
早在两年前,我写过一篇关于导航菜单的文章。这篇文章帮助到了很多同学进入 B 端领域。然而,两年过去了,行业在不断发展,文章中的很多观点都不太适用于目前的 B 端环境。
现在,大家对于 B 端设计越来越重视。因此,最近我计划将之前不太过时的文章内容进行深挖。就像游戏界的重制版本一样,我们可以重制 导航、筛选、表格 等文章,如果觉得不错,也别忘了点赞转发,那我们正式开始吧!

一、导航的定义丨什么是导航?
在现实世界中,我们在寻找东西时会有许多"导航"的指引。
比如你在商场中寻找洗手间,那你就会去查看商场中的道路指引;你要在超市寻找一瓶旺仔牛奶,那你就会先找到饮料分区,然后根据内容划分再进行寻找;你要在图书馆寻找一本书,同样可以根据楼层、类别、书架编号一步一步跟随着指引进行寻找,这其实就是生活中的"导航"。

而在屏幕世界中,我们对导航也有着同样的需求,因此可以将导航定义为 "起到页面信息引导作用的组件",都叫做导航。
但是你会发现,在日常的沟通中,我们对于导航的理解还是会存在偏差,这里把同学们最常犯的几个问题进行汇总,来和大家进行讲解。
1. 导航定义常见的问题
①导航与导航菜单的关系?
其实在日常的工作当中,我们经常就会把 导航菜单与导航进行混淆。
比如 下图,在沟通时我们就会说你的导航设计很不合理!

其实这里描述的不是导航,更应该是导航菜单。
首先导航菜单是导航的一种实现方式,又或者叫做导航里面包含导航菜单。
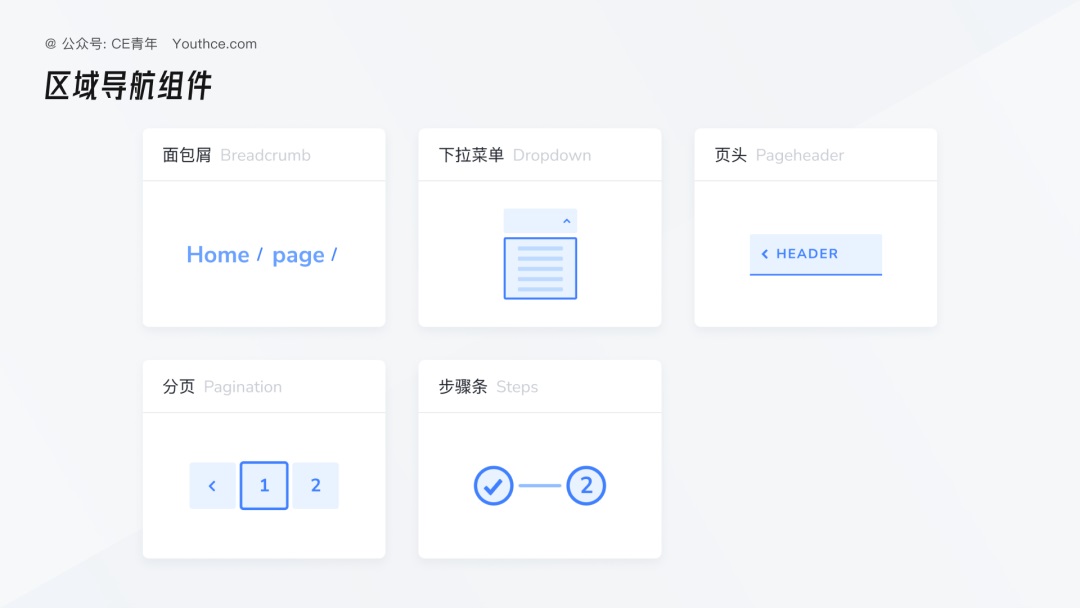
并且在上图的页面当中,导航可以是 面包屑、下拉菜单、步骤条,但是导航菜单只会是唯一,因此在使用术语时要更为精准,不要混淆导航和导航菜单的使用。
②如何判断它是否为导航?是长得像就可以了吗?
