一、引言
在股票市场中,色盲或色弱的投资者面临着独特的挑战。传统的用户界面设计通常依赖颜色来区分不同的信息,这为这些投资者带来了额外的困难。本文将探讨色盲投资者在使用股票市场应用时所面临的困境,并提出基于 UI 设计原则的解决方案,以帮助他们更好地理解和利用市场数据。
根据世界卫生组织的统计,全球约有 3 亿色盲患者,其中男性占据绝大多数。色盲投资者在股票市场中面临的挑战常常被忽视,但这是一个不可忽视的问题。股票市场的复杂性和动态性要求投资者能够迅速识别和解读各种数据和信号。然而,色盲投资者在这一过程中可能会遇到混淆和误解。例如,在 A 股市场中,红色通常表示上涨,而在港股市场中则恰好相反,绿色表示上涨。这种颜色编码的差异使得色盲投资者难以迅速判断市场趋势,影响其决策的准确性和效率。
在深入探讨具体的设计策略之前,我们首先需要了解色盲投资者在股票市场中面临的困境。
二、色盲投资者的困境
在股票市场这个充满变数与挑战的领域中,投资者依靠各种信息来做出决策。然而,对于色盲投资者而言,他们面临着一系列独特且棘手的困境。这些困境不仅影响着他们对市场信息的获取和解读,还在情感与决策层面带来了诸多不利因素。深入了解这些困境,是为了能够更好地寻找帮助他们克服障碍、实现公平投资的途径。
1. 颜色依赖性
① 市场信号的颜色编码
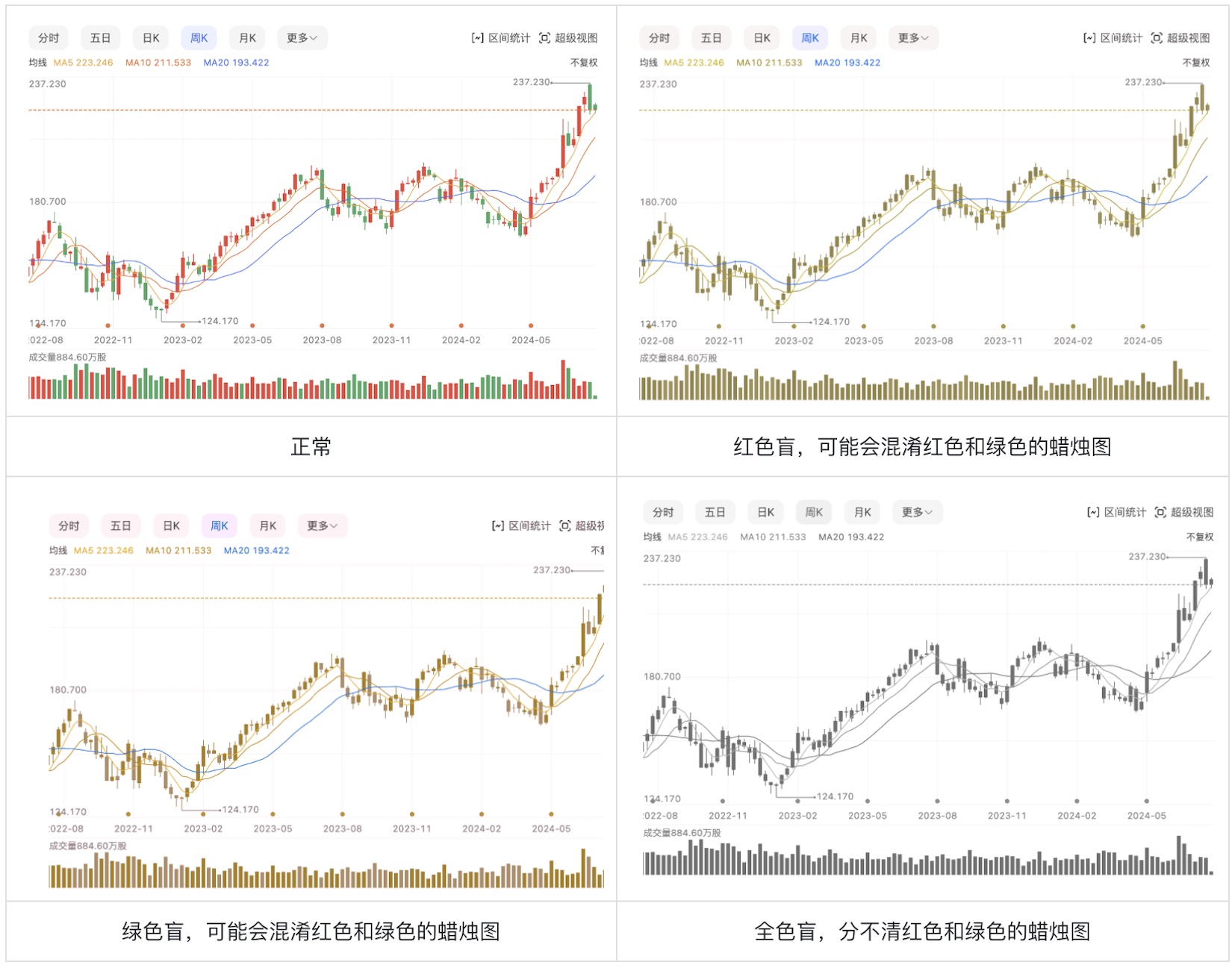
在股票市场中,颜色编码是信息传达的重要手段。许多分析工具使用红色和绿色来表示亏损和盈利,这种直观的视觉信号对大多数投资者十分有效。然而,色盲投资者在分析市场动态时,往往因无法准确分辨这些颜色而产生误解,影响他们的决策能力。例如,红绿色盲的投资者在分析股票个股时,可能会混淆红色和绿色的蜡烛图,导致错误的投资判断。
② 信息提取的困难
