
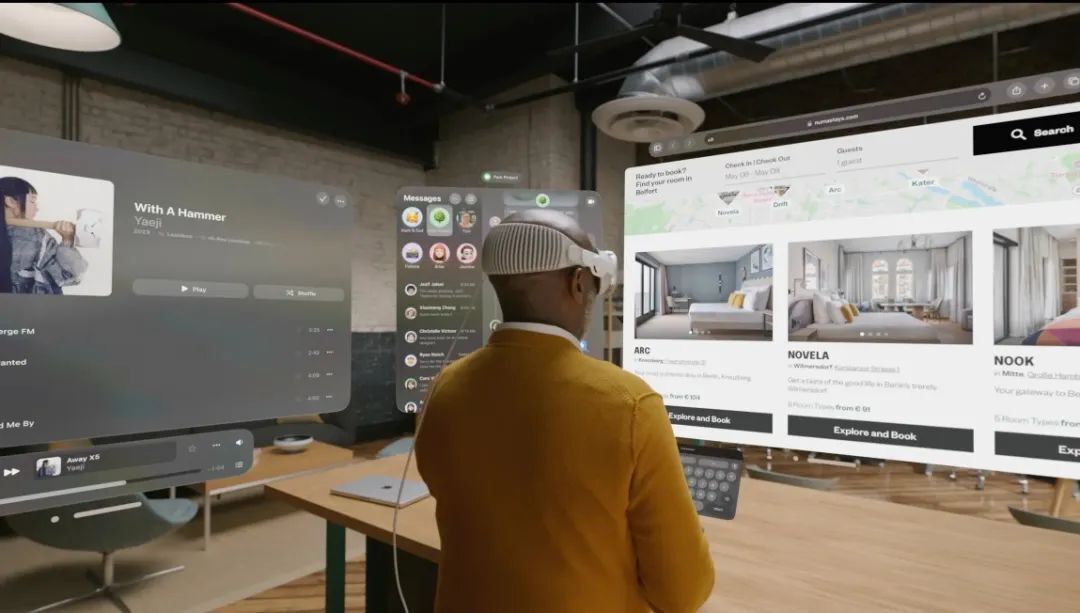
明年苹果最新的 XR 产品 vision pro 就要开卖了,是否会引发一轮新的设计趋势呢?在软件设计领域,苹果一直是引领趋势的那个,所以我们必须准备起来,别等火了再来学。
在早期移动端设计,大家最需要学习,也是最难的部分可能就是各种适配了,那么在 XR 领域最开始的时候,可能会遇到同样的问题,甚至更复杂。我想新开一个系列,详细讲讲这方面的知识。
在做 XR 项目设计的过程中,容易被里面各种技术名词,单位搞混,所以有必要深入研究,彻底搞明白。这篇文章一定要收藏起来,方便将来用到。
从初次接触 XR 到现在,我在工作中遇到的比较多的概念名词大概有下面这些,我将逐一和大家讲解。后续也会把各单位之间的换算关系,在实际项目中的运用经验做一次总结分享。
- VR/AR/MR/XR/HMD
- 物理尺寸/像素尺寸
- DMM
- 3DoF/6DoF
- DPI/PPI/PPD
- 分辨率/像素密度
- FOV/视场角
- 眼盒/甜蜜点
- 色域
- VST
一、VR/AR/MR/XR/HMD
这几个算是比较常见的概念,但有些读者朋友可能没接触相关领域,还分不清。所以,我想先把这几个大的概念讲清楚,可能大家会更容易理解一些。
1. VR
VR( Virtual Reality )指"虚拟现实",通过佩戴 VR 头显进入到虚拟世界当中,达到一种沉浸式体验。这个概念最早是在上世纪 80 年代被提出。

有一个比较好区分的点是:一个应用只要能支持用户坐在原地使用,基本就适合 VR。因为这意味着用户在使用过程中可以不依赖环境,可以不跟环境打交道,可以跟环境完全断开联系。
VR 是全虚拟的,在设计上一般强调的是沉浸感。
VR 领域的代表产品有:PICO 4, PICO Neo3 Quest 2, Quest Pro, Quest 3 Vision Pro
2. AR
AR(Augmented Reality)指"增强现实",简单讲就是通过手机、电脑等媒介,看到的虚拟场景与现实场景的叠加效果。我之前也做过这种 AR 效果的设计,可以看之前的文章《8 个步骤复盘爆款 QQ「AR 翅膀特效」的设计过程》,现在还是 QQ 小世界里的热门道具。

最简单的理解,AR 只是在 VR 的基础上,支持了透视,把虚拟环境换成现实环境。让用户在独立使用应用的同时,能保留对周边环境的感知。从而能与身边的人保持交流,能随意移动,能保留周边环境的氛围。
除了透视,还有更高级的能力,能支持应用把虚拟内容放置在特定位置。比如在空间锚点上绑定一个 3D 道具、在现实环境的特定对象旁边显示提示信息。
AR 领域的代表产品有:HoloLens、Magic Leap
3. MR
MR( Mixed Reality )指"混合现实",就是将真实世界和虚拟世界进行融合,来产生一个新的、实时的可视化环境。MR 设备就是基于 VR 的光学技术,在保留所有 VR 功能的基础上,实现全功能的 AR。

