
前言
设计师是一个工作类型较为多元化的岗位,如 UI 除界面视觉外,还要会点插画、动效、品牌、交互等,而 UE 除交互体验之外,还得懂视觉、运营、业务以及前/后端知识...。这就逐渐让设计师们形成了一种习惯,涉及的方面越多、经验越丰富,就越容易过度思考,把事情也想的、做的复杂,虽说是为了提升设计价值而想尽办法,但最终臃肿复杂的解决方案不断分散、混淆用户的意志力,让用户体验变得非常糟糕。有这么一句话:"复杂的事情简单做,你就是专家;简单的事情重复做,你就是行家;重复的事情用心做,你就是赢家"。没错,要解决那些臃肿且复杂的设计,首先要做的就是化繁为简,我们可以采用一个非常经典的设计理论「奥卡姆剃刀原则」。奥卡姆剃刀是经过很多前辈反复实践验证过的设计法则,特别在方案的设计与评估阶段非常有效,今天笔者就和大家一起来看看,如何利用奥卡姆剃刀给设计做减法。
一、认识奥卡姆剃刀原则
1. 奥卡姆剃刀背景
奥卡姆剃刀原则是由英国学者、逻辑学家、圣方济各会修士奥卡姆威廉(William of Ockham)于中世纪提出,也被称为「奥康的剃刀」、「简单有效原理」。他在《箴言书注》中指出:"切勿浪费较多的东西去做用较少的东西同样可以做好的事情"。奥卡姆剃刀原则意味着当现有的几个理论都能对现象进行解释时,应该使用假设最少的那个。我们不能人为的将事情复杂化、为自己制造的麻烦而烦恼,需要保持事情的简单性才能抓住根本、解决实质性的问题,如果将该原则简化为八个字,即为"如无必要,勿增实体"。
