
查看高质量的 B 端产品,是我认为对于新手设计师成长最快的方式。
就像你做 C 端产品一样,会让你首先去使用大量的行业产品,在 B 端产品当中我们也同样需要去做。但不同的是竞品很多,门槛很高,而且很多设计师的分享水平不一,导致很多真正优质的产品被各种信息流给淹没。
今天要给大家推荐 4 款我认为非常优质的 B 端产品,它们无论是视觉还是交互,我都认为是非常不错的学习对象,并且会保证这些产品大家都可以自行试用,最后我还会建议大家去体验每一个竞品的重点模块,这样才能做到精准打击~
一、ONES
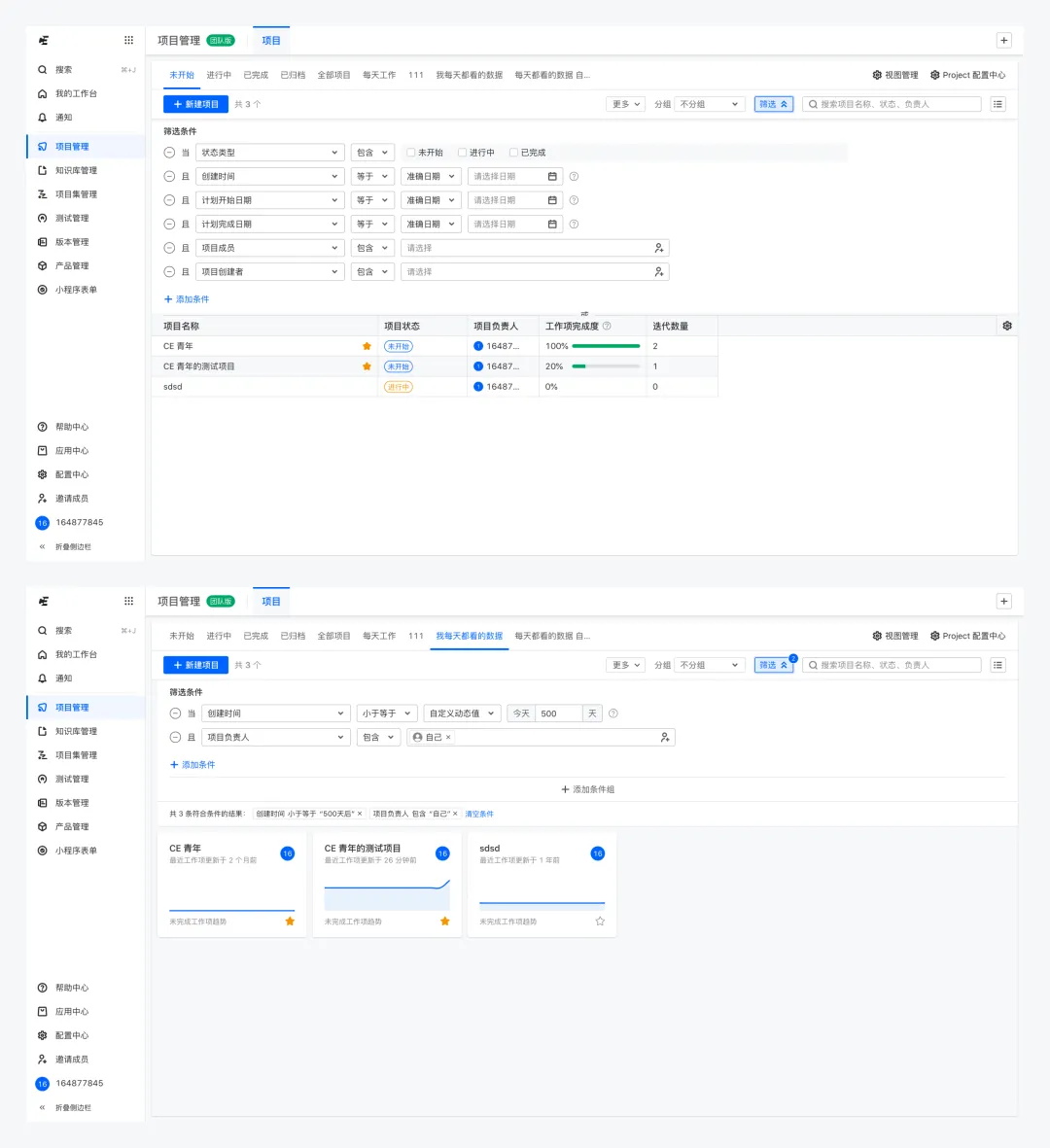