导航在实际项目中会与很多组件进行混淆,因此也就导致了在使用时我们需要仔细判断才能得出结论。
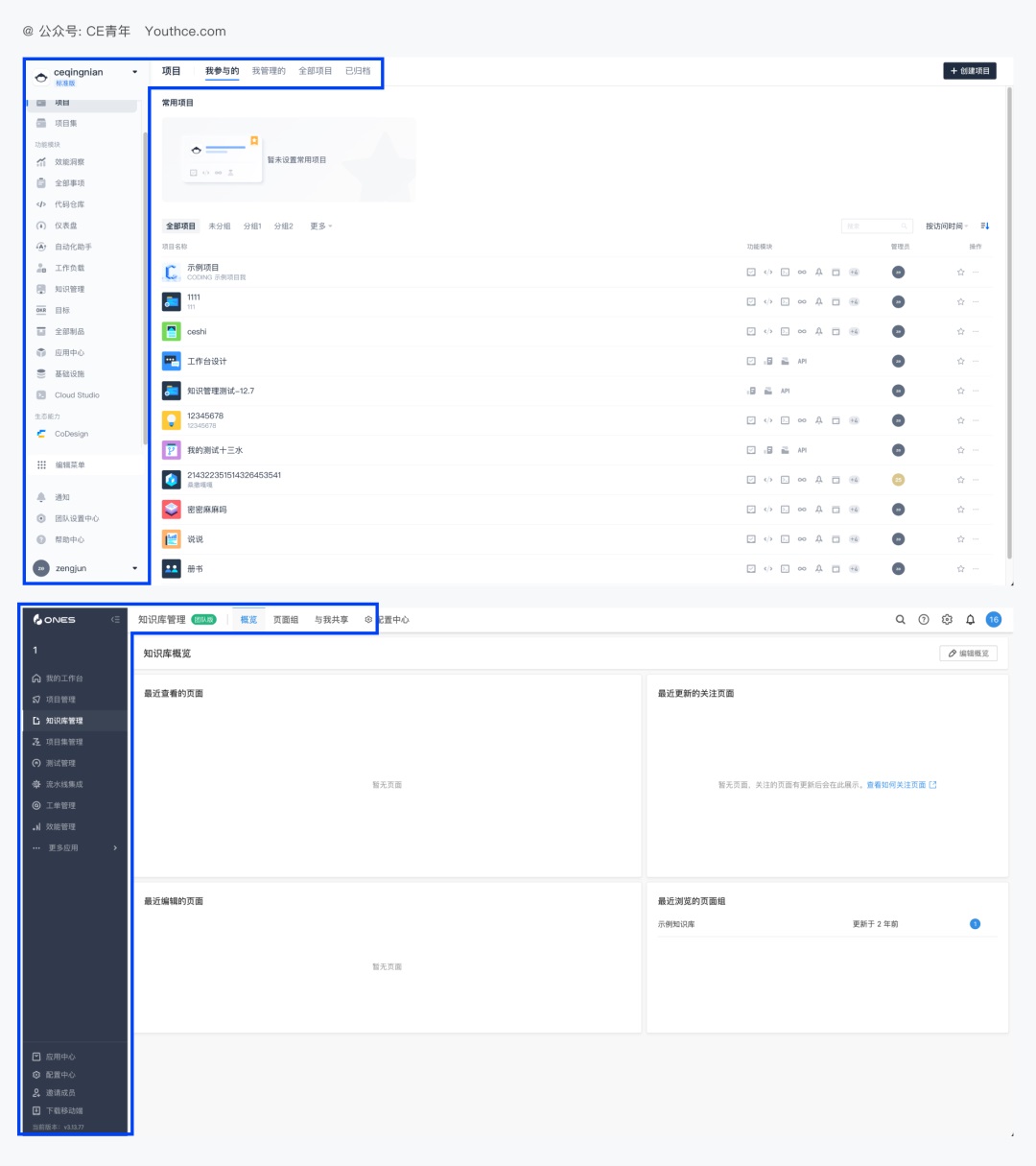
比如在下图中,请问哪一个为系统当中的导航?并说明原因

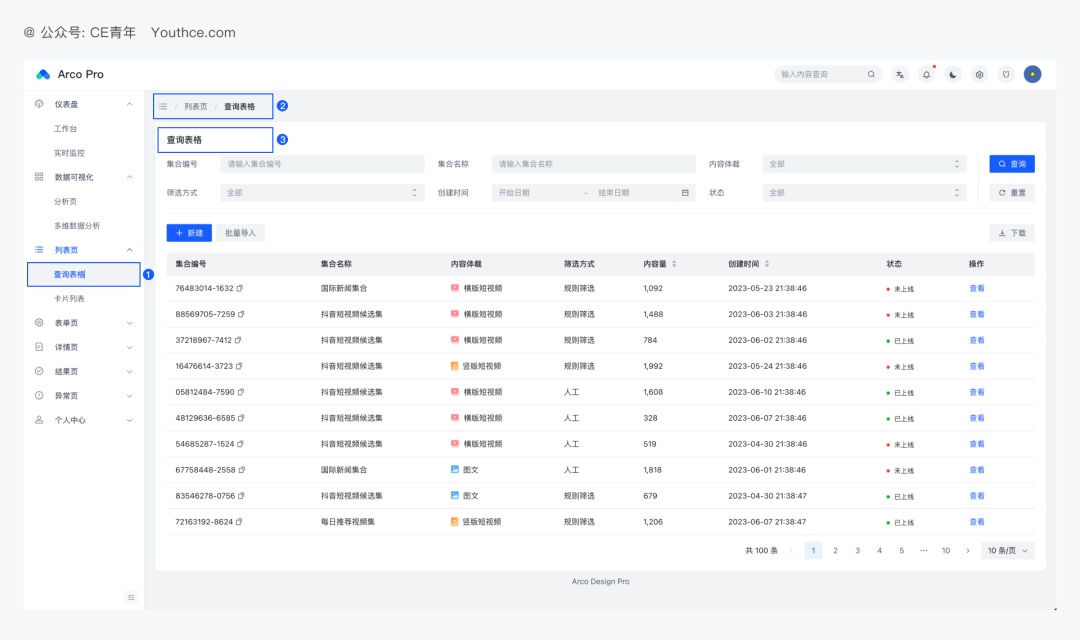
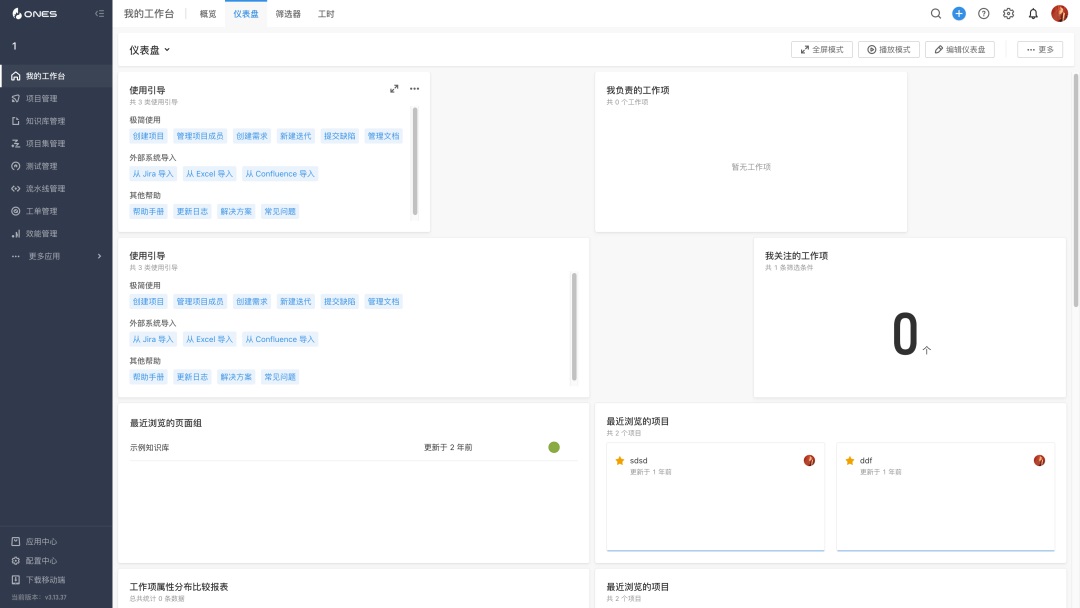
其实我们通过仔细的辨别发现,第二张图 ONES 产品里面,对于这部分 标签页的定义为 导航,而在第一张图 Coding 中,对于标签页的定义则为筛选。
判断一个内容是否为导航,会有这一下几个依据
1)是否起到了功能链接的作用:
因为导航主要是帮助用户快速访问系统的不同页面,而在上图当中,Coding 产品很明显就是在执行 项目当中的筛选操作,即 项目 当中的 我参与的、我管理的、全部项目、已归档,它只是将重要的数据筛选提高层级,因此不是导航。
