
上一篇文章,咱们讲清楚了如何专业的创建一套色卡,可能更多是设计团队内部方便使用。今天咱们再聊聊颜色的语义化以及如何制定颜色使用规则,其价值在于能方便与其他团队配合,尤其是与开发之间的配合更加顺畅,他们一定会夸你专业。
命名这个细节也是让你设计的 UI 组件更加专业的要素之一,大厂都比较关注这块,非常实用,值得学习。
一、什么是原子颜色?
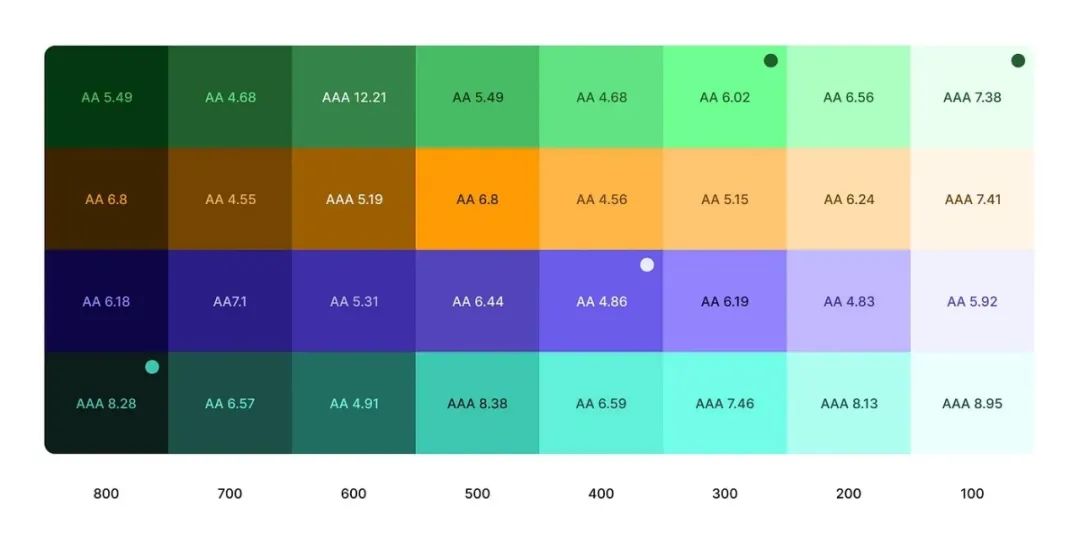
原子颜色是来自我们品牌颜色中的单个颜色,例如紫色 100、紫色 200 等。它是颜色的最基本形式,将与语义化的颜色名称相关联。

原子颜色集,打点的表示品牌色
二、什么是语义化的颜色名称?
