
B 端设计的文章和资料参考,缺少系统性的说明,本文主要阐述栅格系统与响应式。


一、引言
1. 网页设计的重要性
随着互联网技术的不断发展和普及,网页设计已经成为当今数字时代中不可或缺的重要环节。一个优秀的网页设计作品,不仅能够提升用户体验,还能有效传递信息,提高品牌的知名度和影响力。为了适应日益多样化的设备屏幕尺寸和用户需求,设计师们必须不断创新和提升自身的设计能力。在这个过程中,栅格系统和响应式设计两种重要的设计方法应运而生,它们在网页设计中发挥着举足轻重的作用。
2. 栅格系统和响应式设计的概念
栅格系统作为一种基于网格布局的设计方法,在网页设计中已经有着较长的应用历史。它通过规则的网格结构,使页面内容呈现出整洁、有序的视觉效果。栅格系统不仅能够帮助设计师快速有效地进行页面布局,还能确保页面在不同屏幕尺寸下保持一致的视觉效果,提高用户体验。因此,栅格系统在网页设计中一直备受设计师们的青睐。
然而,随着移动设备的普及和屏幕尺寸的多样化,单纯的栅格系统已经无法满足所有设计需求。这时,响应式设计应运而生。响应式设计是一种根据用户设备屏幕尺寸自适应调整网页布局和元素大小的设计方法。它能够确保网页在不同设备上都有良好的可读性和易用性,为用户提供更加流畅和便捷的浏览体验。响应式设计的出现,无疑为网页设计师们提供了更多的创造空间和可能性。
3. 网页设计与 B 端设计:联系与相似
①相似
网页设计和 B 端设计之间存在密切的联系。下面我将从几个方面阐述它们之间的联系:
设计目标:网页设计和 B 端设计在设计目标上存在相似之处。两者都需要关注用户体验,确保设计能够满足用户的需求并提供良好的交互体验。在 B 端设计中,设计目标通常是满足企业的商业目标,提高工作效率,促进业务流程的顺利进行。而网页设计则更注重用户的视觉感受和信息获取体验。因此,两者在设计目标上有一定的重叠和联系。
