
一、概念分析
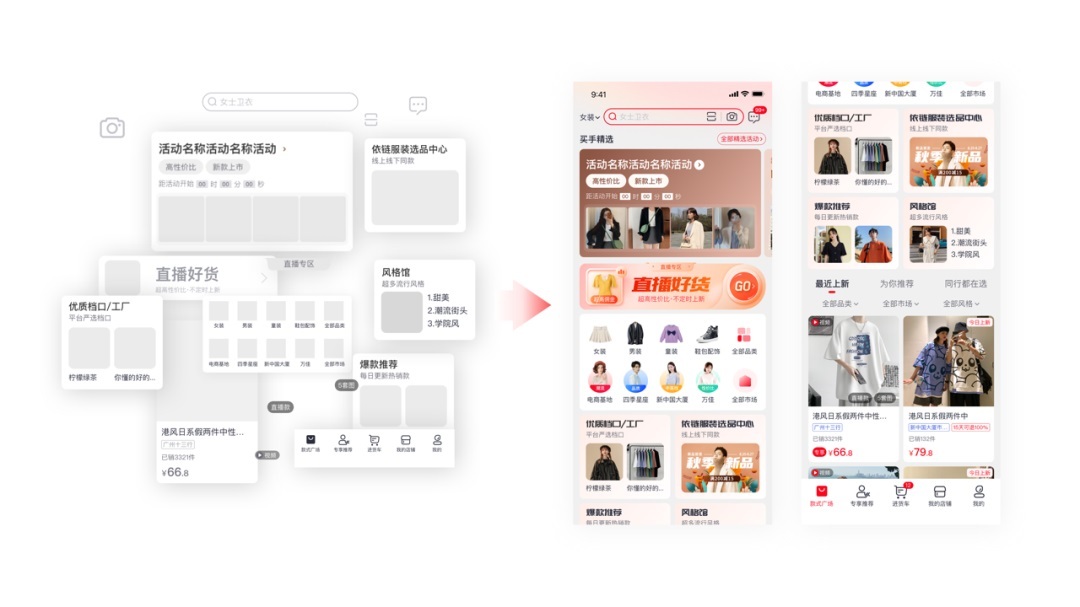
界面设计就是将一堆分散的元素、内容或者组件,通过正确使用可视层次结构,进行合理的规划和重组,有目的地呈现在用户的面前,这样有助于内容传达和提升用户使用效率,帮助用户快速解决问题。

可视层次结构(Visual Hierarchy)是指在视觉设计中,通过排列、大小、颜色、对比度等方法使设计元素在视觉上形成层次感,以引导用户的注意力,帮助他们更好地获取信息。在用户界面设计、平面设计等领域,可视层次结构起着非常重要的作用。
今天我们主要讲 UI/UX 界面设计对可视层次结构的应用,美学的鉴定没有统一的标准,而视觉层次无疑是指导用户体验、推动设计标准以及设计落地的有效方法之一。