虽然市面上有许多优质的项目管理产品,像:“Jira、Linear、Asana、Trello”,但他们都是国外的产品,在国内,其实我更推荐 ONES。
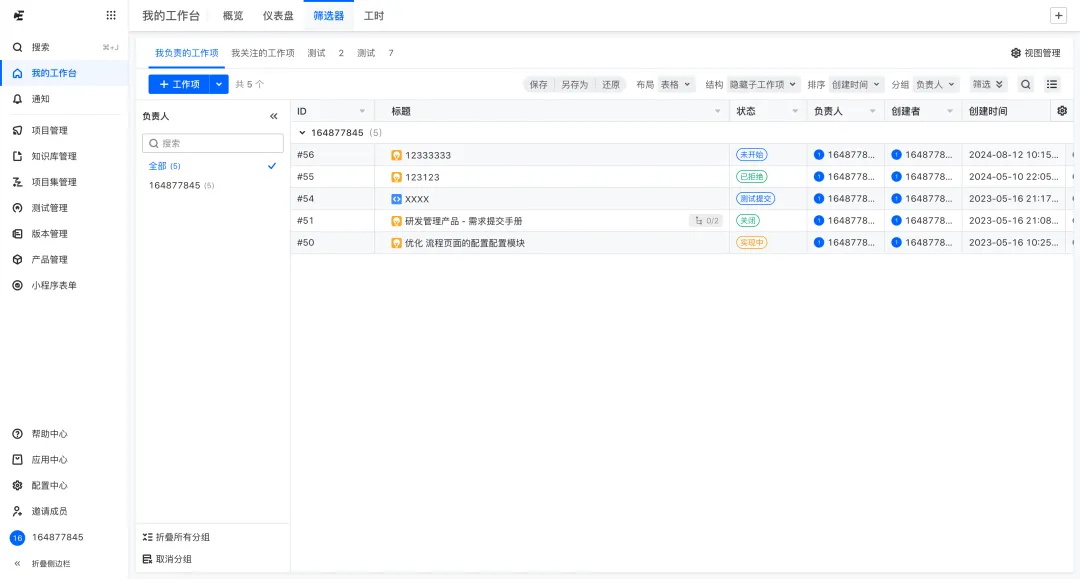
它在整体界面上比较成熟,经过了几次的迭代,已经形成了自己基础的视觉风格。同时在产品内容上,因为针对的是大型复杂业务,所以功能的配置会有非常的多。
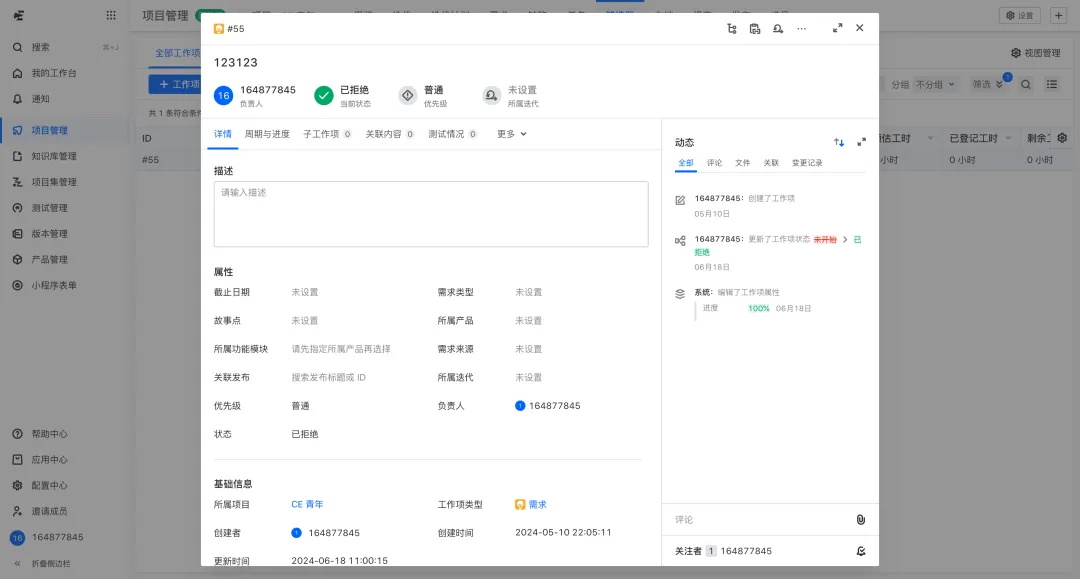