设计原则:网页设计和 B 端设计都需要遵循一些基本的设计原则,如简洁明了、直观易懂、色彩搭配等。这些原则能够帮助设计师创造出更好的用户体验,使用户能够更轻松地理解和操作界面。同时,B 端设计还需要考虑一些额外的原则,如一致性、可扩展性等,以满足企业级应用的需求。
技术手段:网页设计和 B 端设计在技术手段上也有一定的联系。两者都需要运用前端技术来实现设计效果,如 Html、CSS、Javascript 等。在 B 端设计中,可能还需要使用更多的后端技术和数据库技术来支持业务逻辑和数据存储。因此,设计师需要具备一定的技术知识,以便更好地与开发团队进行协作。
总的来说,网页设计和 B 端设计在设计目标、设计原则和技术手段上都存在一定的联系。两者都需要关注用户体验,并遵循基本的设计原则。同时,B 端设计还需要考虑更多与企业级应用相关的要素。在实际工作中,设计师需要根据项目的具体需求和目标,灵活运用不同的设计方法和技术手段,以创造出优秀的设计作品。
②联系
网页设计和 B 端产品设计的相似之处在于它们都是致力于创建用户友好且高效的界面。以下是一些具体的相似之处:
用户为中心:无论是网页设计还是 B 端产品设计,都需要以用户为中心。设计师需要理解用户的需求,行为和目标,并以此为基础进行设计。在 B 端产品设计中,这通常涉及到对企业客户需求的深入理解,而网页设计则需要理解广大网民的需求和行为。
界面设计:两者都需要关注界面设计,包括色彩搭配、字体选择、布局规划等。设计师需要在满足用户需求和保持良好视觉效果之间找到平衡。
交互设计:交互设计在网页设计和 B 端产品设计中都扮演着关键角色。两者都需要关注用户如何与界面进行交互,如何完成任务,以及如何使操作过程尽可能简便流畅。
响应式设计:随着移动设备的使用越来越普遍,无论是网页设计还是 B 端产品设计,都需要考虑响应式设计,即设计能够自适应不同屏幕尺寸和分辨率的界面。
技术实现:在设计过程中,设计师都需要考虑技术实现的可行性。例如,他们需要了解哪些设计可以使用现有的技术和工具实现,哪些设计可能需要更复杂的技术支持。
