
在经典交互设计原则中,「一致性」一直是重要的设计准则。在几乎可以称为「设计师必读」的雅各布·尼尔森的十条可用性原则中,一致性(Consistency and standards)位列第四,原则建议设计者在界面和交互上遵循既定的规则,无论是在应用内部还是跨平台之间。
在具体的执行中,内部一致性通常指应用内应当使用统一的视觉风格和交互语言,相同的功能和操作应该在体验上保持一致。而外部一致性则更强调用户应该遵循平台和系统的设计规范,保持用户在同一平台不同应用间体验的相似性。
在「一致性」被广泛默认遵循的当下,本文重新思考一致性为什么能够被广泛接受,在今天又面临哪些问题。

一、选择一致性的原因
一致性规则被广泛接受和遵循,在客观上我们可以总结以下益处:
1. 提升用户效率和减轻认知负担
对最广大用户来讲,一旦学会了如何与系统中的某种模式进行交互,就会假设相同的工作流程可以应用于软件的其他部分。如果由于某种原因,可观察到的行为与预期不符时,用户就要花时间找出问题所在,并感到挫败感。
一致性原则的核心在于,它允许用户将已有的知识无缝迁移到新的场景中,从而节省了在实现目标和切换上下文时的认知资源。正如尼尔森所言,用户在其他应用中积累的经验,应当成为他们使用新应用时的助力,而非障碍。体验设计的重点在于帮助用户尽可能有效地实现他们的目标,而不是创建人们需要弄清楚的非常规界面。
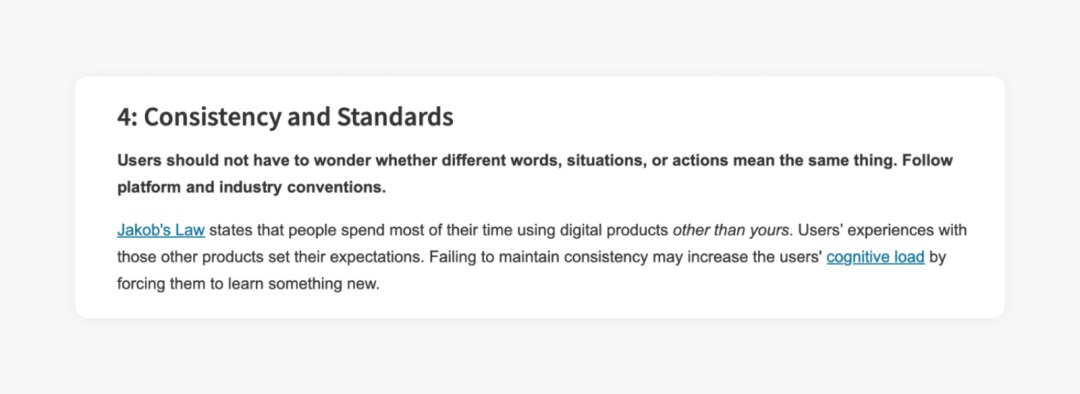
例如,用户在使用 MacOS 时,无论打开哪个应用程序,窗口的关闭按钮始终位于左上角,并以「关闭」「最小化」「放大为全屏」顺序排列,这种一致性设计减少了用户的学习成本,在设计上也可以做到简洁,默认状态无需额外展示按钮含义。可以想象,如果这些功能将为每个新窗口随机指定,或者位置和颜色产生自定义改变,都会用户带来大量不必要的认知成本。

2. 提升用户对产品的信任和认知度
除了提供稳定的可用性预期,一致性可以提高用户对整体应用的信任度和品牌记忆点。在应用中使用相同的颜色体系、圆角标准、层级设计,都可以保证不同页面给用户带来相似的品牌认知,从而将对熟悉页面的信任感集成到新页面中。此外,相同的文案口吻和一致的用词习惯也是非常重要的,是更强调克制中立的用词精准度,还是保持口吻的详细和亲和感,都应该仔细考量,并在产品的文案体系中保持一致,这样才能让用户感受到与之「对话」的产品在人格上是熟悉而统一的。
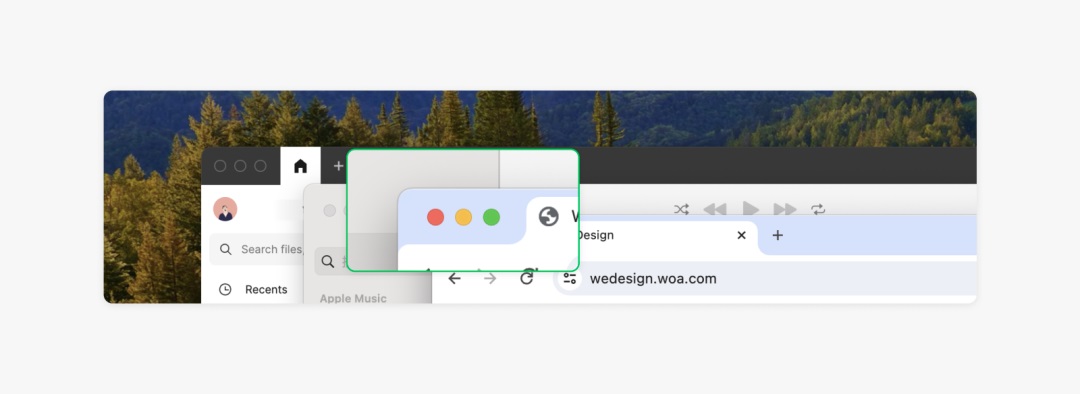
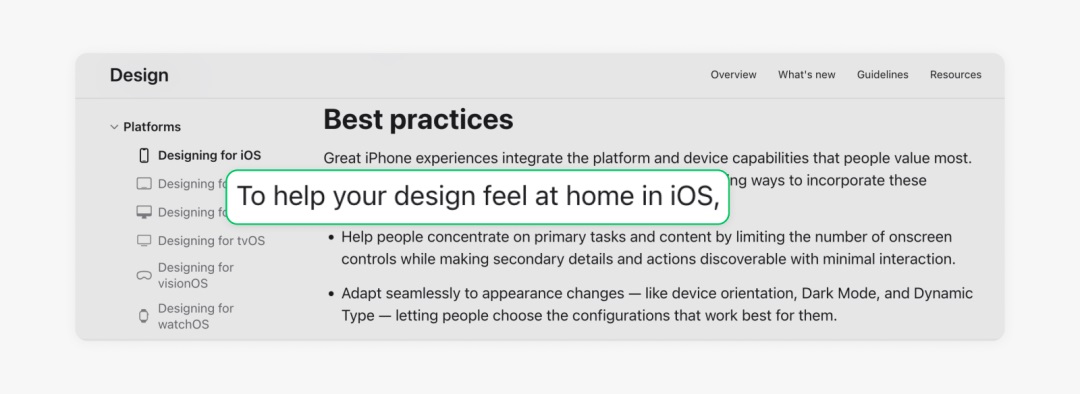