而在 ONES 当中其实是知识库管理下的三个内容模块,分别是 概览、页面组、与我共享、配置中心。很明显起到的是功能的链接,因此归纳为导航。
这里需要再补充一下,导航和筛选其实本质上是因为 标签页(Tabs) ,本身就会有 导航与数据筛选两个功能
2)是否具备导航结构组织页面:
导航通常具有明确的结构,以 B 端系统为例,主要包含 主导航、子导航、全局导航 以及部分 辅助功能,而在核心内容上,主要就是存在 主次区别,并且这样能够清晰地引导用户进行导航的操作。
3)操作需要进行页面的变化:
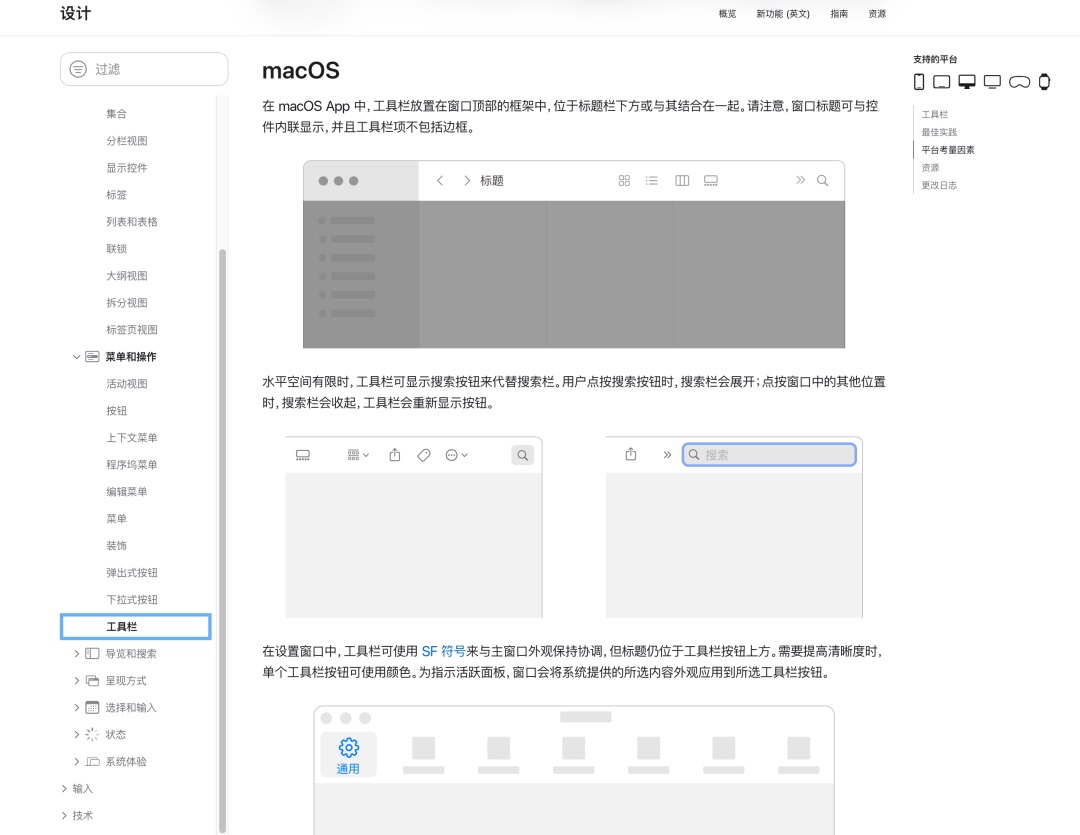
很多时候导航容易与菜单、操作进行混淆,在设计时我们就需要将这两种情况单独拎出来,比如在 Keynote、Sketch 里面,我们经常会将工具栏与导航进行混淆。
工具栏展示当前视图相关操作的常用命令和控件。本质上集合的是操作
而导航是引导页面架构,本质上需要跳转到其他页面,所以存在明显区别。

2. 导航的分析
