编者按:用户和UI界面交互的时候,出现错误或者犯错风险的时候,系统通常需要发出报错和提醒信息,这种信息的交互和 UX 设计策略有哪些讲究?今天这篇文章来自UX领域权威机构 NNGroup,文章阐述了设计报错信息的 12 个原则和技巧,以下是正文:
通过高可见性、建设性的沟通方式,以及设计优秀的报错信息来帮助用户了解情况,维持良好的用户体验。
30 多年前,Jakob Nielsen 曾经提出了著名的 「10大可用性启发式」,它们是如今数字产品设计领域的通用指南,这些启发式有着极强的通用性,在如今的世界当中,也同样适用。在这 10 条规则中,第九条描述的是「报错信息设计」的重要性:帮助用户识别、诊断并从报错信息中获得解决方案。处理报错信息是至关重要的,因为它们是构建「可用性体验」的5个核心要素之一。
错误信息的定义:错误信息是用户工作流程中断后系统生成的提示信息,通知用户出现了不兼容、意料外的情况。
在这篇文章当中,我将会介绍创建报错信息的 12 个核心的准则,这些准则按照功能划分为3类:
- 可见性:报错信息如何呈现给用户
- 沟通:报错信息传达的问题,以及可能的解决方案
- 效率:报错信息如何帮助用户弥合评估和执行的两道坎
一、可见性准则
报错信息必须以醒目且易于识别的方式,呈现到用户面前。
1、尽量在错误源附近显示报错信息
通过在错误源附近的界面来放置报错信息的指示器组件,借此来减少用户的认知符合,符合临近性的设计能够让用户天然将错误源和报错信息联系到一起。

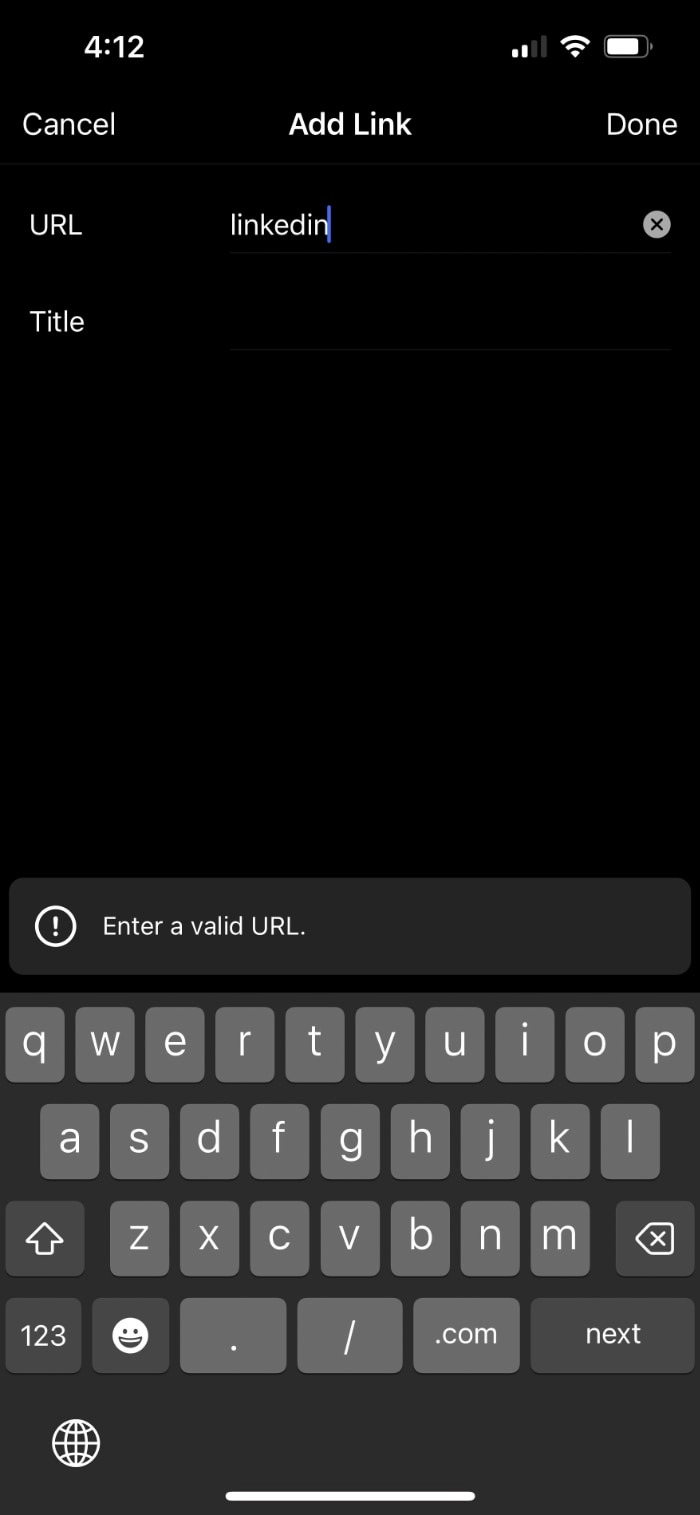
在 instagram 当中,当用户添加一个无效的 url 的时候,报错信息距离实际的填写字段控件很远,效果很微妙。
2、使用引人瞩目的、有冗余空间的、可访问性良好的指示器
粗体,高对比度的红色文本是传统的报错信息所偏好的视觉设计方式,另外一种吸引用户注意力的方式,是使用精心设计的动画,来吸引用户的注意力。不过,值得注意的是,全球大约有 3.5亿用户是有视力障碍的,所以结合可用性设计的原则,永远不要只使用动画或者配色等单一要素要作为报错指示。

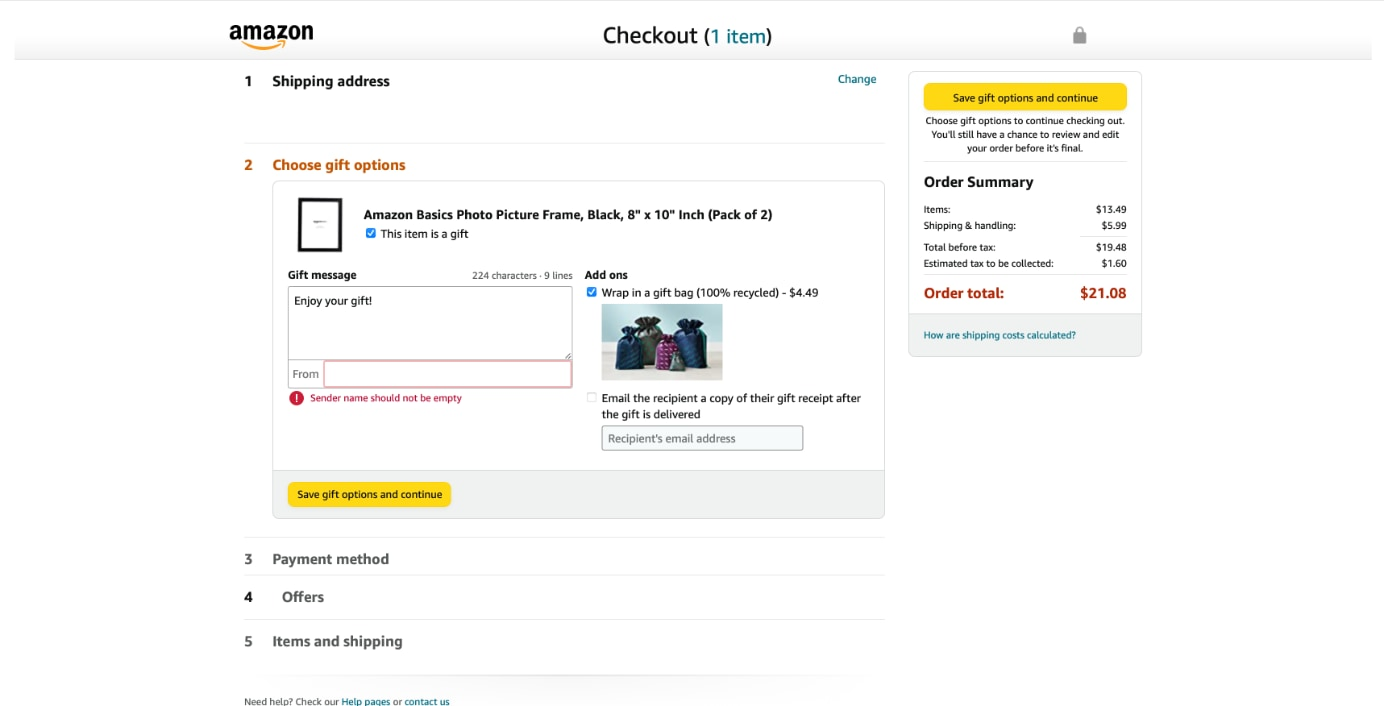