在瞬息万变的市场环境里,投资者需迅速提取关键信息。色盲投资者面对色彩斑斓的图表时,可能耗费更多时间解析,这种延迟不仅影响决策时机,还使他们无法及时识别关键市场信号,投资风险随之增加。
2. 数据可视化的局限性
① 现有技术的不足
尽管数据可视化技术在持续发展,但仍有众多工具在设计上未能充分将色盲用户的需求纳入考量。传统的图表设计常常过度倚重颜色来传递信息,却疏忽了对其他视觉辅助元素的运用,诸如纹理、形状或图案等。这就给色盲投资者带来了极大的困扰。
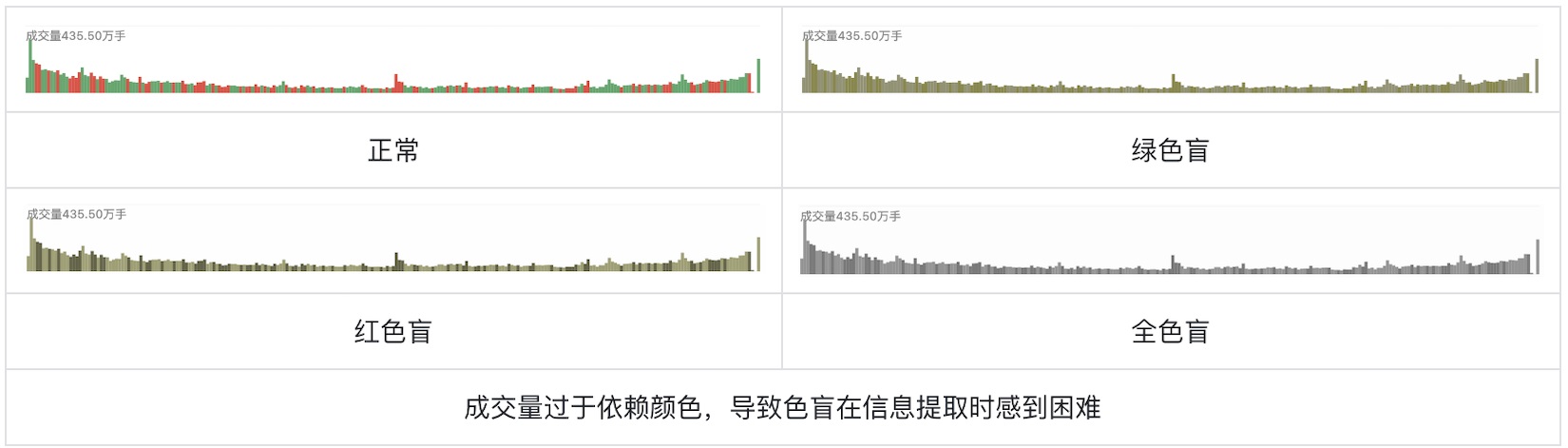
对于红绿色盲投资者而言,他们难以清晰区分红色和绿色,而在常见的成交量图表中,若仅仅依靠这两种颜色来表示不同的数据区间,他们在信息提取时就会倍感吃力,无法准确判断成交量的高低变化。
绿色盲投资者在面对以绿色为主色调来表示关键数据的图表时,可能会产生误解或难以准确解读其中的信息。
全色盲投资者更是由于只能感知明暗,在遇到这类过度依赖颜色且缺乏其他辅助元素的图表时,几乎无法从中获取有效的信息,难以全面理解市场分析的要点和趋势。
② 信息传达的效率问题
在众多情形下,色盲用户所面对的数据可视化图表在信息传达方面存在显著的缺陷,从而无法有效地将关键信息传递给他们,这极有可能导致错误的投资判断。例如,舆情分析图表在关键数据点上使用了相似的颜色或阴影。正常视力的用户能够凭借颜色的细微差别迅速识别出数据的差异和变化趋势,但色盲用户可能因为无法分辨这些相似的颜色或阴影,而错过重要的信息,进而影响他们对投资决策的准确判断。
3. 情感与决策的影响
① 颜色对情感的影响
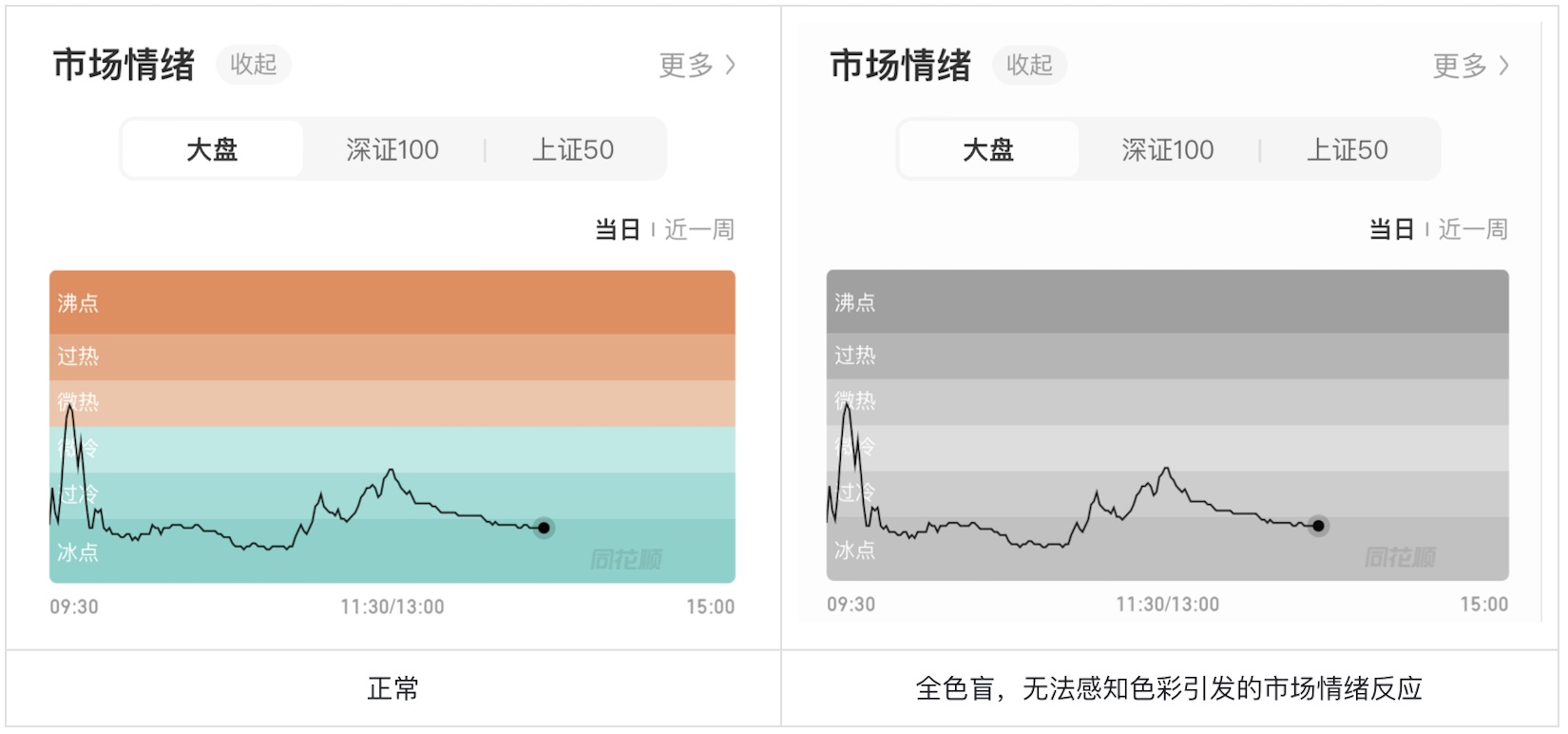