MR 区别于 AR,不只是叠加在现实世界上,它还能与现实世界中的特定空间、事物互相作用。
看起来 AR 和 MR 有点像,要如何区分 AR 和 MR?
主要有 2 个点:一个是虚拟物体的相对位置,是否随设备的移动而移动。如果是,就是 AR 设备;如果不是,就是 MR 设备。
另一个是在理想状态下,虚拟物体与真实物体是否能被区分。
AR 设备创造的虚拟物体,是可以明显看出是虚拟的;而 MR 设备直接向视网膜投射整个 4 维光场,用户看到的虚拟物体和真实物体几乎是无法区分的。
MR 领域的代表产品有:PICO 4,Quest Pro, Quest 3 Vision Pro
4. XR
XR 泛指虚拟现实这个领域发展方向中出现的各种"R"结尾的概念和设备类型。
除了 VR/AR/MR,还有手机 VR(Mobile VR)、手机 AR(Mobile AR)、PC VR、有线 VR(Tethered VR)、一体机 VR(Standalone VR)等等。
XR 相当于_ Reality,其中的 X 有任意的意思。也可以认为 XR 是 Extended Reality(扩展显示)的缩写。
因为 XR 的本质,就是把物理现实世界和数字虚拟世界连接融合在一起,实现物理现实和数字虚拟之间的互动。
5. HMD
HMD(Head-Mounted DISPlay),最早有立体显示功能、且支持姿态检测的头戴显示器,中文简称为头显,诞生于 1968 年。所以,咱们平时说的各种头显设备,都可以叫 HMD。
二、物理尺寸/像素尺寸
1. 物理尺寸
在 XR 领域,物理尺寸表示在虚拟环境中的图像或内容的实际物理大小。计算单位一般是 mm,cm,m,inch(英寸)。其中,1 英寸=2.54 厘米。
2. 像素尺寸
这个做视觉的同学应该都很熟悉了,它表示图像宽或高的像素数量。单位是 px。
这两个单位本身不难,但在 XR 领域,经常需要讨论这 2 个单位运用的场景,因为 XR 场景存在深度,在设计的时候需要考虑不同深度,界面 UI 要如何适配。后面会提到一个 DMM 的单位就是为了解决适配问题的。
三、DMM
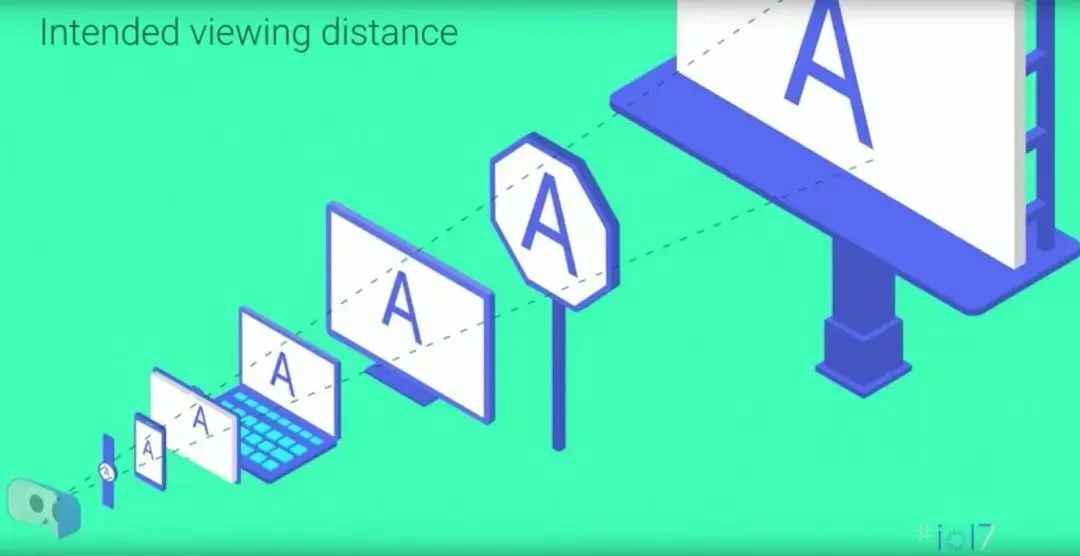
DMM(distance-independent millimeter,也叫距离无关毫米)是由 Google Daydream 团队于 2017 年提出的概念单位。具体介绍可以参考 google 官方介绍 https://www.youtube.com/watch?v=ES9jArHRFHQ
这个概念的提出很好的解决了开发与设计如何对 UI 达成统一的问题,设计只需要做一套设计稿,便可做到在任何距离上看都能显示同样大小的界面。
有些人好奇,为什么在 XR 上会有适配的问题。这是因为 XR UI 有深度变化。大家可以把 XR 里的界面想象成一块屏幕,这个屏幕是可远可近的,由于近大远小的关系,如果想要看起来保持大小一致,那么就会要求 UI 做相应的缩放。想想手机屏幕因为尺寸不同都需要做适配,那这里的适配就显得更加复杂。