亚马逊的网站上,使用了多种方式来报错,突出边框、增加图标和红色的文本。
CafePress 使用弹出提醒的方式来吸引用户的注意力,提供报错信息。
3、根据影响程度来规划报错的样式
不同的错误可能带来不同程度的影响,所以,有的错误提示仅仅只是可能出现潜在问题或者不良结果的时候,给予用户适时提醒,而用户依然可以继续推进,沿着既定的工作流推进,在其他的地方补足缺陷。这种只需要「知道」即可的报错信息,和真正会造成用户前进阻碍的报错信息,区分开,这类信息就可以使用标签提醒、toast 通知或者横幅通知告知用户,无需交互或者只需较少交互就能消除,而真正需要用户解决才可推进的严重错误和问题,则使用模态对话框,也就是弹出框来呈现。

4、避免过早显示报错信息
过早出现报错信息,会让用户产生抵触心理,这是一种典型的「敌对模式」,就像是学生回答问题之前就得到评估,这种情况会非常让人恼火。如果用户在填写表单的时候,有可能填错的风险,可以在交互上使用表单内置的实时错误提醒,这种交互模式能够有效降低交互成本。

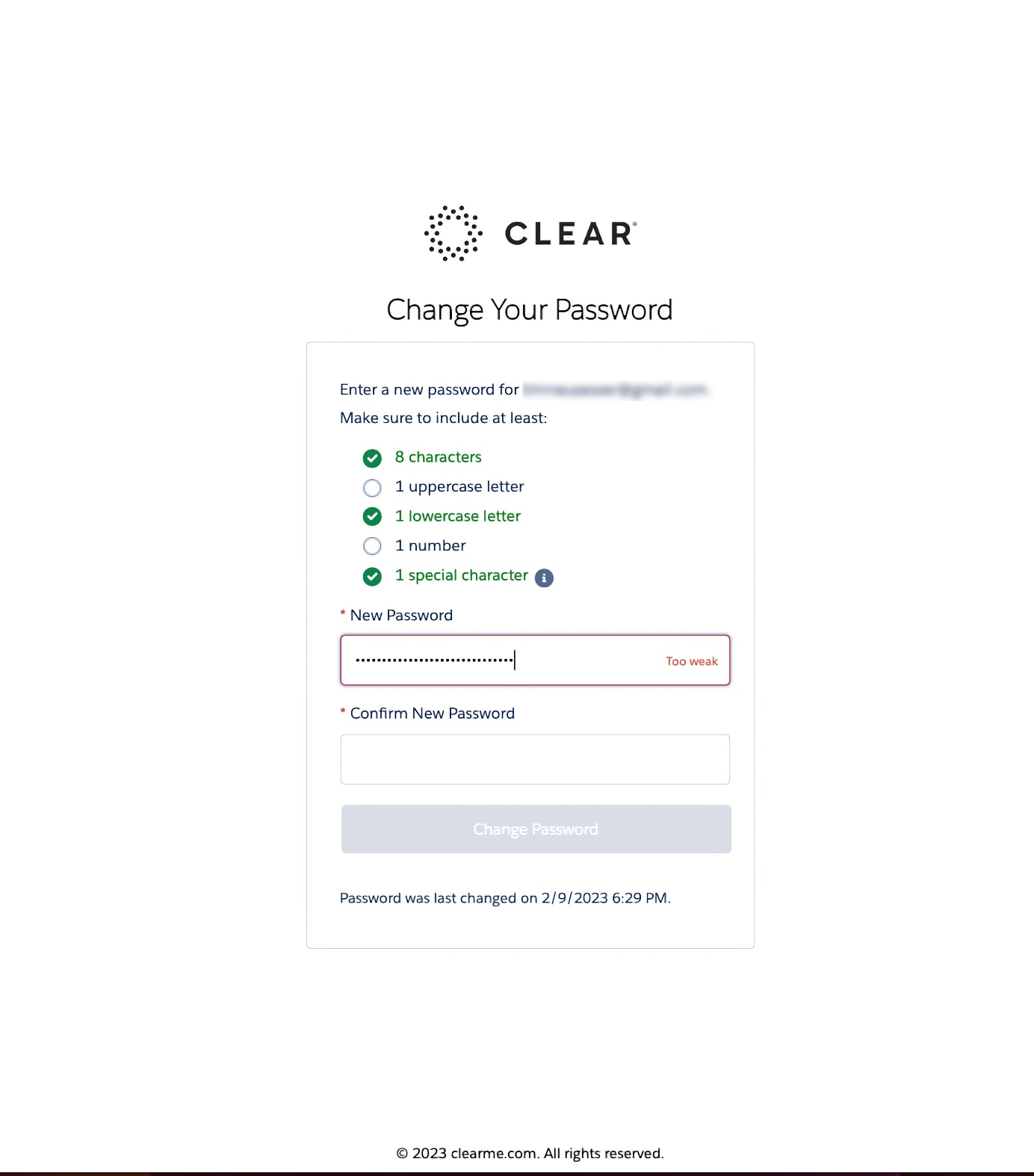