在 iOS 的设计指南中,一致性被视为让设计融入 iOS 生态的关键,它帮助用户在不同应用间建立起一种熟悉感。遵循规范的一致性可以「help your design feel at home in iOS」,保持一致性是为用户带来产品愉悦感的重要方式。

3. 提高设计到开发的工作流效率
保持一致性是构建完善 Design System 的基础要求,如果没有一致性考量,建立设计系统的意义就变得非常模糊。在进行新的页面设计时,设计师往往会无从下手,或者只能从零思考某些控件的通用价值,开发团队也只能从头开始构建产品中使用的每个组件。既导致了重复编码的额外工作,同时也让产品整体体验并不标准化。
4. 扩展和创新的可能性
在某些维度上,完善的「一致性」标准可以帮助新的设计「突破一致性」。在一致性的基础上,设计师反而可以更自由地探索新功能和元素的布局。这种在一致性框架内的创新,既保留了用户熟悉的交互模式,又为产品带来了新鲜感。
同样的,正因为有一致性的标准,当要突破基于一致性进行的设计时,设计师才能更好地对突破后的直接收益和违背一致性带来的额外认知成本间更好地进行权衡评估。
二、「一致性暴政」和「一致性陷阱」
对广大设计师而言,基于一致性做设计往往并不会带来问题;但越来越多的设计师正在对过度的一致性提出挑战和质疑,甚至提出了 Consistency Tyranny(一致性暴政)和 Consistency Trap(一致性陷阱),认为一致性反而带来了日常设计工作的困扰,甚至制约了产品的发展。
1. Design for People, Use People Language
首先,在任何维度上,一致性不应成为设计的唯一导向。「一致性」只是给用户带来更好体验,减少用户困惑的一种「方法」,而非「目的」本身。正如设计师出身作为 Facebook VP 的 Julie Zhuo 在文章中提到的,「一致性」只是设计师实现用户体验的一种「术语」,当与工程师和产品经理进行沟通时,因为「一致性」而做某个决策并不能增加说服力,大家会认同「减少用户困惑」这一目的,但并不能直接认同「一致性」就是实现这一目的的最佳方法。
当设计师进行设计时,单纯基于一致性进行设计往往未必能得到很好的结果,也未必让其他职能的合作伙伴认可自己的设计产出。在这种情况下,「一致性」就成为了一种陷阱,看起来是最直接的解决方案,却未必能解决问题。退一步从「原则」出发,回顾此时应用一致性是否真正解决了用户的困惑,又是否掩盖了真正的问题是非常重要的。