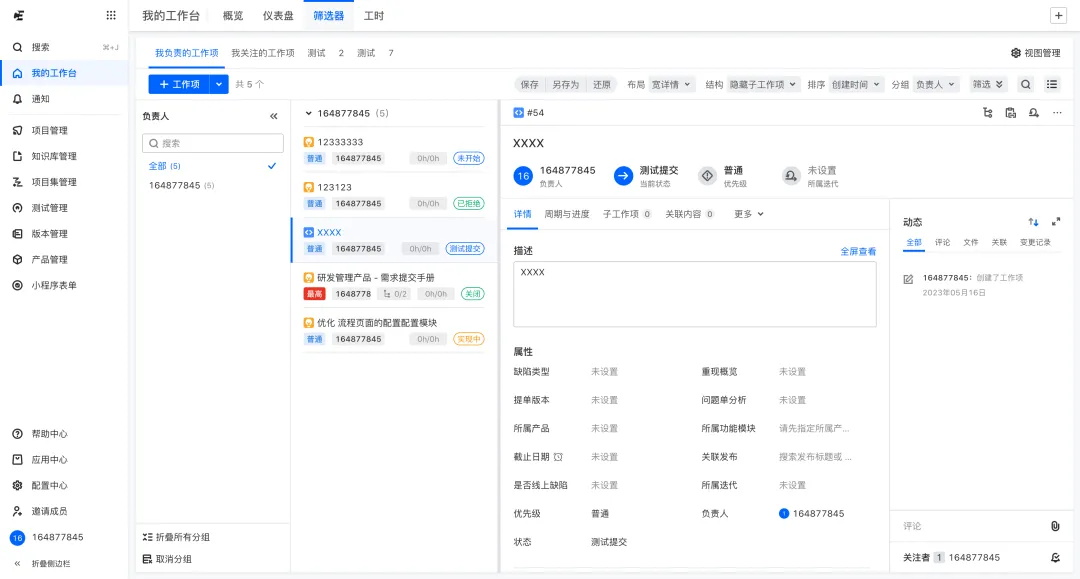
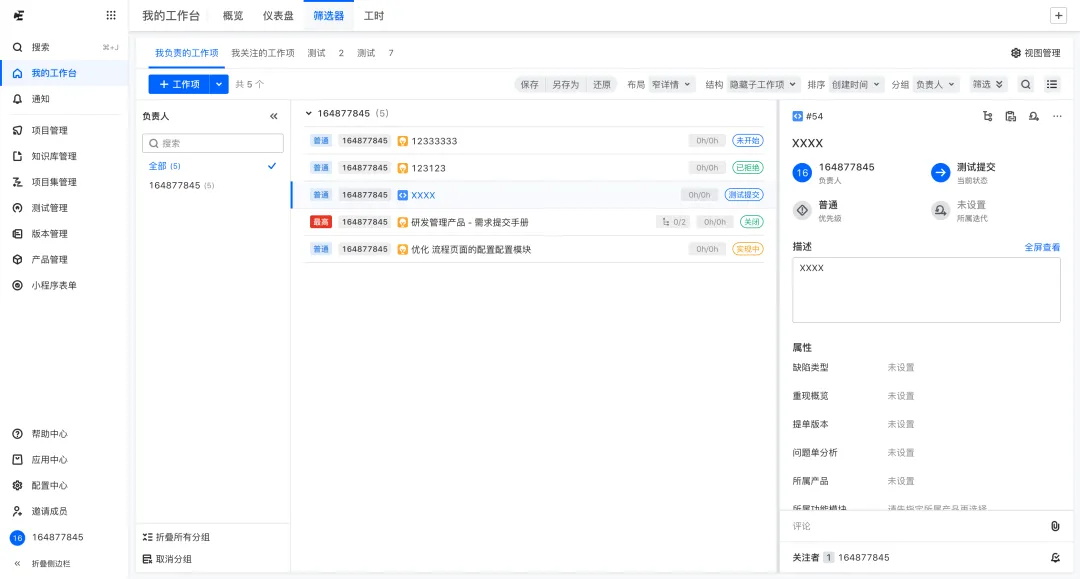
比如在详情页设计当中,会存在有“窄详情、宽详情、大弹窗”等等完全不同的视觉布局思路,这即为你提供了几种不同的设计方案,又可以给你提供一个依据,你可以根据这个内容去分析为什么这样设计的对应原因。
当然还可以了解一下相同的信息内容,不同的布局思路是如何进行呈现的,它的适配规则是什么?




还可以关注很多自定义的配置功能,比如自定义筛选,我们就要去考虑它如何进行交互?功能当中的亮点?再到为什么需要自定义,对应的原因。