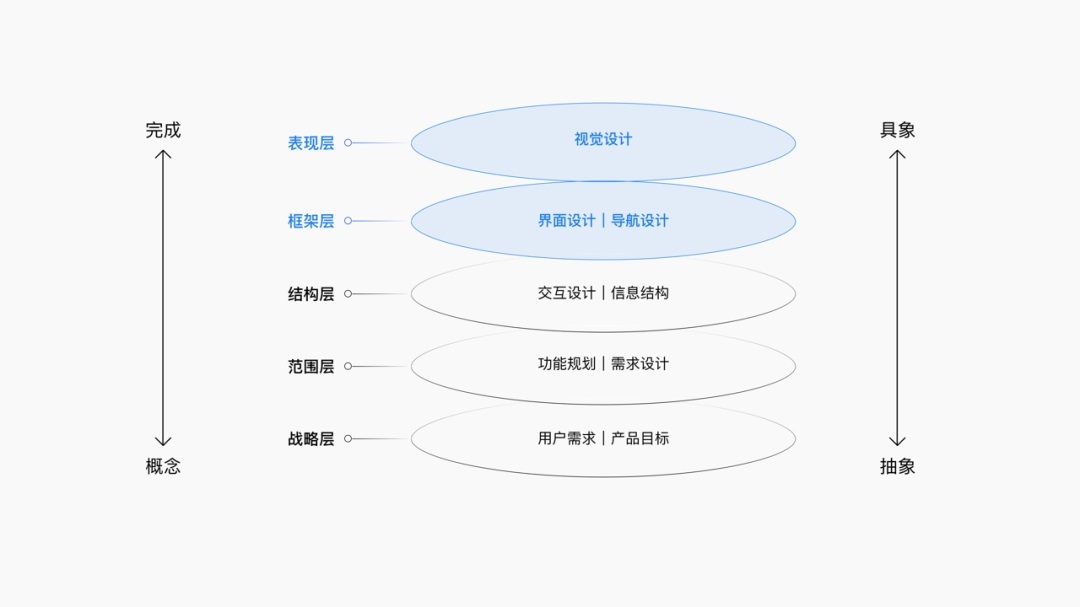
视觉层次主要是指表现层(视觉设计)和框架层(界面设计、导航设计、信息设计)的内容层次结构。

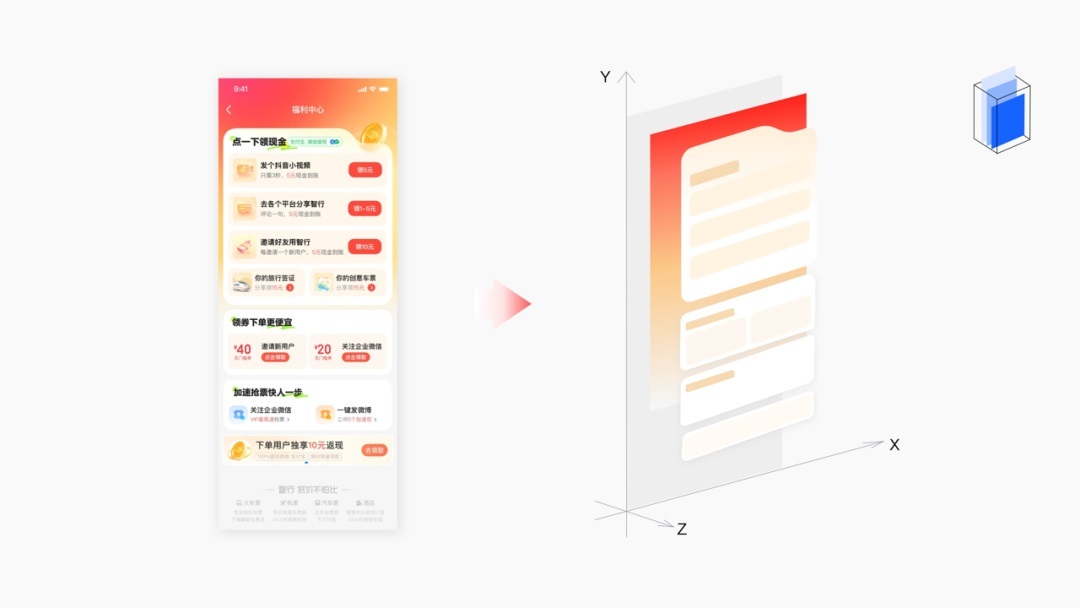
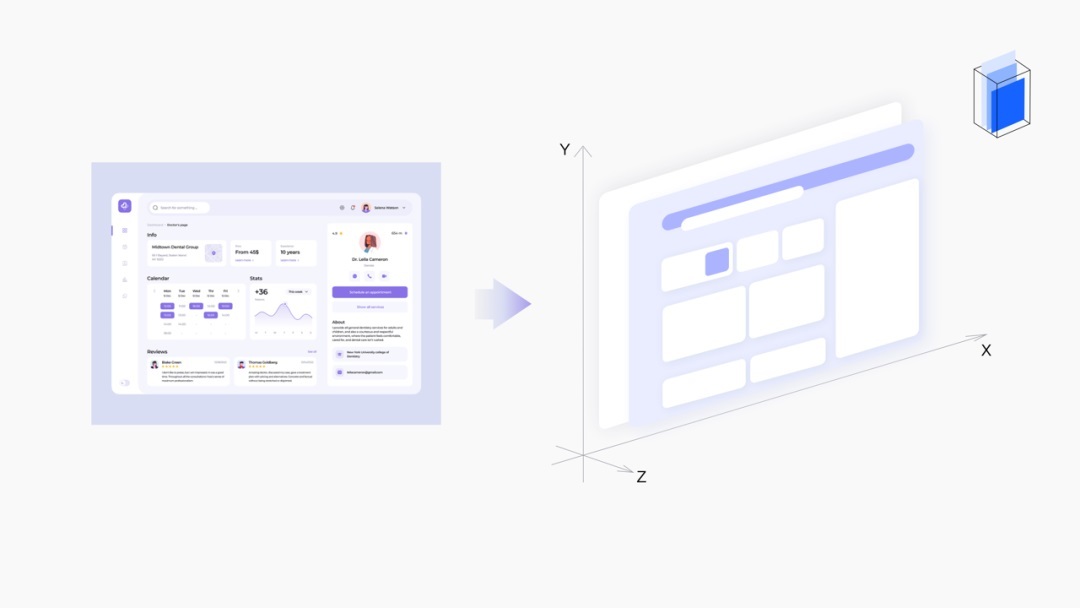
而表现层和框架层的内容具体如何设计,就需要用到 UI 界面三维分析法。手机界面作为一个二维平面空间,在原有 X 轴、Y 轴的二维空间之外,设计师需要具备 Z 轴三维空间立体分布的设计思维。三维空间的概念可以帮助我们扩展内容的层级结构,也更有助于用户对于信息的获取。

