
推荐阅读
5000字干货!四大章节帮你掌握移动端UI设计适配
前言 在互联网时代,产品形态是多种多样的,就手机行业而言,设计师需要面对的屏幕尺寸至少也有一两百种,我们不可能为每一种屏幕尺寸单独进行,巨大的工作量是我们无法承受的。
阅读文章 >之前网页端的适配和响应式输出了不少,但是移动端的适配方法却和网页端有一定的差异,不能直接套用。加上最近关于移动端适配的学员问题有很多,所以我干脆汇总一篇移动端的适配方法出来,彻底解决大家在这方面的疑问。
因为移动端适配是若干零碎问题和场景的合集,所以我会根据几个不同的疑问展开说明。
- 不同屏幕大小的适配逻辑
- 不同像素密度的适配方式
- 安卓和苹果的适配做法
- 手机端和平板的适配规范
- 设计交付中的适配说明
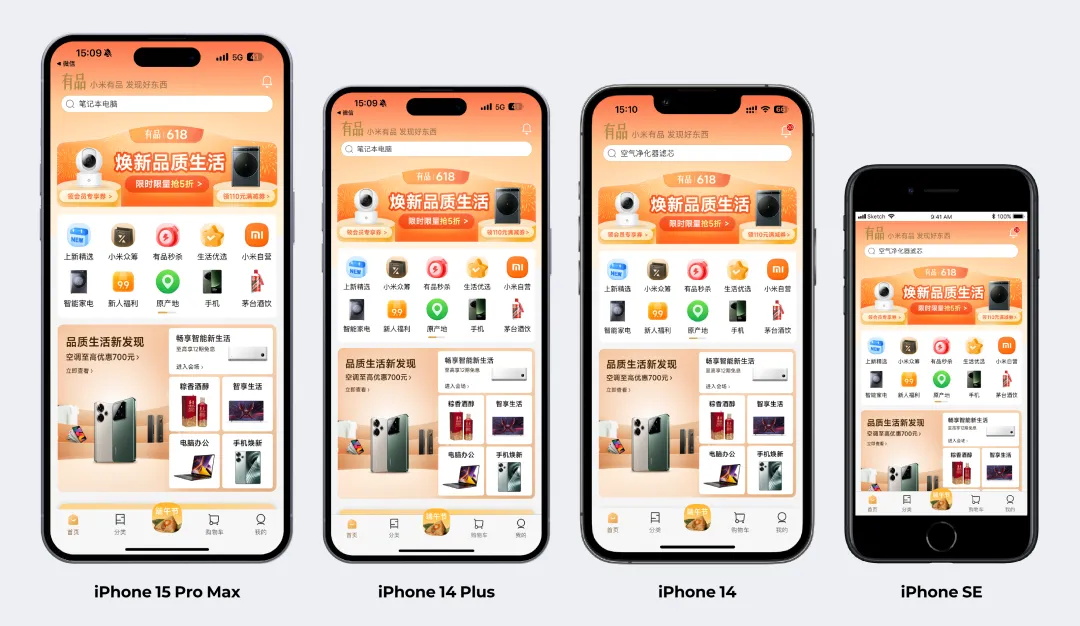
首先适配的第一个问题,就是面对手机屏幕大小不一,显示画布尺寸不同的问题。以 iPhone 举例,在 UI 设计软件中可以创建的尺寸就有好几种:

安卓手机就更不用说了,相关规格列三天三夜也列不完。屏幕规格那么多,自然不可能设计时每个规格都输出一套界面,前端开发更不可能每个规格都单独写一套样式。所以必须应用一种技术和逻辑,只需要开发一套界面样式就能自动适配所有设备,这就是移动端的屏幕适配规则。
按常规理解的话,屏幕适配不就是根据尺寸或分辨率等比缩放就可以了。再想远一点,如果比例不一样怎么办,简单,保持宽度一致可以上下滚动就行了。