将这些问题整理出来,了解清楚,你才能够算是明白这个功能。

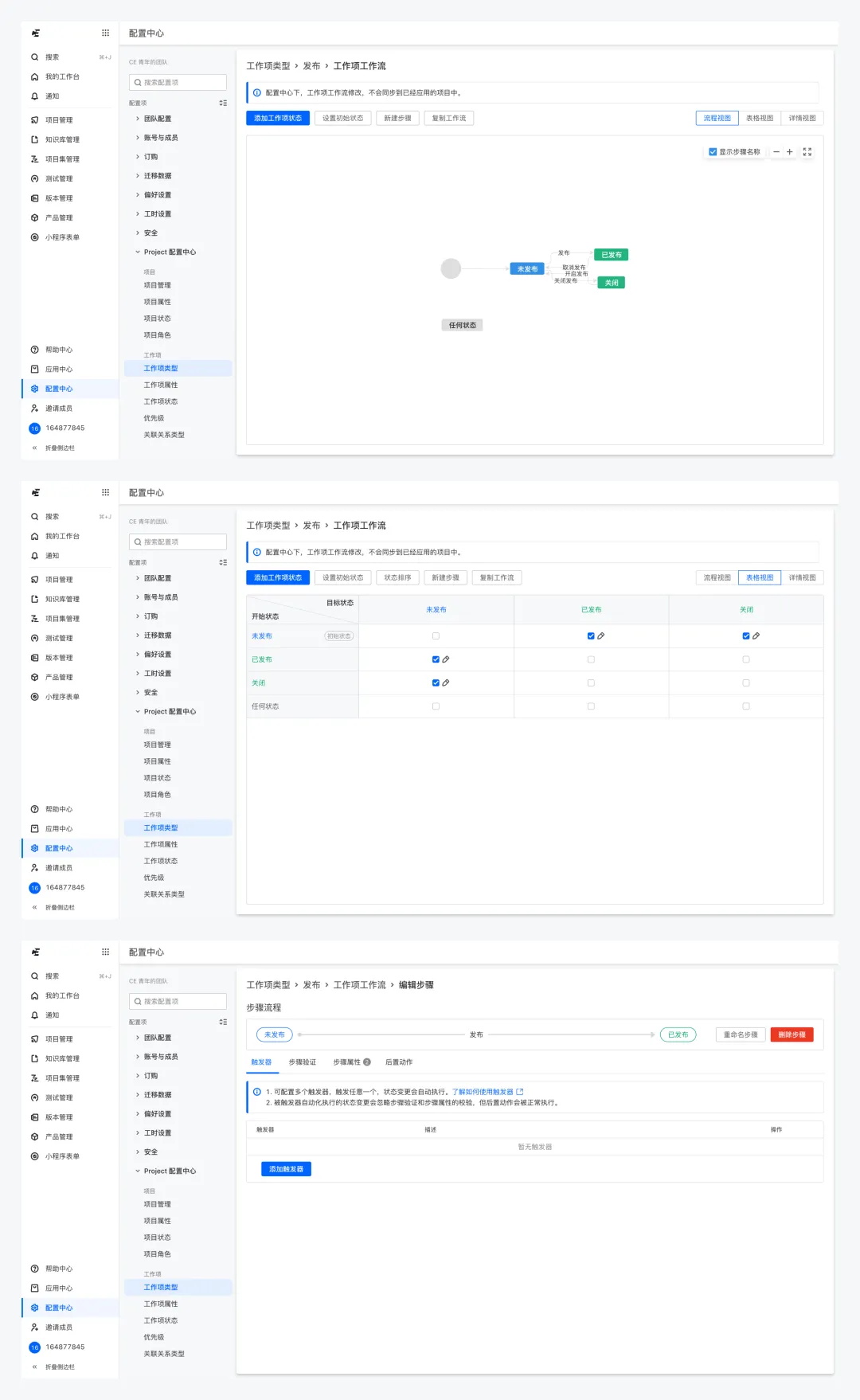
由于研发管理产品会从 创建需求、规划迭代、测试管理 等非常多的方面进行呈现,且每一个公司的实际情况其实完全不同,就需要大量的自定义配置工作,所以它的后台个性化配置也是非常值得一看。
像是我之前关注到 ONES,其实是我有一个「状态机」的需求,随后看到的 ONES,并深入地了解,一点点关注。

二、腾讯云
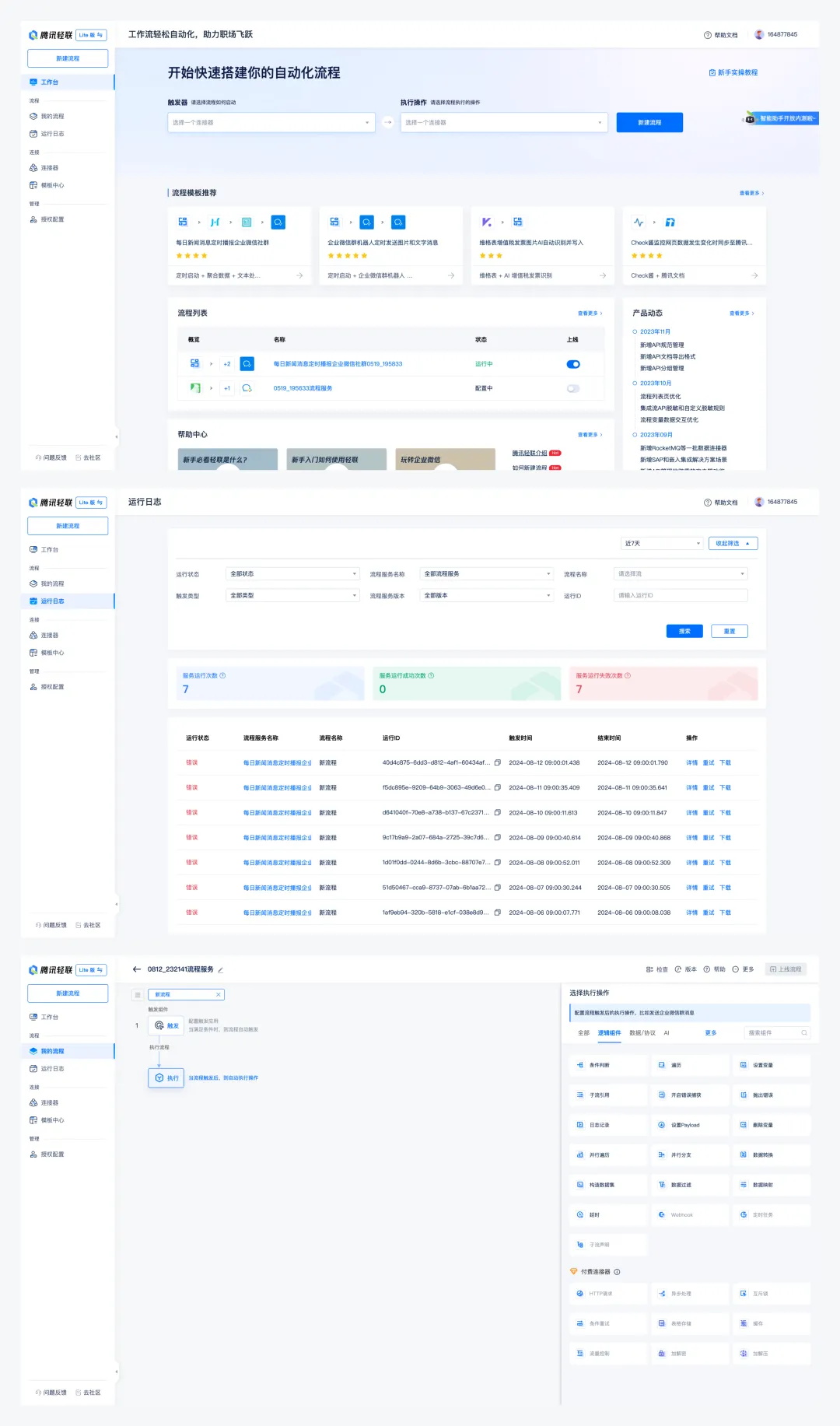