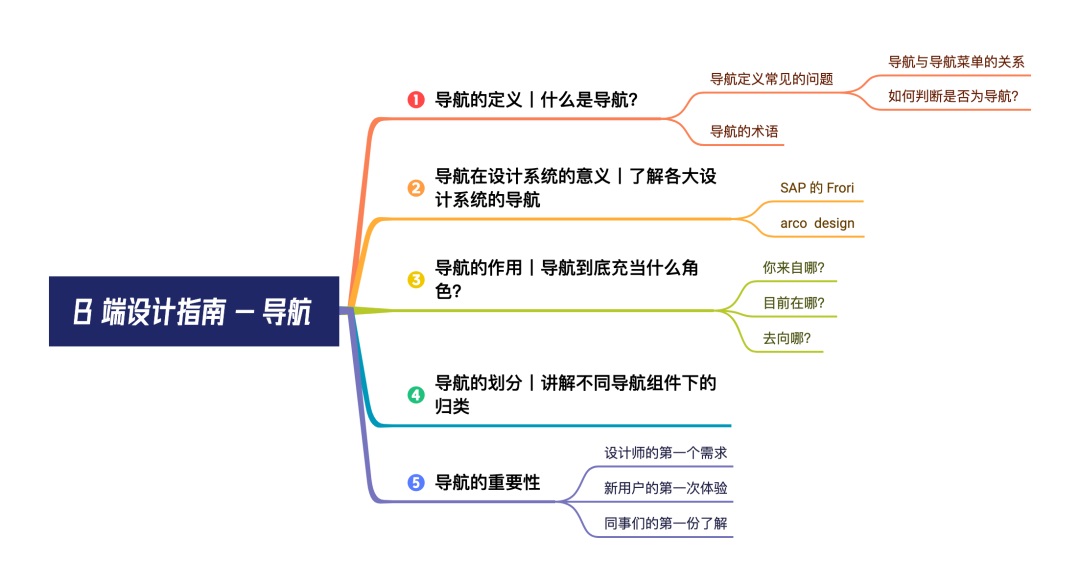
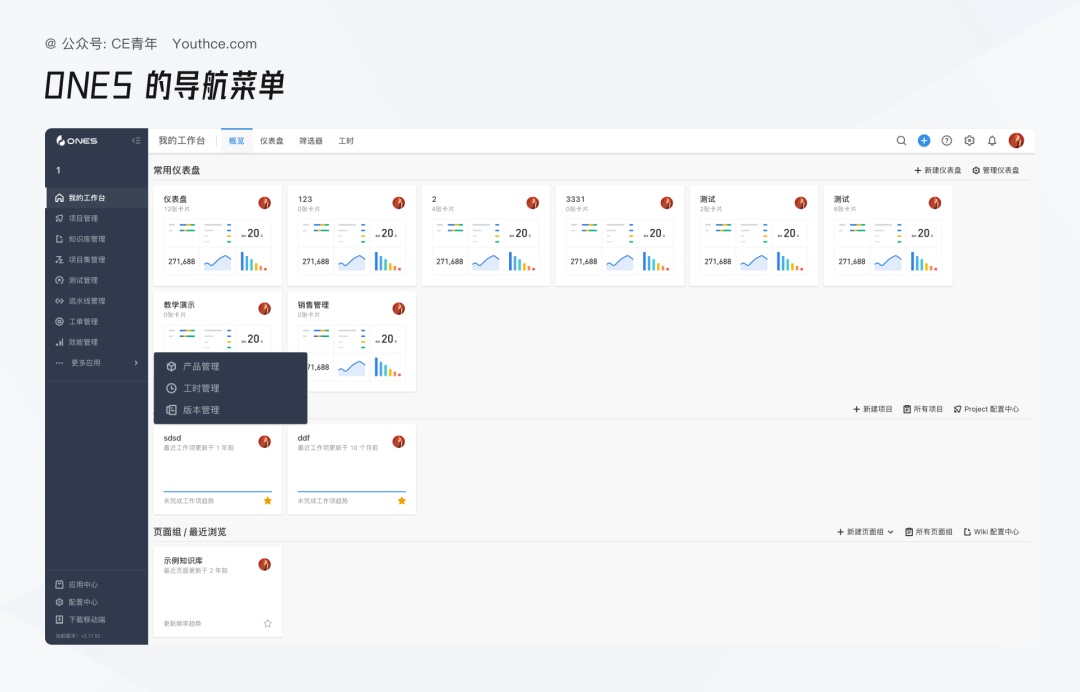
关于导航部分的分析,我们整体会采取思维导图的方式进行拆解,比如我们现在以 ONES 为例(大家也可以打开 ONES 和我一起去分析分析)

首先进入到首页当中,我们能够发现 ONES 首页里会包含有 项目管理、知识库管理、项目管理、测试管理、流水线管理、工单管理、效能管理、产品管理、工时管理、版本管理。
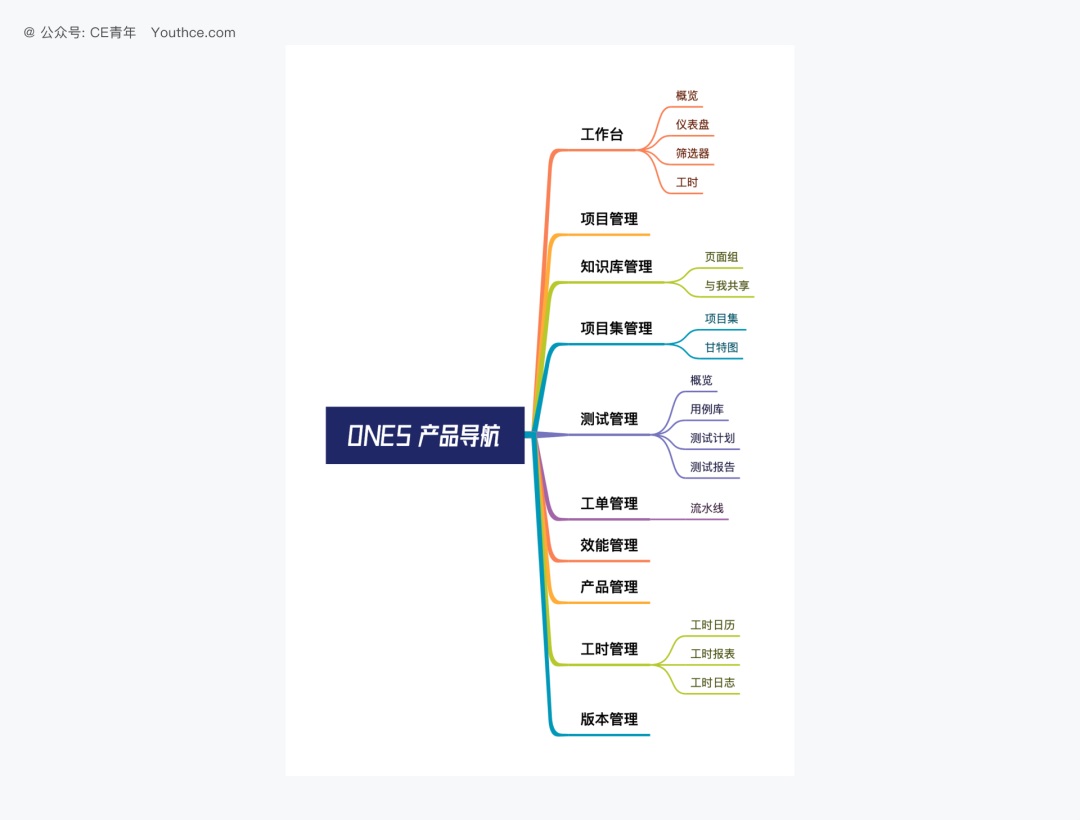
然后将其二级菜单进行拆解,通过思维导图得到一个完整的产品架构。

这里要注意,很多同学会认为只有左侧的部分才是其导航,其实并不然,因为导航刚才讲到分为:整体导航与区域导航,而在 ONES 产品的设计中,其实就是将侧边与顶部融合,共同使用,这一点也得到了 ONES 设计师的证实。
通过这样的产品架构图我们就能快速知道页面信息应该如何优化。
3. 导航的术语