颜色的语义名称定义了一个原子颜色在整个系统中的使用方式,例如前景.主色。
原子颜色有更实用的名称,比如绿色.200,紫色.500,因为没有人能记住#7748F9。这些原子名称不提供任何关于如何在系统中使用它的信息。
“这个颜色是主按钮的背景色还焦点状态的边框颜色?”没有人知道,语义化颜色就是为了解决这样的问题。
语义命名不仅对颜色,对所有其他基本样式都是必不可少的。

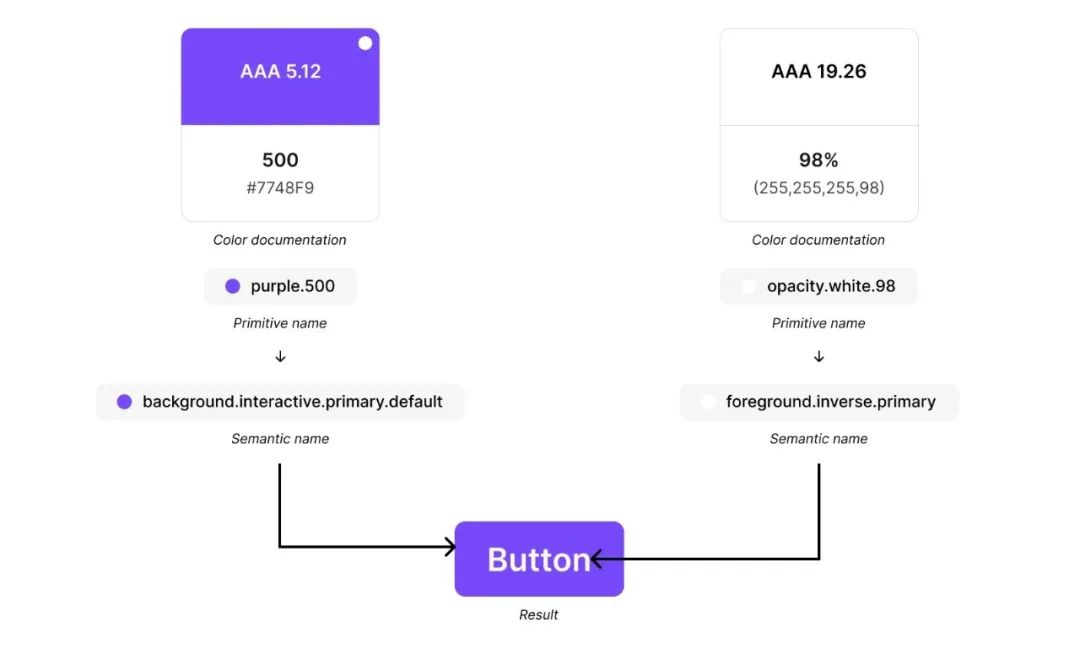
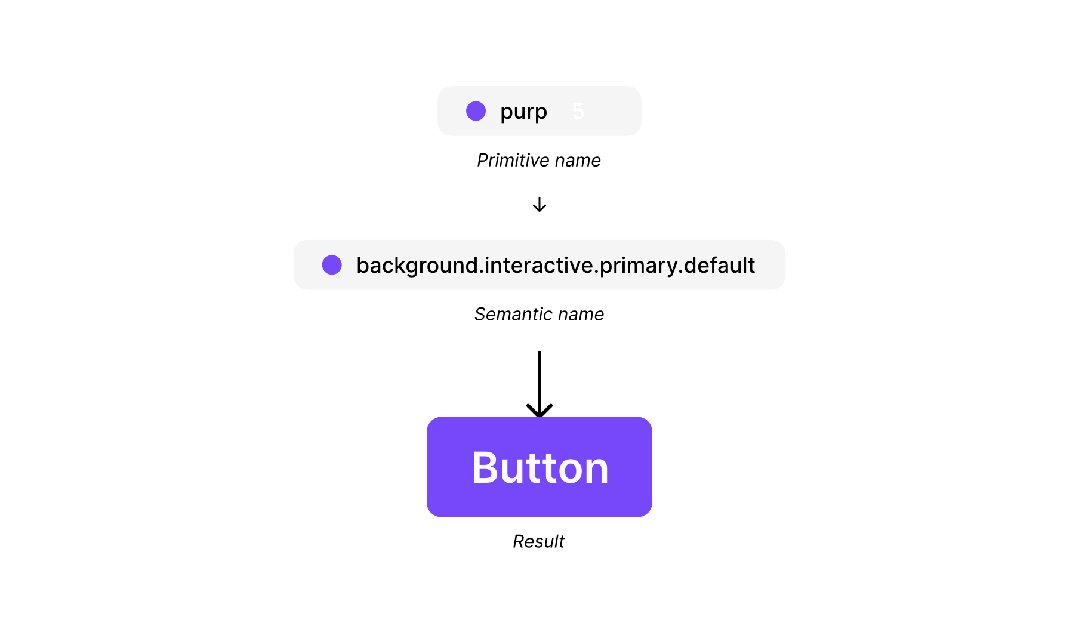
主按钮做的 2 个语义颜色定义示例