任何时候,如果「一致性」作为方法达成了「减少用户困惑」的目的,一致性就是重要的,而如果一致性没有达到这个目的,就是可有可无的,如果甚至带来了新的困惑,就应该重新思考一致性在当前设计中存在的价值。设计本身应该「Use people language」,而不是一直基于「设计术语」进行考量和设计。
2. 避免一致性对创新的限制
在同一款应用中,各个场景保持一致性的根源在于认可相同的设计或产品原则;但随着产品的发展,原有的设计原则可能不再适用。在这种情况下,对一致性的适当突破,实际上是对用户体验的深化和完善。这种「破例」往往为新的场景可以形成新的规则,并复用到相似的新场景,表面上打破了一致性规则,但其本质是对一致性的补充。
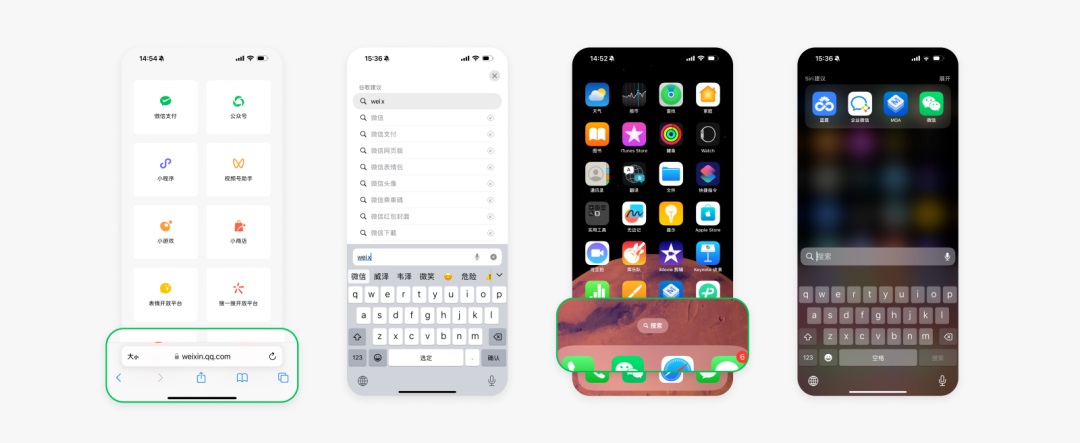
例如在 iOS 的更新中,随着设备屏幕的变大,位于顶部的搜索栏和标题栏在单手操作时很难触碰,影响整体效率。从 Safari 浏览器开始,iOS 尝试将标题栏和搜索栏下移到底部,后面也应用到了系统搜索。但对更多场景来讲,应用的搜索栏还是更适合放在顶部,聚焦时仍在顶部输入,iOS 设置、App Store 等场景都并未同步这个改动。

在这里,表面上出现了搜索框位置和聚焦态的「不一致」,但实际上是原则适应变化产生的新改变。如果严格遵守搜索框位置的一致性,严格培养用户搜索框就应该在顶部的一致认知,就很难为特定场景作出更便利的设计,形成了「一致性暴政」。
在国内的应用中相似的问题也经常频繁出现,尤其随着业务的扩展,单一应用内集成了各种维度的业态,原本既定的设计原则还能否覆盖新场景,是否应当作出必要的创新,都是设计师面对的问题。毕竟,适用于一类业态的方法可能不适用于另一种业态,客观上不存在放之四海而皆准的方法。只有基于基本层面的思考,通过采用深思熟虑和同理心的用户体验设计方法,才能做出合适的设计。
三、对一致性的平衡
基于对一致性益处和问题的分析,在对一致性的实际应用中,我们可以得出一些实际操作方法。
1. 区分「原则」和「规则」
正如前文反复提到的,「一致性」只是一种「规则」或者「方法」,甚至可能只是一种设计师内部的「术语」或者「手段」;真正对用户有意义、各职能伙伴认可的是背后的「原则」。当「规则」和「原则」一致时,使用「规则」有助于我们在共识下推进业务,带来用户价值;但当「规则」和「原则」冲突时,遵循「原则」是更为重要的。
也就是说,一致性规则应与用户体验的基本原则相辅相成。当规则与原则发生冲突时,用户体验应当是最终的裁决者。事实上,基于原则的一致性更能达到给用户一致感的目的;用户对一致性的感知并不仅仅至于一致的控件、通用的色板,更多来自于相同的产品原则决策,一致的产品价值取向。在规则上的让步往往可以在原则上做到更好的统一。