研究显示,颜色能够显著影响人们的情感反应和决策过程。色彩心理学表明,某些颜色可以引发积极或消极的情绪。色盲投资者由于无法感知这些色彩引发的情感反应,可能在投资决策中失去了一种重要的心理认知工具。
对于全色盲投资者而言,他们完全无法感知色彩的变化,也就无法从色彩所营造的情感氛围中获取任何信息。比如在市场行情高涨、一片繁荣的场景中,正常投资者能从鲜艳的色彩中感受到乐观和积极的氛围,从而更有信心做出投资决策。但全色盲投资者却无法体会到这种由色彩带来的情感刺激,可能在投资决策时表现得较为保守或犹豫不决。
② 决策偏差的潜在风险
由于缺乏颜色所带来的情感影响,色盲投资者在投资决策中很可能出现偏差。为了弥补色彩感知的缺失,他们可能会更加依赖其他信息来源,比如数据分析或市场新闻,而在一定程度上忽视了市场情绪的微妙变化。
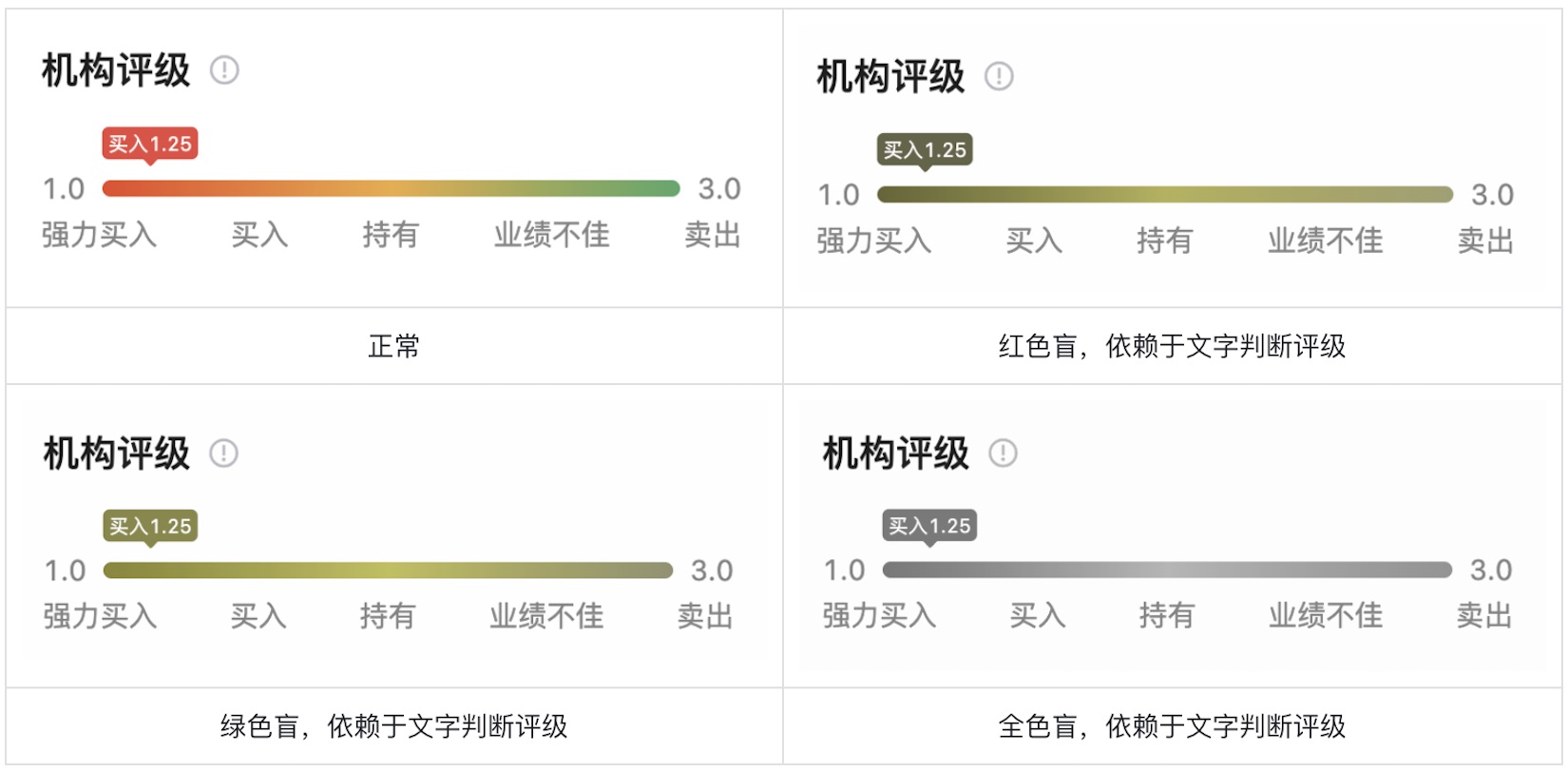
红色盲投资者在面对红色所传递的重要市场信号时可能会出现误判,从而导致决策失误。他们可能会更多地依赖文字判断评级来做出投资决策,而这种单一的信息来源可能无法全面反映市场的真实情况。
绿色盲投资者也面临类似的问题,无法准确捕捉绿色所代表的特定含义,只能依赖文字判断评级,这使得他们在投资决策时可能会过于谨慎或激进。
全色盲投资者由于完全无法依赖颜色信息,几乎完全依赖于文字判断评级,这使得他们在快速波动的市场中更容易陷入困境。因为市场情绪的变化往往是迅速而复杂的,仅仅依靠文字信息很难及时、全面地把握市场动态,从而增加了投资失败的风险。
了解了色盲投资者面临的挑战后,接下来我们将探讨一些切实可行的解决方案和设计策略。
三、解决方案与设计策略
为了帮助色盲投资者克服在股票市场中面临的挑战,我们可以采用多种 UI 设计策略。高对比度设计、利用纹理和符号、增加文字标签和说明以及提供定制化选项,都是提升色盲用户体验的有效方法。这些策略可以显著改善色盲投资者在信息获取和决策中的困境。