这种做法是可以实现,但是多数情况下是不合理的,因为手机屏幕变大意味着更大的空间可以容纳更多信息,而不止是把小屏幕的内容放大而已。

所以移动端的屏幕适配,除了等比放大以外,还包括对齐模式、尺寸适应两个要素。
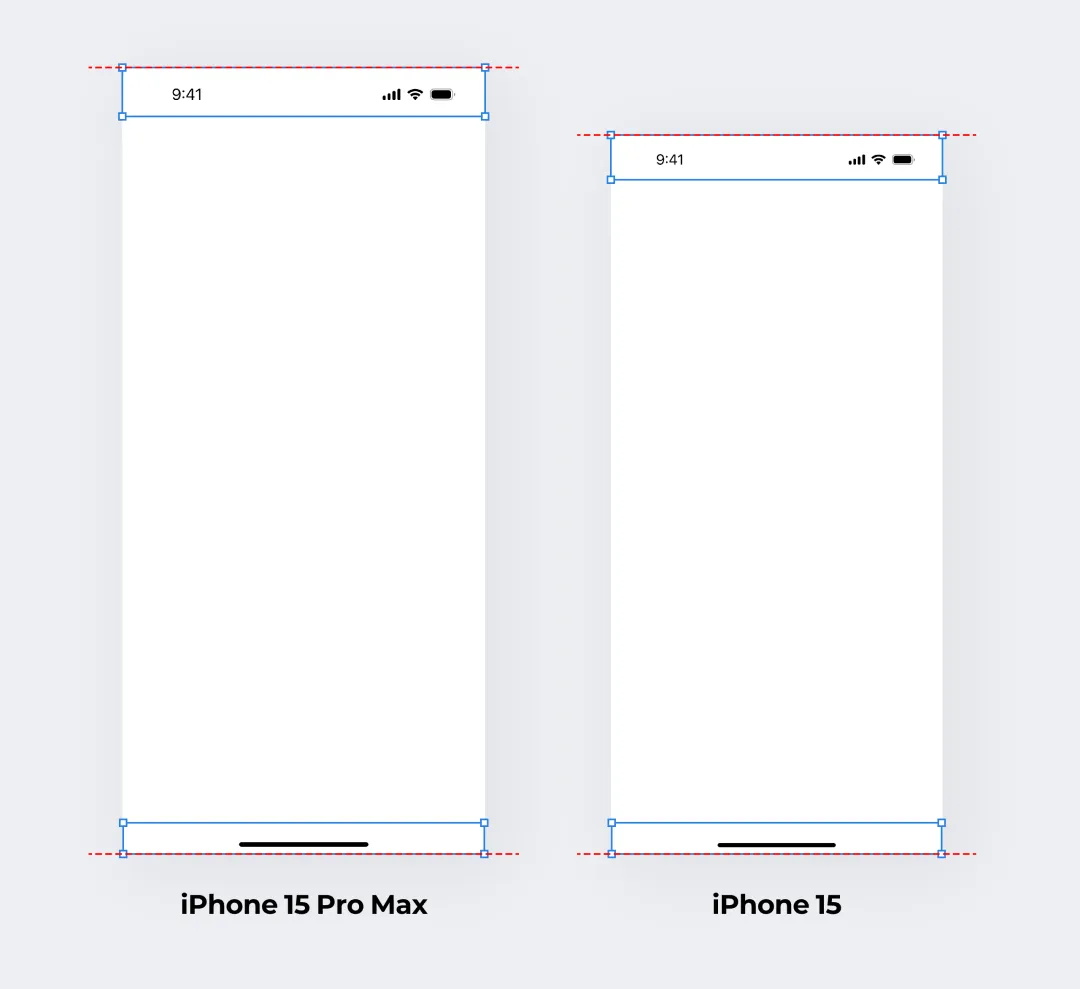
对齐模式就是元素和父级图层的对齐关系,比如顶部的标题栏和底部导航,就是基于窗口(上级图层)的上对齐和下对齐,不管这个窗口当前多大,它们都分别处于最顶端和最底端。

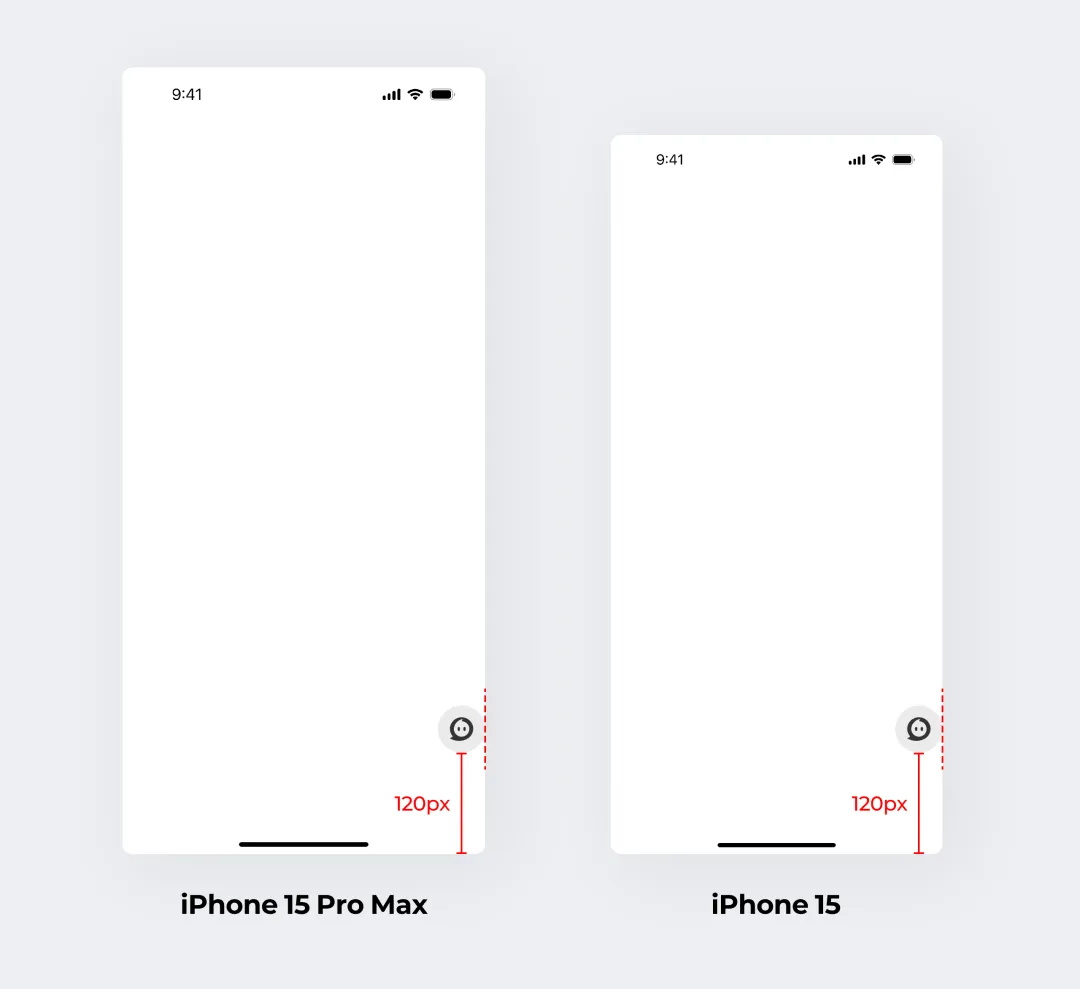
除了上下左右对齐外,对齐关系也可以是上左、上右、下左、下右,且对齐并不一定得是边缘完全贴合,可以是预留一个固定的数值。比如一个在右下角的悬浮标签,它基于上级画布右间距为零,下方边缘间距为 120px,那么效果如下所示:

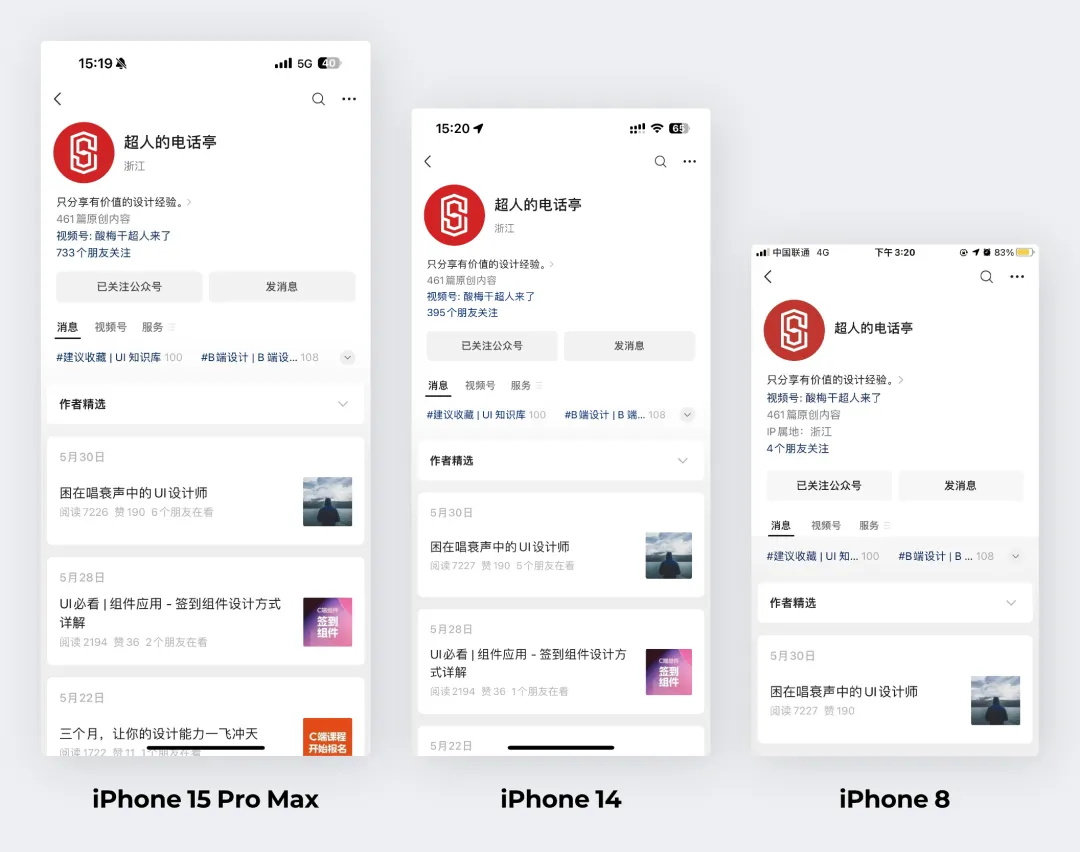
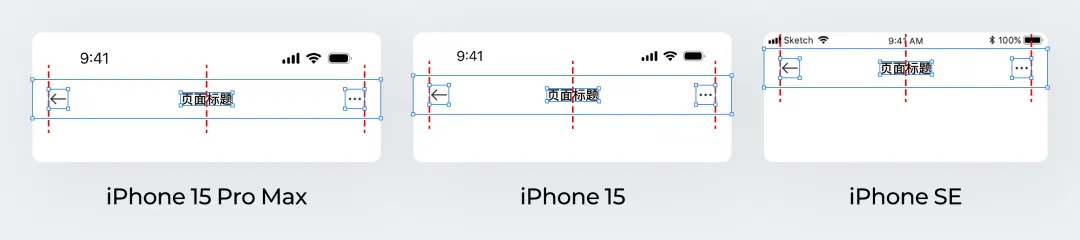
对齐是一种相对关系,除了上级画布以外,也可以是上级的组件视图,比如一个标题栏内包含返回按钮、页面标题、更多按钮,它们分别基于组件视图左、中、右对齐,那么组件不管怎么放大,它们的关系也保持不变。

尺寸适应则是元素对于上、下级元素尺寸的响应逻辑,一种是根据上级元素预留的空间填充,另一种是根据下级元素的尺寸变动。
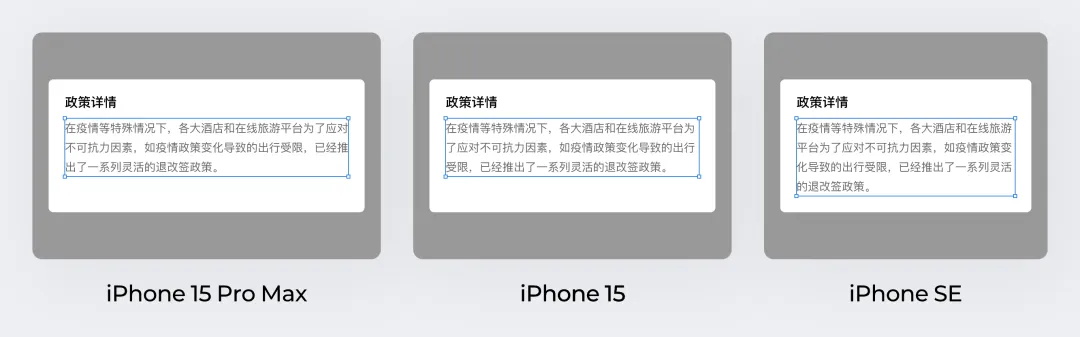
