
陈悦:工作中经常有人聊起交互跟产品的差别是什么?交互跟 UI 的差别是什么?似乎从入行至今,都一直有过这样的声音。互联网红利期的逐步消退,资本紧缩,压缩人力成本似乎成了一件趋之若鹜的事,所以早年阿里提出了全栈设计师、全栈工程师的概念,但本质上各种细分岗位的工作一直都存在,从未消失过,只不过以不同的形式被平摊了,但效果却难以说是好的。下面将去抛砖引玉的探讨交互设计价值点,并聊聊能否被兼并或取代。
一、先谈谈交互在做什么?
借用一句传统设计行业的经典语录,一个好的产品一定是"有用的、好用的、用过还想用的",有用的主要由产品经理把控,而好用、用过是否还想用就是交互设计的职责和价值了。工作内容,交互大概可以总结为下面这几点
- 是针对行为的设计,让原本的物理逻辑向用户行为逻辑转化
- 平衡业务价值和用户价值,脑海中永远不要忘记"用户价值"这几个字
- 以目标为导向,保证产品贴合用户心智,用户能更好的理解、使用产品,并获得愉悦的使用体验
- 是通过功能架构向信息架构的重组,提升产品框架的扩展性、稳定性等,交互更多的考虑到在不同场景下对可用性的要求,让产品能长久持续的使用下去
- 是对使用流程设计
- 数据分析和用户研究相关的工作,这两者是交互展开工作的基础支撑
交互的价值是长期的和可持续的,没有交互,短期内看似不会出现问题,长期来看,对用户留存、用户满意度等会有重大影响,市场环境不同于垄断环境,功能堆砌过多后甚至都无法再动摇产品"难用"这个印象,但凡有类似竞品,放弃产品可能性较大
二、交互设计的产出物特点
交互稿与产品原型稿有什么差别?
这可能很多人关心、疑惑的问题了,本质上这个也是交互稿专业度的问题。产品经理也可以去画原型图,那问题在哪儿?下面会尝试阐述几点重要差别。当然并不排除极少数优秀、能力全面的产品能内外兼修。
