
最近要做个比较系统的改版作为内部的课题,包含 PC 端到移动端,以及体验、交互、视觉的分析和调整,让大家更好的认识体验和交互的项目流程和思路是什么样的,最后在落地和输出时要添加什么内容。
重的内容和复杂的分析我会后面再分享,今天先从一个简单的主题入手——Steam的APP主页设计改版。
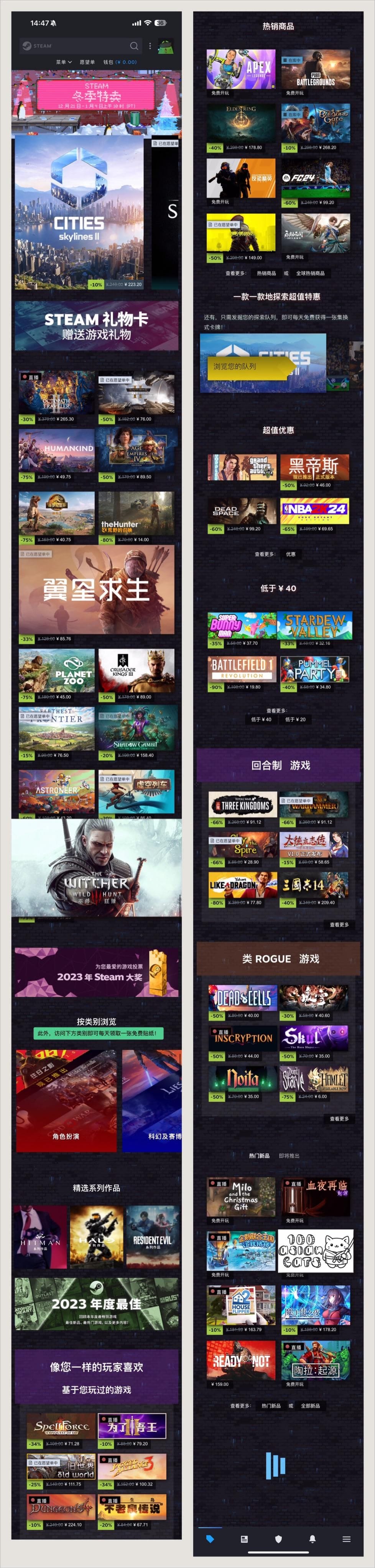