2. 各行业中的应用
投资领域:应该用奥卡姆剃刀来应对复杂的投资市场,对于需要消耗大量时间、金钱及精力的事情加以区分并将其简单化,重新定义自己的投资策略,方能那些那些困境;科学领域:不管有几个存在竞争地位的理论,如果最终得出的结论相同,那么就选择最简单的那个;
企业管理领域:在制定管理决策时,应该抓住主要矛盾、剔除干扰,尽量将复杂的事情简单化才能解决企业最根本问题,保持正确的发展方向。
奥卡姆剃刀原则还广泛应用于政治、社会、经济、设计等领域。不仅如此,很多名人都有过类似该原则的描述:
- 爱因斯坦:万事万物应该都应尽可能简洁,但不能过于简单。
- 罗伯特-格罗斯泰斯特:在其他条件相同的情况下,要求得越少的那个就越好,越有价值。
- 亚里土多德:自然界选择最短的道路。
- 艾萨克·牛顿:每件东西都应该越简单越好,不能只是稍微简单一点儿。
- 奥卡姆的威廉:如无必要,切勿假定繁多。
- ......

3. 设计领域中的应用
"剃刀"的意思是将多余的内容削去,删除不必要的步骤、简化冗余信息、减少多余的消耗、呈现最直观的样子、寻找解决问题的最短路径等,都是奥卡姆剃刀原则最直观的体现。
奥卡姆剃刀出自心理学和物理学,虽然不是为设计而生,但很多设计师已经将其运用在提升信息传达效率以及用户体验之上。将复杂的设计需求简单化,去除无关内容对视觉的干扰,让设计更严谨、纯粹,确保核心元素能在第一时间被用户察觉并理解对设计师来说至关重要。