在上面的例子中,按钮颜色用了语义化名称:背景.可交互.主要.默认(background.interactive.primary.default)来定义一个按钮的默认背景颜色。
这个语义化名称将原子颜色紫色.500 与按钮的默认状态背景颜色相关联,这样我们就可以清楚地知道紫色.500 将会作为按钮的默认背景颜色。
三、把原子颜色和语义颜色相关联
在语义化设计中,语义名称并不是替代原子颜色名称,而是将原子颜色与语义名称相关联,以便更好地表达设计元素的意义和用途。
原子颜色被附加到语义名称上,因为你可以更改与特定语义名称相关联的原子颜色,而不会影响整个设计系统中其他元素的颜色。这种方式使得设计系统更加灵活,易于维护和修改。

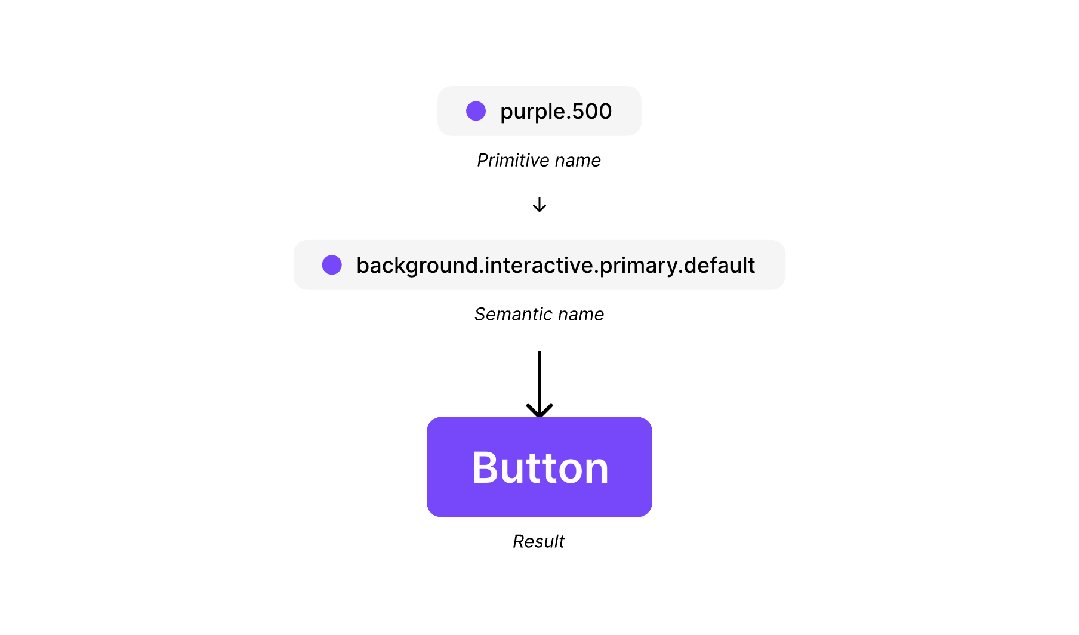