1. 高对比度设计
① 颜色对比
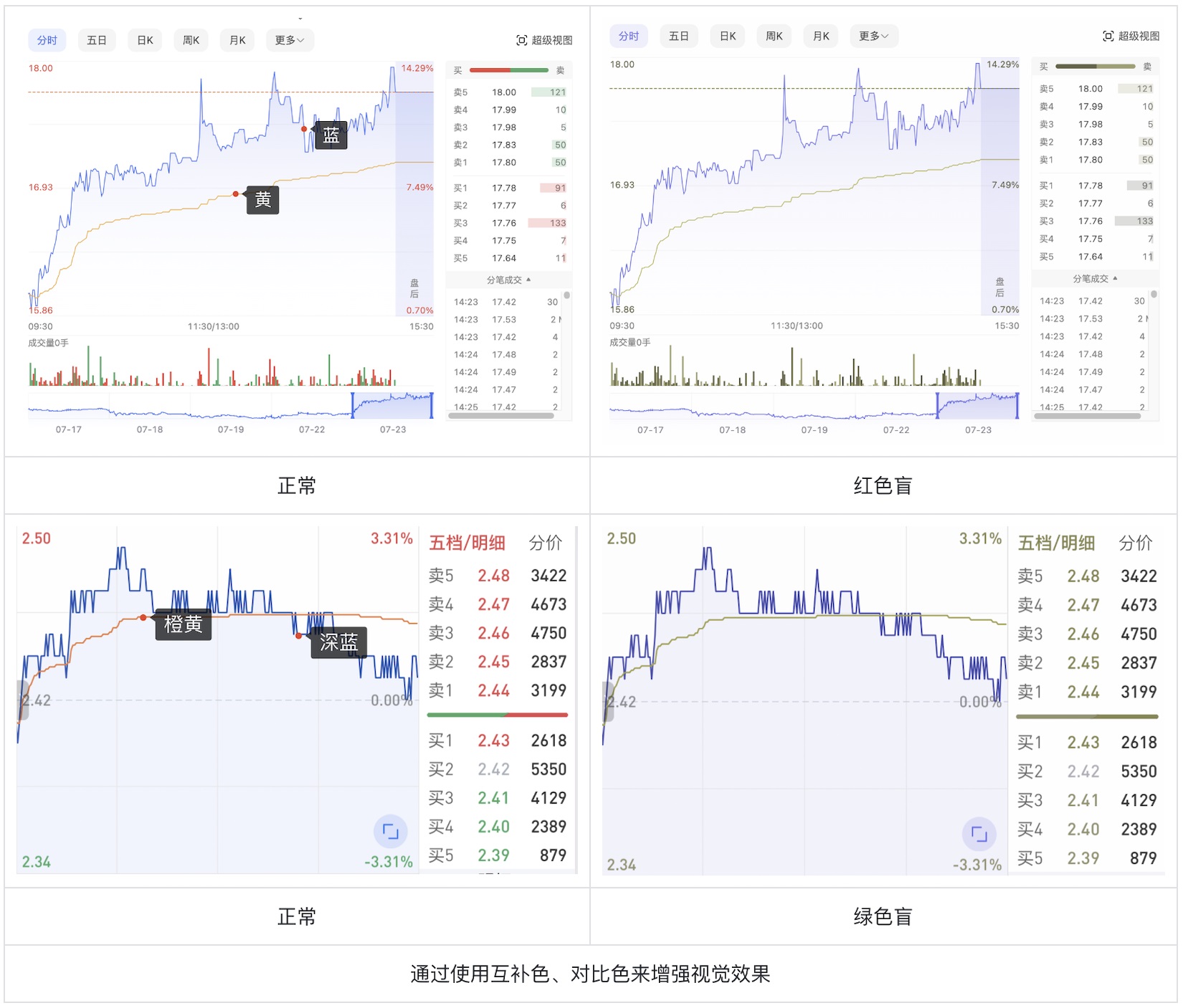
颜色是人眼最敏感的对比之一。设计师可以通过使用互补色、对比色或类似色来增强视觉效果。在按钮、导航栏、卡片和产品列表中应用这些颜色组合,有助于色盲用户更好地识别和操作界面。选择高对比度的配色方案,例如深色背景配合亮色字体,可以显著提高可读性。
此外,明亮的颜色与暗色调的结合也能帮助用户区分信息。确保信息的可读性是设计的关键,高对比度的色彩组合能够满足不同用户的需求,尤其是色盲用户。应该避免将颜色作为唯一的信息传递手段。对于色盲用户来说,单一颜色可能无法有效传达信息,因此需要通过其他方式来增强可读性,例如使用深浅不一的灰色或其他中性色调的纹理来区分不同的数据区域。
② 大小对比
通过让不同元素之间的尺寸差异显著,可以快速有效地提升设计的对比度。这种方法不仅适用于普通用户,也对色盲用户有显著帮助,因为不同的尺寸更容易被区分。显著的尺寸差异可以引导用户的注意力,帮助他们更好地理解信息的优先级和层次感。
③ 利用排版和对齐
通过改变文本的字体大小、类型和对齐方式,可以进一步增强页面的层次感和可读性。这种设计不仅有助于普通用户,也对色盲用户非常有益,因为清晰的排版和对齐能够使信息更易于理解和导航。合理的排版能够有效引导用户的注意力,使关键信息更加突出。
④ 强调重点元素
通过将重要的信息或功能放置在视觉上更为突出的的位置,可以有效引导用户的注意力。例如,使用更大的字体或更醒目的颜色来突出关键内容,这样即使是色盲用户也能更容易地找到所需的信息。这种设计策略确保关键信息显而易见,从而提升用户体验。
2. 利用纹理和符号
① 使用不同纹理
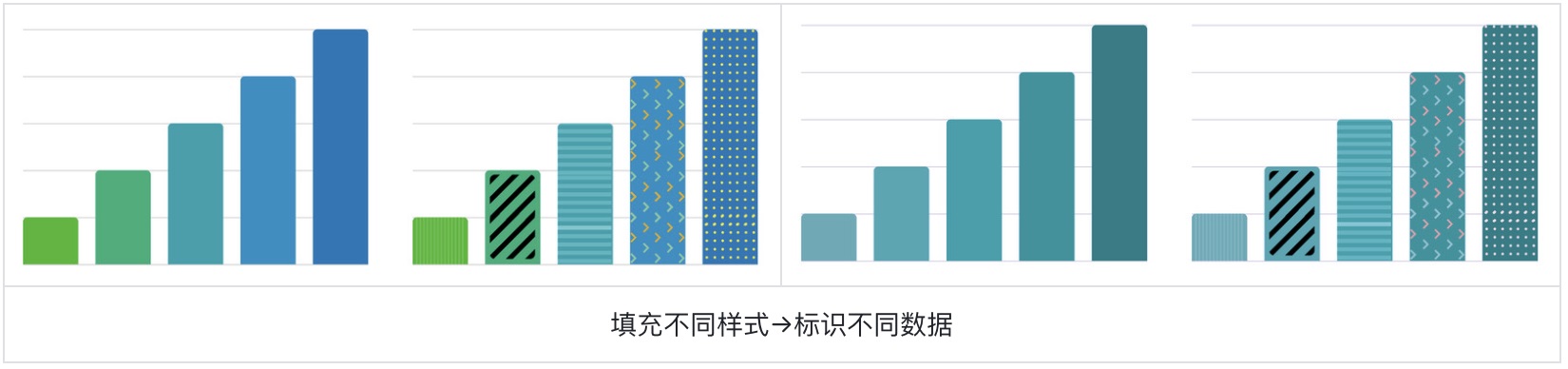