总的来说,尽管网页设计和 B 端产品设计在某些方面有所不同,但它们在许多核心设计原则上都有相似之处。这些相似之处体现了以用户为中心的设计理念,以及对界面设计、交互设计、响应式设计和技术实现的重视。
4. 响应式和自适应的区别
①图解区别

②响应式和自适应的主要区别
响应式设计和自适应设计的主要区别体现在以下几个方面:
设计原理:响应式设计是通过检测视口分辨率,针对不同的客户端在客户端做代码处理,来展现不同的布局和内容。而自适应设计是通过检测视口分辨率,来判断当前访问的设备是 PC 端、平板还是手机,从而请求服务层,返回不同的页面。
屏幕适配方式:响应式设计对页面做的屏幕适配是在一定范围内,例如,PC 端一套适配,平板一套适配,手机端一套适配。而自适应设计则是在确定的主要设备类型上做适配,针对不同的设备类型采用不同的布局。
适用场景:响应式设计适合在不确定用户会使用哪种设备浏览网页的情况下使用,因为它能够实时地根据屏幕尺寸调整布局。自适应设计则更适用于你知道用户主要使用哪些设备的情况,可以针对这些设备做最优化的设计。
③选择考虑点
在选择响应式设计和自适应设计时,应该基于你的项目需求、目标用户和团队能力进行权衡。以下是几个考虑因素:
设备覆盖:如果你的目标用户使用各种尺寸和类型的设备访问网站或应用,响应式设计可能更适合,因为它可以实时适应任何屏幕尺寸。而如果你知道你的用户主要使用特定尺寸的设备,那么自适应设计的预定布局可能更能满足他们的需求。
开发资源:响应式设计通常需要更多时间和资源来开发,因为需要创建更复杂的代码和布局结构。而自适应设计由于使用预定义的布局,开发起来可能更快和简单。
用户体验:响应式设计可以提供一种更为流畅和连续的用户体验,因为它可以实时调整以适应屏幕尺寸。然而,如果自适应设计的预设布局经过精心设计,也可以提供出色的用户体验。
维护和更新:响应式设计在维护和更新方面可能需要更多工作,因为任何改变都需要在所有屏幕尺寸上进行测试和调整。而对于自适应设计,只需要调整几个预定义的布局。
