在日常生活中,无数的视觉信息不断涌入我们的眼帘。
面对这些错综复杂的信息,我们的大脑有一种神奇的能力,能在海量的信息中迅速识别出有意义的模式和结构。这种在杂乱信息中寻找秩序的能力,能让我们更好地理解和适应环境。这种化繁为简的神奇能力究竟从何而来,它又如何影响人们对事物的认知呢?
在格式塔理论中,我们可以找到答案。
一、什么是格式塔理论
格式塔理论兴起于 20 世纪初的德国,是一种描述人类认知过程的心理学原理。
它的核心观点是,人们在感知世界时,会自然地将各种元素组织成有意义的整体,而不是孤立的个体。这种将零碎信息整合成有序结构的过程,被称为"格式塔"(德语 Gestalt 音译)。
格式塔理论主张"整体不等于部分的总和"。例如,我们识别一只猫的过程,并非机械地判断它是否由头部、身体、四条腿、尾巴等部位拼合而成,而是立即将它作为一个整体识别出来;有时看到了猫的完整组成部分,但由于组合得不合常理,我们也会迟疑这是不是一只猫;而有时即使没看到猫的全貌,我们也能推断出这是猫而不是鸡腿。
当然,以上过程都借助了我们过去对猫的经验和印象。
究其根源,大脑在处理信息时会自动进入"节能模式",习惯于用一种更为简单的方式,来感知和解释含糊不清或复杂的图像,以更快地做出判断。这也意味着需要接收的信息量越少、信息的处理难度越低,我们就越容易识别一个事物。
格式塔理论也衍生出了一系列原理,比如相似性、接近性、连续性等等,常常作为设计原则被应用在用户体验设计中。
这些法则可以如何指导我们的设计呢?下面想通过春晚专区项目来介绍它们的实际应用。
二、格式塔原理的应用
1. 相似性与对比
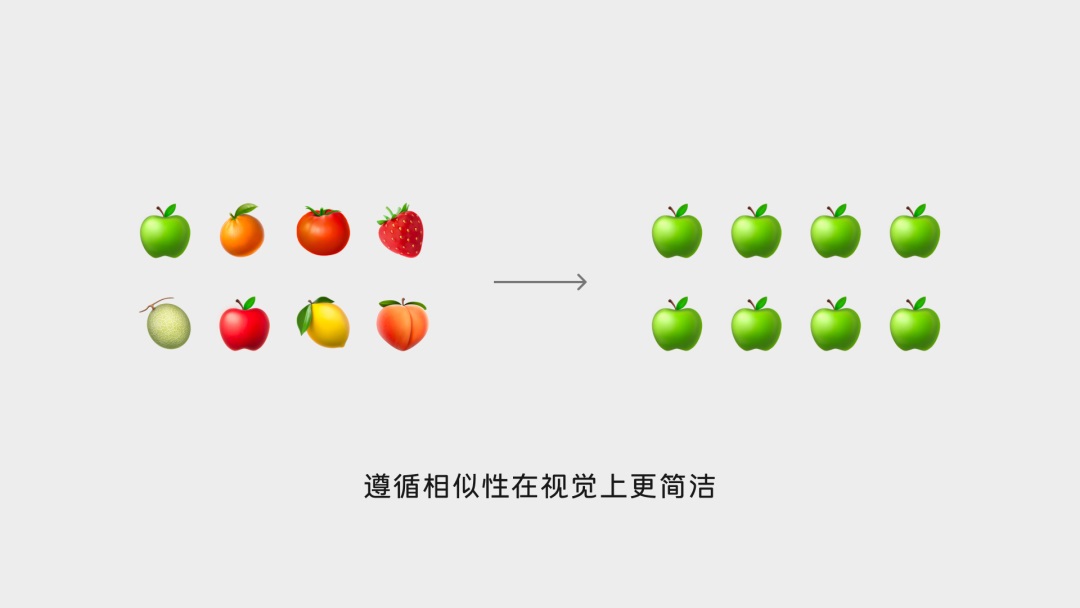
相似性是指在视觉感知中,人们会自然地将相似的物体归为同一组。在界面设计中常通过遵循相似性来简化页面样式、增强统一性。
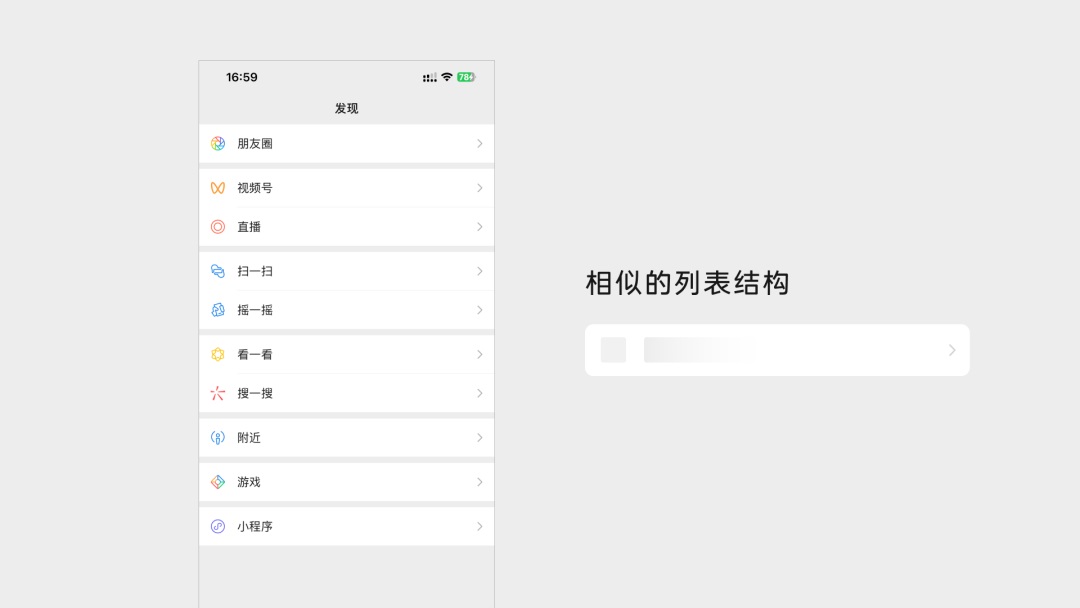
比如在发现页列表中,各个功能入口统一以图标加名称的横条结构展示,以保证列表项较多时也可展示清晰、页面简洁。
亦或是在订阅号消息列表中,所有的消息统一被包裹在以账号作为头部的卡片中,即使消息的形态有一定差别,但我们仍会认为他们都是订阅号消息。