这一设计思维的推进和应用,能够使公司内部复杂的、各个不同产品的设计做到百花齐放而又万变不离其宗。能够促进公司级设计规范的统一。
二、概念拆解
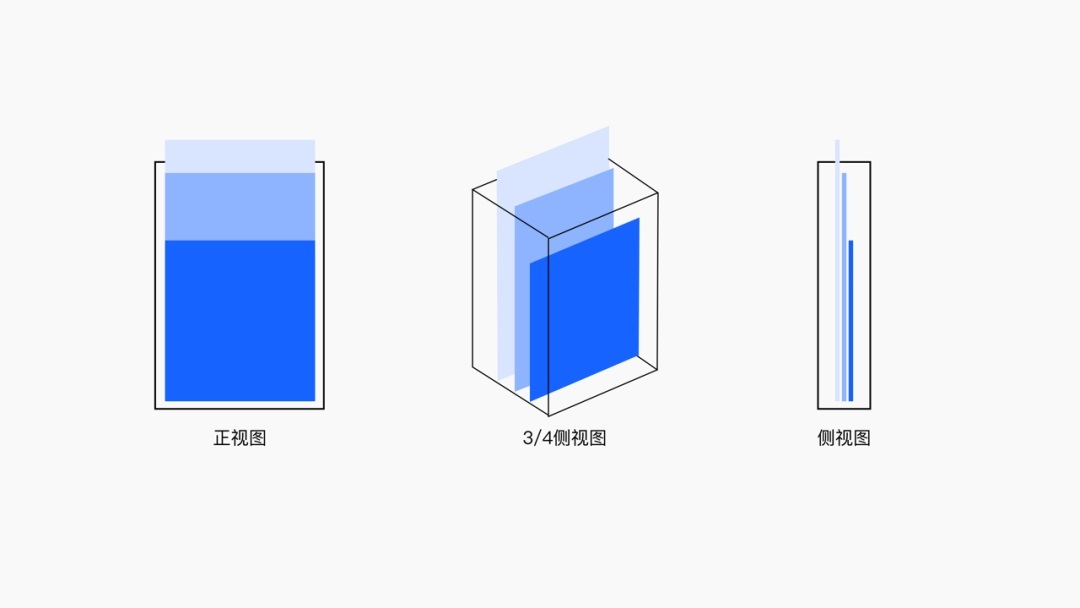
界面好比是一个巨大的容器,巨大的容器中又会包含多个小容器,小容器中会包含颜色、图片、文字、图标、按钮、标签等等设计元素。每个小容器好比是一个功能,功能不同,设计元素在容器中的存在方式也会有所差异。因为差异的存在,就形成了不同行业以及同行业下不同产品的存在。核心业务不同,功能设计也不同,但是底层核心的设计逻辑相通。