当然,奥卡姆剃刀也要视情况而定,当内容简化到不能再简化时,就需要设计师通过一些视觉表现手段去吸引、引导用户获取信息,让内容更好的呈现。说的直白点就是在不影响功能、视觉的前提下去除多余元素,同时已保留的内容需要用更简单、清晰的方式呈现给用户。

二、优秀的设计案例(iPhone)
苹果的产品在设计领域无论哪一方面都能作为业界领袖、数一数二的存在,纵观 iPhone 的发展史,无论是硬件外观、还是系统界面,都在一刀一刀的不断去除繁琐、无必要的东西,那把奥卡姆剃刀从来都没放下过。
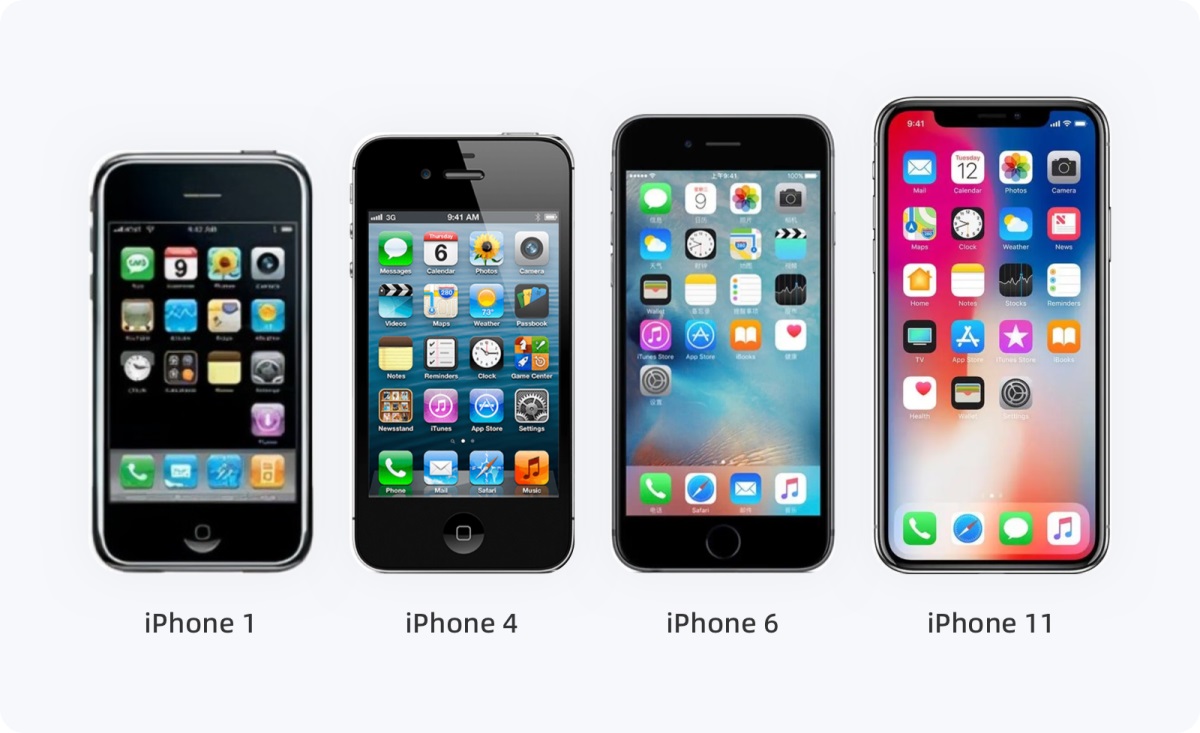
1. iPhone 硬件外观
2007 年,当大家还拿着大部分空间位置都被按键占用(屏幕占小部分)的传统手机时,苹果推出了第一代 iPhone,它直接将机械化按键变成了界面触控,你用它就在那里,不用就自动隐藏了,释放了大部分界面空间资源,显示更多内容,整个手机正面减的就剩下一个 Home 按键。另外,滑动解锁、两指变焦、重力感应等功能更是减少了大量的操作步骤,让操作变的更简单、更容易。
2010 年的 iPhone 4 是乔布斯时代最经典的杰作,更是为 2012 年的 iPhone 5s 创下巅峰打下了良好的基础,机身从弧形设计变成方形和棱角分明的外观设计,到后来的充电接口和插孔的变窄、Home 键去掉中间小方块、机身的变薄、以及再后面充电插口与耳机插口的合并,无一不是在彰显着减法的魅力。