了解了导航的分析过后,我们再说说导航的基础术语,关于基础术语主要有三个:宽度、深度、关联度。
导航的宽度指的并不是 导航菜单的固定宽度,而是我们在设计时一级导航菜单究竟有多少,举一个简单例子,我们增加了 ONES 产品里的导航菜单,将它的一级导航增加到了 13 个,那这个时候便是导航菜单的宽度增加。
导航的深度指的是 整体整体导航路径的深度,可以把它简单理解为这个导航菜单有多少个层级。比如我们还是以上方的 ONES 产品为例,深度增加就是我们在测试管理当中再增加一层导航,将它的层级变为更加复杂。
导航的场景度是指在页面当中,是否会根据用户的特定场景去优化整体的导航,使用局部导航来使页面信息进行跳转。因为我们想要优化整体的导航结构,除了最简单的导航菜单的类型上进行优化之外,我们还可以在不同的场景当中,提供链接进行页面的快速跳转。
这部分我们后面会提供实际案例来进行讲解。
二、了解各大设计系统的"导航"
关于导航的组件定义,不同团队对于他们的要求都不太一样。首先我们先看大家非常熟悉的 Ant Design,在 Ant Design 当中,我们会把:锚点、面包屑、下拉菜单、导航菜单、分页、步骤条 都将其分类在导航的目录下,整体的规划相对较为全面。
而 Arco Design 则相对简单,将:面包屑、下拉菜单、菜单 、页头、分页、步骤条 归类到了导航当中,很明显是将目前他们用到的归纳到了导航当中。

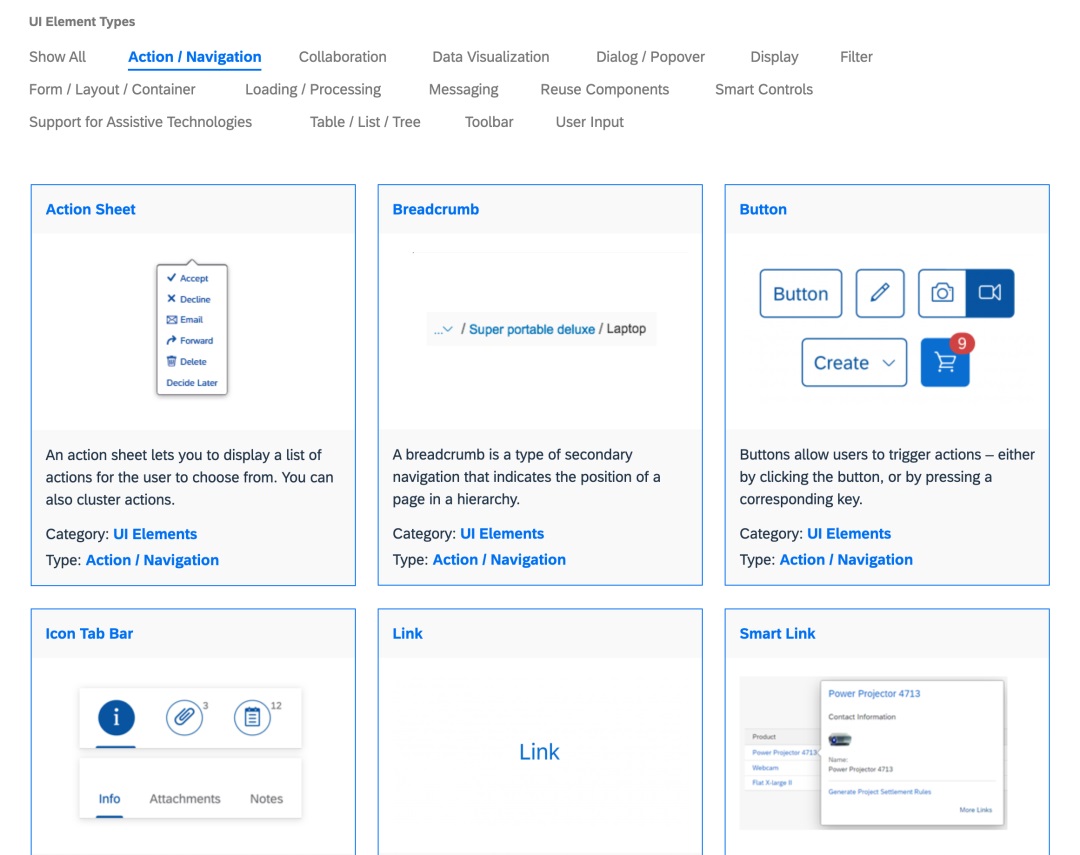
SAP 的 Frori 则更为特殊,将 Action Sheet、Breadcrumb、Button、Icon Tab bar、link、Smart Link 都统一归纳为导航当中。但这里需要注意,SAP 把 操作与导航放在一起,因此会存在像是 Button 这些内容在导航中存在。

关于这样的差异,我常常说一句话,别人的设计师也不是傻子,那他们这样分类的原因是什么?希望能够通他们的不同去分析立场上的差异。