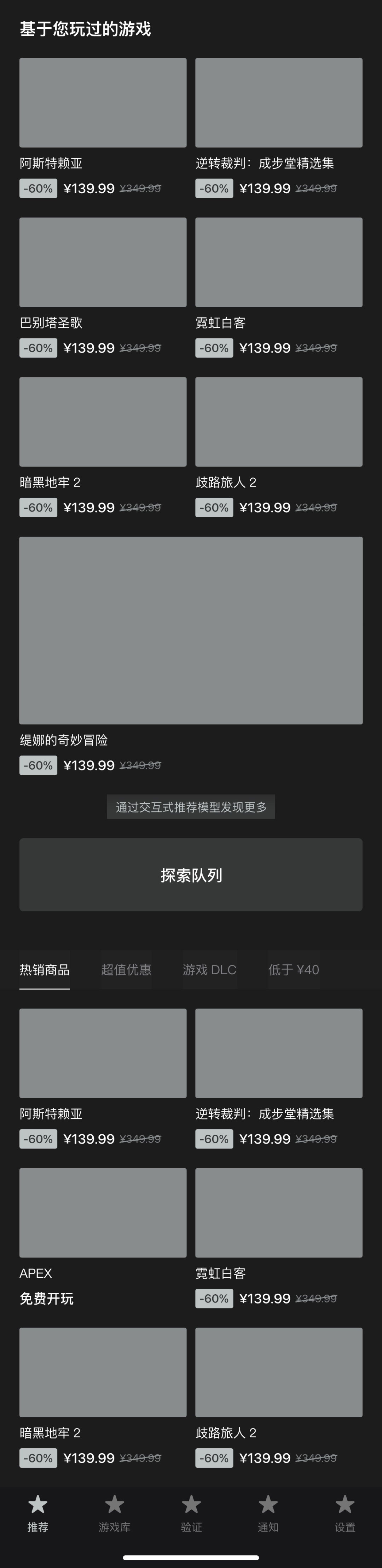
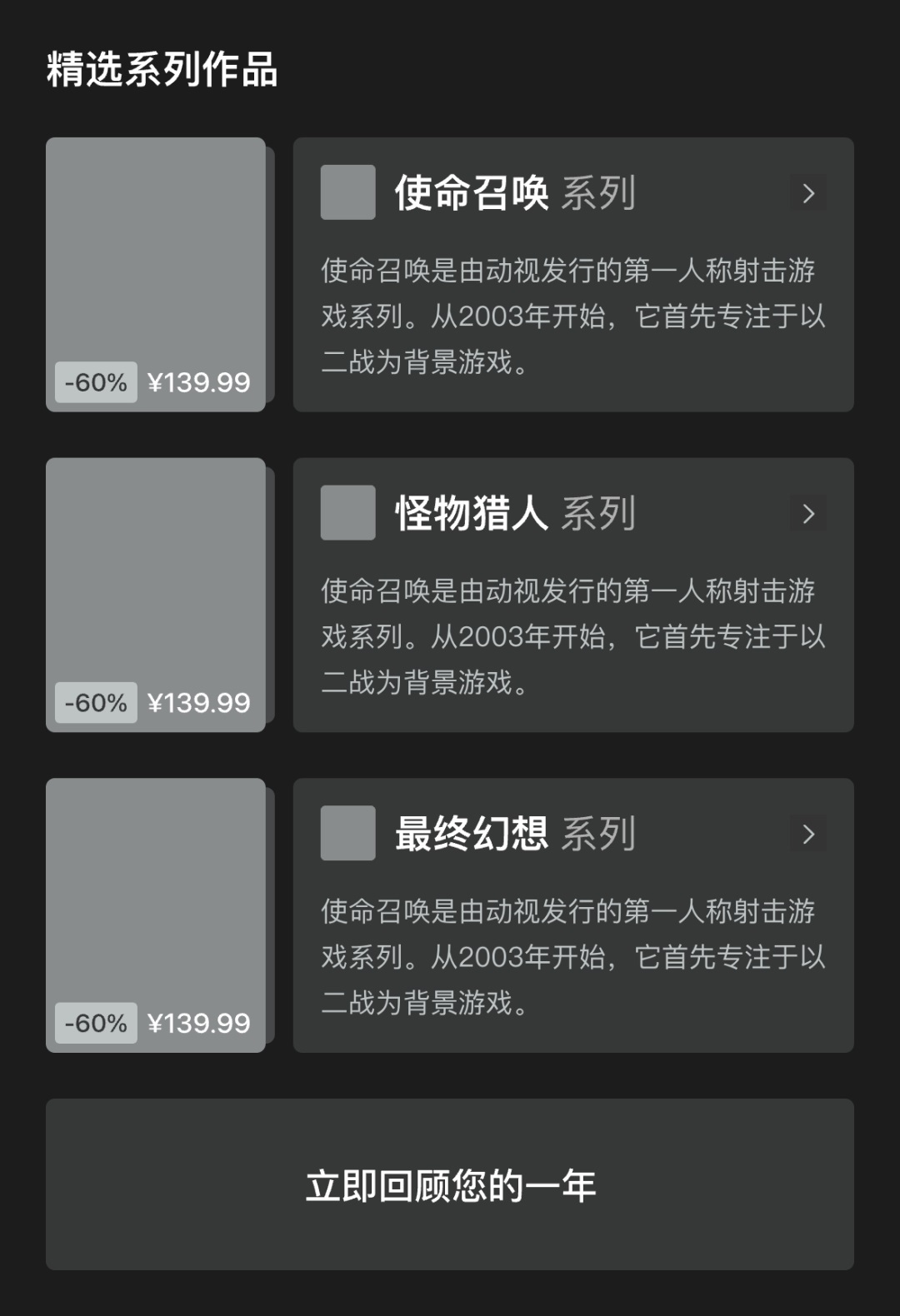
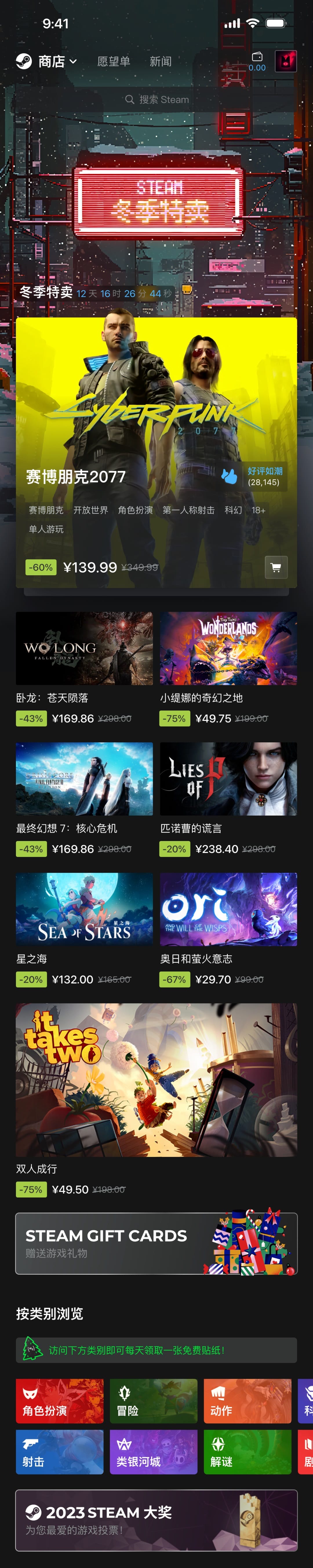
建议尽量先自己用一用 Steam 的 APP,会对后面的分析点有更好的认识,下面是首页的部分截图,先看下目前版本的样式,自己思考下如何优化:

一、改版的说明
本次主题作为小型的改版,重点针对新手作品集应该放什么界面,怎么优化的难点出发的。不管是你自己过去做的项目,还是做的练习改版,在界面的都要满足最起码的设计要求 —— 能看。
而很多原先项目的界面做的非常奇怪、不合理,在放进作品集前,都有必要进行重新优化。
虽然部分奇怪的设计可能由业务、领导、历史引发,但对于看的人来讲是不会想去理解背后原因的(尤其是初级设计市场),只会在意最终表现的效果低于平均值,认为设计师的水平不行。
回到上面的界面中来,官方的设计是绝对称不上合理的(不接受任何反驳),存在的问题很多,下面就做个简单的分析说明:
问题 1:
顶部的栏目非常浪费空间,菜单展开是用于筛选首页显示内容的,这个名字就没办法理解功能的意义,且钱包的放置位置很突兀,以一个 Steam 充值超过 2w 的重度用户来讲,看到移动端展示余额一头雾水,毕竟这不是一个资产管理应用。

问题 2:
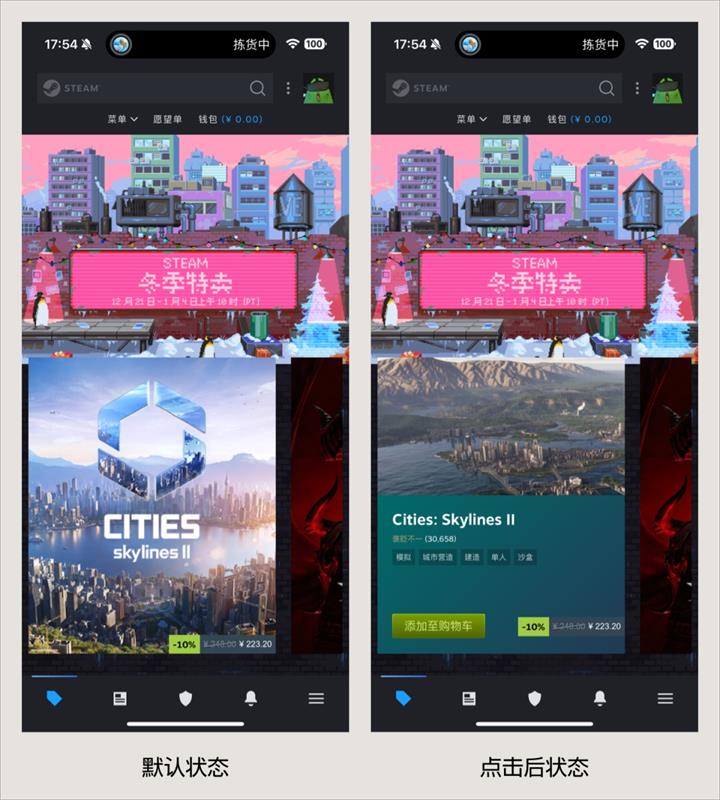
首屏会有主题特卖活动,但是结合得非常不好,既不能营造活动的氛围,又不能很好解释关联游戏商品是什么。且首屏游戏卡片只有一张封面图片,要点击后才能看见对应信息是非常不合理的,尤其是在国区,看不懂英文标题,而且不熟悉的游戏也不知道是什么类型,根本不会感兴趣。