图片来源网络-三维拆解

图片来源网络-三维拆解
三、三维设计方式具体分析
Z 轴内容的设计主要包括以下三种方式,难度依次递增:
- 通过文字、图片和颜色的差异将要突出的内容进行重点设计;
- 利用卡片、投影效果
- 通过层叠、3D touch 的方式扩展页面在 Z 轴的高度,增加 Z 轴高度的利用率;
1. 文字、图片和颜色的设计
①文字的设计包括字号大小、字重、文字颜色,通常情况下三者会结合使用

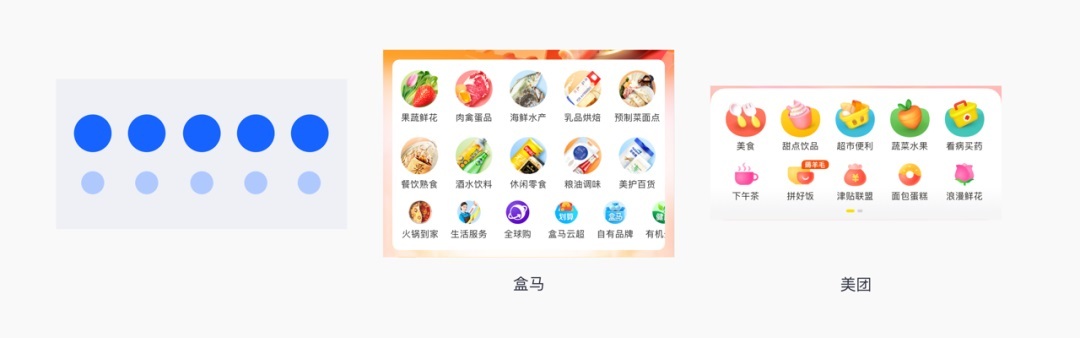
②图片设计包括 icon、产品图片
利用图标大小不同形成在 Z 轴方向的设计比重差异,常用功能重点突出,方便用户快速找到所需的功能入口。

