很多工作了几年的设计师依然搞不懂小程序画布创建依据和适配逻辑,所以今天针对这个问题,做一篇简单的分享,来对这种基础知识点做个扫盲。
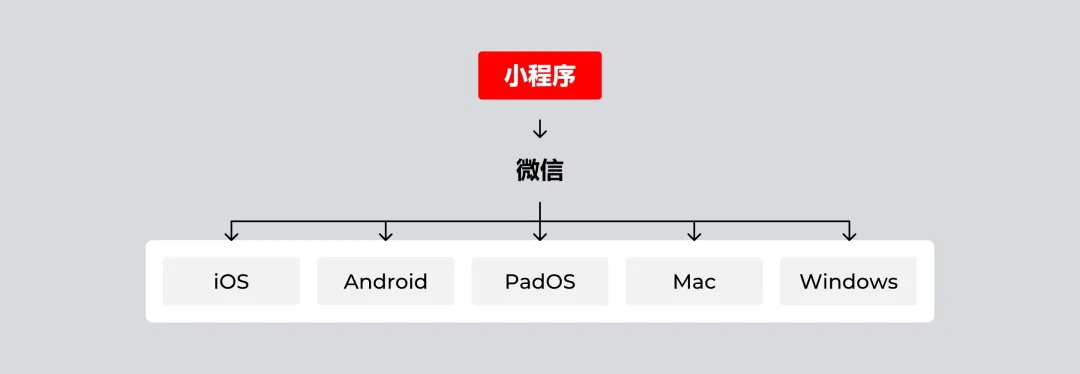
首先小程序之所以叫小程序,因为它不是在手机、电脑系统上运行的应用(Native),而是在微信里运行的应用。也就是说,微信本身有套系统,而小程序的设计要遵循的是微信的设计规范,而不是苹果、安卓、微软的设计规范。
这么做的原因是为了让开发者只用一套代码,就能在所有平台、系统上的微信运行,并展示出相同的效果。