首先 Ant Design 算是国内较大的开源设计系统,使用的人群非常之多,因此这个设计系统对于领域的探索也就导致在导航的限定当中,它们的范围会更为广阔一些。
在 Arco Design 当中,它和 Ant 的区别主要是在锚点以及页头的部分。
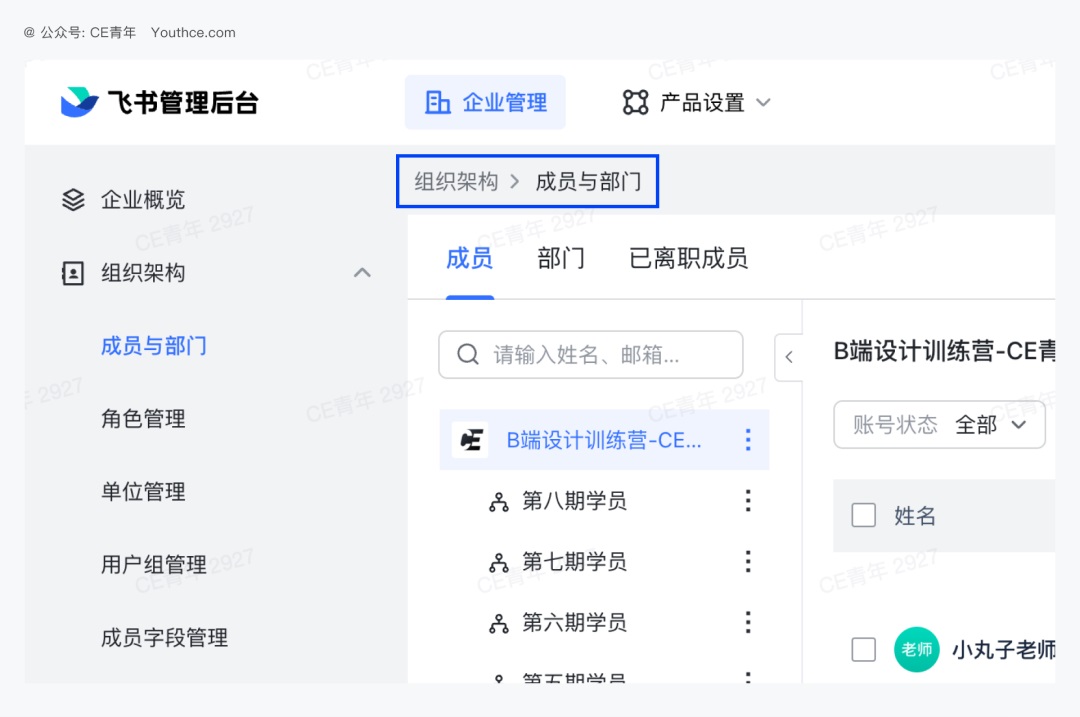
无论是在 Arco Pro 还是在很多字节的后台页面当中都会高频使用页头,并且页头主要功能就是内容概览和引导页面操作,并且在页头处也会存在返回等入口,因此也符合导航的定义。
而在 SAP 当中,由于缺乏了解,这里没办法去展开聊,如果有了解的同学也欢迎在我们评论区补充。
最后,我们作为一个研究者,对于上述提到的设计系统,我们的选择肯定是集大成者,也就是对于上面的结果取并集,然后再增加一些我个人的理解然后得出以下部分:导航菜单、面包屑、下拉菜单、步骤条、分页、页头、锚点
至于在自己的设计系统当中,最终要选择哪些部分?主要是要根据自身产品去做取舍。
三、导航的作用丨导航到底充当什么角色?