比如在上方的案例中,标题栏的宽就基于画布变大而变大,因为画布没有设置左右内间距(Padding),所以它是撑满的状态。而有些情况,上级元素则会添加内间距,则下级的元素宽就会受到影响。比如一个模态弹窗设置了左右 20px 的内间距,那么预留给段落文本的空间就要减去这些间距,那么当它基于父级填充时,则会有下面的效果。

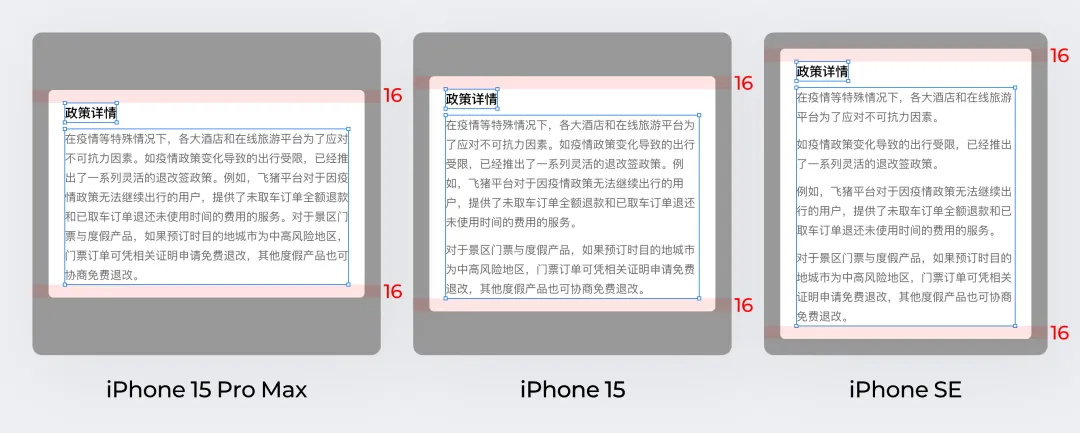
还是上面的案例,可以将模态窗口的高度设置成根据下级段落文本的高度进行响应,那么它的高度就变成了段落行高加上下内间距,段落行数越多,则模态窗口的高度越大。

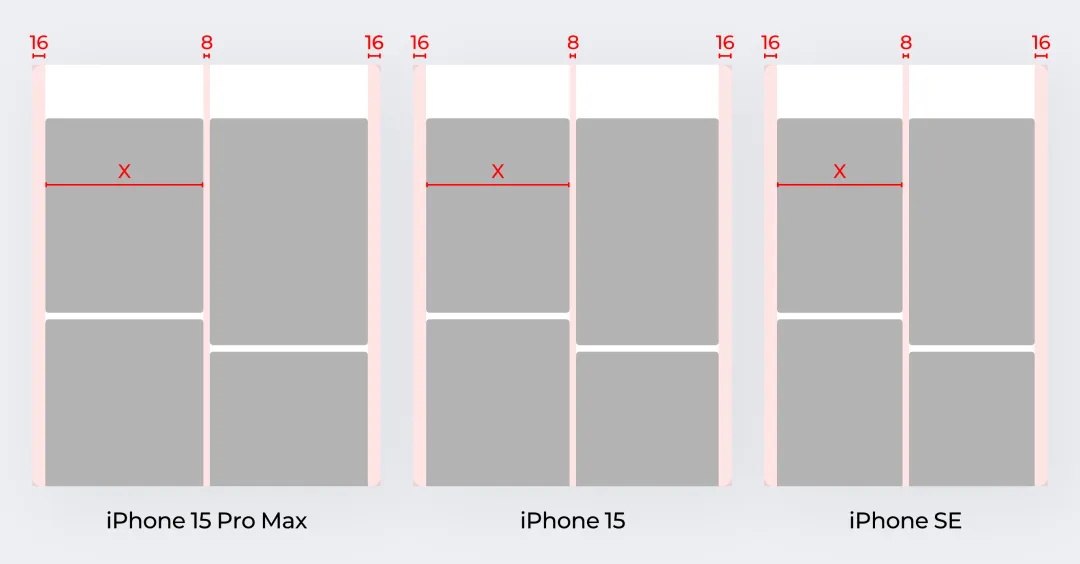
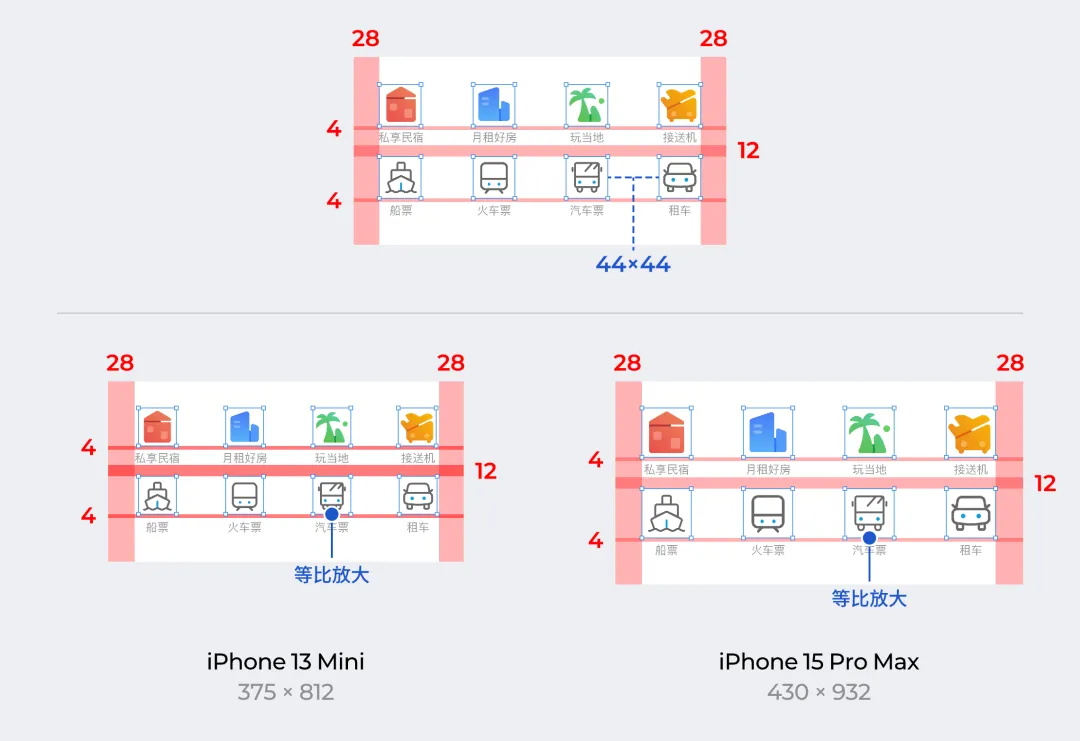
