
在 WWDC 2023 大会的"One More Thing"环节上,蒂姆·库克正式发布了苹果的首款 MR 设备,名为 Apple Vision Pro,并宣布了即将开启空间计算新时代的消息。不久之后,Apple 设计团队推出了 VisionOS 的 Design for spatial user interfaces(空间用户界面设计),这给我们设计师带来了很多启发。现在,让我们从设计的角度来看看 VisionOS 有哪些令人瞩目的设计亮点。
一、图标分层设计
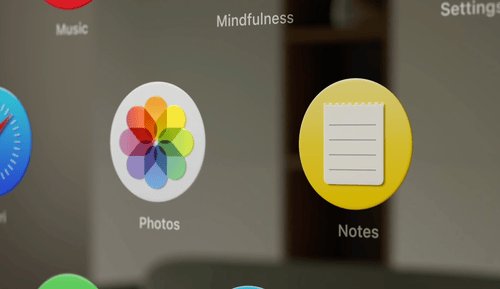
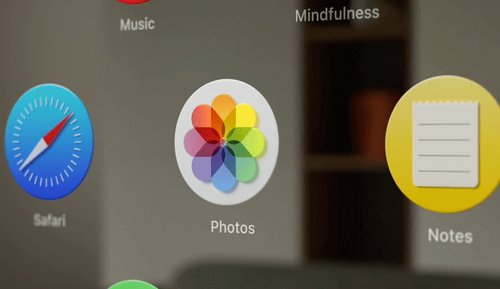