这个逻辑和网页类似,不管你在什么平台还是系统只要安装了浏览器,就可以读取相同的网页,而不用针对不同平台写一套全新的代码出来。虽然小程序主要在移动端运行,它的设计理念会尽量贴合原生应用,多数控件、组件、交互的设计方式一样,但系统不同必然会导致细节上的差异,而界面的画布就是最大的问题。
首先小程序官方创建了一套自己的语言,WXML、WXSS、WXS,分别对应网页前端的 Html、CSS、Javascript。控制尺寸、样式的语言是 WXSS,而它的使用的尺寸单位是 rpx。rpx 不是厘米、像素这样的物理单位,也不是移动端会用的 pt、dp、sp 这样的矢量单位,而是一个很特殊的"变种单位"。微信系统在渲染界面时,固定了移动端视图窗口为 750rpx。不管你在苹果还是安卓系统,用的是无刘海小屏 iPhoneSE 还是新款 iPhone15 破儿麦克斯,都使用 750rpx 渲染。换句话说,rpx 的长度即 —— 屏幕的 1/750。
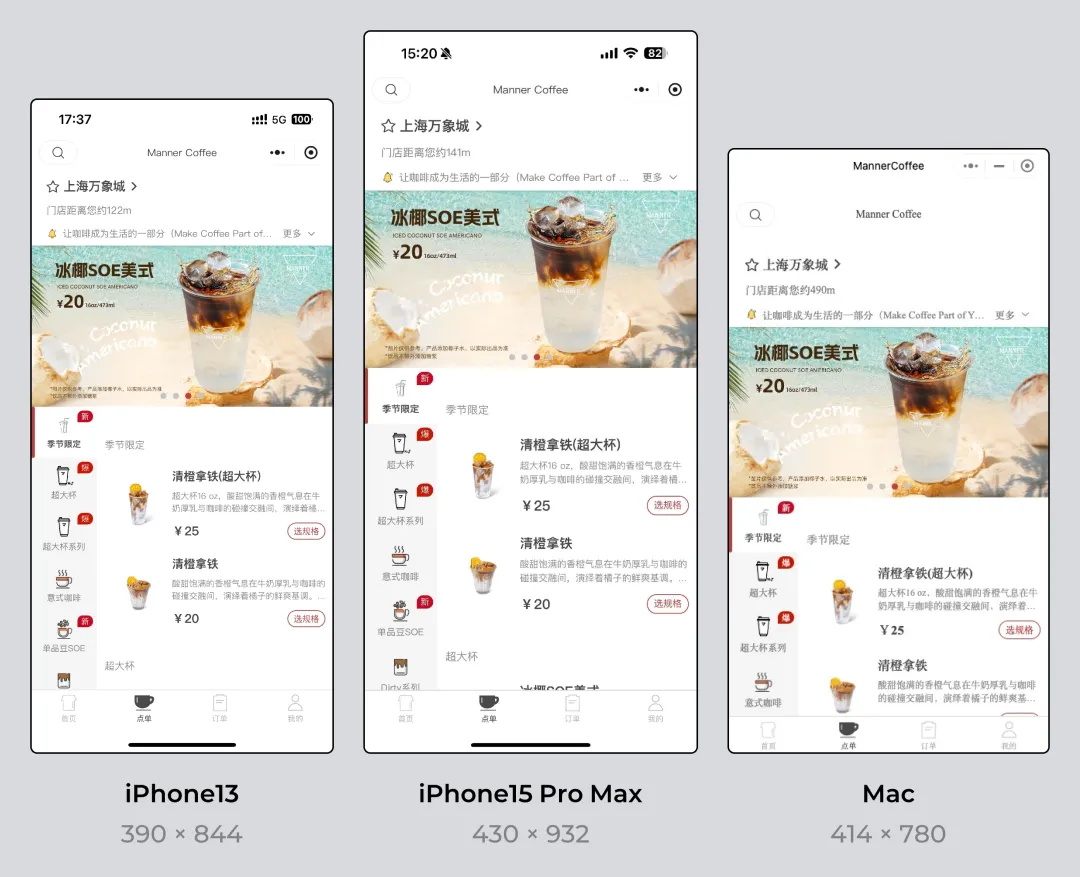
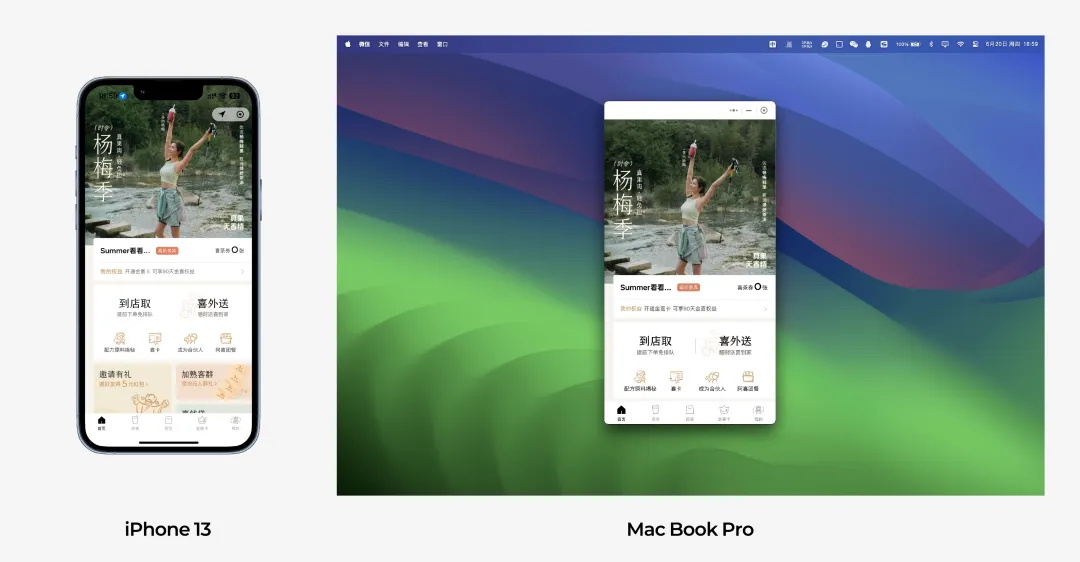
这是个比较抽象的概念,移动端使用矢量单位,是为了在屏幕变大的同时扩大画布尺寸,提升显示容量,所以有了适配原则,组件的应用自动布局适应空间的变化。