直到 2017 年 iPhone X 全面屏的问世,将手机正面唯一的 Home 给减掉了,虽然"刘海"的存在一度被吐槽,且全面屏的概念是由小米率先提出的,但如果说是 iPhone 在引领潮流一点都不为过,熄屏后的 iPhone X 就像一块完整的玻璃,即便是刘海也不应效果它简洁且独特的美感。

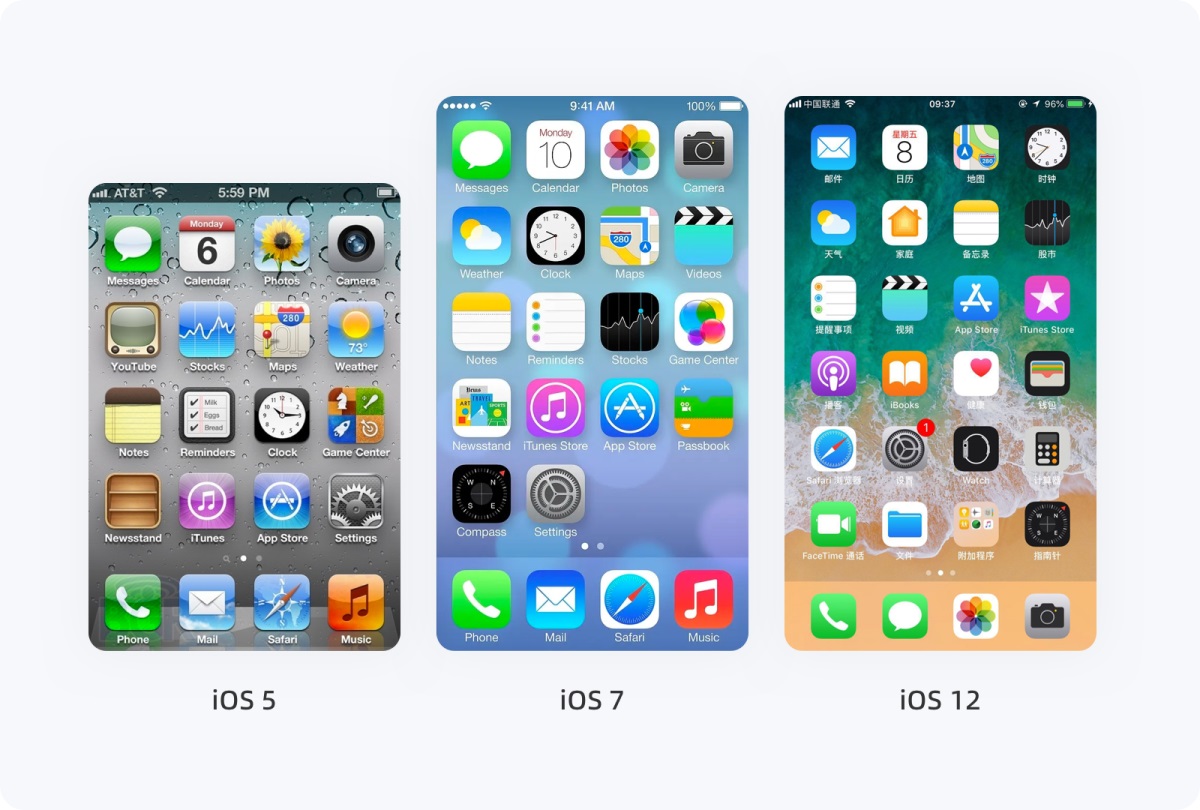
2. iOS 系统界面
当 2007 年 iPhone Runs OS X(iOS 1 系统)出现时,应用界面和操作上跟现在的系统很像,里面也有了邮件、日历、照片、时钟、文本、Safari、便笺等应用。流畅的动画、多点触控的交互方式、简洁的 UI 足以颠覆人们对于传统意义上手机界面的认识。随后,iOS 系统每次新版本的出现,都有一些变化,但与 iOS 7 相比,就是小巫见大巫了。2013 年,iOS 7 的发布,是迄今为止 iOS 系统史上设计风格的最大一次升级,UI 设计由之前的拟物化转向扁平化,整个系统外观看起来十分简洁,新增的指纹解锁、控制中心设置快速切换、中国人喜爱的九宫格输入法,以及简化的图标、交互的过渡动画等,基本上每一各元素都在根据用户的操作及行为习惯发生变化。毫不夸张的说,iOS 7 系统改变了近十年的设计风格,设计趋势也正式从拟物化(复杂)时代走向扁平化(简约)时代。iOS 12 在设计上虽然没有太大变化,但系统的流畅度相对提升了很多,例如相机启动速度提升 70%、App 启动速度提升 40%,新增勿扰模式、密码自动填充等,包括后面 iOS 13 更加省电、面部解锁速度提升、安装包/更新包内层变小等,无一不是在将事情变的更简单、更容易。