1. 从内到外的逻辑思维差异
行为逻辑是交互设计师思考的出发点,也是交互设计方式能否取得创新的关键点。物理逻辑或者业务逻辑是产品经理更关注的要点,交互设计需要具备丰富的同理心,产品功能不同、用户不同、场景不同都会影响到用户使用时的感受和操作行为。简单来说,交互设计师更多的站在用户角度去思考原型的价值,是否容易被理解、好用甚至转化,而产品的角度不可避免的会更多考虑业务、技术实现等方面,一个人做到面面俱到,是极其难且思维是很容易固化的,长期形成的思维差异会直接在原型图中表现,最终影响到产品可用性。
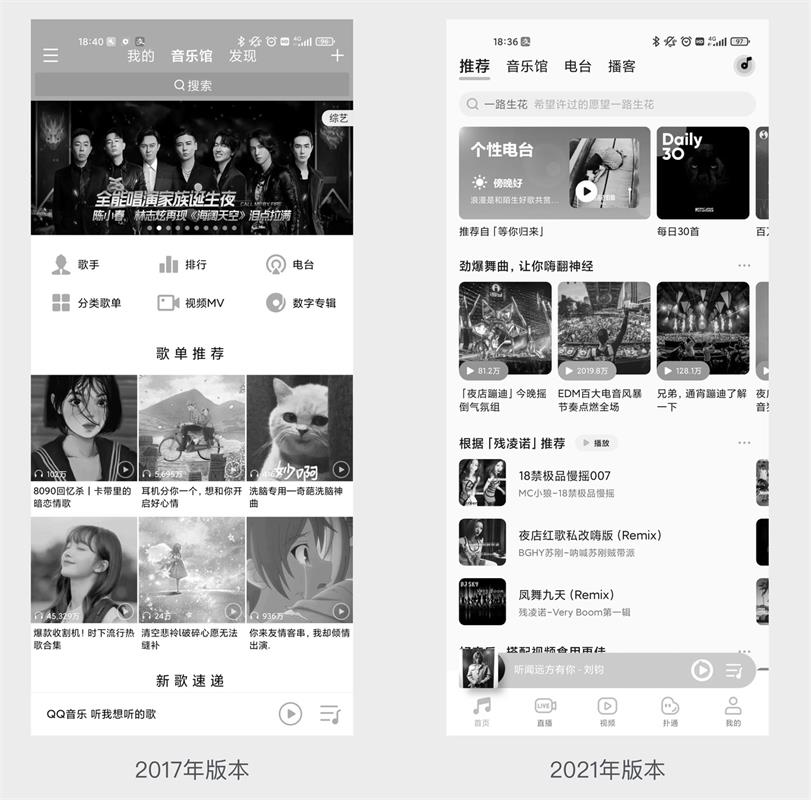
以 QQ 音乐几年前的版本(2017)和现版本(2021)为例,左侧过往版本在首页的信息组织形式上主要以分类的方式,而右侧现版本中信息的组织形式中首页的分类方式已经很弱了,基本倾向于按用户行为、需求去组织,比如根据用户过往听过的歌曲去推荐歌曲、歌单,每日 30 曲更是研究了用户每日习惯、耐心做的信息整合,30 首怎么得来的?根据什么样的歌曲去推荐?这些都是行为研究的范畴,需要对用户深度了解后方有最好的解决方案。

2. 设计范式的积累与创新
设计范式是交互设计师基本功的体现,包含设计规范和模块范式两个方面。设计规范是设计范式中的基础,对规范的理解和创新也是衡量专业度最基础的方面,这对原型稿是否成熟有很大关系,现有的交互规范大多基于 iOS、Material design、微软设计规范的基础上优化的,国内比较流行的设计规范还有 Ant design 等,本文不对此做过多讨论,这里重点谈谈设计范式。