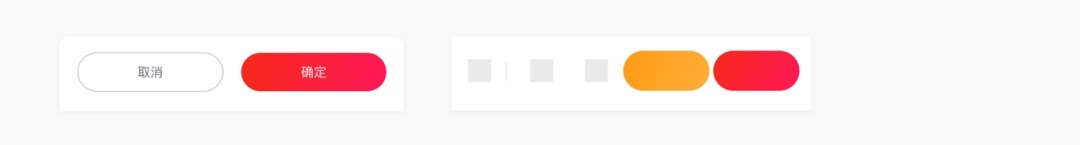
③颜色设计包括颜色对比、渐变、主题色应用等
利用颜色不同形成视觉设计在 Z 轴方向的设计比重差异,加强引导,方便用户快速做出决策。

2. 卡片、投影效果
①卡片
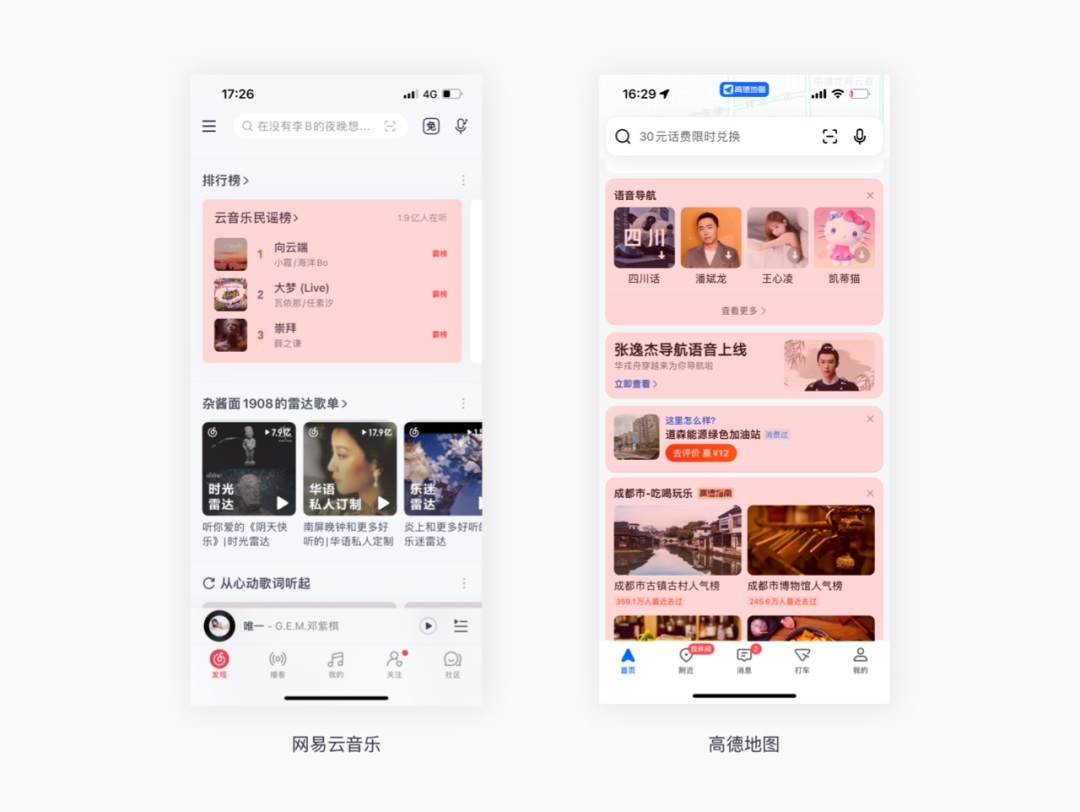
大卡片设计是近几年最主流的设计方式之一。它能够更好的聚合各类信息,有利于不同内容的清晰展现,用户使用产品时注意力也会更加集中,受到了设计师广泛的喜爱和追捧。

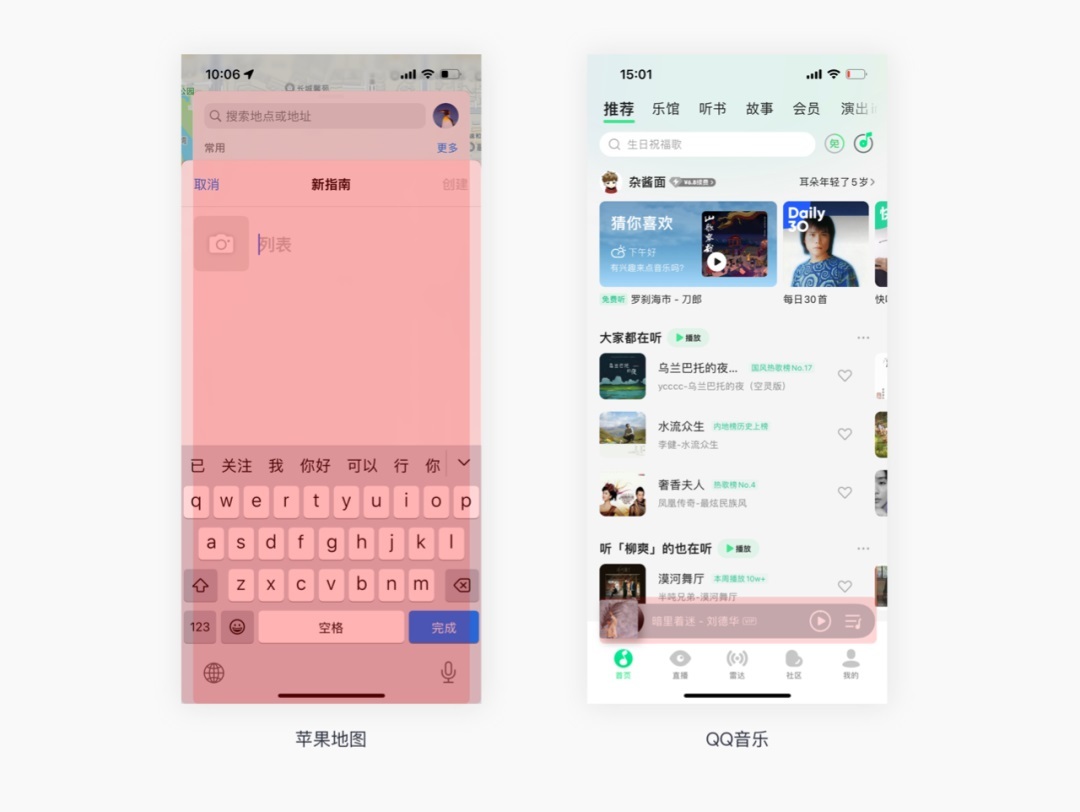