导航本身的作用就是对产品功能进行分发、引导,让用户可以高效、准确的在各模块间穿梭。但想如何做到这个作用,我们就需要将 **你来自哪?去向哪?目前在哪?**结合着组件,来讲解组件的作用。
你来自哪?
主要需要让用户快速理解你从哪里来?面包屑导航就会起到如此作用。
对于页面来说,我们在设计时经常需要将页面当中的面包屑导航外露出来。
比如在页面设计中,导航部分与内容区域之间通常会预留一部分空白,用于呈现面包屑。通过这样的设计,用户能够快速理解自己所处的位置,并且可以快速回退。

目前在哪?
当前位置在哪?对于 B 端导航来说至关重要。因为在一个系统中经常会涉及到页面跳转、页面关联,这就导致我们需要将页面所在位置标注清楚,方便用户知道他目前的具体情况。
同时在组件的使用上,会采取 页头、分页、步骤条、锚点、导航菜单 等组件达到此目的。
对于一些复杂的系统来说,页头的设计至关重要。它能够给到用户思维惯性,让他能够快速理解目前的系统位置,方便我们进行操作。
像阿里云、腾讯云这些产品中,你会发现"页头"一词出现的频率异常高。这是因为云产品的系统产品线很多,业务范围广泛。用户很容易在页面中迷失方向,因此需要提供一个组件位置,让用户知道自己当前所在的位置。
去向哪?
因为在任何一个导航中,我们最终都需要流转。因此,页面中的具体流向需要清楚地交代。我们常使用锚点、分页、下拉菜单和导航菜单等组件来指示流向。这些组件都是为了让我们了解产品的具体流向,以便页面起到导航分发的作用。
四、导航的划分丨讲解不同导航组件下的归类
这么多组件,它们的功能都是相同的吗?其实并不然,在整个导航当中一共会分为两种不同的使用场景,那我们就会将其区分为两种类型。
整体导航:主要针对整个网站、系统的导航设计,它是颗粒度最大引导,通常就是我们所说的 导航菜单。
而在每一个 B 端系统当中都会存在一个整体导航,通过整体导航能够搭建出整个产品的大致框架。
区域导航:主要针对的是某一个模块下的页面,进行页面上的分类指引。比如面包屑、下拉菜单、步骤条、分页、页头、锚点 等等...
区域导航主要用于优化导航的细节,因为每一个整体导航不可能完全涵盖所有导航菜单。因此,我们可以通过区域导航来优化整体导航的层级和细节。
关于整体导航与区域导航,本身两者就是相辅相成的关系,很多时候 整体的导航菜单 没有办法满足所有模块的实际情况,这时候我们便可以使用区域导航来进行优化。

比如在 ONES 的导航菜单当中,左侧的侧边为导航菜单,而右侧的 Tab 其实就是一个典型的区域导航。它的导航结构就是由这两部分共同构成。

五、导航的重要性
导航就像人体内的毛细血管一样,沟通着每个器官。虽然在日常使用中,人们可能没有意识到它的存在,但对于导航模块本身来说,其设计非常重要。
设计师的第一个需求
许多同学在成功入职后的第一个需求其实都是导航,因为大多数的产品寻找设计师代表着这个产品本身就会存在很多问题,而导航就是所有矛盾的开始,因此很多时候导航便是大多数设计师的处女作,而一个导航需求做得成功与否就将会决定你试用期的去留。
所以我们必须了解导航的整体设计,才能够让你顺利的入职。
新用户的第一次体验
导航是新用户进入到系统第一个需要去接触的功能,因此对于很多企业来说,导航设计的好坏将直接影响用户对于这个产品的理解,比如你的导航晦涩难懂,那极有可能在查看的导航后悻悻而退。
同事们的第一个了解
导航对于 B 端产品的资深用户来说,也同样非常重要。在一个资深用户使用产品时,它一定会在多个产品模块之间随意切换,而切换时能否顺畅,需要多少的切换步骤对于一个资深用户来说都非常重要,假设需要反复切换,那对于用户来说就显得十分痛苦。
因此设计好一个导航,有利于我们在企业当中提高自己的设计话语权,因此格外重要。
作者: CE青年Youthce