范式,指用户在长期对于互联网产品使用过程中产生的用户心智,比如用户对设置模块的预期、对个人信息模块的预期等。也可以理解为对于不同产品功能模块的记忆,设计时需要非常熟练的从脑海中调用,这样做的好处是不容易太偏离用户长期积累的心智,熟练应用范式是创新的前提。
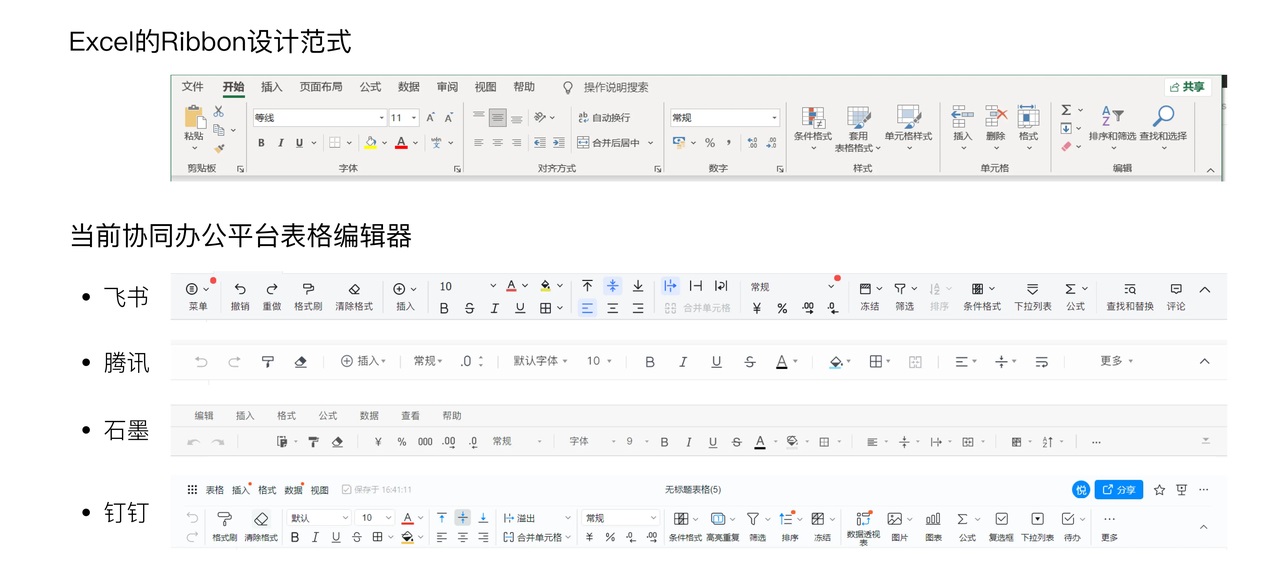
比如表格编辑器的设计范式,不管是现在的飞书、谷歌文档、钉钉、石墨等协同办公产品,都在 20 年前微软 office 的 ribbon 设计模式中兜兜转转,尤其是表格编辑器,在长期的使用过程中记类的习惯是很难轻易被改变的,笔者亲身经历过一款表格编辑器产品的迭代,易用性(易操作、易学、易见)中易学性指标评分是最高的,现在想起来也跟行业范式接近不无关系。另外关于一些编辑器右键操作、键盘操作快捷键是否满足了用户需求都是极其重要的。不过办公类产品发展到现在已不再像 20 年前纯工具类属性了,协同属性必将带来编辑器再一次的创新。

设计范式需要长期的积累,对范式理解不够深入,通常是要么画不出来可用的原型,要么画出来的原型会被问到一个问题——"这个。。。看起来有点说不出来的奇怪"。在理解了基础范式之后,我们才能做出真正的创新,虽然近两年交互形式越来越稳定,但真正理解了范式之后的创新也能帮助产品快速占领用户心智,形成特定印象,继而占领市场。设计范式并非不可创新,而是在不必要的时候尽量遵循范式能最大限度去降本增效,减少不必要的用户误解或开发成本。
3. 多端设计交互方式
如果不是潜心研究过多端设计差异,一般很容易出问题。比如 PC 端和 Mobile 端、小程序与 App 等,在设计方法上都存在巨大差异,我亲眼见过太多的产品原型稿中出现过 Mobile 的设计方法运用到 PC,或者 PC 应用到了 Mobile。