④B 端设计应该采用哪种布局更加合理

然而,最终选择哪种布局方式,还需要根据具体的业务需求和用户群体来决定。如果 B 端产品的用户主要使用某种特定的设备,那么自适应布局可能会更合适,因为它可以针对这种设备进行专门的优化。
5. 本文目的

在当前的网页设计领域,栅格系统和响应式设计已经成为设计师们必备的两大利器。它们各自具有独特的优势,但也在一定程度上存在局限性。因此,如何将这两种设计方法有效地结合应用,以创造出更具适应性和创新性的网页设计作品,成为了设计师们面临的重要课题。本文将深入探讨栅格系统和响应式设计在网页设计中的应用,分析它们的原理、优势、局限性以及结合应用的可能性。同时,通过实际案例的分析和探讨,希望能够为设计师们提供一些有益的启示和参考,推动网页设计领域的不断创新和发展。也为个人知识点总结和预览。
二、栅格系统详解
1. 栅格系统的定义与发展
栅格系统,也称为网格系统,是一种设计和布局的方法,它运用一系列相交的垂直和水平线,创建一个有规律的框架。这个框架可以帮助设计师在页面上组织和放置内容。栅格系统的概念可以追溯到印刷设计的时代,当时设计师使用网格来确保文本和图像在页面上对齐。随着网页设计的发展,栅格系统逐渐被引入到数字领域,并成为网页设计师的重要工具。
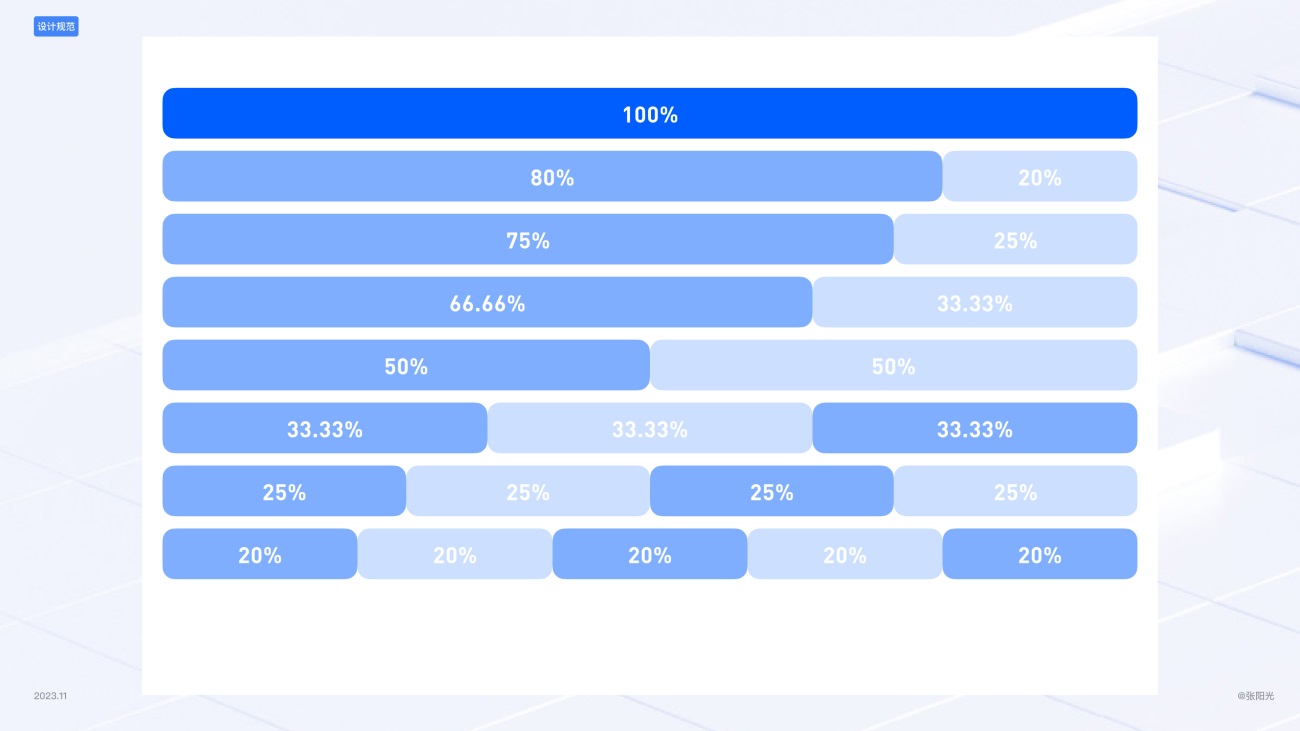
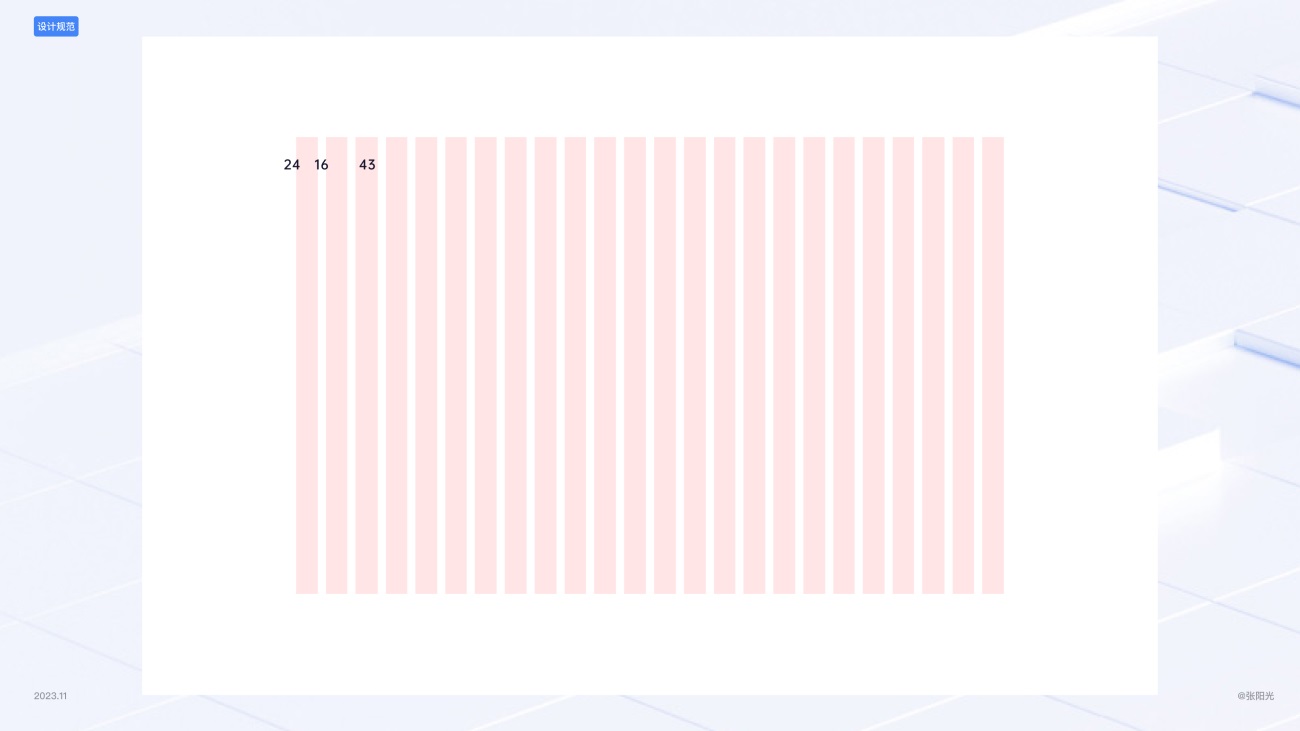
2. 栅格系统的基本原理
栅格系统的基本原理是将页面划分为一系列的行和列,形成一个网格结构。这个网格可以作为设计师在页面上放置内容的参考。内容可以放置在网格的交叉点上,或者跨越多个网格单元。通过网格的对齐和排列,设计师可以轻松地创建出整洁、有序的布局。同时,网格的规律性也使得设计具有可预测性和一致性,提高了用户的阅读体验。
3. 栅格系统的类型:固定栅格、弹性栅格、混合栅格等