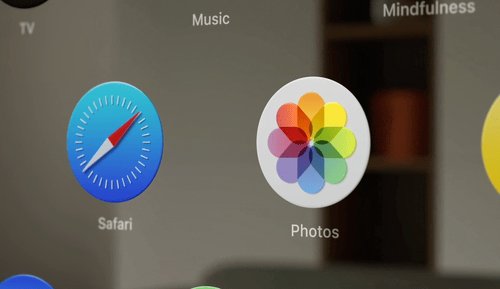
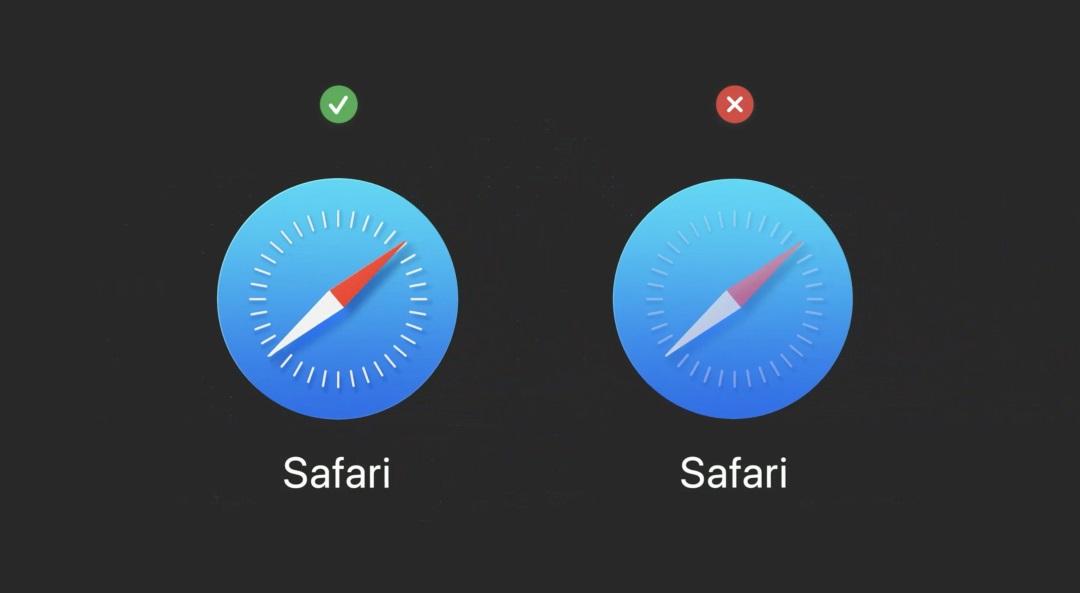
在 visionOS 中,App 图标采用了与 iOS 接近的风格,但最大的区别在于形状从圆角矩形变成了圆形。这种设计变化的主要原因是为了让注视点更准确地瞄准图标。
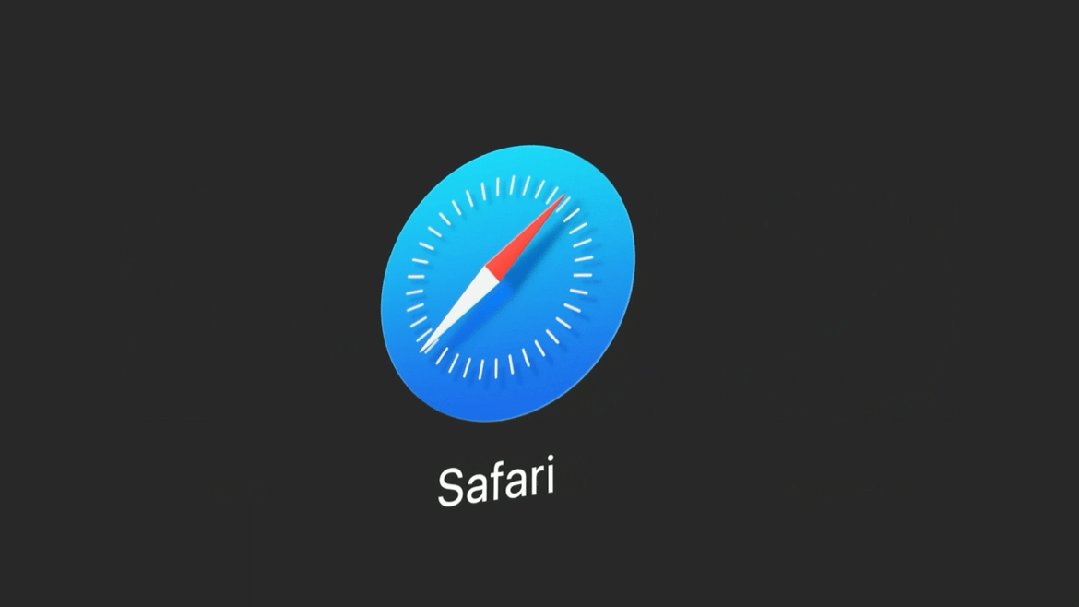
除了形状的变化,visionOS 的 App 标志还具有立体效果。当从侧面观察时,标志表面会凸起,呈现出一种立体感。更重要的是,这些标志还与用户的注视点进行动态交互。当用户盯着一个标志时,标志会展开,并显示高光和阴影,以增强微妙的视觉层次。