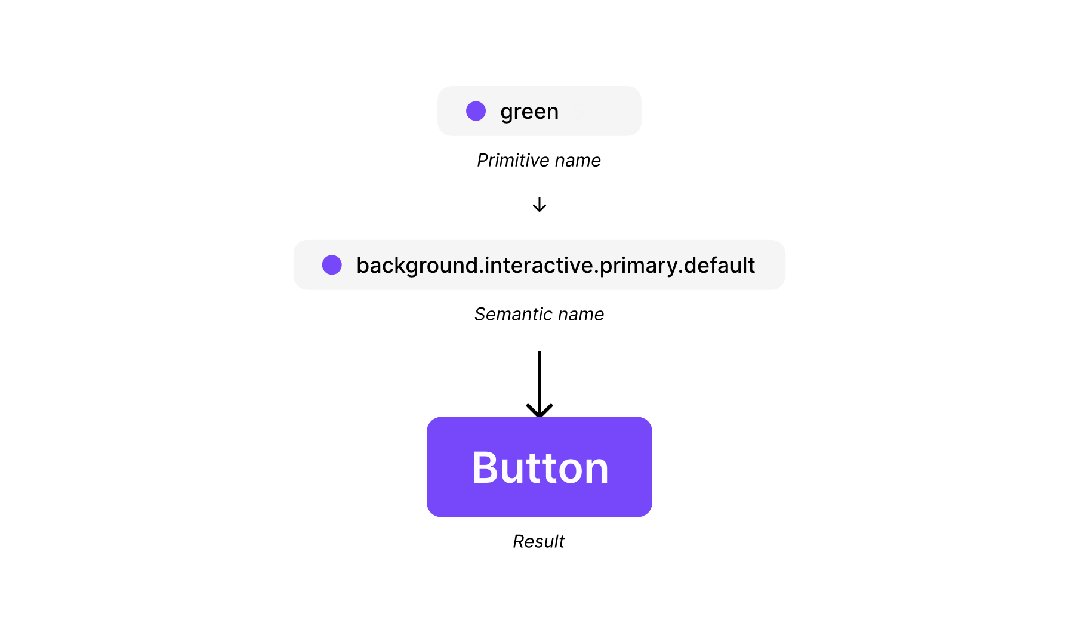
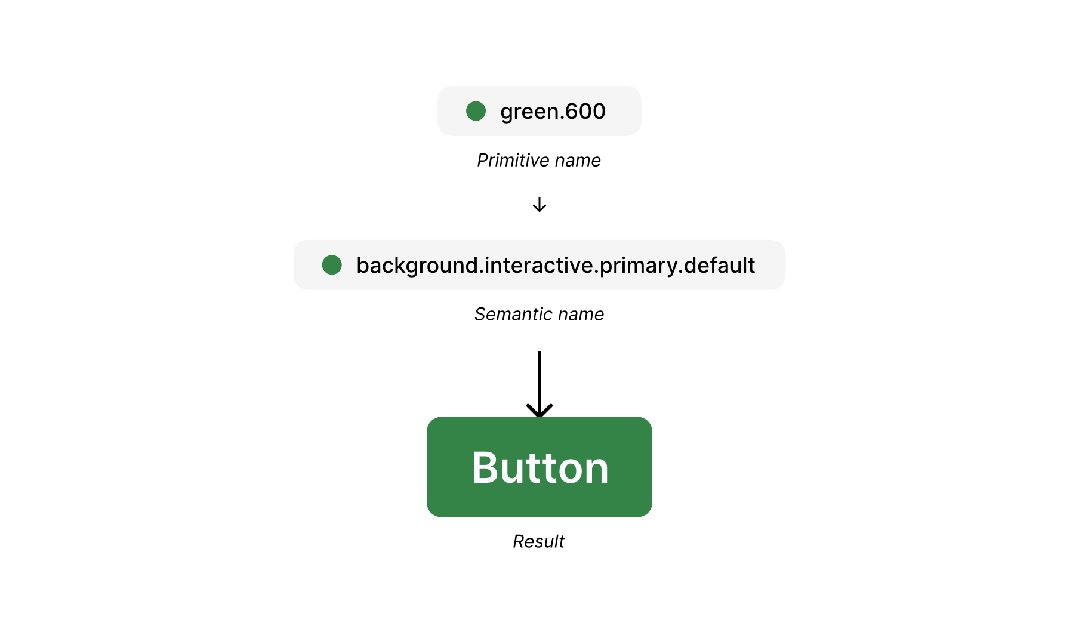
更改原子颜色值会更新与之相关联的语义颜色值,同时也会更新应用了该颜色的任何组件。
在上面的例子中,你可以看到我们把紫色.500 改到绿色.600,然后自动更新了语义颜色。一旦建立了你的语义颜色名字,它们就不应该经常被更改。比如要创建一个深色模式,你只需要更改原子颜色的附加关系即可。
四、创建语义化的颜色集和命名约定
关于语义化颜色命名,有多种不同的策略。这里也需要多和开发沟通好,因为他们将在代码中使用这些名称。
1. 为什么这些名称中有那么多的句点和小写单词?