如果你的业务特别复杂,比如产品线特别多,业务特别广,云产品一定是值得大家关注的。因为云产品当中就会包含有大量的产品类型与数据,我们在设计时就可以站在巨人的肩膀上,去思考问题。最近有很多同学咨询 导航结构的优化,都会和我去说参考了我写过的腾讯云导航菜单的分析,还是感到非常欣慰。
这里就不再花太多时间赘述,想大家安利一下,在日常使用腾讯云时,可以多去点击不同的功能,说不定会有意想不到的收获。比如这个腾讯轻联,就是在我不经意间发现的一款产品,感觉还不错,还会有很完整的流程配置的内容。

三、商家服务后台
这是我最近发现的一个新的产品赛道,由于想要尝试一下电商,然后就会发现行业中这部分的产品非常之多,而且很多产品的视觉、交互都非常的棒。
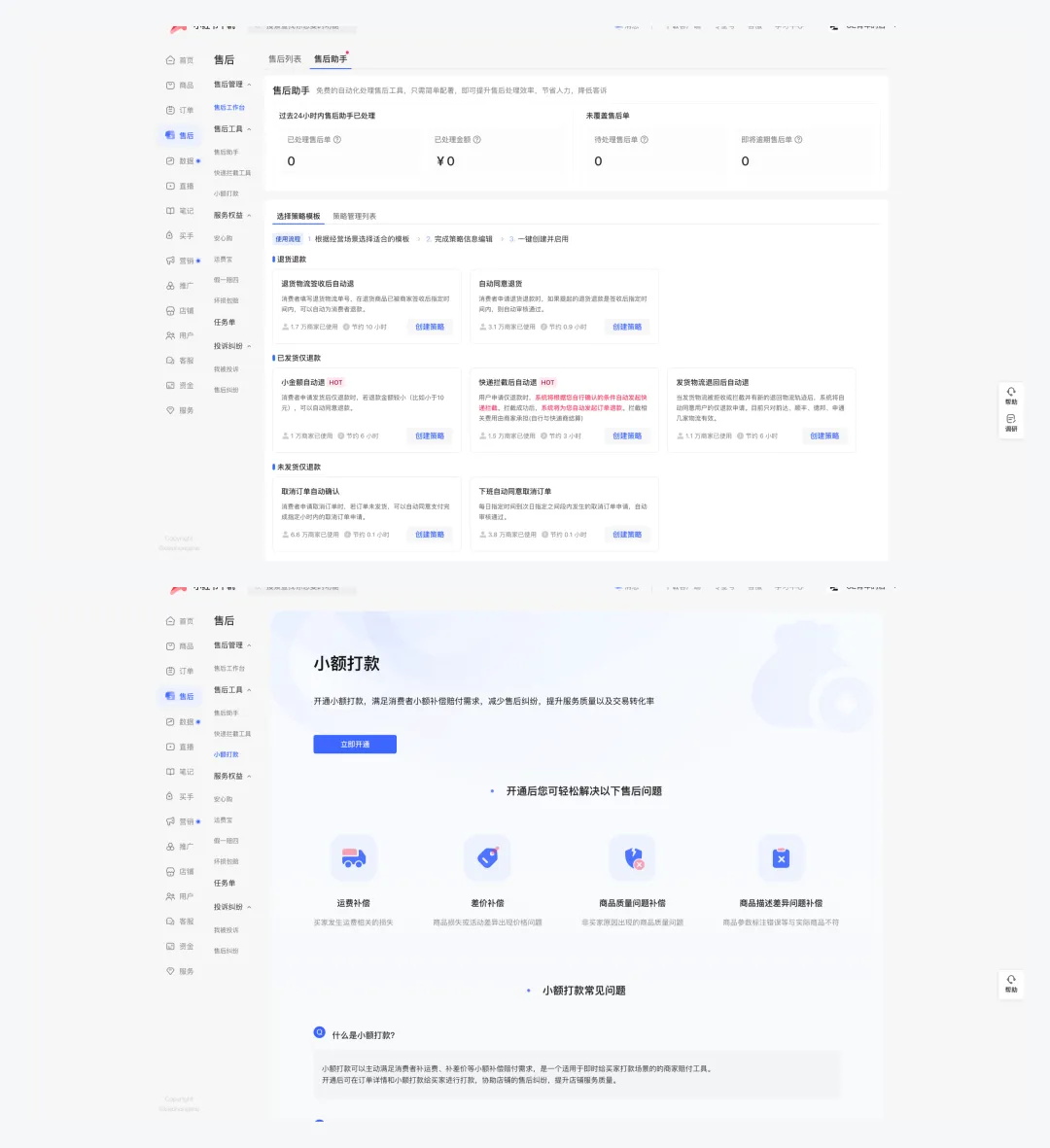
比如我最近体验的小红书千帆(小红书的商家服务平台),你会发现整体的视觉设计是非常不错的,在很多模块的 VI 露出上,做了精心的设计,一眼能够看出产品还是具有一定的品质感。

其次对于一个红色的产品来说,它其实就解决了「红色的 B 端产品应该如何设计的问题」,核心还是以蓝色为主,红色作为点缀,只会在部分地方进行露出~