比如基本的差异点有:
- Mobile 的用户行为多为单线任务,而 PC 是多线任务,比如 pc 可以多窗口很便捷的切换,用户可以一边聊天一边收邮件
- Mobile 端用户操作时间更加碎片化,PC 操作时间更加系统、专一
- PC 的界面也远大于 Mobile,导致信息结构差异较大
- 两者交互事件也存在很大差别,PC 可以针对对象进行 hover,多上下滚动,少左右滑动(依据鼠标特性)等。
- 设计控件的规范差异较大
本文并不详细赘述差异点,总的来说,这些差异点在具体的原型稿设计中会体现的比较明显,这些也是专业性的一个方面。下面将举 2 个例子来说明:
(1)树状结构
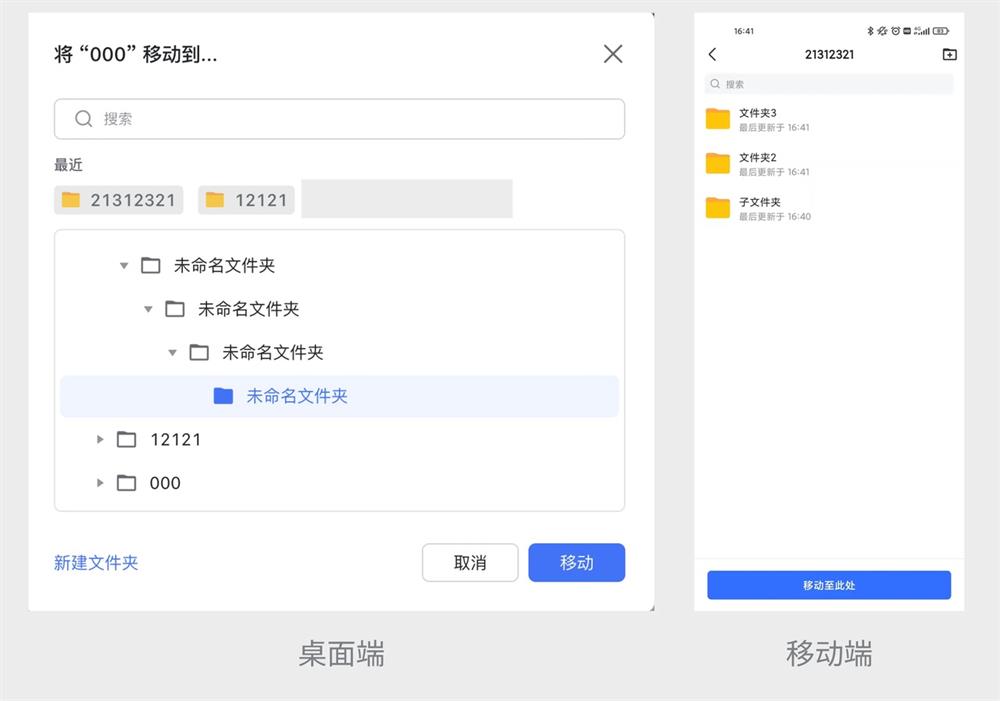
树状结构是一个 PC 端经常应用的控件,适用于层级结构的展示、选择等交互操作,高效而清晰,但其在移动端展示时却不能照搬,由于屏幕、移动端手指交互等限制,在移动端该控件既不高效也不清晰。比如常见的将文件移动到文件夹的操作,桌面端的交互可以用树状结构,而移动端更适合层级结构

(2)面包屑导航
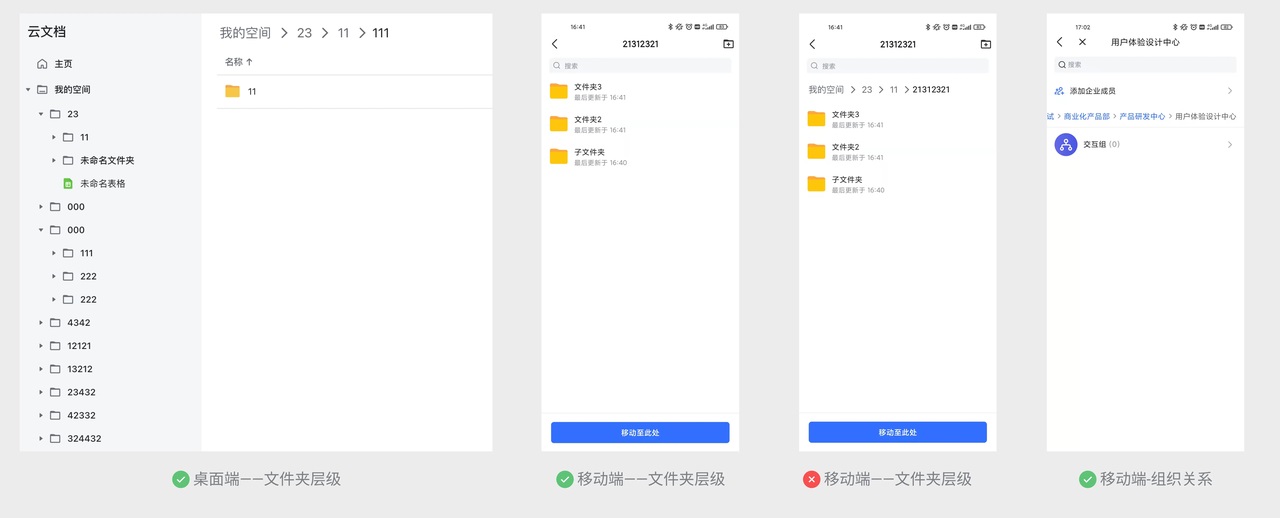
面包屑在桌面端是一个非常普遍的控件,可以有效的承载层级关系展示、快速导航定位的功能,比如不同层级的文件夹展示与导航等。但在移动端,因为屏幕大小、移动端用户操作碎片化等原因,导致用户对面包屑节点的记忆、层级操作上都远不如桌面端,甚至会影响到信息的展示效率,因此移动端在层级关系的展示与切换上通常不会用面包屑,而是左上角返回按钮或系统级别的返回。当然面包屑在移动端也并非一无是处,如果面包屑各节点承载的展示作用具备极强的参考意义,比如这些文件夹节点同时承载着组织关系的显示,则面包屑也还是可以用的