最好的组件名称是设计文件尽可能与代码对齐,因此我们如何命名样式非常重要。开发通常喜欢小写命名,但在需要使用多个单词时,你也可能会看到驼峰命名法、短横线命名法或下划线命名法。
名称之间的句点相当于在 Figma 中创建样式文件夹结构时使用的反斜杠/。
如果你熟悉设计 token 或使用 Tokens Studio(可以参考 https://tokens.studio ),这也是工程师使用的 JSON 文件结构。你可以将其想象成面包屑导航结构。

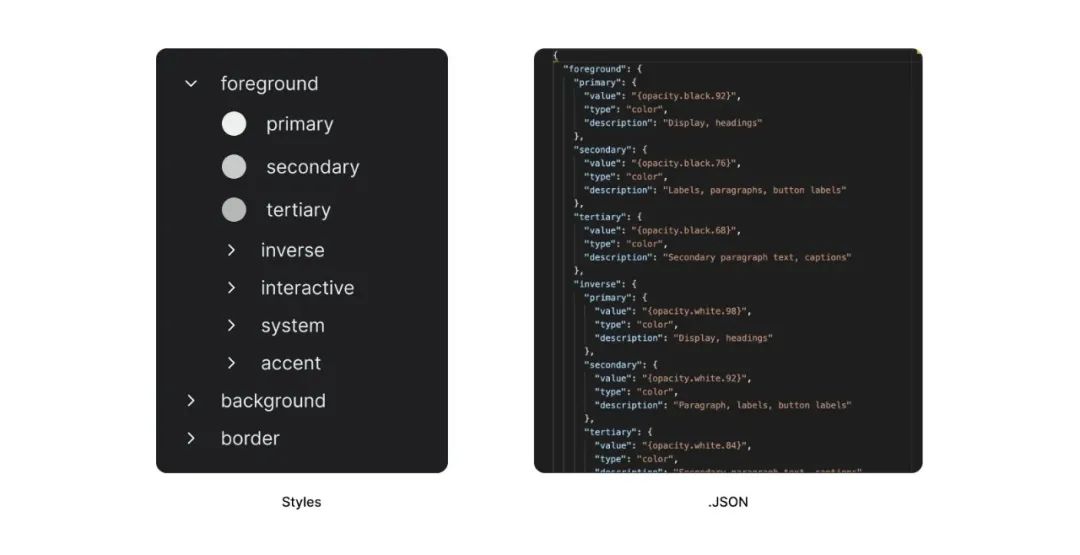
左边是 Figma 颜色样式,右边是通过 Tokens Studio 生成的.JSON 代码
上图左侧是样式的示例。"foreground.primary"或"foreground/primary"表示在前景文件夹中创建了一个主要样式。
2. 三大类语义颜色集
语义颜色集可以分为 3 个主要类别,它们共同作用来设置所有 UI 元素的样式。
- 前景色文本、图标和位于背景之上的任何元素
- 背景色各个 UI 元素和整个内容部分或主体的背景颜色
- 边框色单个 UI 元素的描边或轮廓颜色

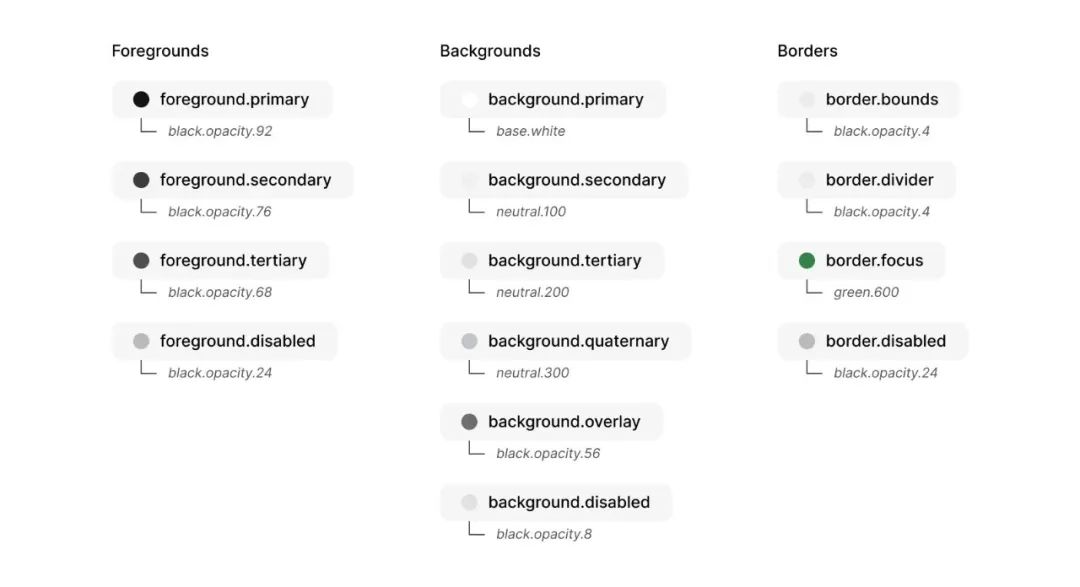
前景、背景和边框的语义颜色文档示例,可以参考这份 Figma 文件 https://www.figma.com/community/file/1293249193874276579/how-to-create-semantic-color-sets
3. 组件设计样式