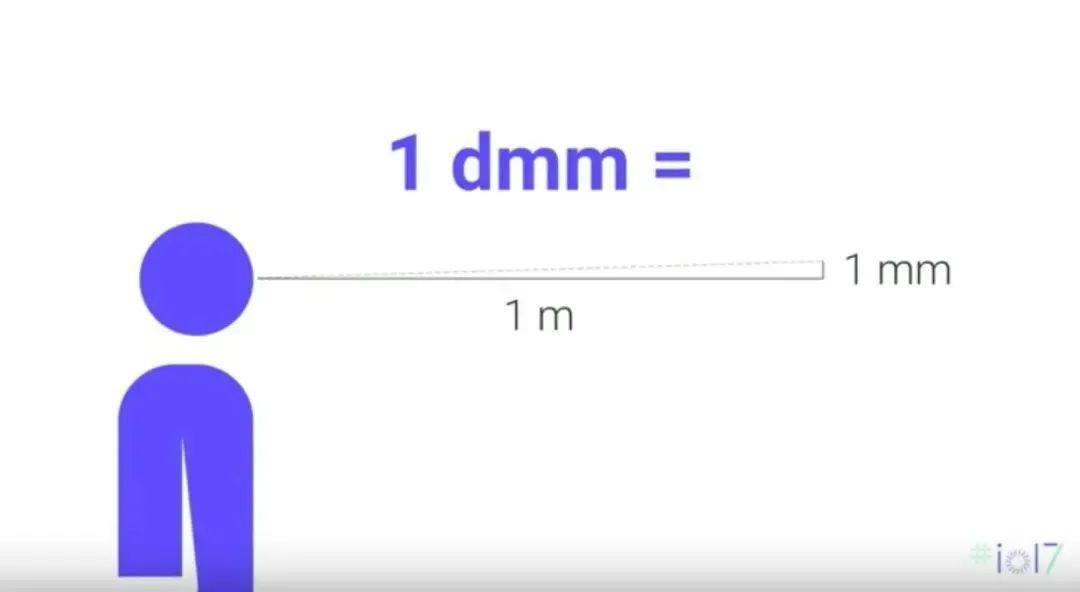
基于 DMM 的定义,我们把在 1m 远距离下,观看 1mm 长度的物体,定义为 1dmm。所以,目距 2m 远的 2mm 长度,也为 1dmm,3m 远的 3mm 长度,也为 1dmm。

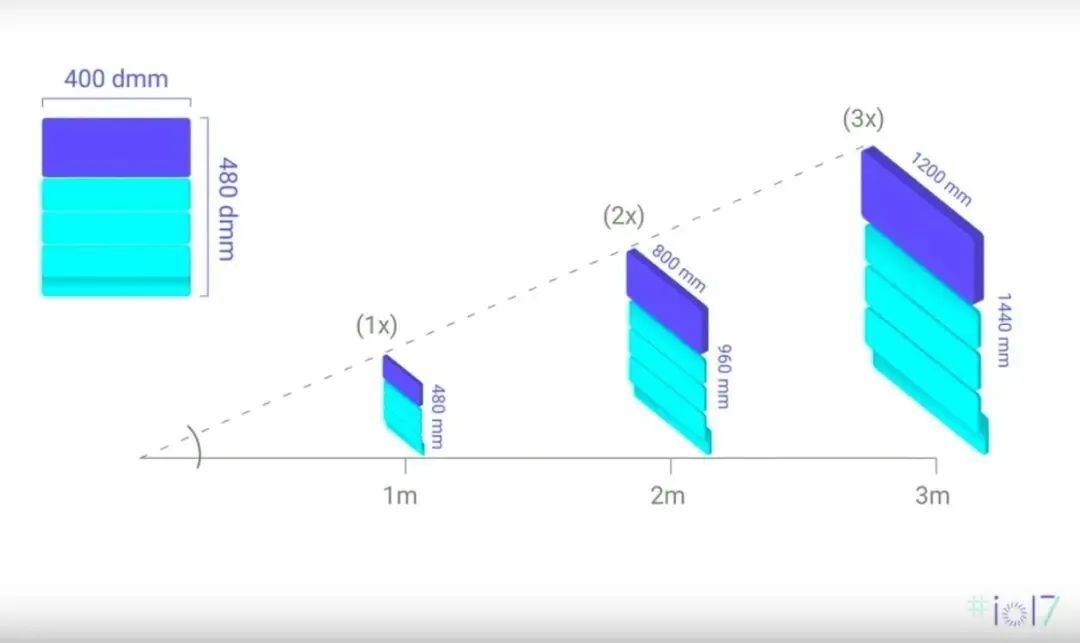
举个例子,一个宽 400dmm, 高 480dmm 的物体,就表示在目距 1m 远,它的宽是 400mm,高是 480mm。当把它移动到目距 2m 的位置,为了大小看起来一样,它的宽则需要变成 800mm,高变成 960mm。同理,在 3m 远时,宽高分别得变成 1200mm 和 1440mm。

