设计师在做设计的过程中,会遇到用户与平台之间的冲突;不用用户角色之间的冲突;功能与平台之间的冲突。
设计价值观是什么?个人认为设计价值观就是:
- 当用户利益和平台冲突时,你的侧重点是什么?
- 当不同角色的用户冲突时,你的侧重点是什么?
- 当某个功能和平台冲突时,你的侧重点是什么?
- 当不同用户、功能和平台三者产生冲突时,你的侧重点是什么?
面对上述情况,设计师的侧重方向,就是个人设计价值观的体现。本篇文章大纲如下:
- 工作流程问题
- 用户视角与平台视角
- 不同角色用户的视角
- 功能视角与平台视角
- 设计师的视角转换
- 后记
一、工作流程问题
设计师的工作流程通常是:设计师接到产品经理的文档,设计师基于产品文档,转化成设计稿。

而产品文档可能会存在一些问题,例如:因为业务原因、开发原因和产品经理自身对于设计理解等问题。
而设计师在设计过程中会潜移默化地将部分问题合理化,由于缺乏其他角色的视角,导致设计出来的设计稿存在一些问题。
接下来我们从各种不同视角来感受其差异性。
二、用户视角与平台视角
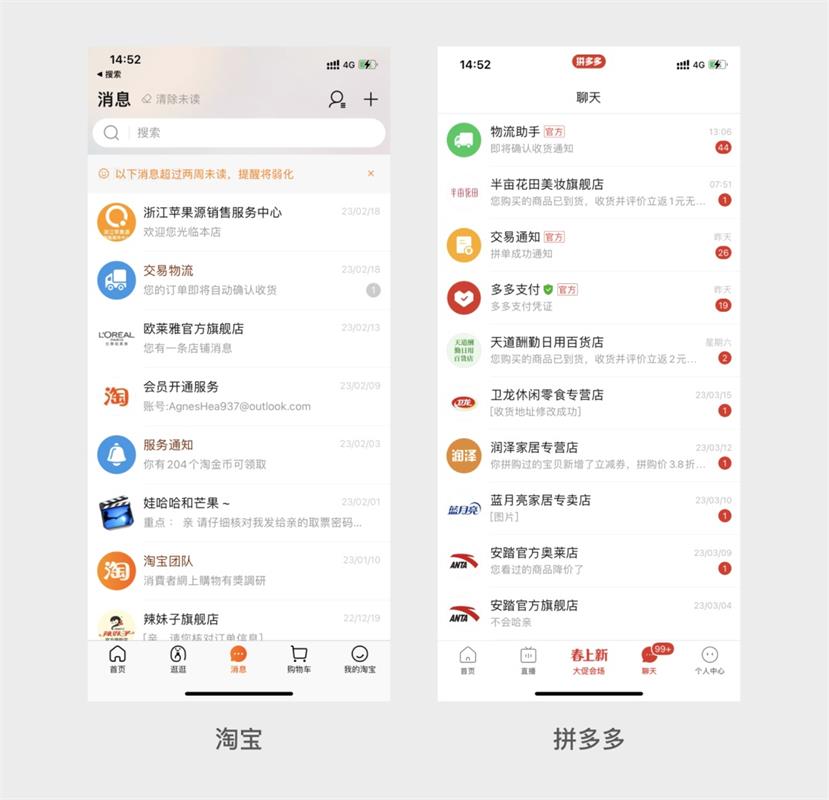
下图是淘宝和拼多多两个电商平台的消息聊天界面。淘宝做了一键清除未读消息功能。而拼多多没有做这个功能。

站在用户的视角来看:一键清理这个功能真好,那么多消息挨个清理真麻烦。增加了一键清理,真方便。
站在平台的视角来看:一键清理对消息系统伤害大,对消息的触达不利,消息系统的本质是通过徽标数触达给用户,push 用户去阅读和回复。增加了一键清理功能,让消息系统丧失了本该有的功能。
这个例子就是用户视角和平台视角产生了冲突。
再来看一个例子。
在 2013 年 5 月 10 日,QQ 就上线了群助手。群助手可以帮助用户将不重要的群或者打扰的群放在群助手里,减少用户的打扰。