三、奥卡姆剃刀与设计的结合
1. 简单直接的话术
用户的每一次操作及信息的接收都是与产品的一次交流,在对话方面,不应该使用多重否定、较长的定语或含糊其辞的描述,以免用户出现认知偏差导致理解上的错误,减少用户出错率最直接的方法就是用通俗易懂的极简话术与其交流。

2. N 次能解决就不要用 N+1
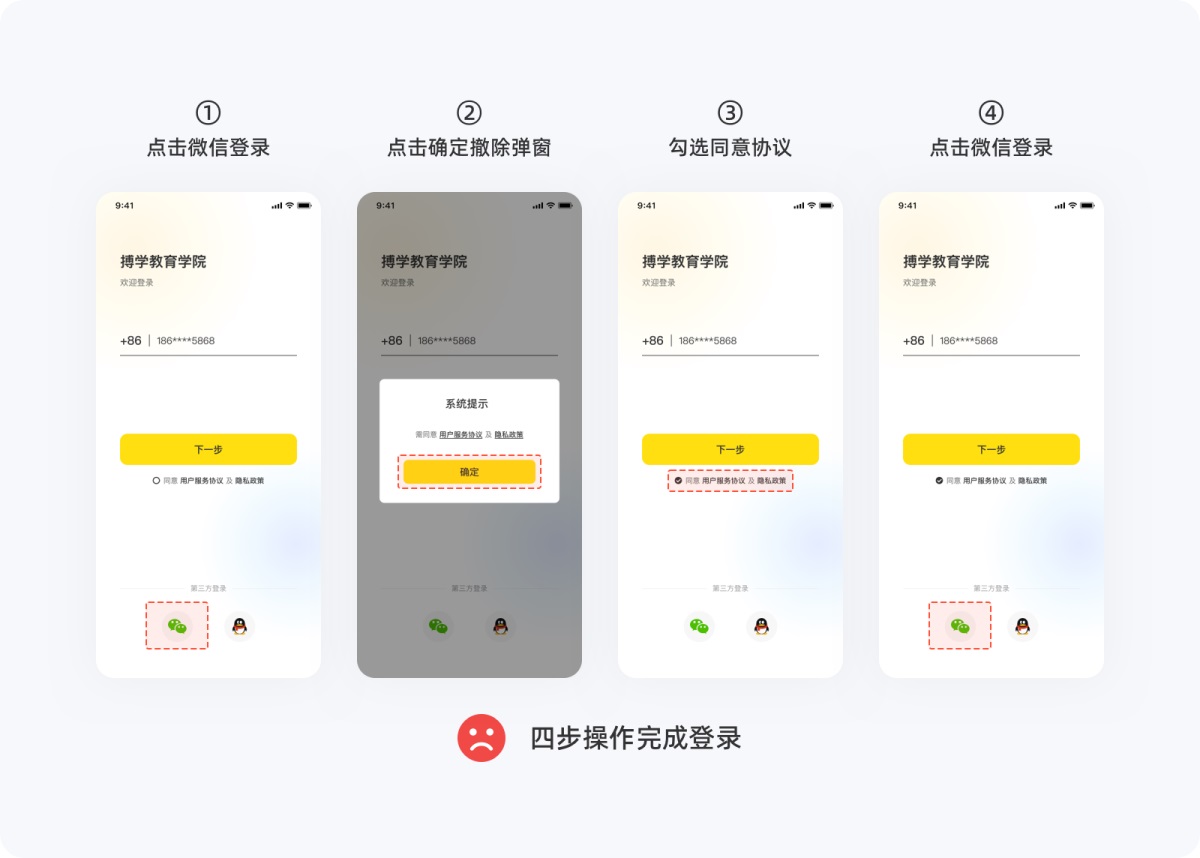
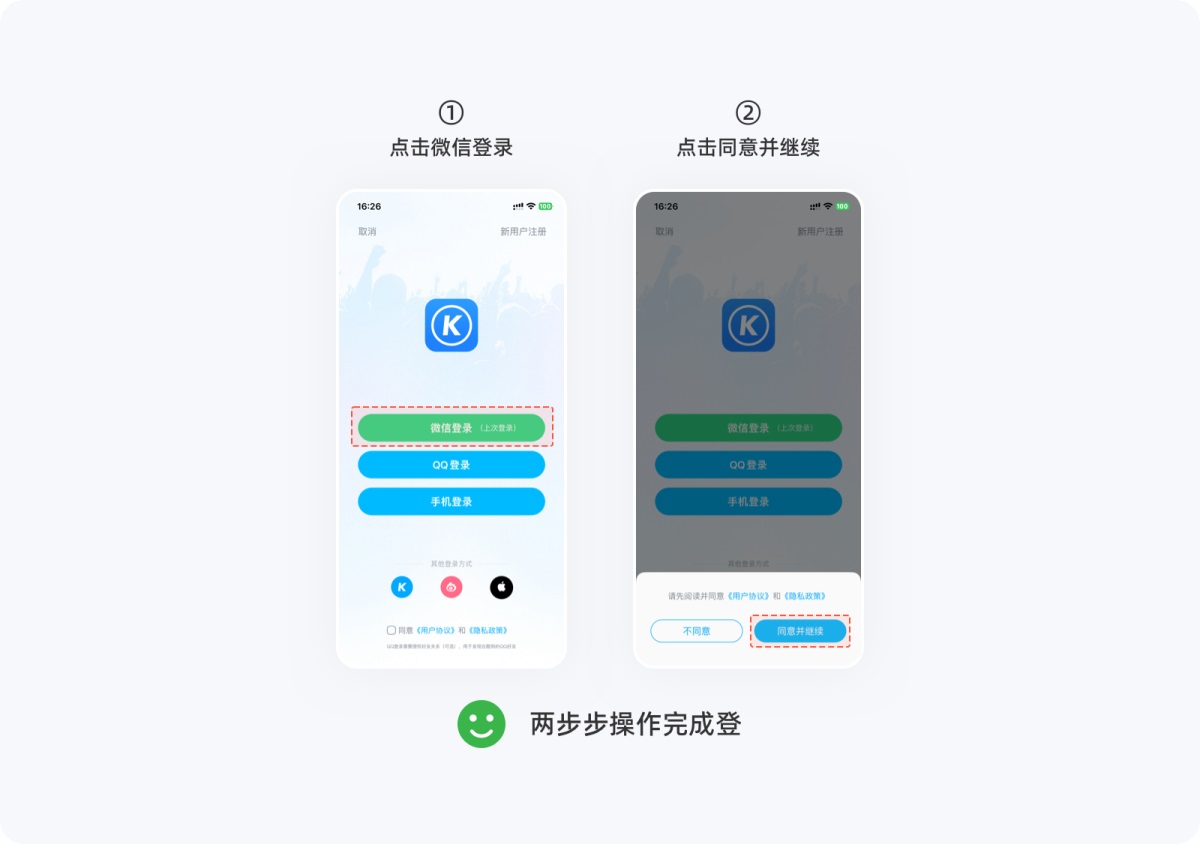
用户在进行一个任务时,提升任务完成率最好的办法就是避免复杂,任何一个流程,能用 N 次操作解决的事情,就不要用 N+1 次操作来完成,让用户以最少的点击次数就能完成任务,以提升用户对产品的满意度与忠诚度。下图是用户登录未勾选「用户服务协议」,图 1、图 2 分别给出了不同的交互流程,显然,图 2 的操作次数更少,让登录变的更容易完成。在设计一个功能时,如果存在多种交互方案,那么最简单那个肯定是最好的。

图1:四步操作完成登录

图2:两步操作完成登录
3. 只放置必要的功能
在设计一个页面之前,需尽可能简化内容和操作步骤,但这并非不让产品给用户提供更多信息,可以将「更多信息」用其他方式呈现。