固定栅格:固定栅格采用固定的列宽和行高,无论屏幕尺寸如何变化,网格的结构都保持不变。这种栅格系统适用于内容较为固定、不需要频繁调整的设计。
弹性栅格:弹性栅格系统的列宽和行高会根据屏幕尺寸的变化而自适应调整。这种栅格系统能够适应不同设备的屏幕,提供更好的用户体验。
混合栅格:混合栅格结合了固定栅格和弹性栅格的特点。在大部分情况下,它保持固定的网格结构,但在某些特定的屏幕尺寸下,它会转变为弹性栅格,以适应屏幕的变化。
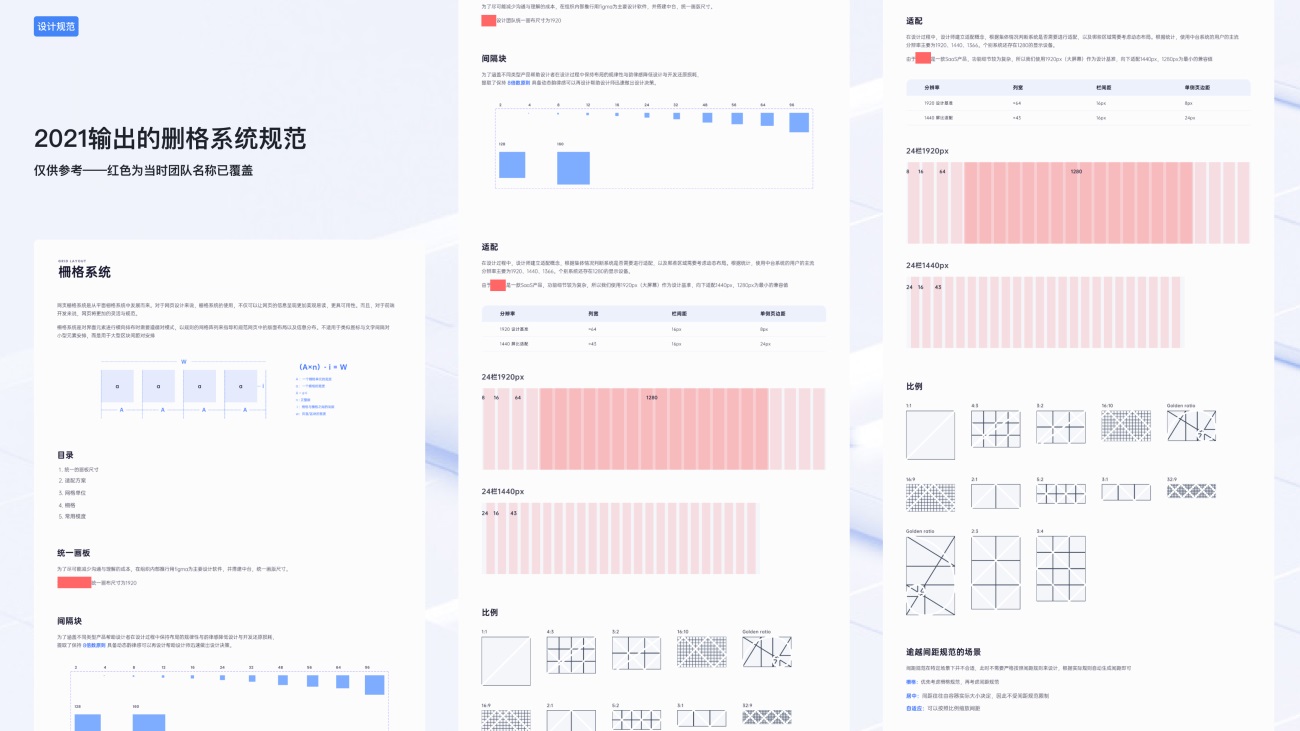
4. 栅格系统规范化案例参考

5. 栅格系统的优势与局限性
优势:提供清晰的布局结构和视觉层次; 确保内容和元素在页面上的对齐和一致性; 有助于提高页面的可读性和易用性。
局限性:过度依赖网格可能导致设计缺乏创新和灵活性; 在应对多样化设备和屏幕尺寸时,固定栅格可能显得力不从心; 如果不恰当地使用,可能会使页面显得刻板和乏味。
三、响应式设计详解
1. 响应式设计的定义与发展
响应式设计是一种设计和开发应对用户行为及设备环境(系统平台、屏幕尺寸、屏幕定向等)变化的方法。简单来说,响应式设计就是使网站的布局能够与设备环境相匹配。随着移动设备的普及,人们使用不同尺寸的设备访问网站,响应式设计因此得到了迅速发展和广泛应用。

图解响应式
2. 响应式设计的基本原理:媒体查询、流式布局、弹性图片等
响应式设计基于三个核心原理:
媒体查询:通过使用 CSS3 的媒体查询,设计师可以根据设备的特性,如屏幕尺寸、分辨率等,为不同的设备应用不同的样式。
流式布局:流式布局是响应式设计的核心,它使得页面的元素宽度根据屏幕尺寸进行动态调整,确保页面在不同设备上均有良好的布局。
弹性图片和视频:图片和视频也能根据屏幕尺寸进行自适应,保持其比例和清晰度,同时不破坏页面布局。
3. 响应式设计的实现方法:CSS、JavaScript、Bootstrap 等框架