当然,这并不意味着「规则」不重要,相反,打破「规则」时需要进行仔细的权衡,是否打破规则带来的用户便利度可以补救不一致带来的理解成本,需要从长期和全局维度进行考量。「规则」的存在不是为了完全遵守,而是为了在打破时更加谨慎。
2. 守住一致性的基本红线
无论从哪个角度,一致性存在的必要性都是毋庸置疑的。对于关键的设计元素,如专有名词和颜色体系,保持一致性至关重要。这不仅有助于维护品牌形象,还能减少用户的困惑。而对于特定且明确的设计语言,在特定场景进行变体带来的好处往往无法兑换打破一致带来的问题。
以文案的一致性为例,在应用中,我们会经常使用到一些「专有名词」,例如在微信中的「关怀模式」「红包封面」「群聊」等;对于这些「专有名词」,保持上下文的严格一致是非常有必要的。例如,如果在微信内其他场景用「老年模式」指代「关怀模式」,既违背了我们对功能本身的定义和价值取向,也给用户带来了额外的困惑和混淆,无法理解用词背后指代的功能。
同样的,在应用的标识和颜色体系中,也应该保持一致性准则,应该保证「链接色」在各个场景的可点击性,保证红色文本代表一定的警示性。如果违背这些原则,给用户带来的将会是使用上的困扰和对产品的不信任感。

3. 认可一致性,拥抱复杂性
在大部分情况下,遵守一致性并不简单,放弃一致往往可以获得短期价值;在这种背景下,对一致性的认可是设计师认同并塑造产品长期价值的手段。所以作为设计师,要充分理解一致性原则的来源和价值,将维护一致性、做有通用价值的设计方案作为重要的价值取向。
当然,一致性也并非设计师的避风港,一致性页面应该是设计师充分理解业务、在有能力产出多样化页面后的价值取向,而非无功无过的「标准答案」。设计师应该时刻从满足用户的不同需求和偏好出发,理解并解决各个用户的细微差别,认真进行设计的「第一性思考」,积极产出更多样性的页面。
归根到底,一致性和创新大胆的设计决不冲突,一致性并不代表「单调」和「拒绝创新」。更多时候,如果一致性让设计师感到受到既定规则和模式的束缚,以至于成为了标准化的代名词,就应该重新思考此刻遵循的规范是否是一种「伪一致性」,是否团队内部对「一致性」的认知存在了刻板的偏差。
结语
一致性是非常重要的设计原则,对设计师而言,应该注意避免因为忽视一致性而导致用户的体验损失,或者带来的额外认知复杂度;但另一方面,设计师也应该避免因为恪守一致性而导致的「陷阱」,甚至让一致性导致成为扼杀创新的「暴政」。建设有兼容性和长期价值的的一致性框架,在一致性中做到有用户价值的设计,是设计师应该不断探索的命题。
作者:We-Design