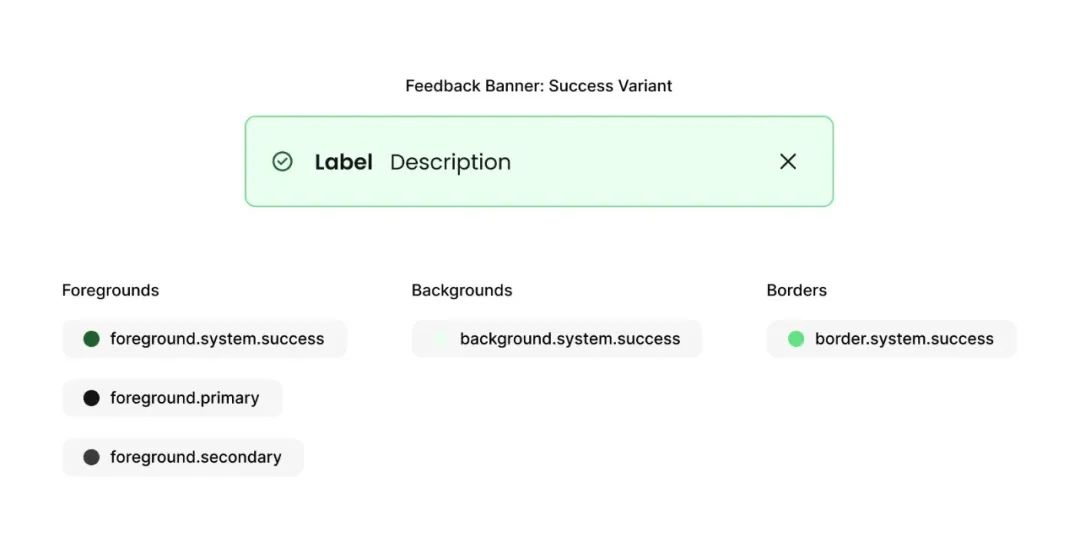
在深入研究子类别命名之前,先看看前景、背景和边框是如何一起组合为组件设计样式的。

前景、背景和边框样式如何协同工作的示例
在上面的示例中,展示了一个 toast,它属于“系统”类别下的“成功”子类。我们仍然使用了主要和次要颜色来设置文本内容的颜色,使用了第三种颜色来设置图标按钮的颜色。
但是,我们也可以使用“系统成功”颜色来设置文本内容的颜色,这并没有什么问题。由于图标按钮是一个嵌套的交互式组件,有它自己的样式,因此我们不需要更改它的颜色。
五、子类别命名
你可能会想知道为什么要使用"foreground.system.success"而不是"foreground.feedback_banner.success"。这是因为这些准确的样式将被多种类型的反馈组件所使用,例如在页面中嵌入的提醒或警告信息。
设计师还可能需要自定义的本地组件,如果我们使用组件特定的命名方式,这将会让他们困惑,不知道应该使用哪些样式。因此,需要使用更加灵活、一致和可扩展的语义化命名方式,以便更好地管理和使用颜色样式。
详细分析这些类别,能帮助你为你的系统定义样式。每个系统都有不同的基本样式,因此最终的结果会有所不同,但原理是相通的。

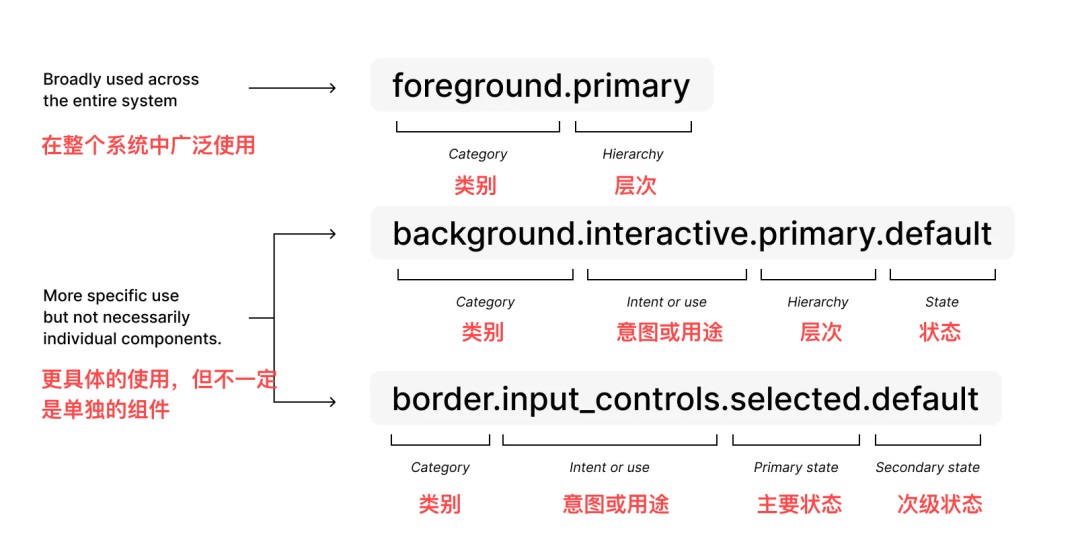
语义命名结构示例
1. 系统范围的颜色样式
有些颜色样式可以在多个组件中随处使用。如果没有另外指定,它将使用系统范围的颜色样式。
一些交互式组件,如次要按钮,将使用前景.主要“foreground.primary”。而不是(前景.可交互.次级.默认)“foreground.interactive.secondary.default”前景样式,因为我们不需要它。