Clear 在靠近输入框的地方将输入字符的要求清晰地标识出来,帮助用户规避可能存在的错误操作。

这个网站将用户尚未输入内容的状态识别出来,并发出报错提醒,这会让什么都没做的用户,还没输入就感到沮丧,这个案例是一个标准的错误演示。
二、沟通指引
报错信息不仅要做好视觉效果,它们还得包含详细的说明,帮助用户解决问题,纠正错误。
5、使用易懂的语言
报错信息应该使用清晰易懂的文本,尽可能直白地进行描述,避免使用过于专业的技术术语,使用用户熟悉的语言来进行表述。互联网上最典型的报错信息就是 404 ,页面无法访问时浏览器会如此显示,这种错误代码对于绝大多数用户而言可能是无效的信息,用户无法快速获得有效的信息指引。
所以,尽量隐藏晦涩的术语、缩写和代码,仅只考虑技术诊断而无视用户需求的信息是残缺的。
6、简明扼要地描述问题
「发生了错误」这样的表述对于用户而言缺乏上下文语境,确切地描述问题,才能帮助用户解决问题。也就是说,要避免表述过度技术化和精准化,还要维持文本内容表述的可理解性。用户对于系统的理解方式,可能和技术人员对于整个系统的理解的心智模型,截然不同。

