
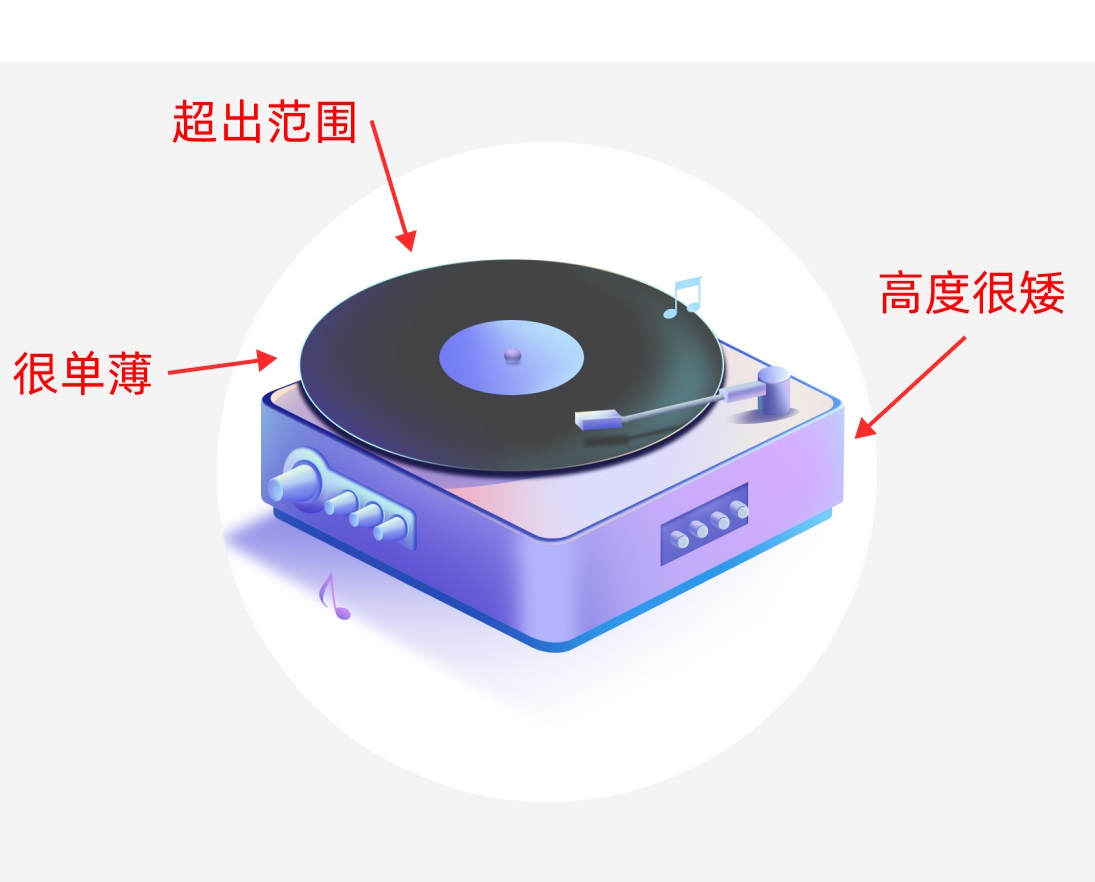
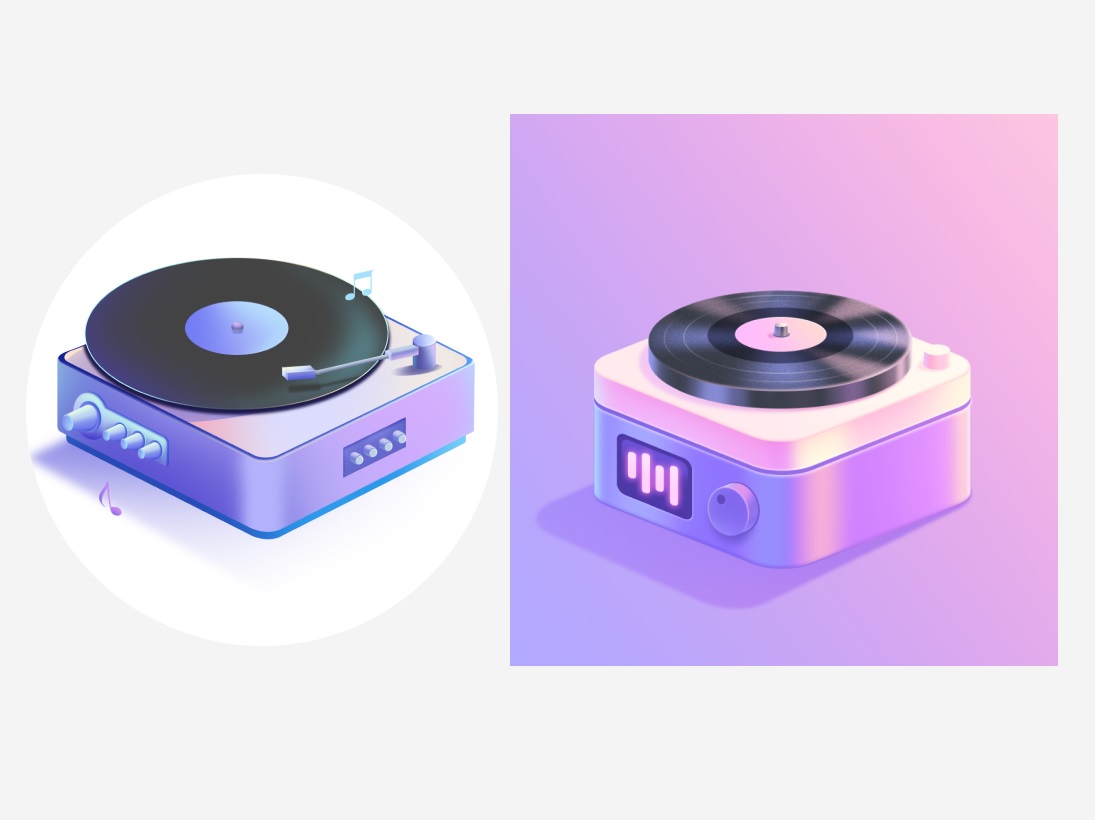