这样,当我们设计了一个 UI 元素,即使在 VR 中需要调整它的距离,也能快速知道如何缩放这个 UI 元素。dmm 解决了 2D,3D 空间组件尺寸的换算问题。下图是由 Pavel Tsenev 使用 DMM 做的 UI 案例,很好的诠释了 DMM 的思想。
使用 DMM 的思想对 VR、AR 应用做 UI 上的设计,为开发者与设计师之间的协作和沟通带来极大的方便,一次设计,一劳永逸,不需要考虑因距离不同而该如何重新设置 UI 大小的问题,也不需要做其他的转换,设计稿是多大,Unity 开发中对应的画布就设置多大,相当舒服了。
四、3DoF/6DoF
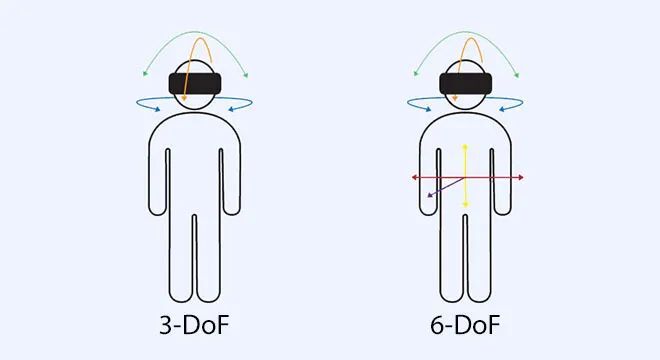
"DoF"是自由度(degrees of freedom)的意思。一款 XR 设备支持多少个自由度,代表了它支持的姿态动作类型,代表了它从现实环境中识别和重建这些自然交互动作的能力。

1. 3DoF 就是 3 个自由度,就是使用者能自由转动。
设备能检测到头部在 3 个坐标轴方向上的转动,带来视野角度的变化。
这三个自由度分别是:

转动过程中,使用者在空间中的位置是保持不变的。
2. 6DoF 就是 6 个自由度,是在 3 个自由度的基础上,增加了对自由平移的支持。
设备能感知到使用者的身体在三个坐标轴方向上的平移,允许做出更多动作,比如走动和跳跃。
新增的三个自由度分别是:

使用者可以用自然方式在空间中移动。
五、DPI/PPI/PPD
这几个概念很容易搞混,我把它放在一起解释
1. DPI
DPI (dots per inch)每英寸点数,是指物理打印机的分辨率值。
DPI 更多指的是打印物料方面的清晰度。比如书籍和杂志通常使用 150 DPI,报纸通常使用 85 DPI,冲洗照片用 200DPI,封面印刷用 300DPI。
2. PPI
图像分辨率指图像中存储的信息量。这种分辨率有多种衡量方法,典型的是以每英寸的像素数(PPI,pixel per inch)来衡量。图像分辨率决定了图像输出的质量,图像分辨率和图像尺寸(高宽)的值一起决定了文件的大小。
如果保持图像尺寸不变,将图像分辨率提高一倍,则其文件大小增大为原来的四倍。
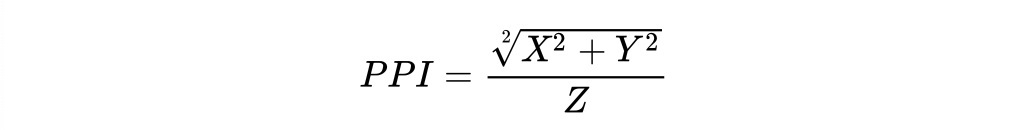
计算公式为:

(X:长度像素数;Y:宽度像素数;Z:屏幕尺寸即对角线长度)
视网膜(Retina)屏幕是乔布斯"发明"的一个营销术语。苹果这个术语用在 iphone 4 手机上,自此一直沿用,它将 960×640 的像素压缩到一个 3.5 英寸的显示屏内。也就是说,该屏幕的像素密度达到 326 像素/英寸(ppi),称之为"视网膜屏幕"。
3. PPD
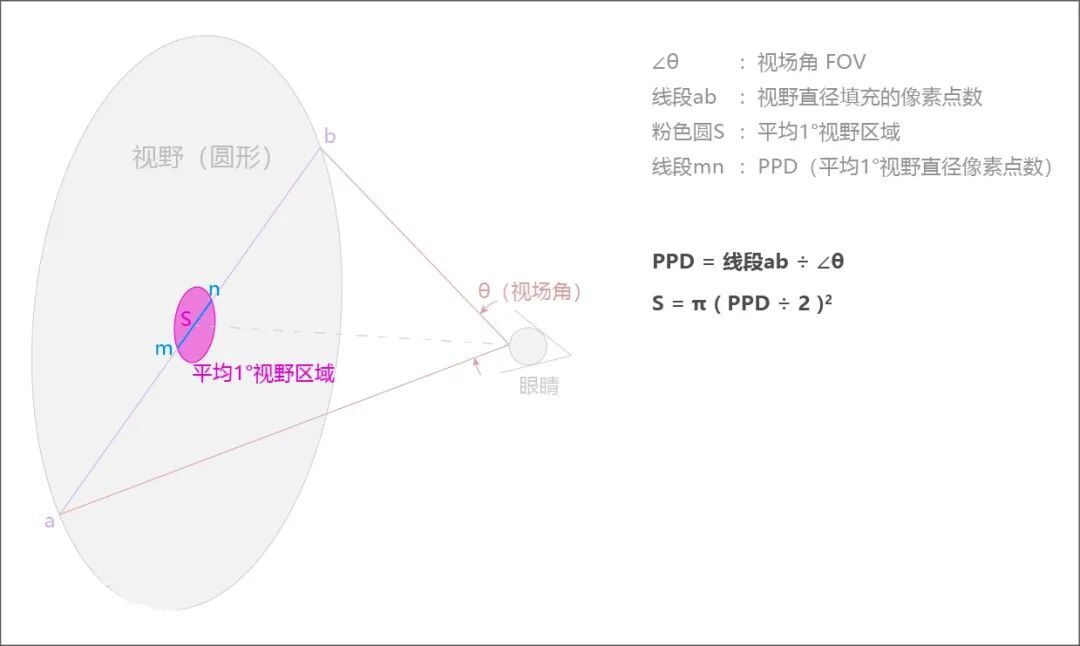
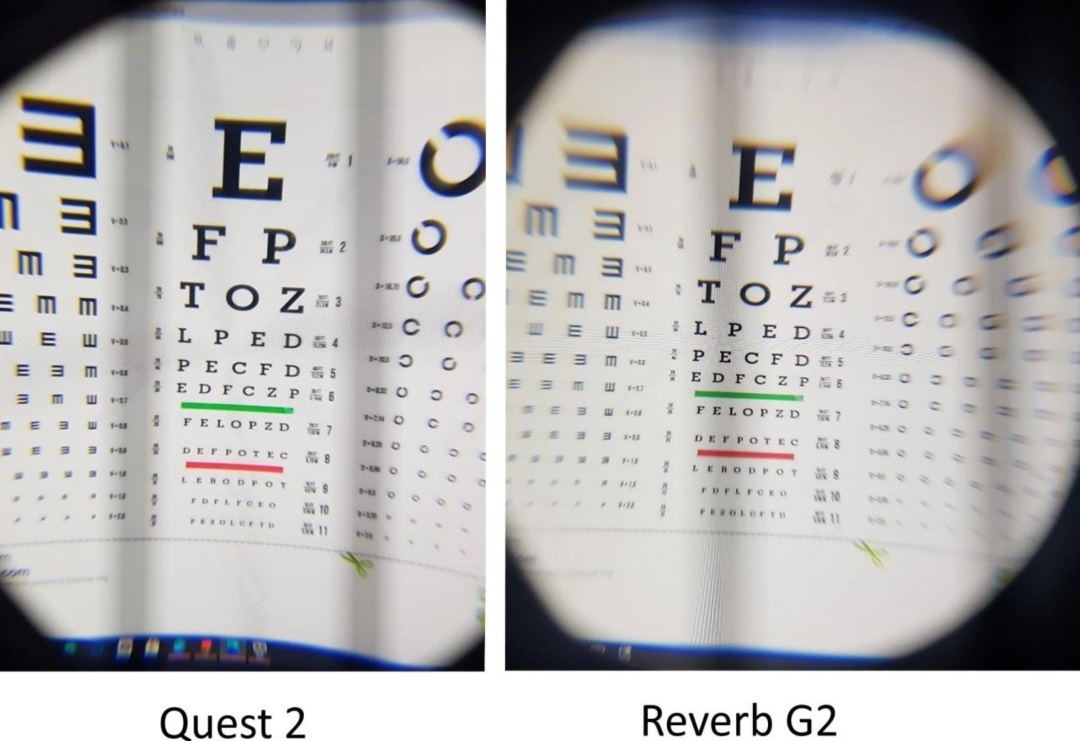
PPD (Pixels Per Degree) 角分辨率 ,也叫空间分辨率,指视场角中的平均每 1° 夹角内填充的像素点的数量。
对于头显来说,PPD 数值越大,就说明对细节的显示越精细,用户对显示画面的感受就越清晰。
视野的单位区域可用平均 1°视场角 FOV 的区域来表示,而对于头显产品来说平均 1°视场角 FOV 的区域即为以 PPD 为直径的圆。通过圆的面积公式可以得出:平均 1°视场角 FOV 的区域的像素点数量与 PPD 的值的平方成正比。
所以 PPD 越大,人眼视野中单位区域的画面内填充的像素点的数量越多,用户对显示画面的感受就越清晰。PPD 提高一倍,则代表着同一视野区域内填充的像素点数量增加为原来的 4 倍。
计算公式:

PPD = 线段 ab ÷ FOV(线段 ab:单眼成像外接圆的直径像素点数量;FOV:视场角)
PPD 也不是越高越好,超过 45,人眼就比较难分辨出颗粒感,观感上就已经十分清晰了。
PPD 与成像距离无关,只与 FOV 和分辨率有关;
PPD 大于 60 度的显示屏,才能称之为视网膜屏(可根据视网膜 PPI 换算得出)。也就是说,在视场角中的 1 度需要看到 60 个像素,才能分辨不出像素感,60 度才能达到"视网膜"级别的体验。
注意:ppi 和 dpi 经常都会出现混用现象。从技术角度说,"像素"只存在于电脑显示领域,而"点"只出现于打印或印刷领域。这样简化比较,就容易记住了。
六、分辨率/像素密度
分辨率讲的是像素的总数,像素密度讲的是密度,每英寸像素数,也就是前面说的 PPI。
1. 分辨率
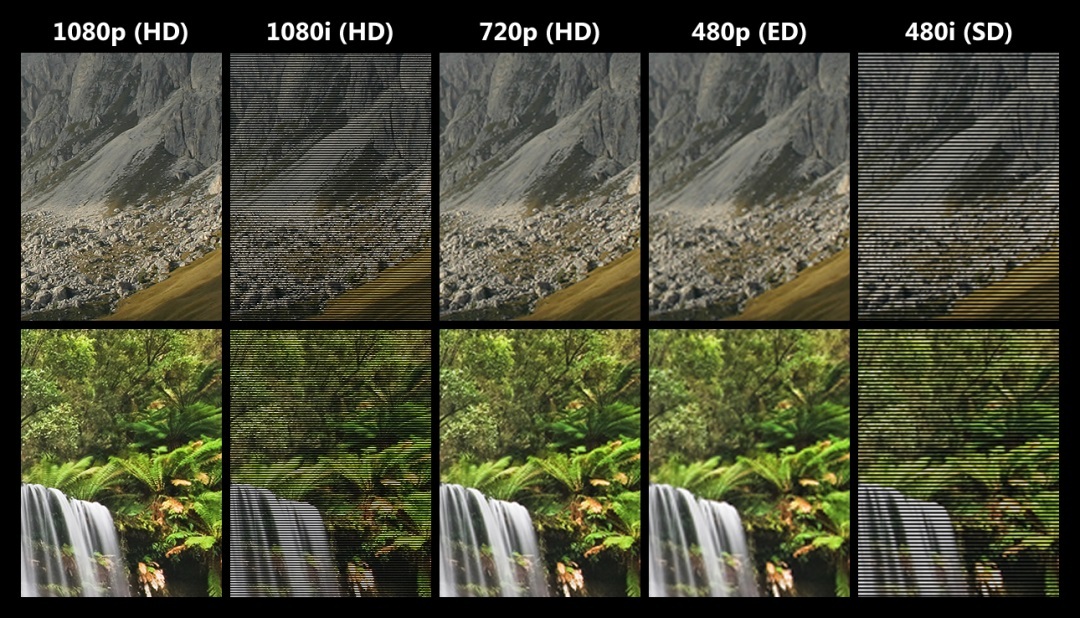
显示屏或成像的画面被分成了多少个网格像素点,一般用长度和宽度方向上的网格像素点数来表示分辨率。
比如 1080P 就是 1920*1080,即在长度方向上画面被分成了 1920 个网格像素点,宽度方向上的画面被分成了 1080 个网格像素点。