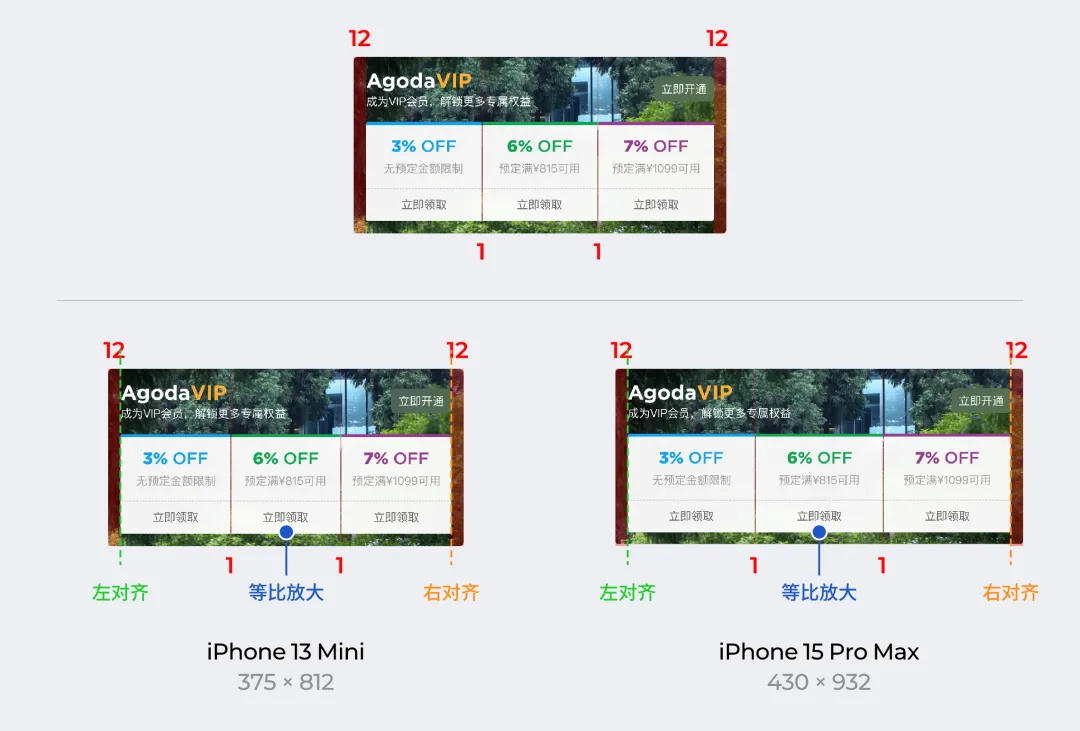
除了上面这种简单的案例,尺寸适应还可以拓展出不同的用法,比如在一个双列列表中,可以先制定父级的左右内间距和列之间的间距(具体的逻辑不深究,都是作为父级的设置即可),于是每列的宽度就被动确定出来了。

到这里,我们总结了五种元素适配设置:
- 元素基于父级的对齐
- 长或宽的数值不变
- 长或宽的等比缩放
- 长或宽基于父级填充
- 长或宽基于子级响应
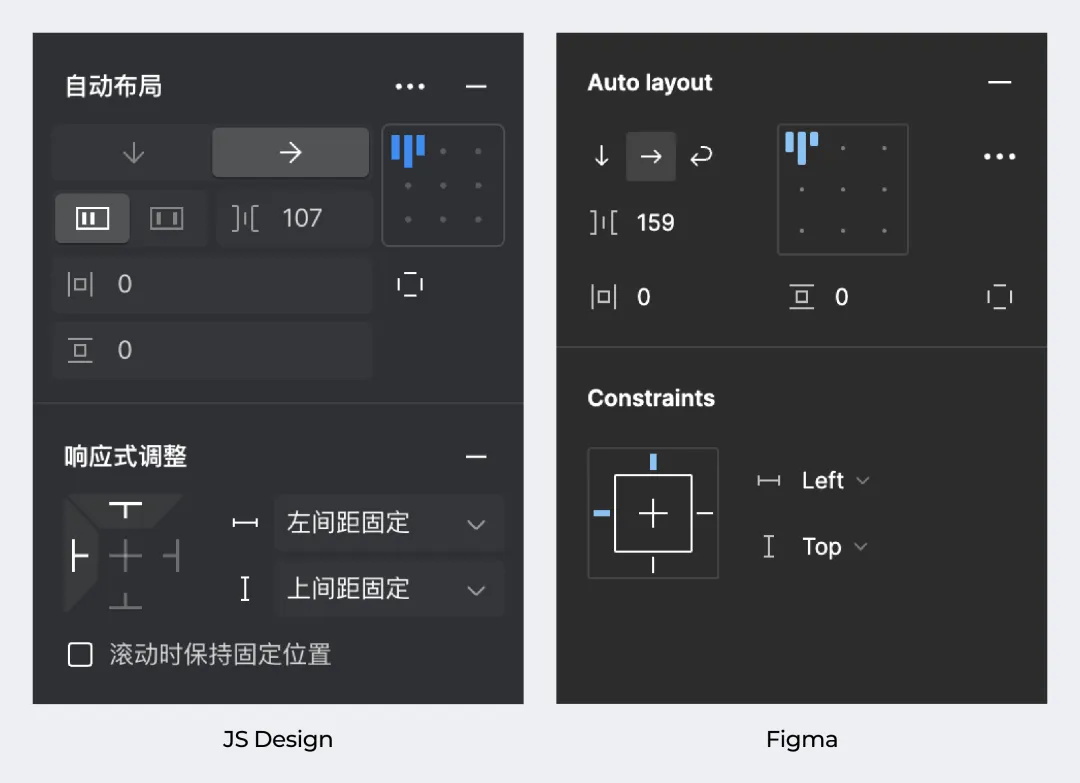
如果看过 Figma 或即时课程的话应该对它们感到非常的熟悉,没错,软件内的响应式(Constraints)和自动布局(Autolayout)就是用于实现这些逻辑的功能。