例如,某个产品有 A、B、C 三个功能,A 和 B 是主功能,C 是辅助,很多用户更喜欢 C,但 C 的存在会使很多用户离开主功能,这是就需要用到奥卡姆剃刀"削去"辅助功能,让主功能不在受到干扰。这个例子从表面上看似舍弃了优秀的辅助功能,却很大程度的提高了主功能的完成率。
"削去"并不意味着删除,如果某些功能不重要但需要存在,可通过削弱视觉权重来做减法,例如将其放在不显眼的位置或提供入口/链接也是很常见的一种设计手段。

4. 尽可能的减少选项
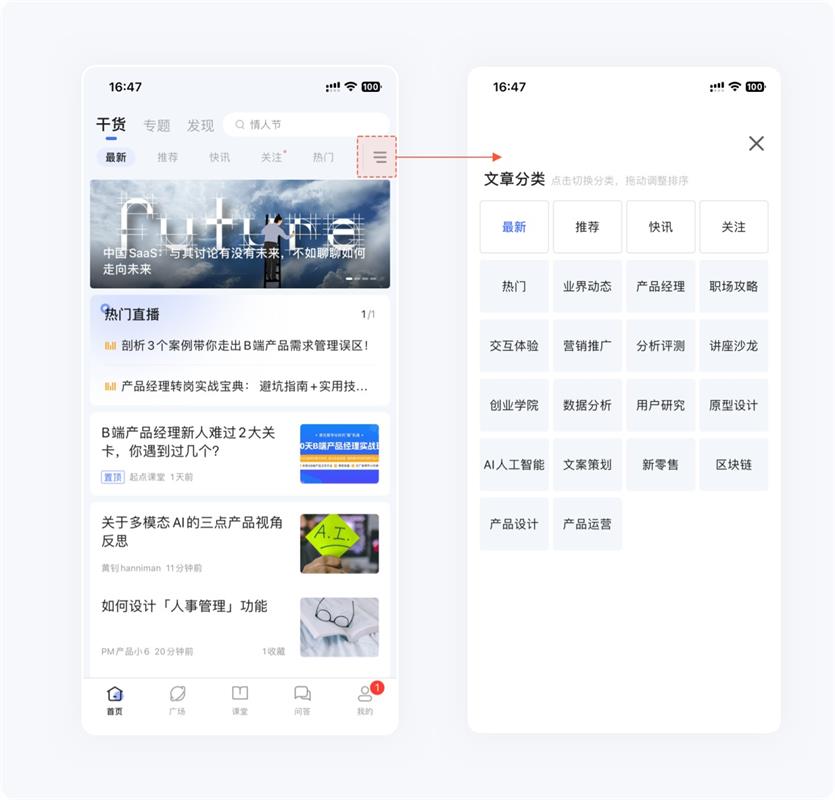
这一点与「希克定律」的表达是一致的,做过多的决定对用户来说也是一种麻烦,产品所提供的内容不能让用户有过多的思维负担,尽可能的减少选项,避免用户因选择性困难导致迷茫,如果选项过多,将不常用的隐藏起来。关于这一点,先不多做赘述,后续笔者会输出一篇介绍「希克定律」的文章,会有更详细的描述。

5. 克制颜色的使用数量
在同一个产品中,应使用一个主题色贯穿整个设计,作为强调重点的存在,然后再选择 1~2 个辅助色作为点缀使用。不要添加太多花里胡哨的颜色,增加额外的视觉噪音,尤其是在 B 端设计中,克制颜色的使用能让整体看起来更加简洁有层次感。

6. 已知方案"A",勿增方案"B"
如果已经有一个非常不错且成熟的设计方案,那么我们应该将其设定为统一的标准,在后续的同类设计中应该与这个方案保持一致,不要固步自封去搞"创新",因为新的方案很可能存在漏洞、或与之前的法案发生冲突。当然,如果你能承受失败带来的损失,也可大胆尝试。

四、不能"剃"的过猛