网易云音乐和高德地图的 UI 界面在设计时均融入了大卡片。
②投影
投影是指图形的影子投到一个面或一条线上。是最简单、最直观的在 Z 轴上设计的方式。

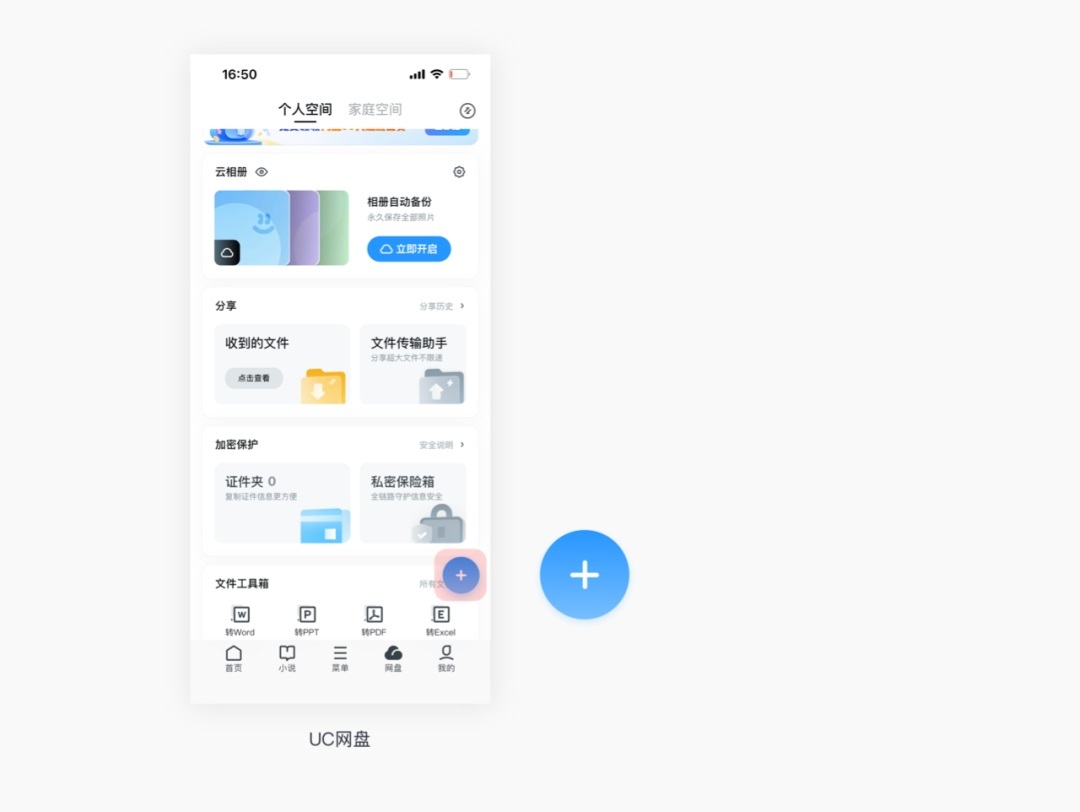
UC 网盘,为了引导用户将图片、文件、视频等资料备份到 UC 网盘,提升用户的粘性,"+"按钮利用阴影效果,提升在 Z 轴方向的高度,吸引用户的点击。
3. 层叠、3D touch 设计
①层叠
层叠,意思是层层重叠。在 UI 界面中,即多个界面同时重叠在一起来解决用户的某个需求。iPhone 手机中地图新指南添加,QQ 音乐中播放器常驻在页面底部均是利用层叠的设计思路对功能做出设计,避免操作层级太深,提升用户的使用体验。