这样的设计变化使得 App 标志在视觉上更加吸引人,并为用户提供了更加沉浸式的体验。通过立体效果和动态交互,标志能够吸引用户的注意力,并呈现出更加生动和丰富的视觉效果。
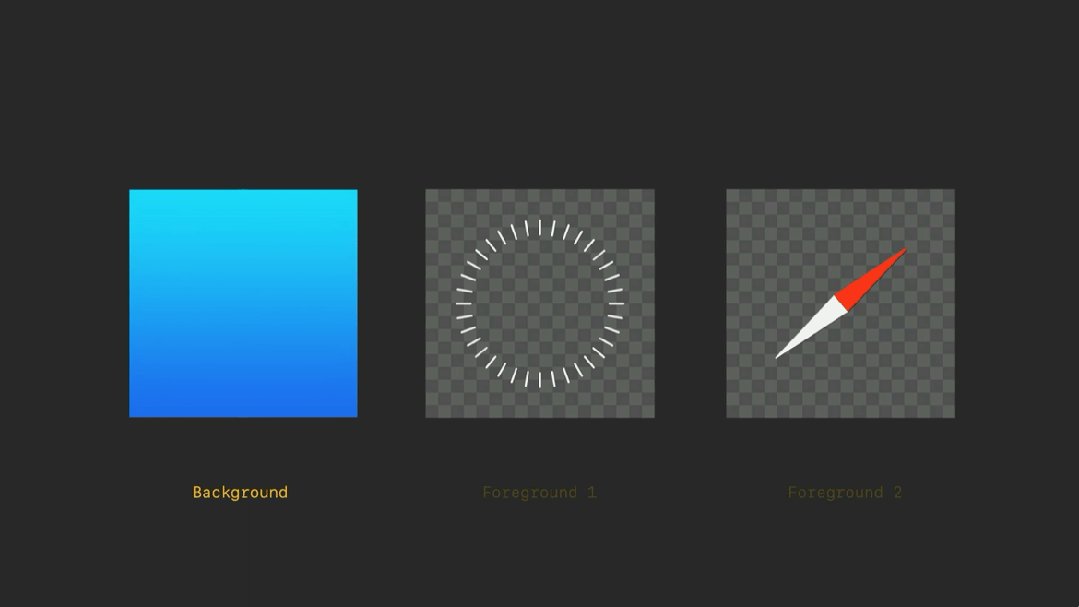
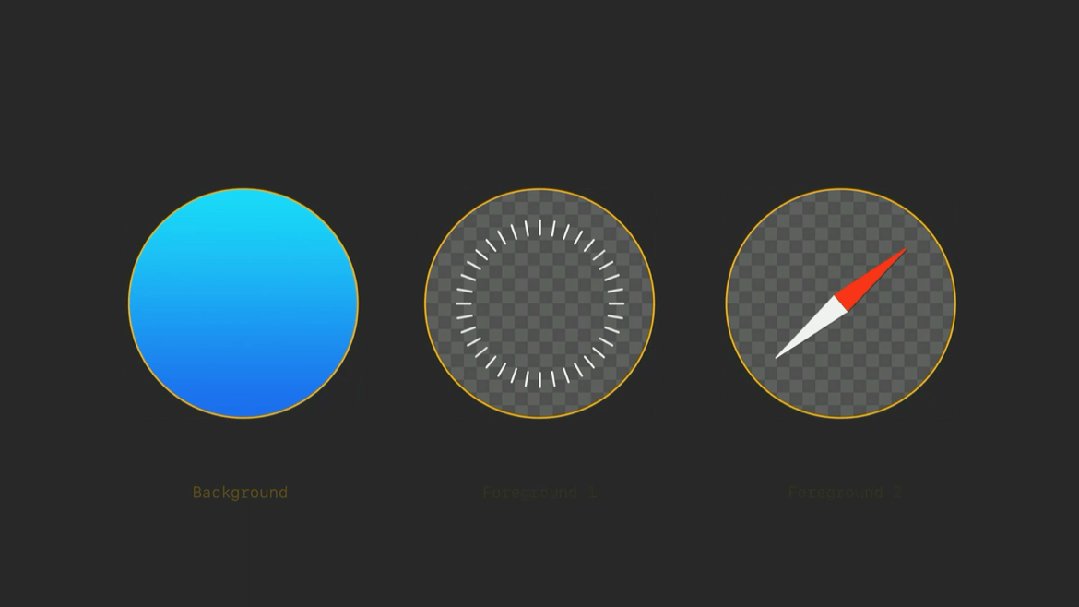