对于用户侧而言,减少用户的打扰。是一个非常好的功能。
那么这么好的功能微信在 2021 年 9 月 26 日,上线群折叠。

做群折叠站在平台侧来说,危害是:降低群活跃度,而提升群活跃是一个重要的指标,QQ 的群助手进一步诱使群变成死群。
作为设计师,我们一直在说做好用户体验,是因为做好用户体验对平台是有好处的。
下图所示:做好用户体验,可以给用户带来更多的好处/利益。这样可以更好地留存用户,获得更好的口碑,带来更多的新用户增长,从而平台的日活增加,日活的增加,意味着平台未来有更好的发展。

但是做好用户体验的前提是这个用户体验对平台负面影响小于带给平台收益。
三、不同角色用户的视角
不同角色的用户诉求也不一样。
如下图所示:QQ 可以定制字体。下图可以看到,每个用户都有自己的字体,导致字体被滥用,一个页面,每个字体不一样,有的字体识别性很差,阅读起来体验很差。

而微信并没有做定制字体。虽然缺少个性,但是整体阅读体验好。
对于 QQ 发送者来:可以定制字体字号和颜色的需求,这是一个很好的功能。
但是对于信息接收者来说:阅读困难。在上面这个 QQ 群里面。一个人是发送者,另外 1946 个人是接受者。整体来说,接受者角色伤害会更大一些。
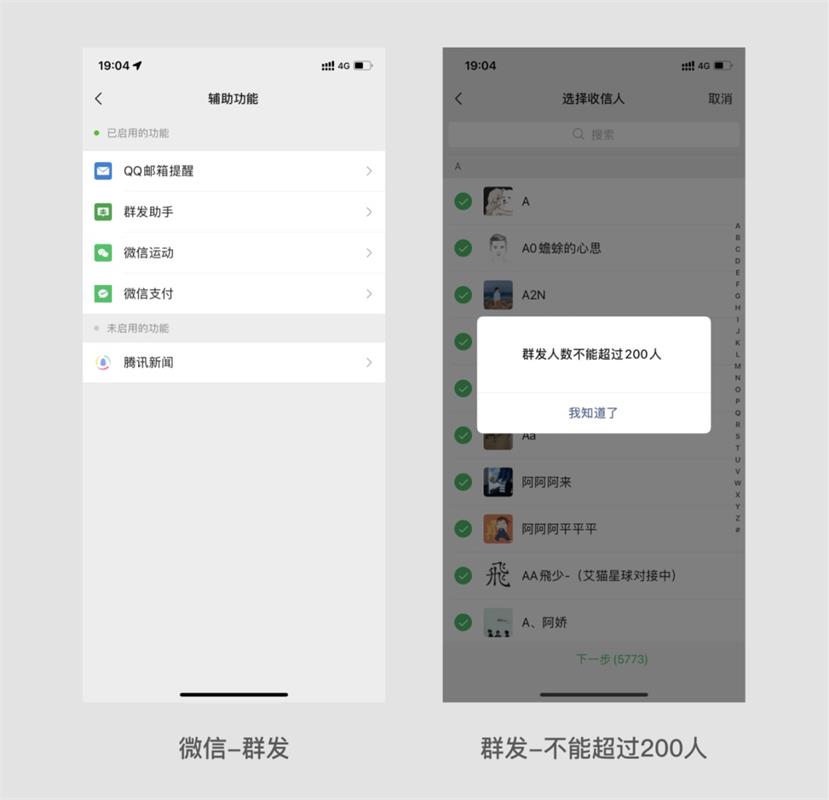
微信群发助手,限制群发人数不能超过 200 人。