实现响应式设计主要依赖以下方法:
CSS 媒体查询:通过为不同的屏幕尺寸设置不同的 CSS 样式,达到页面重构的目的。
使用框架:如 Bootstrap 等前端框架,已经内置了响应式设计的特性,可以帮助设计师更快速地实现响应式设计。JavaScript 动态调整:通过 JavaScript 检测设备信息,然后动态更改页面的布局和结构。
4. 响应式设计在网页设计中的应用实例
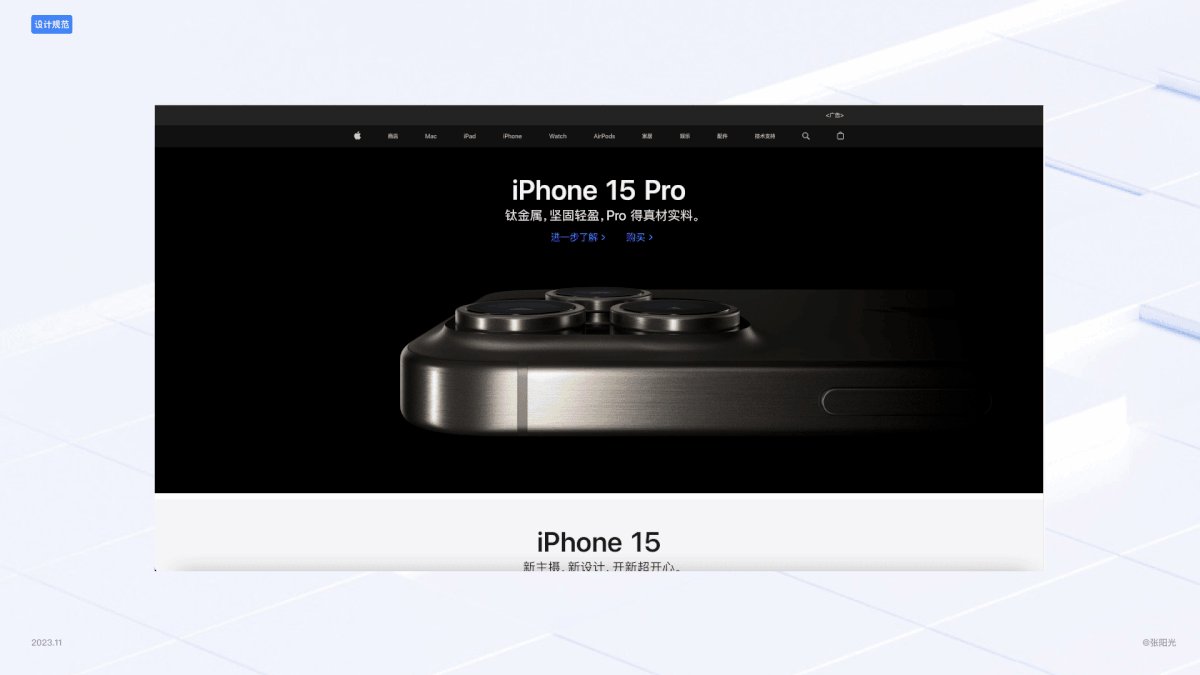
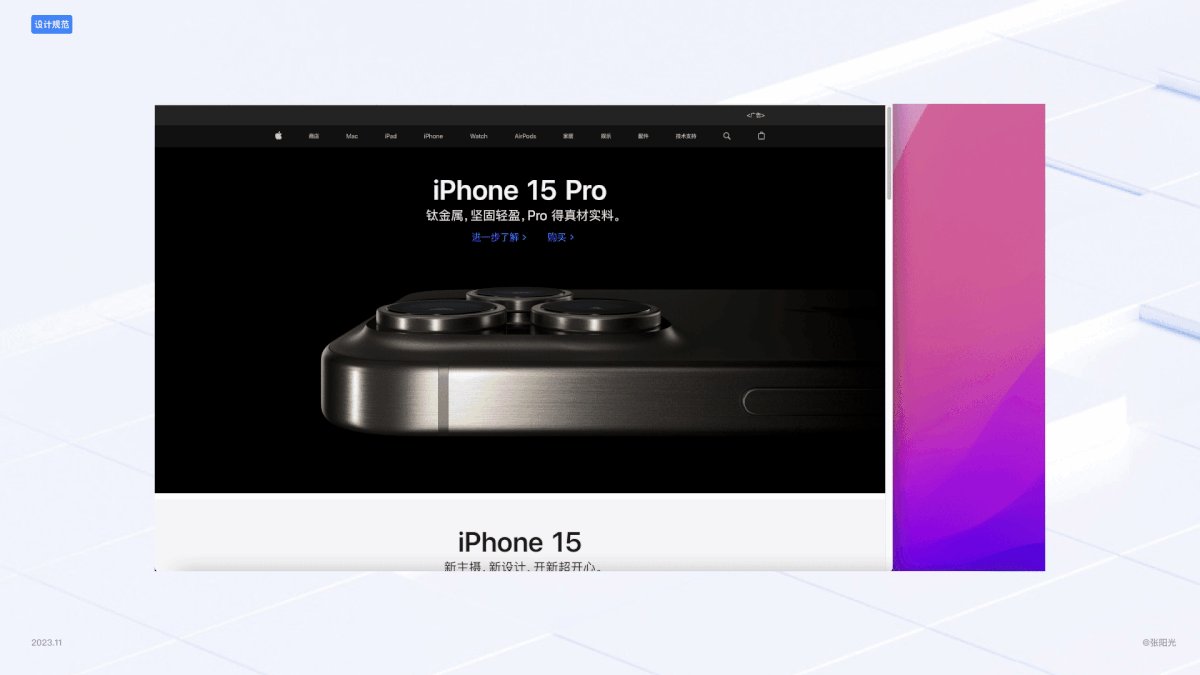
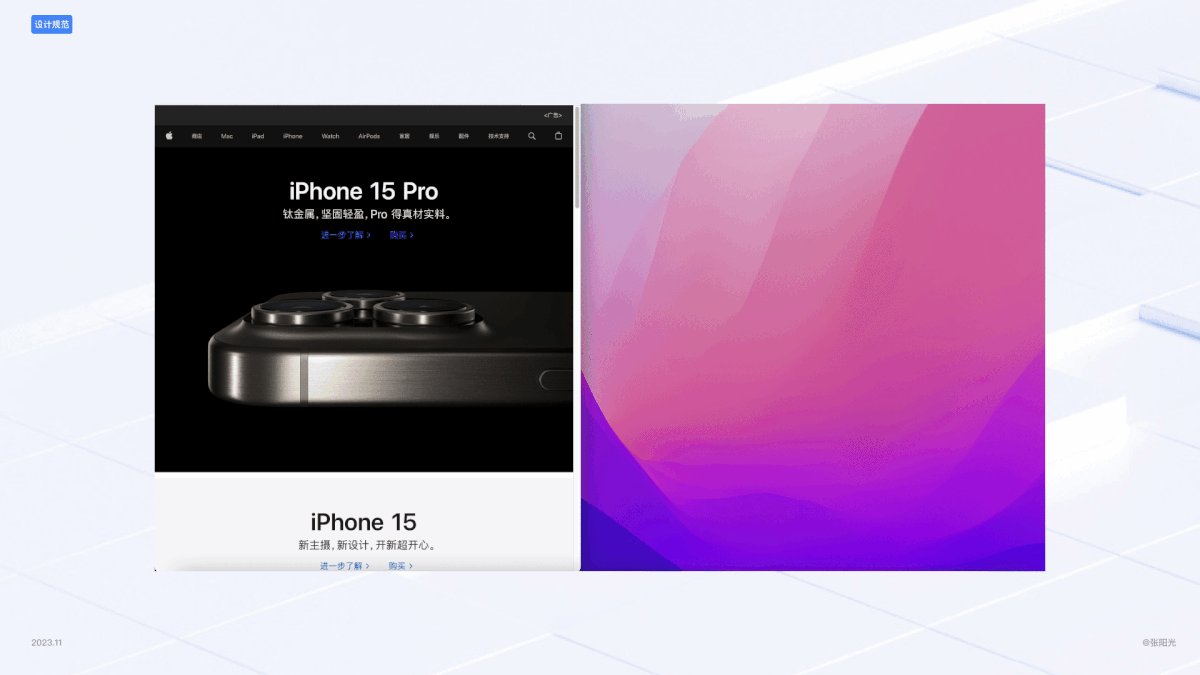
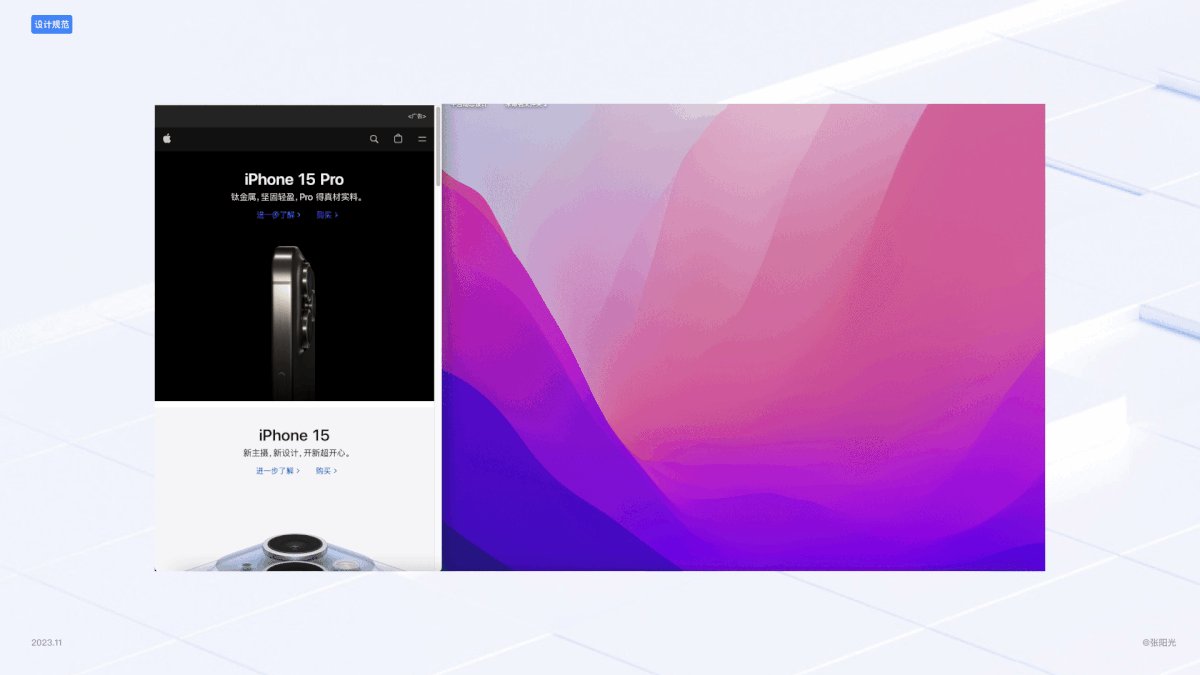
众多大型公司和机构都采用了响应式设计。例如,Google、Facebook 和苹果官网等网站的桌面版和移动版都采用了响应式设计,使用户在不同设备上都能得到一致和优化的体验。
此处最小尺寸可以理解为:H5=移动端样式(顶部底部个别产品会有差异)

5. 响应式设计的优势与局限性
优势: 提供一致的用户体验,无论设备屏幕尺寸如何,都能呈现良好的布局和视觉效果。 减少维护成本,只需维护一个网站版本,而不是为不同的设备分别设计和维护。 适应未来设备的多样性,随着新设备的不断推出,响应式设计能够确保网站始终与新设备兼容。
局限性: 需要更多的设计和开发时间,因为需要考虑的设备类型和屏幕尺寸更多。 在某些情况下,为了兼容小屏幕设备,可能需要删减或重新组织内容,这可能影响到桌面版用户的体验。 对于某些特定的设计和功能,响应式设计可能难以实现。
四、栅格系统与响应式设计的结合应用
1. 结合应用的原理与目的
随着互联网的迅速发展,用户访问网站的设备种类日益繁多,屏幕尺寸也五花八门。在这样的背景下,单纯依赖栅格系统或响应式设计已无法满足所有用户需求。栅格系统提供了页面的有序性和一致性,但可能在应对多样化设备时显得力不从心;而响应式设计能够自适应不同设备,但有时可能缺乏结构的严谨性。因此,将栅格系统与响应式设计相结合,取长补短,成为了现代网页设计的必然趋势。