问题 3:
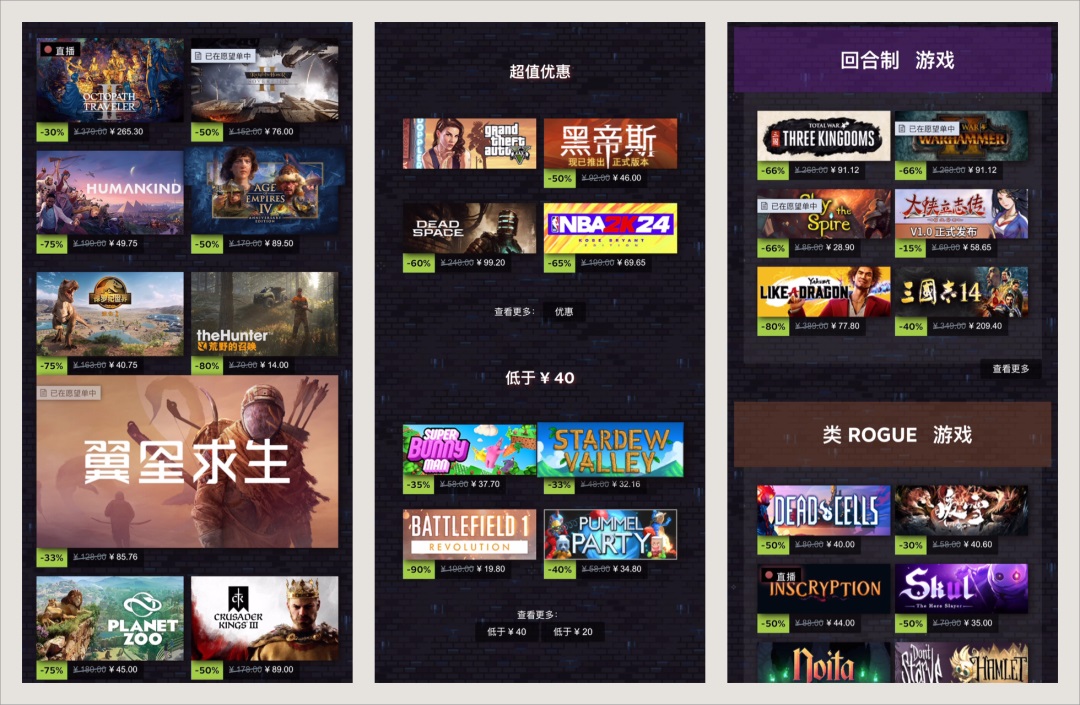
下方信息流的展示过于混乱,样式的应用过于死板,没有展示形式上的变化,是没有向下浏览的动力的,因为感觉看起来都是一样的。