对于发送者的视角来说,微信体验很差,不给放开限制。但是如果放开的话,接受者会受到微商等群发消息的轮流轰炸。
对于发送者视角来说,牺牲了体验,但是对于接受者来说,获得了更健康的生态环境。从角色人数上来说,群发用户的使用人数,是远远低于接受者的。
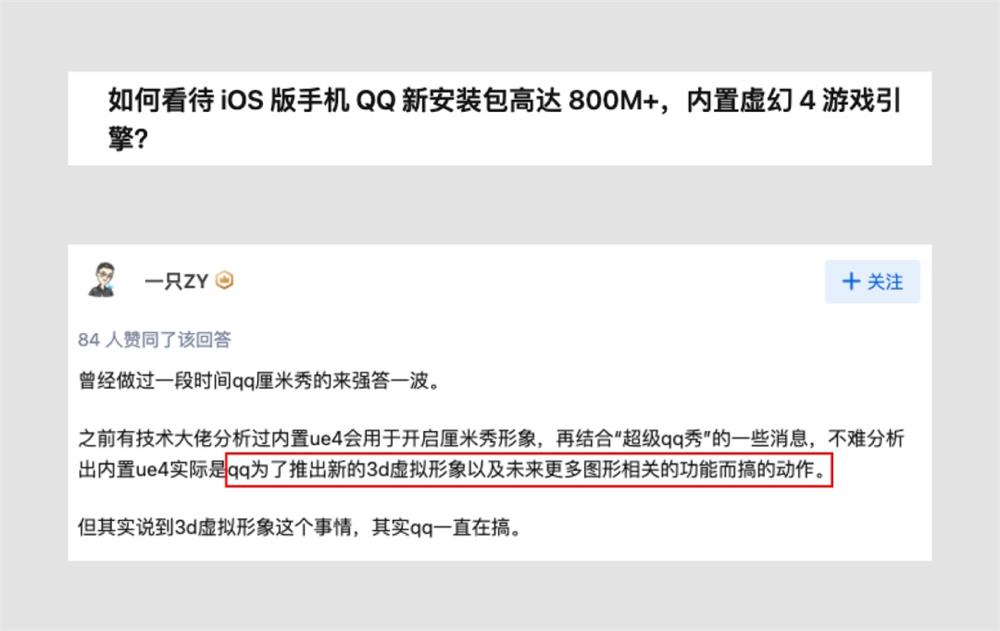
之前 QQ iOS 端安装包里面内置 800M+虚幻游戏引擎。至于为什么要这么做,知乎上有人回答说是为了推出新的 3d 虚拟形象。