PS:但一定要注意,它们虽然可以实现部分场景但不够完美,不能完全等同进开发的层级结构。
这些元素的适配设置相互作用,层层传递,从而使得整个页面可以适配到不同的屏幕中去。而这要继续推导出下一个要点,即页面适配是页面内元素适配设置的合集,而不是页面的独立行为。
而在适配设置中,如果元素的长或宽会有变动(缩放、填充、响应),那么它就没有固定数值,而是一个变量,所以在软件开发中不会设置它的具体数值。但我们在设计界面时,必然要根据其中一个画布规格做设计,所有元素在画布中就必然会有具体的数值,所以这个数值是什么根本不重要,不要用 4 的倍数去硬套,4 的倍数只适用于长宽是被固定的元素或间距。
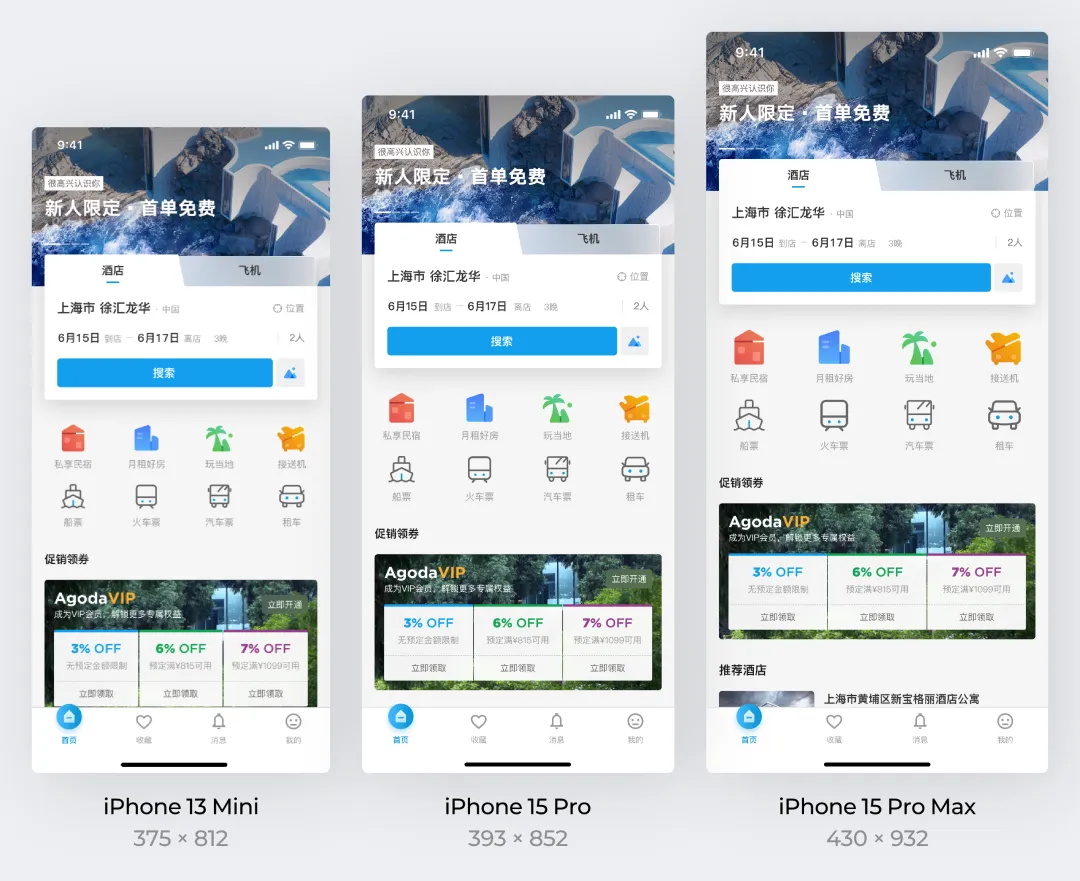