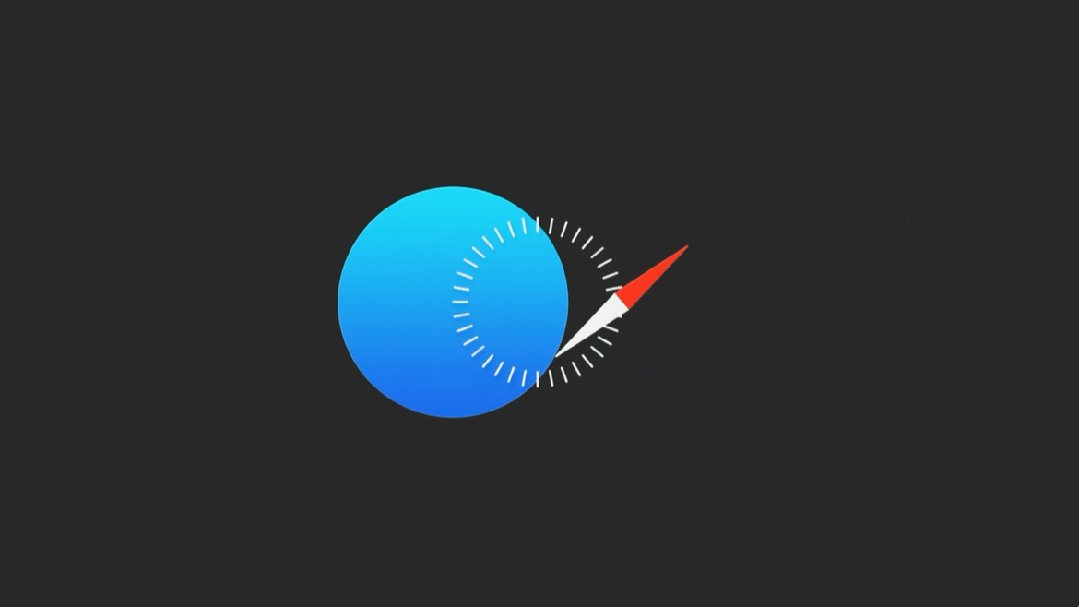
简单来说,visionOS 的 App 标志为了呈现更加逼真的深度效果,通常由三个平面的图层组成:一个背景层和两个表面层。这样的设计旨在实现双目视差效果,使得标志在视觉上具有更强烈的立体感。