但一味遵循相似性也可能带来难以识别的副作用。当功能互不相同的元素太过相似时,用户仍会以"更为简单的方式"来进行理解,认为他们的功能都是相同的,从而导致误解。
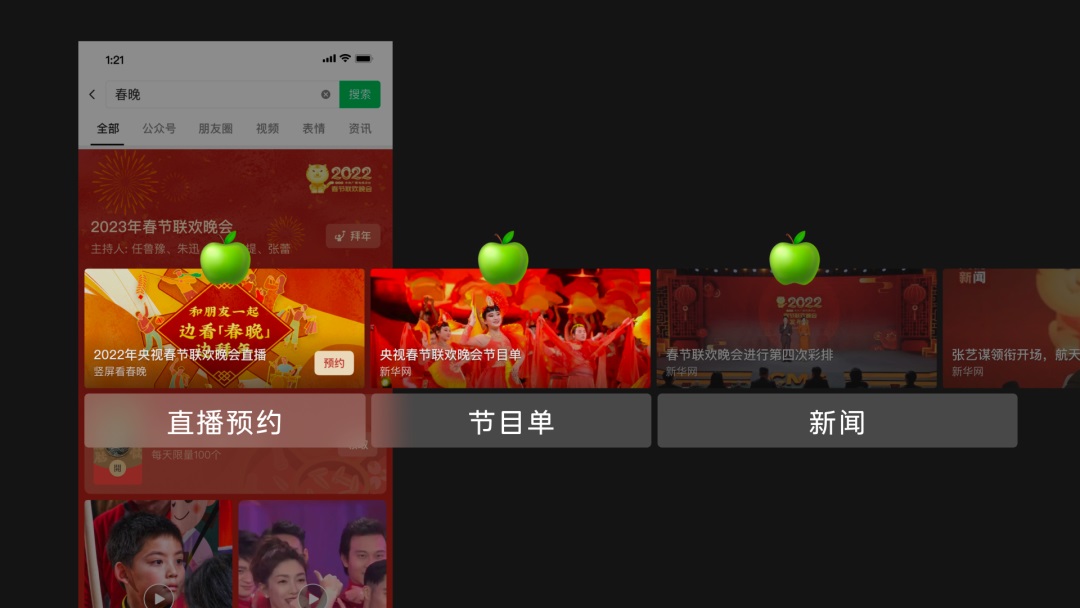
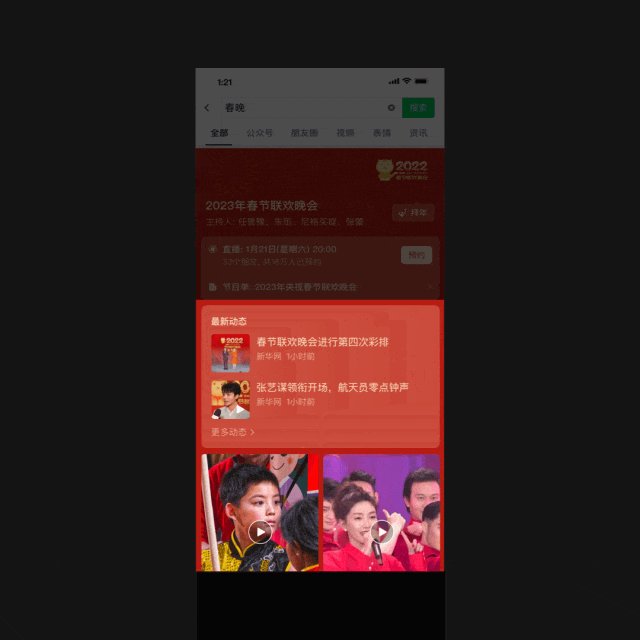
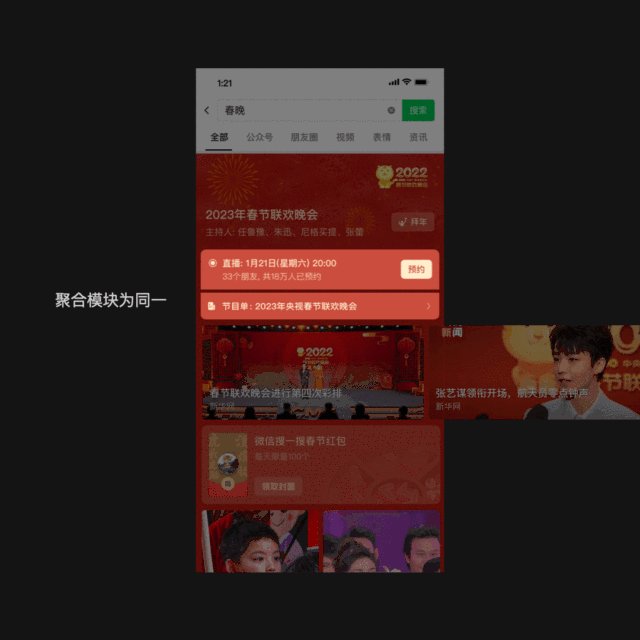
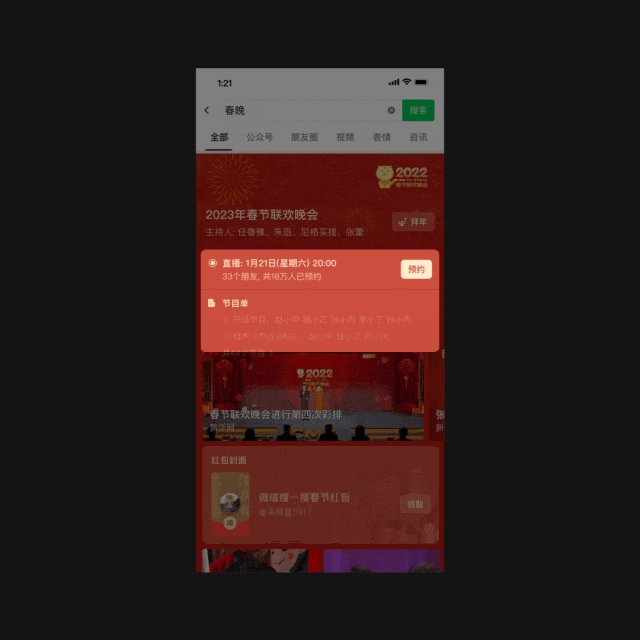
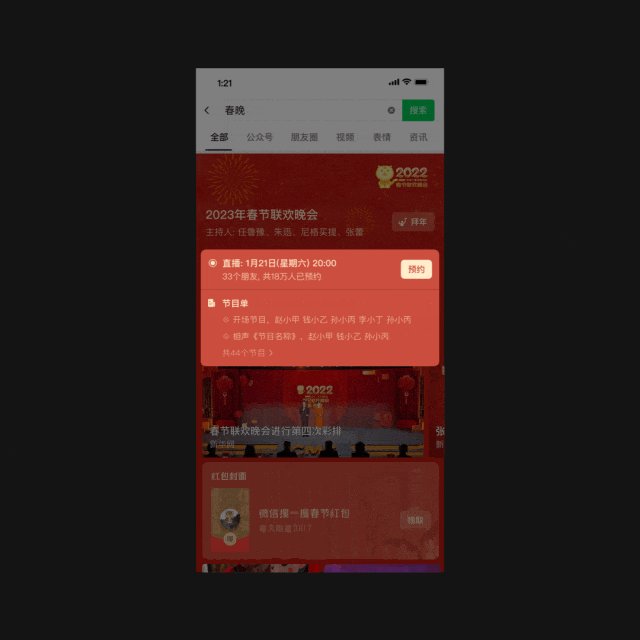
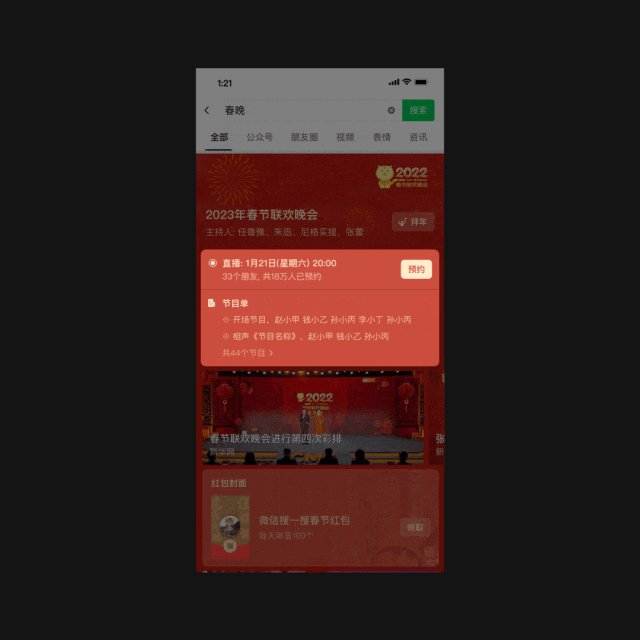
在春晚专区的项目中就遇到了这个问题:预告阶段下需要同时展示直播预约、节目单、新闻三个模块,为节约开发成本、快速上线,同时不增加更多的样式,将直播预约和节目单处理成了跟新闻卡片相似的样式整合进了轮播卡片。
然而后续分析用户行为数据发现,有些用户想找节目单却找不到;预约能力的点击率也低于预期。我们猜测是不是因为形态过于相似,用户把轮播卡片当成了单纯的新闻模块,将直播预约和节目单也当做是新闻内容了呢?
