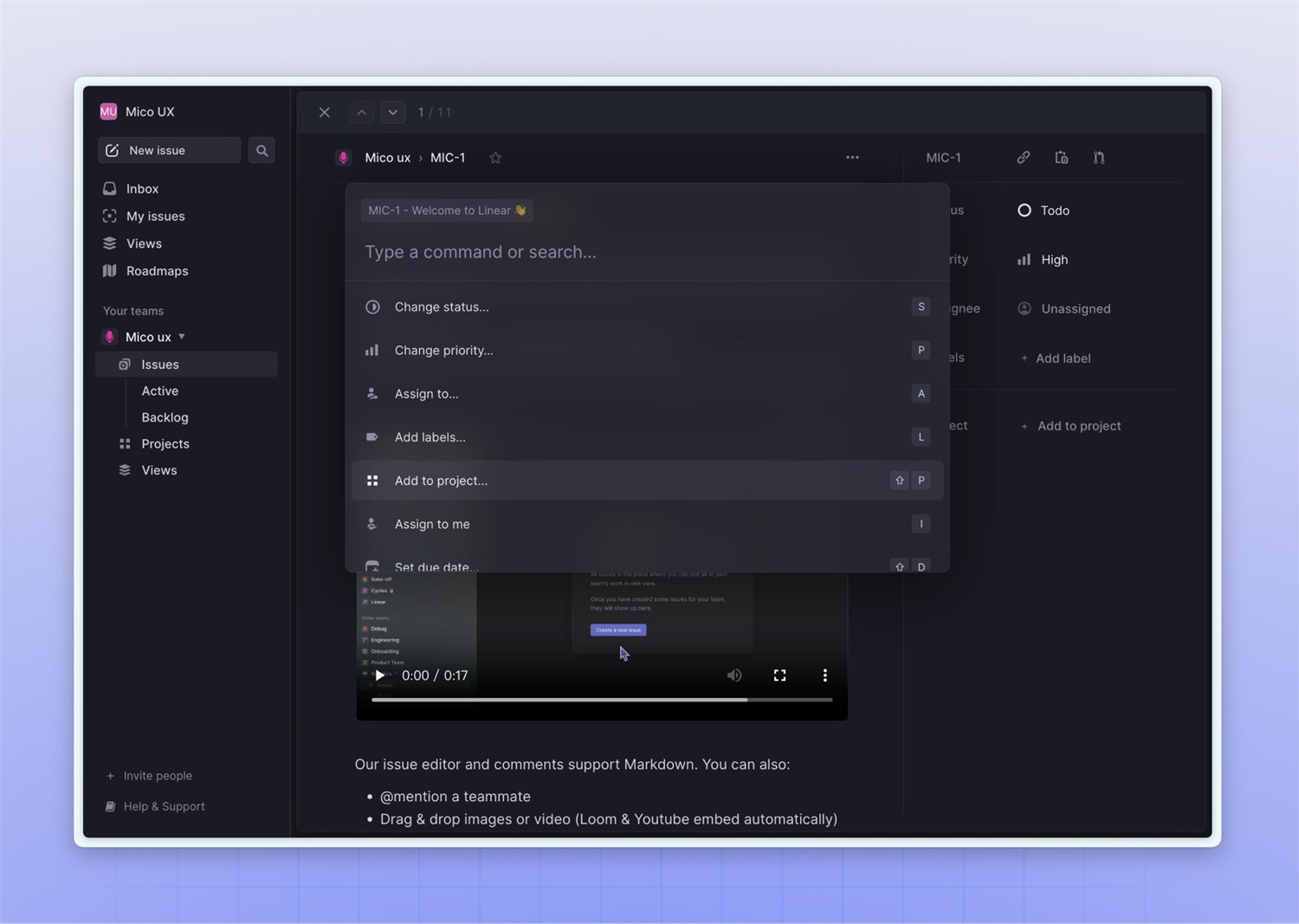
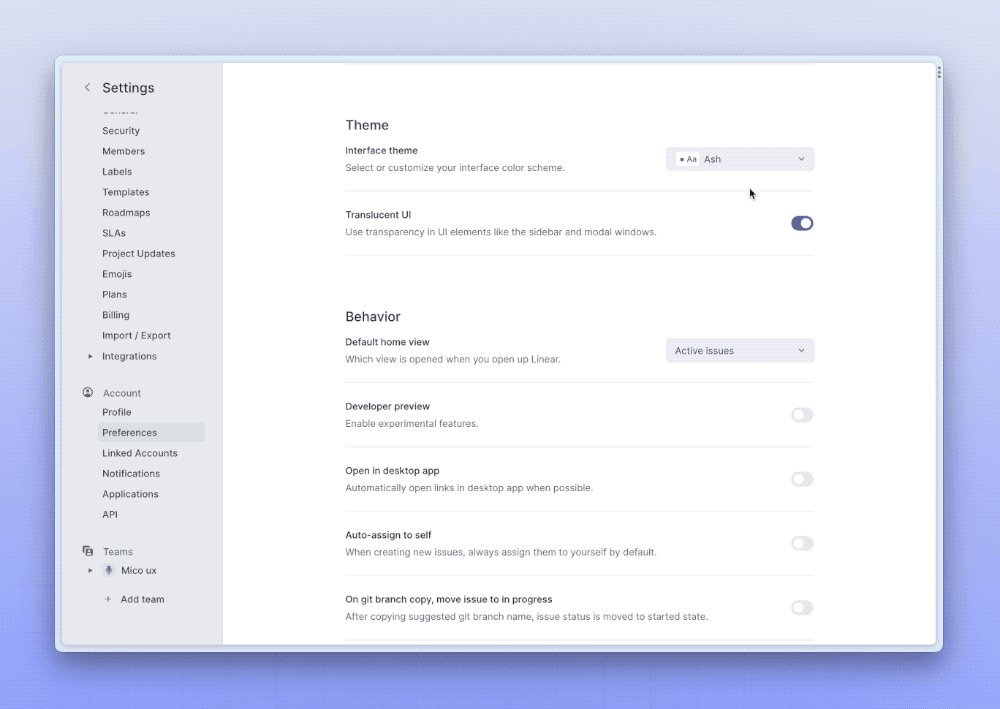
Linear 应用内工作台样式,弹出的浮层,背景都做了半透模糊处理。

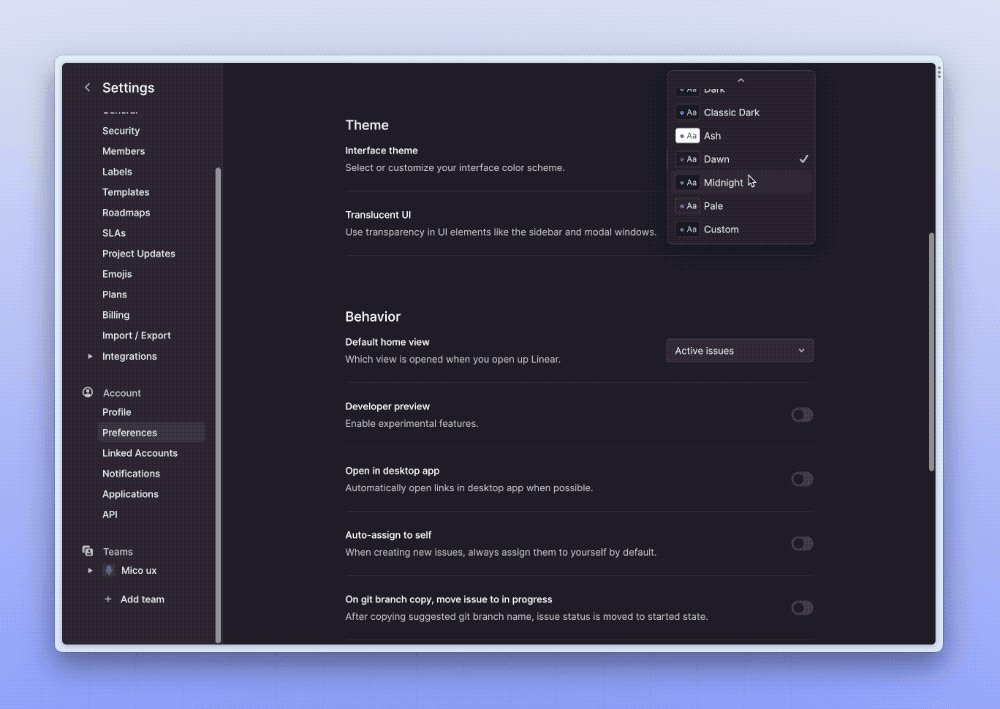
Linear 应用内截图
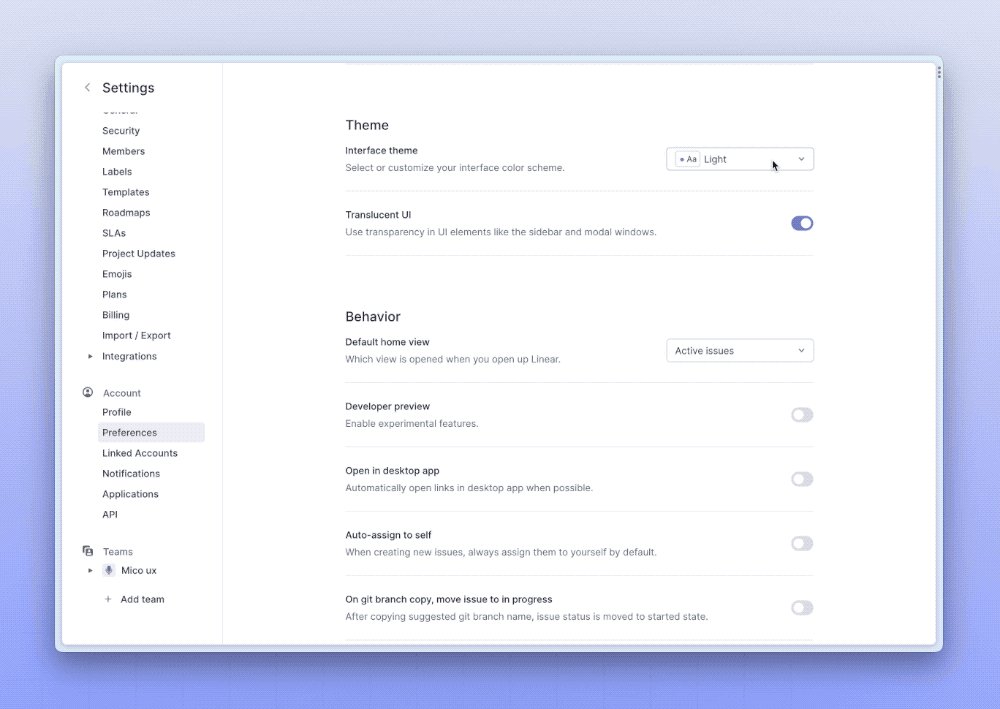
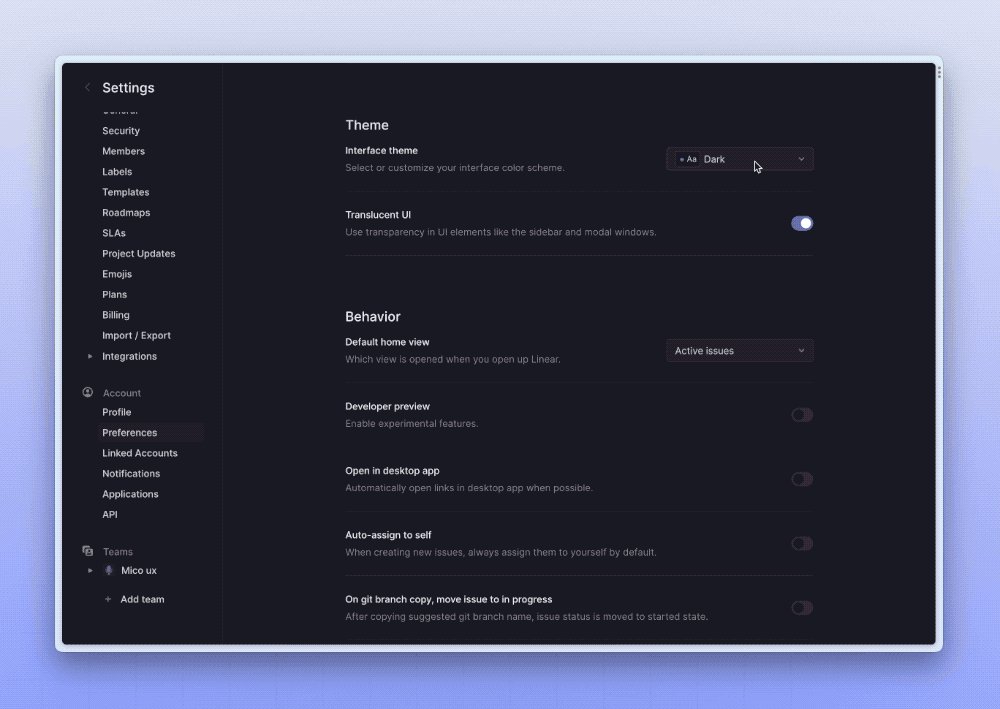
Linear 系统还内置了至少 8 款界面皮肤供用户选择。

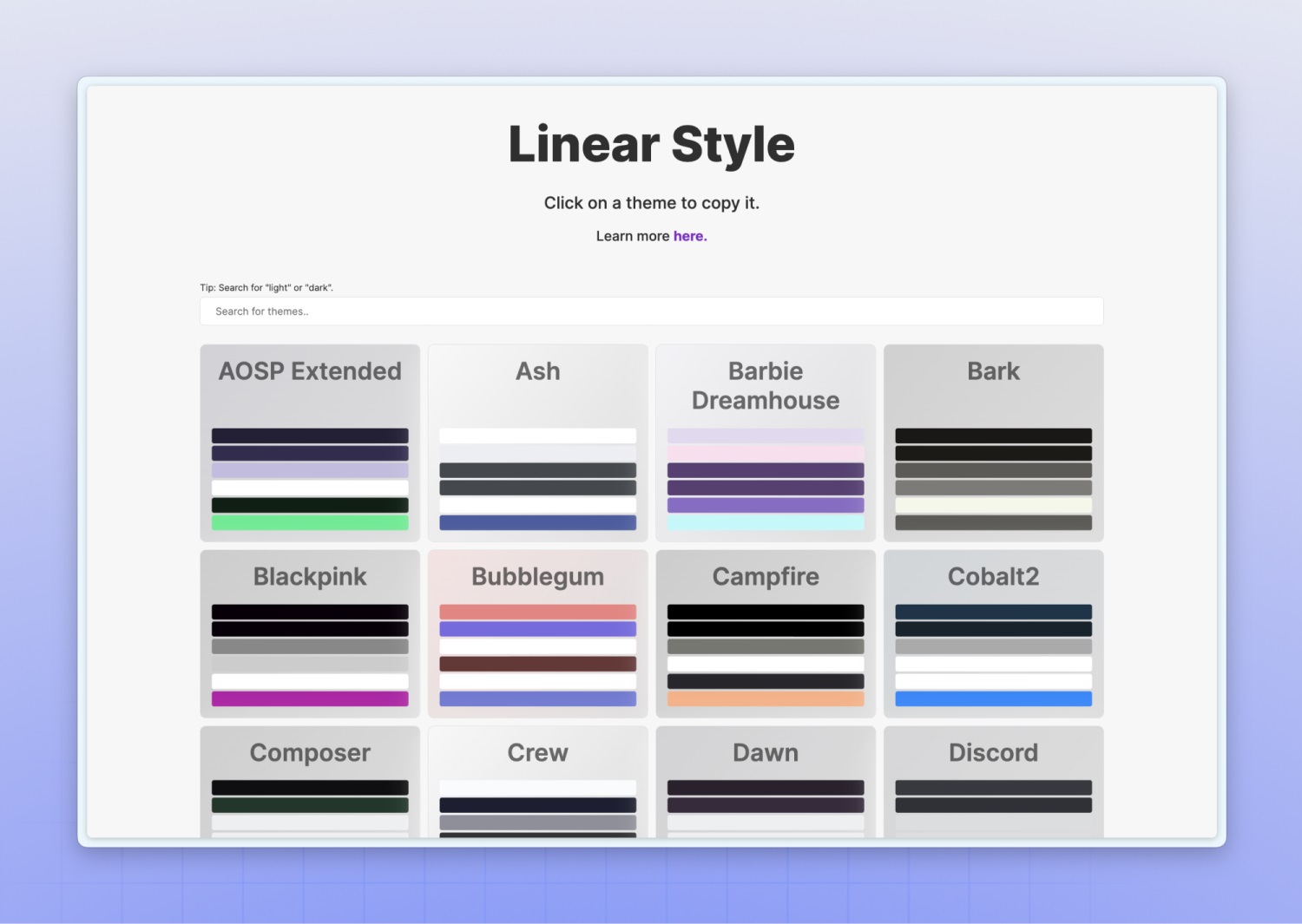
用户也可以自定义主题,可以在开源网站 linear.style 上查找更多主题。

但主题不能多端同步,而且只能设置自己在使用的应用程序皮肤,团队成员看到的还是他自己的主题样式。
3. 活动界面展示
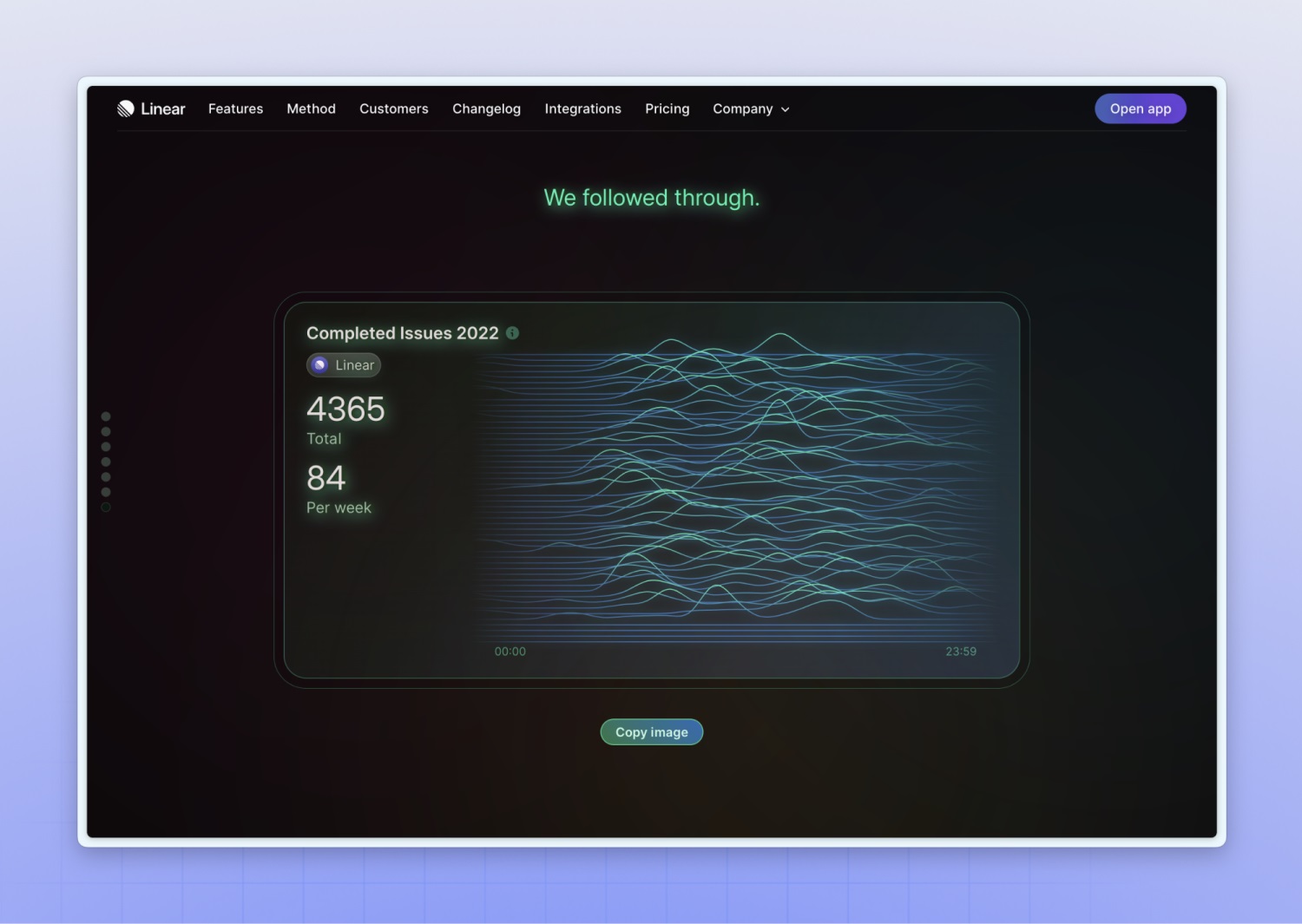
Linear 去年年终推出了项目总结活动页,用户不仅可以预览到 Linear 的年终总结数据,还可以一键生成自己团队的项目总结。