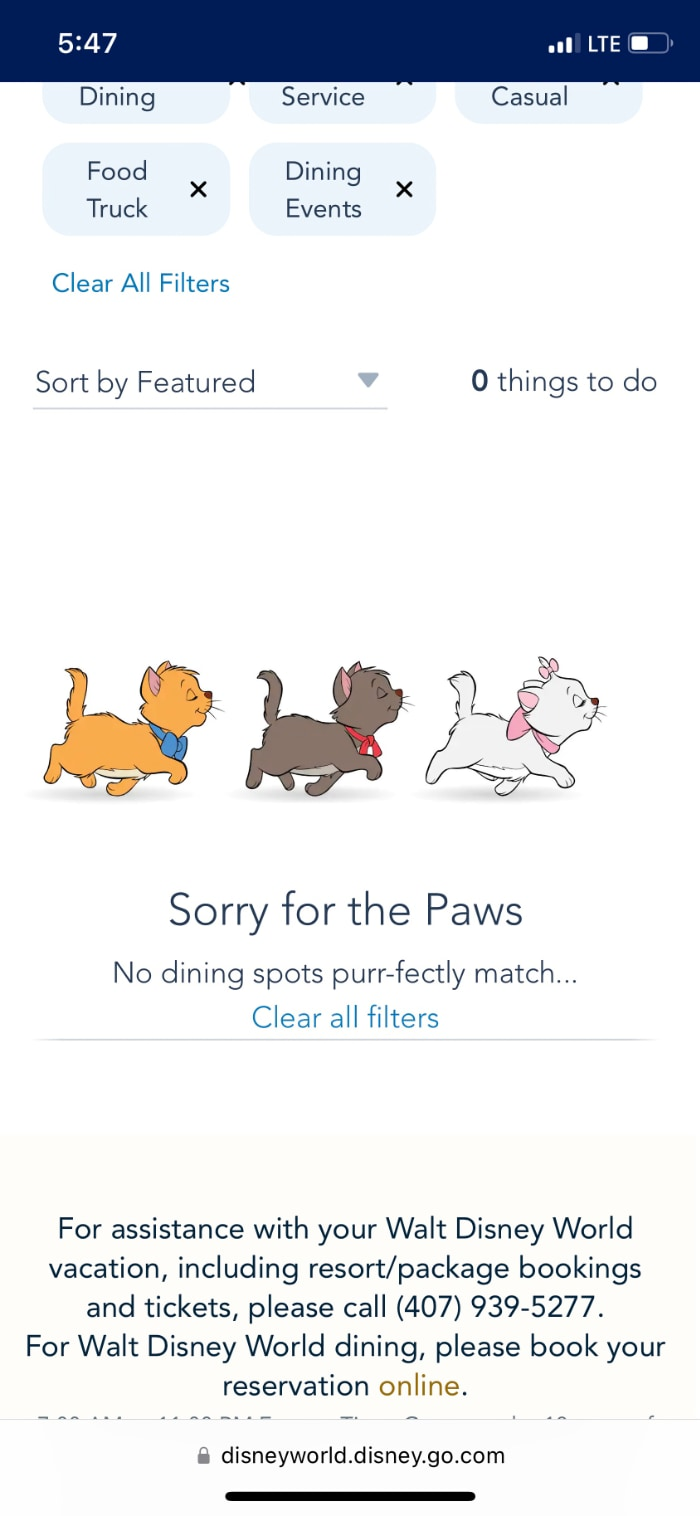
在迪士尼的网站上搜索就餐地点时,如果筛选条件设置的较为苛刻就会收到报错信息,但是迪士尼的文案使用双关,让人感到混淆,这种表述不够清楚。
7、提供建设性的意见
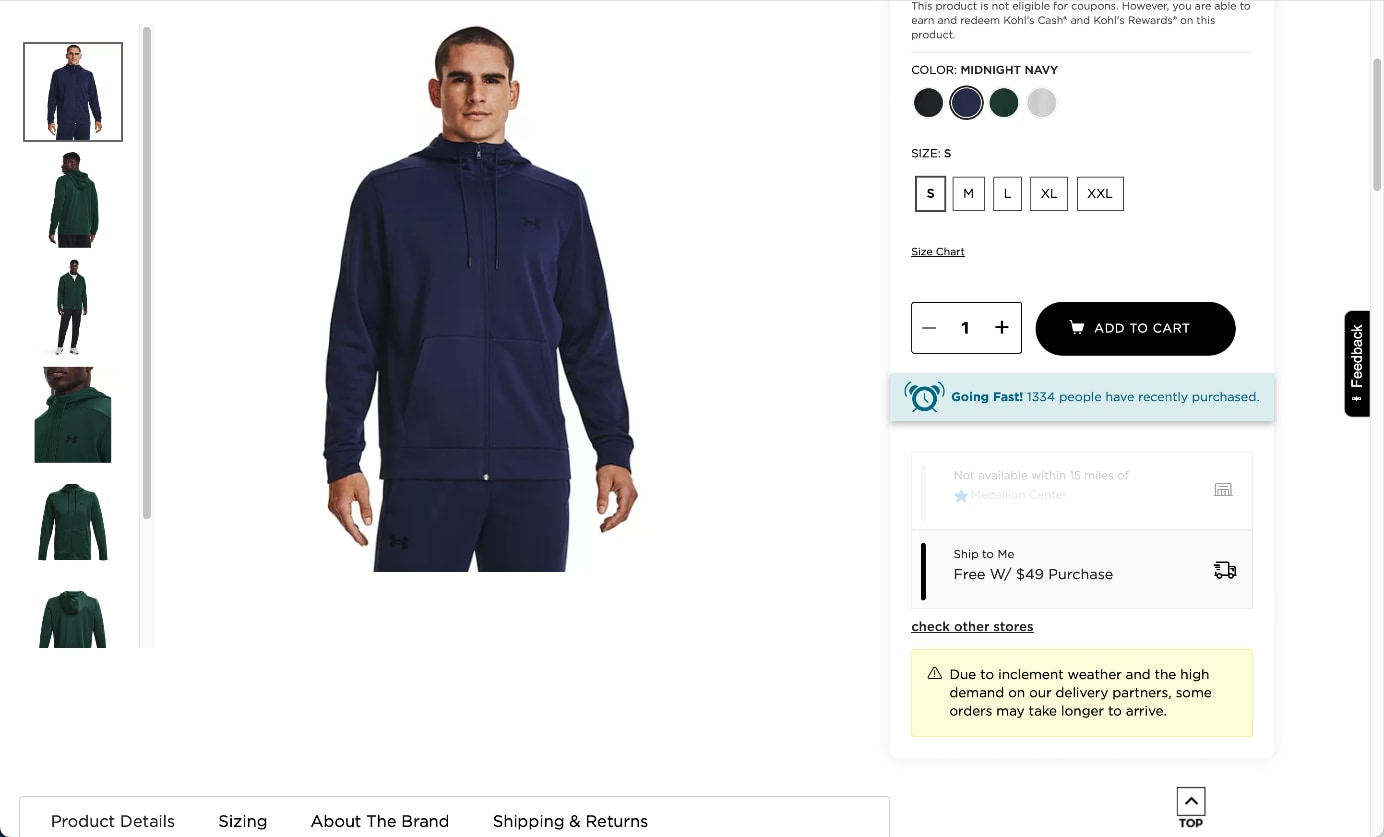
仅仅陈述问题也说不够的,还需要为用户提供一些补救措施。在电商网站的产品缺货的时候,可以在页面中告知用户何时会补货,或者让用户提供联系方式(比如电子邮件),当产品补货之后发送信息通知用户。
8、采用积极语气,不要责怪用户
积极而不带偏见的文案设计,能够很好地安抚用户,不要指责用户或者暗示他们做错事,不要使用诸如 invalid 、illegal 和 incorrect 这样的词汇,任何一套系统能否被正确使用,都取决于它的设计者而不是使用它的用户,因此系统需要做优雅的适配而不是推卸责任。需要谨慎使用幽默的表述,虽然它可能会消解严肃的气氛,但是如果用户经常碰到同类问题,幽默会变为尴尬。