那分辨率越高对于观看者来说,画面就一定越清晰吗,两块分辨率一样的显示屏,他们的显示清晰度就一样吗?其实不一定,还得看相应的像素密度 PPI,这个应该不难理解。
所以决定显示清晰度的不仅有分辨率,还有显示的画面尺寸大小。
2. 像素密度(PPI)
单位长度内的像素数量除以单位长度,单位为 PPI(Pixels Per Inch)。像素密度越高,说明像素越密集,5PPI 表示每英寸有 5 个像素,500PPI 表示每英寸有 500 个像素,PPI 的数值高,图片和影片的清晰度就更高。
关于像素密度,也就是 PPI,前面已经讲了比较多了,这里不再赘述。把这 2 个名词放一起,目的是对比理解。
七、FOV/视场角
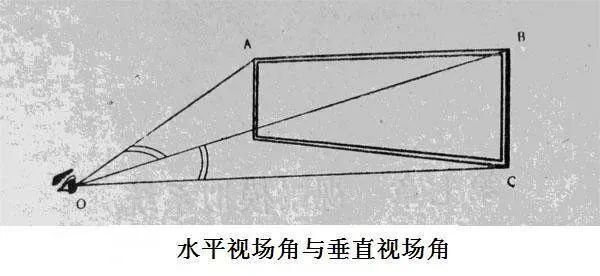
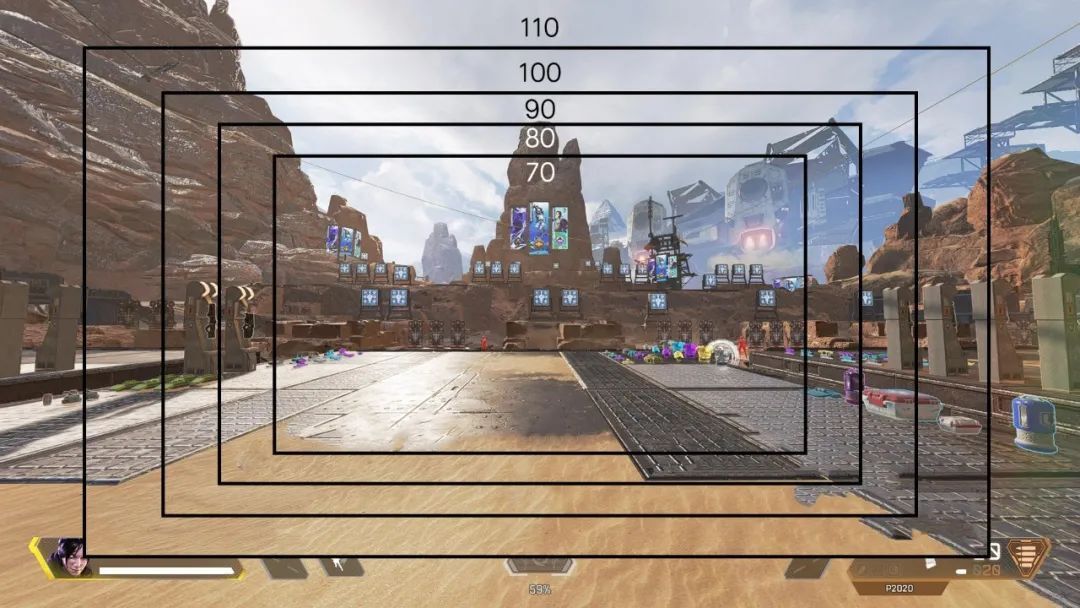
FOV,是 Field of View(视场角)的缩写。
视场角越大,所能看到的区域就越多,VR 设备带来的沉浸感越强。视场角小于 80° 的 VR 设备几乎没有沉浸感,只能作为类似望远镜的观影设备。通常在 VR 头显里讲的视场角指的是水平视场角。

FOV(以对角线 FOV 为例)其实就是你的眼睛与观看到的画面的对角线所成的角度,这个角度越大,一定程度上,你能看到的画面就越大,FOV 直接影响了成像画面的大小。

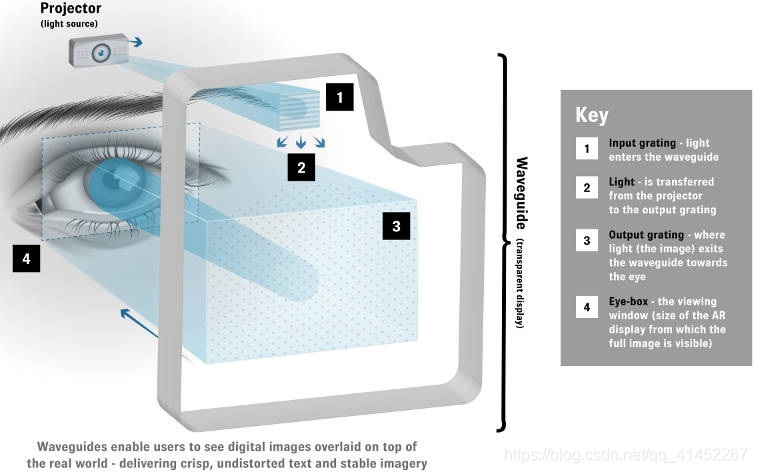
八、眼盒/甜蜜点
甜蜜点(sweet spot),它并不是一个 VR 专用的光学术语,而是一个被广泛使用于各种场合的通用词汇,表示性价比很高的部分。

甜蜜点在 VR 设备里,通常描述的其实是 PPD 的平坦度。VR 屏幕由于经过了特定光学透镜的原因,只有中心附近的一片区域是最清晰,外围会变得模糊。这片最清晰区域的大小既 sweet point。甜蜜点越大你越不容易感到模糊,相反甜蜜点越小,你稍微动作大一点就模糊了。
很多人会把 PPD 平坦度和眼盒的概念混淆在一起,但其实它们是完全不同的两个东西。眼盒描述的是瞳孔移动之后,成像不会发生渐晕的空间。瞳孔在偏离眼盒之后,成像光线会被透镜边缘裁切,画面会出现渐晕而变得模糊。但你只要保证瞳孔在眼盒之内,那么理论上的虚像画面就一定是清晰的。