除了三个平面的组成,系统还会叠加一个"玻璃层"效果,用于渲染深度、高光和阴影。这个玻璃层的加入进一步增强了标志的真实感,使得标志看起来更加立体、有质感。
需要强调的是避免使用大面积的半透明效果,因为 icon 的投影是系统底层自带的,透明的图层将会和投影混合在一起难以分辨。

二、磨砂玻璃材质
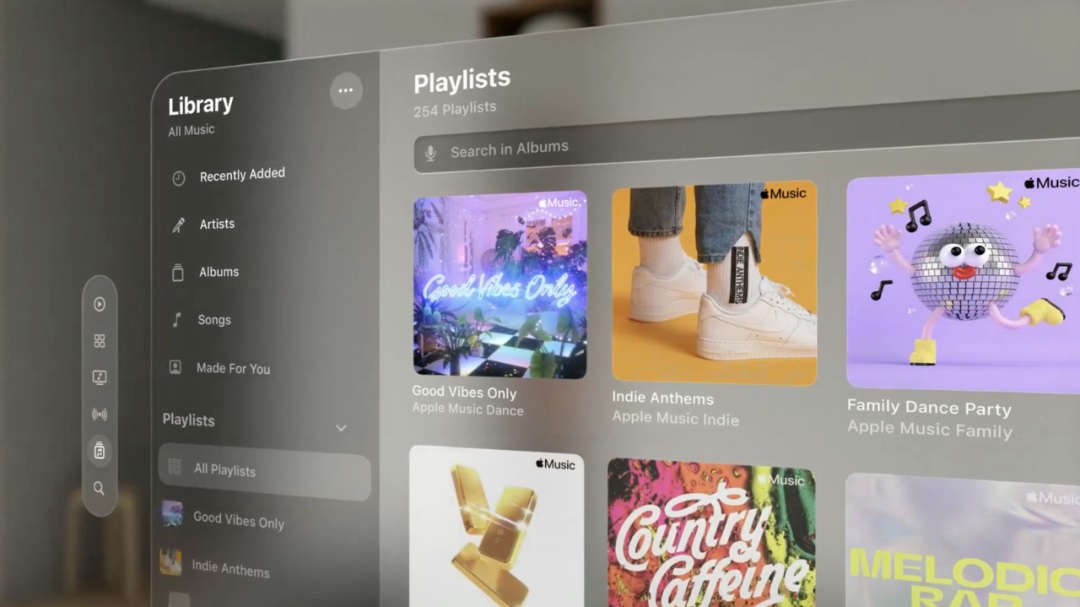
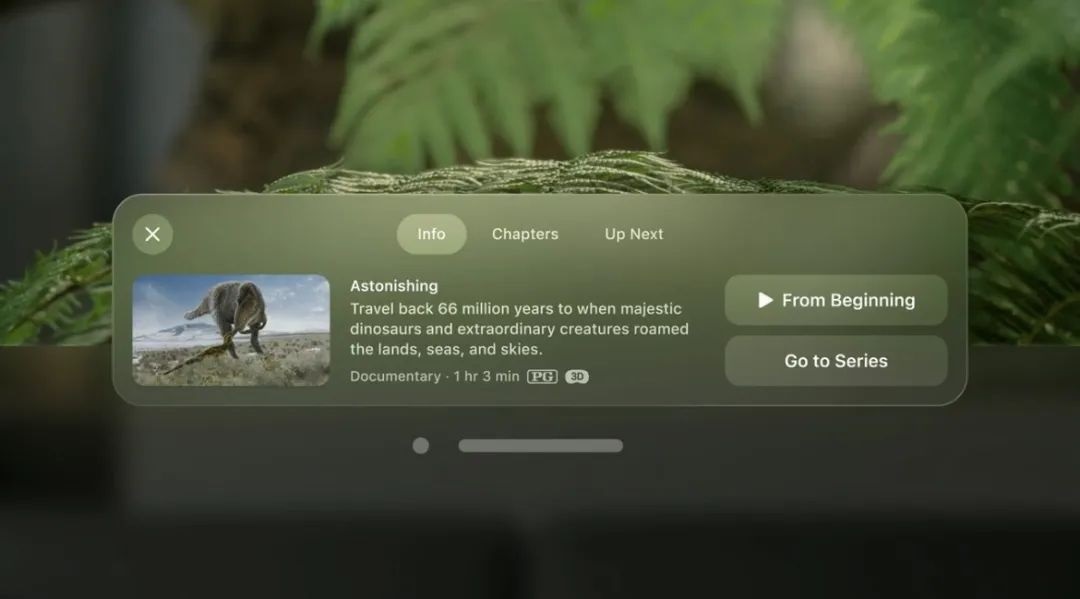
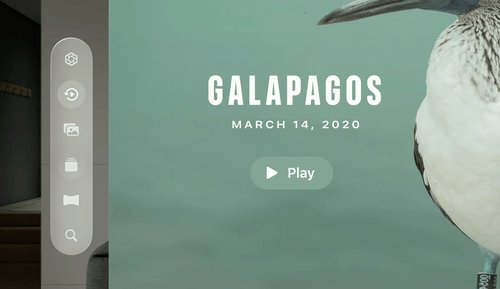
界面整体采用了磨砂玻璃的材质效果,这种材质会随着环境的变化产生光影变化,比如当外界光线发生变化时玻璃边缘光也会发生变化,苹果指出,这种设计的好处是具有轻盈感、物理空间感,并可适应各种不同的使用场景,比如狭小的空间、夜间或明亮的日光下等等。