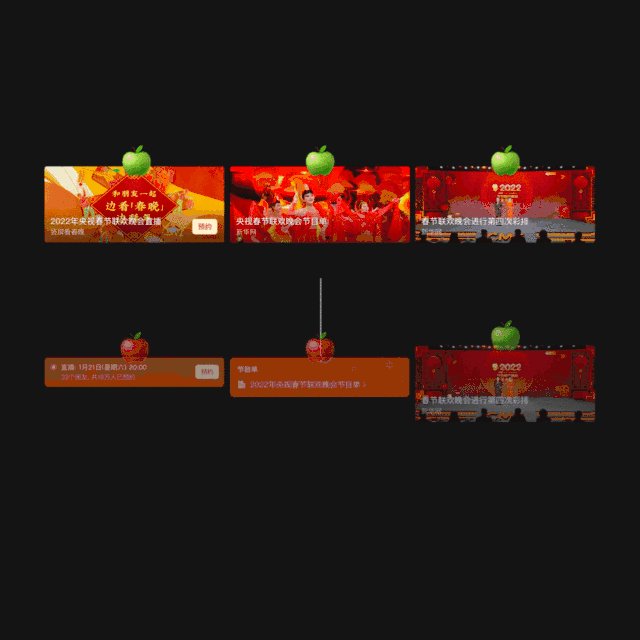
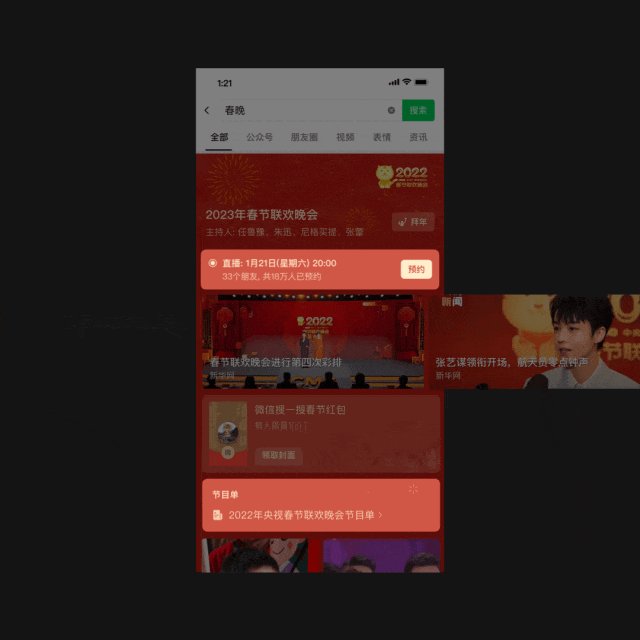
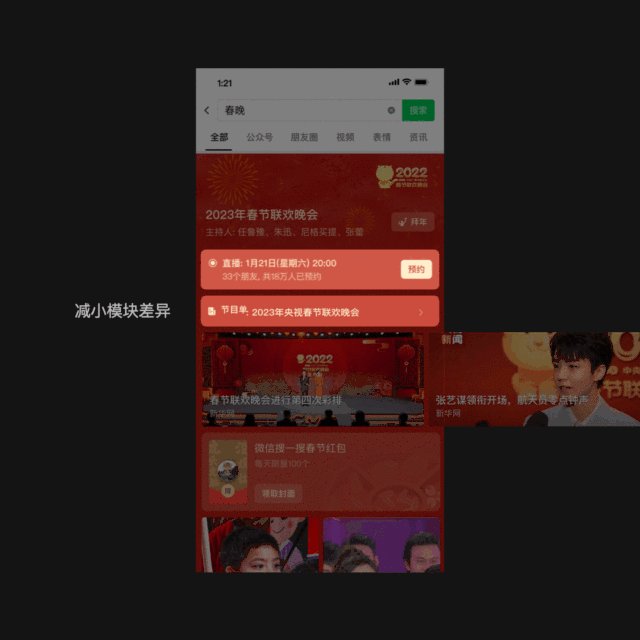
带着这个疑问,在项目迭代中我们尝试将直播预约、节目单这两个模块与新闻在形态上产生足够的区隔,并从轮播卡片中拆分为独立的模块。
数据显示,直播、节目单的点击率均有提升。这也说明通过形态对比,可以让用户更直观地区分不同功能,避免识别的模糊。
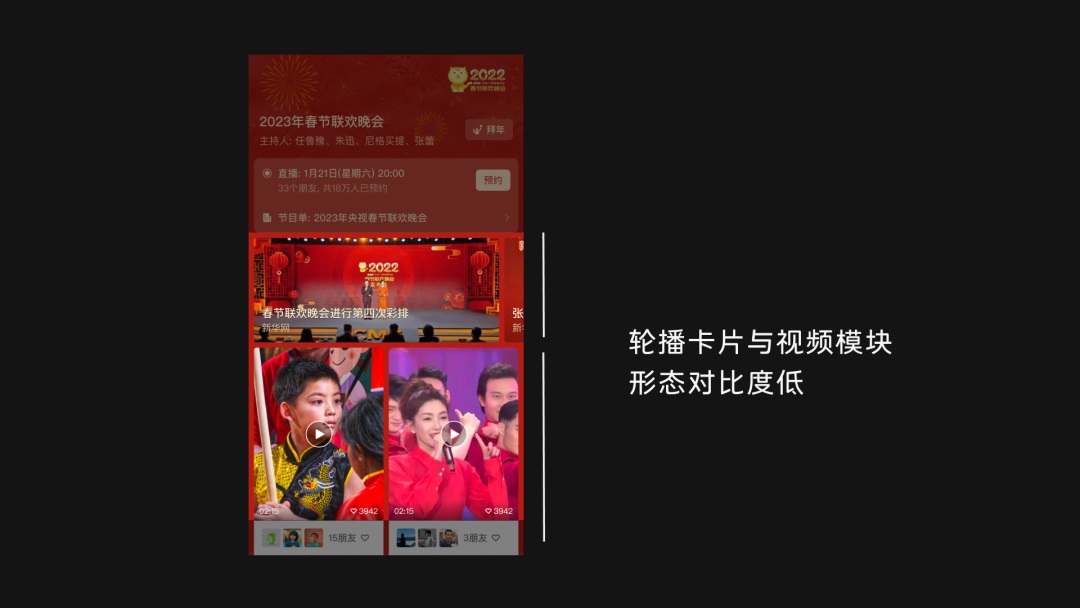
除了形态对比,也可以使用面积对比来避免相似带来的模糊性。春晚专区中的轮播卡片与视频模块的形态看上去都是图片,面积相似且位置接近,不利于区分这两种内容。
在后续迭代时,因为轮播卡片中的内容绝大多数是图文文章,我们将其退阶为了更匹配文章的列表结构,更小面积的图片、更多篇幅的文字,可以自然地与视频模块产生区分。
借助相似性可以帮助页面增加统一性、减少复杂度。但是对于功能属性不同的模块,需要使用对比让他们在形态和面积上产生明确的区分,让用户更直观地区分不同功能,避免理解的模糊。