在设计图形和图表时,可以通过不同的纹理来区分不同的数据或状态。可以用不同的线条方向、粗细和弯曲程度创造出多样的纹理效果。例如,在图表中,通过不同的填充样式(如条纹、点状或网格)来标识不同的数据系列,使色盲用户能够通过视觉感知理解信息。
举个例子,在个股详情 K 线图页面,上涨用空心图形表示,下跌用实心图形表示,这种方法不仅帮助色盲用户识别信息,还增加了视觉上的吸引力。
② 使用符号
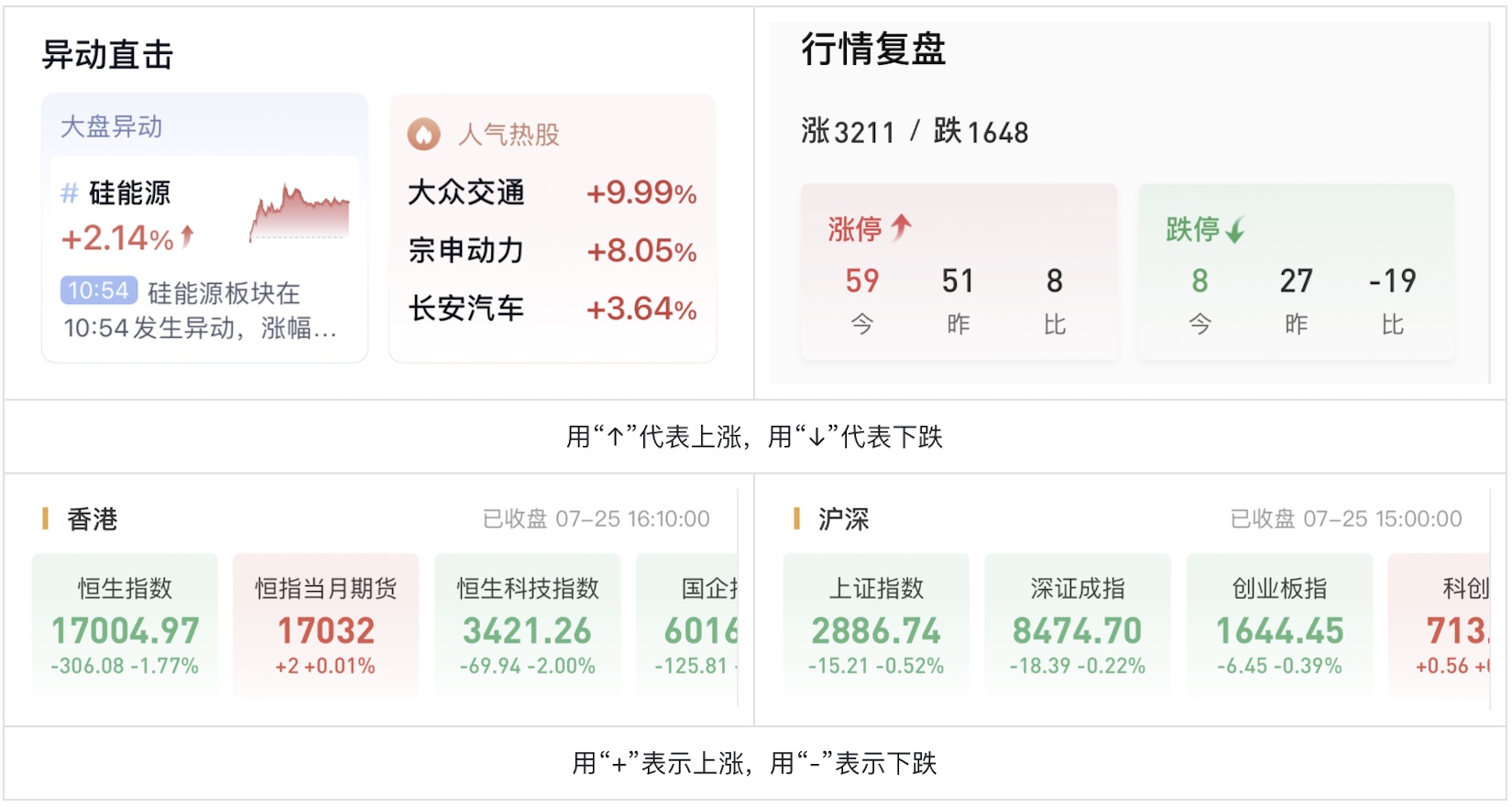
用"↑"代表上涨,用"↓"代表下跌。在股票市场数据中,箭头符号可以直观地显示价格的波动情况,用户一眼就能看出涨跌情况。这些符号不仅直观,还能够在各种图表和数据可视化中应用,帮助用户迅速理解数据的趋势。另外,在列表页面,上涨数值用"+"符号表示,下跌数值用"-"符号表示,这种方式不仅在视觉上更容易区分,还增加了界面的可读性和美观性,可以更有效地传递信息。
3. 增加文字标签和说明
① 清晰的文字描述
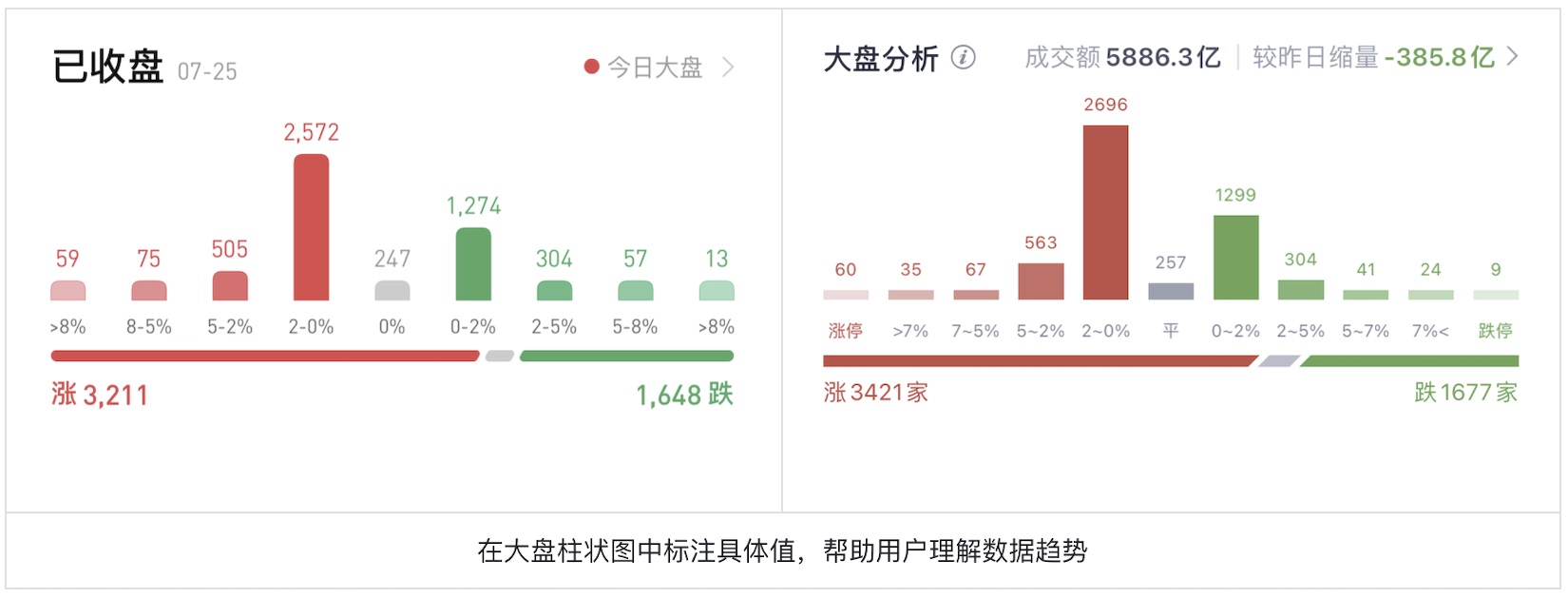
在股票界面的图表和数据可视化呈现中,添加清晰明确的文字描述至关重要。不应仅仅依赖颜色来传递关键信息,而是要为数据点附上具体的数值和清晰的含义阐释。例如,在大盘柱状图中,若仅以颜色区分不同的成交量区间,对于色盲投资者而言是极不友好的。此时,若在每个柱状上标注出具体的数值,就能让投资者,包括色盲投资者,直观清晰地了解成交量的大小及变化。
在股票界面的图表中添加清晰的文字标签,能够为色盲投资者提供准确且易于理解的信息,使其不再因颜色障碍而无法全面、精准地理解数据。
② 工具提示和辅助信息
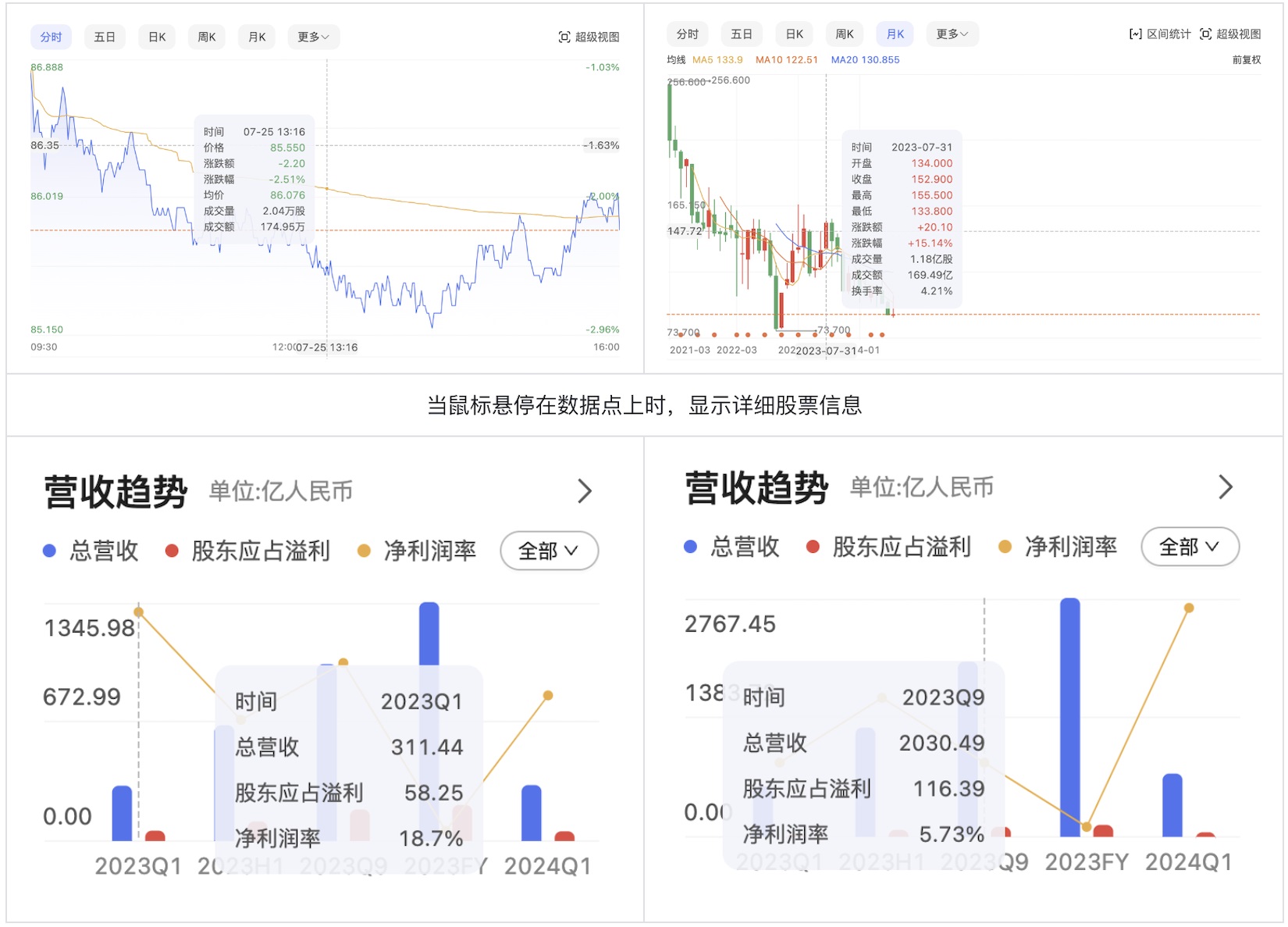
