一、实际业务中组件库的难题
1. 组件使用要"天时、地利、人和"
组件虽好,却不一定适合你的团队,在使用组件、搭建组件库时,会遇到各种问题,下面列举实际业务中可能遇到的部分问题:
①一开始,建立大而全的组件库:
建立组件库的目的是为了让同事调用,从而去保持产品设计的一致性和性能的优化。
谈到组件库,大部分人都觉得要设置一个大而全的组件库,不然称不上组件库,但是在实际工作的数据中,长期调用的组件只占到 20%,有些组件调用甚至是个位数,一开始把精力放在完善组件库上,投入产出比不高。
第二个容易遇到的问题,团队成员从不用组件到开始用组件,会存在学习成本提升的问题,如果一开始就面对海量的组件,会有畏难心理,在短暂的时间内,他需要花更多的时间去了解组件的挑选和使用,过难会入门即劝退,倒不如刚开始只把业务高频使用的模块给组件化,如按钮、TAB 等,后续随着团队成员的对组件熟悉的增加,再同步补充组件库样式,Figma 有组件库调用的数据,哪些用的多,哪些用的少,都能了解到。
②人员更替,跨团队协作:
团队的人员更替在所难免,当团队成员更替时,新成员可能需要花费大量时间来理解和学习现有的组件库结构。对应的解决措施是做好组件库的新人手册,一劳永逸。
此外,搭建组件库需要耗费大量时间,而且这通常是在项目需求之外的工作。组件库的建立需要进行设计、开发、测试和文档编写等工作,这些工作可能与项目的紧迫性需求相冲突,因此需要额外的时间和资源来完成。
为了成功地建立组件库,团队可能需要领导的支持和认可,包括资源投入、时间安排和人员配备等方面的支持,这可能需要进行有效的沟通和推动。
③了解一些简单技术:
设计团队需要了解 Figma 的基本原理和组件的使用方式,同时要对开发框架中对应的组件形式有一定的了解,以便于能够将 Figma 中的组件转化为可用的前端组件,也可以多跟开发人员沟通,了解他们需要怎样的组件形式,关系好,没有什么是不能解决的。
这些难点,可能在看这篇文章的时候觉得问题不大,能克服,但是到实际项目中,却有可能成为阻塞点。
组件搭建和使用建议:
从常用的组件开始,小成本实验:可以从常用的弹窗、按钮、任务栏等进行尝试。组件设计的目的就是节省大家的时间,提高效率,如果一开始就设计得大而全,且缺少实际的使用场景,那么就不会有同事去调用它。
同时要做好上手介绍,大家都是有惰性的,如果没有组件使用的习惯,那么只会按照自己原来的方式去构建文档,因为这样不会有新的学习成本。