2. 接近性
与相似性类似,接近性也是在探究我们是如何将事物归为一组的——我们习惯于将空间位置接近的物体归为同一组。在界面设计中可以借助接近性将元素分组展示,让界面布局更清晰合理、让用户更快速地识别。
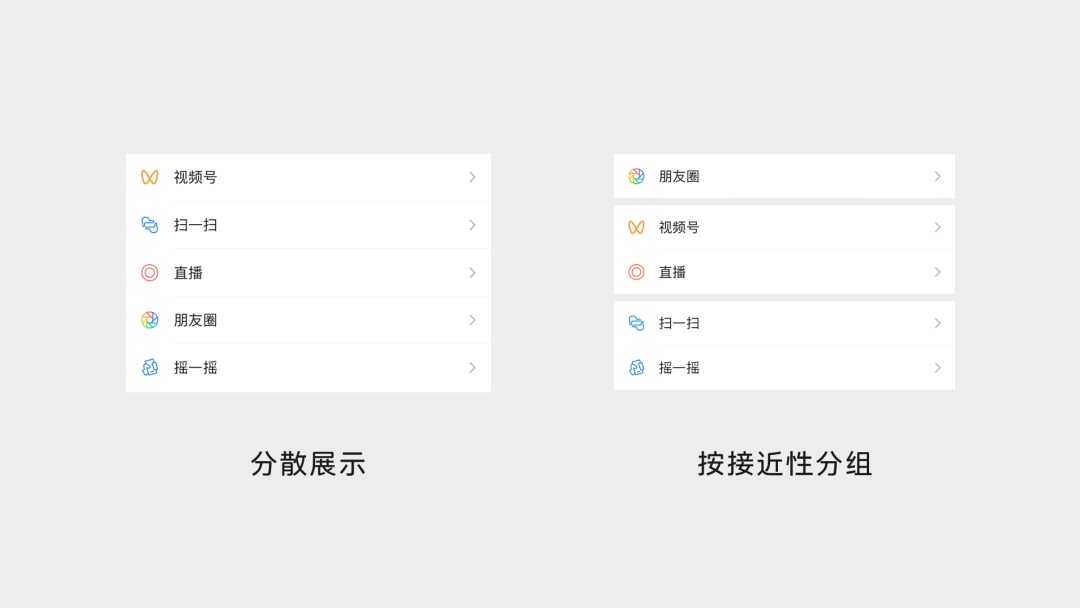
比如,如果将发现页列表中这些功能入口打乱分散展示,我们会觉得列表上元素繁杂,需要逐个阅读。而通过相似性将他们按社交内容、视频内容、工具进行聚合分组后,用户直观上只需要识别三个分组,降低了认知负担。
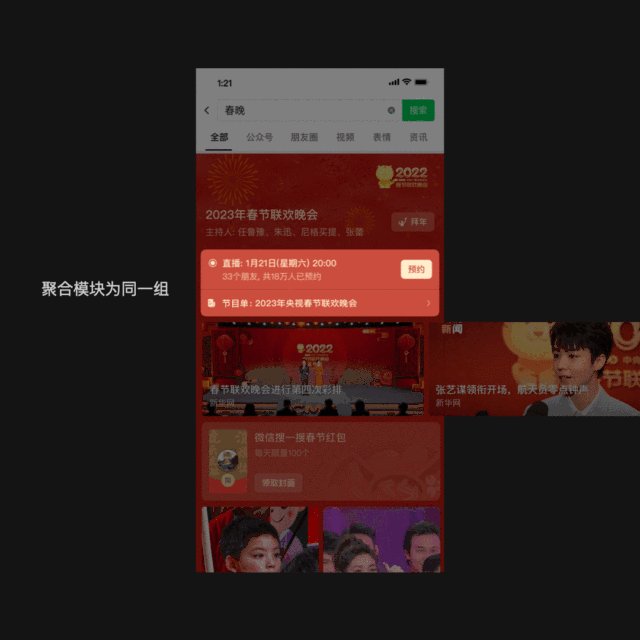
在春晚项目中,直播和节目单位置的处理就用到了接近性的方法。直播与节目单拆分为独立模块之后位置较为分散。但从逻辑关系出发,相比新闻与红包封面模块,节目单与直播关系应该更紧密。
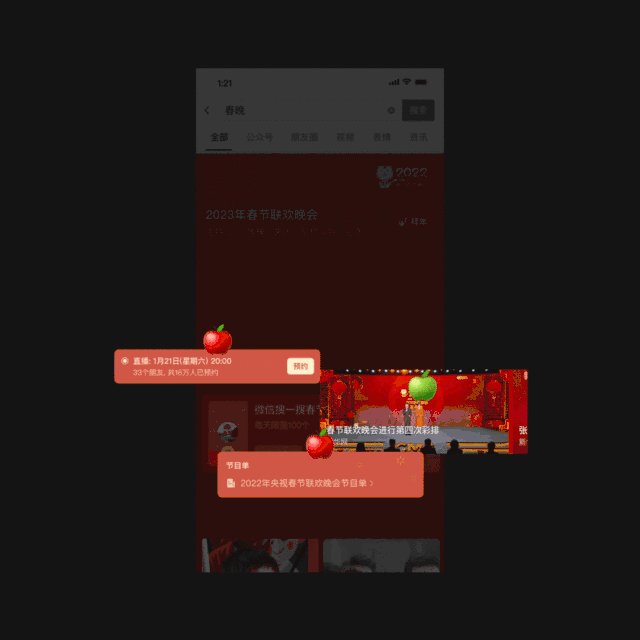
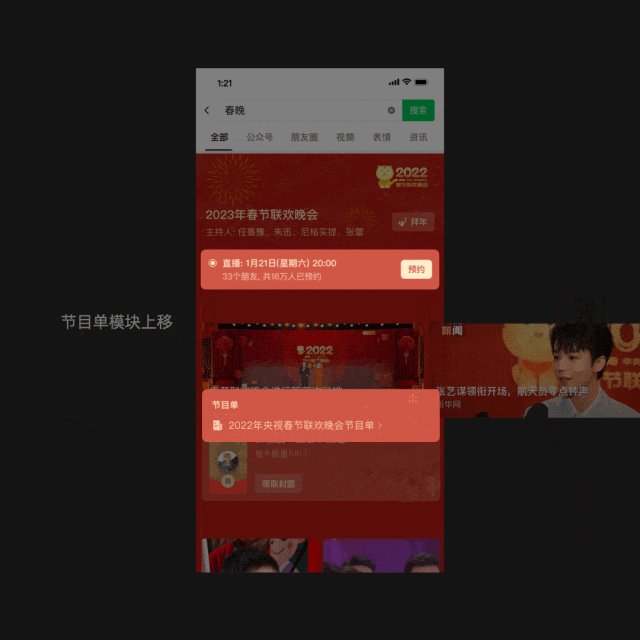