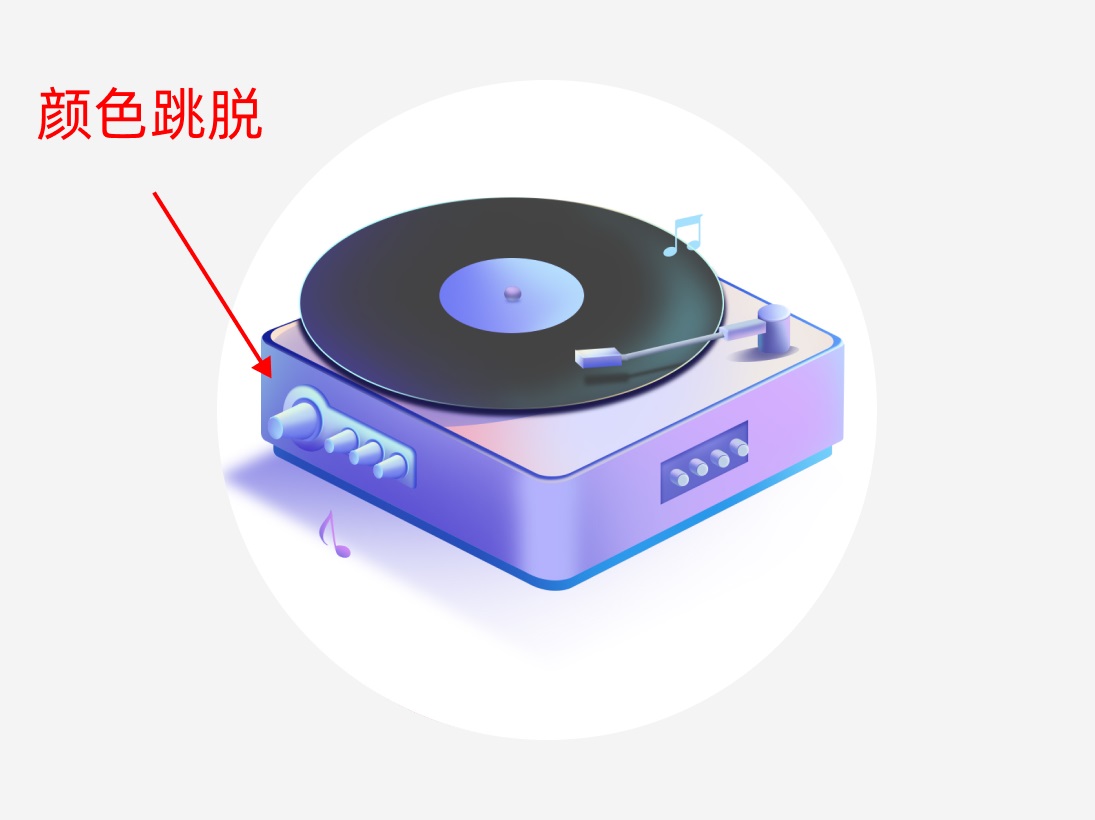
今天有同学的作业画了一个唱片机,有很多的问题,我们来看一下。修改前:

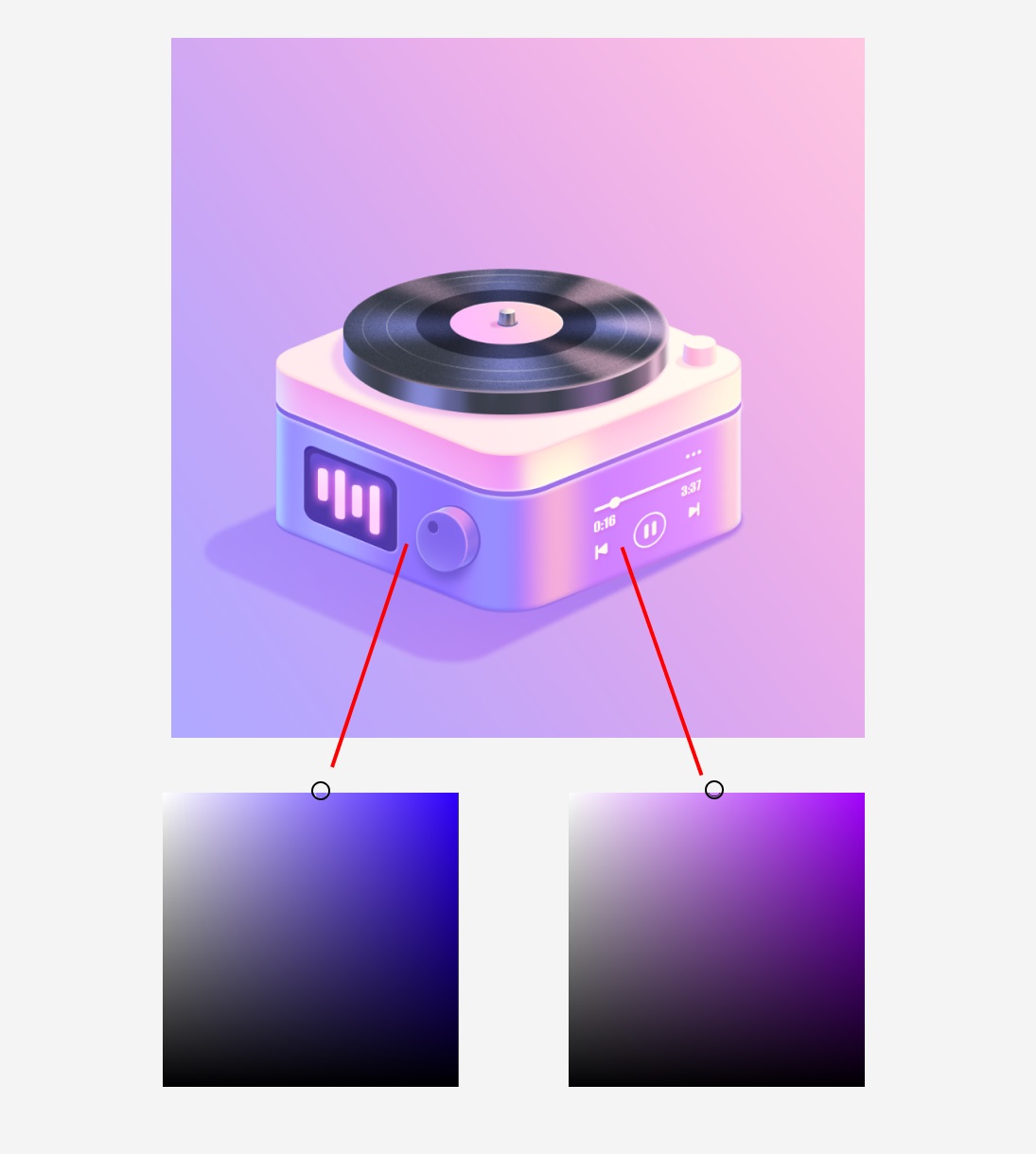
修改后:

给家分享一下修改的心得和注意事项。
我们先从结构比例上来观察,唱片的大小不合适,超出了唱片机的范围。唱片也没有厚度,显得很单薄。最后是唱片机的高度很低,这样导致了最后的整体效果有些扁扁的,不够饱满的和立体:

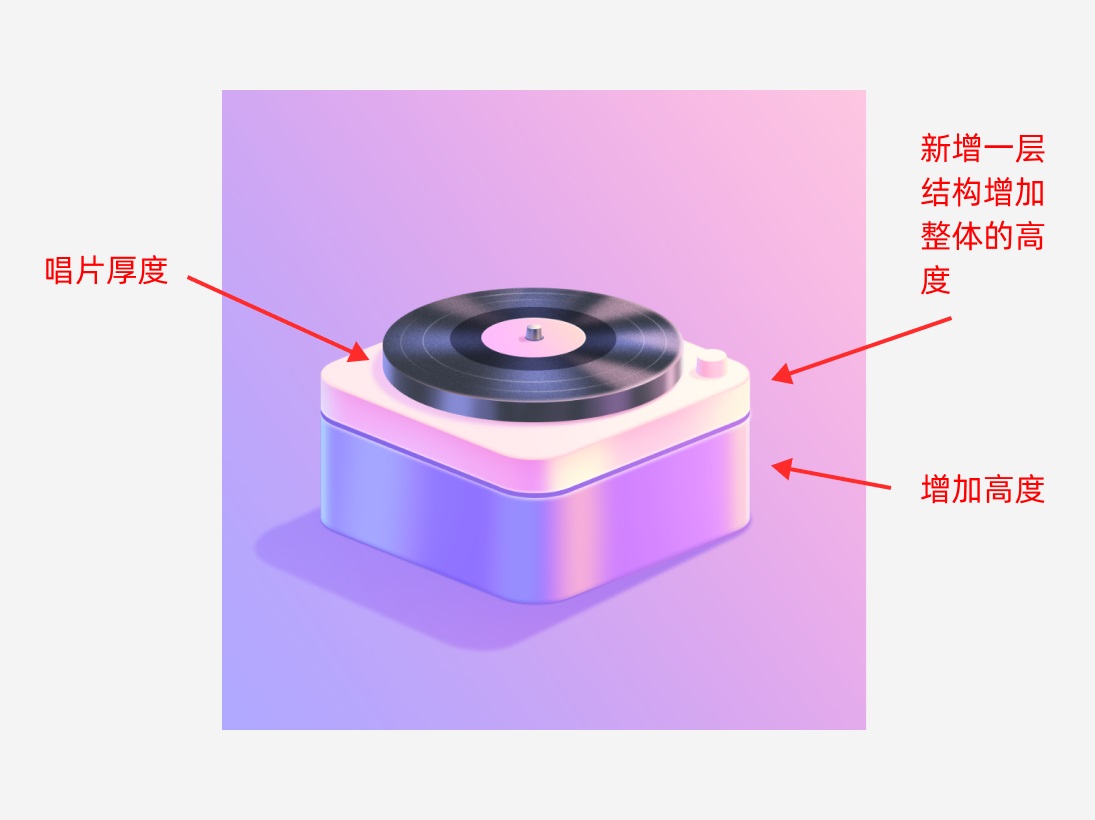
所以我们需要把这些比例问题先调整出来。收回唱片的范围、增加唱片的厚度、增加唱片机的高度:

通过结构比例的调整,可以看到整体明显地变得更稳定和饱满了。
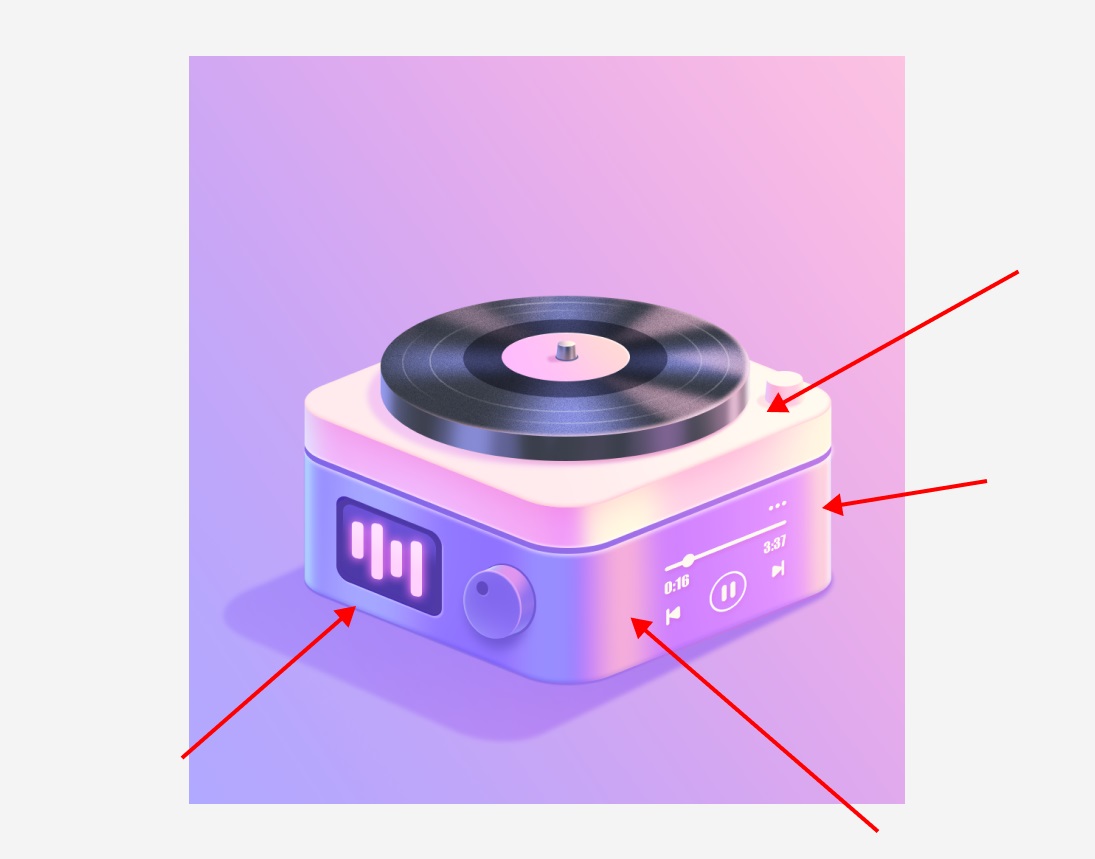
原来的作业里,在唱片机侧面增加了旋钮来作为装饰:

但是这样加有几个问题。
第一个是,左右两边都是旋钮,这样在视觉上会很重复。
第二是,占比都很小,整体看起来就会很小气,不饱满。看下我们修改后的:

左边的一排旋钮,我们减少成了一个大旋钮和一个显示屏:

而右边呢,我们可以直接不加东西,如果一定要加也尽量区别于左边。比如可以加一个播放状态:

这样是不是就更丰富饱满了呢。所以我们在这些周围加结构装饰的时候呢,一定要注意饱满度,然后是尽量用不同的类型去修饰,减少重复性。
还有一个比较大的问题,那就是颜色了,原来的颜色整体都有些闷闷的,不够高级,左边旋钮的颜色也比较跳脱:

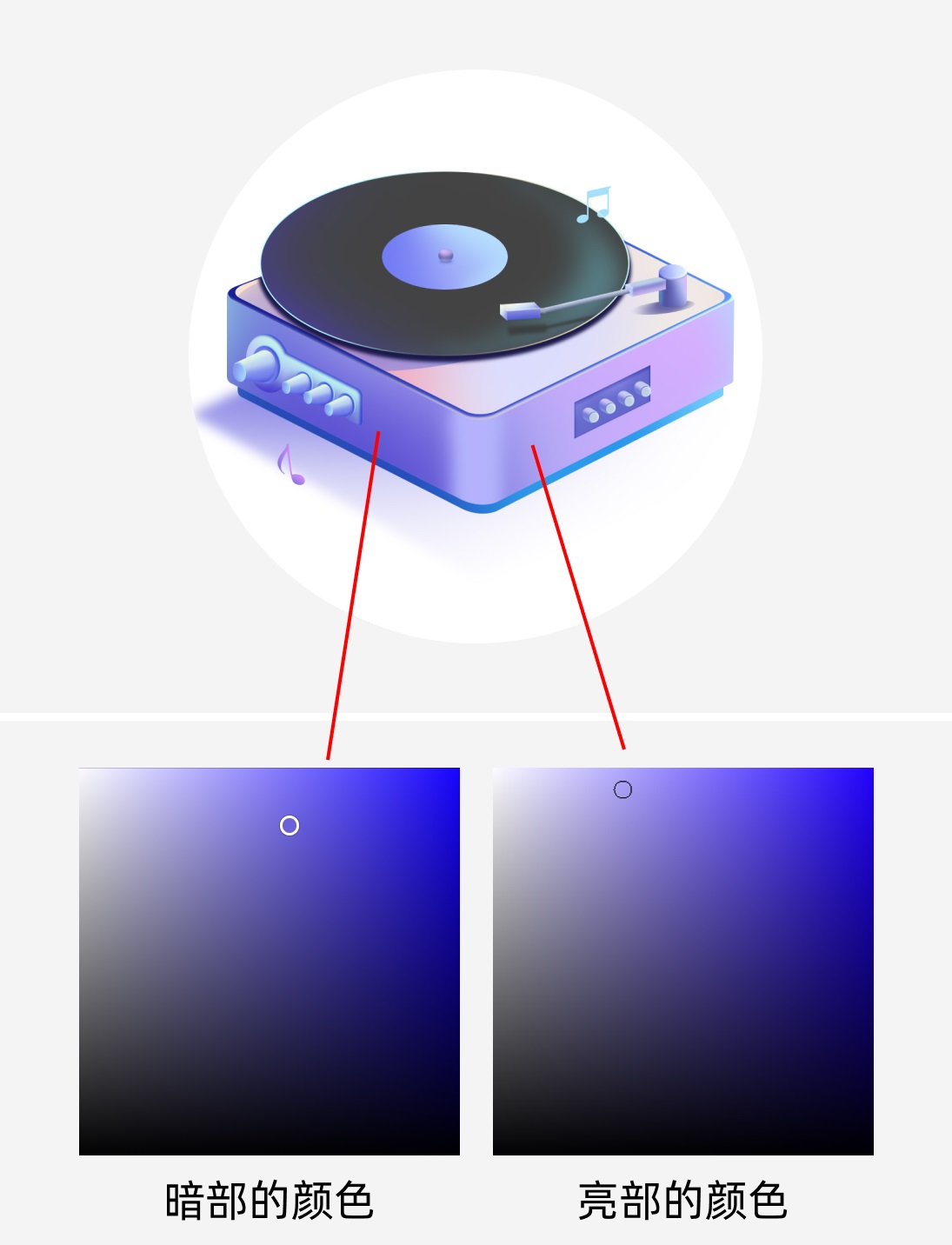
再分析一下他的颜色选择:

可以看到基本是同一个颜色单纯变化了明度和饱和度。那我们修改后的颜色呢:

可以看到有明显的色相变化,但是饱和度和明度基本一直在中间最顶部,没有做变化。这样才能让我们的的颜色始终保持干净通透。原本比较跳脱的按钮颜色也改成了和身体一致的颜色,这样就不会显得跳脱了:

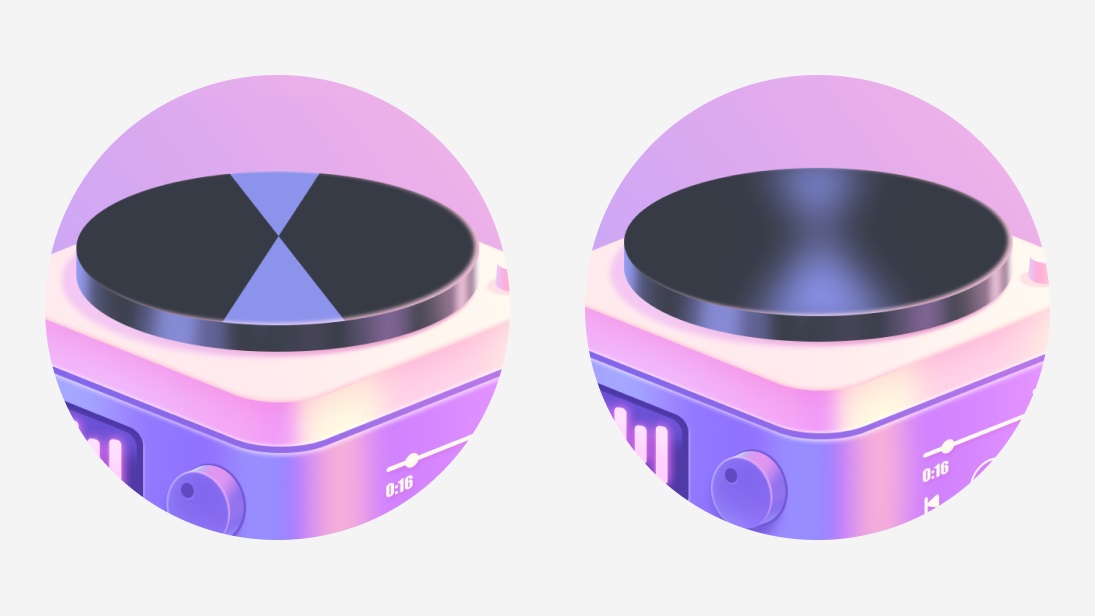
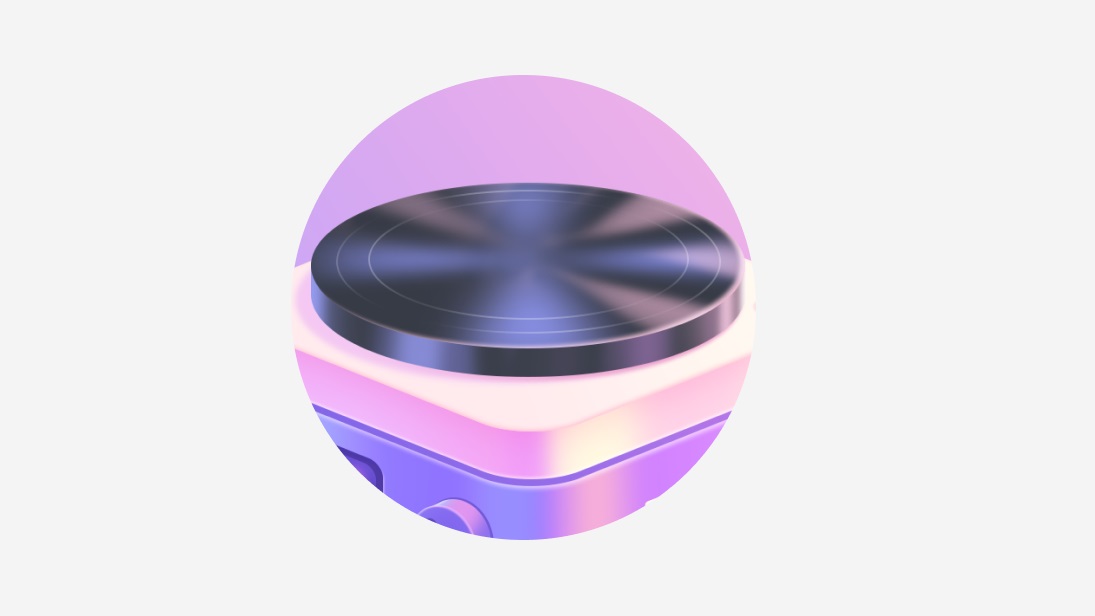
原来的作业,唱片基本就是黑色,没有光感:

这种比较中心的元素不应该平平无奇,而是要想办法增加更多的细节,这样才能好看,才能吸睛!矩形工具拉一个蓝色块:

用透视工具拉变形成两个倒三角:

剪贴蒙版到唱片上,然后调整羽化值 20 左右,就得到了贴合唱片的光感:

用同样的方法,多做几条光:

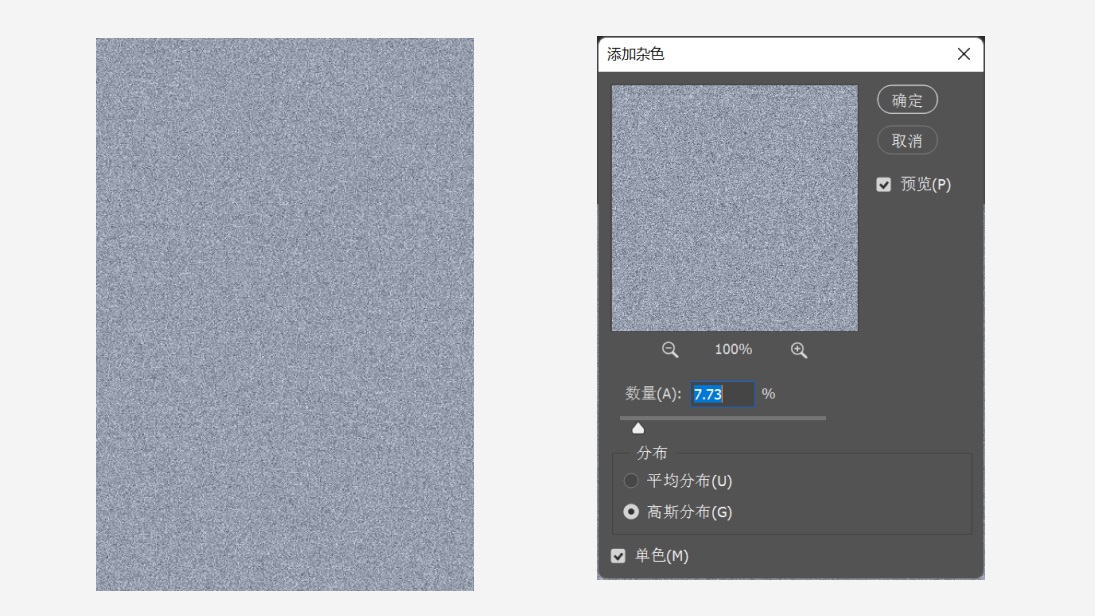
新建图层填充一个中性灰,然后使用滤镜-杂色-添加杂色功能做出这个素材:

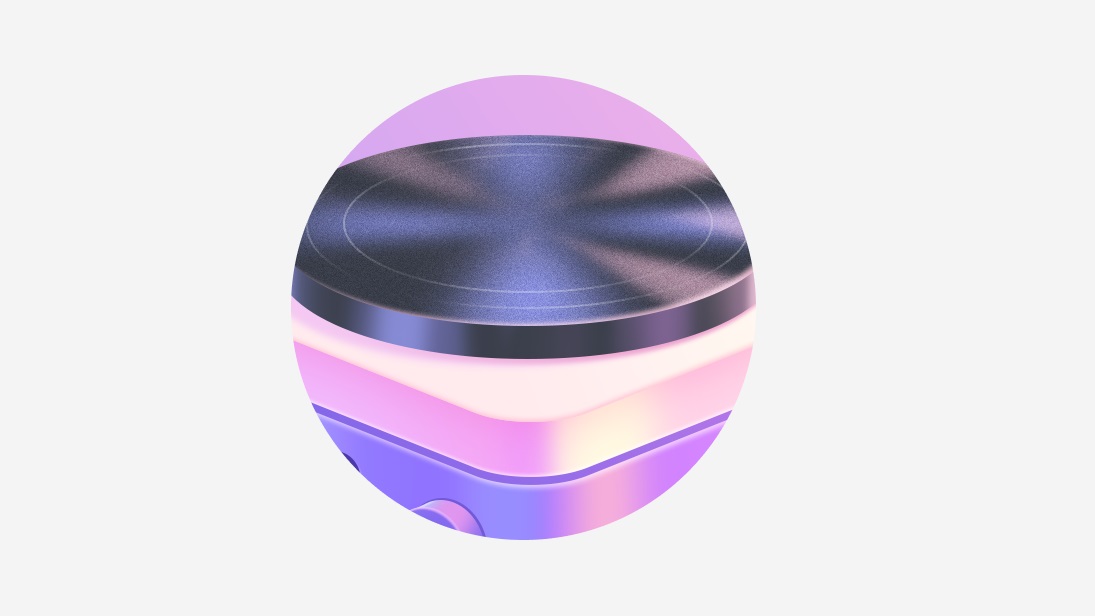
使用叠加模式,透明度 45%把这个素材叠加在唱片上以增加颗粒感:

接下来,我们还要加强光感对比:

在箭头位置都加入了更亮的颜色去提亮,让整体的光感更通透和明亮,就不会像原来这样整体闷闷的了:

最后我们再来看一下完成后的效果:

作者:菜心设计铺