为用户提供工具提示(hover tooltips)是一种行之有效的设计策略,在股票界面中尤为重要。当用户将鼠标悬停在股票相关的数据点上时,随即显示出详细的信息,比如具体的股价数值、涨跌百分比或者相关的专业注释。
这种设计方式不但显著增强了用户与界面的交互性,对于色盲用户而言更是意义重大。由于色盲用户在通过颜色辨别信息方面存在困难,工具提示能够为他们提供更多关键信息,确保他们可以充分理解图表所传达的内容。
此外,工具提示还能够包含额外的上下文信息。在面对复杂的股票数据集时,用户可能会感到迷茫,不知如何筛选和获取所需信息。而这时工具提示就能发挥作用,通过提供诸如该股票所属板块的近期表现、与同行业其他股票的对比情况等信息,帮助用户更精准地找到对其投资决策有价值的内容。
4. 提供定制化选项
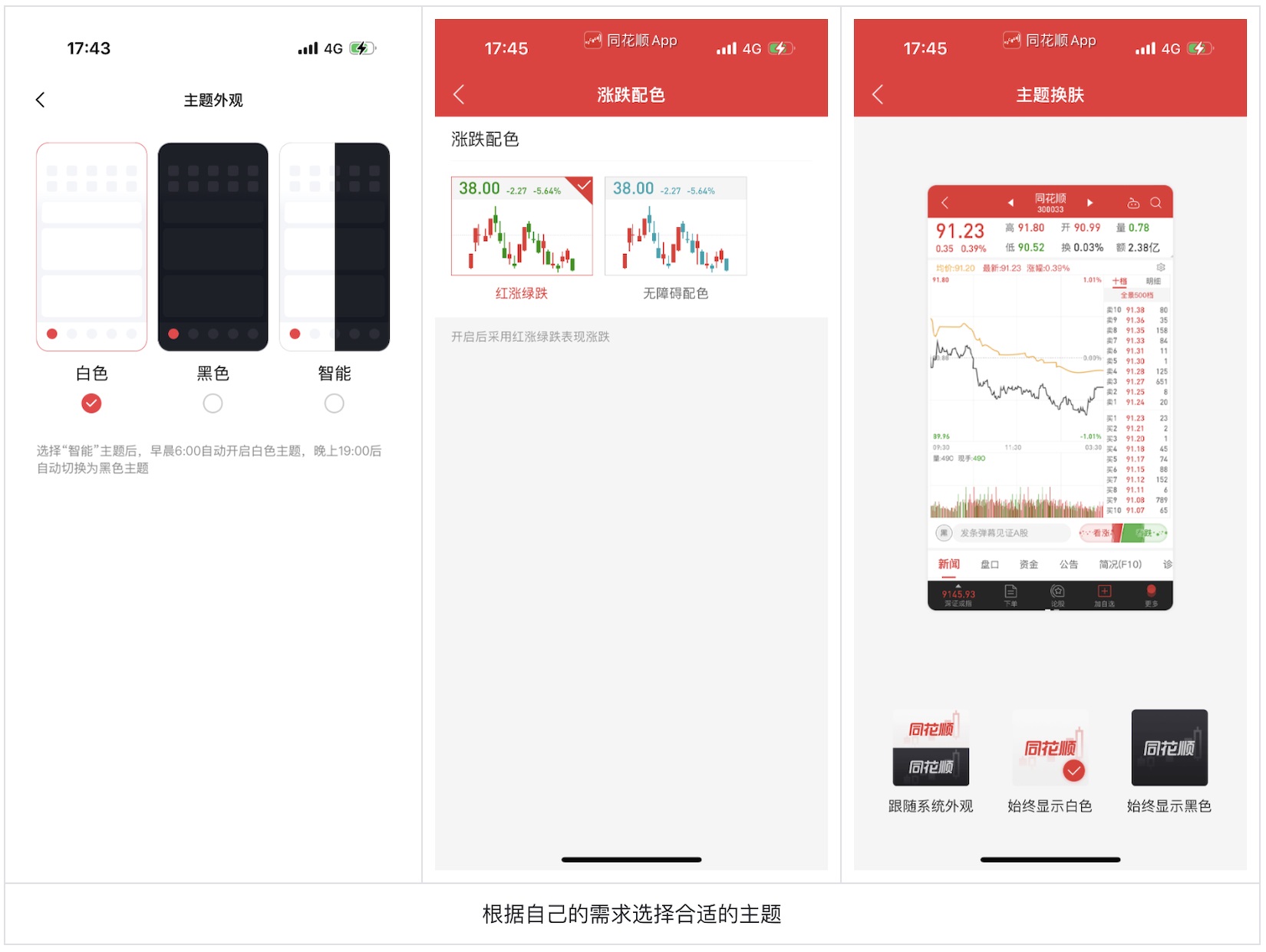
① 用户自定义配色方案
允许用户根据个人视觉需求自定义配色方案,选择适合自己的颜色组合。这种灵活性不仅提升了用户体验,还能增强用户对系统的控制感。
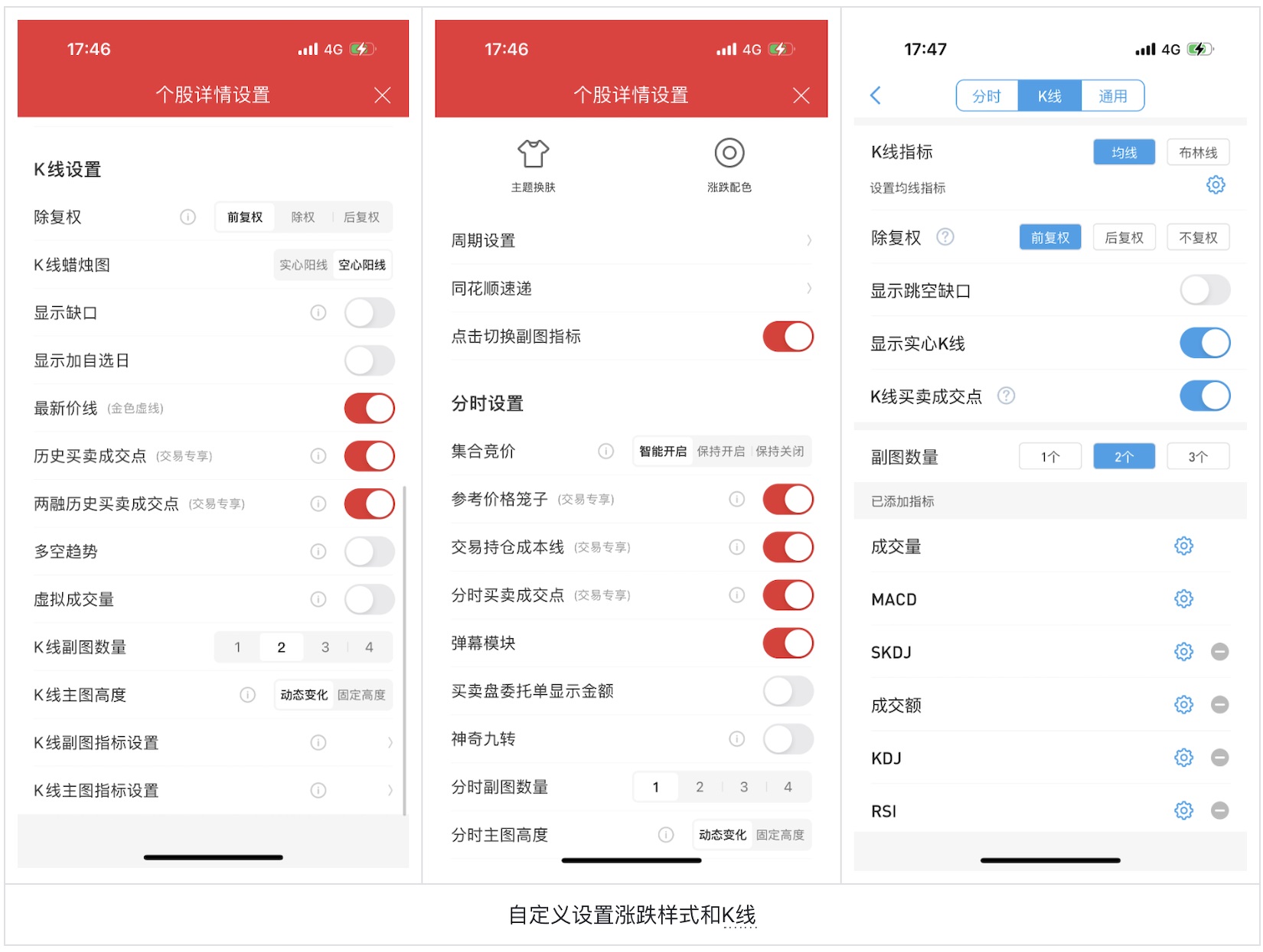
② 主题切换功能
设计时提供多种主题选项(如高对比度模式、色盲友好模式等),用户可以根据自己的需求选择合适的主题,确保界面对于所有用户都具有良好的可访问性和易用性。
5. 借助色盲眼镜改善
色盲眼镜是目前公认的矫正色盲的有效途径之一,通过特殊的颜色匹配和滤光技术,可以显著改善患者的色觉,提高其日常生活中的色彩分辨力。然而,由于个体差异较大,不同类型的色盲对眼镜的需求也不尽相同,因此需要根据具体情况进行个性化选择和调整。例如,EnChroma 眼镜虽然能显著提升色觉,但无法完全恢复正常的色彩感知。此外,正规的色盲矫正眼镜成本较高,并且需要根据个人的色觉异常程度进行定制。