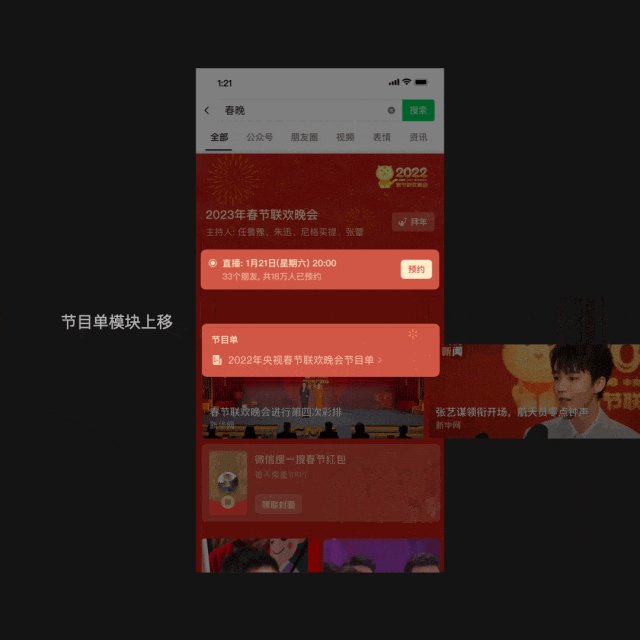
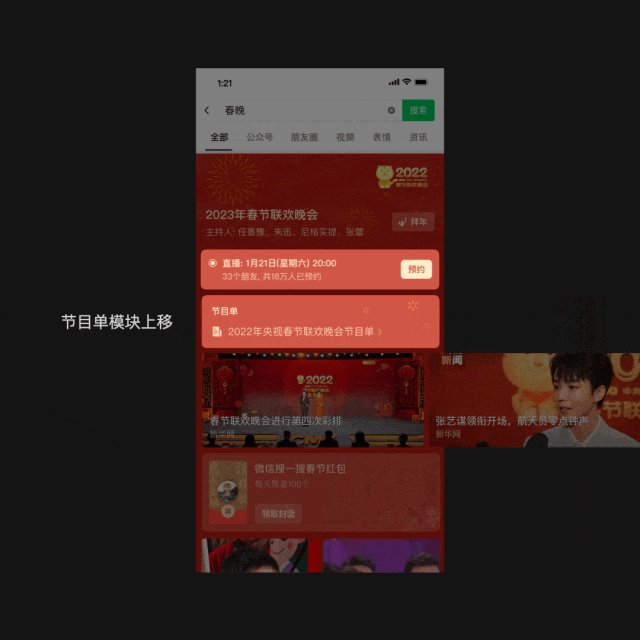
因此迭代中进行了调整:将节目单模块上移,临近直播组件,以位置的接近表达他们同属一组;
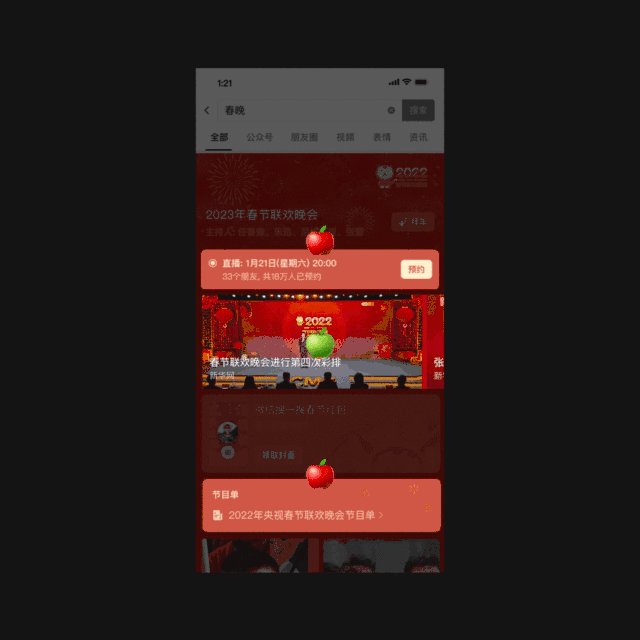
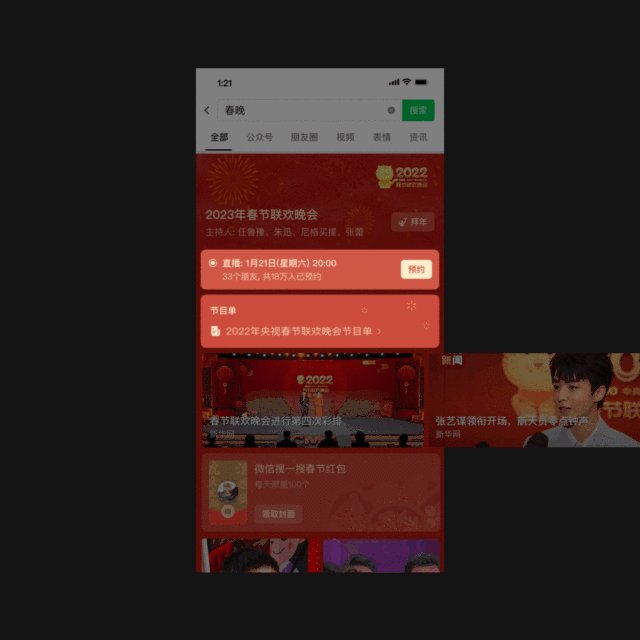
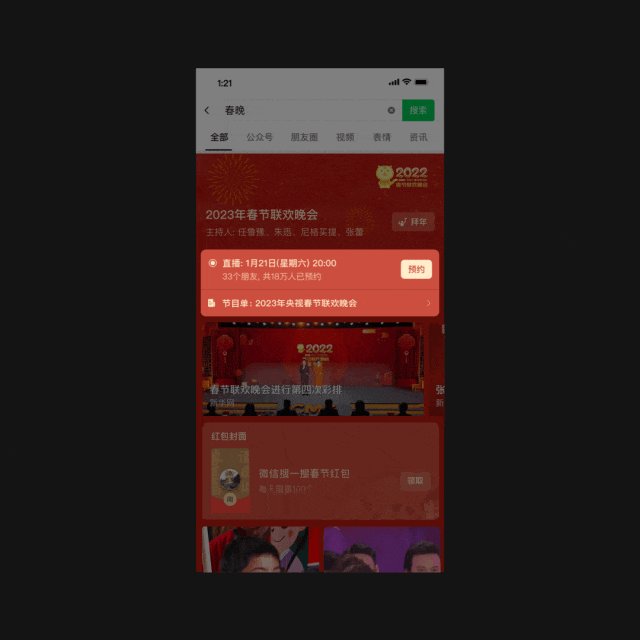
接着进一步将他们聚合成组以增加亲密性:统一节目单的与直播的结构并使其聚合在一张卡片上,减少专区内模块的数量,降低复杂度。
上述案例中借助接近性让界面上元素按亲疏关系展示,将同类模块聚合成组减少了界面上模块的数量。在设计中灵活使用接近性可以让布局更有条理。
3. 连续性
连续性其实是我们的大脑在找规律:当发现一个视觉规律后,倾向于将元素形态或运动轨迹按规律延续下去。在界面设计中,我们可以通过遵循连续性让相同的元素保持同样的规律展示,通过迎合规律来减少用户认知成本。