Hero Image 的动效不是一整个 gif 动图或者视频,而是在静态切图上叠加了一层动态点阵滤镜,打造了一种做旧失真的故障风视效。
滚动视差交互结合精美的可视化数据表,体验超级赞。数据图形全部采用 SVG 格式,点击按钮还可以复制完整图片。

四、拆解 Linear 式设计思路
看到这里,我们已经很了解 Linear 式设计风格了。
光说不练假把式,请设计师打开 Figma,来一起拆解下 Linear 的设计思路(需要具备 Figma 操作基础)。
我们先来学习下 Linear 是怎么做多色渐变融合背景的:
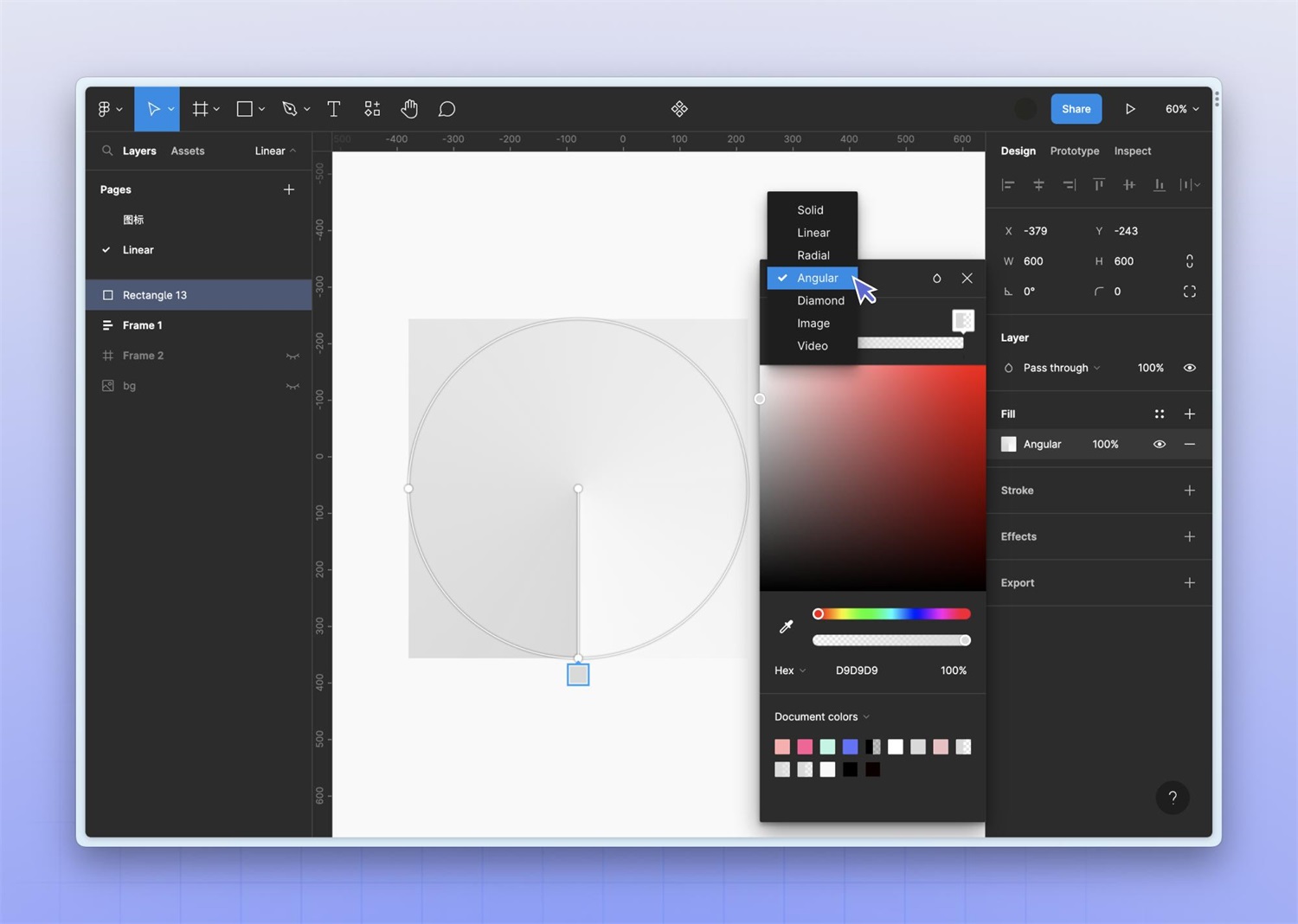
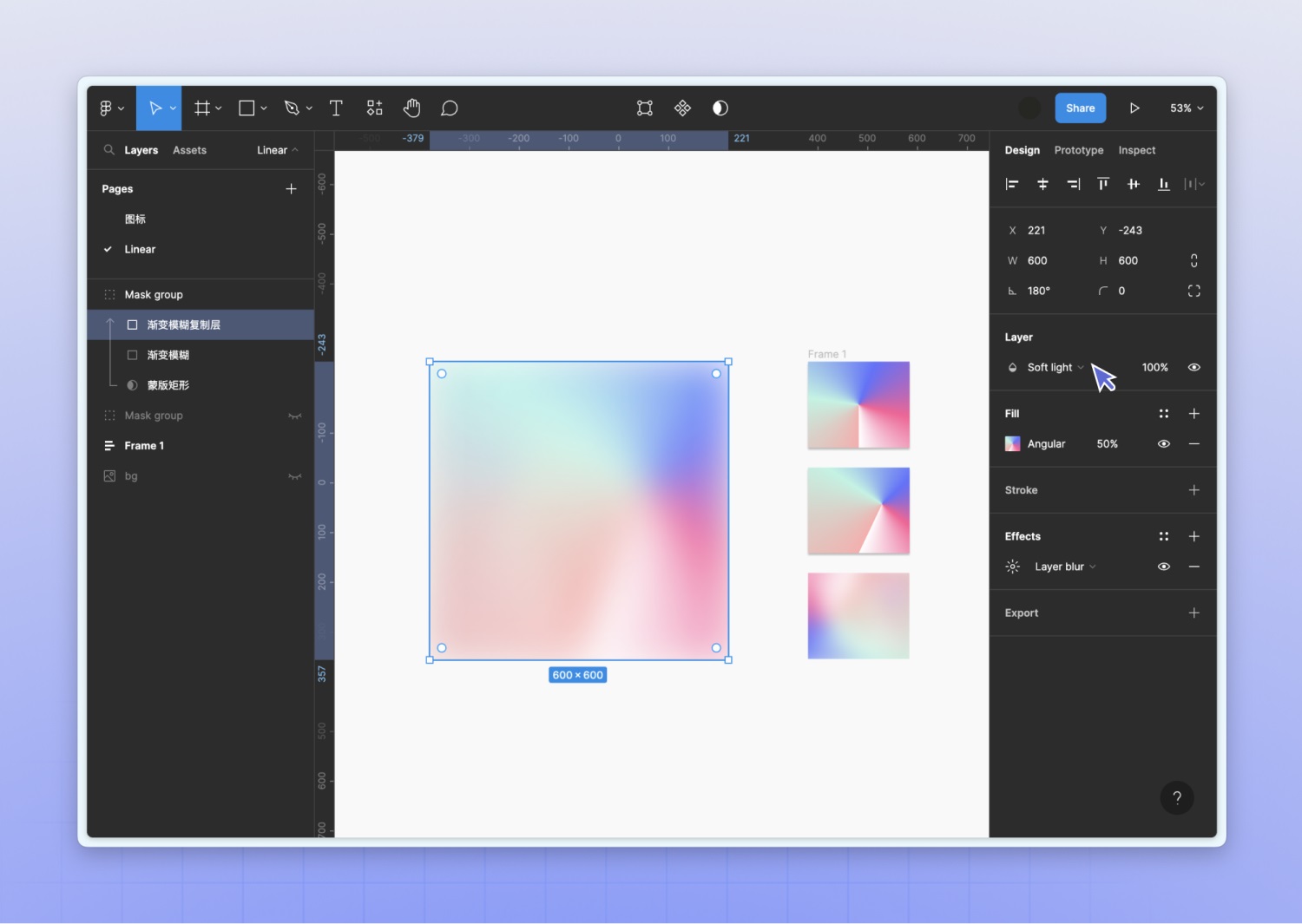
第一步:新建一个矩形,给它添加 angular(角度渐变 ),按你喜欢的色值来添加。

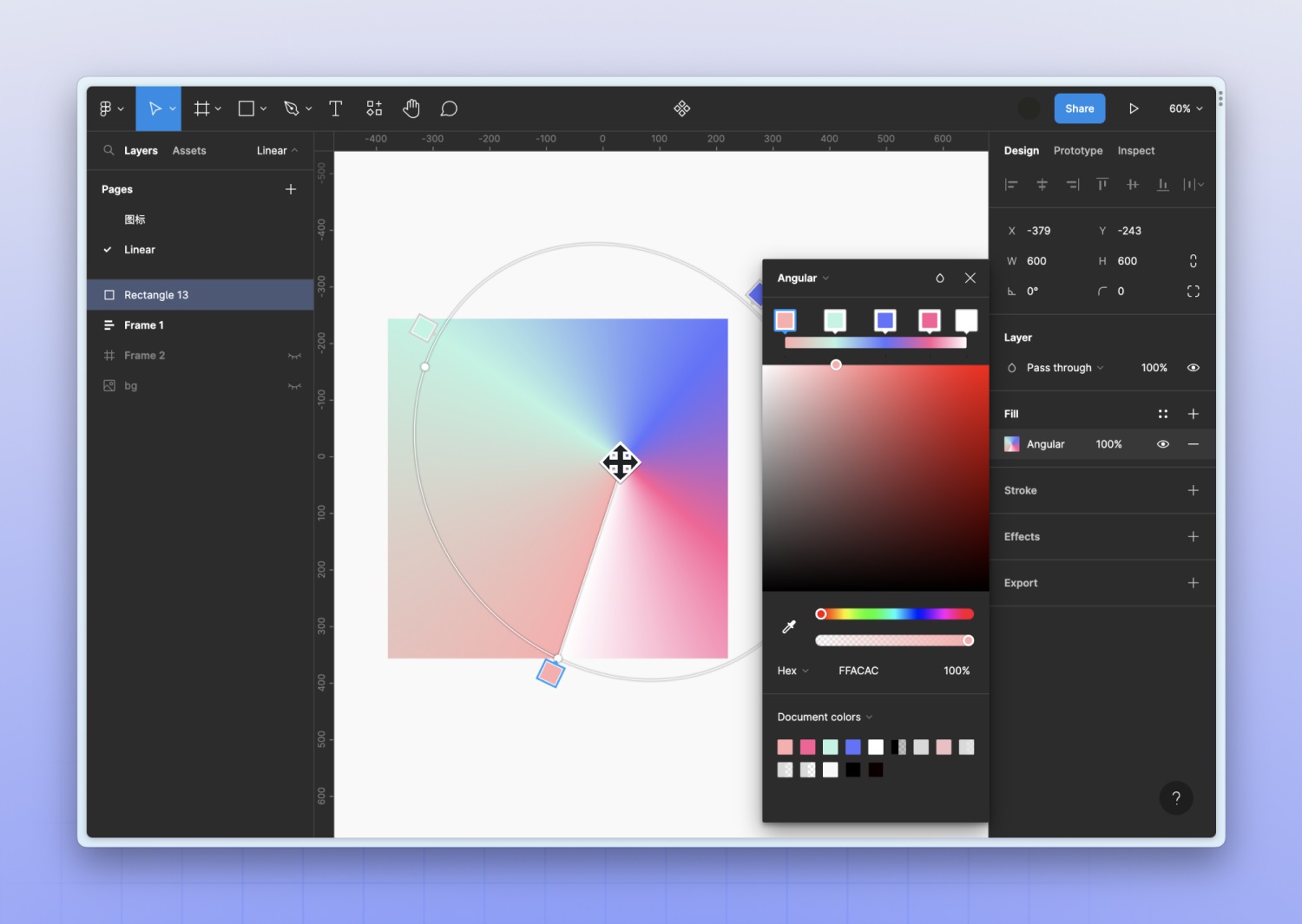
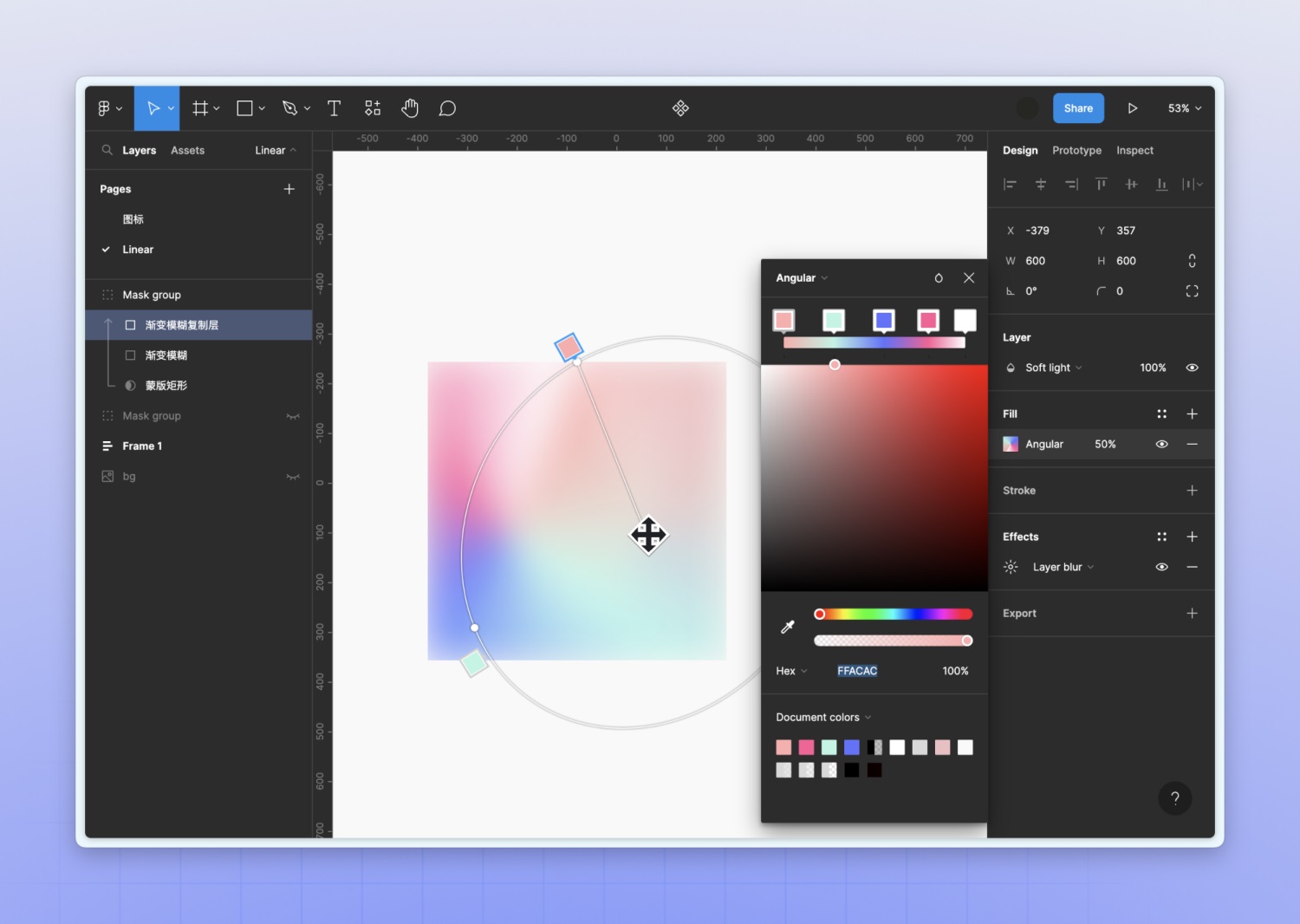
第二步:编辑 angular 的色值,你可以调整手柄来选择渐变的角度。