我们可能只通过背景颜色来反映状态,但如果你的系统希望通过次要按钮的额外前景色变化来显示状态,那么你就需要加上这些特定的样式。

系统范围的颜色样式示例
2. 特定的颜色样式,意图或用途
如果某种样式没有在整个系统中使用,第二级将定义意图或用途。这第二级通常包括互动、输入控件、系统和强调。
①交互组件
拿按钮来举例,为什么我们不直接说按钮呢?因为未来可能会有其他自定义的交互,会使用相同的样式。
这些按钮进一步分为主要、次要、第三级和第四级。每个级别都有它们自己的状态,包括默认、悬停、焦点、按下和激活。它们还有一个禁用状态,但所有禁用的组件都采用相同的样式,因此它们使用系统范围的禁用颜色样式。
②输入控制组件/输入组件
输入控件和输入的样式相同,如果不是,你可以将它们分解。输入包括文本、选择器、日期控件、搜索、文本域、模糊处理等。输入控件包括单选、复选框、切换、输入步进器、滑块等。
这些将具有未选择和选择状态 ,他们有自己的默认、悬停、焦点和按下状态。系统样式将用于其错误和禁用状态。
③系统样式
系统样式用于所有系统组件,而严重性状态用于交互式组件。这将包括 toast,内联提醒,输入错误等。
它们的状态是信息、成功、警告和错误。通常,错误将具有默认、悬停、焦点和按下状态,因为在这些情况下用户总是需要操作。
④强调
这个范围很宽,由品牌内使用的次要颜色组成。它是为我所谓的“品牌特色”保留的。这让设计师在设计时具有创造性的灵活性。
这四个类别,加上我们的系统范围风格,涵盖了设计系统所需的所有基本组件。