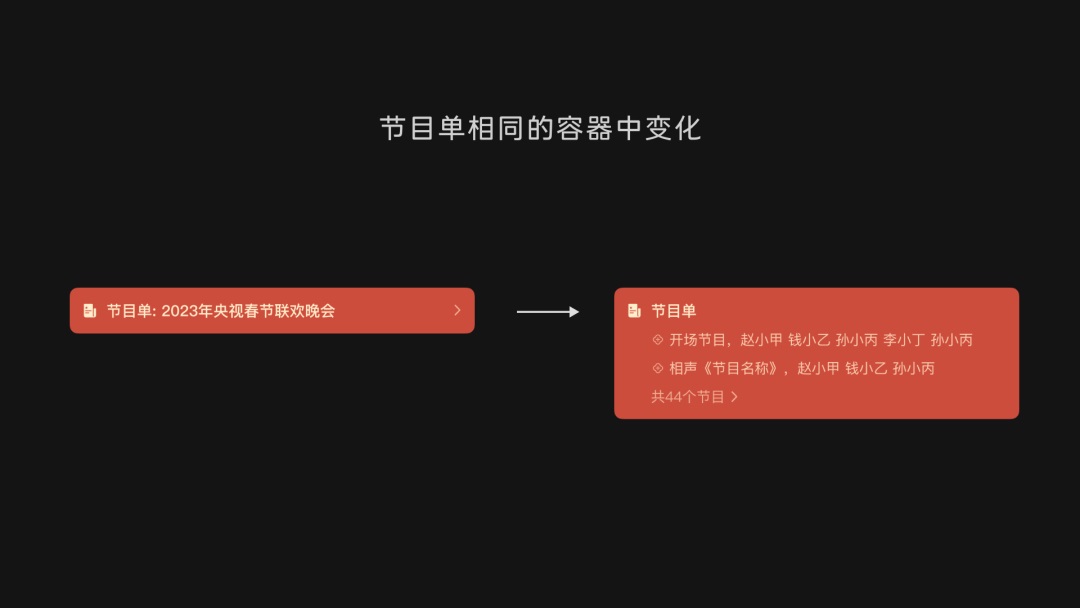
在去年春晚专区设计中,节目单在没有详细信息前是一张轮播卡片,有详细信息后会富化为结构化的内容模块,导致变化前后缺乏连续性,找不到规律。
后续由于节目单被拆分为了独立的模块,在变化前后始终保持在同一个容器中,只是信息详略发生了变化,在形态上仍有连续性,因此用户仍能感知它们是同一个模块。
除了形态变化的连续性,也需要考虑视觉动线的连续性。
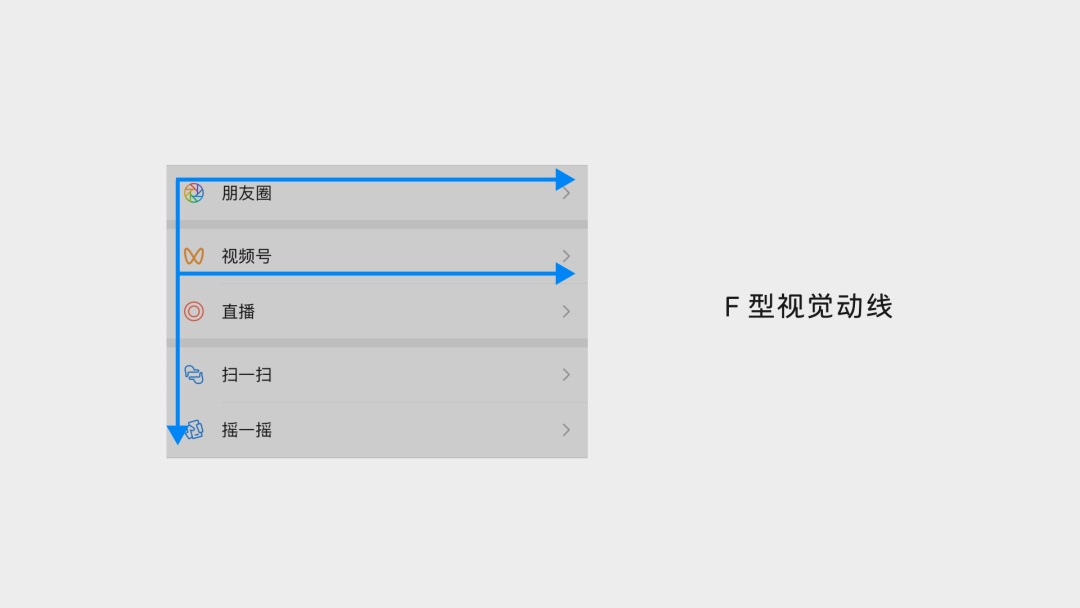
视觉动线是指我们在阅读或浏览时,会将页面上的元素识别成一条无形的线,眼睛会自然而然地依照视觉动线来移动。平滑连续的视觉动线能提升用户的浏览效率,而这条"线"是通过设计师对元素位置的有意布置形成的。
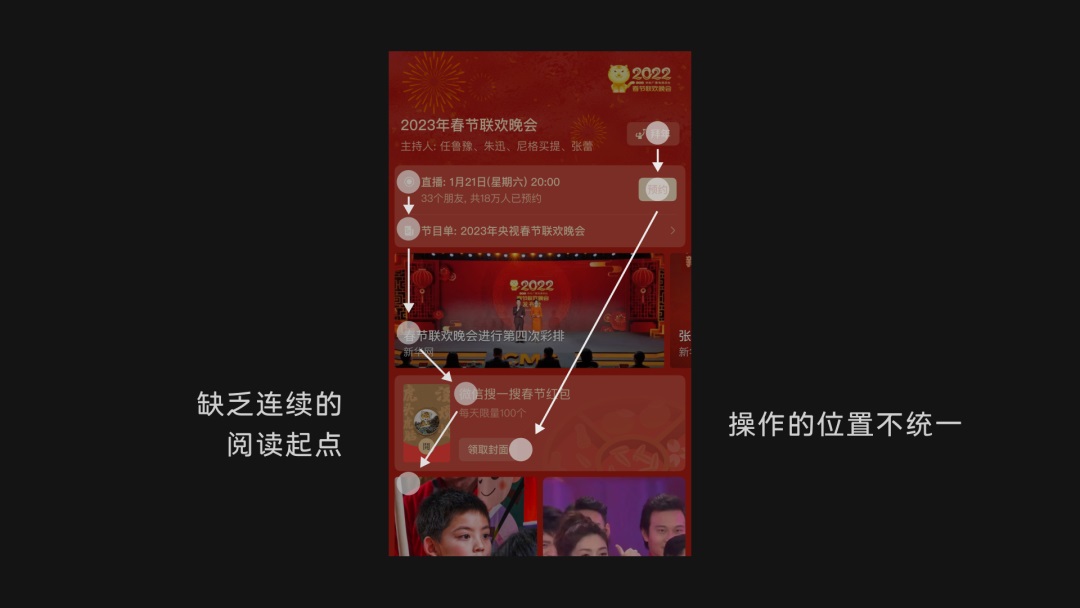
仍然以春晚专区的改版为例,在审视模块的统一性后发现:各个模块的标题缺乏连续的阅读起点;操作有的在左,有的在右。这样不连贯的动线会让用户在浏览时视线反复地进行跳跃,带来受阻的感受,降低浏览效率。