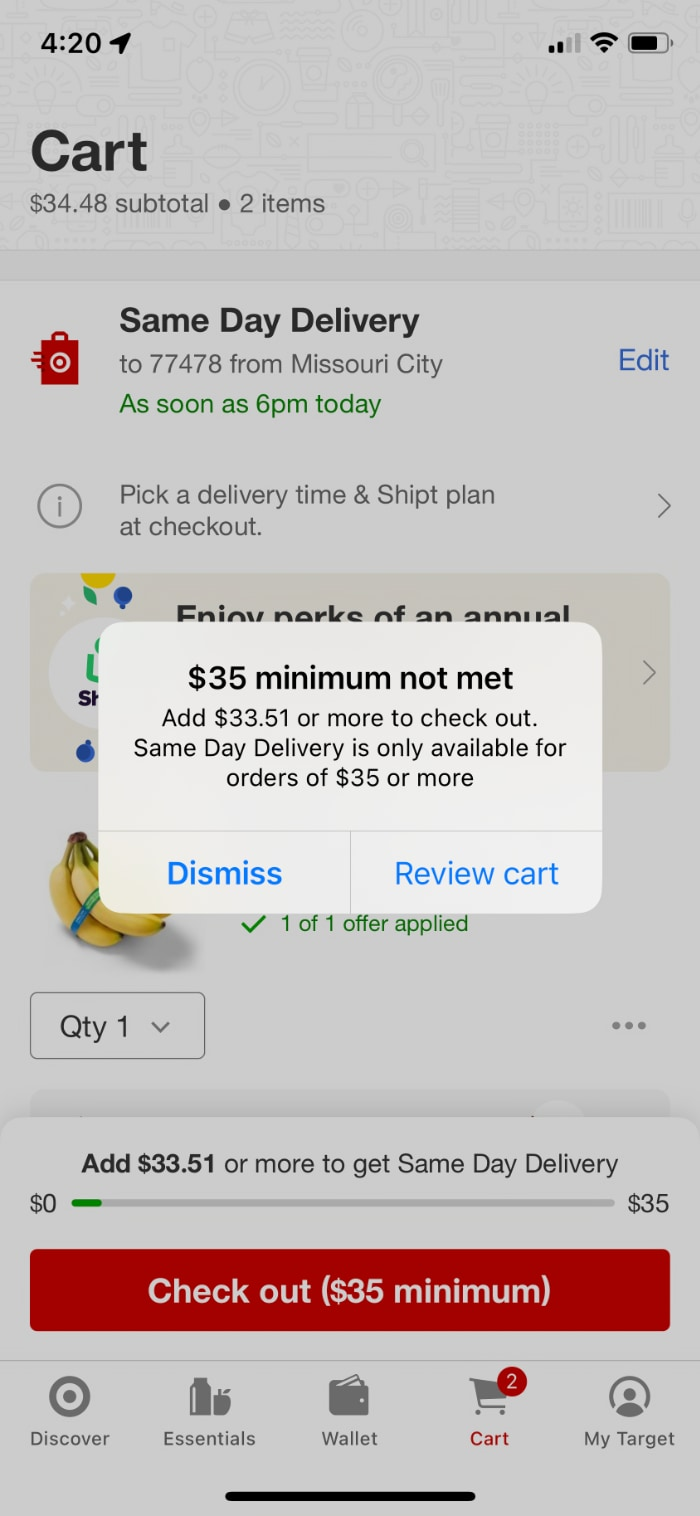
Target 给予用户明确的反馈,即用户必须花费更多的运费才能保证当日送达。在文案上,Target 强调的是价格区间和阈值,并没有表达用户购买力不足的事情。

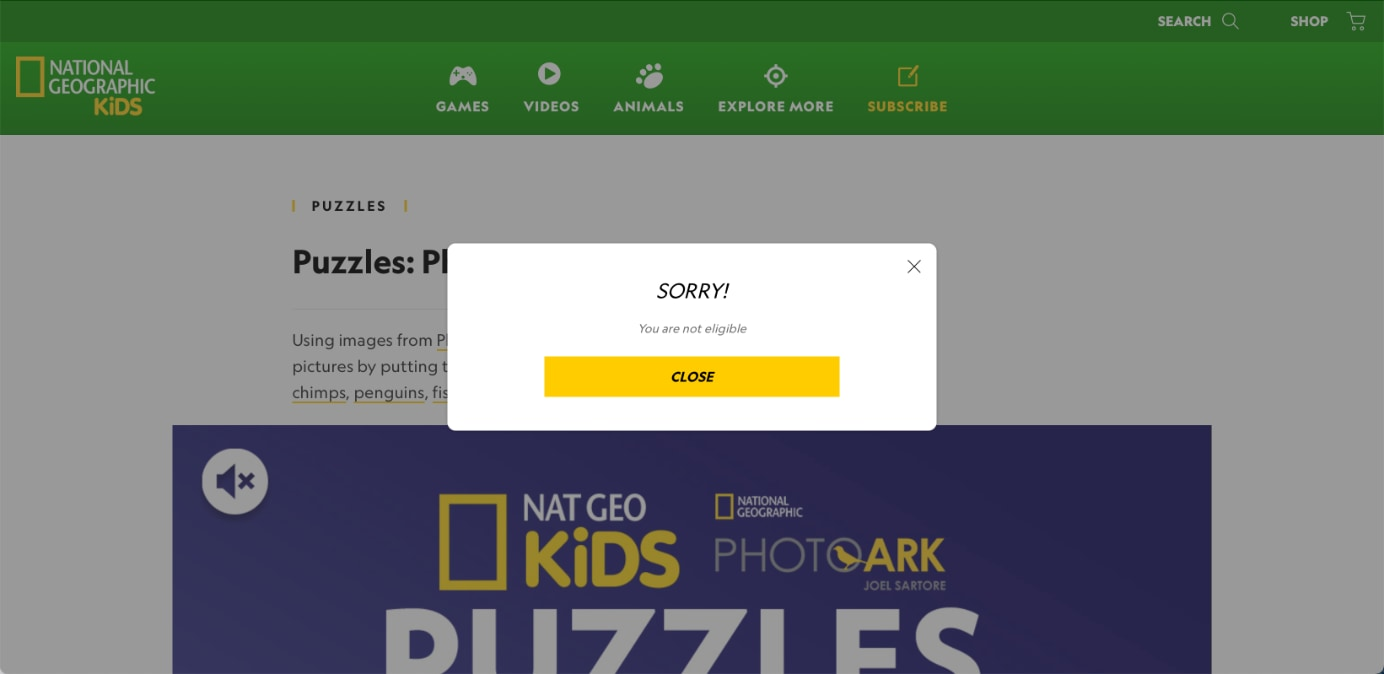
如果未成年用户打开国家地理的网站,国家地理的弹出框会表示拒绝,但是并没有解释缘由。最好的呈现方式,是告知未成年用户,只有成年用户可以访问网站内容。
三、效率提升
好的报错信息不仅仅解释问题,而且能够帮用户节省时间和精力,帮助用户加速解决问题,并在未来帮助用户规避问题。
9、防范可能出现的错误
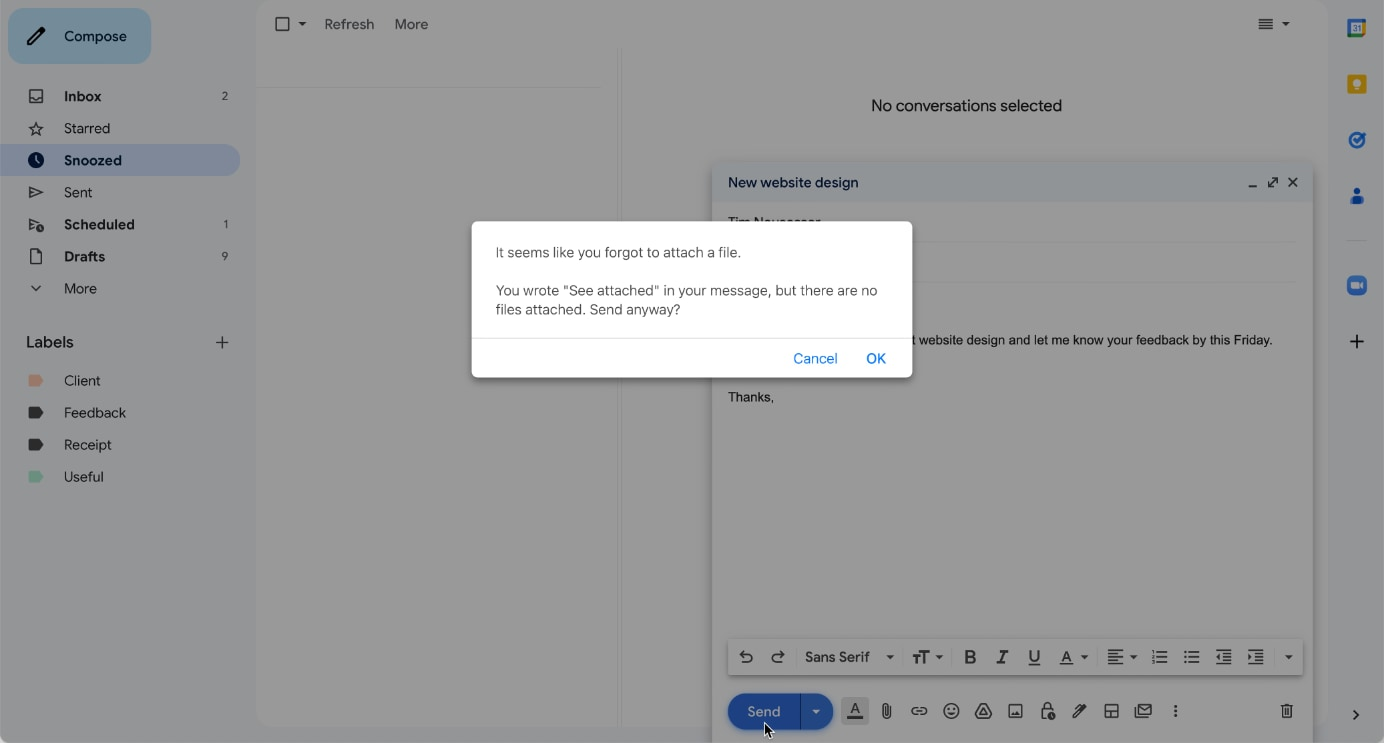
最糟糕的报错是不给用户报错提示。当用户出现了状况,但是系统没有给予报错信息反馈的时候,接下来可能会产生一系列的误解,然后会出现大量的错误操作,白费力气的补救和持续的挫败感。多年来,电子邮件都一直会尽职尽责地帮你传递邮件,限制绝大多数的邮件 APP 会在你忘记添加附件的时候,对你给予提示,避免出问题的尴尬。