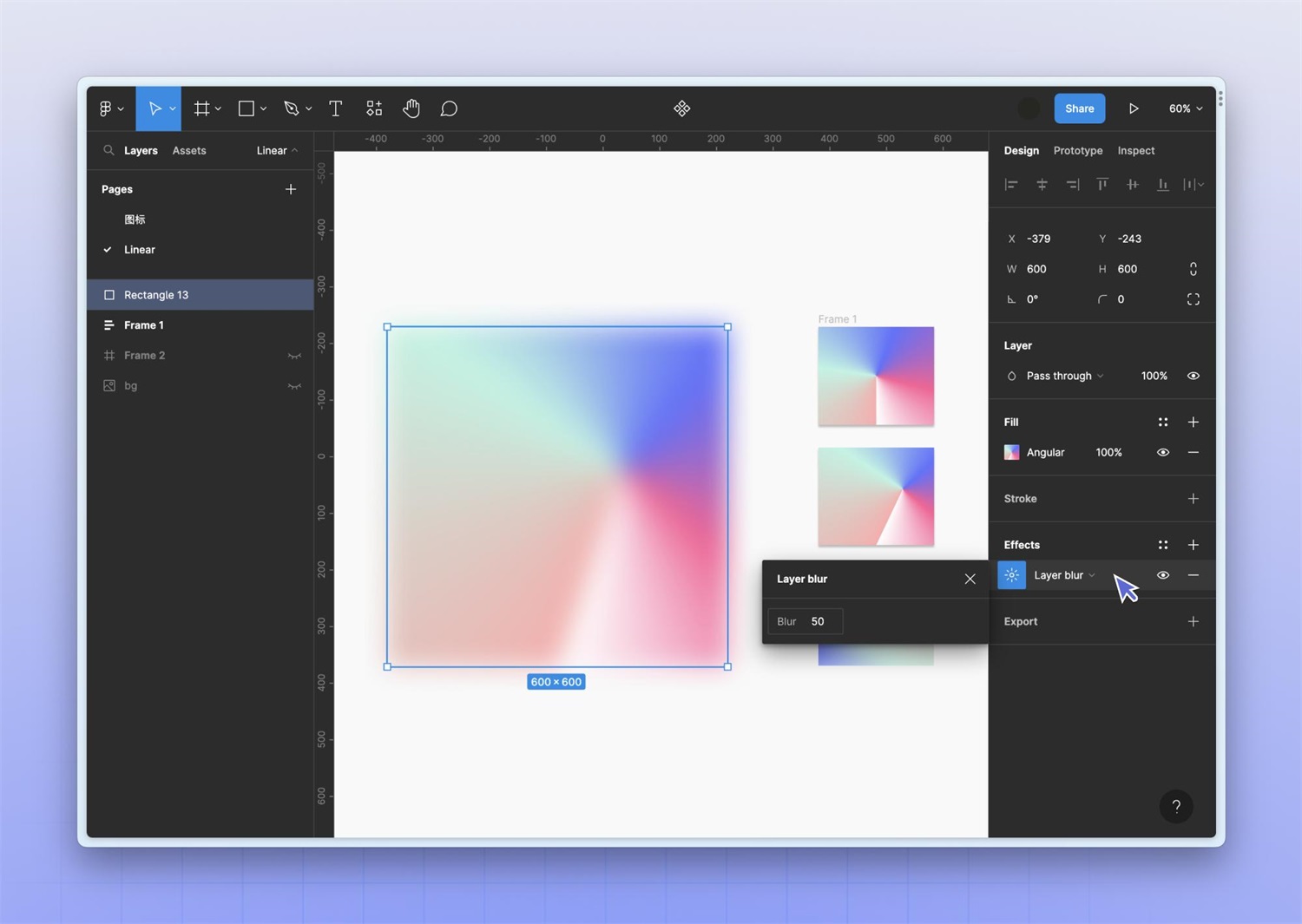
第三步:给这个矩形添加图层模糊属性,参数可随意设定。

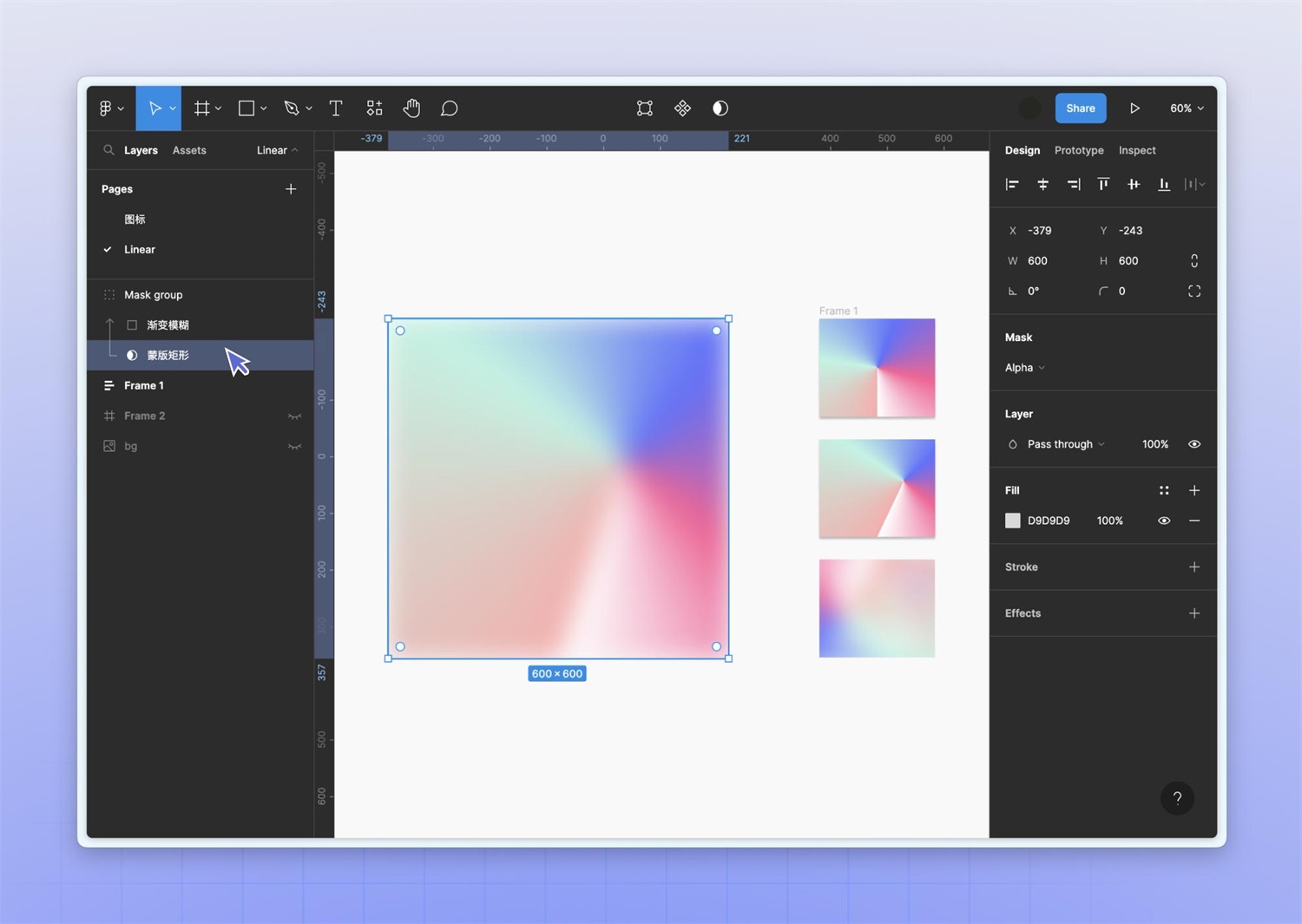
第四步:给矩形添加 mask。

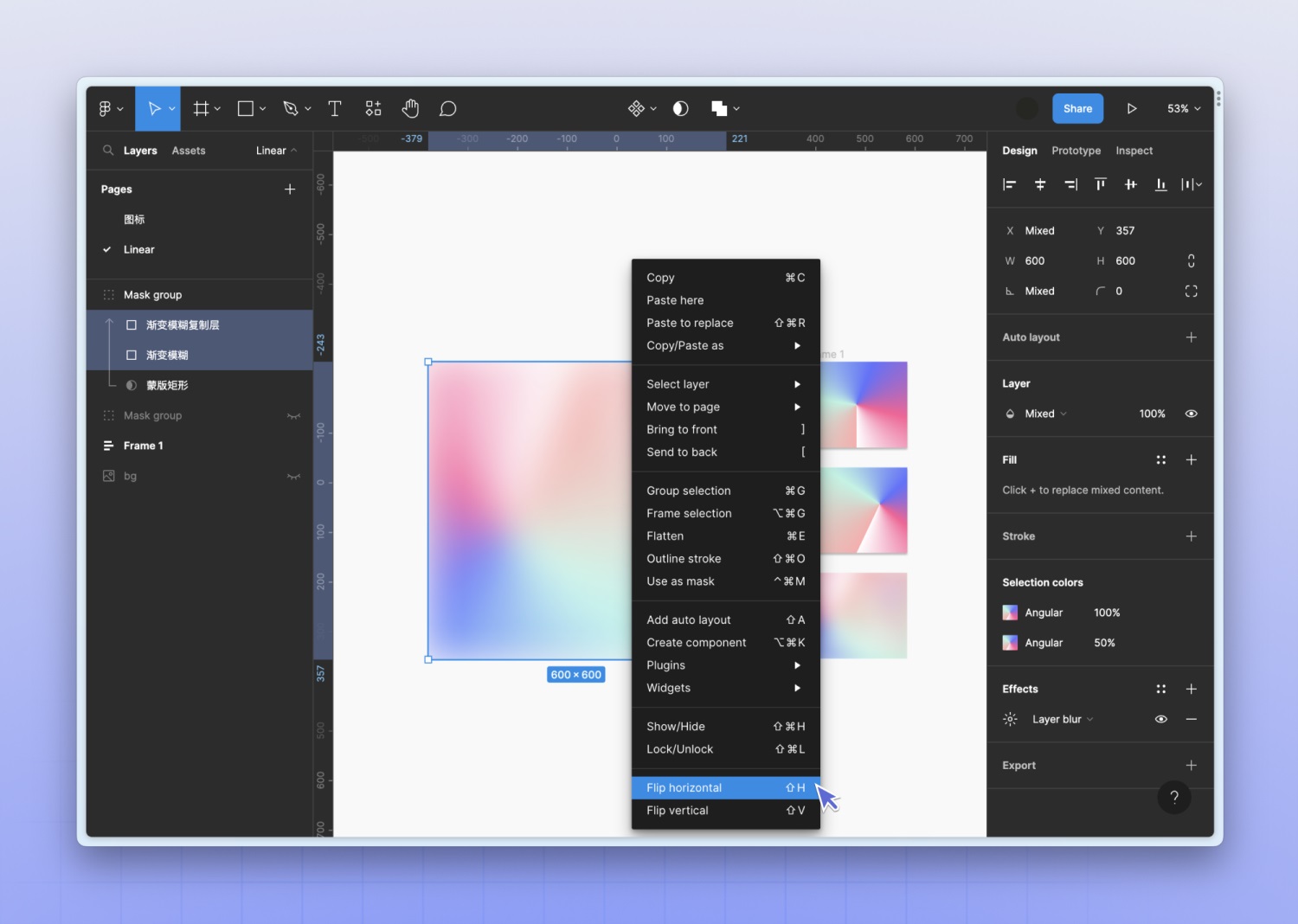
第五步:复制一层渐变矩形,按你喜欢的风格选择图层叠加样式,并适当调整不透明度。

第六步:调整复制层的 angular 手柄来调整两层渐变融合的效果,并适当调整图片角度。


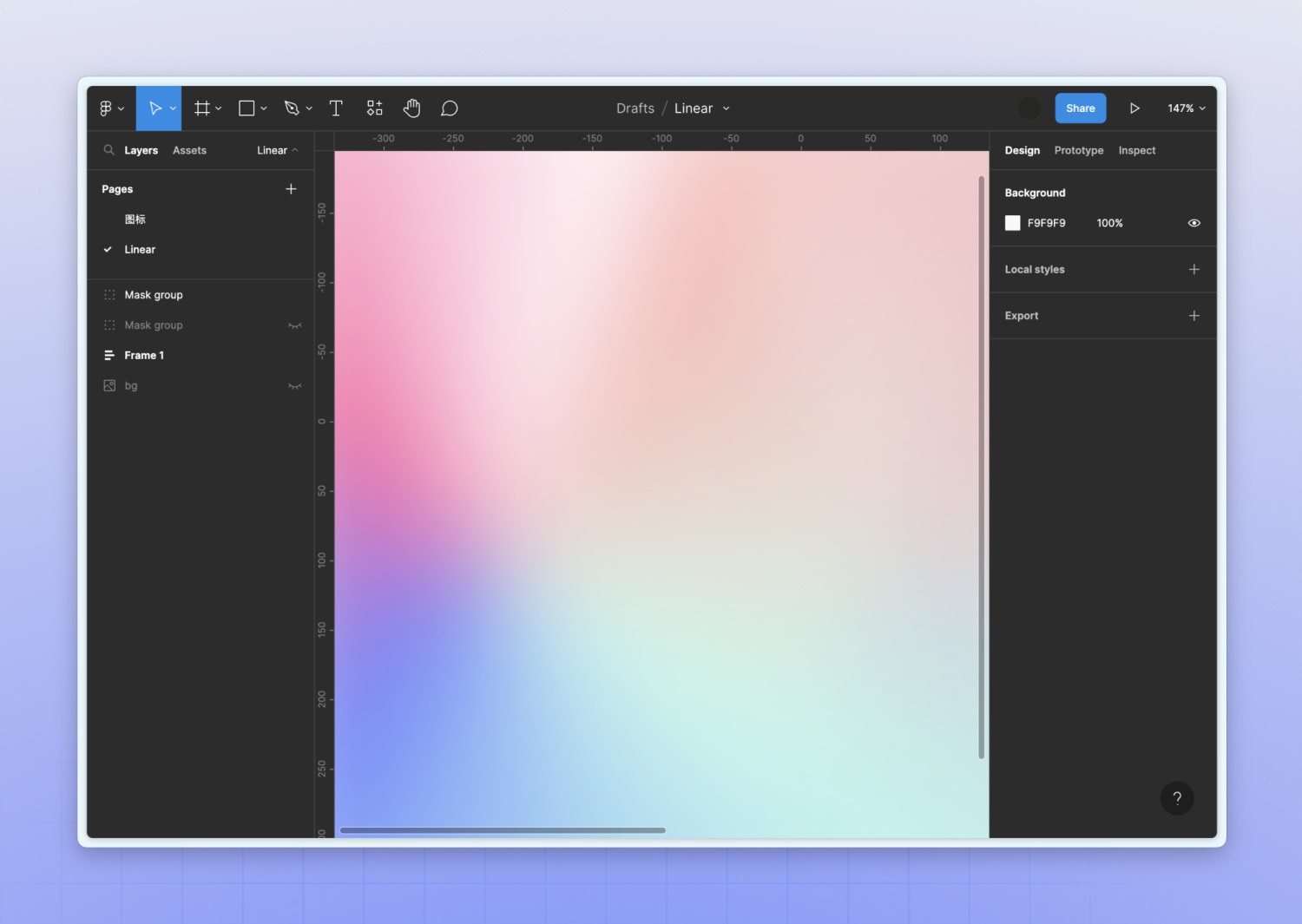
OK,一个专属于你的多色渐变融合背景诞生了!

小试牛刀,感觉如何,简单不?
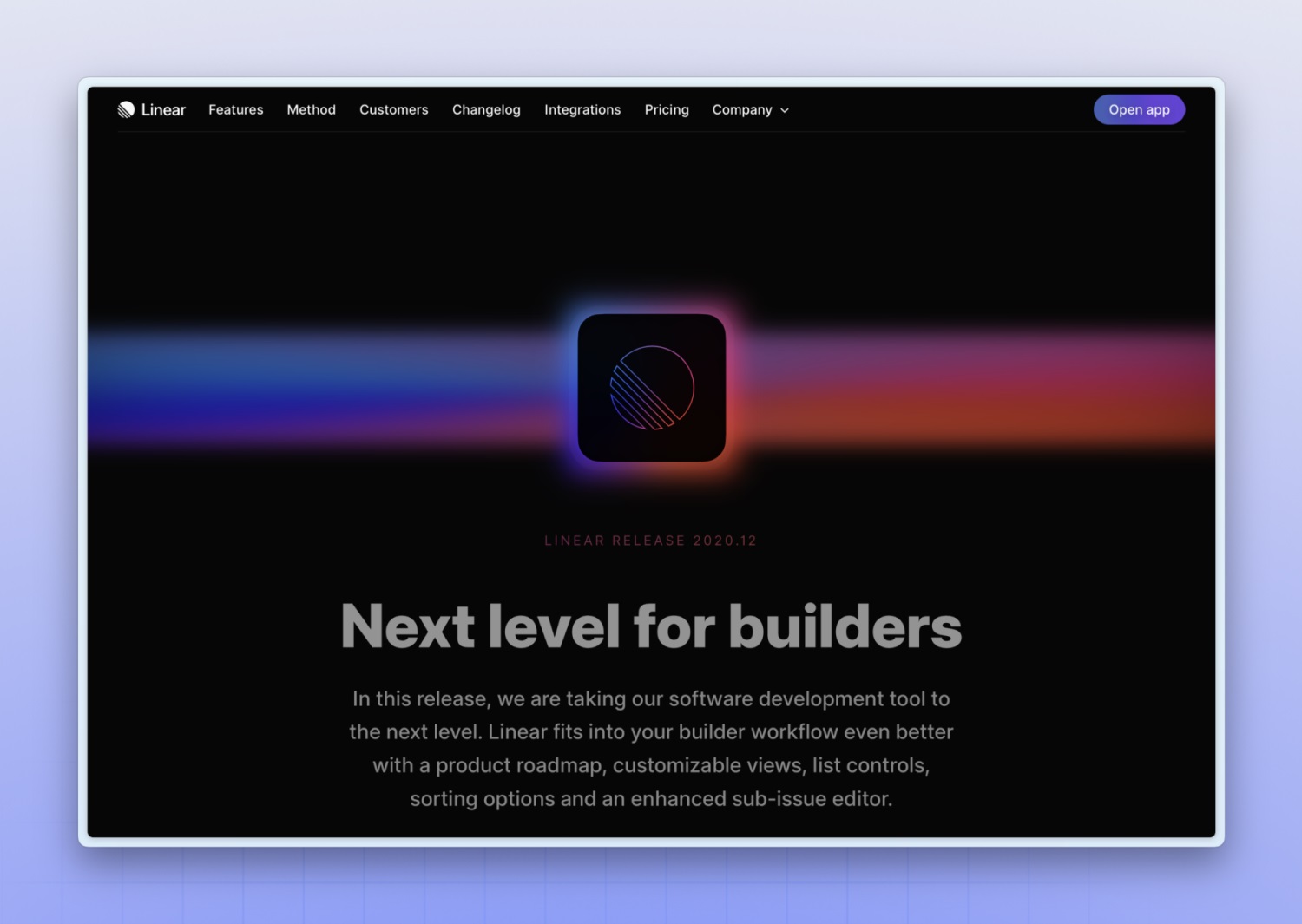
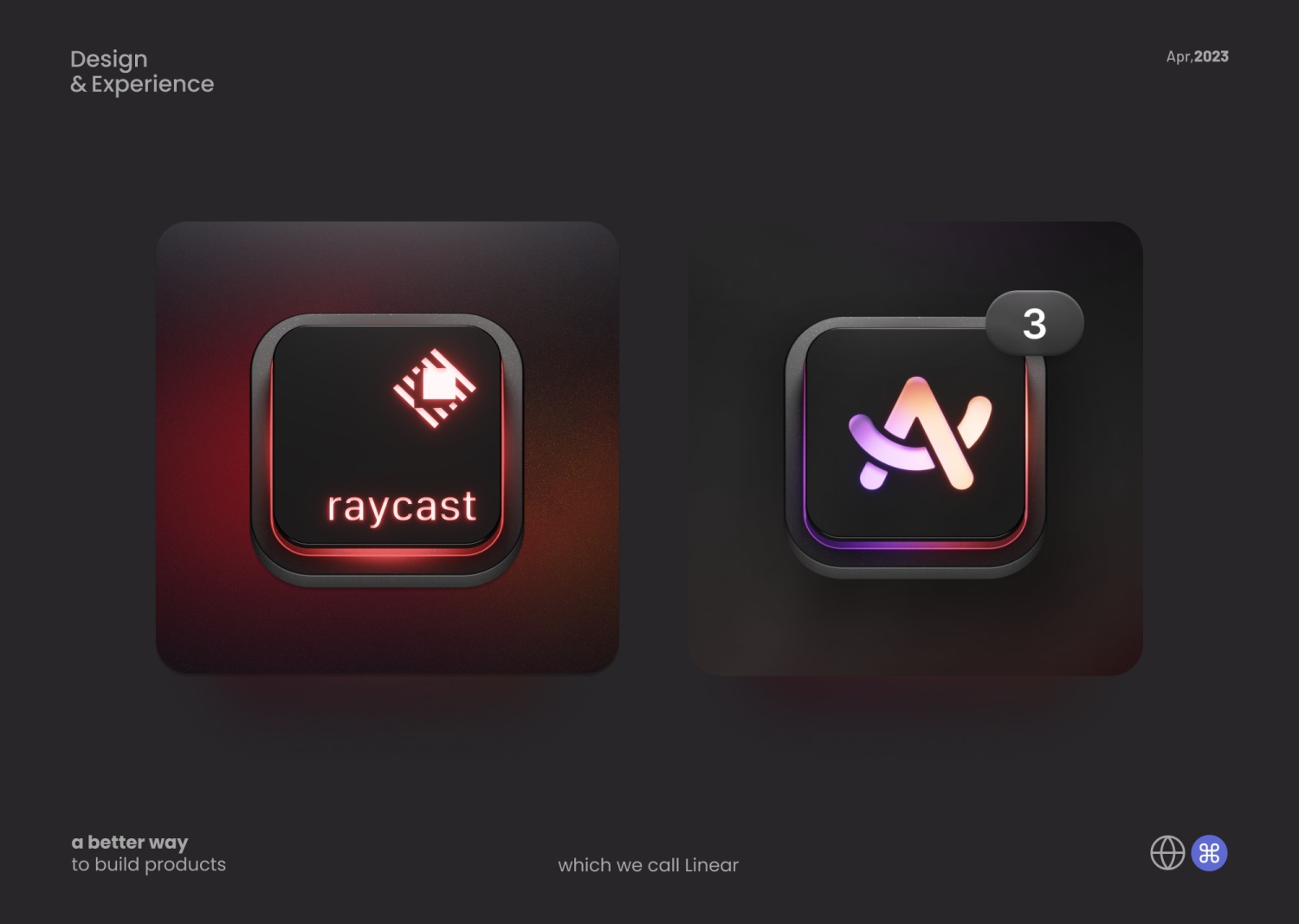
趁热打铁,我们再来挑战复刻一下 Linear 旧版官网 Hero Image 里的应用图标:

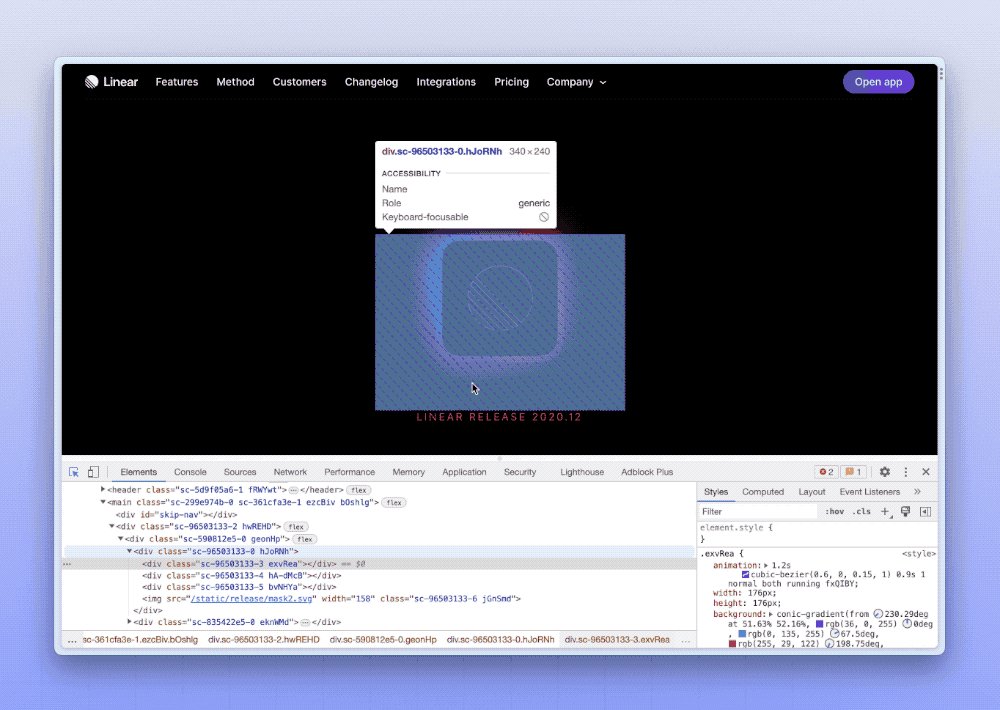
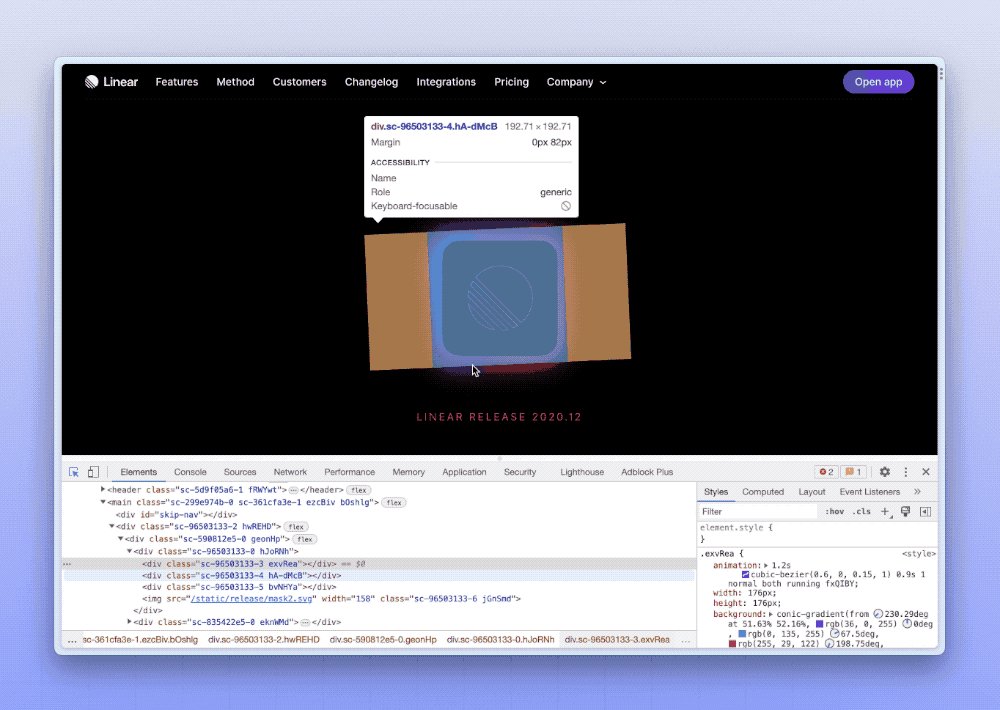
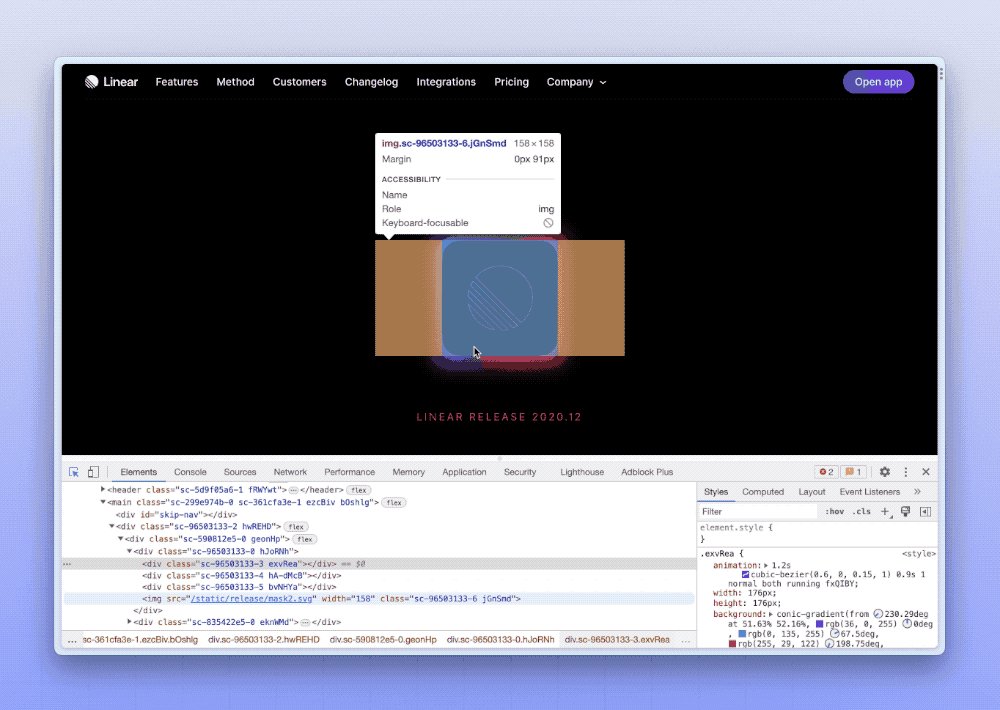
查看样式会发现,此图标只在顶层贴了张 SVG 格式的镂空 logo,其他都是用代码实现,一共分为 4 层。


旧图标结构图
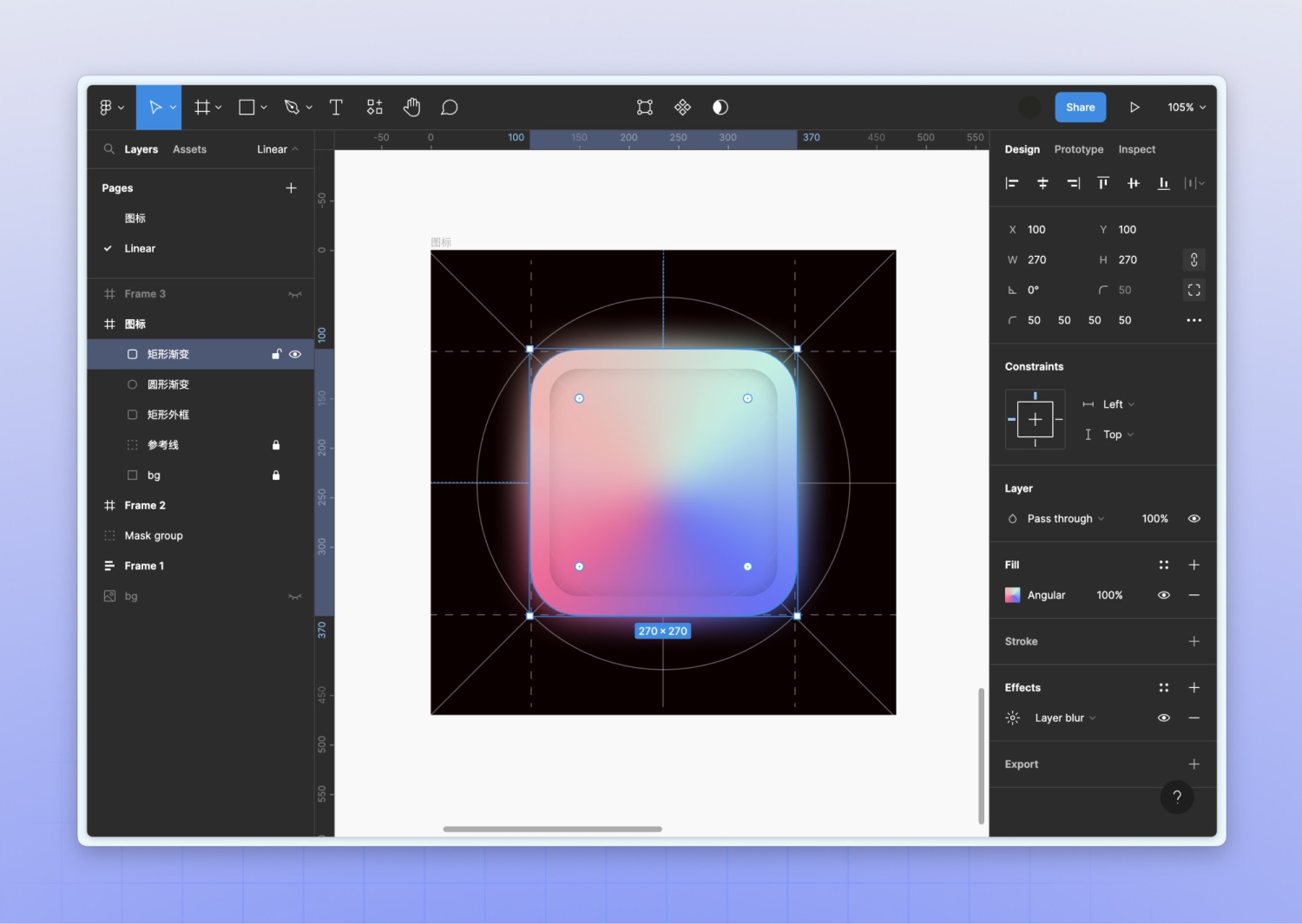
下面,打开 Figma 继续跟我操作:
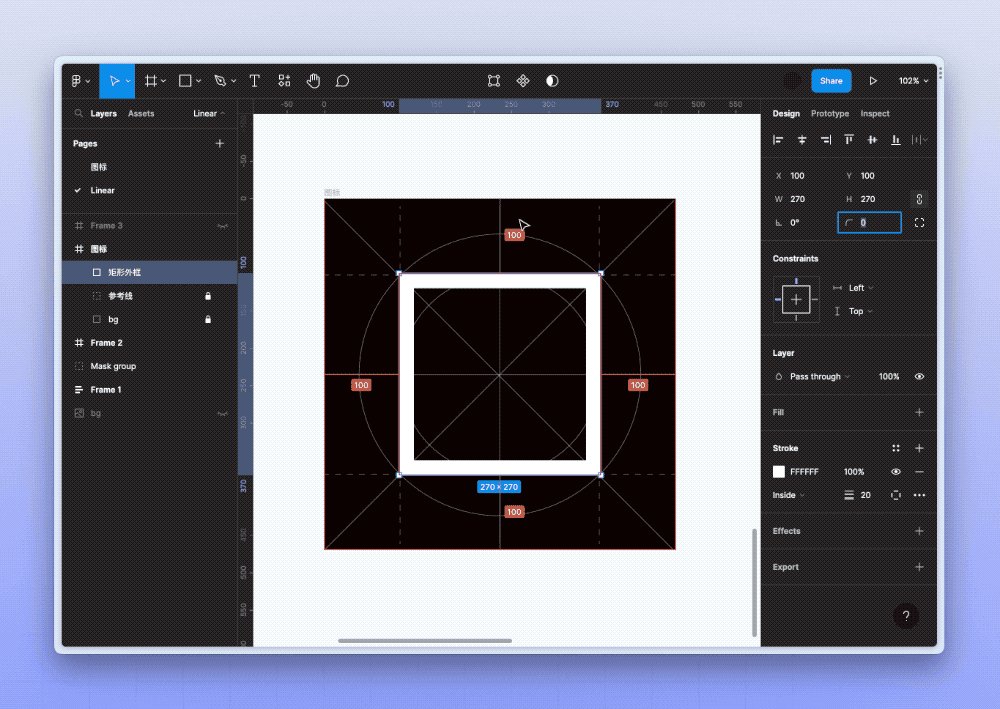
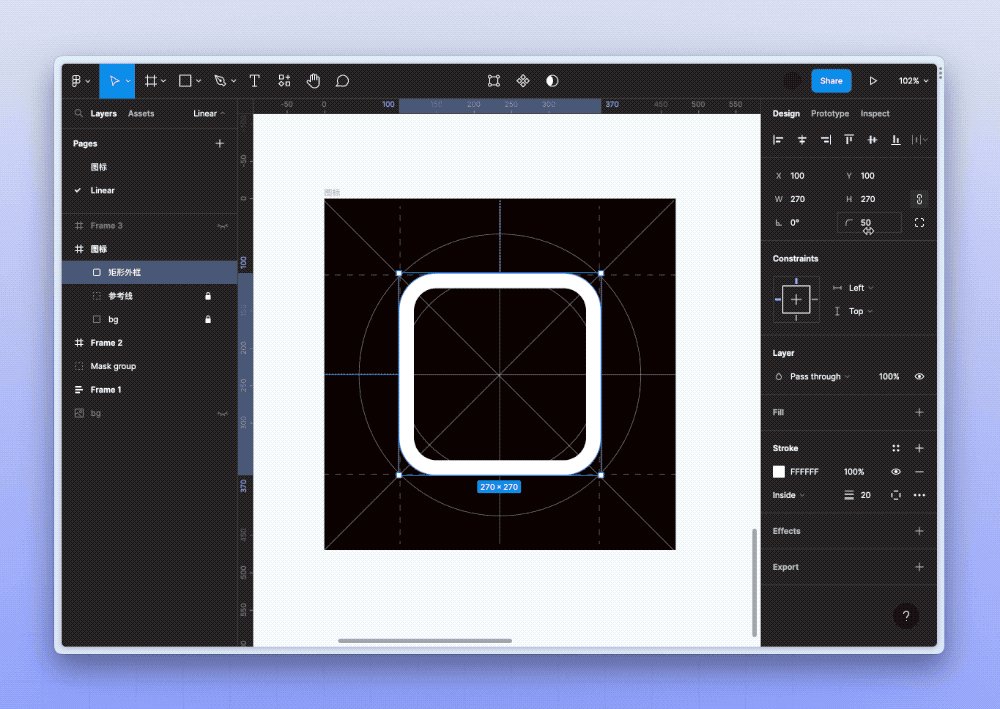
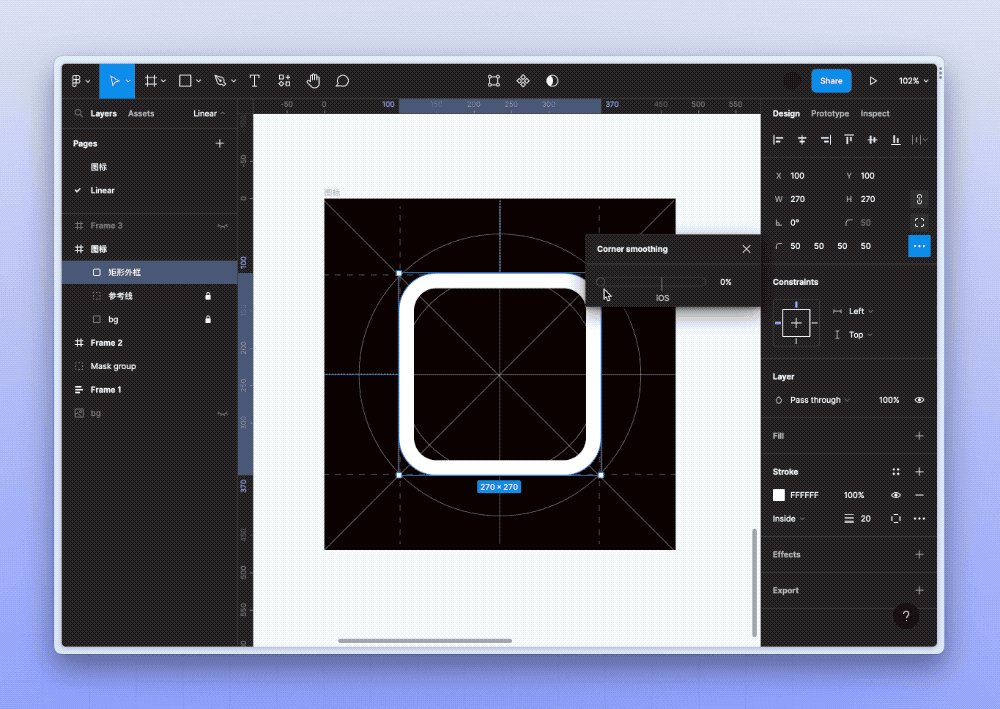
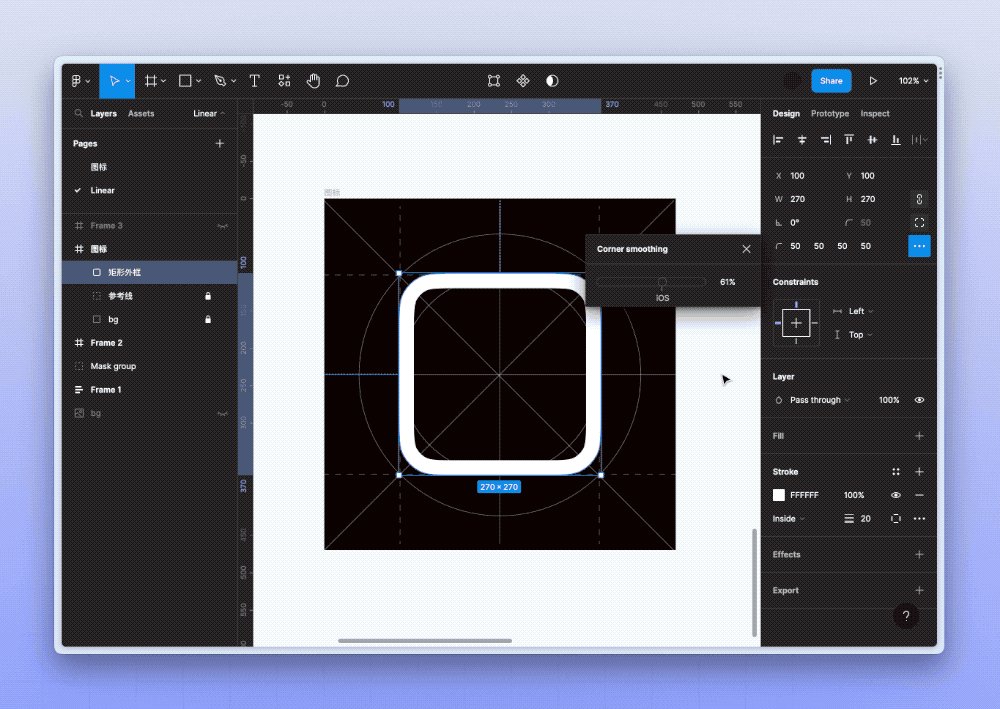
第一步:新建一个圆角矩形描边框,这里有一个关于设置 iOS 级别平滑圆角的小 tip,操作见以下动图演示。

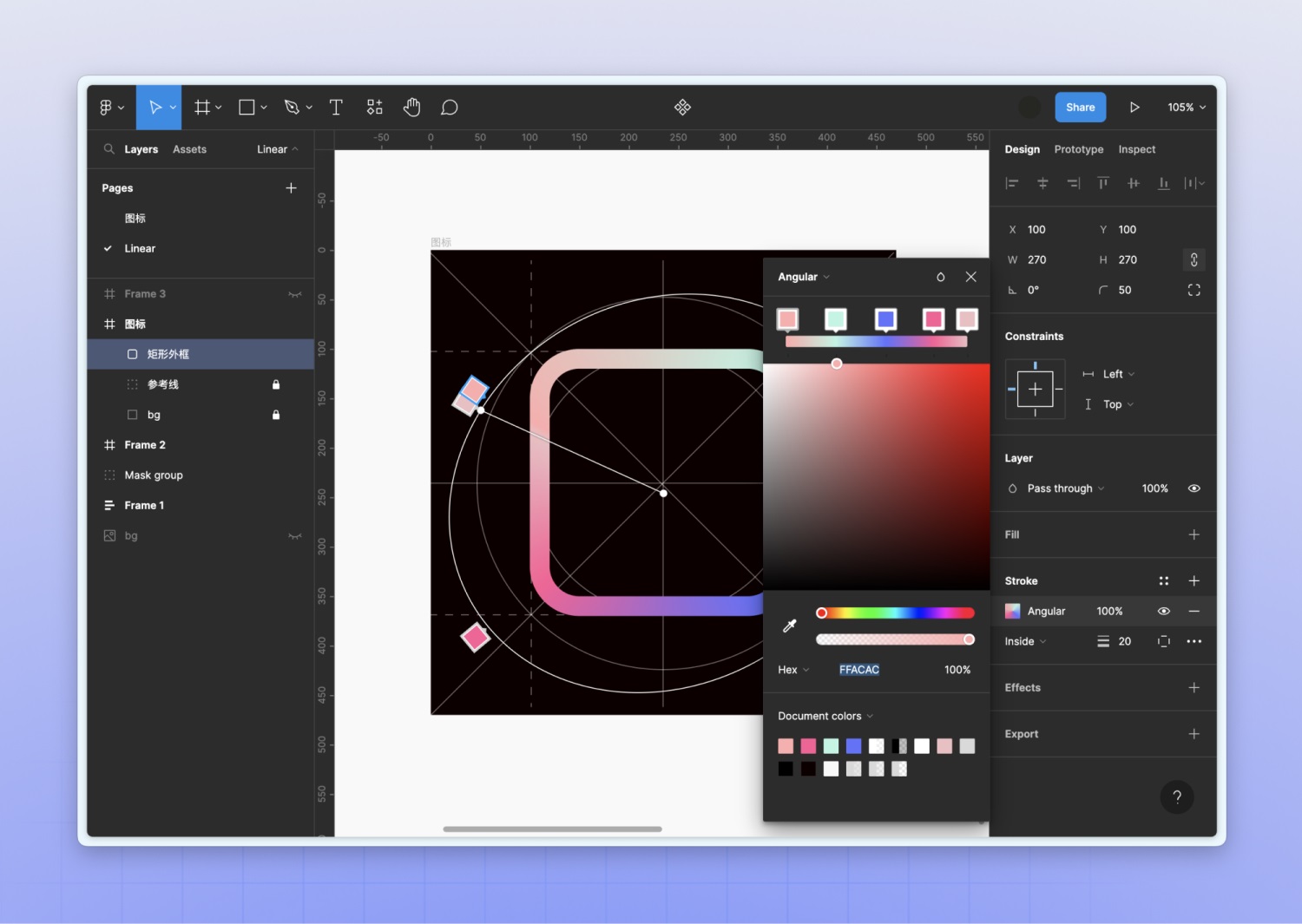
第二步:添加渐变色和模糊值,我们前面已经做好了一张渐变图,可以直接复制它的属性过来。