将复杂的设计简单化,剔除大部分多余元素是奥卡姆剃刀在设计中的核心理念,但它并不是一味的强调简单的就是好的、复杂的就是差的,应确定好这两种形式的边界在哪里、目的是什么。回归设计本身,剔除的目的不在于追求至简,而是通过合情合理的减法让用户更好的接收信息以及完成目标,一旦"剔"的过猛就会伤筋动骨。
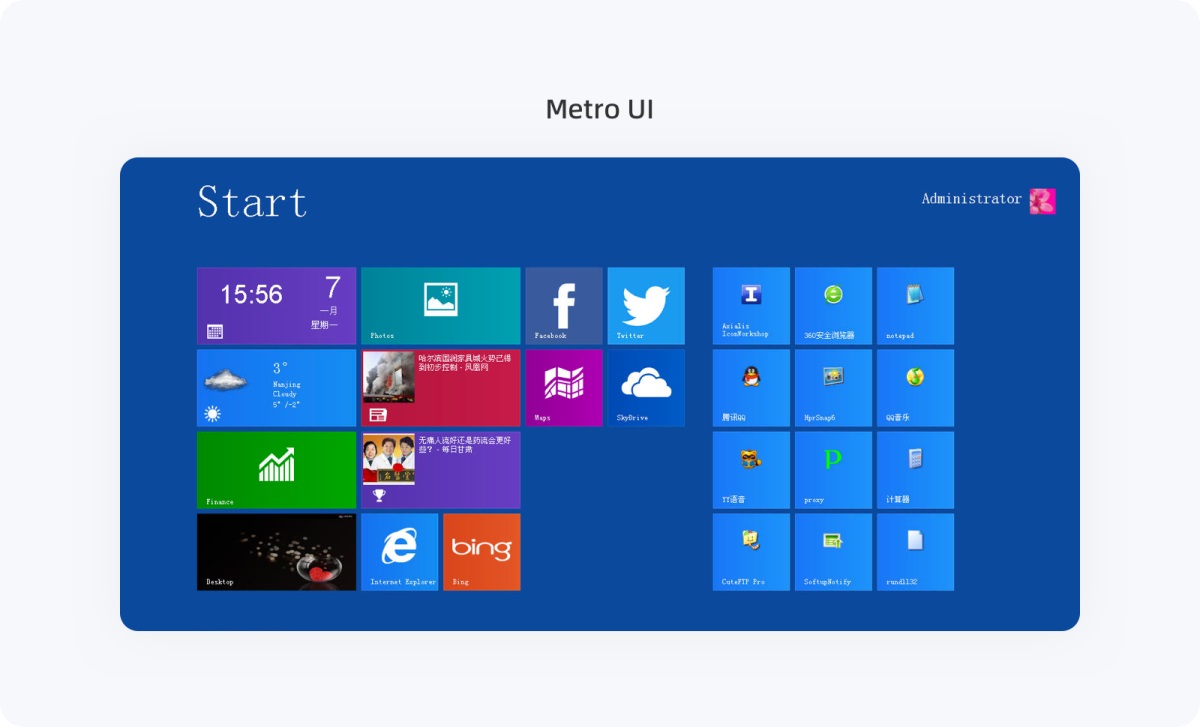
2007 年,巨头企业微软推出的 Metro UI 就是一个很好的例子,全面去除光影、色彩变化以及质感等细节,直接以简单的色块+icon 组合展示,让其变的毫无层次感,多用一点时间就会发现这种简洁过于单调,很容易让人产生审美疲劳。虽说微软设计师的这套扁平设计理念新颖且超前,但用户并没有买账,极度的扁平直接导致极度的冷淡。Metro UI 的失败让后面的 Windows 10 直接放弃了这套设计语言,重新引入了丰富的细节,让设计从纯粹的扁平中得以解脱。
超前一代是天才,超前两代就是疯子,很显然,Metro UI 超前过头了,这一反面案例应该值得所有设计师深思。当然,这么说有点"马后炮"的味道,但前辈们已踩过的坑就是我们最好的避坑经验。

五、结语
复杂≠完美、简单≠容易,奥卡姆剃刀原则并没有直接针对某一项设计或者某一个功能,它是对设计师思想上的一种指导,让我们为复杂与简单之间的平衡找到一个发力点,在遇到问题时如何做出更好的选择与设计。以上便是笔者对奥卡姆剃刀原则的理解,如果大家有不同的见解,欢迎一起探讨。
作者:能量眼球