但是小程序不一样,微信采用了最简单粗暴的模式 —— 等比缩放。在不同尺寸的屏幕中,直接缩放内容来填满窗口。比如下面是使用 iPhone13、iPhone15promax、Mac 端截图的同一个小程序界面。
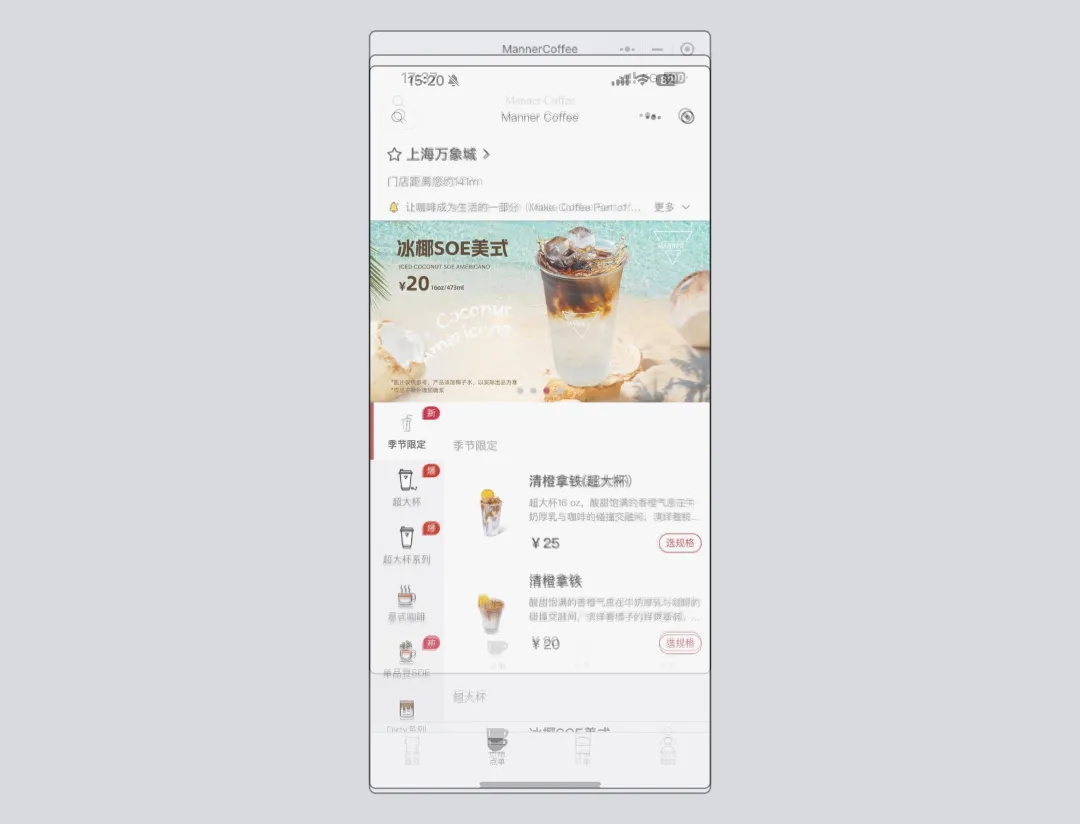
如果我们把它们缩放成一样的宽相互叠加,会发现元素大小是一样的(Mac 端字体和移动端有差异,所以有一定宽度差异,但是字号相同)。
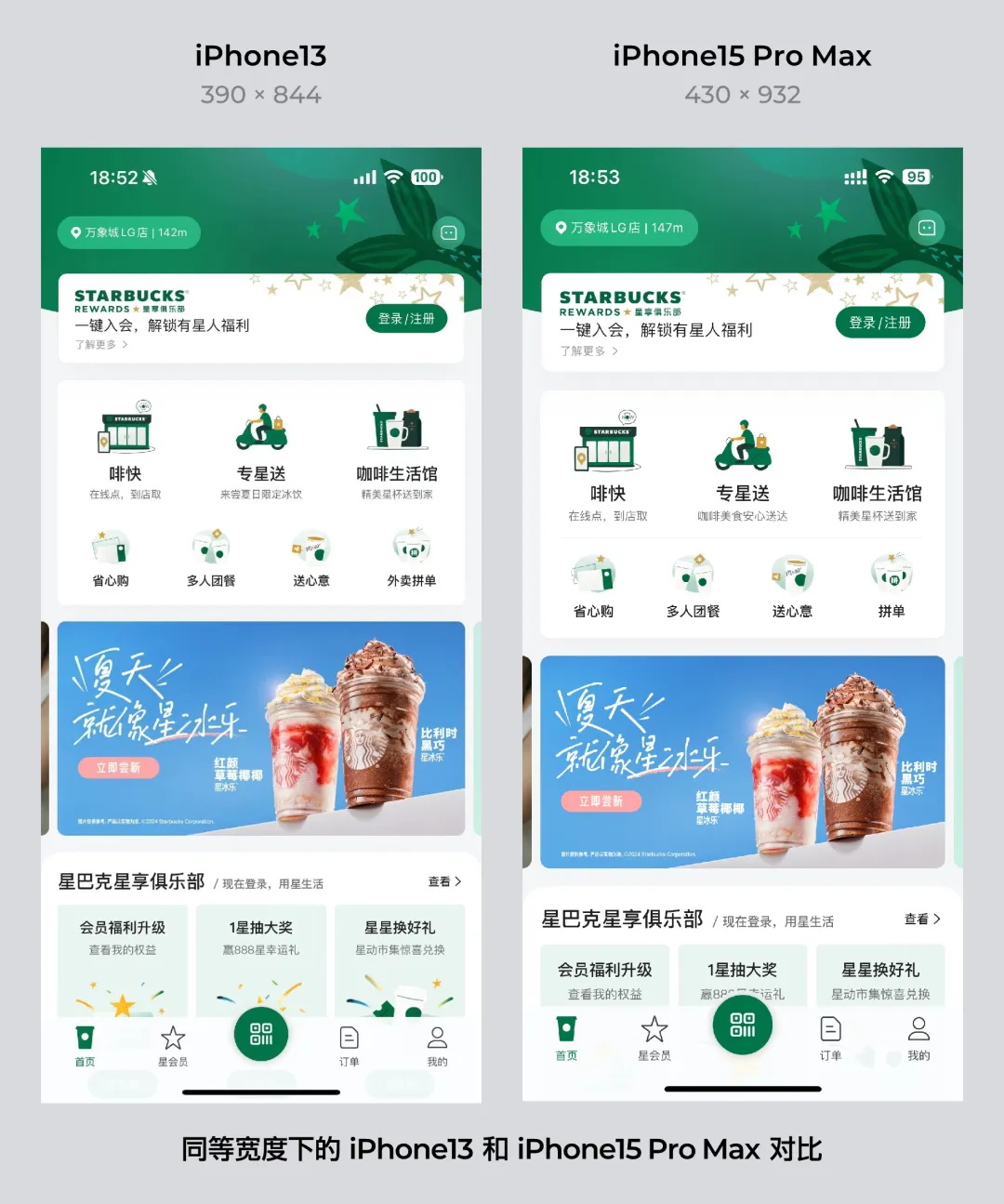
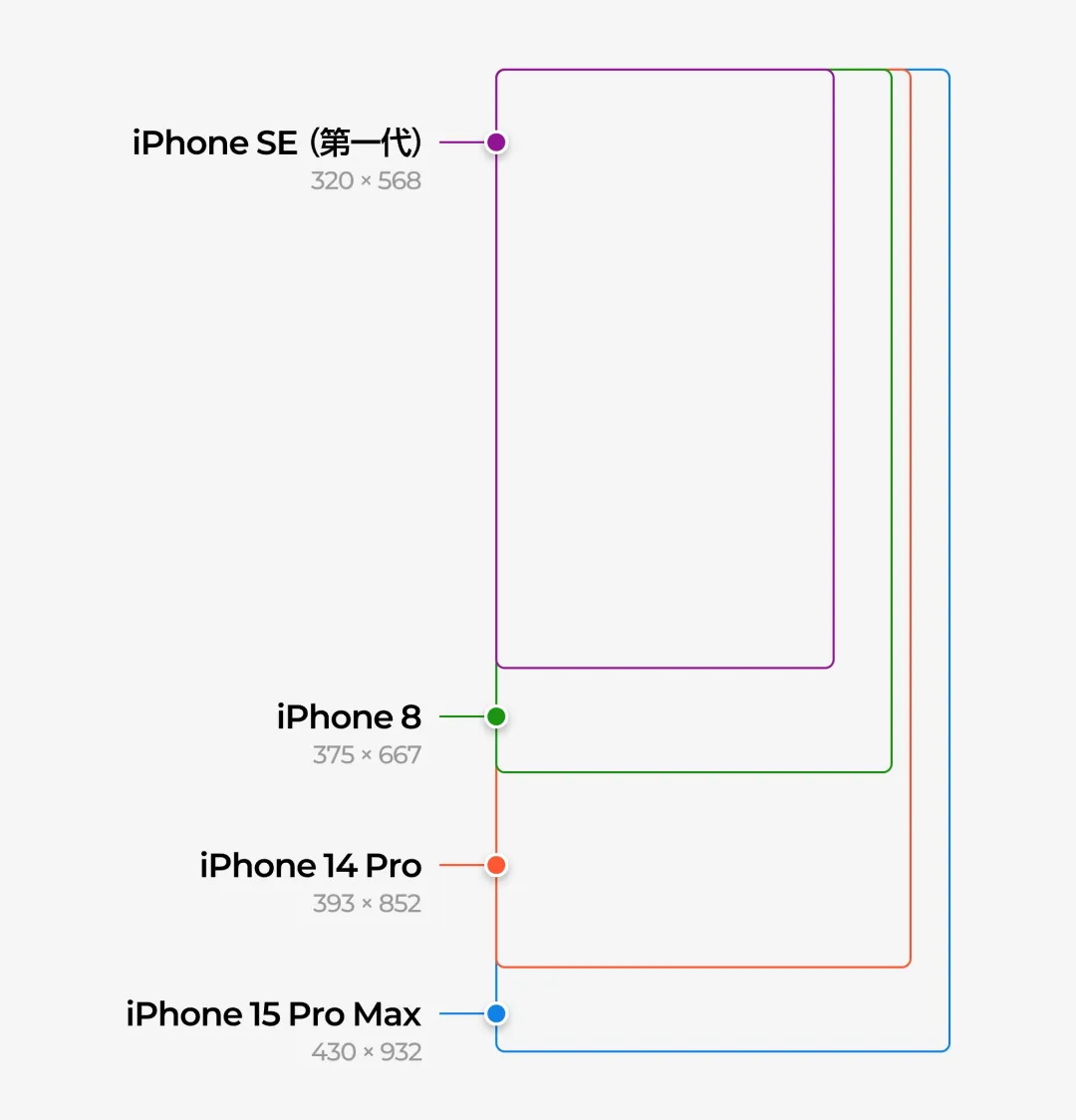
但正常的移动端应用,使用自动布局而不是等比放大,覆盖到一起是不会重叠的,比如下面 13 和 15promax 中同一张 APP 界面截图的叠加。
所以,微信的画布就是 750rpx 宽适配到所有移动端屏幕,但高度会根据比例调整,毕竟不同屏幕的长宽比不一样。
再进一步分析,750 这个数值哪来的呢?一看就知道是 iPhone 早期和低端设备的实际分辨率,即 375 的 2x 数值。虽然现在移动端设计已经从 375 过渡到 390 再更新到目前的 393,但小程序依旧使用 375。原因和之前响应式分享中提到的一样 —— 往大适配容易,往小适配难!