最后作为电商商家平台,平常工作当中最常用到的几个模块我们需要关注「商品管理、数据查看、订单管理、物流管理」,同时又是一个新的平台,需要去分析它的引导用户学习使用的策略。
这个模块后续我会写一篇专栏文章来给大家进行拆解,感兴趣的可以点一个特别关注。
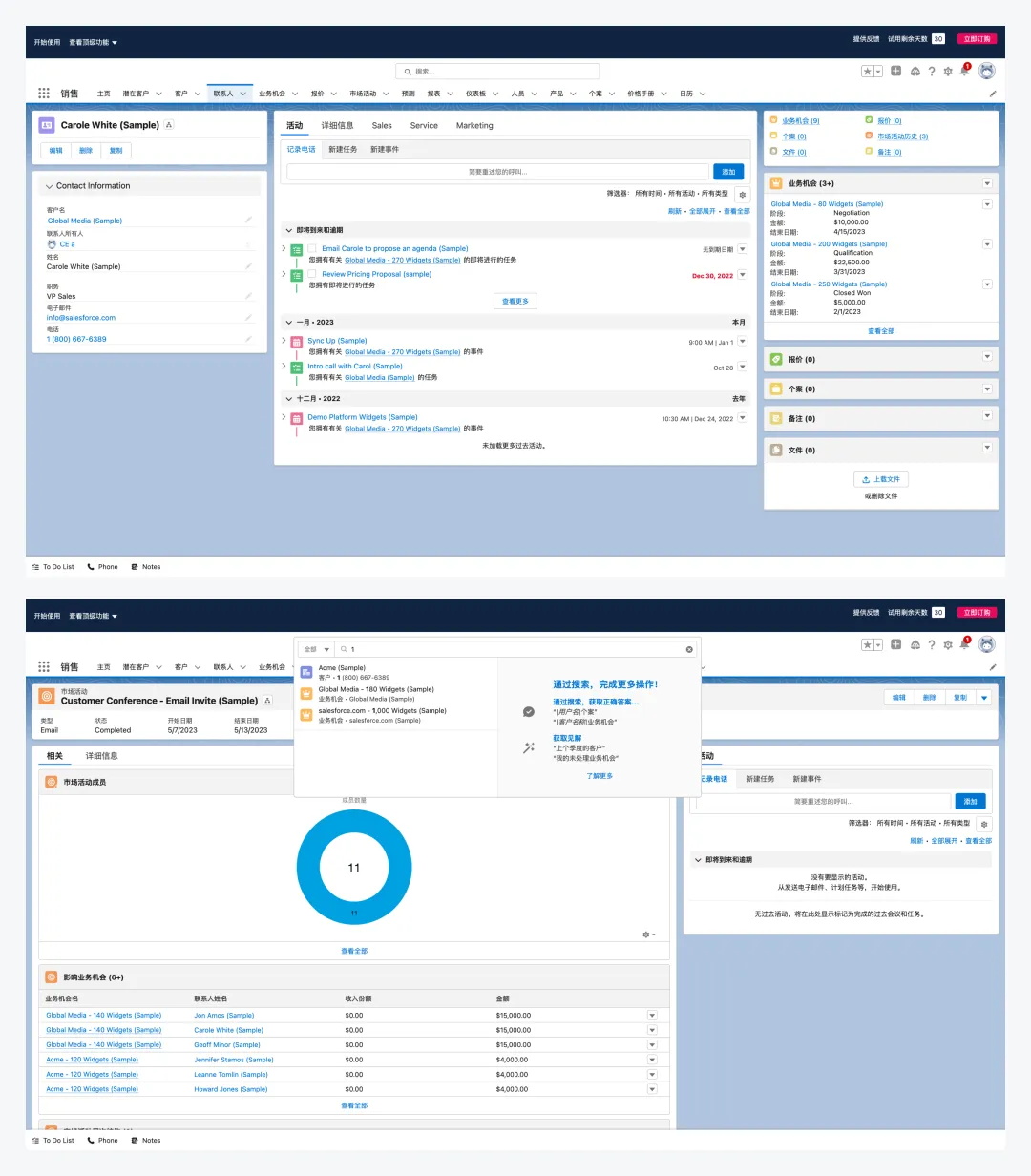
四、Salesforce
最后我们再来看一些行业当中比较经典的产品,因为经典永不过时,很多经典我们需要回味。
比如说 Salesforce,里面的交互细节非常值得我们深入挖掘。但由于各种各样的限制,导致很多设计师没办法理解其中比较重要的细节。

因此大家在使用时,可以先去找一些参考资料来辅助判断。
比如可以看一下我之前发布的 B 站关于设计原则相关的 Salesforce 拆解,里面讲得非常细致,一定也会给大家一些帮助。
可以直接复制链接跳转: https://www.bilibili.com/video/BV1hF41117ru/
当然,在设计那么多 B 端产品以来,也见过非常多的设计产品。没有绝对的好与坏,主要还是思路上的呈现,以及你设计能力的一个挖掘。
优秀的 B 端产品还会有很多,如果你有更多更好的产品,不妨在评论区里留言,大家相互补充~
作者:CE青年Youthce