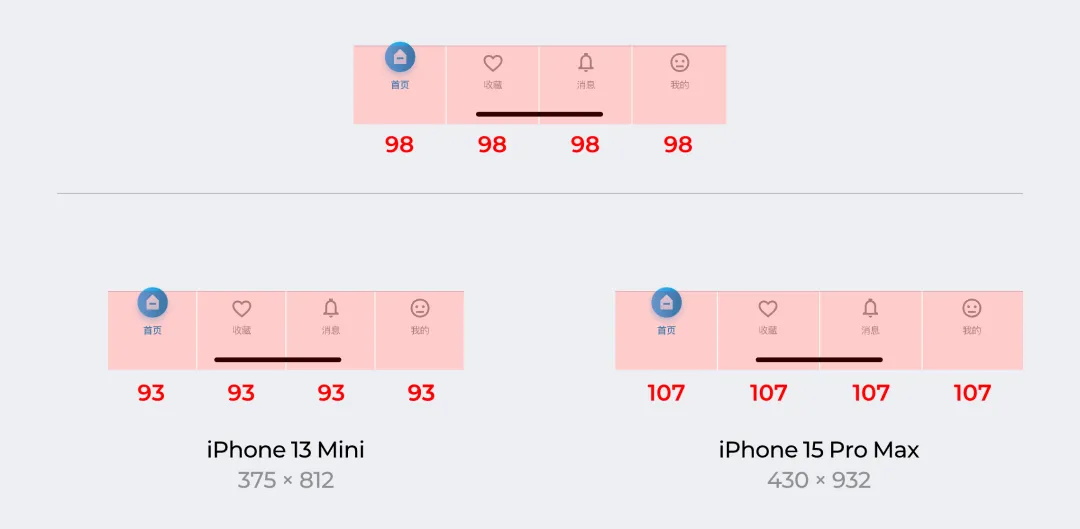
我们用一个 393 规格的页面进行讲解,它是如何适配到 375 和 430 两个规格中去的。






在具体项目中,专业设计师在每一个页面设计过程中都会考虑适配对应的逻辑,并确保页面的适配效果保持统一。而不同页面场景所需的适配方式各不相同,就需要依靠设计师的分析和经验来完成。
最后,要强调在一个专业的团队中,移动端的适配规则是由设计师决定的,而不是设计好界面后直接交付给开发让他们发挥 “主观能动性” 自己判断。
剩余的内容想了想还是下篇更新,因为以上内容是整个移动端适配中最重要的基础知识,可以直接影响我们进行设计。
其余内容我们会在下篇进行更新。
欢迎关注作者的微信公众号:「超人的电话亭