QQ 会为了少部分目标用户的需求,强行让全部 iOS 用户承担该伤害。
通过以上可以得出结论:
- QQ 普遍只关注部分用户的需求,从而忽略其他用户的需求。
- 微信在产品功能体验更具备全局视角。当然微信也不全是好的,例如多份文件重复下载,不做映射和去重,导致微信占据空间大得离谱。
四、功能视角与平台视角
站在不同立场,得出的结论也是不一样的。
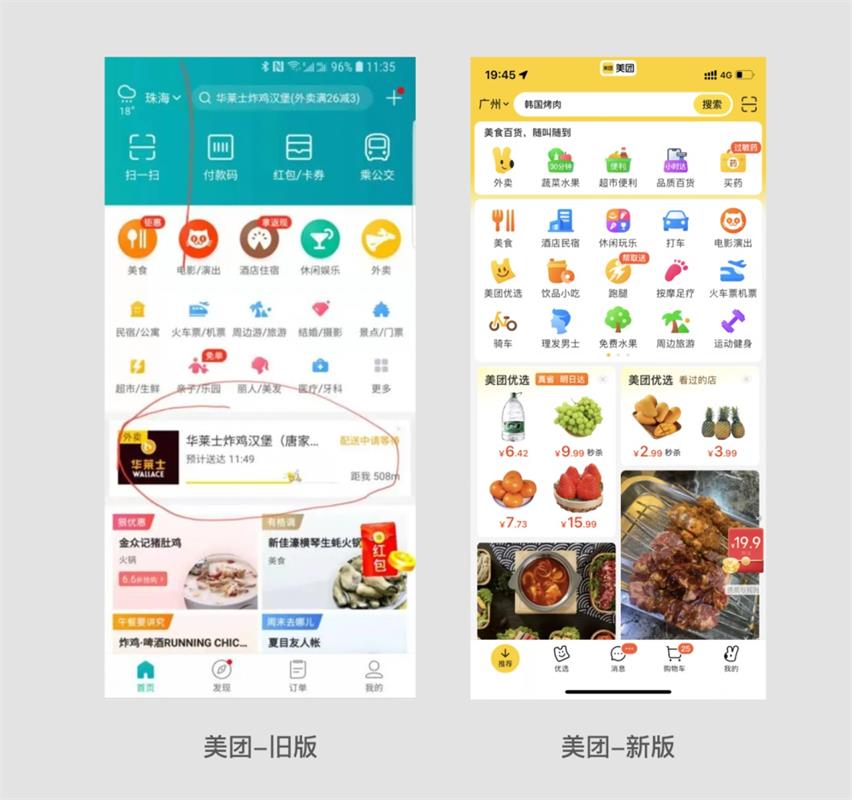
如下图所示:用户点完美团外卖后,在旧版美团上,将订单状态以卡片的形式展示在首页。
而后面美团改版后,将订单状态收到了外卖模块中,未在首页展示。

对于外卖功能的产品经理:希望在首页展示,提升外卖用户的体验和粘性.
对于首页功能的产品经理:对于已购买的信息在首页展示,会牺牲其他复购模块的曝光率。这时候,就会存在功能视角和平台视角产生冲突。
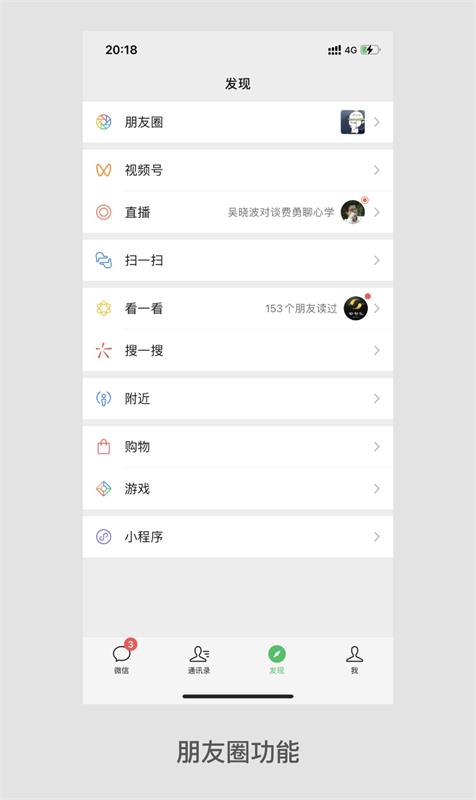
那么接下来看朋友圈为什么不独立做一个 tab。

对于朋友圈产品经理的视角:希望独立 tab 展示,非 tab 中的一个列表。
对于平台的产品经理:朋友圈独立 tab,使得微信更像一个真正的社交工具,而不是一个生活方式了。
从格局上说,生活方式的想象力远高于社交工具。同时朋友圈作为一个模块,可以很好地将一部分流量分发到视频号、购物、游戏、扫一扫及小程序等模块中。
五、设计师的视角转换
作为设计师,需要先有业务视角,了解业务。然后将业务流程转换成设计视角。
最后需要从用户视角,站在用户的角度去看待。最后在全局看待用户、功能和平台三者之间的关系。

六、后记
回到最初的标题,什么是设计价值观?
如果你能看到最后,将会有自己的答案,或许看这篇文章之前你已经有了个人的价值观了。
本篇文章仅供参考,不一定对,仅仅是我的个人观点。
作者:Echo的设计笔记