总结下来:面包屑在移动端尽量别用,但如果其各层级节点同时有极强的参考意义,则可用
4. 方法论的掌握和运用
方法论在交互稿中的体现是比较隐晦的,准确来说,这一点是针对思维差异点的补充,如交互设计十原则、"F 型"页面设计理论(近几年有争议)等视觉动线,也包含发现问题的一些方法,比如 KANO 模型、用户体验地图、卡片分类等方法论的应用,这些对于用户行为维度的研究结果也会支撑着交互稿的科学性,这里不做展开阐述
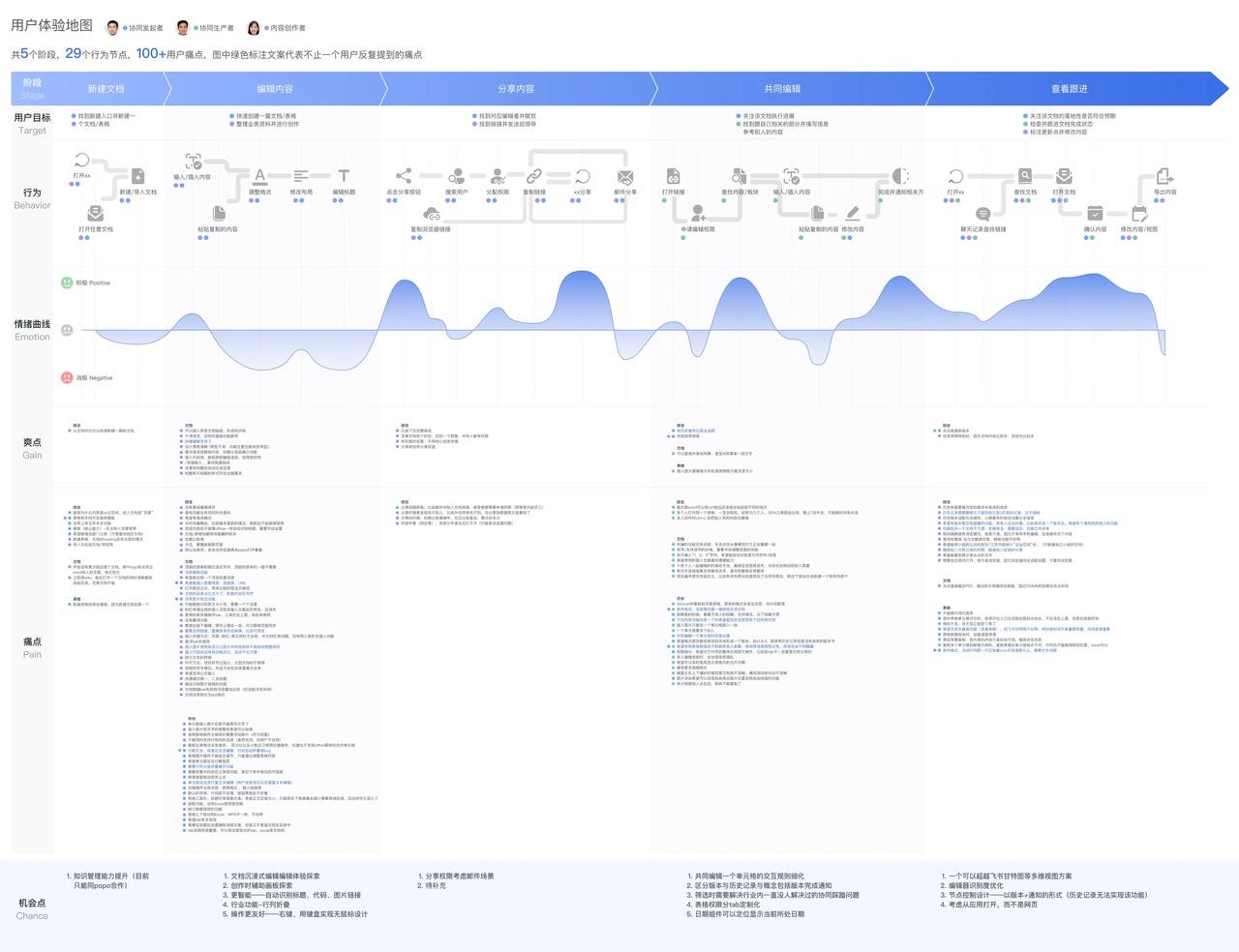
比如用户体验模型示意图如下,用户体验模型是建立在用户角色模型之上的,前提是需要大量的用户深度访谈资料为基础,用以系统、全面、科学的研究用户行为和探索用户需求。

用户体验地图
除了以上列举出来的,还有一项重要的方法是数据分析,这一点是容易被轻视的,但确是最具备参考价值和衡量工作结果的,交互关注的数据和产品有很多差异,具体一点,比如对于一个项目中,产品更多关注的是衡量功能结果的数据,通常包含使用数据 PV/UV、转化率等,而设计师更多关注 CTR、停留时长、转化漏斗中跟操作行为相关的数据,行为是交互研究的对象,所以行为数据结果能为具体的方案设计提供衡量指标
5. 交互稿中的 UI 考量
简单来说,就是不能给 UI 挖坑,没有交互的设计,UI 上与产品之间的沟通会非常频繁,也主要会出现以下几个常见问题。
(1)信息结构与优先级的落地