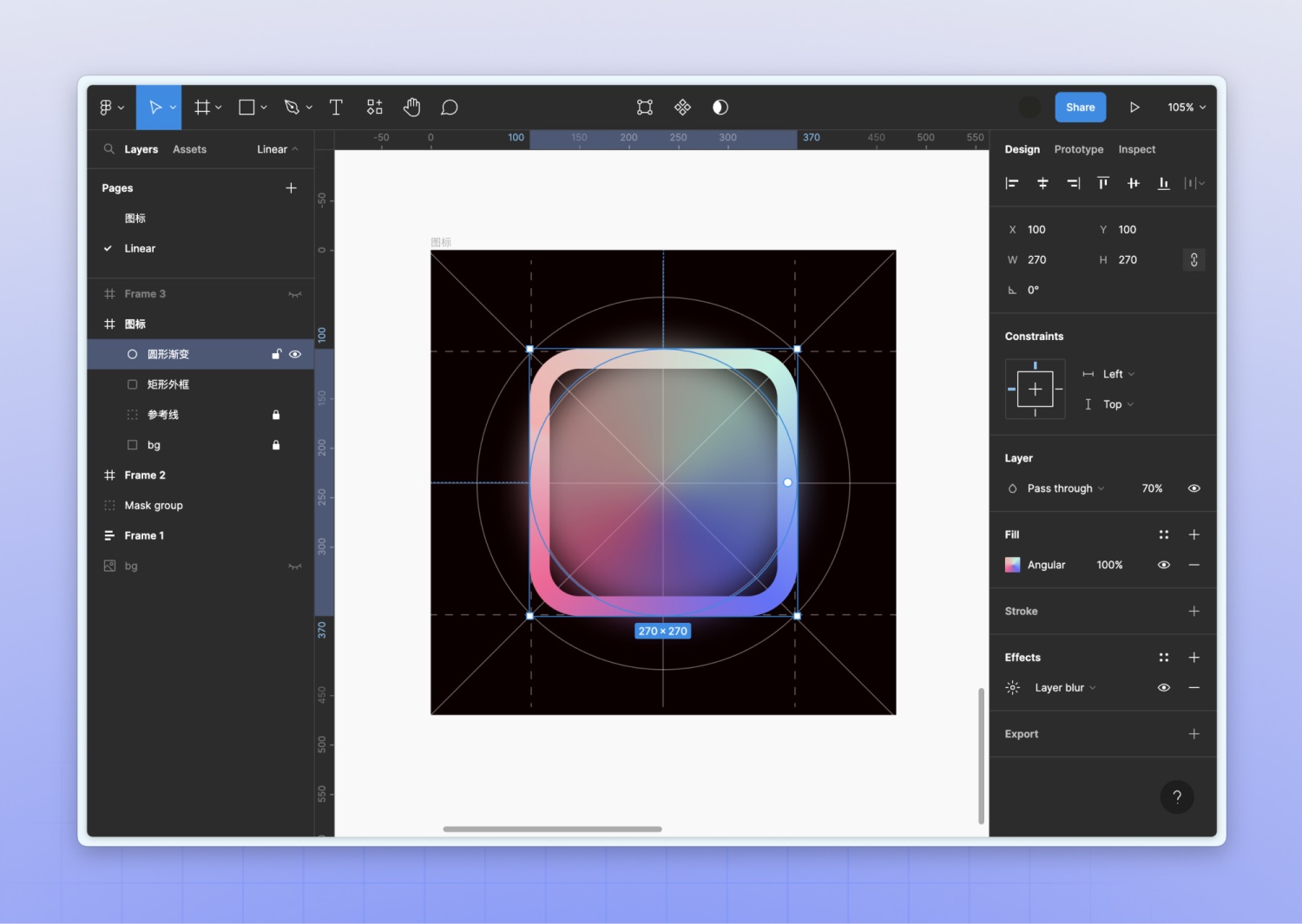
第三步:添加一个等比例圆形,复制渐变和模糊值

第四步:复制矩形框,添加填充色,复制渐变和模糊值。

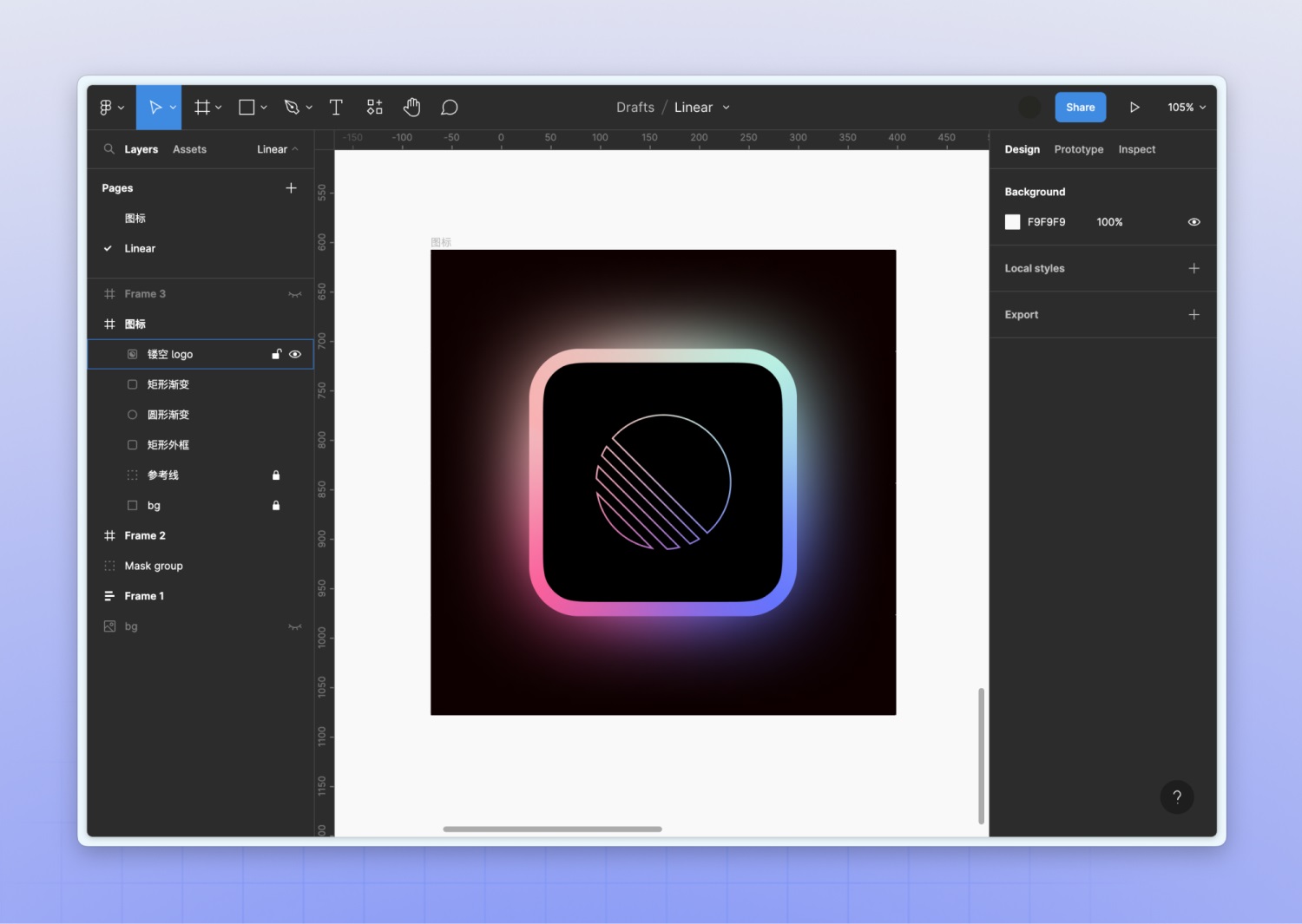
第五步:放上镂空 logo,完成!

打开旧版官网,我们还能看到应用图标下会出现类似电影开场的激光动效,其实他们一开始只想做一个点亮图标的简单动效,考虑到是首次发布,要留下记忆点,就采用了更显著的效果。
网页地址: https://linear.app/releases/2020-12

旧版官网动画截图
另外这版官网从设计构想到实施,只用了一周时间,执行力和完成度之高也是让人佩服。
现在的官网 Hero Image 使用入口按钮取代了应用图标的位置。这是因为,一方面他们不想靠太多的视效来干扰用户浏览官网,还是以实用为先。另一方面知名度和市场既然已经打开,找来官网的大部分人都是想要快速进行注册和使用,还是要以效率为先。

五、Linear 式网页制作实操
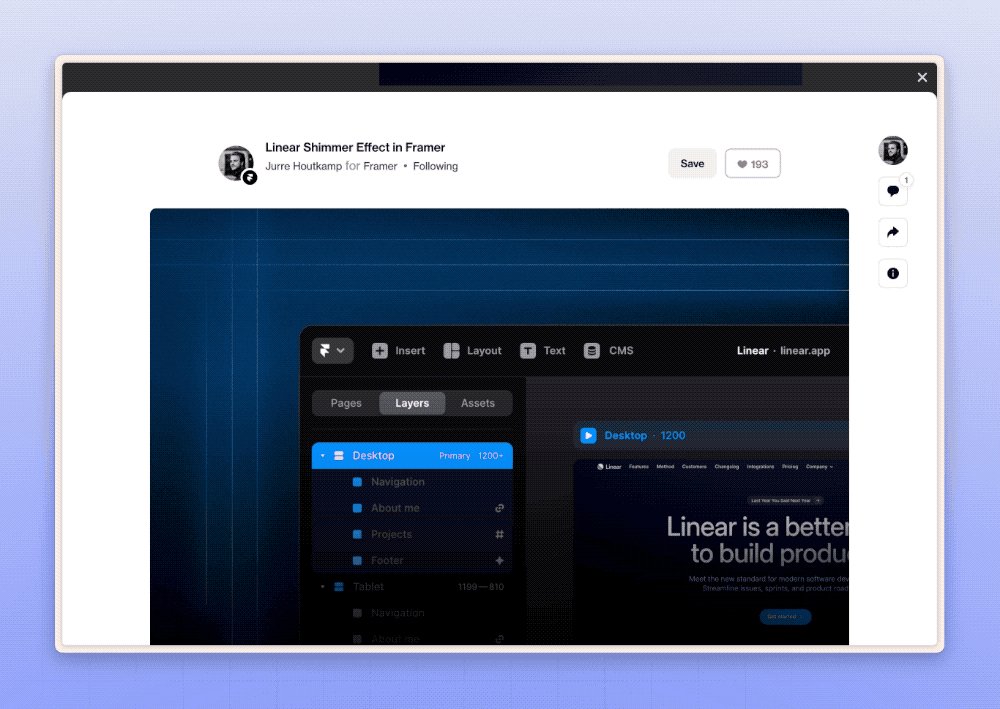
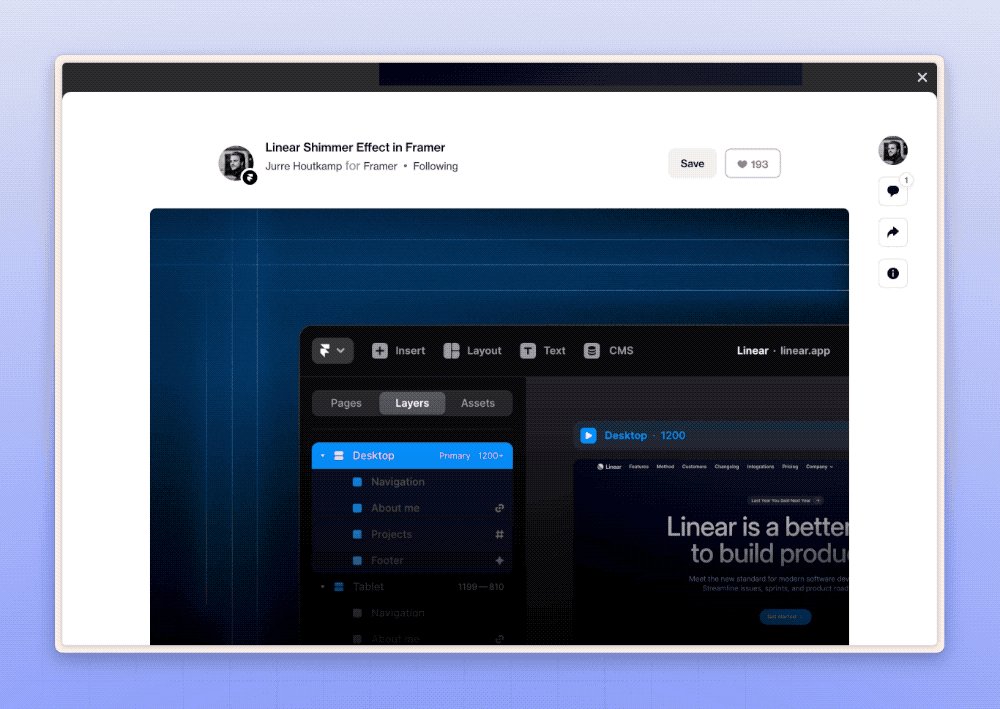
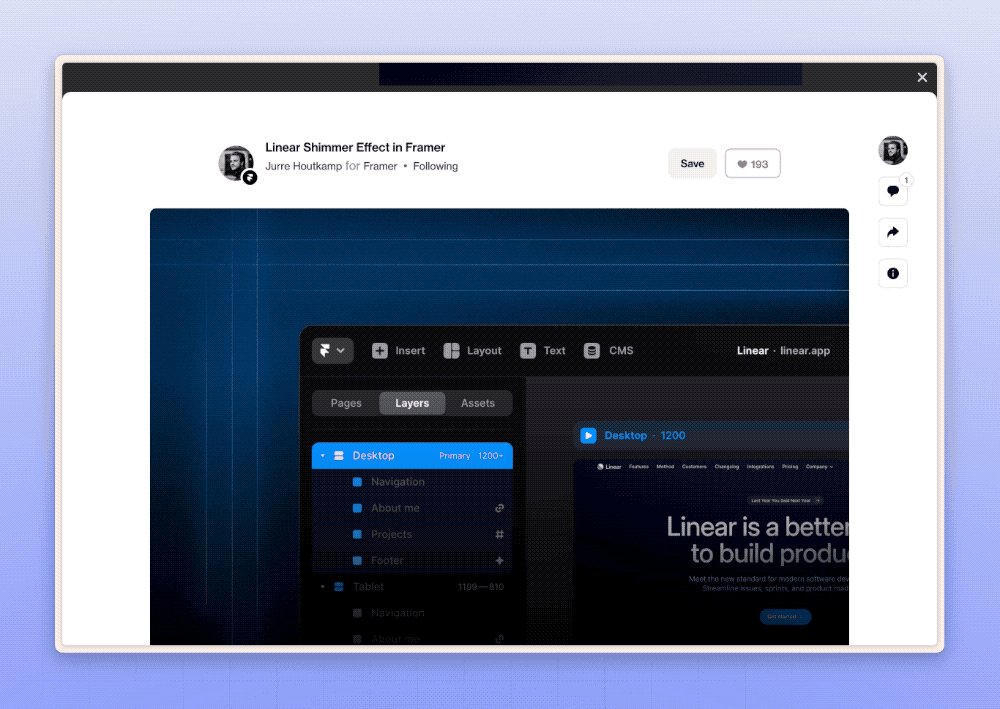
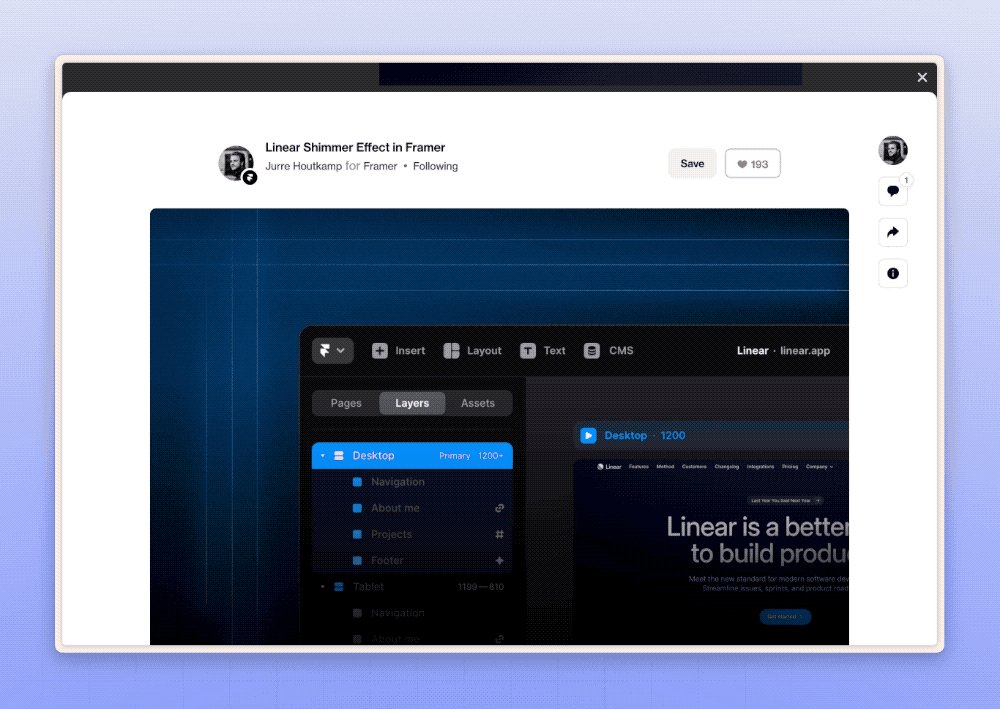
最近正好跟 Framer 官方教程学了 Linear 官网的流光小动效。

趁热打铁,再来复刻一下(需要具备 Framer 软件基础)。
可以先在 Figma 里设计完成界面,再通过 Figma to Html with Framer(插件加链接) 插件导入到 Framer 里制作,使其成为真正可交互的网页,全程零代码。
篇幅原因省略界面制作部分,源文件和插件贴在文末,可以在 Framer 里打开跟我一起做:

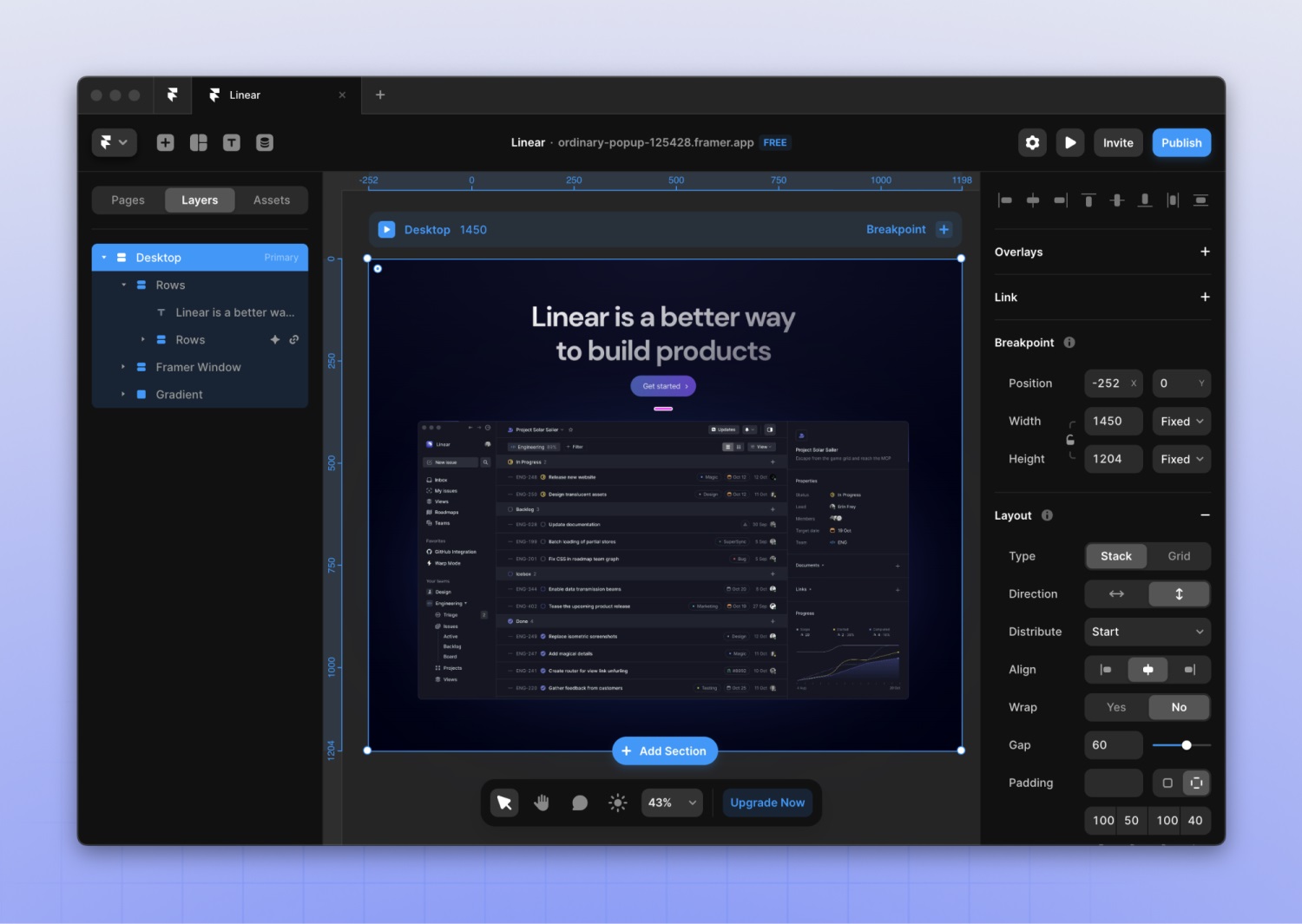
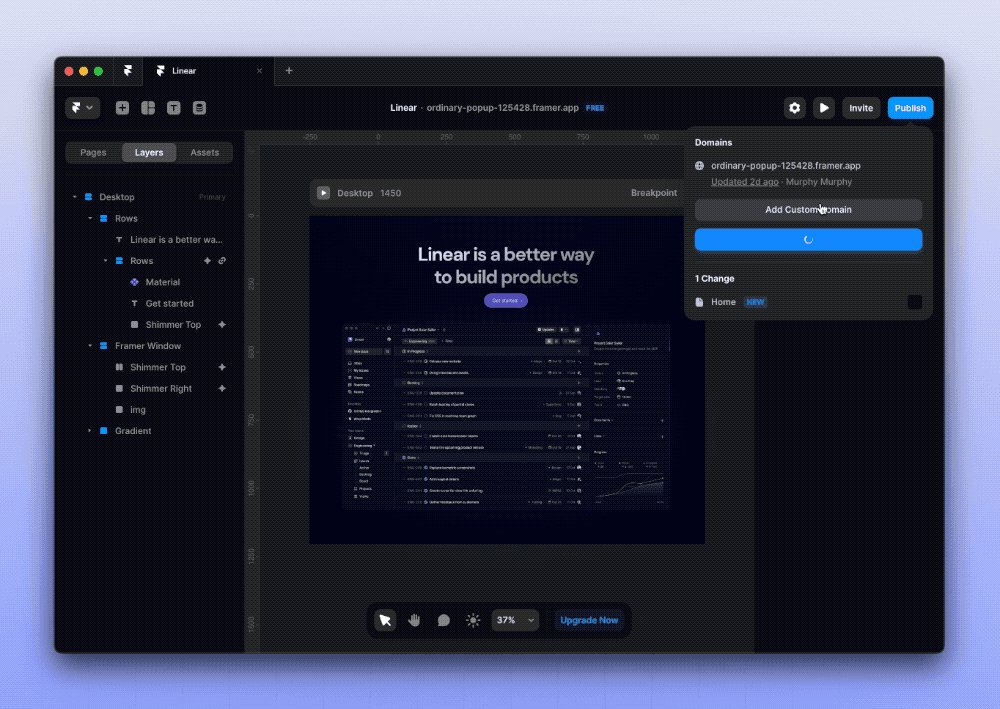
Framer 内界面全貌
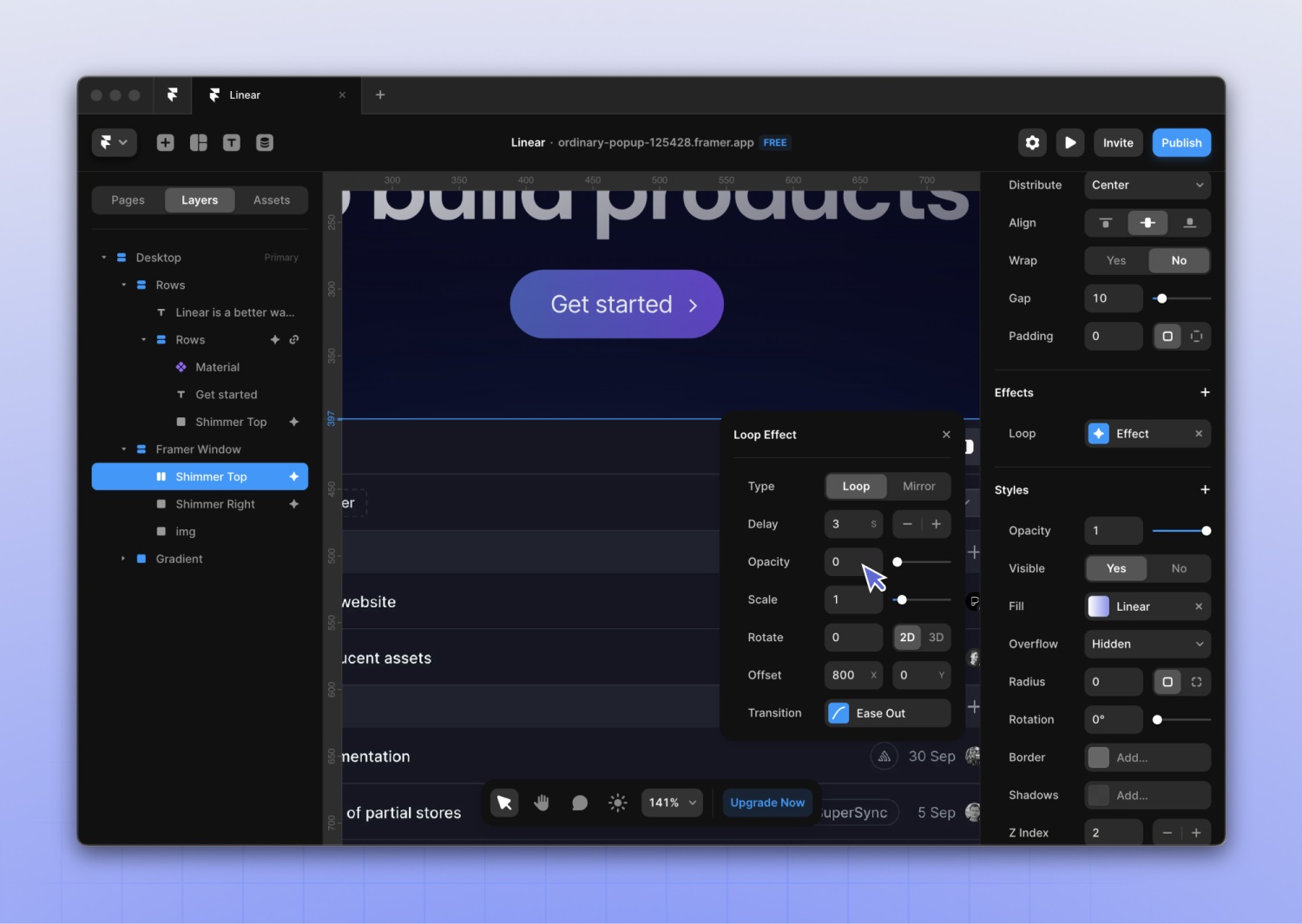
第一步:紧贴截图右上角,新建一个宽 100px,高 1px 的矩形;布局选择 absolute (绝对定位);填充色选择横向渐变,色值区间:#5E6AD2,0%~#6875E8,80%。
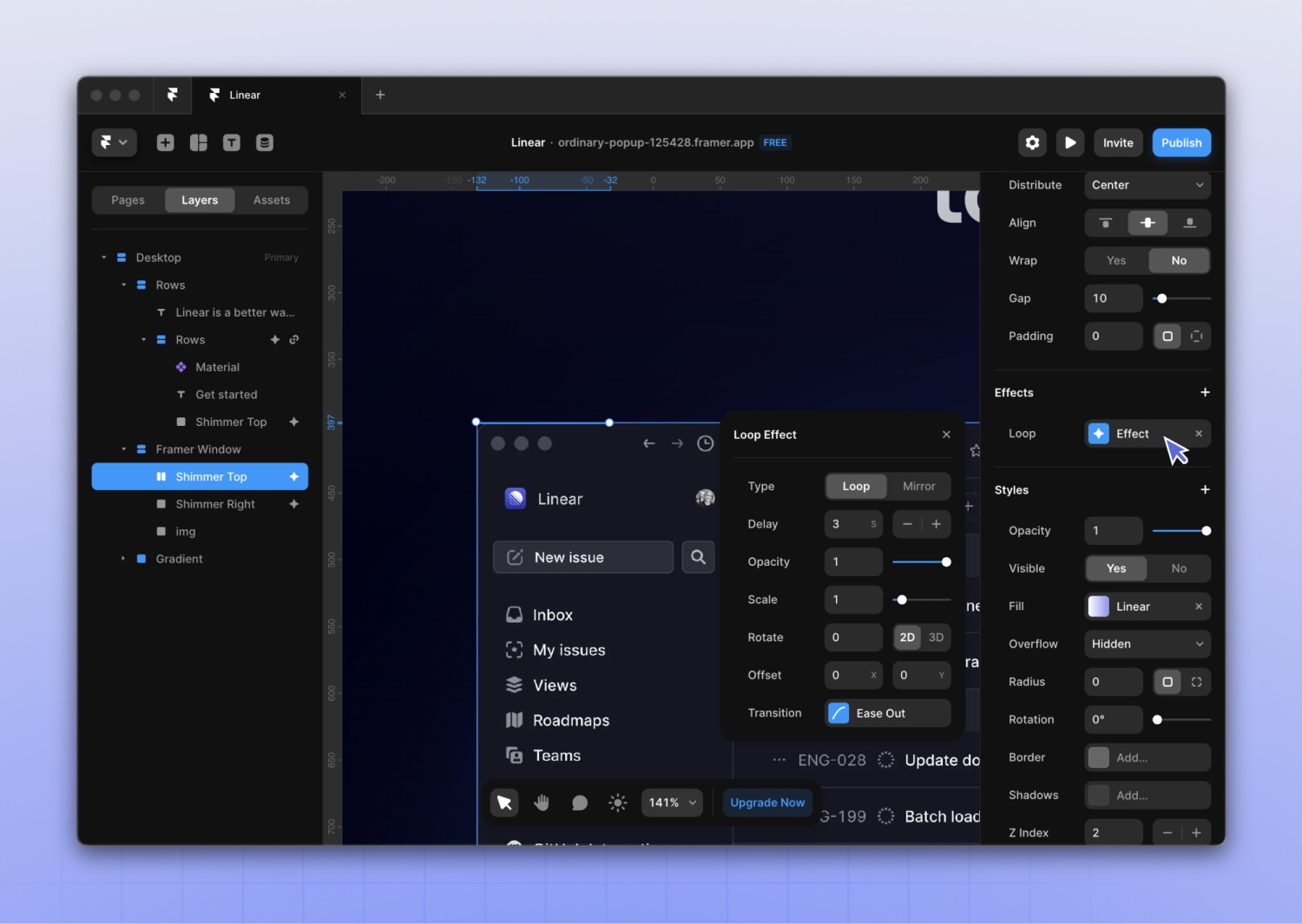
第二步:选中矩形,在右侧属性栏点击 effect(效果);在弹出菜单里点选 loop(循环);选择 delay(延迟)3 秒,为每次的循环增加一个缓冲时间;scale(比例) 设为 1。

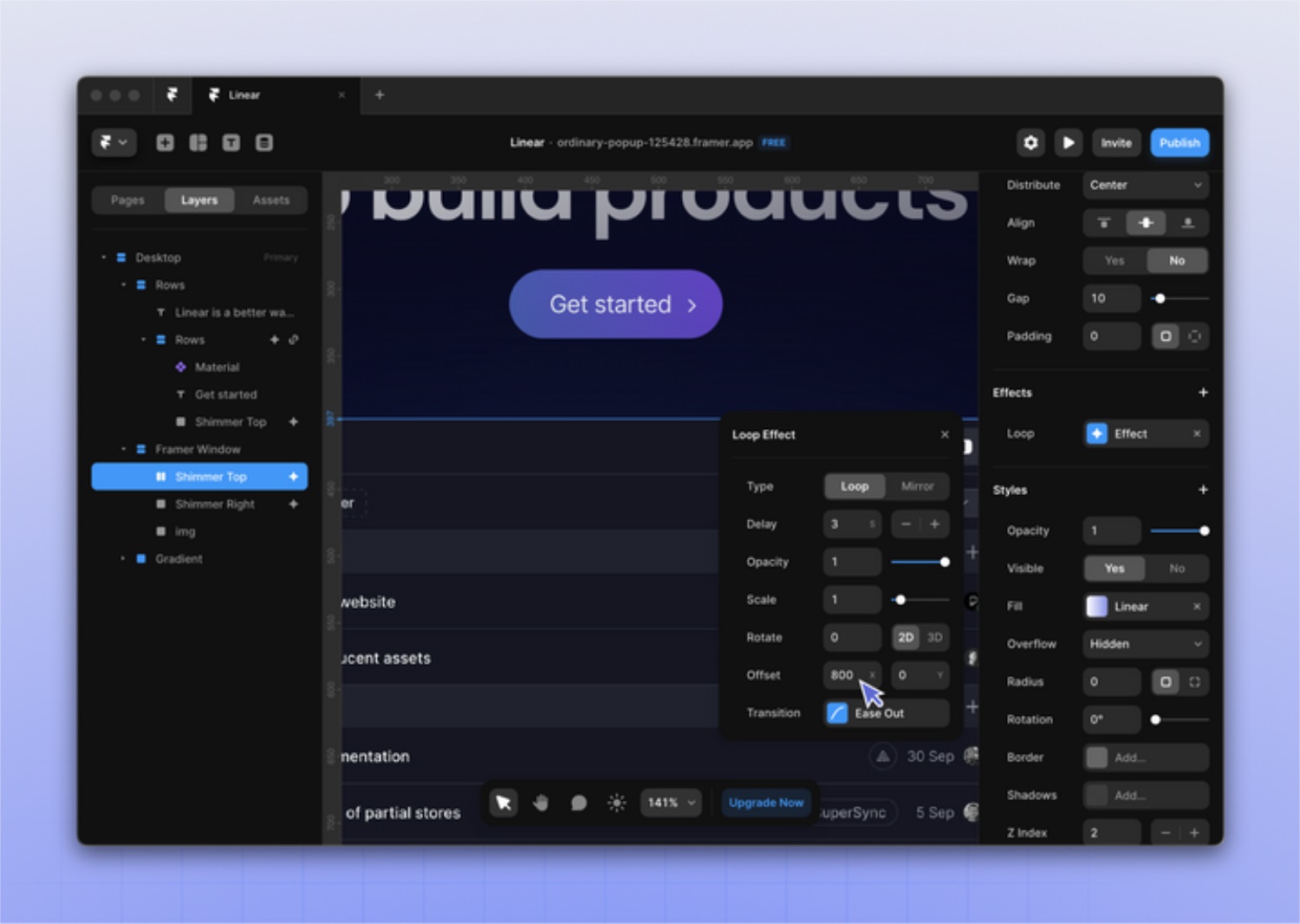
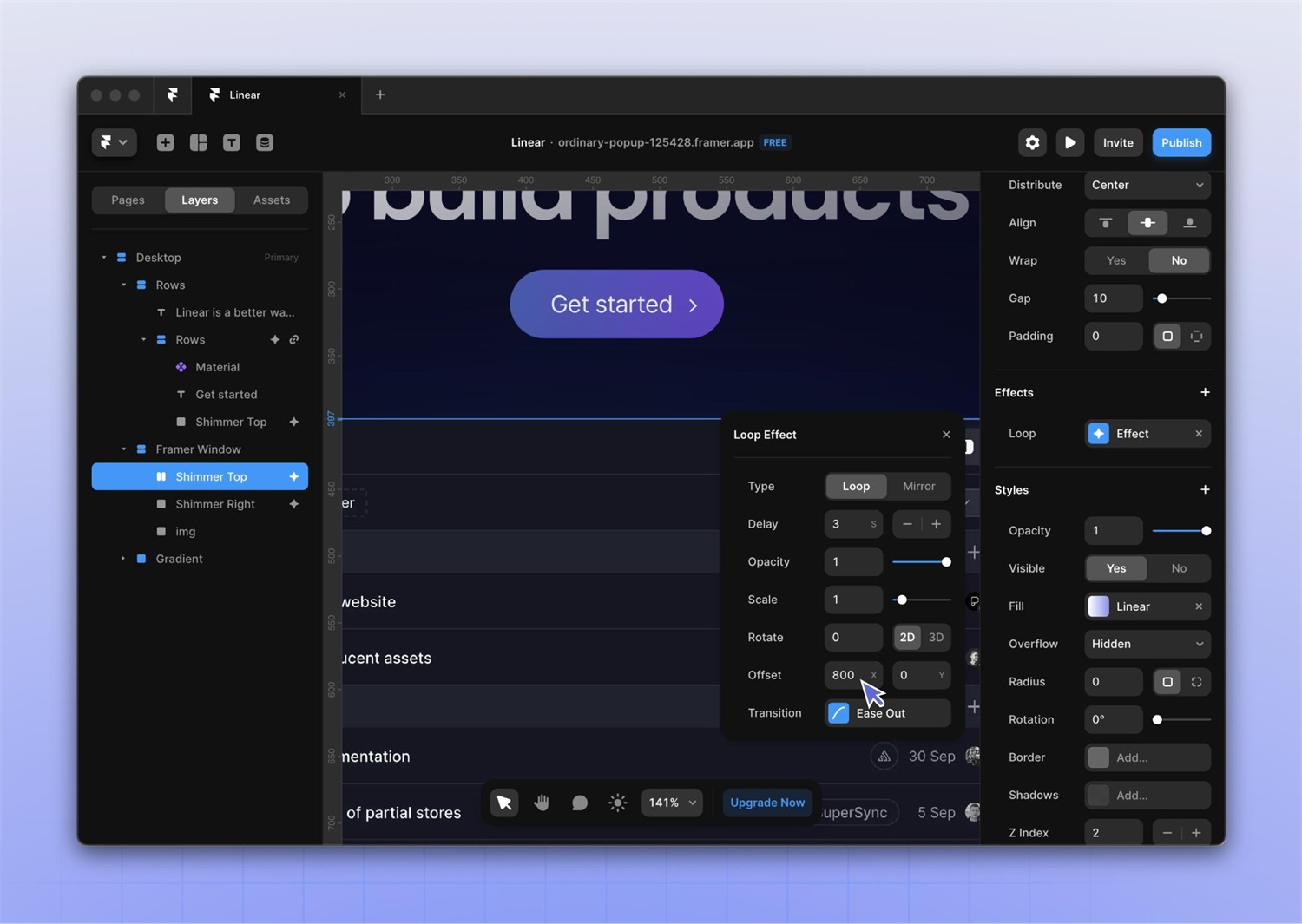
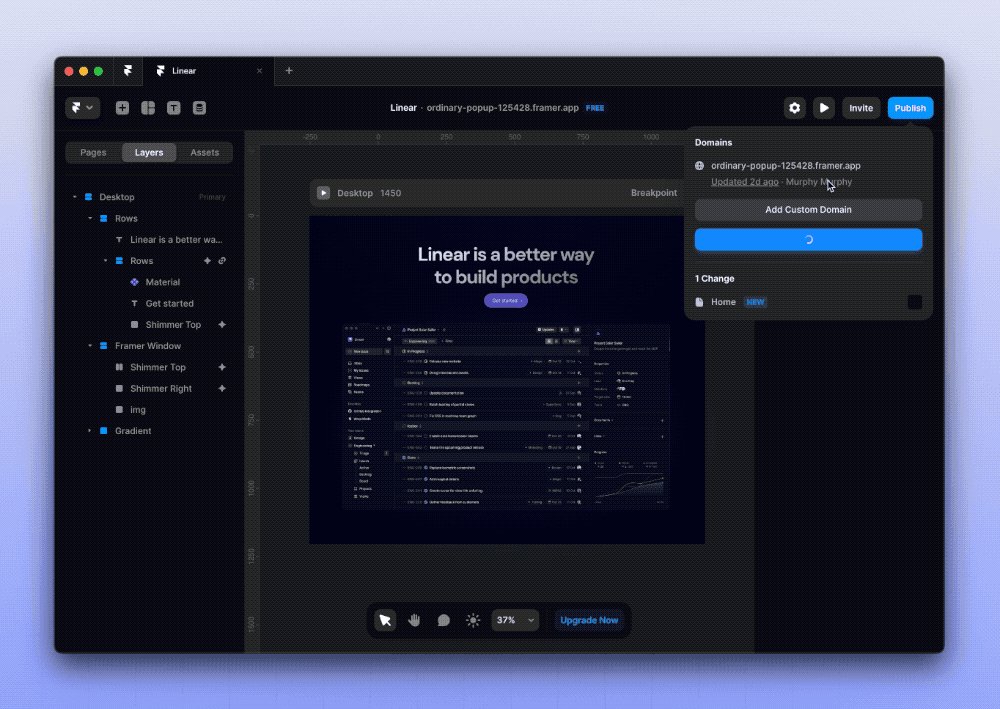
第三步:矩形需要向右水平移动,所以我们需要设置 offset (移动路径)的 X 轴坐标参数,可以边点击步进器向上箭头边进行预览,顺势给矩形敲定一个合理的退场位置。