10、保留用户输入的内容
让用户在已编辑过的内容上进行修改是比较容易的,重新输入会很容易给用户以挫败感。比如想要发送和输入的文本字段可能会因为不满意或者误操作而被舍弃,这个时候系统可以提示用户是否要放弃已编辑的内容,如果用户愿意修改,还能在原来文本的基础上进行调整。

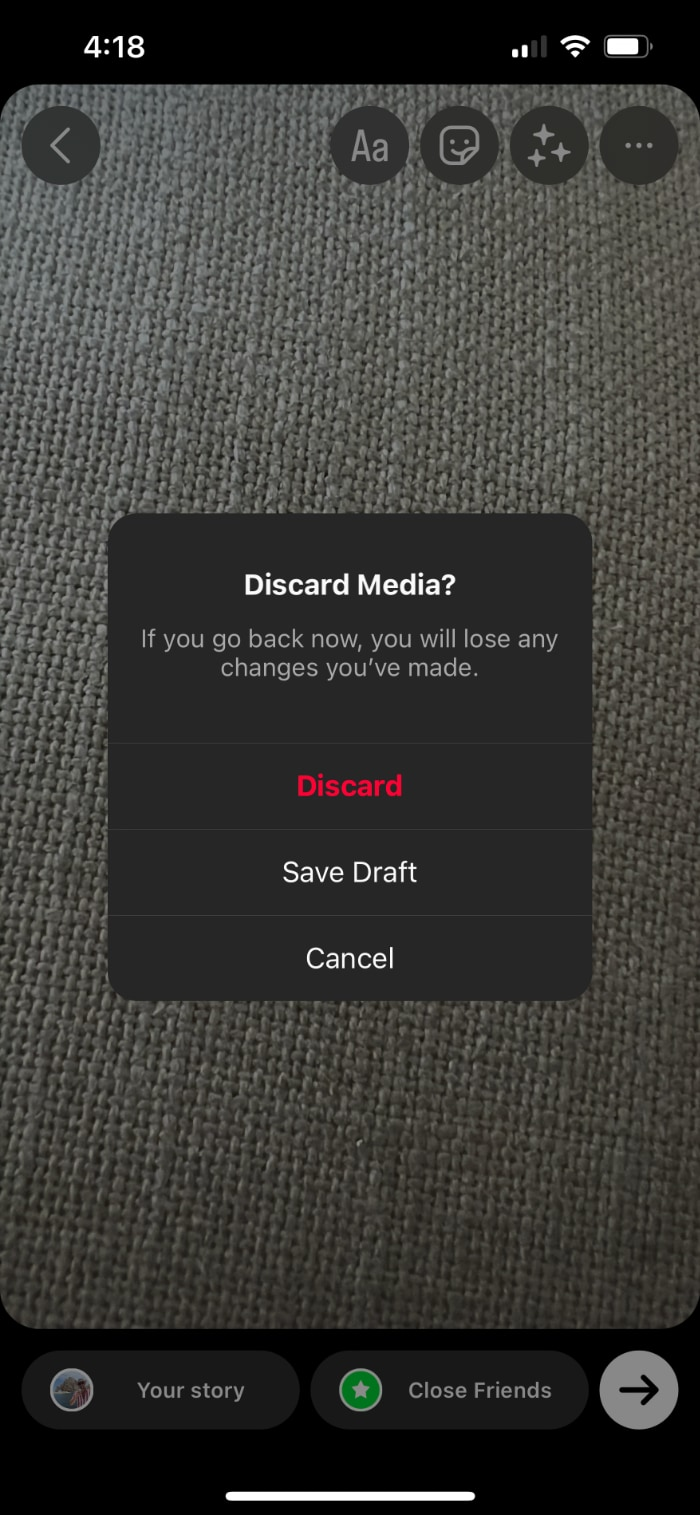
Instagram 一方面会询问准备退出编辑器的用户是否放弃内容,还提供选择让用户可以将它们放到草稿本当中。
11、减少可能需要纠错的内容
如果可能预测用户的操作和行为,那么尽量选择可以减少增加后续纠错的交互。比如,不要让用户直接选择城市的邮件编码,因为本身就很容易输入错误,这个时候与其让用户输入再报错,不如直接使用选择器控件,让用户逐层筛选点击和自己所在地匹配的邮政编码。
12、简明扼要地介绍系统的工作原理
向用户简明扼要地介绍系统的运作方式和原理,以及如何解决当前的问。如果你需要其他的信息,请使用超链接文本,跳转到相关的解释界面上。