信息布局既需要考虑功能的业务优先级,也需要考虑用户行为优先级,同时还需要考虑到 UI 排版的难度。这中间基本都会有矛盾存在,做好平衡是必备技能。有时候需要逼着产品给出功能优先级,排版是有限的,也有一定审美要求的专业度,交互稿需要为 UI 规避一些明显的坑,比如最典型的例子——功能都很重要、文案过长等,当产品同学也不确定自己所画功能是否能被用户理解、操作的时候,会喜欢用文案去进行解释,比如button上写10个字这种,交互需要给UI提前做避坑
(2)规范
设计是一个系统,任何需求在画交互稿时都应考虑到对系统的适应或冲击,这就要求交互设计师不仅要非常熟悉设计系统,而且必须是系统的制作人之一,设计系统是一项耗时耗力的工作,前期耐心打磨,后期适应、修改,如此才能把握住用户体验的一致性。
(3)边界情况
主要包含用户交互中与前端、服务端的交互,比如操作事件的定义、反馈;加载的形式与技术方案;空状态;弱网、断网等等,这些边界页面的考虑都定义清楚,能有效避免 UI 的返工
(4)保真度与实现效果
交互稿如果保真度较低,会导致 UI 在实际设计的时候对交互稿修改较大,导致页面架构、交互注释等返工修改,造成不必要的时间资源浪费,也会对项目进度造成影响。一般来说,成熟的交互稿是比较接近 UI 稿而又不是 UI 稿的一种状态,将 UI 中的坑避免之后,UI 设计师需要做的就是更表现层的设计,比如与前端工程师的实现匹配、色彩、栅格、间距、字体字号等等。
6. 详尽的 Use Case 考量
Use Case(用例)指功能、交互的定义和详细描述,用例描述的细节程度决定开发时反复沟通的频率,具体包含的细节很多,大到功能流程的设计,小到某个交互事件的定义和枚举;从前端用户与系统的交互事件,到服务端与前端的功能联动等,都涉及到,总之,只要用户看到的、点击/滑动/hover 等交互行为涵盖到的,都应该被定义,以期减少开发过程中遇到的问题和沟通成本,这里不做过多阐述。
五、交互稿背后的价值
交互设计只是画稿子的吗?