问题 4:
底部导航选项并不是特别符合用户需要,没有标题的做法在这个场景里很不合适,尤其首页用标签来表示是无法理解的。

有了以上这些问题,就可以进入界面的改动了,更进阶的分析和思路我会在之后的分享中提。
二、改版的演示
改版首先是确定页面的模块顺序和布局,因为是演示案例,做太长不利于展示所以我会去掉下方的一些内容,所以整理后的页面布局如下:
- 顶部栏:分页器(商店、愿望清单、新闻)、钱包、我的、搜索栏
- 首屏活动展示:活动背景、主推商品
- 次要活动推荐列表
- Steam 礼品卡
- 按类别浏览快速入口:角色、动作、战略……
- 精选系列作品
- 回顾过去的一年
- 基于玩过游戏的推荐:游戏 1、游戏 2、游戏 3
- 探索队列
- 商品流:热销、超值、DLC、低于 40
整理完内容的顺序,然后就可以快速搭建原型。下面是原型的方案:



在不以“花里胡哨”的界面视觉为输出目标的话,视觉就要通过布局和结构的合理性取胜,这里面要花的时间是最多的,思路也要最清晰的,才能为后面建立合理的设计解释。
调整 1:
顶部改动,将菜单改成“商店”,或者推荐也可以,然后和其它两个选项组成分页器,可以左右滑动切换页面。然后钱包作为图标放右侧去,搜索单独做成一行。

调整 2:
顶部活动公告全屏化,增加活动氛围,并且增加推荐商品的标题,以及推荐商品的相关解释露出,引导用户点击。

调整 3:
按类别浏览调整样式,增加露出选项数量,减少左右滚动的长度。

调整 4:
精选系列样式调整,增加更多的系列解释信息,提高专题合集的特性。

调整 5:
合并下方内容成为一个列表,让感兴趣的用户自己去切换并无限浏览,减少到达底部内容的高度。

调整 6:
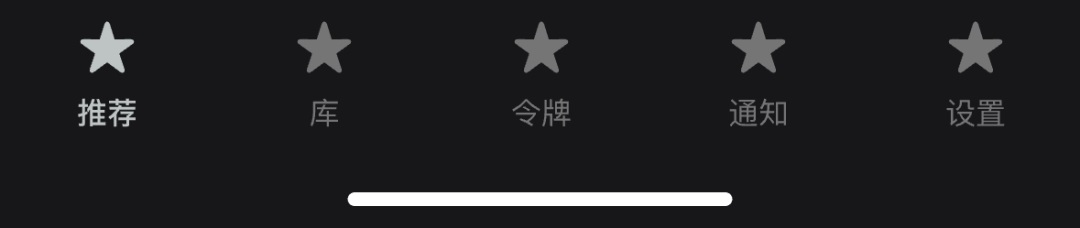
优化底部导航,增加标题,突出打开 APP 最常用的扫码登录按钮。

以上的原型做好,而且逻辑自己想明白以后,就可以进行最后的视觉处理了,可以说最后的处理就是按最基础的方式添加色彩,图片,图标。尤其是内容包含丰富的游戏封面、图片来支撑画面的色彩丰富性,更不需要去制作一大堆的复杂样式,所以要用合理的布局去更好的发挥这些优点。
最终的设计效果如下:


总结一遍,很多做的很奇怪的设计,不是要把它们改的非常突出才叫优化,想要做的越用力,结果就越奇怪。
当自己能力不足以驾驭非常复杂的设计时,使用常规、常见的样式来制作,就能获得比原先好得多的结果,这也是优化。
结尾
初级 UI 设计师学习的问题就是总想把步子跨的过大,缺乏对 “有效设计” 的正确认识。比如学员经常会问什么是优秀的 UI 设计,要如何借鉴。
答案是显而易见的,在国内市场高端的设计就是各家大厂国民级应用的样子,因为它们都是由年薪几十万到上百万的设计师们设计出来的、落地的成果。
虽然很多人会看不上,但大多数作品集表现出来的成果还是远远比不上这些经过无数损耗和内耗的线上案例,你得先能达到相同的输出水平,才能谈超越,才能谈个性。
下一篇我们就会进一步来分享和体验、交互有关的分析和解释了。
我们下篇再贱~
作者:超人的电话亭