2. 结合应用的实际操作:如何在项目中融合两种设计方法
1. 设计师如何做断点
分析用户设备和屏幕尺寸:首先,设计师需要分析用户的设备使用情况,包括手机、平板、笔记本电脑和桌面设备等的使用频率。同时,他们需要了解各种设备的常见屏幕尺寸和分辨率。
确定关键断点:基于设备分析,设计师可以确定几个关键的断点。这些断点通常是设备屏幕尺寸的临界点,例如手机到平板的过渡、平板到笔记本的过渡等。
设计草图和原型:在开始具体设计之前,设计师通常会创建草图和原型。在这些草图和原型中,他们会示意地表示出在不同的断点下,页面的布局和元素如何变化。
使用工具进行设计:在设计软件中,设计师可以设定不同的画布尺寸来模拟不同的断点。例如,他们可能首先设计一个手机版本的页面,然后调整画布尺寸来设计平板版本的页面。通过不断调整并查看设计效果,来确保每个断点的设计都符合期望。
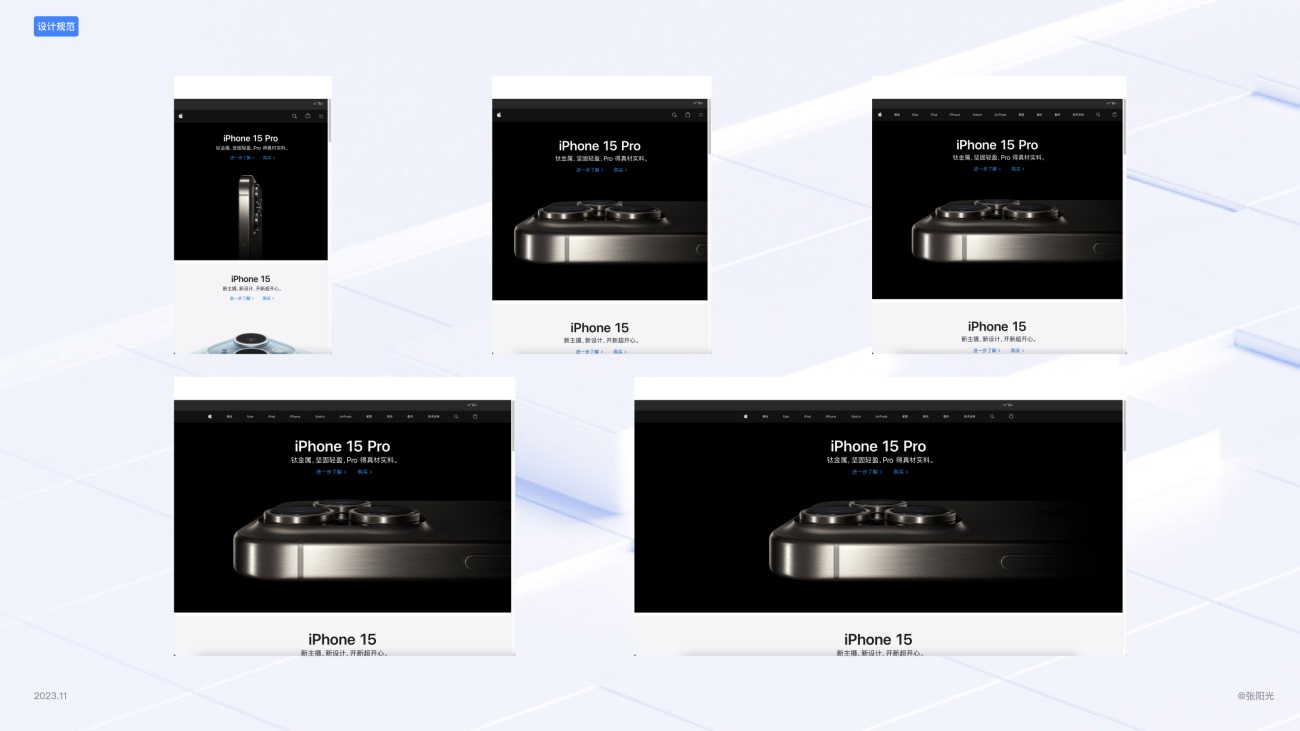
实例展示——需结合自身产品特性如(展示终端)
基于栅格系统的响应式设计:断点设计
- 在这种方法中,首先使用栅格系统为页面搭建基础框架,确保页面在桌面设备上具有良好的布局和视觉效果。随后,通过响应式设计的方法,针对不同尺寸的屏幕设定断点,对页面布局进行调整,使其在不同设备上均能良好显示。这样,既保留了栅格系统的优点,又实现了响应式的自适应布局。
- 弹性栅格系统: 弹性栅格系统是栅格与响应式的另一种结合方式。在弹性栅格中,列宽不再是固定的,而是根据屏幕大小进行弹性调整。这种设计方式在大屏幕上能够展示更多的内容,而在小屏幕上则会自动调整为单列布局,确保内容的可读性。通过这种方式,弹性栅格系统在不同设备上为用户提供了一致的视觉体验。

1440x900

根据不同产品特性进行