尽量用英文命名,为后续 AI 生成页面提供便利,ChatGPT 对英文的命名更敏感,产出时不易出错。
2. 现阶段 AI To Code /Design To Code 难
我们使用组件和搭建组件库,一方面是为了同事间相互调用,减少重复发明轮子,另一方面,也是为了当 AI 生成页面来临之时,我们有独特的、不可替代的业务组件,去进行页面生成。在这一段落,将讨论 AI 转页面、设计转界面的问题。
嵌套层级难处理:
AI 产生的代码当前仅适用于简单的布局和组件,而对于复杂的嵌套关系和动态逻辑处理则显得力不从心。
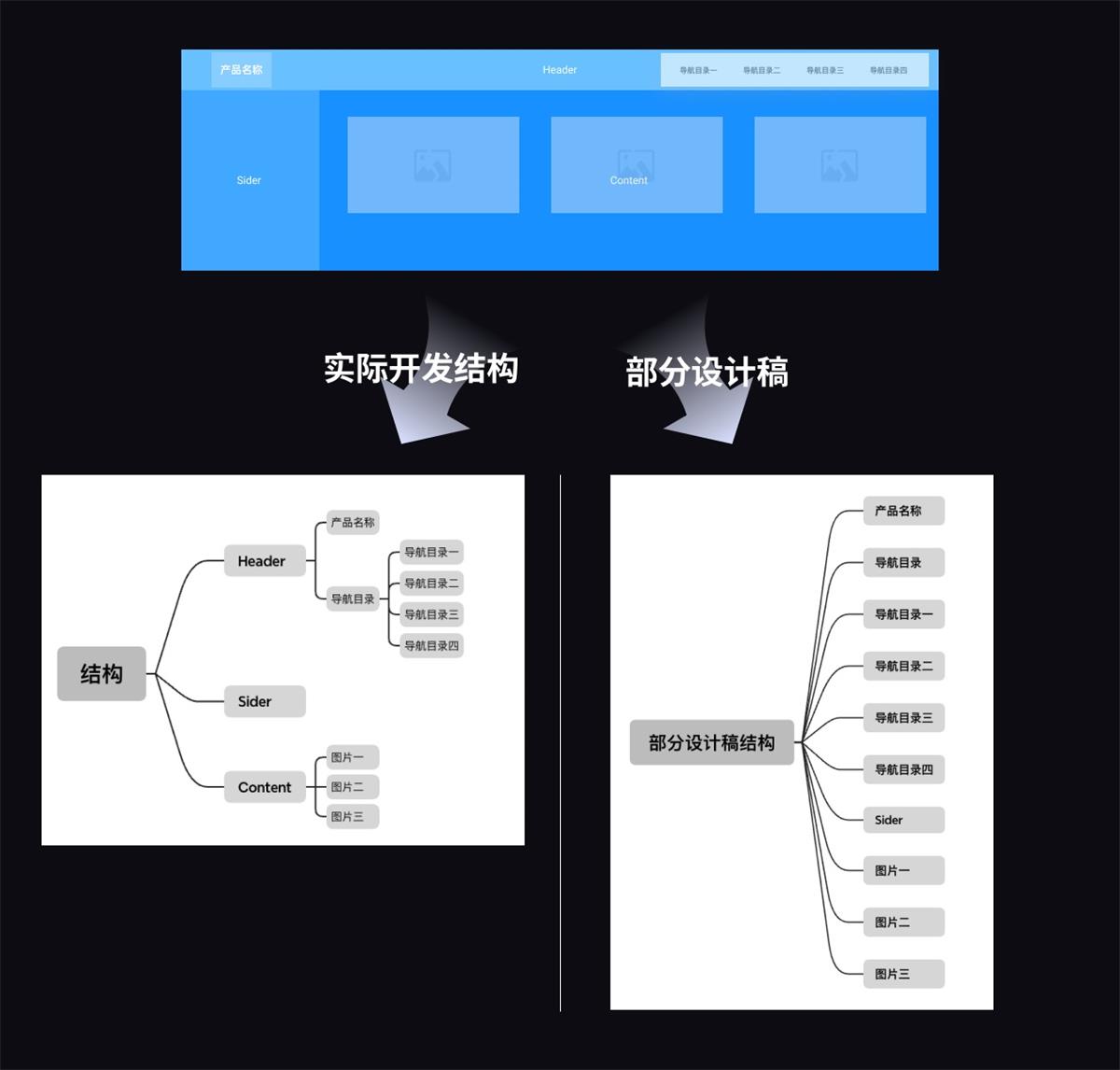
在 Figma 中,组件的嵌套层级可能与前端实现中的 DOM 结构不完全匹配,需要设计和开发团队共同协商如何将这些差异解决,以确保组件能够在设计和实现中保持一致。
与实际开发场景不同,AI 产出的一般会是并列关系,实际开发中一般是嵌套关系,举例:有些设计师也很少分组,一个页面就是一个分组,这样对于设计稿转代码会带来困难,会使得 AI 不理解你的页面层级。
同时,其实可以将设计稿的层级,以文字的形式输出给 chatGPT,辅助它输出正确的嵌套层级,这也是一个不错的方法。
补充:当前的部分视觉方案也是基于视觉识别,觉得你这里分割过大,看起来像是 2 个模块,那就是两个模块。通过交集、并集、父子集来判断。
二、组件库和 AI 结合的优势和局限性
1. 优势
减少重复劳动:结合前端组件库和 AI 生成代码的能力,可以大大加速页面开发过程,减少重复劳动,提高生产力。
统一设计风格:通过使用设计组件和 AI 生成代码,可以确保页面设计的一致性。
高可维护性:使用组件库和 AI 生成的代码可以提高代码的可维护性,因为它们遵循一致的结构和设计原则。
2. 局限性
语义理解局限:当前 AI 在理解人工语义方面仍存在局限性,可能无法准确理解所有的语义和业务需求,导致生成的代码不符合预期。
定制化困难:对于某些定制化、特殊化的设计需求,AI 生成的代码可能无法满足,需要手动调整和编写代码,比如运营活动就比较难实现。
设计复杂性:在处理复杂的设计组件和布局时,AI 生成的代码可能无法完全满足设计师的需求,需要人工干预。
综合而言,结合前端组件和 AI 生成代码的能力可以极大地提升页面设计的效率和一致性,但在实际应用中需要克服语义理解、定制化支持、人工干预以及性能,以实现更加智能和高效的页面设计过程。
糊涂的工蜂