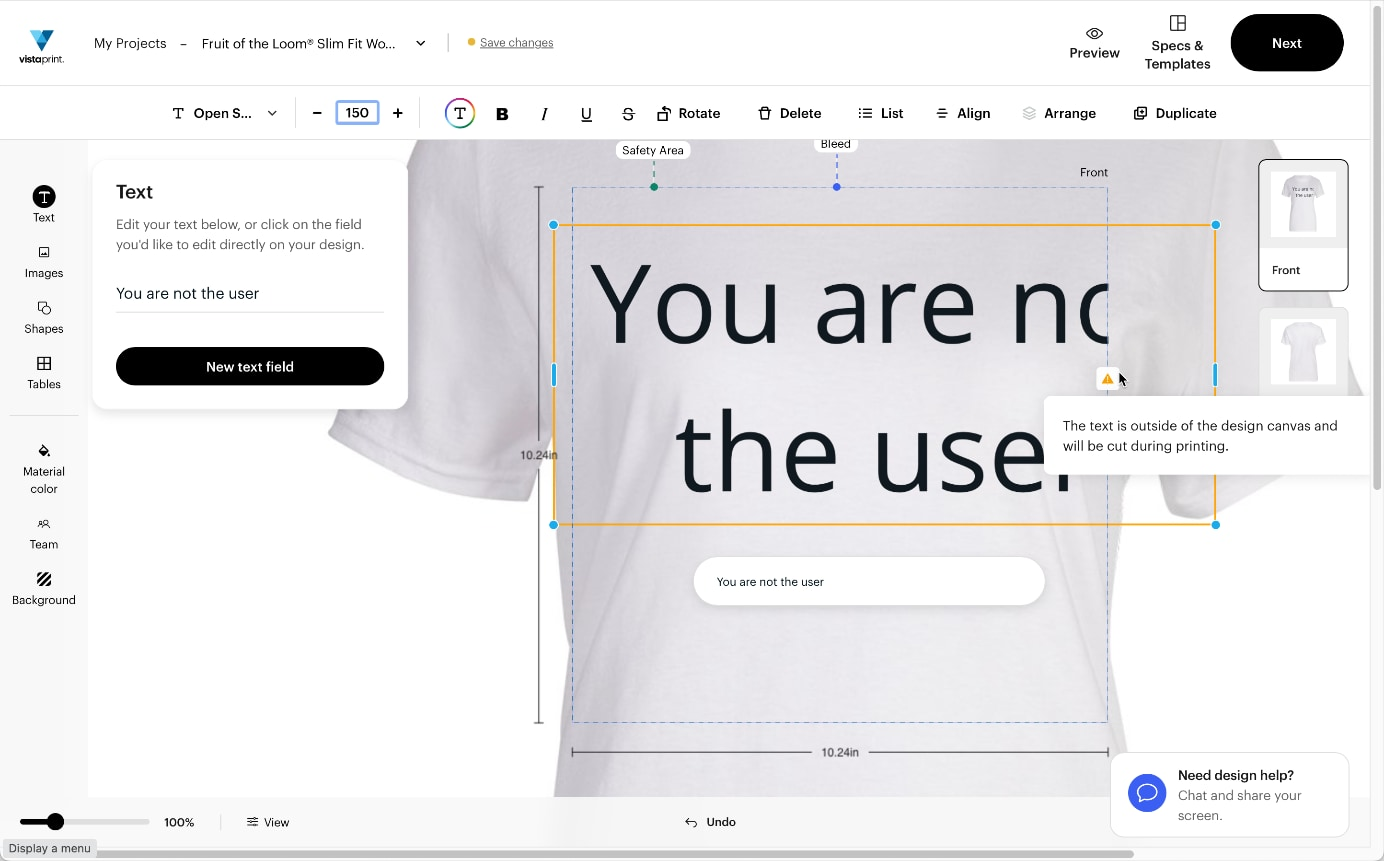
vistaprint 解释了超出衣服区域之外的文本会发生什么变化。

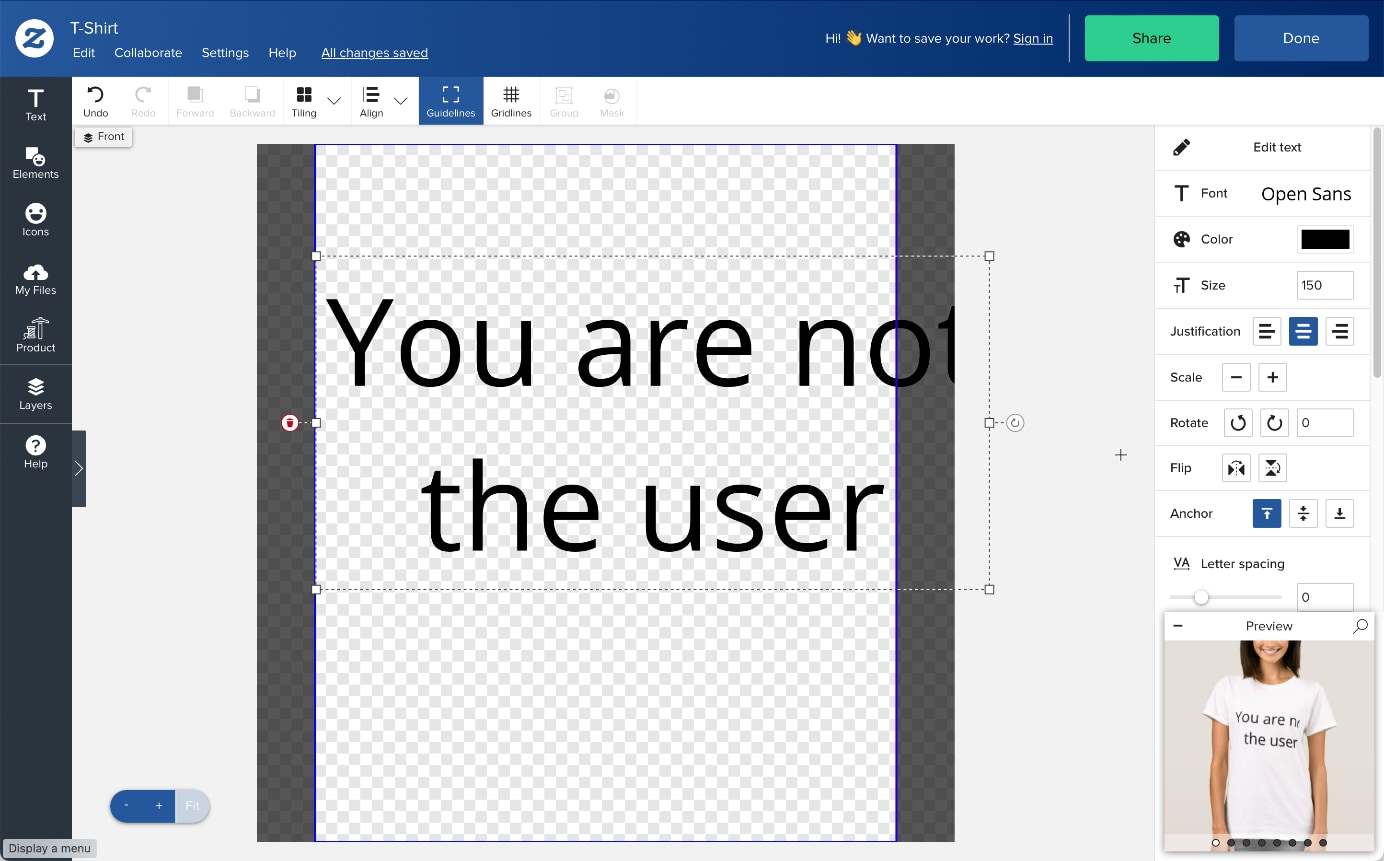
Zazzle 虽然会警告用户,但是并没有告知用户它所产出的结果是文本被截断,所定制的衣服很难让用户满意。
极端情况下使用新奇的体验来消解挫败
上述的准则都是普世的、必不可少的。不过,最后还是要补充一条准则。对于极端的情况,完全的失败,和不可修复的问题,或者是因为不可抗力造成的错误,比如服务器崩溃了这种情况,除了等,用户什么都坐不了。这个时候可以使用新奇幽默的语气来消解这种极度的挫败感。不要低估了谦逊和愉悦所能带来的能量,尤其是在极限的情况下。这种策略可能会增加品牌的记忆点,并且通过低风险的方式来维持用户的兴趣。

ChatGPT 会在这种情况下尽量让用户愉悦,引导用户体验他们的开放性功能,直到服务器恢复。

Twitter 这幅著名的插画,就是通知用户服务器崩了。
作者:陈子木