亮色

暗色

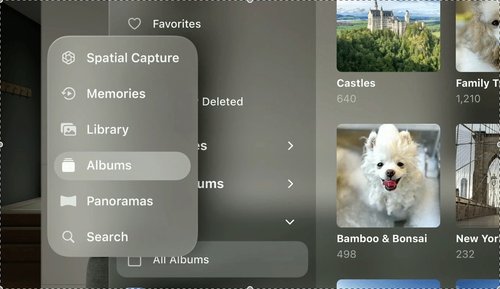
玻璃材质还可以通过明度变化及对比来表现信息层级。

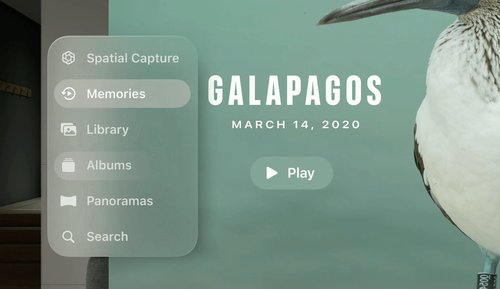
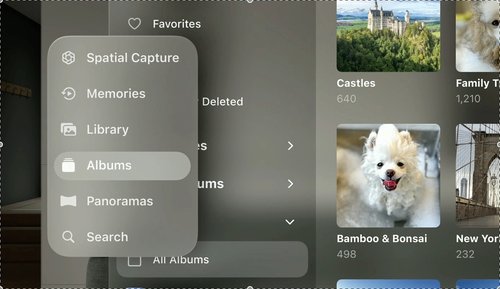
在菜单上,做了流光的选择效果

三、文字排版
为了提升文字的易读性并增加与背景的对比度,visionOS 对 iOS 字体进行了加粗和加重的处理。尽管如此,即使在放大窗口的情况下,一些较小的说明性文字仍然难以辨别。因此,建议尽可能地增加字体的加粗和加重效果,以提高可读性。此外,值得注意的是,苹果还为 visionOS 引入了两种全新的字体样式,这些样式的特点是基于较宽的编辑样式布局。这样的设计选择为用户提供了更好的阅读体验,使得文字更加清晰可见,并且更加符合视觉美感。

四、活力效果
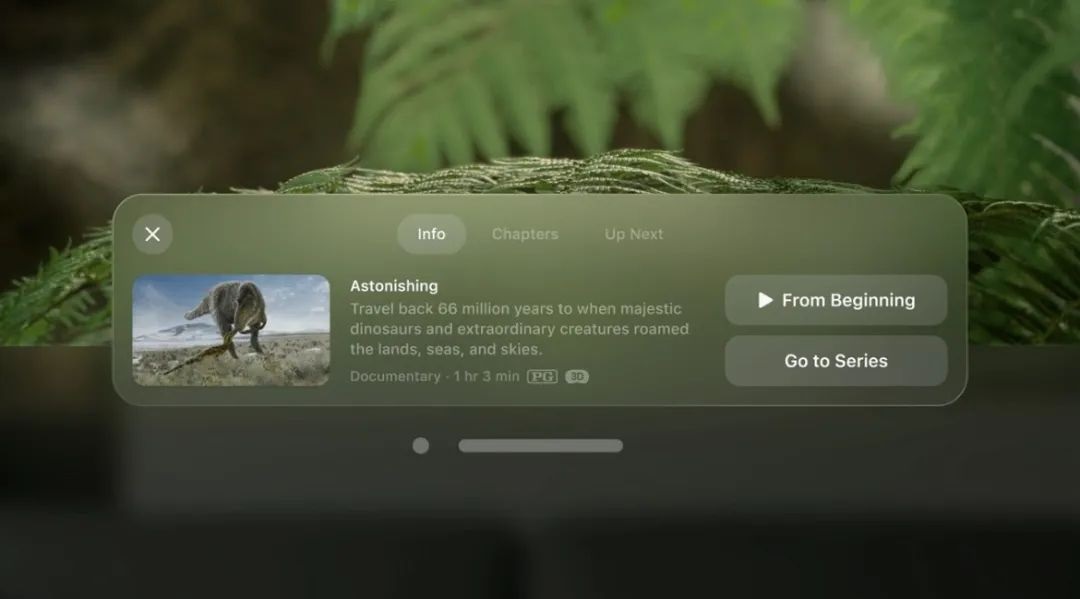
VisionOS 通过突出文字的光线和色彩来提升其可读性,并增加与背景的对比度。开启该功能后,文字会呈现更亮的效果,从而提高其可读性。考虑到 visionOS 菜单的窗口背景会根据周围环境而改变外观,文字的活力模式会实时调节亮度,确保文字清晰可见。除此之外,活力模式还提供了三种不同的亮度选项,以展现不同字符之间的层次结构。这种设计让用户能够更好地识别和理解文字内容,同时提供更丰富的视觉层次感。通过活力模式,文字在不同背景下都能够保持清晰可见,为用户带来更好的阅读体验。
未使用