第四步:更改矩形的 opacity(不透明度),好让它以淡出的形式退场。这里直接把 opacity 的参数改为 0 即可。

第五步:然后设置 transition(过渡动效),缓动选择 ease out(缓出),把动画播放时长改为 1.5s。

预览一下,动画每隔 3s 播放一次,播放一次耗时 1.5s。
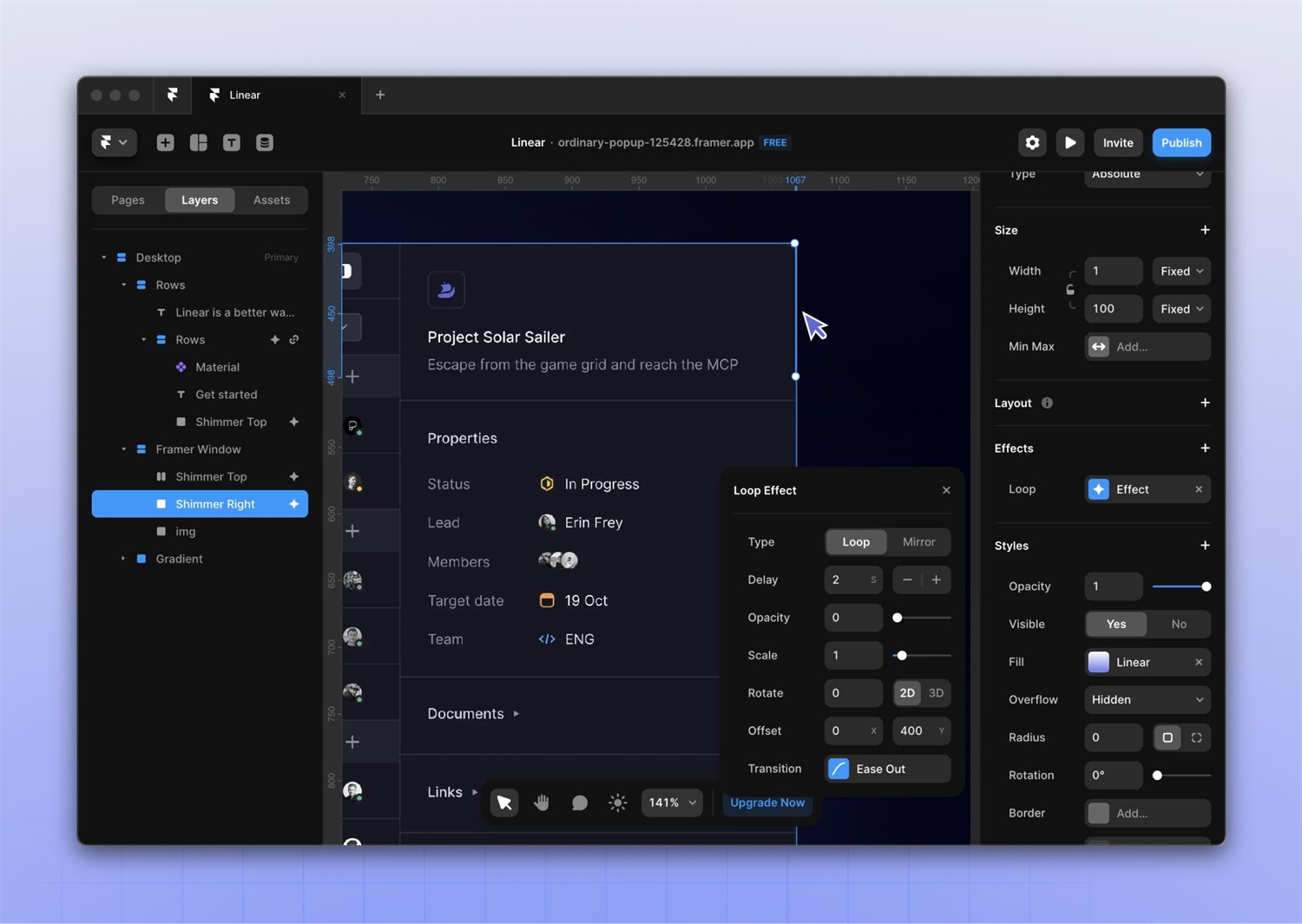
第六步:因为我们需要做出流光沿截图外边缘滑动的效果,所以在截图的纵向上也需要添加一段渐变矩形。
可以直接复制横向矩形,再把宽高参数对调,然后因为是向下移动,所以要设置 offset (移动路径)的 Y 轴坐标参数。
因为要制造流动的感觉,所以两段渐变不能同步进行,所以把 Delay 的时间改小一些,比如改成 2。其他操作都一样,篇幅原因,这里就不重复了

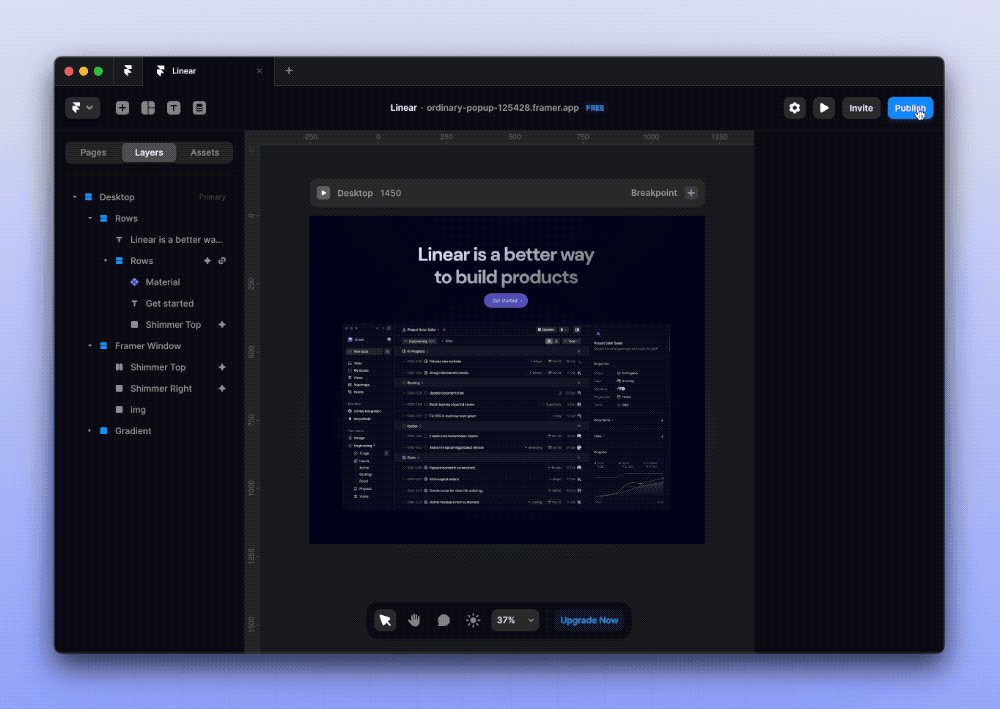
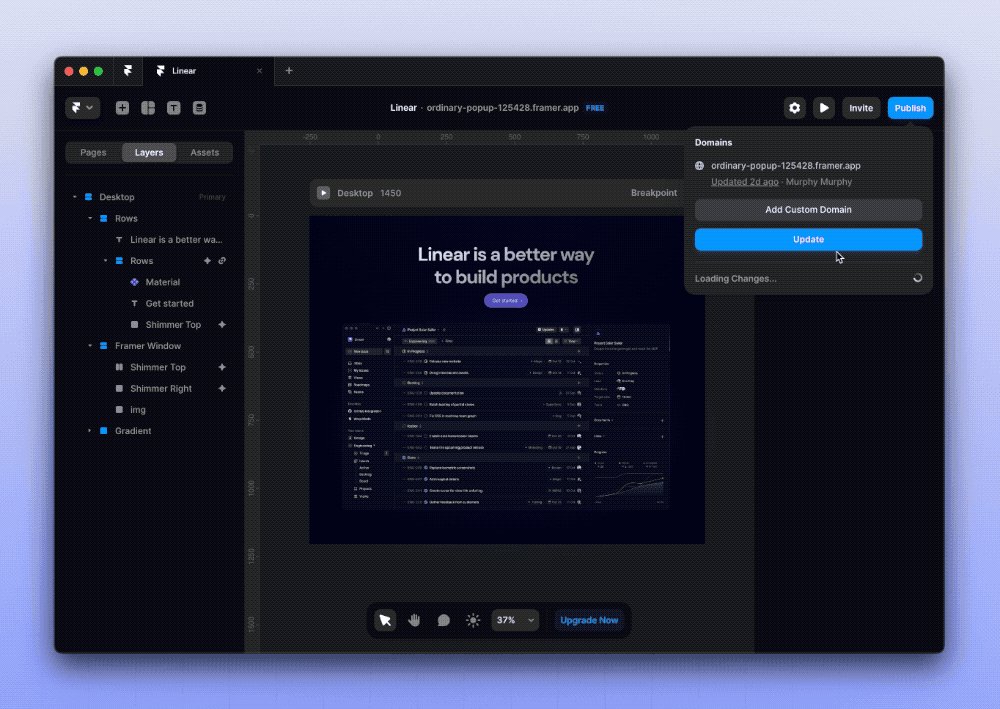
然后点击右上角蓝色「Publish」按钮,更新一下,发布完成!

现在你已经做了一个真实的 Linear 风格的网页了,去浏览器里看一看效果吧。
操作十分简单,但效果却非常显著,小小流光动效大大提升了页面质感。
好啦,到这里,你已经会做 Linear 式设计了,那就愉快地应用到设计工作当中吧,相信一定会为你的作品锦上添花的。
六、还有哪些 Linear 风产品?
采用 Linear 设计风格的网站和应用其实都有一个专属的名称叫做:Linears。
下面就来看看都有哪些不错的 Linears 值得我们学习借鉴!
1. Raycast
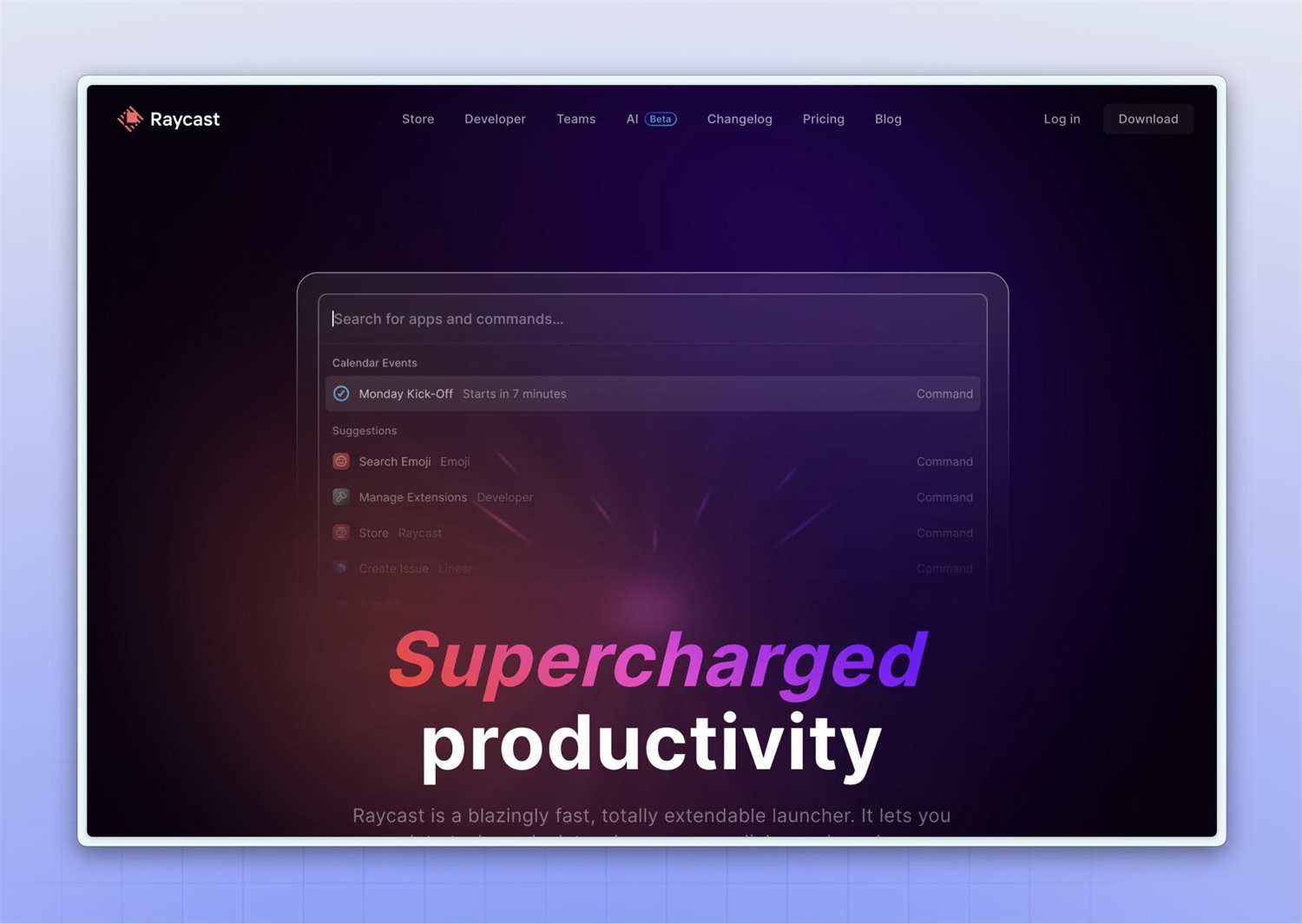
首推 Raycast,一款我自己在用的 Mac 上的效率工具,类似 Mac 原生的 Spotlight,听名字都知道它也是 Linear 那挂的。Raycast 有强大的插件社区,目前产品也已接入 AI 功能,正在内测中。

Raycast 官网
Raycast 的设计也是自成一派,每打通一个应用就会为其重设计一款 Raycast 风格的应用图标(犹记得当年锤子手机也是这么干,时光啊!),包括当时给 Arc 设计的这个图标一放出来,也是立马就被刷屏了!

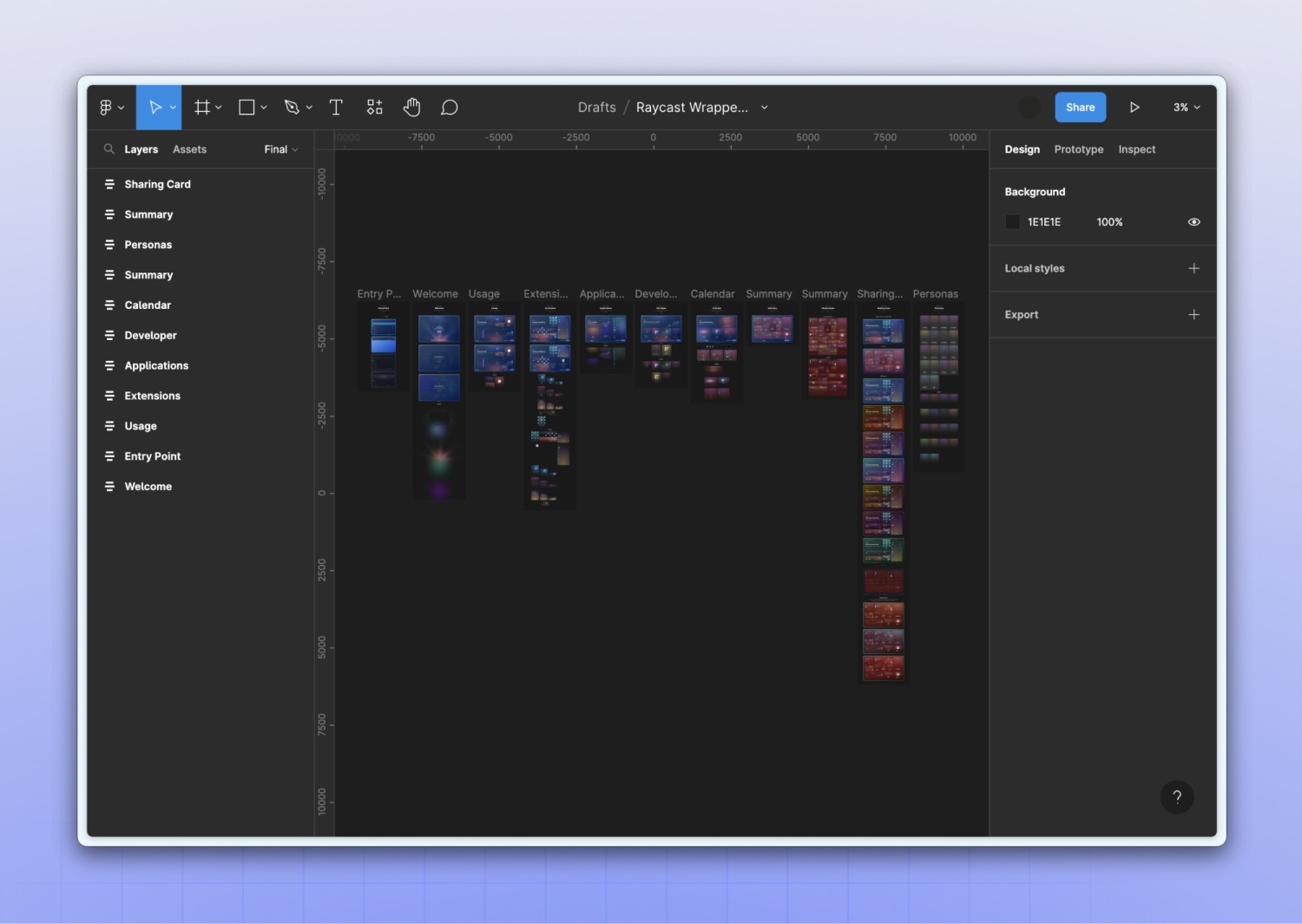
Raycast 的官网设计文件可以在 Figma 里打开来看一下细节:

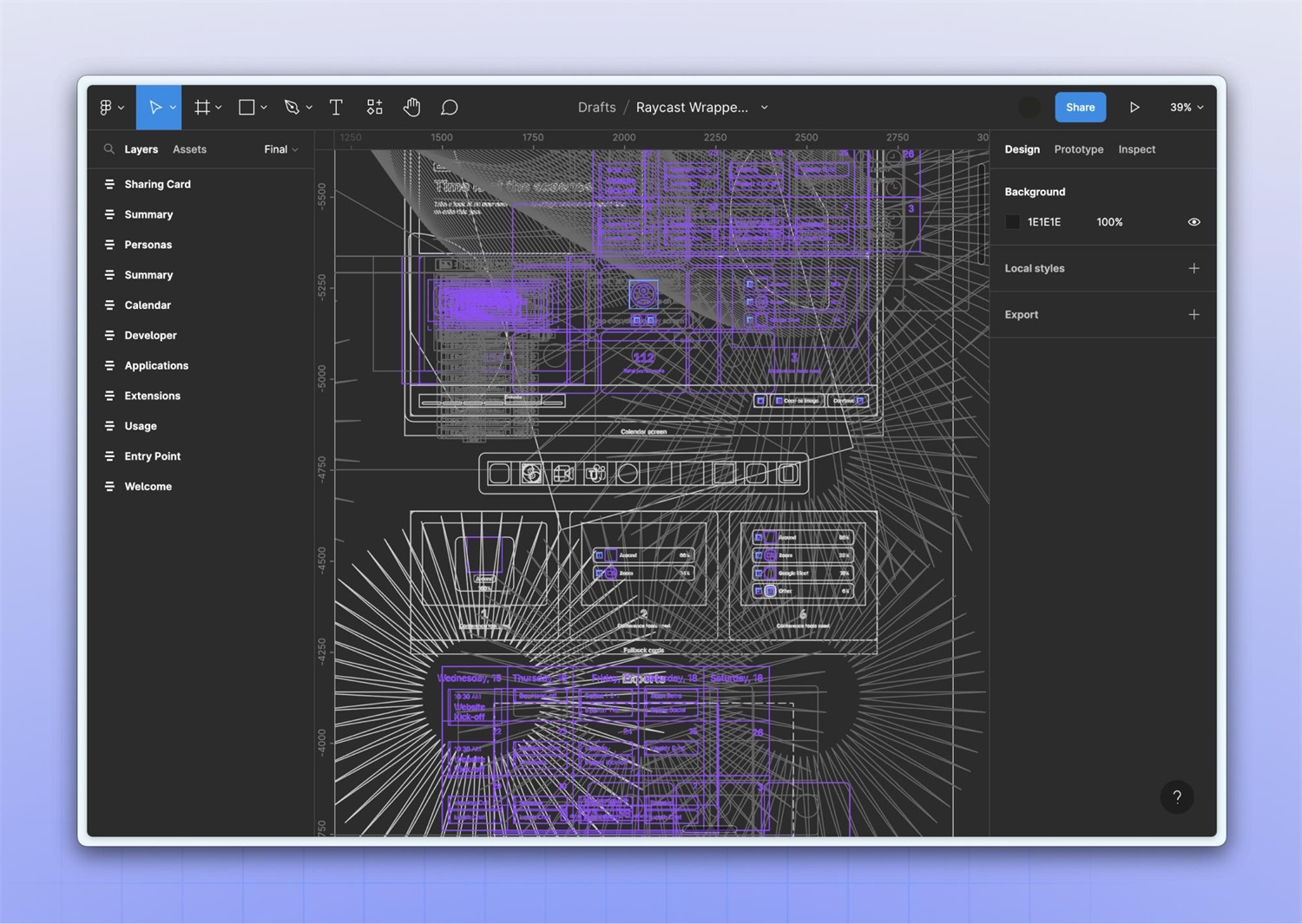
切换到轮廓模式,可以看到设计图是相当复杂的,层级很多。

2. Cron
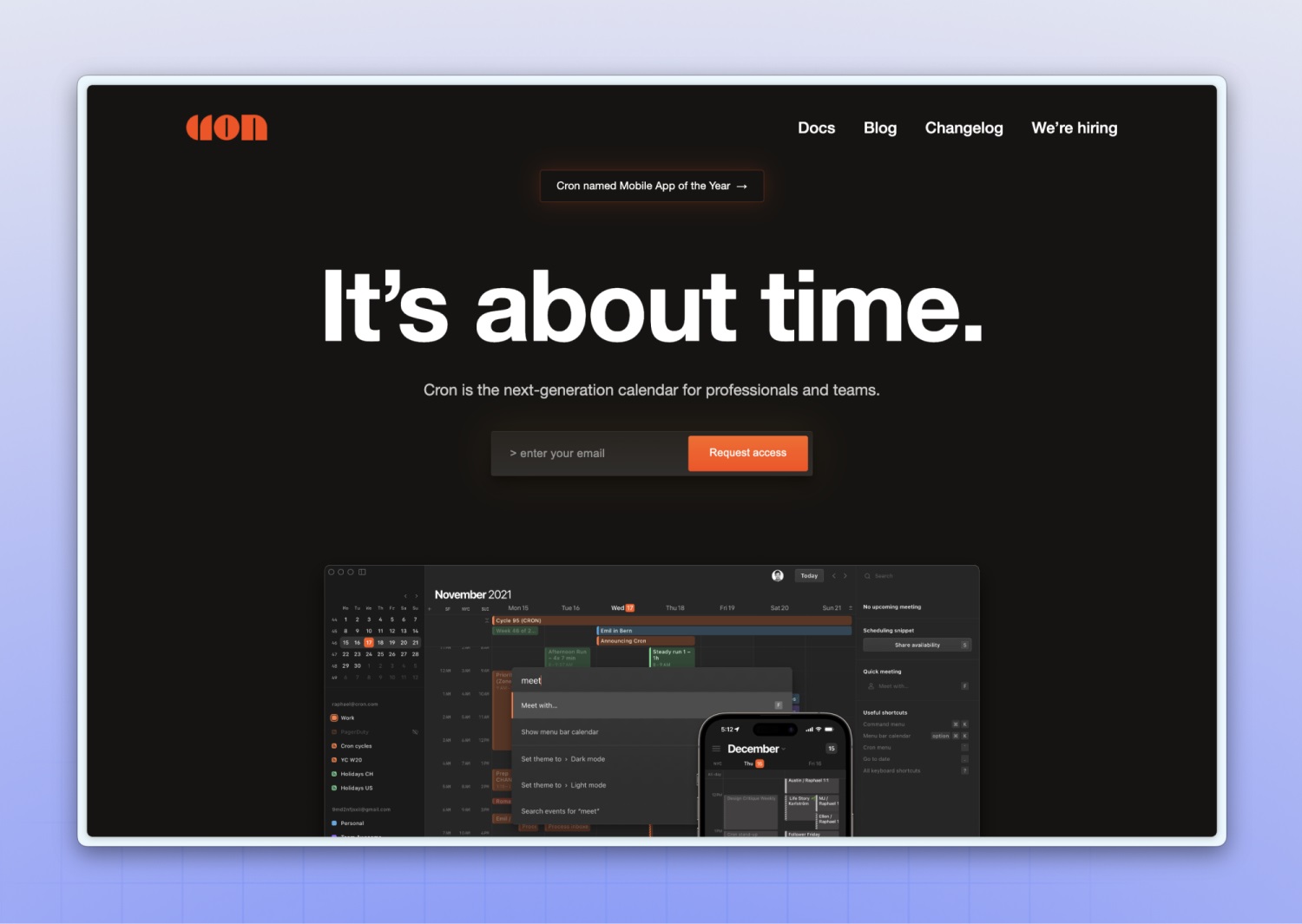
Cron 是一款连续两年获得 Product Hunt 金猫奖的日历应用,号称是为专业人士和团队打造的下一代日历。也是我自己在用的产品,用户体验不错,网页端使用需要在官网申请候补。

Cron 官网
这款应用目前已经被 Notion 收购了,跟 Arc 也是好基友(数数 Arc 到底有多少好基友),最近 Arc 浏览器的固定标签也支持了对 Cron 进行预览。

Notion 发推晒自己的好基友
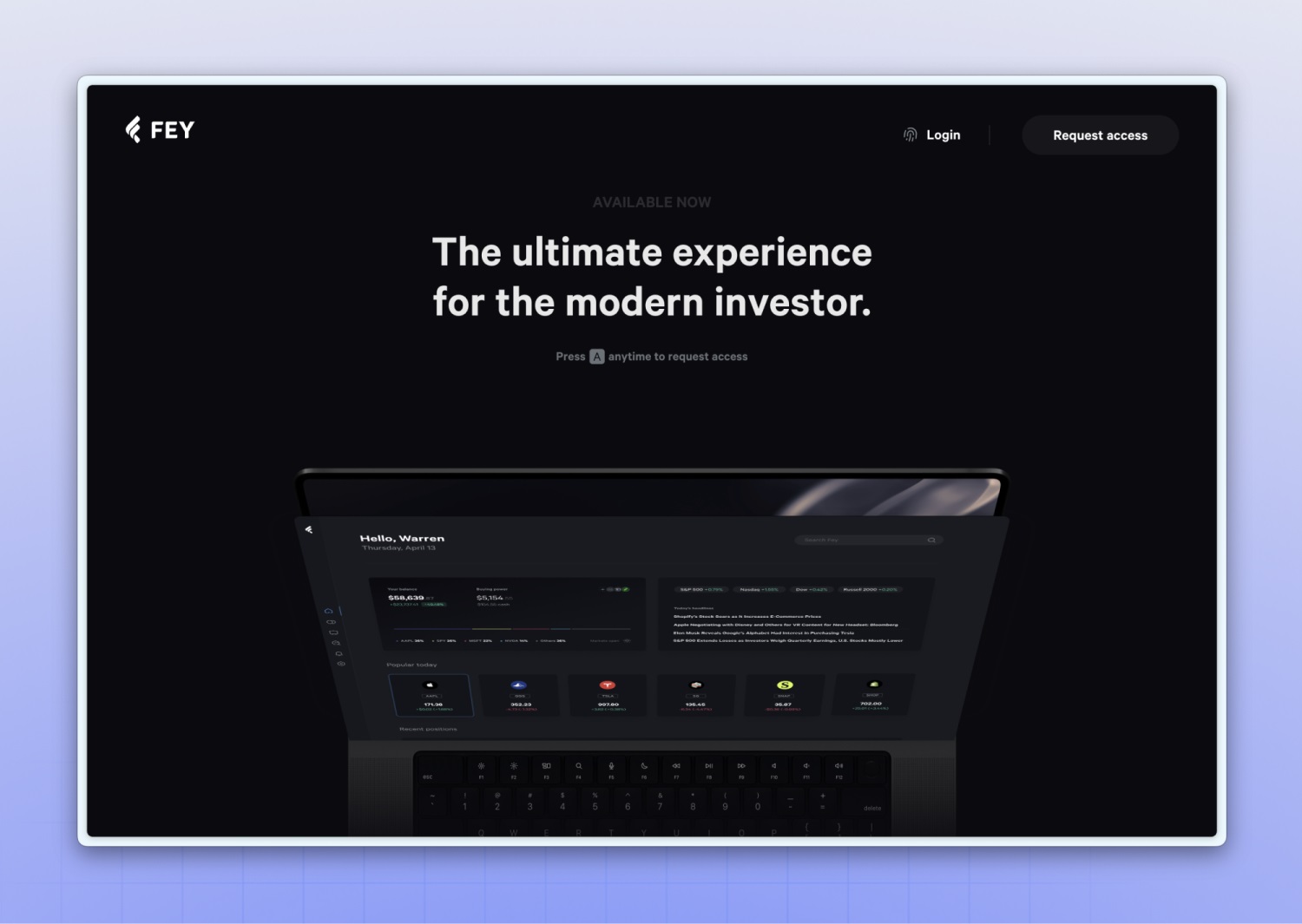
3. FEY
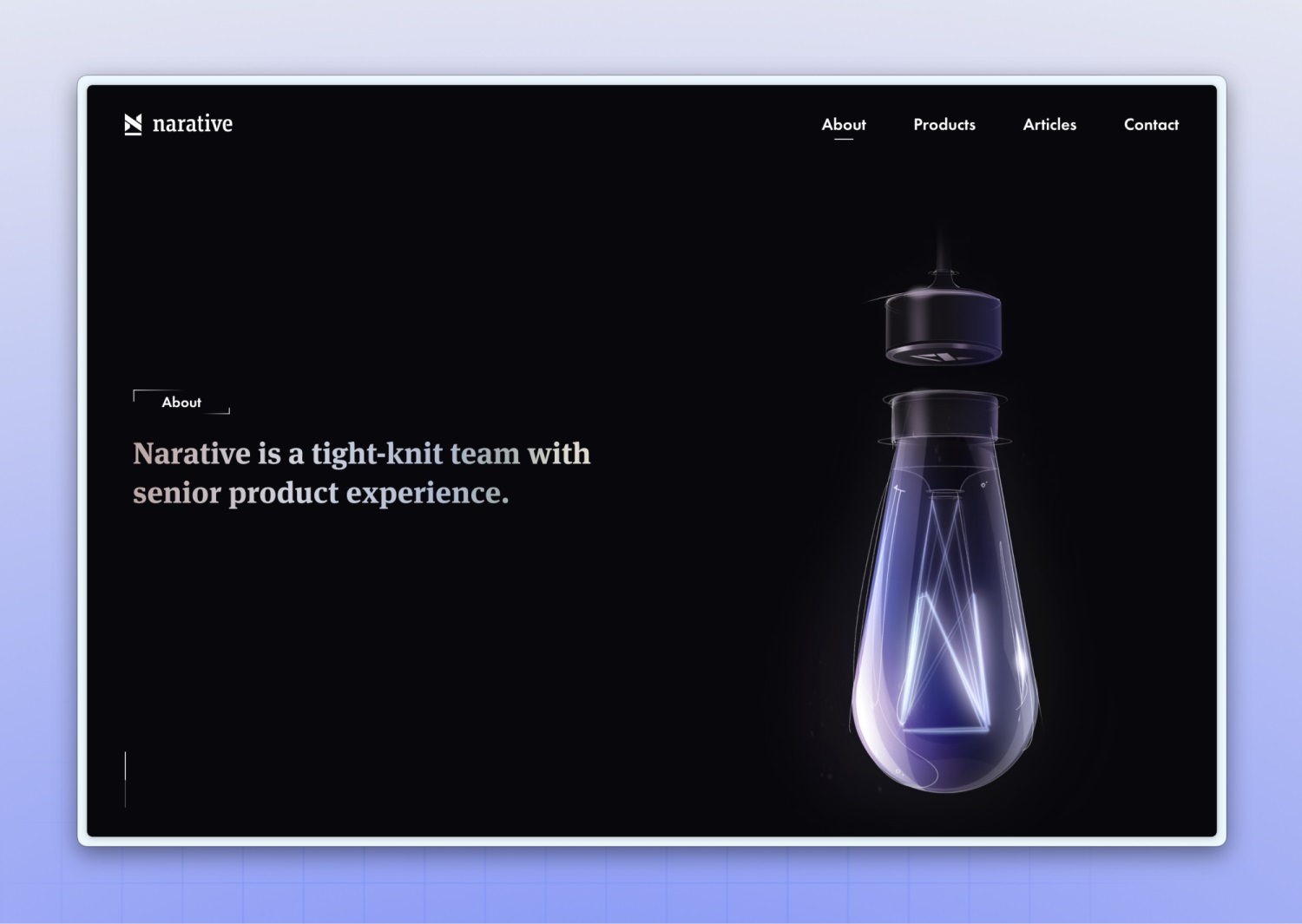
一个投资管理桌面应用程序,官网做得也很有质感,背后团队是 Narative,一个远程协作的独立工作室。



Narative 团队官网
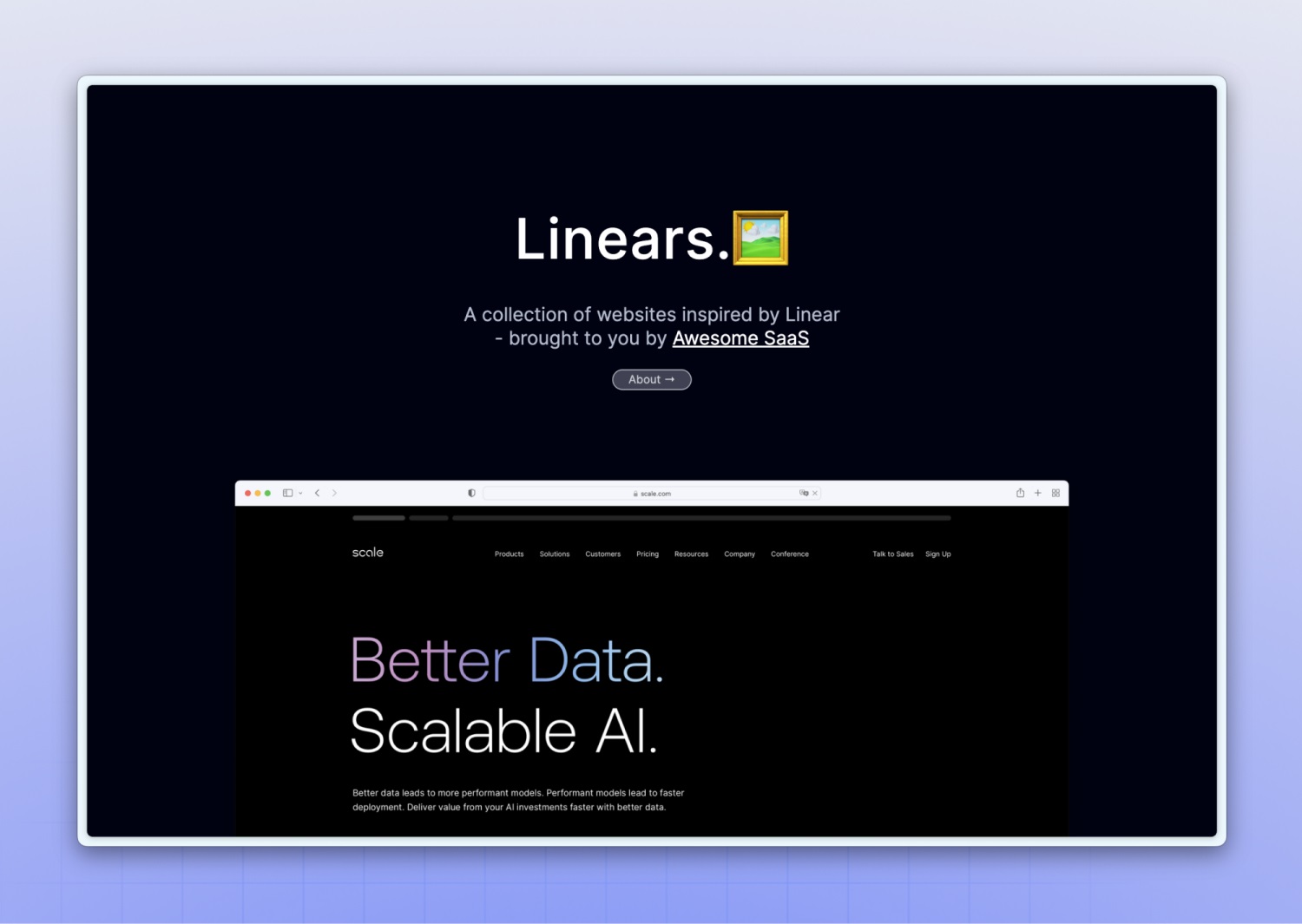
4. Linears.art
一个专门搜集 Linears 的网站,需要更多灵感可以去逛逛。

总结一下
来复习一下,前面我们了解了 Linear 这款产品,一起拆解了 Linear 的设计思路,并对其设计进行了复刻实操,最后又欣赏了一些 Linear 风格的产品。
既然学习了 Linear 的设计风格,也更应该学习其背后先进的产品理念。
Linear 的 CEO 认为,当下软件市场竞争激烈,所有的产品团队实际上都是边冲刺边工作的,大家都在追求增长,几乎没有精力去打磨设计,造成产品同质化严重又毫无生气。
反过来,无法在功能上提供太多实用价值的产品,又会通过堆砌各种有趣的设计元素来转移注意力,造成过度设计,给用户的操作铺满障碍,让人不知所措。
如何兼顾设计体验与实用性是创新型产品必须去考虑的事情。Linear 给很多产品都打了样,也帮很多初创产品树立了信心。
这里再插播一下,前段时间硅谷银行危机导致很多初创公司受到影响,Linear 则自发向初创公司(即使不是 Linear 的客户)无偿提供借款,以帮助他们临时过渡,格局之大也的确值得称道。
也许做一款设计精美、性能卓越、有格局讲格调,又能平衡好产品体验和商业价值的产品。并不在于雇佣多少人分多少组,不在于讲多少 PPT 和开多少会,更不在于打不打卡坐不坐班,甚至不在于设计稿要不要给图层命名。
只要做这件事的人都是专业的,就足够了!
学习资料:
提醒一下,互联网产品迭代快,所以文章内容具有时效性。仅能保证文章发出时,相关内容和图片都是最新的,非必要不对内容进行更新。若对产品感兴趣建议收藏以下地址,筛选了学习资料一并贴出,请自行拓展阅读。
Linear 相关资料
- Linear 官网
- Linear 旧版官网
- 帮助文档
- 使用准则
- 有趣的自述文件
- 实时数据服务页面
- 设计精美的活动页面
- 年度总结活动页面
- YouTube 账号
- CEO 讲述设计对初创公司的重要性
- 针对 Linear 创始人的访谈
Linear 风格网站
- Raycast 官网
- Cron 官网
- FEY 官网
- Linears.art
Framer 相关资料
- Framer 官方教程
- Figma to HTML with Framer 插件
- 文中的 Framer 设计文件
- 文中的 Framer 动效官方教程
文中涉及图片格式和 CSS 属性
WebP:
- https://developers.google.com/speed/webp?hl=zh-cn
- https://developer.mozilla.org/zh-CN/docs/Web/Media/Formats/Image_types
- https://github.com/Bulandent/blog/issues/17
SVG:
- https://flaviocopes.com/svg/
- https://developer.mozilla.org/zh-CN/docs/Web/SVG
蒙版属性:
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image
- https://css-tricks.com/clipping-masking-css/
渐变函数:
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/linear-gradient
噪点效果:
- https://juejin.cn/post/7130053304113889311
作者:Micoxx