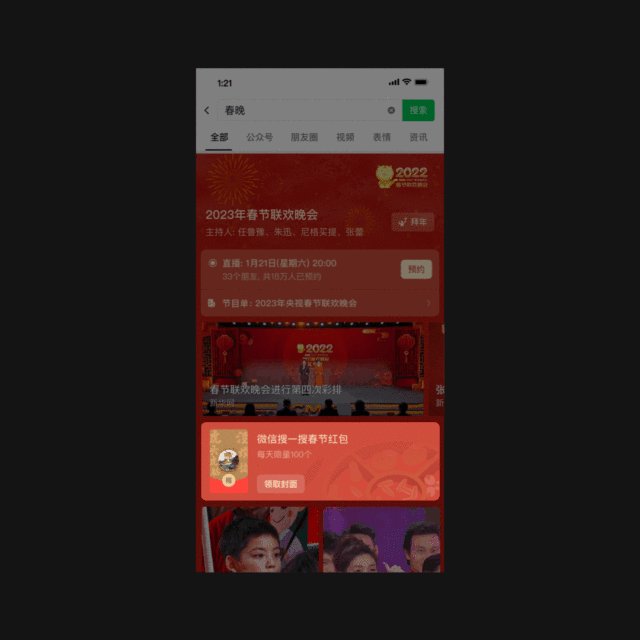
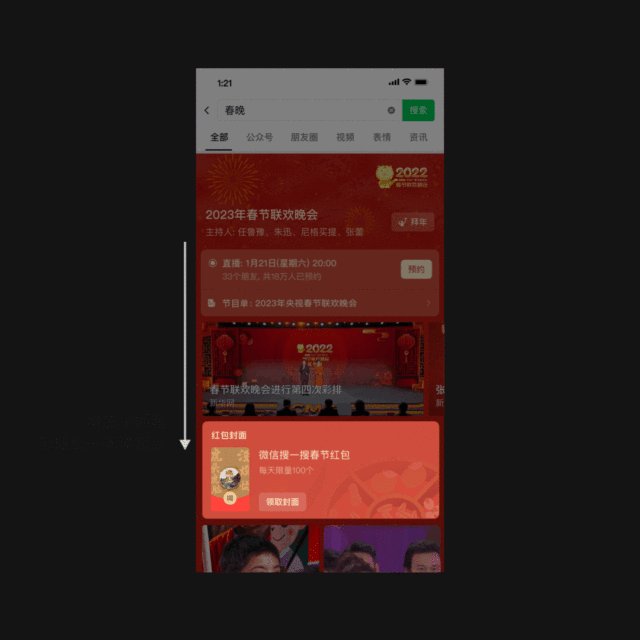
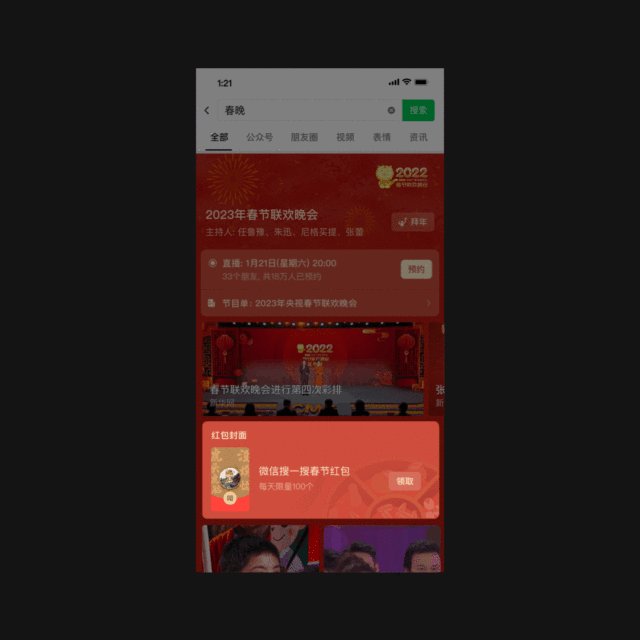
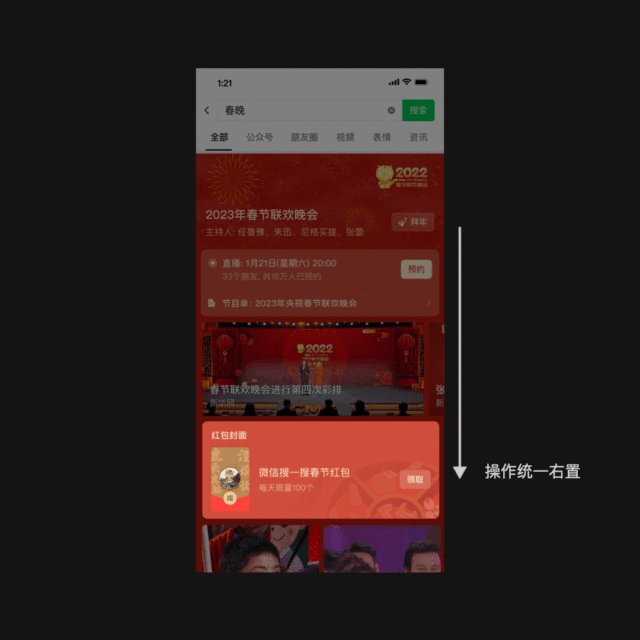
因此我们将视觉起始点与操作动线进行了统一:将红包封面模块增加了统一的小标题,使各模块在左侧有统一的阅读起点;将领取封面的操作右置,让专区中的操作统一在右侧,更利于操作。
上述案例中,通过遵从形态变化的连续性,让节目单富化前后的变化自然连续;从视觉动线的连续性出发,统一了春晚专区各模块的阅读起始点与操作动线。遵从连续性可以让用户更轻松快速地识别信息,减少认知负担。
总结
格式塔原理为元素该如何摆放、形态该做何差异提供了一定理论依据。它其实是由我们对事物的认知规律总结而来,因此即使我们不了解以上法则,有时也能凭直觉在设计中使用对齐、亲密、对比等方法。但准确把握格式塔原理的精髓,可以让我们在设计时更有理有据,在潜移默化中炼出一双化繁为简的慧眼。
作者:We-Design