现在市场上还保留数量可观的 375 设备,以微信的角色和体量就势必要兼容它们。既然兼容它们,那设计和渲染就以兼容的最小画布为准向上放大,而没有向下缩小的顾虑,这可以最大保证兼容性和可用性。
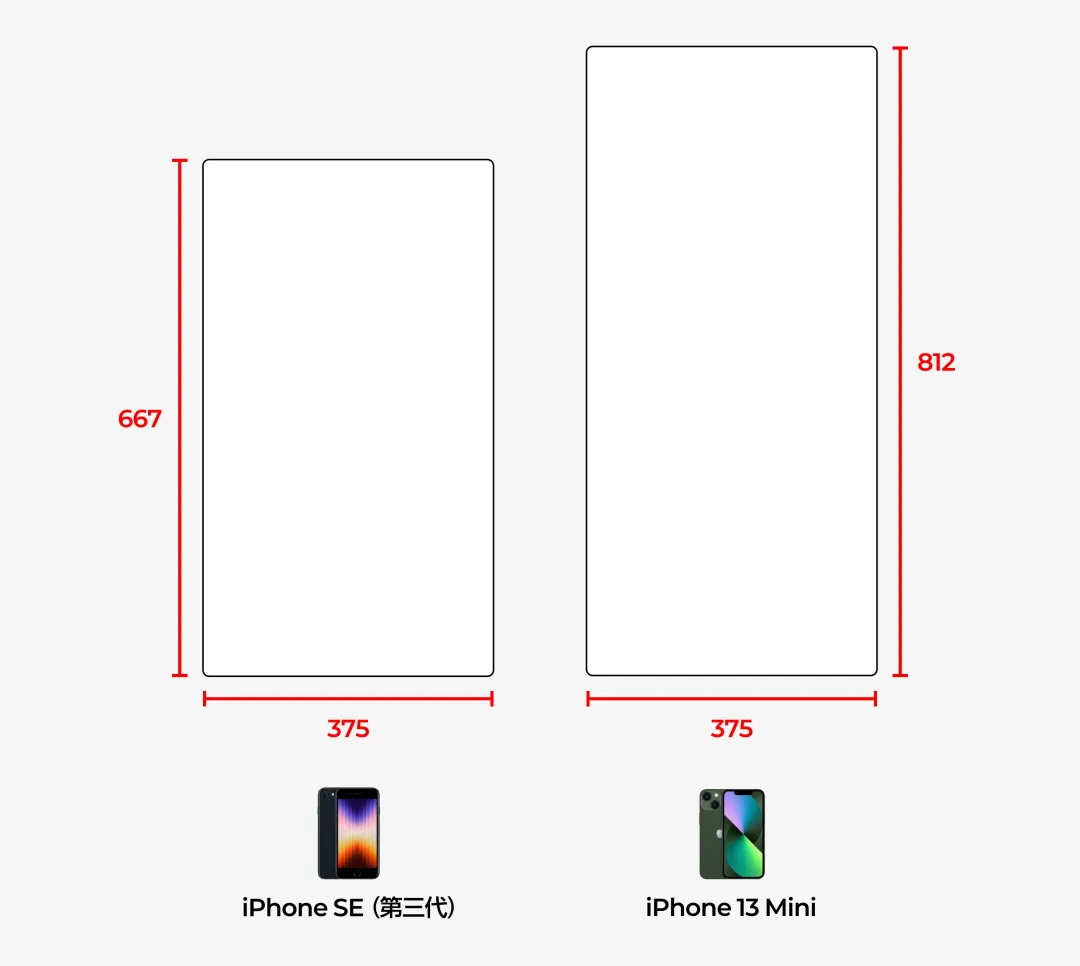
用 375 规格的设备去创建画布是没有问题的,不管你是使用 iPhone SE 还是 iPhone Mini 为标准都可以。
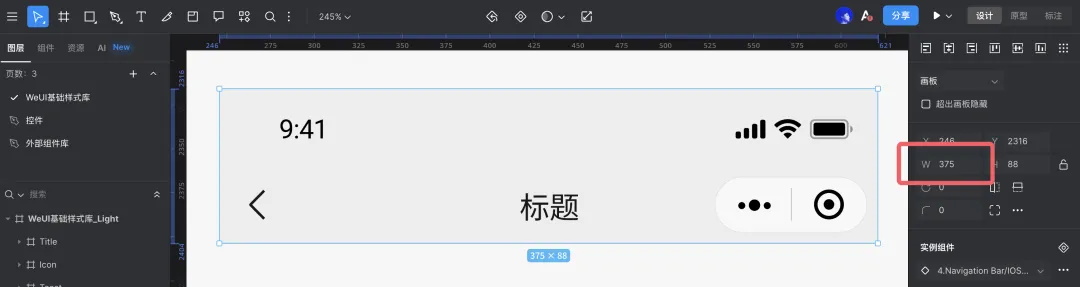
因为系统用的 750rpx,所以原则上使用 750*1334 或 750*1624 画布创建最佳,但实际情况还是有出路。因为官方组件库用的是 375 宽....
这又涉及到现实情况的考虑,毕竟设计是设计,开发是开发。在设计过程中我们往往会用其它应用设计好的素材,尤其一些大厂应用,小程序就是 APP 的翻版。如果把画布做成 750 意味着素材得全部重调一遍,和重做差不多,而且参数和设计师习惯不同,会出很多错误。所以,正常创建小程序的画布使用常规的 375 画布即可。而在进入开发阶段,程序员可以直接在即时、Figma、蓝湖的标注设置中使用 2x 的倍率,既可以获得 rpx 的具体数值。