已使用

五、色彩
苹果建议开发者将文字色彩设为系统默认的白色,因为苹果已经对白色文字的易读性进行了校准。这样的设定可以使文字动态适应背景窗口的色调和对比度,确保文字在各种情况下都能清晰可读。

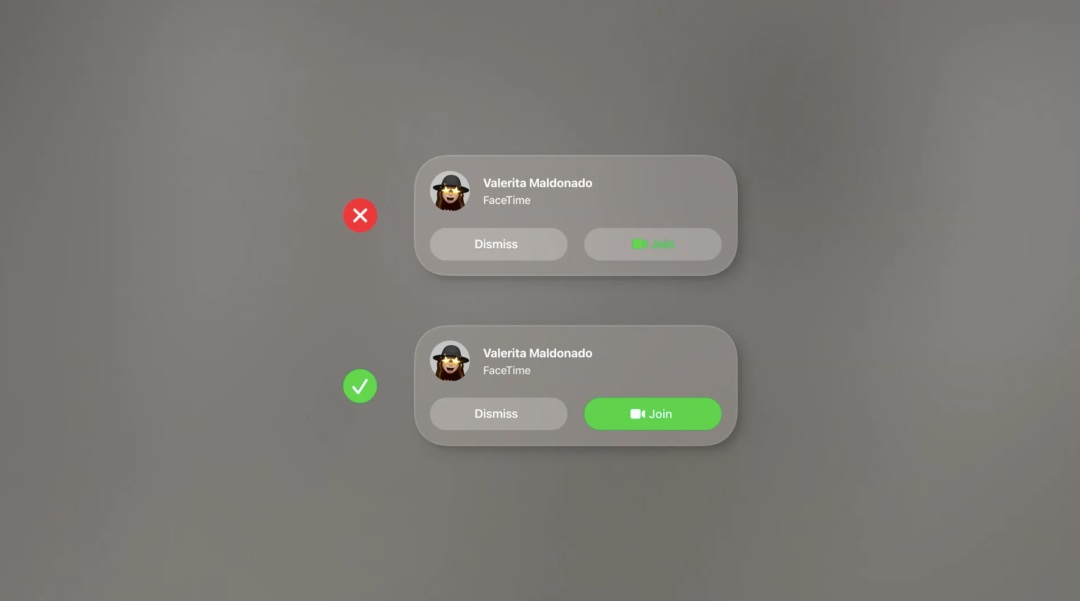
当在按钮等元素上使用颜色时,开发者需要注意与背景做出明显的区分。这是为了确保按钮上的文字与背景之间有足够的对比度,使用户能够清晰地辨认和理解其中的信息。通过正确的颜色选择,开发者可以提升按钮的可用性和易用性,为用户提供更好的界面体验。

结语
Apple VisionOS 的设计亮点包括直观的交互方式、强调视觉体验、3D 立体标志设计、渐变背景与动效以及简洁与一致性。这些设计亮点使用户能够更自然地操作设备,提升文字易读性和对比度,增加应用标志的立体感,创造丰富的视觉效果,同时保持界面简洁和一致。
VisionOS 的设计以其创新性和精巧的细节成为了一次突破,为用户带来了沉浸式、智能化的体验。通过突出直觉式交互、优化可读性和引人入胜的视觉效果,VisionOS 在 UI 设计领域树立了新的标杆。随着其推出的不断演进和创新,我们可以期待 VisionOS 将为未来的数字体验开辟全新的可能性。
以上为我对 Apple VisionOS 空间设计规范一些亮点的提炼与总结,更详细的介绍大家可以自行前往:https://developer.apple.com/videos/play/wwdc2023/10076
看英文原版讲解。
文中配图来自官方视频:《Design spatial user interfaces》
作者:58UXD