1920x1080

与开发人员协作:设计师需要将他们的设计转化为开发可以理解的规格和断点。这意味着提供明确的断点尺寸、元素的变化和布局的调整指导。
测试和迭代:一旦开发完成,设计师需要进行响应性测试,确保他们的设计在不同的设备和屏幕尺寸下都能正确显示。如果发现问题或不足,需要进行迭代和调整。
3. 发展趋势:未来可能的创新方向和技术发展
设计复杂度增加:结合应用需要设计师同时考虑栅格系统和响应式设计,增加了设计复杂度。解决方案包括提前规划、详细设计文档、以及团队间的充分沟通。
测试工作量增大:面对众多设备和屏幕尺寸,测试工作量显著增加。为了解决这一问题,设计师可以采用代表性的设备进行测试,同时使用模拟工具覆盖其他屏幕尺寸。
性能优化:过多的媒体查询和复杂的 CSS 可能会导致页面加载速度减慢。为了优化性能,设计师可以合并和压缩 CSS 文件,同时考虑使用 CDN 等技术加快资源加载速度。
五、应用分析
1. 企业网站设计案例:如何运用栅格系统和响应式设计提高企业网站的用户体验
为了展示公司的形象和产品,企业官网常采用栅格系统来布局,以呈现清晰的产品线和公司信息。同时,结合响应式设计,确保在手机或平板上也能良好地展示内容,吸引潜在客户。
2. 电商平台设计案例:栅格系统和响应式设计在电商平台中的应用与价值
电商网站的产品种类繁多,采用栅格系统可以清晰地展示各类商品。响应式设计则确保在各种屏幕尺寸下,购物车、产品详情页等关键功能都能正常使用。
3.个人博客设计案例:个人博客中如何运用这两种设计方法来提升视觉效果和用户体验
六、总结
通过以上的实际应用和案例分析,我们可以看到栅格系统和响应式设计的结合在 B 端网页设计中的重要性和实用性。这种结合方式能够兼顾页面的整体结构和内容的自适应显示,为用户提供更加舒适、便捷的浏览体验。因此,设计师在实际项目中可以考虑充分融合这两种设计方法,以创造出更加出色的网页设计作品。
Soul Designer