在股票投资领域,即便色盲投资者借助色盲眼镜来改善色觉,但由于眼镜效果的局限性、个体差异以及成本和定制需求等因素,可能依然无法完全消除他们在股票颜色信息解读和决策过程中所面临的障碍。因此,在金融产品的设计和服务中,仍需充分考虑色盲投资者的特殊需求,提供更多元化和适应性强的辅助手段,以确保他们能够在公平的环境中进行投资活动。
虽然提出了多种解决方案,但这些设计策略的有效性需要通过用户测试与反馈来验证和改进。
四、进行用户测试与反馈
在整个设计过程中,开展针对色盲用户的 A/B 测试和用户访谈具有极其重要的意义。通过这些测试和反馈,设计师能够更好地了解色盲用户的实际需求和使用感受,从而有针对性地优化设计策略,确保其能够满足色盲用户的需求。
1. 用户测试方法
在整个设计过程中,开展针对色盲用户的 A/B 测试和用户访谈具有极其重要的意义。A/B 测试能够帮助我们对比不同设计方案在色盲用户群体中的效果差异,从而筛选出更适合他们的方案。而用户访谈则能让我们深入了解色盲用户的内心想法、实际需求以及使用感受。
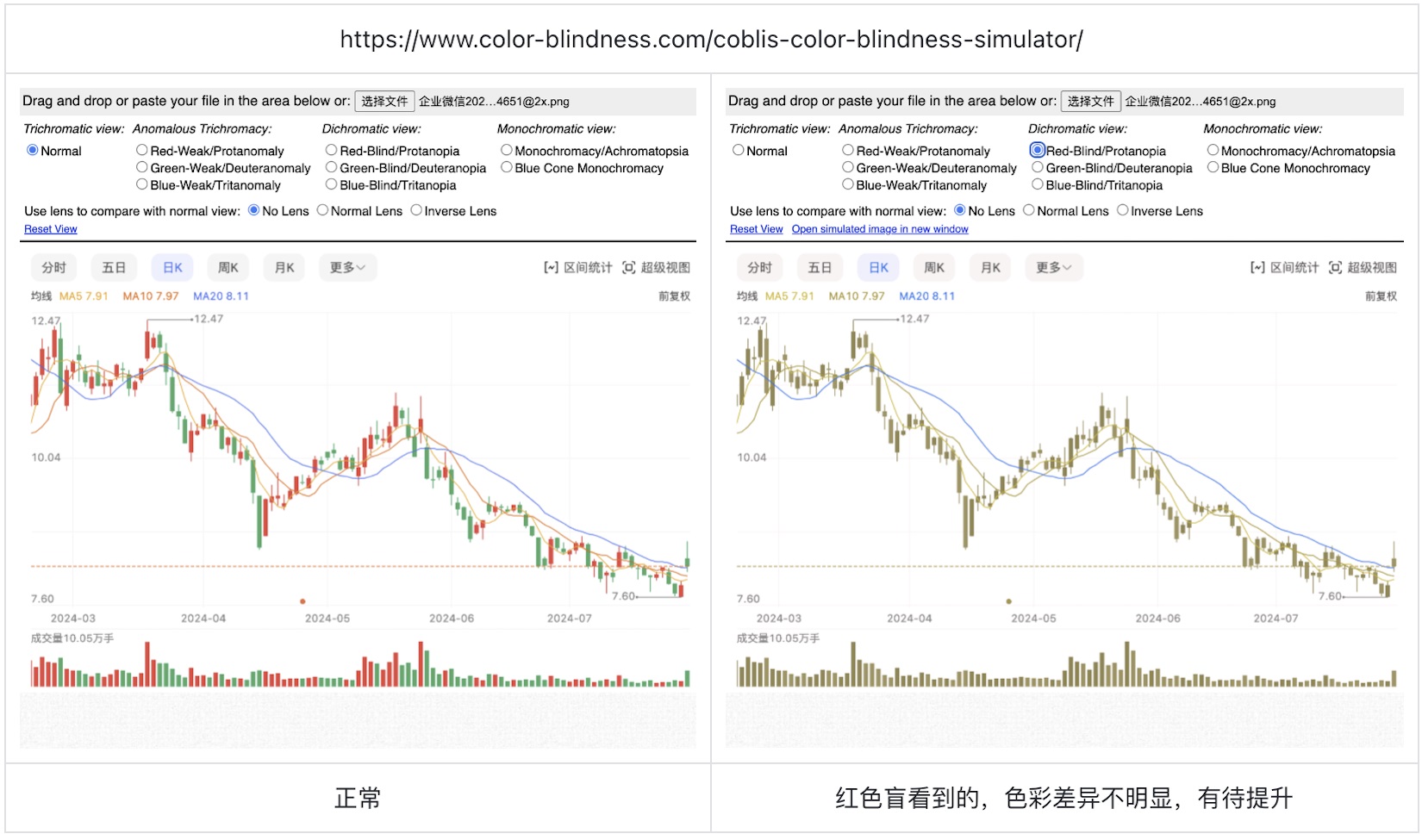
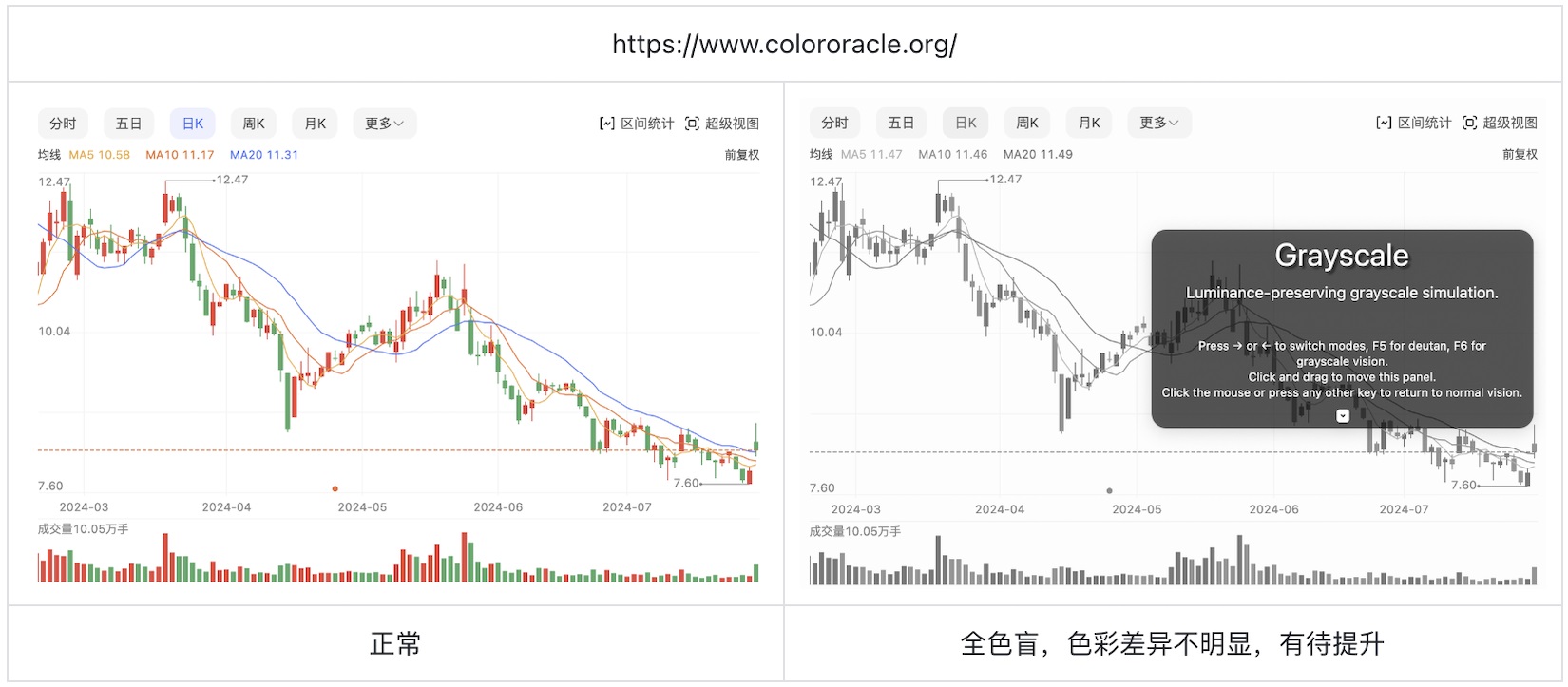
此外,通过运用色盲模拟工具(比如 Color Oracle、color-blindness 等),设计师能够以一种直观的方式真切地感受到色盲用户的视觉体验。这些工具能够模拟出色盲用户眼中的色彩呈现效果,让设计师清晰地发现可能存在的问题和不足之处,进而有针对性地对设计进行优化和改进,使其更贴合色盲用户的视觉特点和使用需求。
2. 收集用户反馈