这是个隐患问题,建议尽量在设计前和你们的前端程序员核对一遍懂不懂的如何换算数值,创建 375 是否有阻力,如果一定强调要用 750,你在自己展开后续的对线,谁赢了听谁的……除了标准移动端画布外,还有个非常鬼畜的地方,就是组件库内有个 Half-screen Dialog,里面的组件用的是 414 宽。这数值是 iPhone 8 Plus/ XS Max 的规格,总不能还特意去支持这些古代大屏吧?
414 是小程序在电脑端启动时使用的规格,未经适配的小程序在电脑端的窗口就是固定的 414*736。
用 736 这个高也和兼容小屏幕有关就不展开了,且小程序在电脑端也可以使用响应式的适配,只是这个需求实在太少,所以也不在这里多做介绍,感兴趣的可以自己研究官方规范。
最后,我自己当 AI 做总结:
- 小程序使用 rpx 作为宽度单位
- 移动端小程序使用 750rpx 渲染
- rpx 长度是移动端屏幕的 1/750
- 小程序适配不同手机屏幕的方式是根据宽度等比缩放
- 创建小程序设计画布使用 375*667 或 375*812
- 小程序在电脑端上会放大成 414*736
- 电脑端调用的原生组件和移动端不同
今天的分享就到这里,希望你们都能看懂而且不会再有相关疑问了。如果还没懂,就再看亿遍~
我们下篇再贱!
作者:超人的电话亭