六、应用
如果你是从零开始创建一个设计系统,我建议在你开始定义你的语义色彩风格之前做一些探索性的工作。
设计几个包含多个核心组件的关键页面,了解这些颜色的外观,然后开始定义语义色。
很难在一篇文章中展示整个语义色彩系统,强烈推荐看看我做的这个 figma 源文件:https://www.figma.com/community
七、用插图示意
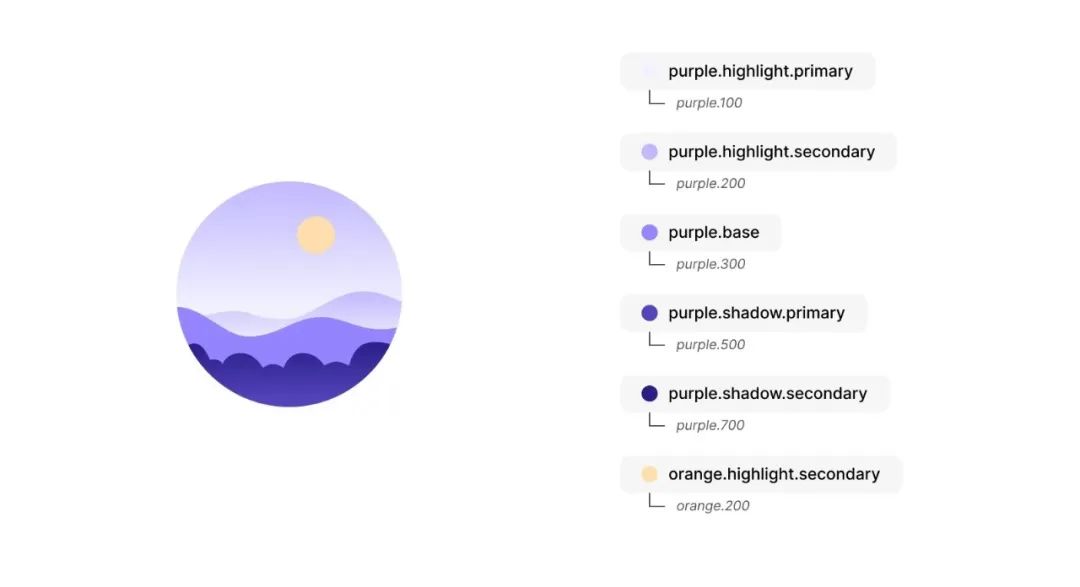
你也可以使用原子颜色来创建插图库的语义化颜色集。这不会被工程师使用,但当你有多个设计师在制作需要保持一致的插图时,这非常有帮助。
你可以用多种颜色定义高光、基色、阴影和轮廓。如果你在插图中使用了很多人物,可以考虑制作肤色色卡。
(彩云注:把颜色集画在一张插画里,感觉会是一个很有创意的包装方式,大家可以在自己的作品中试试看。)

使用语义化颜色制作的插图
总结
提醒下,每个设计系统的需求都不同,所以要根据自己和团队的需要来决定。
- 原子颜色就是颜色的初始版本,而语义名称则是给颜色起的名字
- 在颜色的命名上,要和开发一起商量一个体系
- 所有颜色样式都可以分为三类:前景,背景和边框
- 为交互元素、输入控件、整体系统和突出部分提供系统级别的颜色样式,同时也有更具体的样式
- 详细记录每个具体颜色样式的不同状态,比如默认状态、悬停状态、聚焦状态、按下状态、激活状态
今天这篇文章介绍了语义化颜色的细节点,专业而系统。如果你有学到一些,记得收藏点赞。以后面试再问你做组件设计细节,尤其是命名方式,你就可以回答的足够有底气了。
作者:彩云译设计