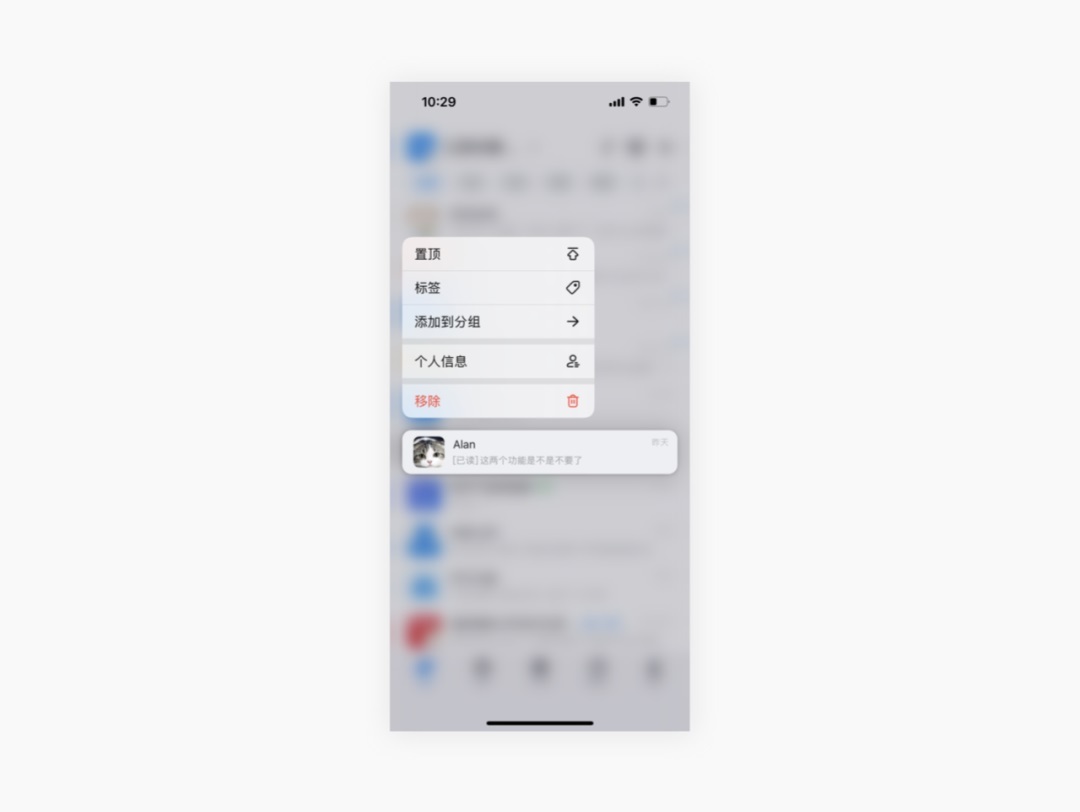
②3D touch 设计
3D Touch 是一种立体触控技术,用力按一个图标,或者一行内容,会弹出一层半透明菜单,里面包含了该应用下的一些快捷操作。同样也是对 Z 轴空间的近一步应用,对复杂系统下效率的提升有明显的改善。

到这里,我们就介绍完界面在 Z 轴层级上的设计,做设计时要从全局出发,综合考虑页面整体的功能。清楚底层的空间布局、适应方式、扩展手段和叠加逻辑,再复杂的界面无非就是规则的嵌套和内容的排布,希望这篇文章能对大家有所帮助。
谢谢!
作者:西城门设计