持续且广泛地收集色盲用户的反馈信息至关重要,通过多元的渠道和方式,积极主动地与用户展开交流,深入知晓他们使用产品时的真切感受、碰到的难题以及给出的建议。与此同时,迅速且有针对性地调整和优化设计策略,最大程度地契合色盲用户的特殊需求,保证产品切实满足用户的期望与要求,为他们创造便捷、高效且舒适的使用感受。
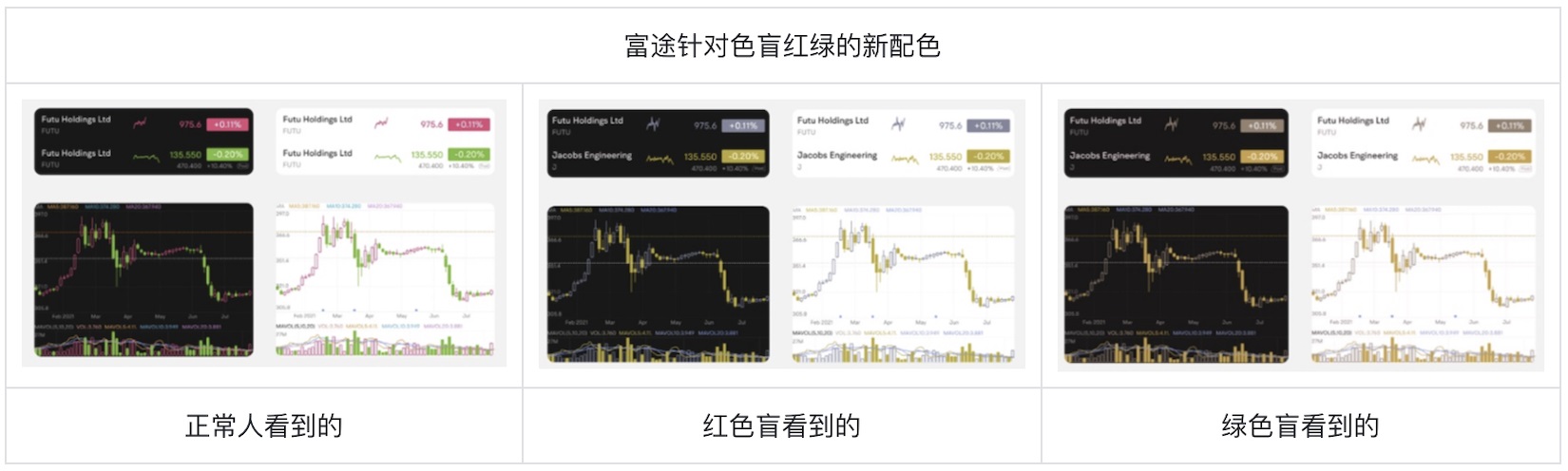
以富途 APP 为例,2022 年,富途依据用户的反馈和测试,对原先仅依赖颜色的图表予以改进,转变为颜色与符号相结合的设计。这一改变极大地提升了用户的满意度。在改进过程中,富途精心筛选了所有红绿色系的配色,将设计稿应用于插件进行效果测试,并邀请色觉障碍人士参与其中。经过不懈努力,他们在多样的色带组合里找到了全新的配色方案。
富途推出专属配色功能的契机源于一位投资者的留言。团队随即开展调研,尽管起初遭遇了样本难以获取和调研困难等问题,但通过改良调研方法,最终敲定了新的配色方案。开发期间牵涉多个部门,过程繁杂,还碰到了众多 bug,不过团队齐心协力完成了开发。此前,富途已上线"字号设置"和"实心/空心 K 线"等无障碍功能,专属配色功能上线后也备受好评。
五、结尾
色盲投资者在股票市场中面临着独特的挑战,但通过合理的 UI 设计策略,这些挑战是可以克服的。高对比度设计、利用纹理和符号、增加文字标签和说明以及提供定制化选项,都是提升色盲用户体验的有效方法。同时,通过不断进行用户测试和收集反馈,设计师可以持续改进产品设计,确保其能够满足色盲用户的需求。在未来,随着技术的发展和设计理念的进步,我们期待更多的色盲友好型应用能够帮助投资者更好地参与股票市场。
此外,设计师们还应保持对新技术和新方法的敏感性,积极探索更创新的解决方案。例如,利用人工智能和机器学习技术,可以为色盲用户提供更加个性化和智能化的辅助功能。开发者和设计师应注重与用户的持续互动,通过各种渠道收集他们的意见和建议,不断优化产品,提升用户体验。
西子