显然不是!如果说一个项目交互阶段持续了 3 天,那绘制交互稿最多能花费 1 天。
交互是一个横向能力比较高的职业,很多交互设计师也改行去做了产品、用研或者 UI,所以多多少少都会具备这几者的一些技能。交互设计师通常会有多重隐藏的技能是必须掌握的
1. 项目中坚守用户价值
用户价值在项目中很容易就让步于业务价值、项目排期、技术方案等,交互就是在这中间说"不"的人,润物细无声,在每个项目中尽量减少用户价值的损耗,最后汇聚而成的产品整体体验还是有很大差别的。
2. 团队中承担用户研究、行为数据的部分工作
交互在组织架构上,一般是会归属于设计部门的,所以在部门中也承担了一线跟用户和数据接触的人,即便有数据分析师、用研同学的帮助,也需要有主动跟踪这些问题的意识,不然设计出来的交互稿很难不出问题。
3. 可用性测试等结果追踪
可用性测试在一些稍大的项目中是体验设计环节中的定性维度核验步骤,需要结合用户反馈对方案进行可用、好用测试,并不是指在流程上能跑通的技术测试,而是校验用户对于方案的接受程度、满意程度,也顺便发现一些问题,后续进行优化。
更多的结果追踪形式,比如还有 SUS 可用性量表(B 端产品可用阿里云 UES 量表等)、用户满意度、NPS 跟踪等等,目的在于定量的给用户体验打分,确保用户体验的衡量是有章可循的

易用性量表
4. 直接驱动业务增长
增长黑客和用户增长设计的概念前几年也已在业内为大家所熟知,AARRR 增长模型(获客、激活、转化、留存、推荐/传播)中,交互可依赖对用户的了解和用户行为的洞察,通过比如文案、微动效、转化漏斗优化、信息梳理、布局设计等,也可以帮助业务在各阶段直接提升对应的业务指标,甚至将体验设计师熟悉的体验地图转化绘制为用户增长地图,在用户使用的全链路行为节点做设计所擅长的增长赋能。
5. 项目流程管理
交互需要更早的参与到需求中,在需求出现之前的交互参与能让需求更加合理,而在交互稿画完之后,也需要实时的去跟进 UI、开发,有一些技术难题需要跟开发密切合作,开发说""实现不了"是经常碰到的一句话,那是否是真的实现不了,可能跟不同的团队、人、项目排期有关了,有时候并不是真的实现不了,或许只是开发不想做或者他之前没做过,这个就需要 PK 了,当然有的真的很难实现或者性价比很低的设计,就需要对交互稿进行调整了。除此之外,有的公司还要求交互有整体管理能力,这就另说了。
五、没有交互会带来什么?
产品团队或许不都有交互岗位,但不可以没有好的交互设计!
1. 短期内产品使用体验很奇怪
很多人画出来的原型稿甚至是交互稿都遇到过"用起来很奇怪"这个问题,其实是因为设计者对用户心智、用户行为、控件规范、产品范式等的不熟悉造成的这个问题,一个"夹生"的东西即便逻辑合理也必然会带来"夹生"的体验。此外,范式和规范的使用只是执行时的一个选择而已,对某规范的使用未必真正解决当前场景下的问题,交互设计师更多的是通过对业务的梳理、用户的洞察来做选交互范式和规范的筛选,找到合适的,才能价值最大化。
2. 长期下产品"难用"印象的形成
任何行业,任何产品,产品研发者可能都不是实际使用者,术业有专攻,对用户的理解是一项长期经验积累的过程,合乎逻辑的,不一定是易用的,易用的不一定是好用的。笔者的经验来看,用户的使用行为既是"傻"的,也是孕育着无穷无尽智慧的,尤其是 B 端产品,用户使用的方式可能超乎想象。因此对用户行为理解的深度决定了产品与用户之间的默契度,围绕一个痛点市场上总不至于只有一个产品,如何让你的产品成为用户真正的朋友,需要有专业的人来研究用户行为,交互这个专业便也是因此而生的。
如今互联网红利愈发消失殆尽,或许由于资金原因交互岗位并没有存在于所有公司或团队,但交互设计的专业度一定永远存在,岗位的横向兼并融合并不能磨灭交互的专业度,因为交互坚守的是用户体验的底线,让产品变得或好用、或高效,最终驱动业可持续增长,便是这最大的价值!
作者:LXDC