而甜蜜点反映的是完美成像时的成像质量,和瞳孔位置无关。哪怕你的瞳孔位于完美的位置,画面没有产生任何渐晕,但由甜蜜点引起的边缘模糊也一定是模糊的。
甜蜜点反映的是在完美成像时的边缘画质衰减,眼盒反映的是瞳孔允许移动的空间。
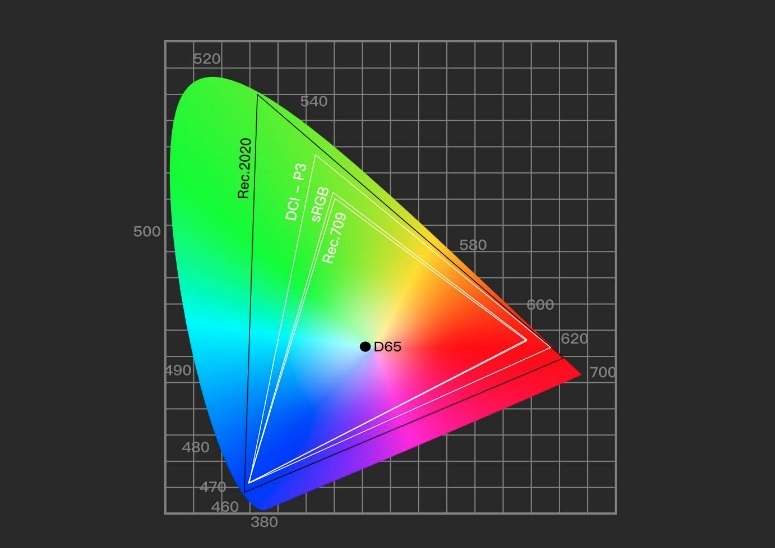
九、色域
色域是对一种颜色进行编码的方法。通俗来说,色域就是设备所能显示的色彩范围区域。色域越大,表示它能显示的颜色越多。

在 XR 领域,色域是指能够在设备上显示的所有可能颜色的范围。通俗易懂地说,色域就是设备能够呈现的颜色的种类和范围。
在 XR 设备中,色域的概念很重要,因为它直接关系到用户在虚拟环境中看到的颜色的真实感和逼真感。高质量的 XR 设备通常会支持更广泛的色域,以提供更生动、更逼真的虚拟体验。
十、VST
VST 是 Video see through(视频透视)的缩写。

让用户即使戴上设备也能清楚感知到设备之外的现实世界。通过相机采集周围环境的实时视图并通过屏幕进行显示,给人一种人眼能够直接透过头显看到周围真实世界的感觉,因此也被叫做透视功能。
See-Through 功能可以让用户在不摘除头显的情况下,实现与外部现实世界的行为交互,例如触摸和打开控制器,甚至签收快递、收发短信等等,增强了 VR 头显体验的可持续性。
比如像苹果的 vision pro,当你带上这个设备时,其实眼睛是被设备挡住的,你之所以能看到现实中的画面,其实是摄像机实时拍摄现实中的画面,然后再播放给你看。
总结
新趋势正在快速形成,保持谦卑,保持学习。进到一个新领域,对于它的所有名词和概念先要有一个基本的认知,然后才能快速建立知识体系,你才知道往哪方面学,这通常是我能快速学会某个领域知识的秘诀。这也是费曼学习法的要点之一,希望你也能有所收获。
后续我会进一步分享有关这个领域的更多知识,包括设计流程,单位换算方法,设计经验等等干货,保持关注吧。
全文完,既然看到这里了,如果觉得有学到,随手点个赞和"在看"吧。
参考文档:
- 设计中 PPI 和 DPI 有什么区别 https://www.sumaarts.com/share/1330.Html
- 一文读懂分辨率、DPI、FOV 和 PPDhttps://www.jianshu.com/p/be90dfc5d211
- 界面适配,尺寸概念 https://juejin.cn/post/6844903845617729549
- PICO developer https://developer-cn.pico-interactive.com/document/web/introduce-xr/
- VR、AR、XR 设计中的图像尺寸关系,尺寸换算 https://zhuanlan.zhihu.com/p/617095866
- 使用 DMM(Distance-Independent Millimeter)思想设计 VR&AR 中的 UIhttps://blog.csdn.net/weixin_42358083/article/details/127101447
- 如何设计 VR 界面 https://zhuanlan.zhihu.com/p/28455704
- DMM https://www.ryanhinojosa.com/2018/01/08/device-independent/
- 你真的理解 VR 的 FOV 吗? http://gonememe.com/archives/7436
作者:彩云译设计




